브랜드에 맞는 웹사이트 스타일 가이드를 만드는 방법
게시 됨: 2017-07-14여기서 시나리오를 그려보자. 귀하의 웹 사이트가 콘텐츠 범위와 웹 사이트를 유지 관리하거나 다시 시작하기 위해 참여해야 하는 사람의 수 측면에서 급속도로 성장하고 있다고 가정해 보겠습니다. 디자이너, 개발자, 카피라이터, 소셜 미디어 관리자 등을 고용했습니다.
각 사람은 왔다 갔다 하며 전체적인 계획에 자신의 작품을 기여하지만 브랜드의 일관성은 미친 듯이 뛰었습니다. 일부 버튼 링크는 파란색입니다. 다른 것들은 녹색이다. 하나의 부제목 크기는 26px입니다. 또 다른 부제목은 24px입니다. 로고의 한 페이지에는 패딩이 너무 많지만 다른 페이지에서는 패딩이 너무 적습니다.
귀하의 웹 사이트 소유자로서 귀하는 이미 너무 많은 일을 처리하고 있는데 어떻게 귀하의 브랜드에 대한 수백 가지 디자인 규칙을 모두 머리 속에 가두어 둘 수 있다고 기대할 수 있습니까? 이전 디자이너가 이미 설정한 모든 단일 스타일 규칙을 새로 고용한 디자이너에게 설명하는 것을 어떻게 기억합니까? 당신이 할 수 없을 가능성이 높습니다.
스타일 가이드가 나오는 곳입니다.
스타일 가이드란 무엇이며 내 비즈니스에 스타일 가이드가 필요한 이유는 무엇입니까?
스타일 가이드는 디자인, 톤, 목소리, 아이덴티티의 일관된 사용을 통해 브랜드를 정의하는 통합 리소스입니다.
좋은 스타일 가이드는 브랜드에 대한 궁극적인 참고 자료가 될 것입니다. 청사진입니다. 이는 타이포그래피, 색상, 레이아웃, 로고 사용, 음성 톤, 콘텐츠 지침, 사용자 경험 및 브랜드와의 대중 상호 작용의 거의 모든 측면에 대한 규칙을 정의합니다.
스타일 가이드(또는 브랜드 성경)의 개념은 새로운 것이 아니지만 웹사이트에 적용하는 것이 최근의 뜨거운 주제입니다. 인쇄 세계에서 흔히 볼 수 있는 모든 주요 신문은 형식의 일관성을 유지하기 위해 스타일 가이드를 유지합니다.
브랜드의 독특한 색상이 텔레비전 광고부터 세미 트럭의 측면까지 모든 사양과 정확히 일치해야 하는 대기업의 경우 포괄적인 스타일 가이드가 절대적으로 필요하며 규모가 엄청나게 커질 수 있습니다!
이 글을 읽고 있다면 귀하의 비즈니스가 아직 브랜드 아이덴티티를 관리하기 위해 전체 마케팅 부서가 필요한 규모에 도달하지 않았을 가능성이 있습니다. 그러나 스타일 가이드를 작성하는 것은 결코 이르지 않습니다 . 이제 브랜드 원칙을 확고히 하면 비즈니스가 혼자서 추적할 수 있는 것보다 더 크게 성장할 때 발생할 수 있는 혼란으로부터 벗어날 수 있습니다.
스타일 가이드를 만들어야 할 때
스타일 가이드가 없으면 어떤 결과가 나올지 이미 상상할 수 있을 것입니다. 귀하의 브랜드가 어떻게 표현되어야 하는지, 어떻게 표현되어서는 안되는지에 대한 사전 정의된 지침이 없다면, 귀하가 고용한 디자이너나 개발자는 자신만의 개인적인 손길이나 해석을 귀하의 웹 사이트에 추가할 수 있으며, 이는 결국 응집력 있는 전체가 아닌 문체적인 진흙을 만드는 결과를 낳게 될 것입니다.
귀하의 온라인 비즈니스는 다음과 같은 경우에 스타일 가이드의 이점을 누릴 수 있습니다.
- 팀 구성원이나 제3자에게 작업을 위임하기 시작합니다. 스타일 가이드는 모든 사람을 동일한 페이지에 유지하고 기여가 표준화되도록 보장합니다.
- 귀하의 웹 사이트는 상당히 커졌고(그리고 그 과정에서 체계적이지 못했으며) CSS 파일은 잊어버린 기존 스타일을 대체하기 위해 새로운 스타일을 추가하는 데 통제할 수 없을 정도로 커졌습니다.
- 웹사이트 업데이트 프로세스를 간소화해야 합니다. 새로운 추가 사항이 신속하게 구현되고 브랜드와 일치하도록 다시 참조할 수 있는 지침을 확립했습니다.
귀하의 스타일 가이드는 귀하의 웹사이트 내에 존재합니다
스타일 가이드 작성을 시작하기 전에 스타일 가이드가 존재하는 위치를 지정해야 합니다. 가장 좋은 방법은 웹 사이트 내에서 자체 영역을 디렉터리( www.yourdomain.com/styleguide ) 또는 하위 도메인( styleguide.yourdomain.com )으로 할당하는 것입니다.
참고: 스타일 가이드는 웹사이트의 나머지 부분과 동일한 CSS 파일을 공유해야 한다는 점을 기억하세요. 이를 통해 하나의 디자인 업데이트가 다른 디자인에 즉시 반영되어 모든 것이 통일되고 일관되게 유지됩니다.
귀하의 스타일 가이드에는 자체 레이아웃이 있습니다
이 문제를 해결해 보겠습니다. 스타일 가이드를 만드는 데는 시간이 걸릴 것입니다 . 그러나 장기적으로 더 많은 시간(및 비용)을 절약할 수 있는 투자로 투자하는 에너지를 고려하십시오.
웹사이트와 마찬가지로 스타일 가이드도 따라하기 쉬운 레이아웃으로 사용자 경험을 고려합니다. 이는 기본적으로 독립형 웹사이트로 작동하며, 사이트의 각 요소를 논리적 중요성 순서에 따라 나열 하는 탐색 메뉴가 있는 경우가 많습니다. 이러한 요소는 기본 웹사이트에 있는 것처럼 표시되고 스타일이 지정됩니다. 물론 상황에 맞는 지침과 사물의 스타일이 해당 방식으로 지정되는 이유도 함께 제공됩니다.
실제 사례 보기: 참고할 수 있는 가장 인기 있고 포괄적인 스타일 가이드 중 하나는 스타벅스의 것입니다. 기본적인 것을 익히는 데 영감이 필요하다면 그들의 것을 살펴보세요.
스타일 가이드 대. 패턴 라이브러리
"스타일 가이드"와 "패턴 라이브러리"라는 용어는 종종 같은 의미로 사용되며, 단순화를 위해 두 용어를 "스타일 가이드"라고 언급하고 예를 제공하겠습니다. 그러나 둘 사이에는 알아야 할 중요한 차이점이 있습니다.
패턴 라이브러리는 사이트나 앱 내에서 어떻게 사용되어야 하는지에 대한 설명 없이 디자인 요소만 제시합니다. 스타일 가이드는 선택한 디자인 매개변수를 활용하는 모범 사례를 적절하게 안내하고 브랜드를 선보일 때 따라야 할 특정 규칙이 있는 이유를 설명합니다.
기본적으로 패턴 라이브러리를 사용하면 H2 태그에 대한 스타일 옵션이 제공될 수 있습니다. 그러나 누락된 것은 스타일 가이드에서 제공하는 것입니다. 즉, 각 특정 H2 태그를 어떤 컨텍스트에서 사용해야 하는지에 대한 지침입니다.
스타일 가이드를 만드는 방법
모든 조건을 충족하는 스타일 가이드를 작성하려면 다음 단계를 따르세요.

1단계. 브랜드 본질 정의
시간을 들여 브랜드의 정의적인 특성을 조사하고 숙고한 다음 모든 내용을 한두 문단으로 요약해 보세요. 사명 선언문, 귀하의 가치에 대한 정보, 그리고 모든 디자인 및 콘텐츠 기여의 토대를 마련할 몇 가지 핵심 단어를 제공하세요. 훌륭한 그림은 브랜드의 분위기와 성격을 쉽게 확립하는 데도 도움이 됩니다.
2단계. 로고 규칙 설정
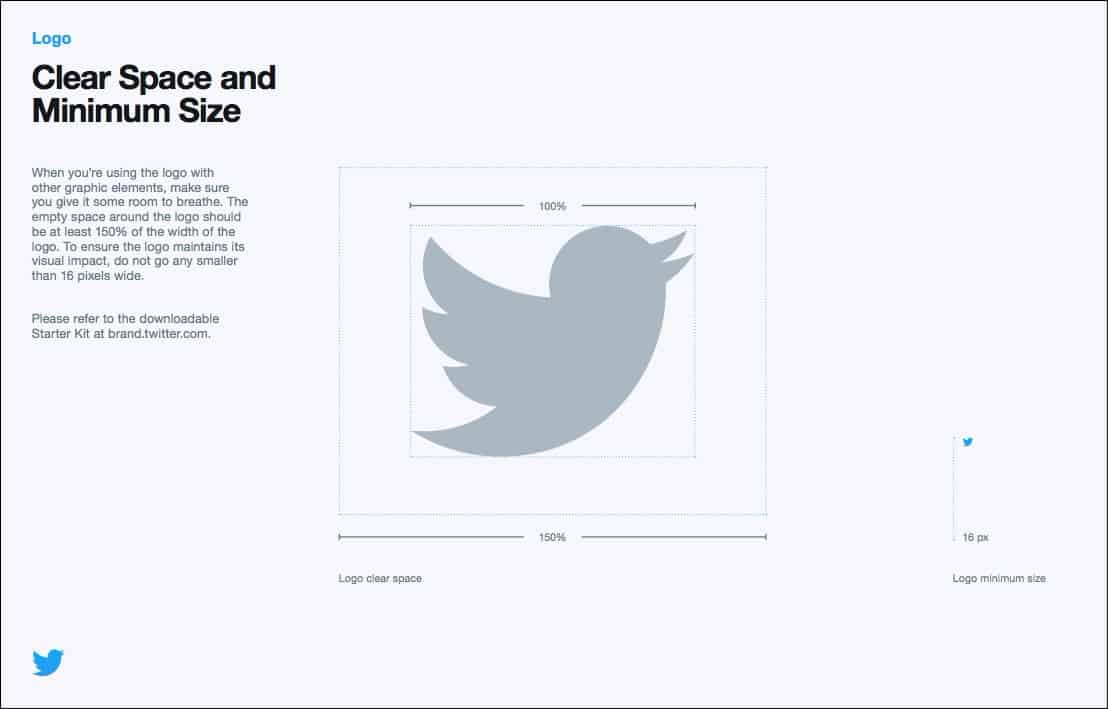
로고의 크기, 배치 및 색상은 브랜드를 반영하는 데 가장 중요합니다. 여기서는 회사가 세상에 시각적으로 어떻게 제시되어야 하는지를 명확하게 하는 해야 할 일과 하지 말아야 할 일을 자주 볼 수 있는 곳입니다.
 트위터는 로고의 적절한 사용에 관한 광범위한 규칙을 통해 오류의 여지를 남기지 않습니다.
트위터는 로고의 적절한 사용에 관한 광범위한 규칙을 통해 오류의 여지를 남기지 않습니다.
3단계. 타이포그래피 설정
타이포그래피는 브랜드의 성격을 매우 구체적으로 표현합니다. 제목의 다양한 크기, 제목 사이의 간격, 서체 스타일 모두가 귀하의 웹사이트에 특별한 톤 품질을 부여합니다. 브랜드의 타이포그래피 설정에 대해 자세히 알아볼 수 있습니다.
 BBC는 다양한 의미의 다양한 헤드라인을 사용하는 대규모 뉴스 조직에 필요한 인쇄 요소의 마크업과 레이아웃을 공유합니다.
BBC는 다양한 의미의 다양한 헤드라인을 사용하는 대규모 뉴스 조직에 필요한 인쇄 요소의 마크업과 레이아웃을 공유합니다.
4단계. 색상 팔레트 결정
색상은 브랜드를 시각적으로 표현하는 것 이상으로 사용자의 심리에 영향을 미칠 수 있습니다. 특정 빨간색 음영은 색상이 아니라 특정 청량음료에 대한 잠재의식적 연결이 될 수도 있습니다.
 Mozilla는 소프트웨어의 색상 팔레트를 정의하여 브랜드의 일관성을 유지합니다. HEX, Pantone, HSB, CMYK 및 RGB에 색상 코드를 포함하는 것이 중요합니다. 귀하의 브랜드가 컴퓨터 화면 너머에 존재해야 하는 상황이 발생한다면 귀하는 이에 대비할 것입니다!
Mozilla는 소프트웨어의 색상 팔레트를 정의하여 브랜드의 일관성을 유지합니다. HEX, Pantone, HSB, CMYK 및 RGB에 색상 코드를 포함하는 것이 중요합니다. 귀하의 브랜드가 컴퓨터 화면 너머에 존재해야 하는 상황이 발생한다면 귀하는 이에 대비할 것입니다!
5단계. 올바른 아이콘 결정
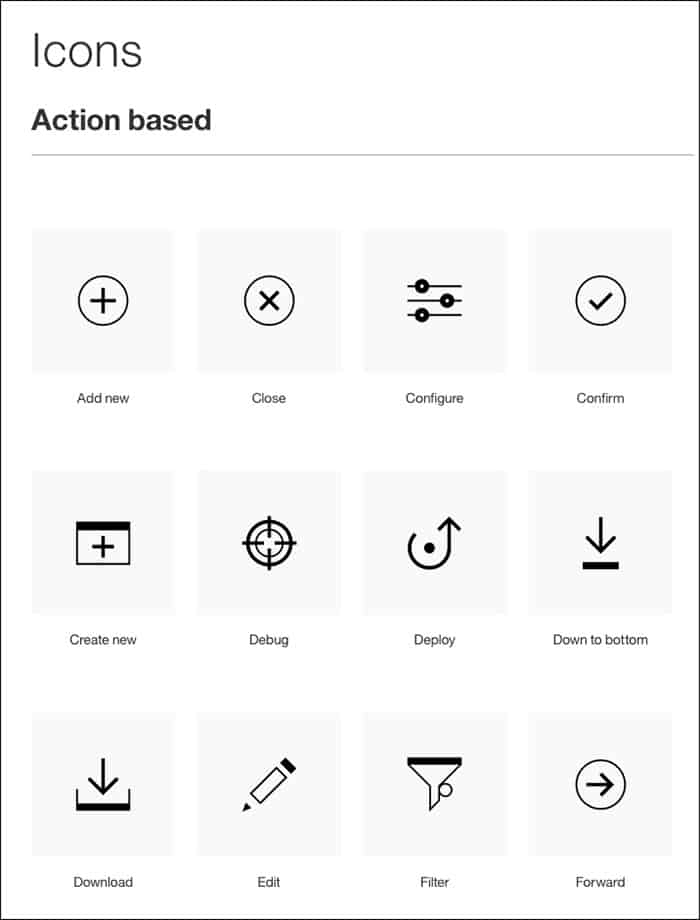
아이콘은 아이디어를 즉시 액세스할 수 있는 그래픽으로 요약합니다. 뒤에 숨을 것이 많지 않습니다. 아이콘이 약간이라도 이상하면 의도한 효과가 사라집니다. 일부 아이콘은 다른 아이콘보다 디자인이 더 무겁습니다. 이것이 한 스타일을 다른 스타일보다 더 좋게 만드는 것은 아니지만 일관성이 있으면 됩니다. 부조화한 아이콘을 피하세요.
 IBM의 아이콘 라이브러리는 아이콘에 대한 컨텍스트 기반 작업을 제공합니다. 그들이 어떻게 모두 단색, 평면, 단순한 유사한 스타일을 따르고 있는지 주목하세요.
IBM의 아이콘 라이브러리는 아이콘에 대한 컨텍스트 기반 작업을 제공합니다. 그들이 어떻게 모두 단색, 평면, 단순한 유사한 스타일을 따르고 있는지 주목하세요.
6단계. 올바른 이미지 결정
생동감 넘치는 풍경 사진이나 손으로 그린 만화 중 귀하의 브랜드를 가장 잘 뒷받침하는 이미지는 무엇입니까? 스톡 사진을 통해 회사를 대표하시겠습니까, 아니면 독특한 사진을 제공하기 위해 사진작가를 고용하시겠습니까? 귀하의 상황에 가장 적합한 것이 무엇이든 귀하의 브랜드가 전달하고자 하는 감정을 고려하십시오.
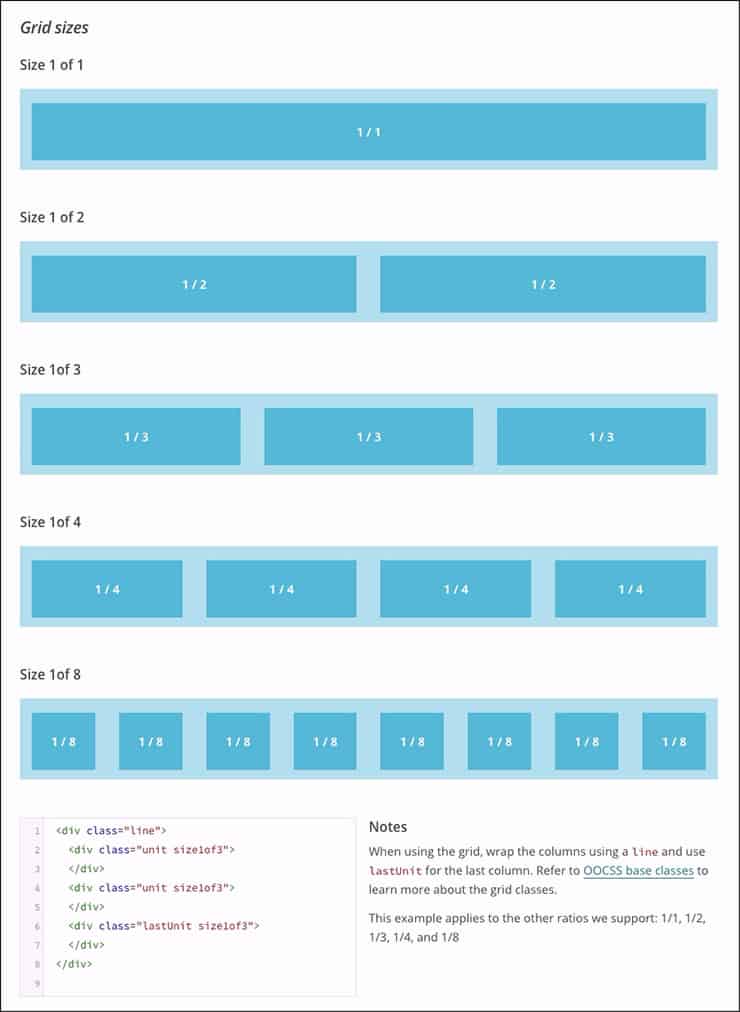
7단계: 레이아웃 및 그리드 시스템 구축
참조 없이 향후 페이지 레이아웃을 만들려고 하면 일반적으로 엄청난 시간이 걸리기 때문에 이는 계획이 확실히 성과를 낼 수 있는 부분입니다. 다양한 화면 크기에 맞게 레이아웃을 유동적으로 유지하는 것을 잊지 마세요.
 MailChimp는 주요 콘텐츠가 그리드로 구성되는 방식을 설명합니다. 거터 및 패딩의 특정 픽셀 양은 사용자의 화면 크기에 관계없이 그리드가 그대로 유지되도록 보장합니다.
MailChimp는 주요 콘텐츠가 그리드로 구성되는 방식을 설명합니다. 거터 및 패딩의 특정 픽셀 양은 사용자의 화면 크기에 관계없이 그리드가 그대로 유지되도록 보장합니다.
8단계: 요소 스타일 지정
웹사이트의 범위에 따라 비디오부터 블로그 댓글, 전자상거래 항목까지 고려해야 할 수백 가지의 개별 요소가 있을 수 있습니다. 다음은 의심의 여지 없이 모든 웹사이트에 포함될 가장 일반적인 것 중 일부입니다.
양식
입력 필드와 레이블의 색상과 크기에 관한 것이 아닙니다. 성공적인 양식 제출, 오류 또는 경고 메시지의 경우 표시될 텍스트도 포함해야 합니다.
버튼
색상 팔레트와 타이포그래피가 이러한 많은 부분을 처리합니다. 버튼의 색상과 크기는 버튼 링크, 제출 버튼, CTA 버튼, 취소 버튼, 메뉴 버튼 등 다양한 것을 의미할 수 있습니다.
메뉴
다시 말하지만, 여러분이 이미 확립한 것 중 많은 부분이 여기까지 오는 데 도움이 될 것입니다. 간격과 텍스트 정렬은 지정해야 할 주요 스타일입니다. 로고가 홈 버튼 역할을 합니까? 좀 더 창의적인 것을 위해 친숙한 "햄버거 아이콘"을 버리십니까?
모달
좋은 스타일 가이드는 모달(또는 팝업)의 디자인을 보여줄 뿐만 아니라 모양에 대한 조건도 규정합니다. 모달을 보려면 사용자가 어떤 조치를 취해야 합니까? 모달은 어떻게 사용자의 행동을 설득할 것인가?
상호작용 및 애니메이션 효과
믿거나 말거나, 귀하의 브랜드는 호버 효과의 밀리초 단위까지 세부적으로 표현될 수 있습니다. 값이 { animation: 500mseasing-in;인 텍스트 링크 }는 {애니메이션: 100ms 선형; }.
웹 사이트의 여러 링크 간 애니메이션 타이밍이 일치하지 않으면 사용자 경험이 혼란스러울 수 있으므로 시간을 들여 애니메이션과 상호 작용이 전달하는 메시지를 계획하고 해당 규칙을 준수하세요.
콘텐츠를 잊지 마세요
스타일 가이드에 콘텐츠와 카피를 포함시키는 것이 중요하지만 종종 간과되기 때문에 이 부분에 특히 주의를 기울이고 있습니다. 이전에 들어보셨듯이 콘텐츠는 웹사이트 성공의 가장 큰 원동력입니다. 예쁜 버튼이나 화려한 메뉴보다 유용하고 독창적이며 잘 작성된 콘텐츠가 사용자에게 훨씬 더 깊은 만족감을 선사할 것입니다. 그렇기 때문에 디자이너뿐만 아니라 카피라이터에게도 브랜드 지침을 전달하는 것이 중요합니다.
훌륭한 콘텐츠는 잘 작성되었을 뿐만 아니라 일관된 작성 스타일을 통해 브랜드의 목소리 와 톤을 전달해야 합니다. 이 두 가지 핵심 단어는 캡처하는 데 매우 중요하므로 MailChimp는 지정된 콘텐츠 스타일 가이드의 이름을 따서 명명하기도 했습니다.
이 예에서 MailChimp가 카피라이터에게 주어진 시간에 사용자의 감정을 고려하면서 브랜드의 특성에 맞는 문구를 작성하도록 지시하는 방법을 확인할 수 있습니다.
콘텐츠 스타일 가이드는 영어 교수에게 기대할 수 있는 문법 규칙을 포함하여 매우 철저할 수 있습니다.
결론
스타일 가이드는 온라인 비즈니스 웹사이트의 확장이나 시작에 대한 추측을 없애줍니다. 이 중요한 리소스를 갖추면 더 이상 브랜드 규칙에 맞춰 새로운 팀원을 잡기 위해 애쓰지 않아도 됩니다.
세상에는 수백만 개의 기업이 있지만 당신은 단 하나뿐입니다. 당신이 표현되는 방식에 확고함을 부여하여 당신의 독특함의 가치를 보호하십시오. 미래에도 계속 인식될 수 있는 브랜드를 위한 스타일 가이드를 지금 활용하세요.
