코딩 전문 지식 없이 Notion으로 웹사이트를 만드는 방법
게시 됨: 2021-02-11포트폴리오를 소개하거나 블로그 게시물을 작성하기 위해 웹 사이트(또는 정적 웹 페이지)를 만들고 싶었다면 이제 인터넷에서 웹 페이지를 만드는 것이 그 어느 때보다 쉬워졌습니다. 그것도 코딩 노하우 없이 말이죠. 그리고 아니요, 그렇다고해서 Wix, Squarespace 등과 같은 웹 사이트 빌더를 사용하여 사이트를 만드는 것은 아닙니다. 대신, 우리가 말하는 것은 Notion을 사용하여 웹사이트를 만드는 것입니다.

초보자를 위한 Notion은 다양한 생산성 앱을 단독으로 대체하고 기능을 단일 앱으로 통합한 동일한 앱입니다. 메모 작성, 작업 관리 및 프로젝트/데이터/지식 관리 요구 사항을 모두 충족하는 올인원 작업 공간으로 생각할 수 있습니다. 무엇보다도 메모를 작성하고, 할 일을 설정하고, 지식 기반(위키, 데이터베이스 등)을 만들고, 프로젝트를 관리할 수 있는 곳입니다.
Notion의 사용 범위가 여기에서 끝난다고 생각했다면 깜짝 놀랐습니다. 방금 언급한 모든 작업을 수행하는 것 외에도 Notion의 또 다른 유용한(약간 절제된 읽기) 응용 프로그램은 웹 사이트(또는 웹 페이지)를 만드는 것입니다.
Notion으로 만든 웹사이트는 성능 면에서 완전한 웹사이트에 가깝지 않지만 빠른 웹 페이지를 실행해야 할 때 좋은 대안입니다.
목차
웹사이트에 대한 개념
웹 사이트를 생각할 때 웹 사이트를 만들고자 하는 이유 뒤에는 수많은 이유와 목표가 있습니다. 사람들이 웹사이트를 갖고 있는 상업적 이유 및 기타 서비스 관련 이유를 무시하면 보통 사람은 웹사이트를 다른 관점에서 생각할 수 있습니다. 일반적으로 이것은 모든 프로젝트가 한 곳에 모아진 포트폴리오(또는 개인 이력서)를 게시하거나 생각을 공유하고 흥미로운 것에 대해 이야기하는 블로그를 설정하는 것일 수 있습니다.

두 경우 모두 세련된 웹 페이지가 필요합니다. 코딩을 알 필요가 없고 관리하기 쉬운 것입니다. 그렇게 하면 콘텐츠에만 집중할 수 있고 사이트를 정기적으로 유지 관리하는 것에 대해 걱정할 필요가 없습니다.
마찬가지로, Notion 웹사이트(또는 웹 페이지)를 사용할 수 있는 또 다른 사용 사례는 웹사이트에 임시(경량) 페이지를 추가해야 하는 경우입니다. 소규모 팀이 있는 스타트업/비즈니스인 경우 웹사이트에 도움말/가이드/FAQ 등을 위한 빠른 웹 페이지를 설정하는 데 도움이 될 것입니다. 이러한 웹 페이지의 훨씬 쉽습니다.

이제 Notion을 사용하여 웹 페이지를 만들 수 있는 몇 가지 사용 사례를 보았으므로 직접 웹 페이지를 만드는 방법에 대해 알아보겠습니다.
Notion을 이용한 웹사이트 제작
Notion으로 웹사이트를 만들려면 먼저 Notion에 계정을 등록해야 합니다. Notion 계정이 있으면 컴퓨터에 앱을 다운로드하고 로그인합니다. [ Notion은 macOS 및 Windows에서 사용할 수 있습니다. ]
앱을 다운로드하고 컴퓨터에 설정한 상태에서 아래 단계에 따라 Notion으로 웹사이트(또는 웹페이지)를 만드세요.
I. 페이지 생성
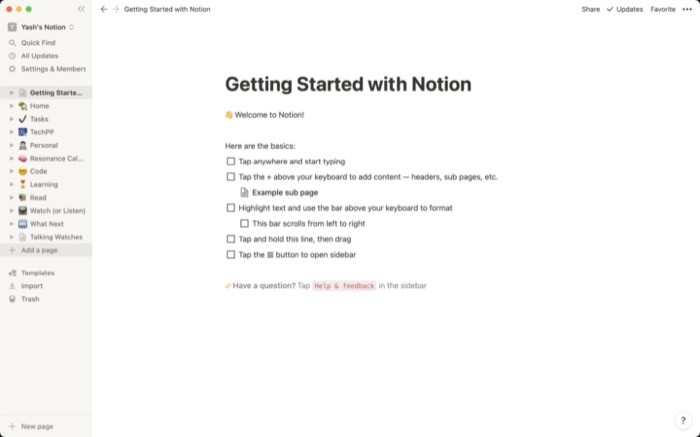
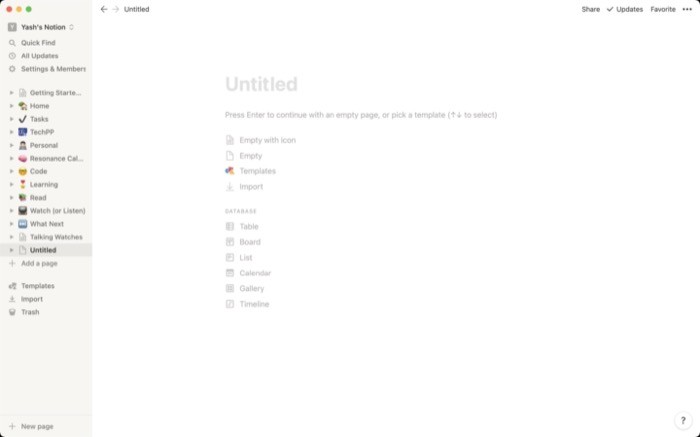
Notion을 열고 사이드바(왼쪽) 메뉴에서 페이지 추가 버튼을 클릭하여 페이지 를 생성합니다. 웹사이트의 전체 콘텐츠가 있는 곳입니다. Notion은 중첩된 페이지를 지원하므로 한 페이지에 여러 개의 하위 페이지를 만들 수 있습니다.

Ⅱ. 페이지 설정
페이지를 만들면 오른쪽에 Notion 편집기가 있는 빈 캔버스가 표시됩니다. 기본적으로 이것은 페이지를 편집하고 요소(또는 블록)를 추가하는 공간입니다. 이제 두 가지 접근 방식이 있습니다. Notion 템플릿 중 하나를 선택하여 웹 페이지의 레이아웃을 설정하고 나중에 편집할 수 있습니다. 또는 다른 블록을 사용하여 전체 웹 페이지를 처음부터 디자인할 수 있습니다. [ 블록은 제목, 이미지, 표, 블록 인용, 코드 조각 등과 같이 페이지를 구성하는 모든 구성 요소입니다. ]

1. Notion 템플릿을 사용하여 웹 페이지 만들기
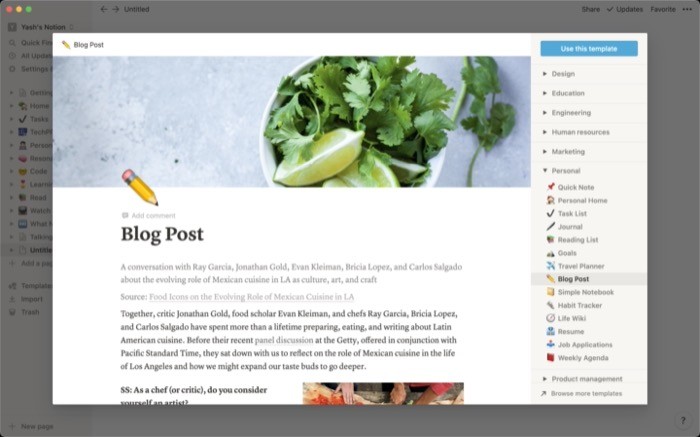
이제 막 시작했다면 Notion 템플릿을 사용하여 페이지를 빠르게 시작하고 실행할 수 있습니다. Notion은 다양한 설정을 위한 다양한 템플릿을 제공합니다. 여기에는 구인 게시판, 도움말 센터, 로드맵, 블로그 게시물, 영감 등에 대한 내용이 포함됩니다. 편집기 창에서 템플릿 버튼을 클릭하여 Notion에서 이러한 템플릿을 찾을 수 있습니다. 여기에서 원하는 템플릿을 선택하고 이 템플릿 사용 버튼을 클릭하여 편집기 창에 추가합니다. 템플릿이 추가되면 요구 사항에 맞게 구성 및 편집할 수 있습니다.

2. Notion을 사용하여 수동으로 웹 페이지 만들기
템플릿 접근 방식은 잘 작동하지만 충분한 유연성을 제공하지 않습니다. 따라서 일정 기간 동안 Notion 사용자였으며 Notion 편집기를 사용하는 데 익숙하다면 페이지에 다른 블록을 추가하여 웹사이트에서 필요한 모든 요소를 선별할 수 있습니다. 블록을 추가하려면 요소를 추가할 공간을 클릭하고 슬래시( / )를 입력합니다. 이제 요소의 이름을 입력합니다. 예를 들어 이미지를 추가하려면 /image 를 작성합니다. (H1) 제목을 추가하려면 /h1 을 작성합니다. 등등.

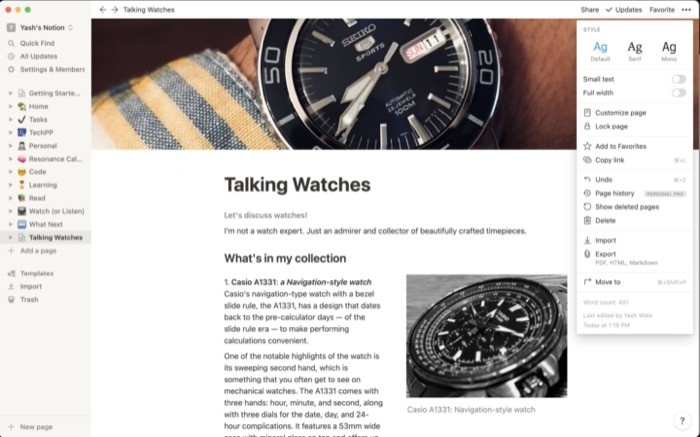
또한 Notion을 사용하면 다양한 요소를 편집 및 스타일화하고 서식과 색상을 변경할 수 있습니다. 이를 위해서는 텍스트 또는 요소를 선택하고 메뉴에서 스타일 옵션을 선택해야 합니다. 마찬가지로 오른쪽 상단의 점 3개 메뉴를 클릭하고 원하는 옵션을 선택하여 블로그 페이지의 글꼴 모음과 글꼴 크기를 변경할 수도 있습니다.


두 가지 방법 중 하나를 사용하여 페이지를 설정하고 나면 다음 단계로 넘어갈 준비가 된 것입니다.
III. Notion의 페이지를 공개하기
웹에서 페이지를 라이브로 만드는 것은 Notion으로 웹사이트를 만드는 중요한 단계입니다. 이 단계에서 기본적으로 수행하는 작업은 선택한 Notion 페이지에 대한 링크를 생성하는 것입니다. 그런 다음 이 링크를 메시지를 통해 웹사이트를 선보이고 싶은 사람들과 공유할 수 있습니다. 또는 인터넷의 다른 웹사이트나 플랫폼에 추가할 수 있습니다.
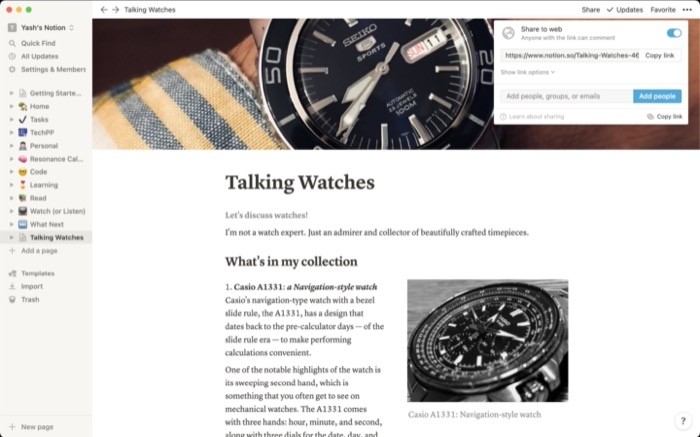
웹사이트에 대한 공유 가능한 링크를 얻으려면 먼저 페이지에 대한 변경 사항을 저장하고 상단의 공유 버튼을 클릭합니다. 이제 메뉴에 몇 가지 옵션이 표시됩니다. 여기에서 웹에 공유 옆에 있는 버튼을 토글합니다. 마지막으로 링크 복사 버튼을 클릭하여 웹사이트 URL을 복사합니다.

기타 공유 옵션
공유에 대한 더 많은 제어를 원하는 경우 Notion은 몇 가지 다른 옵션을 제공합니다. 여기에는 다음이 포함됩니다.
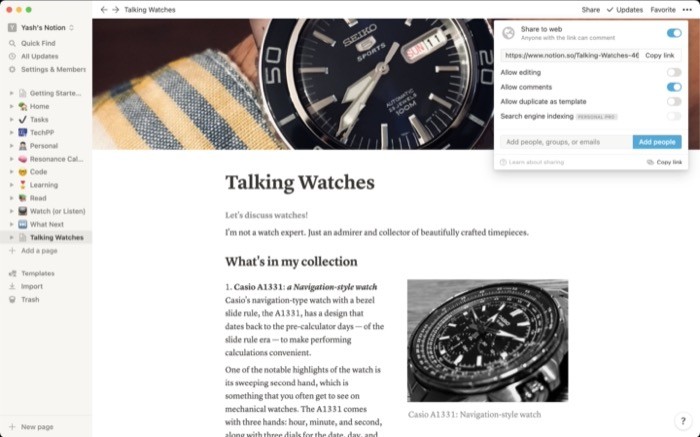
1. 편집 허용: 웹사이트 URL을 공유한 적이 있고 Notion 계정이 있는 모든 사람이 웹페이지를 편집하고 변경할 수 있도록 허용합니다.
2. 댓글 허용: 링크가 있는 사람들에게 페이지에 댓글을 추가할 수 있는 기능을 제공합니다.
3. 템플릿으로 복제 허용: 다른 Notion 사용자에게 템플릿을 복제하고 웹사이트에 사용할 수 있는 옵션을 제공합니다.
4. 검색 엔진 인덱싱 : Google에서 웹사이트 URL을 인덱싱합니다. [ Pro 요금제에 한함. ]
이러한 옵션에 액세스하려면 공유 메뉴에서 링크 옵션 표시 옆에 있는 아래쪽 화살표를 클릭하십시오. 그리고 활성화 또는 비활성화하려면 오른쪽에 있는 버튼을 토글합니다.

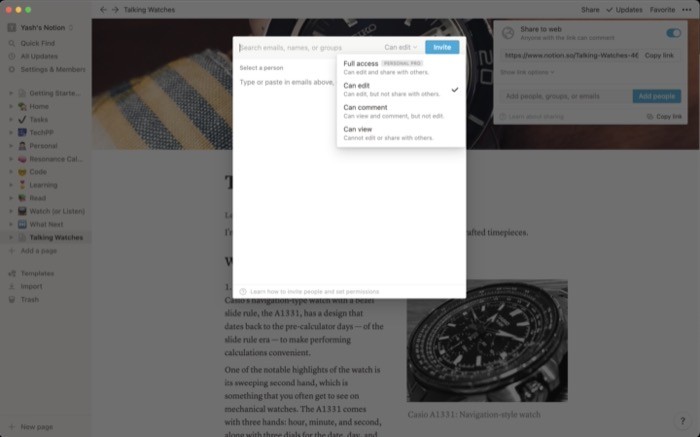
웹 사이트 링크를 공유하는 것 외에도 사람들을 직접 추가하여 웹 페이지를 보여주거나 함께 공동 작업할 수 있는 액세스 권한을 부여할 수도 있습니다. 웹 페이지를 다른 사람들과 공유하려면 공유 버튼을 클릭하고 메뉴에서 사람, 그룹 또는 이메일 추가 라는 입력 필드를 클릭합니다. 여기에 사람 또는 그룹의 이름을 입력하거나 초대할 사람의 이메일 주소를 추가합니다. 추가되면 사람 추가 버튼을 클릭하여 이 사람을 추가합니다. 이 사람들에게 부여할 권한을 선택할 수도 있습니다. 사용 가능한 옵션에는 편집, 댓글, 보기 및 전체 액세스가 포함됩니다. [ 전체 액세스는 Pro 요금제에서 사용할 수 있습니다. ]

이제 Notion 웹사이트가 공개됨에 따라 알아야 할 몇 가지 사항이 있습니다.
1. Notion에서 방금 만든 웹 페이지는 실시간으로 변경 사항을 반영합니다. 따라서 콘텐츠를 수정하면 링크를 공유한 사람들이 변경 사항을 즉시 볼 수 있습니다.
2. 메인 웹 페이지에 여러 개의 하위 페이지가 연결되어 있는 경우 메인 페이지를 공개하는 즉시 모든 하위 페이지가 표시됩니다.
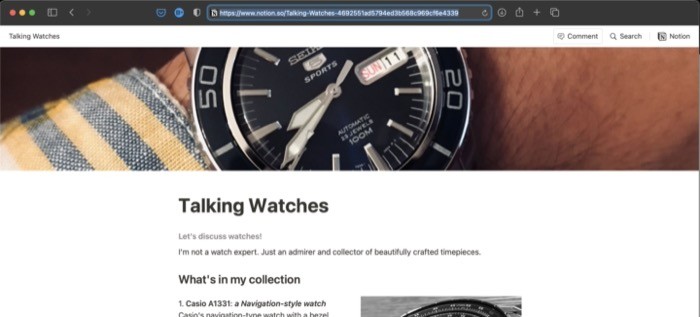
3. 지금쯤이면 눈치채셨겠지만, Notion에서 만든 웹사이트에는 Notion의 자체 도메인 이름이 있습니다. 예를 들어 https://www.notion.so/Talking-Watches-4692551ad5794ed3b568c9 처럼 보일 수 있습니다. 개인적인 용도로 웹 페이지를 만드는 경우에는 이 방법이 전혀 문제가 되지 않지만 보다 전문적인 웹 사이트를 원하는 사용자는 사용자 정의 도메인 이름을 가져와야 합니다.

Notion 웹사이트를 도메인 이름에 연결하려면 가장 먼저 사용자 정의 도메인이 필요합니다. [ GoDaddy, Hostinger, Hostgator, Bluehost 등과 같은 도메인 등록 기관에서 도메인을 얻을 수 있습니다. ] 일단 가지고 있으면 Notion 웹 페이지를 웹 사이트로 변환하는 서비스가 필요합니다. 이와 관련하여 사용자 정의 도메인 이름을 Notion 웹 페이지에 연결할 수 있는 Potion, HostNotion 및 Super와 같은 플랫폼이 있습니다. 사용자 정의 Notion 웹 사이트를 만드는 데 관심이 있다면 Potion을 사용하여 Notion 웹 사이트에 대한 사용자 정의 도메인을 설정하는 방법에 대한 가이드를 확인하십시오.
Notion을 CMS로 사용하기
노션은 이제 본격적인 CMS(콘텐츠 관리 시스템)가 되기에는 아직 멀었습니다. 그러나 제한 사항을 해결하고 Notion API를 확보하면 CMS로 전환할 수 있는 방법이 있습니다. 이렇게 하려면 기본적으로 두 가지가 필요합니다. Notion의 비공개 API와 프론트엔드 개발에 대한 지식입니다. 슬프게도 API 액세스는 현재 제한되어 있으며 베타 버전입니다. 그러나 해결 방법으로 사람들은 Splitbee의 Notion API 작업자를 사용하여 Notion의 기능을 파악하고 요구 사항에 맞는 방식으로 서비스를 구현했습니다.

작업자는 기본적으로 Notion 콘텐츠에 빠르고 쉽게 액세스할 수 있는 비공개 Notion API의 래퍼입니다. Notion을 CMS로 전환하는 데 필요한 것입니다. Notion API 작업자는 무료 요금제로 Cloudflare에서 호스팅되며 하루에 최대 100,000개의 요청을 처리할 수 있습니다. GitHub에서 확인하여 시작할 수 있습니다.
이것이 Notion으로 웹사이트를 만드는 데 필요한 거의 모든 것입니다. 이 가이드를 따르면 웹 포트폴리오(또는 CV)를 만들 수 있습니다. 기술을 선보일 블로그, 좋아하는 주제에 대해 쓰는 블로그, 온라인 저널: 친구 및 가족과 공유할 수 있는 도움말 센터 : 당신의 서비스, 로드맵: 당신의 팀원들이 따를 수 있도록, 그리고 훨씬 더 많은 사람들을 지원합니다. 또한 Notion을 CMS로 사용하려는 경우 사용 가능한 리소스를 사용하여 수행할 수도 있습니다. 그러나 진행하기 전에 주의할 점이 있습니다. 프론트엔드 개발에 대한 경험이 충분하지 않으면 해결하기 어려울 수 있습니다.
