사용자 친화적인 웹사이트 만들기: 필수 가이드
게시 됨: 2020-11-04이 디지털 시대에 웹사이트 없이는 비즈니스가 성공할 수 없다는 것은 잘 알려진 사실입니다. 그러나 온라인에서 존재하는 것만으로는 충분하지 않습니다. 온라인 존재가 다른 사람들에게 어떻게 인식되는지에 대해서도 생각해야 합니다.
사용자의 88%가 나쁜 사용자 경험 후에 웹사이트를 다시 방문할 가능성이 적으며 이 통계는 사용자에게 집중하는 것이 얼마나 중요한지 보여줍니다. 결국 자신과 비즈니스를 위해 웹사이트를 구축하는 것이 아니라 그들을 위해 구축하는 것입니다.
사용자 친화적인 웹사이트를 만드는 방법을 알고 싶다면 계속 읽으십시오.
귀하의 도메인 이름으로 고객이 안심할 수 있도록 하십시오.

웹사이트를 구축할 때 가장 먼저 해야 할 일 중 하나는 도메인 이름을 등록하는 것이며, 이는 가볍게 여겨서는 안 됩니다. 어떤 사람들은 도메인 이름이 사용자 경험과 관련이 없다고 생각하지만 이는 사실과 다릅니다.
사용자가 웹사이트를 탐색하기 전에 가장 먼저 보게 되는 것은 도메인 이름입니다. 선택한 온라인 주소는 사람들이 귀하에 대해 갖는 첫인상을 형성하며 첫 번째 목표는 귀하가 신뢰할 수 있음을 증명하는 것이어야 합니다.
도메인 이름을 선택할 때 다음 사항에 유의하십시오.
- 구축 중인 웹 사이트의 종류에 따라 ".com" 도메인 확장자 또는 ".store" ".shop" 또는 ".blog"와 같은 인기 있는 다른 TLD를 사용합니다.
- 이름을 짧고 간단하며 예측 가능하게 유지하십시오. 이상한 철자, 숫자 또는 하이픈을 사용하면 사람들을 혼란스럽게 할 수 있습니다.
- 즉시 알아볼 수 있는 이름을 갖고 싶다면 브랜드 가능한 도메인 이름을 선택하세요.
- 검색 가능성에 집중하려면 도메인 이름에 고품질 키워드를 한두 개 포함하십시오.
- 경쟁사의 웹사이트와 유사하지 않고 상표법을 위반하지 않는 이름을 선택해야 합니다.
- 나중에 문제가 발생하지 않도록 신뢰할 수 있는 도메인 등록 기관을 선택하세요.
훌륭하고 신뢰할 수 있는 이름이 떠오르면 등록만 하면 됩니다. 빠듯한 예산으로 작업하더라도 위에서 언급한 모든 기준을 충족하는 저렴한 도메인 이름을 구입할 수 있습니다.
간단하고 편리한 탐색 빌드

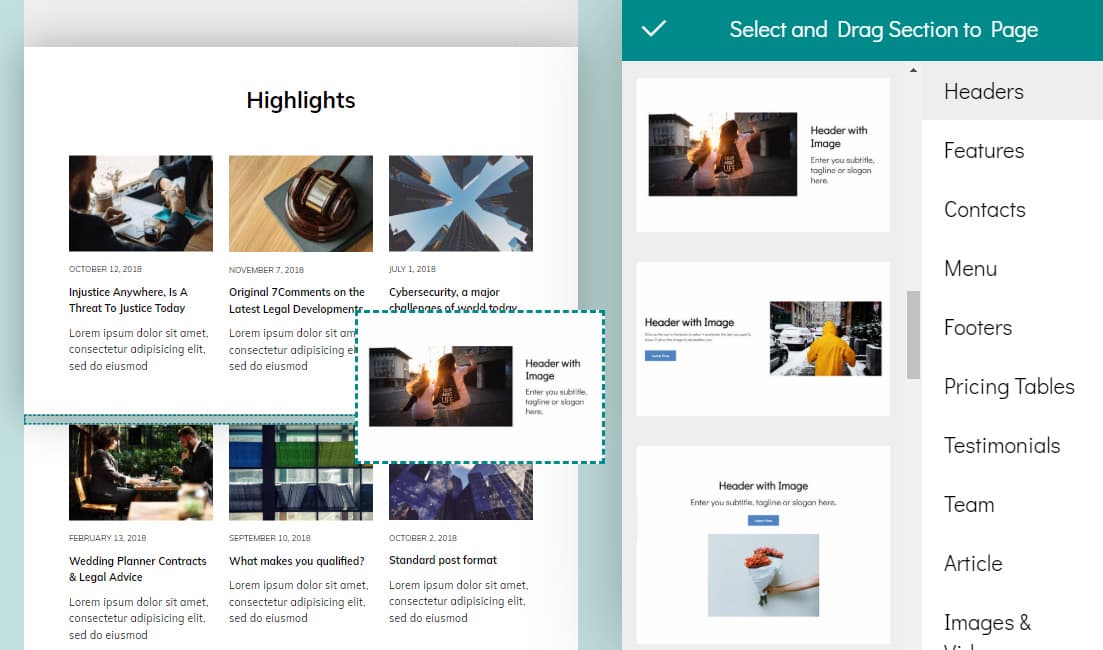
고객이 웹사이트에 머물고 싶은지 여부를 결정하기 위해 사용하는 가장 큰 요소 중 하나는 탐색입니다. 사람들이 귀하의 웹사이트가 탐색하기에 너무 복잡하고 불편하다고 생각하면 필요한 것을 찾으려고 하기보다 웹사이트를 떠날 것입니다.
그렇다면 무엇이 탐색을 훌륭하고 사용자 친화적으로 만드는 것일까요? 몇 가지 측면이 있습니다.
- 검색 창. 일부 사용자는 웹사이트의 다른 페이지를 탐색하고 싶어하는 반면 다른 사용자는 필요한 정보를 최대한 빨리 찾기를 원합니다. 그렇기 때문에 명확하고 쉽게 접근할 수 있는 검색창이 있는 것이 좋습니다. 최고의 WordPress 검색 플러그인 중 하나를 사용하여 구현할 수 있습니다.
- 잘 설계된 탐색 메뉴. 탐색 메뉴는 잘 디자인되고 완전히 복잡하지 않아야 합니다. 이를 위해 정확하고 짧은 레이블, 가능한 한 적은 수의 탭, 잘 정의된 범주 및 섹션을 포함할 수 있습니다.
- 의미 있는 카테고리. 웹사이트에서 여러 제품을 판매하는 경우 해당 제품을 다른 카테고리와 하위 카테고리로 나누어야 합니다. 또한 레이블을 사용하여 찾고 있는 것에 대한 기본적인 아이디어가 있는 고객이라도 사이트를 탐색할 수 있도록 할 수 있습니다.
읽을 수 있는 콘텐츠 작성

이미지: 언스플래쉬
사용자에게 유용하고 가치 있는 정보를 많이 전달하고 싶을 것입니다. 그러나 사용자가 해당 정보를 빠르게 파악할 수 없으면 관심을 잃게 됩니다. 이는 대부분의 사람들이 웹 페이지의 내용을 자세히 읽지 않고 대신 훑어보기만 하기 때문입니다.

웹사이트 방문자가 웹사이트에 포함된 콘텐츠를 실제로 읽을 수 있도록 하려면 소화하기 쉽고 가능한 한 매력적이어야 합니다. 다음 사항을 염두에 두면 그렇게 할 수 있습니다.
- 더 작은 단락을 작성하십시오. 블로그 게시물이나 다른 유형의 콘텐츠에 긴 단락이 있는 경우 대부분의 사용자는 절반만 읽습니다. 더 나은 솔루션은 정보를 두세 줄로 된 단락으로 표시하는 것입니다.
- 올바른 색상을 사용하십시오. 텍스트 색상은 항상 페이지 배경 색상과 대조되어야 합니다. 가독성을 높이는 가장 좋은 방법은 텍스트에 더 어두운 색상을 사용하면서 흰색 또는 밝은 배경을 선택하는 것입니다. 사용자가 콘텐츠에 집중할 수 있도록 일반 배경색을 사용하는 것이 가장 좋습니다.
- 서식에 대해 생각하십시오. 간단한 텍스트 블록만 작성하면 아무도 읽지 않을 것입니다. 콘텐츠를 매력적으로 만들려면 서식을 사용해야 합니다. 헤드라인 및 글머리 기호 목록과 같은 요소를 사용할 때 독자가 집중해야 할 대상을 결정하는 데 도움이 됩니다.
- 너무 많은 다른 글꼴을 사용하지 마십시오. 꼭 사용해야 할 글꼴은 없지만 마음에 드는 하나 또는 두 개의 글꼴을 결정했다면 그 글꼴만 고수해야 합니다. 한 페이지에 너무 많은 글꼴을 사용하면 독자에게 혼란스러워 보일 수 있으므로 항상 단순하게 유지해야 합니다.
로딩 속도가 빠른 웹사이트
웹사이트 로드 시간은 사용자 경험에 상당한 영향을 미칠 수 있습니다. 웹 사이트 방문자가 웹 페이지가 로드되기를 더 많이 기다릴수록 불만이 더 빨리 증가하고 이탈률도 높아집니다.
웹사이트의 로드 시간을 최소화하는 가장 좋은 방법은 웹사이트를 최대한 가볍게 만들고 다음 팁 중 일부를 구현하는 것입니다.
- 타사 위젯의 수를 제한합니다. 위젯은 매우 유용하고 웹사이트를 크게 개선할 수 있지만 속도를 늦출 수도 있습니다. 찾을 수 있는 모든 위젯으로 웹사이트를 채우지 말고 사용자 경험을 개선하는 데 도움이 되는 위젯만 적용하세요.
- 이미지 크기를 조정합니다. 이미지는 데이터가 많이 필요하지만 여전히 웹사이트의 필수 요소입니다. 로드 속도를 향상시키기 위해 이미지를 제거하는 대신 단순히 크기를 조정해야 합니다.
- 코드를 압축합니다. 로드 시간을 개선하는 또 다른 효과적인 방법은 압축 소프트웨어를 다운로드하고 코드를 함께 압축하는 것입니다. 이렇게 하면 HTTP 응답이 줄어듭니다.
모바일 사용자를 위한 최적화

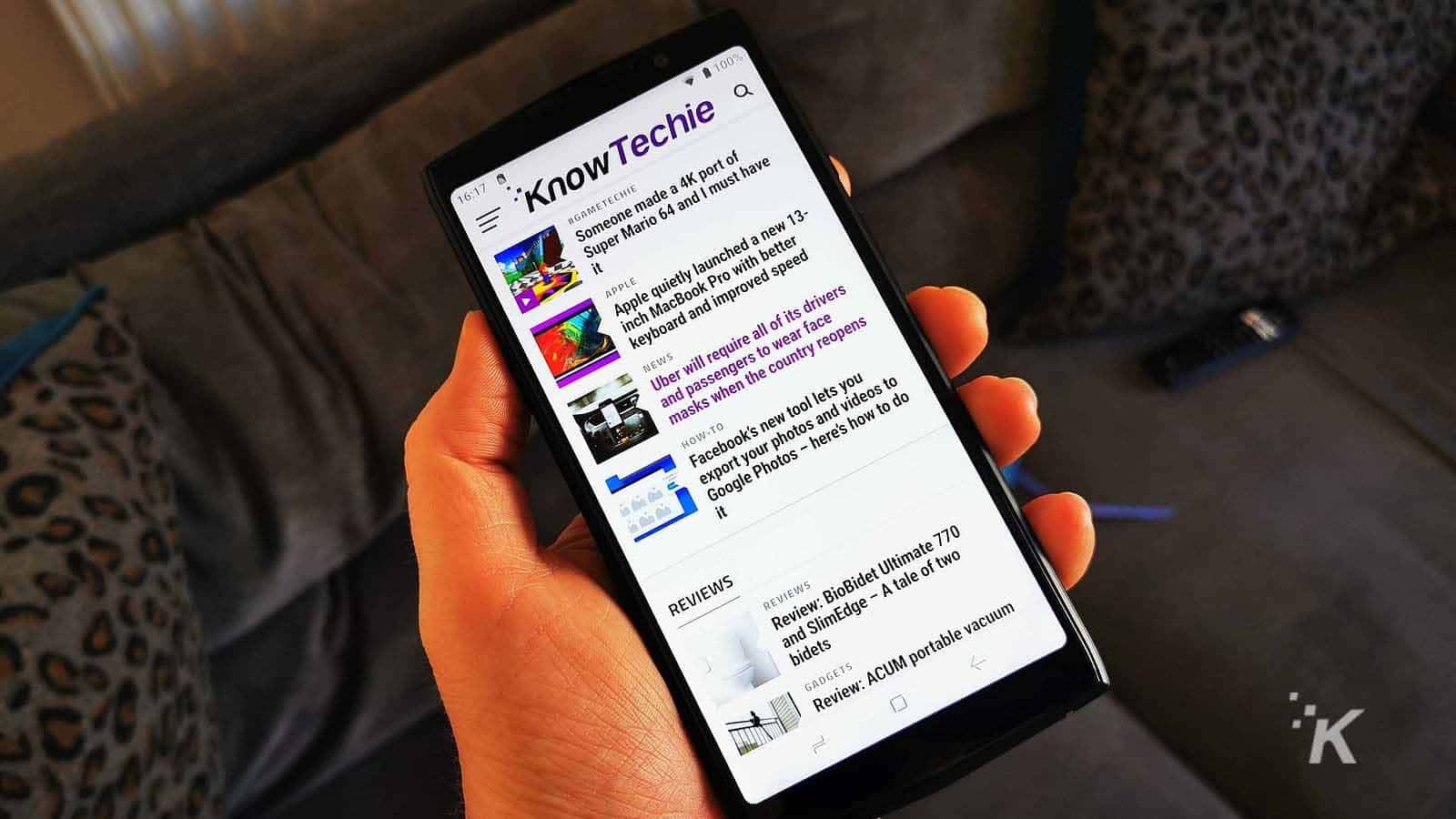
이미지: Ste Knight / KnowTechie
점점 더 많은 사람들이 스마트폰을 사용하여 인터넷에 액세스함에 따라 인터넷의 미래는 매우 모바일 중심입니다. 현재 온라인 거래의 40%가 모바일 장치를 사용하여 이루어지며 그 숫자는 시간이 지남에 따라 증가할 것입니다.
그렇기 때문에 웹 사이트가 모바일 사용자에게 최적화되어 있지 않으면 웹 사이트를 방문하려는 대부분의 사람들에게 자동으로 사용자 친화적이지 않습니다. 웹사이트가 모바일 장치에서는 작동하지만 웹사이트의 데스크톱 버전에서는 작동하지 않더라도 가능한 한 빨리 문제를 해결해야 합니다.
일부 업계에서는 이를 파악했으며 이제 일부 웹사이트는 모바일 장치용으로 먼저 구축되고 데스크톱용으로 구축되고 있습니다. 이것은 필수는 아니지만 데스크탑과 모바일 웹사이트가 모두 원활하게 작동하는지 확인하는 방법을 찾는 것이 좋습니다.
마지막 생각들
모든 방문자가 문제 없이 사용할 수 있는 것을 만들고 있다는 것을 기억하는 한 사용자 친화적인 웹 사이트를 만드는 것은 전혀 어렵지 않습니다. 훌륭한 탐색 기능, 읽기 쉬운 콘텐츠, 모든 장치에서 작동할 수 있는 빠르게 로드되는 웹 사이트만 있다면 아무 문제가 없습니다.
이에 대한 생각이 있습니까? 의견에 아래로 알려주거나 Twitter 또는 Facebook으로 토론을 진행하십시오.
편집자 추천:
- $15에 제공되는 이 Python 교육 번들로 자신만의 웹사이트, 앱 등을 만드십시오.
- 웹사이트에 대한 신뢰를 구축하는 방법
- 떠오르는 새로운 트렌드로서의 웹사이트 빌더의 장단점
- 이 웹사이트는 쇼가 당신의 소중한 시간을 할애할 가치가 있는지 여부를 알려줄 것입니다.
