Mac 홈 화면에 웹 앱을 만들고 추가하는 5가지 간단한 방법
게시 됨: 2023-09-03웹 앱은 웹사이트에 더 쉽고 빠르게 액세스할 수 있는 방법을 제공합니다. 데스크톱이나 모바일 앱과 유사하게 작동하며 원활한 환경을 제공합니다. 웹 앱은 설치할 필요가 없으며, 가볍고, 저장 공간을 덜 사용합니다. 이는 웹 앱을 대부분의 사람들에게 이상적인 선택으로 만듭니다.

웹 앱을 만들고 홈 화면에 추가하는 방법에는 여러 가지가 있습니다. Mac을 사용하는 경우 기본 방법과 Flotato 또는 Fluid와 같은 기타 널리 사용되는 타사 도구를 사용하여 웹 앱을 만들고 시작 화면에 추가할 수 있습니다.
이 가이드에서는 쉽게 웹 앱을 만들고 Mac의 시작 화면에 추가하는 데 사용할 수 있는 몇 가지 방법을 소개합니다.
목차
웹 앱이란 무엇입니까?
웹 애플리케이션의 약어인 웹 앱은 웹 서버에서 실행되며 인터넷을 통해 웹 브라우저를 통해 액세스됩니다. 기존 애플리케이션과 달리 웹 앱은 기기에 설치할 필요가 없습니다. 플랫폼 독립적이며 Windows, Mac OS, Android 및 iOS와 같은 다양한 운영 체제에서 실행될 수 있습니다.

macOS에서 웹 앱이 작동하는 방식
- 웹 앱 만들기: Apple은 최근 Mac에서 웹 앱 만들기에 대한 지원을 도입했습니다. 타사 도구를 사용하여 웹사이트에서 웹 앱을 만들 수도 있습니다.
- 웹 앱 사용: 웹 앱은 독립적으로 사용할 수 있으며 Mac의 다른 데스크탑 앱처럼 작동합니다. 창에서 웹 앱을 열 수 있습니다. 웹 앱은 다른 앱과 마찬가지로 Mission Control 및 Stage Manager도 지원합니다. Launchpad 또는 Spotlight 검색에서도 웹 앱을 열 수 있습니다. 웹 앱에는 탐색 버튼이 있는 단순화된 도구 모음이 포함되어 있습니다.
- 웹 앱 내 탐색: 웹사이트 어디든 탐색할 수 있지만, 호스트 페이지 외부의 링크를 클릭하면 링크된 웹페이지가 기본 웹 브라우저에서 열립니다. 일부 앱에서는 웹 앱 내에서 열리도록 외부 링크를 설정할 수도 있습니다.
- 웹사이트 로그인 및 알림: Safari 웹사이트 또는 현재 사용 중인 기타 기본 웹사이트에 계정에 로그인한 경우 웹 앱에 로그인된 상태가 유지됩니다. 웹사이트에서 웹 푸시 알림을 지원하고 귀하가 이에 등록한 경우 웹 앱에서 푸시 알림을 받게 됩니다. 집중 모드를 통해 알림을 제어할 수도 있습니다.
- 개인 정보 보호 및 보안: Apple은 Mac의 기본 앱과 마찬가지로 시스템 설정 -> 개인 정보 보호 및 보안에 웹 앱의 카메라, 마이크 및 위치 액세스를 제어할 수 있는 옵션도 추가했습니다.
- 여러 웹 앱 만들기: 여러 웹사이트를 웹 앱으로 변환하고 홈 화면에 추가할 수 있습니다.
macOS Sonoma에서 Safari 웹 앱을 만드는 방법(기본 방법)
최신 버전의 macOS(macOS 17 이상)에서 Apple은 Safari 브라우저를 사용하여 웹 앱을 생성하기 위한 지원을 추가했습니다. 타사 앱을 사용하지 않고도 설정에서 웹 앱을 만들 수 있습니다. 웹 앱이 Dock에 직접 추가되며 Safari 브라우저를 사용하여 웹 앱에서 웹 사이트에 접근할 수 있습니다. 이 글을 쓰는 시점에서 Safari는 웹 앱 생성을 지원하는 유일한 브라우저입니다. 만들다:
Safari를 사용하여 웹 앱을 만드는 방법
- Mac에서 Safari 웹 브라우저를 열고 웹 앱으로 추가하려는 웹 사이트로 이동합니다.

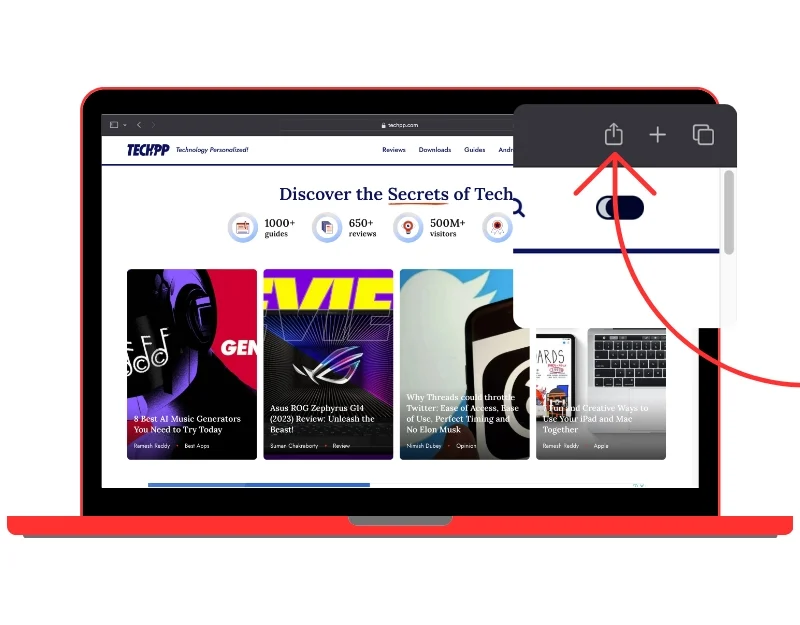
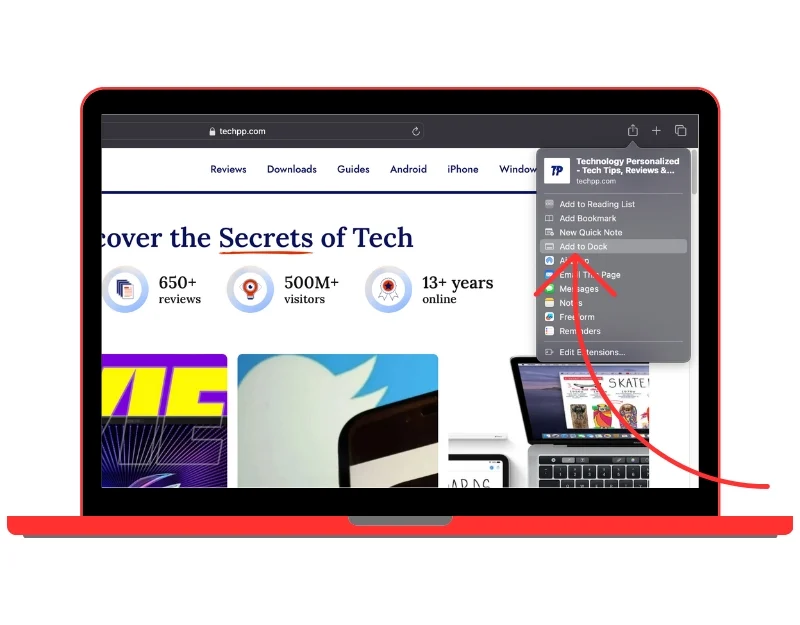
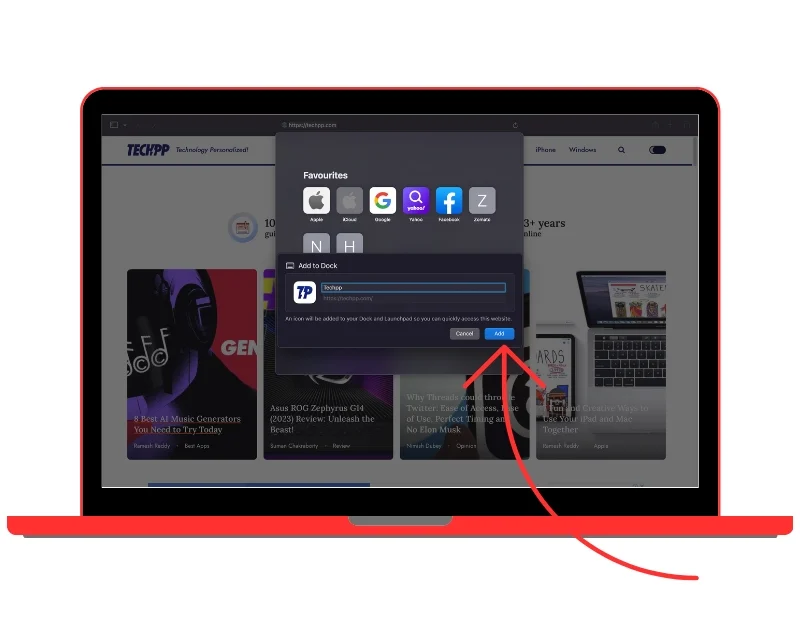
- 상단의 공유 아이콘을 클릭하고 Dock에 추가 옵션을 클릭하세요.

- 원하는 경우 사이트 이름을 바꾸고 추가 버튼을 클릭하세요. 웹 앱이 홈 화면에 추가됩니다.

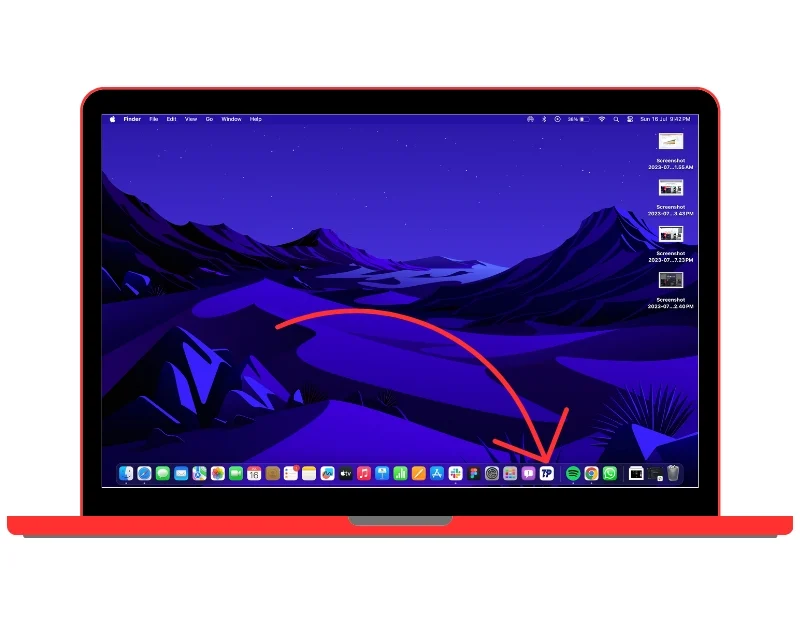
- 사이트가 자동으로 Dock에 웹 앱으로 추가됩니다. 아이콘을 클릭하면 웹사이트를 열 수 있습니다. 웹페이지가 새 창에서 열립니다.

macOS 홈 화면에 웹 앱을 추가하는 다른 방법
기본 웹 앱 지원은 macOS 17 이상에서만 사용할 수 있습니다. 장치가 이전 버전을 실행 중이고 홈 화면에 웹 앱을 추가하려는 경우 다른 방법을 사용하여 홈 화면에 웹 앱을 추가할 수 있습니다. 웹 앱을 만들고 시작 화면에 추가하는 데 사용할 수 있는 타사 앱이 많이 있습니다.
Fluid를 사용하여 웹 앱 추가
Fluid는 웹사이트 URL을 붙여넣기만 하면 데스크톱 앱을 만들 수 있는 인기 있는 외부 도구입니다. 유체는 자유롭게 사용할 수 있습니다. 추가 기능을 제공하는 프리미엄 버전도 있습니다. Fluid를 사용하여 웹 앱을 만드는 방법은 다음과 같습니다.
Fluid를 사용하여 웹 앱을 만드는 방법
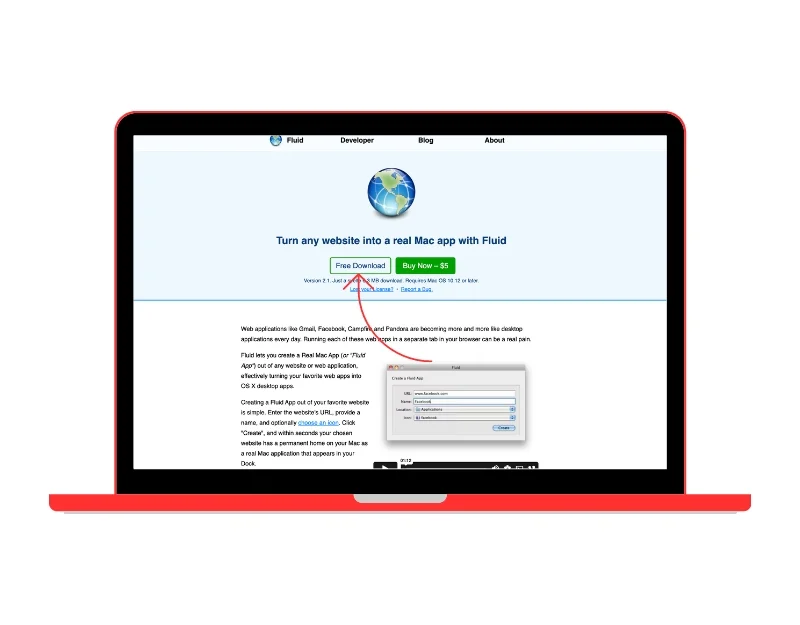
- 공식 웹사이트에서 Fuild를 다운로드하세요.: 즐겨 사용하는 브라우저를 열고 URL: https://fluidapp.com/을 입력하세요. 무료 다운로드 버튼을 클릭하시면 무료로 다운로드 받으실 수 있습니다

- 앱 설치: Mac에서 다운로드 폴더를 열고 zip 파일을 두 번 클릭하여 Mac에 앱 설치를 시작합니다.
- 웹사이트 URL 복사: 웹 앱을 만들려면 먼저 만들려는 웹사이트의 URL을 복사해야 합니다. 모든 웹 브라우저에서 이 작업을 수행할 수 있습니다.
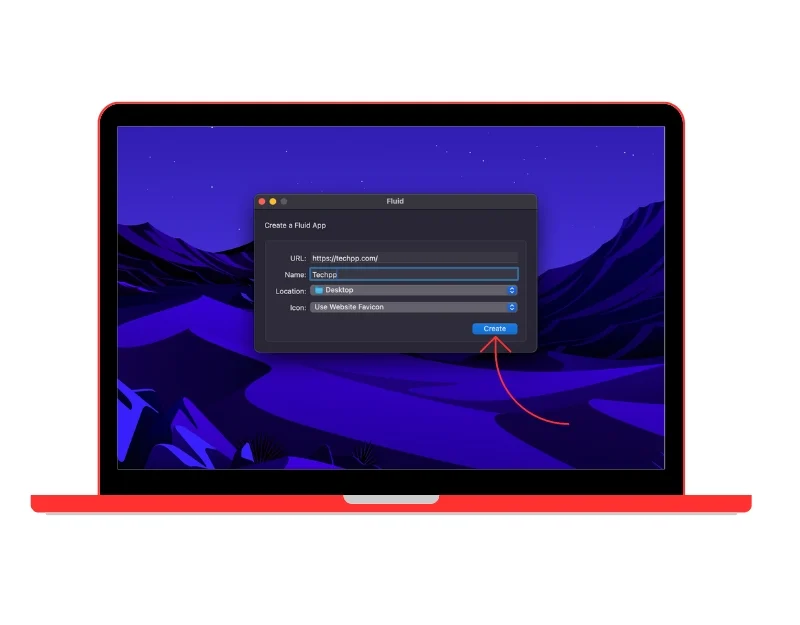
- 웹 앱 만들기: Mac에서 Fluid 앱을 엽니다. URL 필드에 브라우저에서 복사한 URL을 붙여넣습니다. 웹사이트의 이름을 입력하세요. 웹 앱을 설치할 위치를 선택하세요. 대부분의 사람들은 액세스하기 더 쉽기 때문에 데스크탑에 설치하는 것을 선호합니다. 마지막으로 앱 로고를 선택하세요. 웹사이트 파비콘을 로고로 선택하거나 이미지를 로고로 사용하고 "만들기" 버튼을 클릭할 수 있습니다.

- 웹 앱 사용: 웹 앱이 데스크탑이나 선택한 위치에 자동으로 추가됩니다. 도크에 추가하려면 아이콘을 도크에 끌어서 놓습니다.

Google Chrome 확장 프로그램을 사용하여 웹 앱 만들기
Applicationize는 Google Chrome 브라우저를 사용하여 Mac 홈 화면에 웹 앱을 만들고 추가하는 데 널리 사용되는 또 다른 도구입니다. 이 도구는 웹사이트의 URL을 기반으로 Chrome 확장 프로그램을 만듭니다. 확장 프로그램을 다운로드하여 Google Chrome 브라우저에 추가하고 웹 앱을 만들면 됩니다. Applicationize는 무료이며 웹 앱을 만들려면 Google Chrome 브라우저가 필요합니다. Applicationize를 사용하여 웹 앱을 만드는 방법은 다음과 같습니다.

Applicationize를 사용하여 웹 앱을 만드는 방법
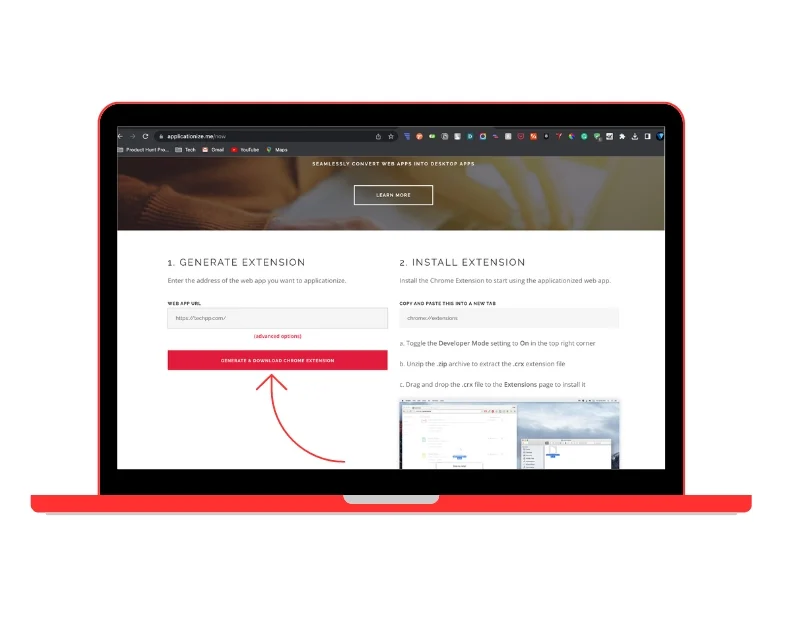
- Google Chrome을 열고 Applicationize.me 웹사이트(URL: https://applicationize.me/now)를 방문하세요.
- 앱으로 변환하려는 웹사이트의 URL을 입력하세요.

- 원하는 경우 고유한 아이콘을 추가할 수 있습니다. 그렇지 않으면 도구는 기본 웹 사이트 파비콘을 웹 앱의 로고로 사용합니다.
- 웹앱의 이름을 지정할 수 있습니다. 원하지 않는 경우 그대로 두고 앱 색상을 선택할 수 있습니다. 이는 웹 앱의 테두리와 제목 표시줄 색상이 됩니다.
- 다운로드 버튼을 클릭하여 앱을 다운로드하세요. 실제로 Chrome 확장 프로그램이 다운로드됩니다.
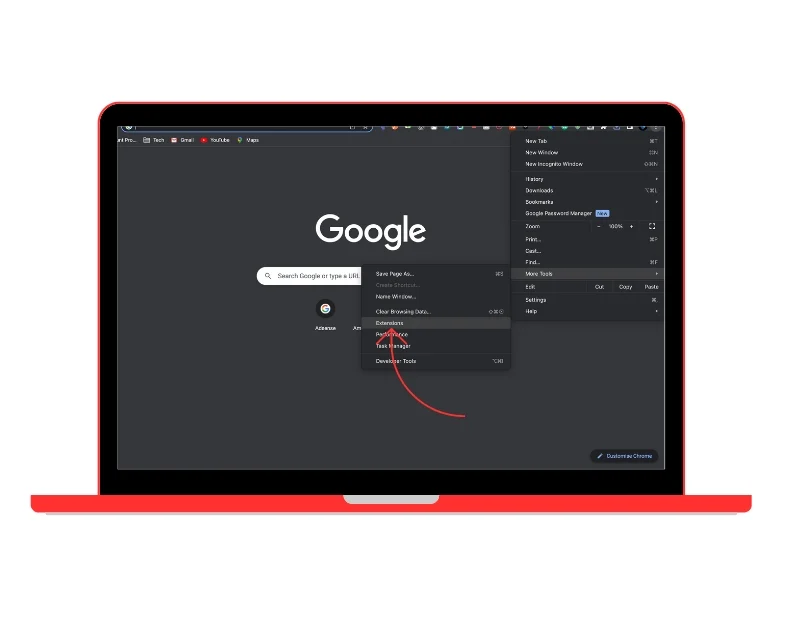
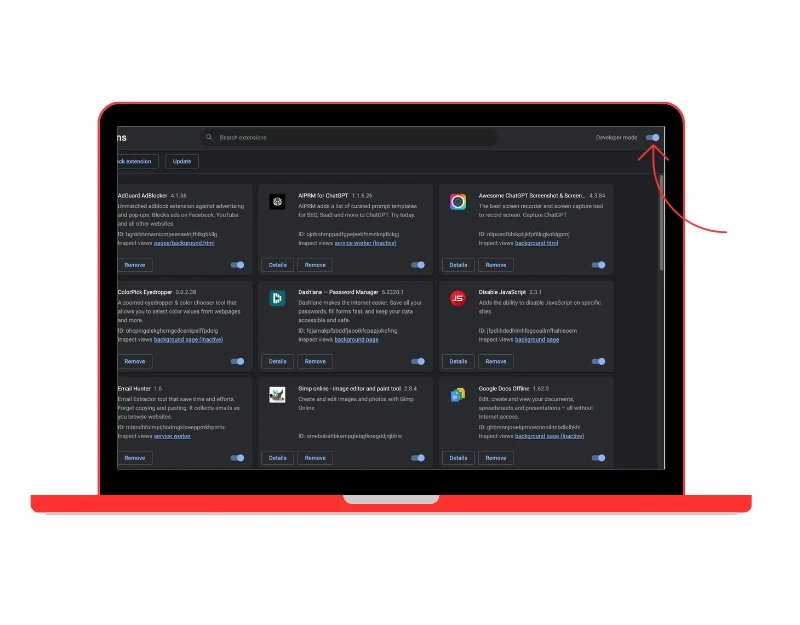
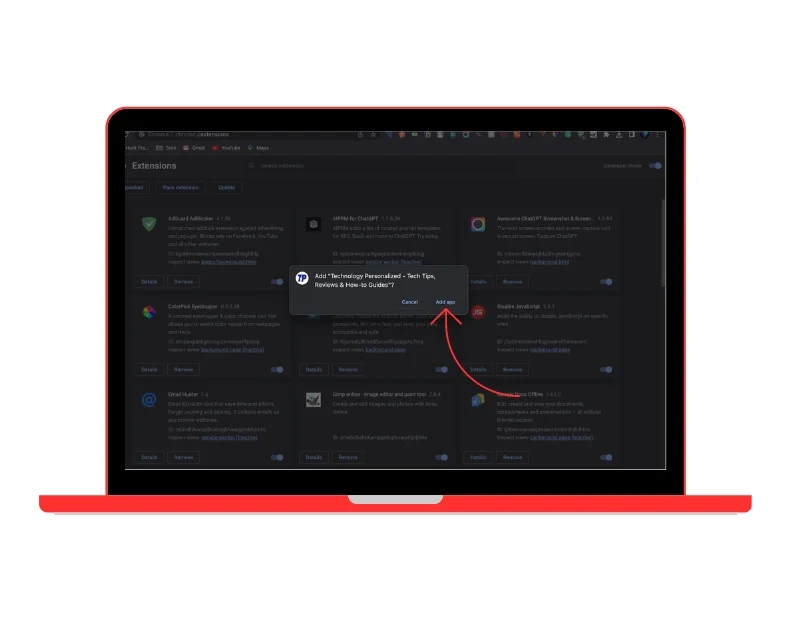
- Google Chrome 브라우저에서 새 탭을 열고 chrome://extensions 로 이동하여 개발자 옵션을 전환하세요. 또는 점 3개 메뉴>추가 도구>확장 프로그램을 클릭할 수도 있습니다.
- 이제 다운로드한 확장 파일을 끌어다 놓습니다. 그러면 사용자 정의 웹 앱이 설치됩니다.

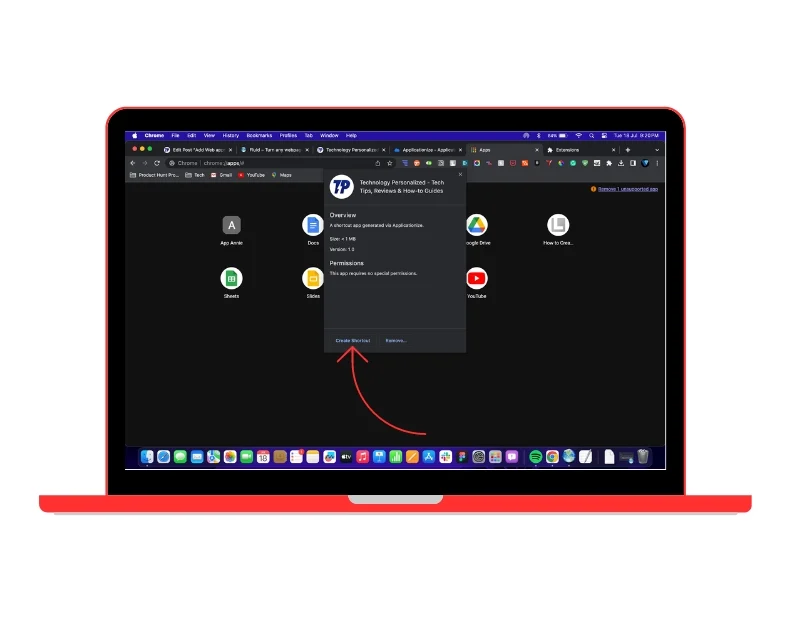
- 앱 화면에 웹 앱을 추가하려면 URL: chrome://apps 로 이동하세요. 여기에서는 Google Chrome 브라우저에 설치된 앱을 볼 수 있습니다. 방금 설치한 웹 앱을 찾아 해당 앱을 마우스 오른쪽 버튼으로 클릭하고 바로가기 만들기 를 선택합니다.

- 그러면 앱이 기기에 설치됩니다. Mac에서 Spotlight를 사용하여 앱을 찾을 수 있습니다. 또는 더 빠른 액세스를 위해 앱의 위치를 찾아 웹 앱을 데스크탑에 끌어다 놓습니다.
Flotato로 웹 앱 탐색 및 제작
Flotato는 가장 많이 방문한 웹사이트를 웹 앱으로 전환하려는 경우 최고의 옵션입니다. 이 도구는 우리가 일상 생활에서 가장 많이 사용하는 웹사이트의 완전한 웹 앱 컬렉션을 제공합니다. 여기에는 YouTube, Instagram, Twitter, Wikipedia 등이 포함됩니다. 또한 이 앱을 사용하면 사용자는 웹사이트의 URL을 사용하여 자신만의 웹 앱을 만들 수 있습니다. 사용:
Flotato를 사용하여 웹 앱을 만드는 방법
- 공식 웹사이트에서 Flotato를 다운로드하고 기기에 앱을 설치하세요.

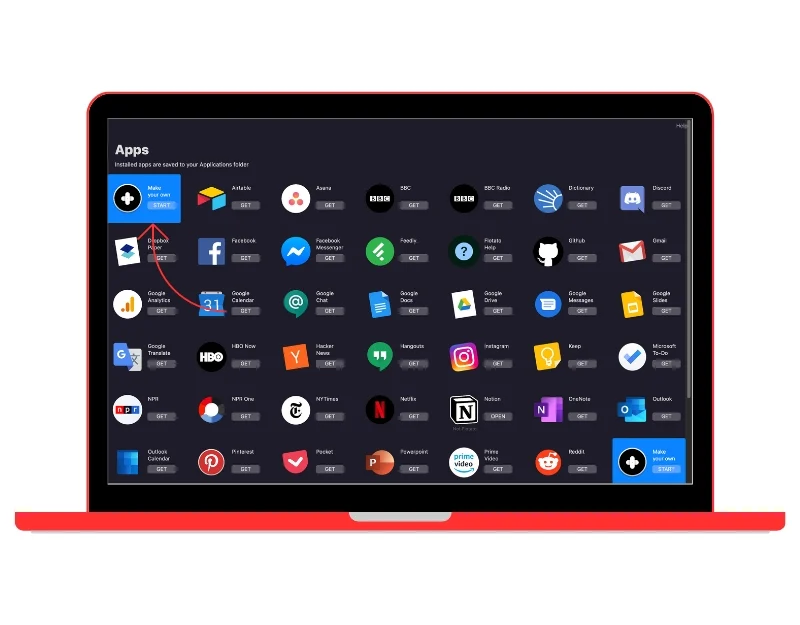
- 앱을 열면 해당 앱에서 이미 사용 가능한 웹 앱 목록이 즉시 표시됩니다. 아무 앱이나 선택하고 받기 버튼을 클릭하면 됩니다. 웹 앱이 장치에 자동으로 설치됩니다.
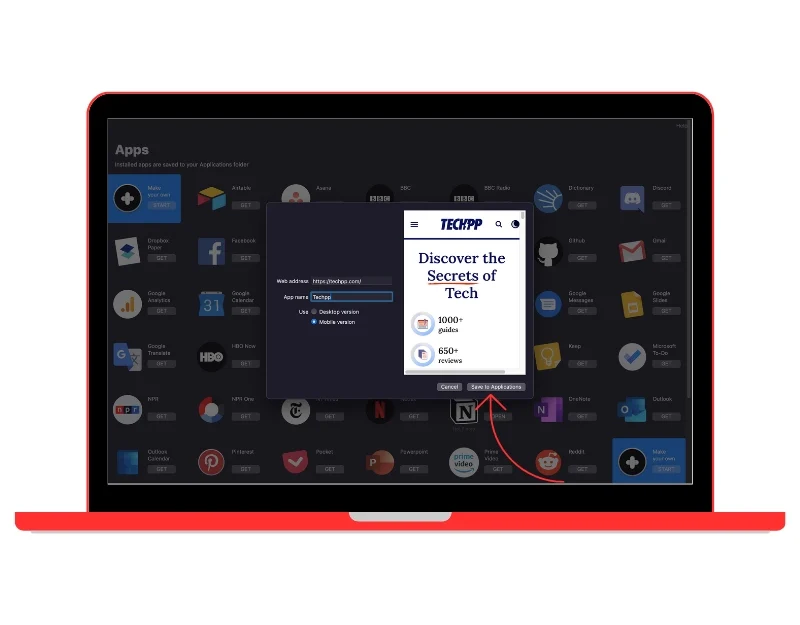
- 나만의 데스크톱 앱을 만들 수 있습니다. 나만의 앱 만들기 아래에서 시작을 클릭하고 웹 앱의 URL과 이름을 입력한 후 버전을 선택하세요. 모바일 및 데스크톱 버전을 선택하고 추가를 클릭하여 웹 앱을 만들 수 있습니다.
- 웹 앱이 자동으로 생성되어 애플리케이션 목록에 추가됩니다. 아이콘을 탭하면 웹 앱을 열 수 있습니다.

- 앱을 드래그 앤 드롭하여 홈 화면에 추가하세요. 삭제하려면 Mac에서 Flotato 앱을 열고 앱을 선택한 다음 삭제 아이콘을 클릭하여 앱을 삭제하세요. 앱을 사용할 수 없는 경우 기존 방법을 사용하여 Mac에서 웹 앱을 제거할 수 있습니다.
고급 사용자 정의 옵션을 사용하여 웹 앱 만들기
Unite는 웹 애플리케이션을 개인화할 수 있는 다양한 사용자 정의 기능을 제공합니다. 이 앱을 사용하면 웹 앱의 모양을 향상할 수 있으며 앱 창 옵션 숨기기, 웹 앱의 타일 및 색상 변경, 기본 자동 새로 고침 기능 추가 등과 같은 다양한 기능을 제공합니다. 또한 다크 모드, 북마크, 광고 차단, PIP 모드, 스마트 화이트리스트 등을 지원합니다. 다른 앱과 마찬가지로 URL만 입력하면 자동으로 웹앱이 생성됩니다.
Unite를 사용하여 Mac에서 웹 앱을 만드는 방법
- 즐겨 사용하는 브라우저를 열고 공식 Unite 웹사이트(https://www.bzgapps.com/unite)를 방문하세요.
- 다운로드 버튼을 클릭하여 Unite 앱을 다운로드하고 장치에 설치하세요.

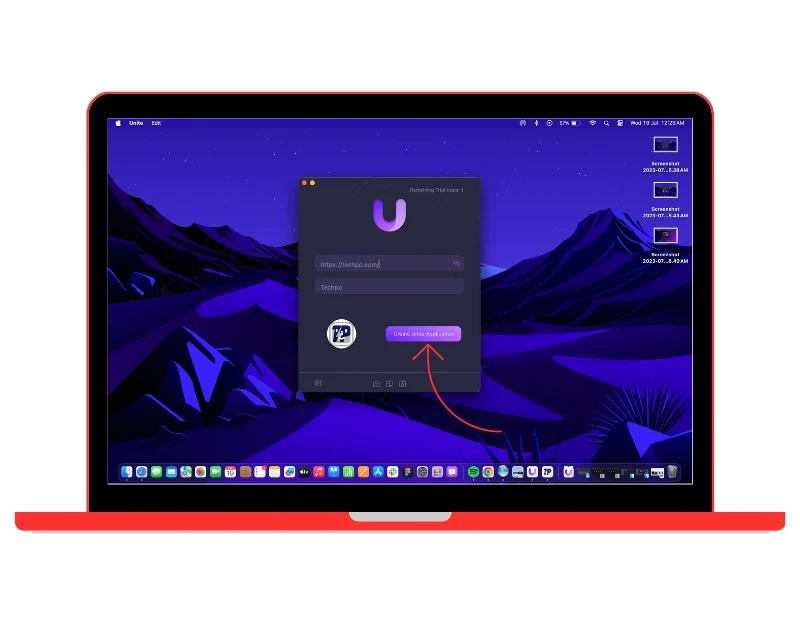
- 앱을 열고 웹사이트 URL과 제목을 입력하고 원하는 경우 앱 색상을 변경한 후 Unite 앱 만들기 버튼을 클릭하세요.

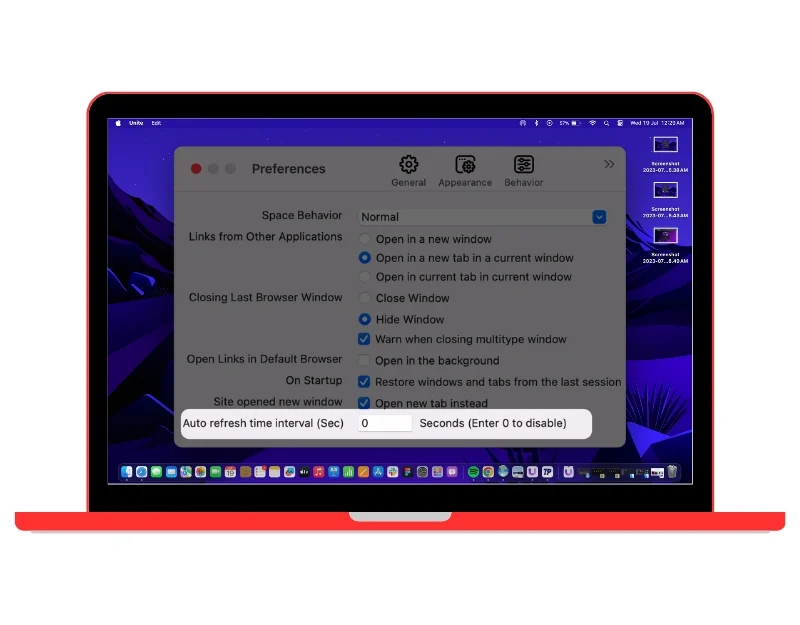
- 이제 애플리케이션이 생성됩니다. 무료 체험판에서는 3개의 앱을 만들 수 있습니다. 앱을 맞춤설정하려면 앱을 열고 설정으로 이동하여(⌘ , , 클릭) 앱의 모양과 동작을 변경하고 바로가기를 추가하는 등의 작업을 수행하세요.

Mac에서 웹 앱을 삭제하는 방법
Mac에서 기존 제거 방법을 사용하여 웹 앱을 삭제할 수 있습니다. Mac에서 웹 앱을 제거하는 데 사용할 수 있는 두 가지 간단한 방법은 다음과 같습니다.
- 휴지통을 사용하여 웹 앱 제거: 웹 앱을 제거하려면 Finder > 응용 프로그램을 열고 삭제하려는 웹 앱을 선택한 다음 Command + Delete를 누른 다음 휴지통을 비우세요. 웹 앱이 장치에서 제거됩니다.
- Launchpad로 웹 제거: Mac Dock에서 Launchpad 아이콘을 클릭하고 삭제하려는 웹 앱을 찾은 다음 웹 앱이 흔들리기 시작할 때까지 길게 클릭하고 앱 아이콘의 왼쪽 상단에 있는 X를 클릭한 다음 삭제를 클릭하세요.
Mac용 웹 앱의 장점과 한계
- 플랫폼 독립적: 웹 앱은 플랫폼 독립적입니다. 웹 브라우저와 인터넷 연결이 가능한 모든 장치에서 사용할 수 있습니다.
- 접근성: 기존 데스크톱 애플리케이션과 달리 웹 앱은 설치할 필요가 없습니다. 이렇게 하면 공간이 절약되고 애플리케이션 설치 프로세스도 절약됩니다.
- 더 가볍고 빠릅니다: 기존 데스크톱 애플리케이션에 비해 웹 앱은 더 빠르고 가볍습니다. 또한 웹 앱 업데이트는 서버 측에서 발생하므로 사용자는 앱을 열 때 항상 최신 버전을 갖게 됩니다.
- 모든 웹사이트를 웹 앱으로 변환: 모든 웹사이트를 웹 앱으로 변환할 수 있습니다. 데스크톱 및 모바일 앱과 마찬가지로 홈 화면이나 문서에 있습니다. 웹사이트의 아이콘을 탭하여 열 수 있습니다.
웹 앱의 한계
- 활성 인터넷 연결 필요: 대부분의 웹 앱이 작동하려면 인터넷 연결이 필요합니다. 사용자의 인터넷 연결 상태가 좋지 않거나 연결이 되지 않으면 웹 앱에 액세스할 수 없습니다.
- 성능: 웹 앱은 기본 앱에 비해 빠르고 가볍지만 이는 사용자의 인터넷 연결 속도와 브라우저 렌더링 효율성에 따라 달라집니다.
- 제한된 기능: 웹 앱의 가장 큰 단점은 제한된 기능입니다. 기본 앱에 비해 웹 앱은 기능이 더 적습니다.
- 브라우저 호환성: 웹 앱은 플랫폼 독립적이지만 웹 앱이 사용 중인 브라우저와 호환되지 않으면 여전히 문제에 직면할 수 있습니다.
홈 화면에 웹 앱을 추가하는 간단한 가이드
Apple은 마침내 웹 페이지에 대한 액세스 및 탐색을 더 쉽게 만들었습니다. Apple의 최신 Mac OS 버전인 macOS Sonoma에 Apple은 Safari로 방문하는 모든 웹 사이트에 대한 맞춤형 웹 앱을 생성하는 기능을 추가했습니다. 새로운 지원을 통해 웹 앱이 일반적으로 제공하는 다른 이점과 함께 Mac에서 웹 사이트에 더 빠르고 편리하게 액세스할 수 있습니다. 이 가이드가 도움이 되기를 바랍니다. 간단한 방법을 사용하여 웹 앱을 만들고, 사용자화하고, Mac 홈 화면에 추가할 수 있습니다.
Mac에서 웹 앱 생성에 대한 FAQ
1. 웹 앱과 프로그레시브 웹 앱의 차이점은 무엇인가요?
웹 앱은 기본적으로 기존 데스크톱 애플리케이션처럼 작동하도록 설계된 웹 사이트입니다. 웹 앱은 모든 웹 브라우저를 통해 액세스할 수 있으며 장치에 다운로드하거나 설치할 필요가 없습니다. 반면 PWA(Progressive Web App)는 최신 웹 기술을 사용하여 앱과 유사한 경험을 제공하는 웹 앱 유형입니다. 기본 앱과 유사하게 프로그레시브 웹 앱은 기기에 설치되며 먼저 브라우저를 열지 않고도 홈 화면에서 액세스할 수 있습니다.
프로그레시브 웹 앱의 주요 특징
- 오프라인 기능: PWA는 브라우저가 백그라운드에서 실행하는 스크립트인 서비스 워커에 정보를 저장하여 오프라인이나 저품질 네트워크에서 작업할 수 있습니다.
- 반응성: PWA는 화면 크기에 관계없이 모든 장치에서 작동하도록 설계되었습니다.
- 앱과 같은 느낌: PWA는 전체 화면 경험을 제공하며 기본 앱과 마찬가지로 장치의 홈 화면에서 시작할 수 있습니다.
- 백그라운드 업데이트: PWA의 서비스 작업자는 백그라운드에서 앱 리소스를 업데이트하여 사용자가 항상 최신 버전을 사용할 수 있도록 할 수 있습니다.
- 푸시 알림: PWA는 기본 앱처럼 푸시 알림을 보낼 수 있습니다.
2. Mac 홈 화면에서 웹 앱을 제거할 수 있나요?
예, Mac 홈 화면에서 웹 앱을 제거할 수 있습니다. 웹 앱을 마우스 오른쪽 버튼으로 클릭하고 제거 또는 종료를 클릭합니다. 그러면 Mac 시작 화면에서 웹 앱이 제거됩니다. 웹 앱을 완전히 제거하려면 위에서 설명한 기존 제거 방법을 사용할 수 있습니다.
3. 홈 화면의 웹 앱이 Mac 성능에 영향을 미치나요?
웹 앱은 기본 데스크톱 앱에 비해 가볍고 빠르며, 시작 화면에 웹 앱을 추가해도 Mac 성능에 영향을 미치지 않습니다.