Chrome 확장 프로그램을 만드는 방법
게시 됨: 2017-11-22
Chrome 사용자라면 하나 이상의 확장 프로그램을 사용하게 될 것입니다. 광고를 차단하든 기능을 추가하든 확장 프로그램은 브라우저에 많은 유틸리티를 추가합니다. 따라서 자신만의 Chrome 확장 프로그램을 구축할 수 있다면 멋지지 않을까요? 그것이 바로 내가 여기에서 보여줄 것입니다.
나는 클라이언트를 위한 웹사이트를 관리할 때 페이지 로딩과 관련하여 각 사이트의 성능을 알고 싶습니다. Google은 이제 SEO 계산에서 로드 시간을 사용하므로 페이지 로드 속도를 아는 것은 사이트를 최적화할 때 중요한 지표입니다. 모바일용 웹사이트를 최적화할 때는 더욱 그렇습니다. Google 내에서 높은 점수를 받으려면 가볍고 빠르며 오류 없이 로드되어야 합니다.
게다가 SitePoint의 진취적인 사람도 내가 페이지 속도를 확인하는 데 사용하는 것과 동일한 웹사이트인 GTmetrix를 사용하고 이를 확인하기 위해 Chrome 확장 프로그램을 개발했다는 사실을 감안할 때 저도 똑같이 하고 안내해 드릴 것이라고 생각했습니다.
크롬 확장 프로그램
Chrome 확장 프로그램은 핵심 브라우저에 기능을 추가하는 미니 프로그램입니다. 그것들은 우리가 만들 것만큼 간단할 수도 있고 보안 암호 관리자나 스크립트 에뮬레이터만큼 복잡할 수도 있습니다. HTML, CSS 및 JavaScript와 같은 호환 가능한 언어로 작성된 이 파일은 브라우저와 함께 제공되는 자체 포함된 파일입니다.
필요에 따라 대부분의 확장은 주어진 작업을 수행하는 간단한 아이콘 클릭 실행입니다. 그 작업은 말 그대로 Chrome에서 원하는 모든 작업이 될 수 있습니다.

나만의 Chrome 확장 프로그램 빌드
약간의 조사를 통해 확장 기능을 조정하여 원하는 대로 할 수 있지만 버튼 하나로 속도를 확인하는 아이디어가 마음에 들어서 그대로 진행합니다.
일반적으로 사이트 속도를 확인할 때 현재 있는 페이지의 URL을 GTmetrix, Pingdom 또는 기타 위치에 붙여넣고 분석을 누르십시오. 몇 초 밖에 걸리지 않지만 브라우저에서 아이콘을 선택하고 자동으로 수행하도록 할 수 있다면 좋지 않을까요? 이 튜토리얼을 통해 작업한 후에는 그렇게 할 수 있을 것입니다.
모든 것을 보관하려면 컴퓨터에 폴더를 만들어야 합니다. 세 개의 빈 파일(manifest.json, popup.html 및 popup.js)을 만듭니다. 새 폴더 내부를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기 및 텍스트 파일을 선택합니다. 선택한 텍스트 편집기에서 세 개의 파일을 각각 엽니다. popup.html이 HTML 파일로 저장되고 popup.js가 JavaScript 파일로 저장되는지 확인하십시오. 이 튜토리얼의 목적을 위해서도 Google에서 이 샘플 아이콘을 다운로드하십시오.
manifest.json을 선택하고 다음을 붙여넣습니다.
{
"매니페스트_버전": 2,
"이름": "GTmetrix 페이지 속도 분석기",
"description": "GTmetrix를 사용하여 웹사이트 페이지 로딩 속도 분석",
"버전": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"권한": [
"액티브 탭"
]
}보시다시피 제목과 기본 설명을 지정했습니다. 또한 브라우저 표시줄과 popup.html에 표시될 Google에서 다운로드한 아이콘이 포함된 브라우저 작업을 호출했습니다. Popup.html은 브라우저에서 확장 아이콘을 선택할 때 호출되는 것입니다.
popup.html을 열고 다음을 붙여넣습니다.
<!doctype HTML> <html> <머리> <title>GTMetrix를 사용하는 Pagespeed Analyzer</title> http://팝업.js </head> <본체> <h1>GTMetrix를 사용한 Pagespeed Analyzer</h1> <button>페이지 속도를 확인하세요!</button> </바디> </html>
Popup.html은 브라우저에서 확장 아이콘을 선택할 때 호출되는 것입니다. 이름을 지정하고 팝업에 레이블을 지정하고 버튼을 추가했습니다. 버튼을 선택하면 다음에 완성할 파일인 popup.js가 호출됩니다.


popup.js를 열고 다음을 붙여넣습니다.
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('클릭', function() {
chrome.tabs.getSelected(널, 함수(탭) {
d = 문서;
var f = d.createElement('형식');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = '게시물';
var i = d.createElement('입력');
i.type = '숨김';
i.name = 'URL';
i.값 = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.제출();
});
}, 거짓);
}, 거짓);저는 JavaScript를 아는 척하지 않을 것이므로 SitePoint에 이미 파일이 있는 것이 편리했습니다. 내가 아는 것은 GTmetrix가 현재 Chrome 탭의 페이지를 분석하도록 지시한다는 것뿐입니다. 'chrome.tabs.getSelected'라고 표시된 곳에서 확장 프로그램은 활성 탭에서 URL을 가져와 웹 양식에 입력합니다. 내가 갈 수 있는 한 말이다.
Chrome 확장 프로그램 테스트
이제 기본 프레임워크가 준비되었으므로 작동 방식을 확인하기 위해 테스트해야 합니다.
- Chrome을 열고 추가 도구 및 확장 프로그램을 선택합니다.
- 개발자 모드 옆의 확인란을 선택하여 활성화합니다.
- 압축 해제된 확장 로드를 선택하고 이 확장에 대해 생성한 파일로 이동합니다.
- 확인을 선택하여 확장을 로드하면 확장 목록에 나타나야 합니다.
- 목록에서 사용 옆에 있는 확인란을 선택하면 아이콘이 브라우저에 나타나야 합니다.
- 브라우저에서 아이콘을 선택하면 팝업이 나타납니다.
- 버튼을 선택하세요. 지금 이 페이지를 확인하세요!
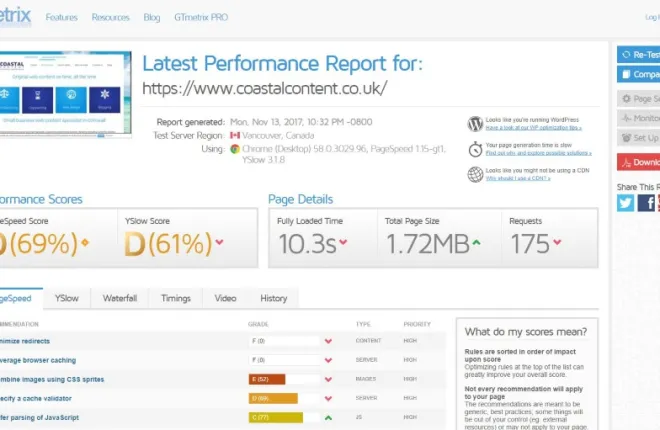
확인 중인 페이지와 GTmetrix의 성능 보고서가 표시되어야 합니다. 메인 이미지의 내 사이트에서 볼 수 있듯이 새 디자인의 속도를 높이는 작업이 조금 있습니다!
앞으로 확장하기
나만의 Chrome 확장 프로그램을 만드는 것은 생각보다 어렵지 않습니다. 약간의 코드를 아는 것으로 시작하는 것이 확실히 도움이 되었지만, 이를 보여줄 수 있는 수백 개의 리소스가 온라인에 있습니다. 또한 Google에는 도움이 될 정보, 자습서 및 연습의 거대한 저장소가 있습니다. 이 확장 프로그램을 돕기 위해 Google 개발자 사이트의 이 페이지를 사용했습니다. 이 페이지는 확장을 만드는 모든 부분을 안내하고 이전에 사용한 아이콘을 제공합니다.
충분한 조사를 통해 브라우저가 할 수 있는 거의 모든 작업을 수행하는 확장을 만들 수 있습니다. Chrome 스토어에서 제공하는 최고의 확장 프로그램 중 일부는 회사가 아닌 개인이 제공하는 것으로, 실제로 자신만의 확장 프로그램을 만들 수 있음을 증명합니다.
원본 가이드에 대한 모든 크레딧은 SitePoint의 John Sonmez에게 있습니다. 그는 열심히 일했고, 나는 그것을 약간 재구성하고 약간 업데이트했습니다.
나만의 Chrome 확장 프로그램을 만드셨나요? 홍보하거나 공유하고 싶으신가요? 당신이 할 경우 아래에 알려주십시오!
