웹사이트 사용자 경험(UX)을 위해 해야 할 일과 하지 말아야 할 일 11가지
게시 됨: 2017-05-23사용자 경험 또는 UX는 간단히 말해서 귀하의 웹사이트가 사용자에게 제공하는 경험 입니다. 모든 웹사이트는 정의에 따라 긍정적이든 부정적이든 중립적이든 일종의 사용자 경험을 제공합니다. UX 접근 방식의 요점은 귀하의 사이트가 올바른 종류의 경험을 제공하는지 확인하는 것입니다.
왜 UX에 신경을 써야 할까요?
온라인 시장이 확대됨에 따라 경쟁도 확대됩니다. 당신은 자신만의 고유한 제품이 있다고 생각할 수도 있지만, 다른 사람도 동일하거나 매우 유사한 아이디어를 가지고 있을 가능성이 있습니다. 일부는 귀하가 감당할 수 있는 것보다 더 저렴하게 제공할 수도 있습니다. 그럼 어떻게 경쟁하나요?
당신은 다른 사람들이 제공하지 않는 것을 제공합니다.
많은 사람들이 가격 이상의 이유로 제품을 선택합니다. 이것이 어떻게 작동하는지 잘 이해하려면 온라인 세계 외부를 살펴보면 됩니다. 이것의 전형적인 예는 Apple입니다.

Apple은 수년 동안 많은 사람들이 좋아하는 제품을 만들어 왔습니다. 때때로 그들은 매우 혁신적이었지만 그들의 제품은 오랫동안 독특하게 유지되지 않습니다. 거의 항상 다른 사람에게서 비슷한 제품을 훨씬 더 저렴한 가격으로 찾을 수 있습니다.
Apple 제품의 가격은 훨씬 더 비싼 경향이 있으며, 때로는 경쟁사 제품 가격의 두 배에 달하는 경우도 있습니다. 더 나은가요? 그럴지도 모르지만 정말 두 배나 좋은가요? 그럴 가능성은 거의 없습니다. 그럼에도 불구하고 그들은 극도의 브랜드 충성도를 키워왔습니다.
그럼 그들은 어떻게 했나요?
대답은 사용자에게 좋은 경험을 제공하는 모델을 사용한다는 것입니다. 이는 디자인 감각부터 고객 서비스 모델에 이르기까지 모든 면에서 분명합니다. 그들의 제품은 모두 세련되고 우아합니다.
Apple 매장에 가보신 적이 있다면, 매장에 특정한 모양과 느낌이 있다는 것을 눈치채셨을 것입니다. 고객 서비스 담당자(“Apple Geniuses”라고 부름)가 귀하에게 말하는 방식도 신중하게 관리되고 스크립트됩니다.
Apple은 제품을 사용할 때뿐 아니라 제품을 얻는 방법까지 고객이 얻는 경험의 중요성을 이해하고 있습니다.
왜 UX인가? 사용자 경험이 왜 그렇게 중요한지 보여주는 13가지 인상적인 통계가 있습니다.
이제 이러한 아이디어를 귀하의 웹사이트에 적용해 보겠습니다.
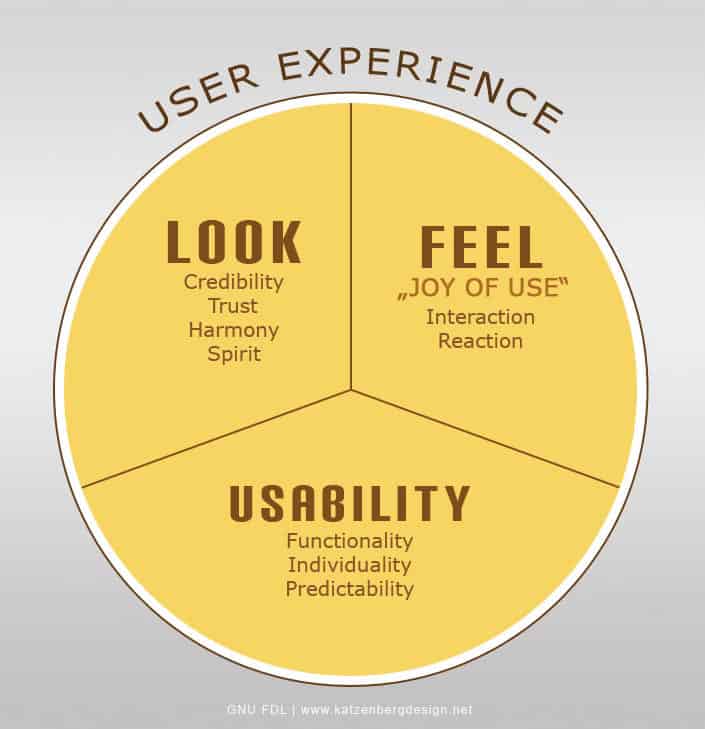
사용자 경험에는 다음이 포함됩니다.
- 바라보다
- 느끼다
- 유용성

바라보다
이는 귀하의 웹사이트가 사용자에게 보이거나 나타나는 방식입니다. 사이트의 모양은 귀하가 원하는지 여부에 관계없이 사용자에게 정보를 전달합니다. 사이트의 모양을 구성하기 전에 대상 사용자가 누구인지, 그리고 이들에게 어떻게 나타나기를 원하는지 식별하는 것이 매우 중요합니다.
올바른 접근 방식은 모든 유형의 사이트에 동일하지 않습니다. 예를 들어 포트폴리오 웹사이트나 사진 웹사이트는 비즈니스 컨설팅 사이트와 모양이 달라야 합니다.
느끼다
사용자 경험(User Experience)을 이야기할 때 가장 많이 떠오르는 부분이 바로 이 부분입니다. 사용자가 사이트 사용에 대해 어떻게 느끼는지 이해하고 안내하는 것이 중요합니다. 상호작용은 어떤가요? 수동적인가요? 당신은 그들에게 행동을 촉구하고 있습니까? 사용자가 응답하려는 동기를 느끼나요? 사용자는 사이트를 사용할 때 무엇을 느끼나요? 그들은 그것으로부터 무엇을 얻고 있습니까?
유용성
유용성은 사용자 경험 모델에서 가장 중요한 영역 중 하나일 수 있지만 두 용어가 동의어는 아닙니다. 아마도 이것은 다른 UX 기능에 대한 필수 전제 조건이라고 생각하는 것이 가장 좋습니다. 사이트가 아무리 멋져 보이더라도 사용자가 원하는 작업(또는 더 중요하게는 원하는 작업)을 수행하는 방법을 알 수 없다면 사용자의 경험은 아마도 어려움을 겪게 될 것입니다.
이는 귀하의 사이트 사용에 대한 느낌에 부정적인 영향을 미칠 수 있습니다. 귀하의 사이트를 사용할 수 없는 경우, 상호 작용하거나 긍정적인 경험을 개발하기 전에 사이트를 떠나게 될 수 있습니다.
이러한 각 요소는 사용자 경험 모델의 필수 부분입니다. 그들의 관계는 시너지 효과가 있습니다. 하나에서 실패하면 다른 것에서도 실패할 가능성이 더 높습니다.
UX에 관해 해야 할 일과 하지 말아야 할 일
귀하가 선택하는 작업은 귀하가 보유한 사이트 유형에 따라 크게 달라집니다. 그러나 모든 사이트에 일반적으로 적용되는 해야 할 일과 하지 말아야 할 일이 많이 있습니다. 여기 있습니다:
1. 무료로 무언가를 기부하세요
온라인에서 안구 경쟁이 많이 벌어지고 있다는 점을 기억하세요. 사용자/고객이 다른 곳에서 비용을 지불하지 않고도 무언가를 얻을 수 있다고 생각하면 떠날 것입니다. 이러한 이유로 일종의 "샘플"이나 "티저"를 제공하는 것이 좋습니다.
고품질 콘텐츠나 그 자체로 눈에 띄는 제품이 있는 경우 특히 그렇습니다. 사람들이 제품을 직접 보지 않고도 다른 제품과 비교하여 얼마나 좋은지 어떻게 알 수 있습니까?
무엇을 선물로 줄 수 있는지 모르시나요?
2. 콘텐츠를 포함하세요
이렇게 하면 제품에 대해 더 알고 싶어하는 사람들에게 읽을거리를 제공할 수 있습니다. 모든 사람이 그런 것은 아니지만 그렇게 하는 사람들에게는 사이트에 더 많은 권한을 제공할 것입니다. 긍정적인 측면 이점은 이것이 SEO 개선에 도움이 된다는 것입니다.

이 블로그가 좋은 예입니다. 실제로 사용할 수 있는 무료 팁과 지침이 있습니다. 이는 웹 사이트 시작, 웹 호스팅 찾기, 디자이너/개발자 고용 등에 투자하려는 욕구를 자극하는 데 도움이 됩니다. 이미 무료 도구가 있고 새로운 정보가 꾸준히 공급되고 있습니다. 이것이 (이론적으로… 넛지 넛지) 당신을 여기에 머물게 합니다.
다른 좋은 예로는 New York Times나 Washington Post와 같은 주요 신문이 있습니다. 다른 많은 양질의 뉴스 사이트와 함께 이들은 구독 구매를 요구하기 전에 매달 일정 수의 무료 기사를 제공합니다. 무료 기사는 가치를 입증하고 구매를 장려합니다. 고품질의 무료 콘텐츠에 액세스할 수 있는 경험은 사람들을 계속해서 다시 불러일으킵니다.
3. 광고와 이미지로 사용자의 주의를 산만하게 하지 마세요
다음 중요한 규칙을 기억하세요.
할 수 있다고 해서 그래야 한다는 의미는 아닙니다.
공백을 잘 활용하는 것을 잊지 마세요. 사용자가 다른 콘텐츠에 집중하기보다는 귀하의 콘텐츠에 집중하기를 원합니다. 곳곳에 광고를 게재하지 않도록 주의하세요. 물론, 소수의 광고주에 대해 몇 번의 클릭이 발생할 수 있지만 이로 인해 사용자가 큰 관심을 끌 수 없습니다.
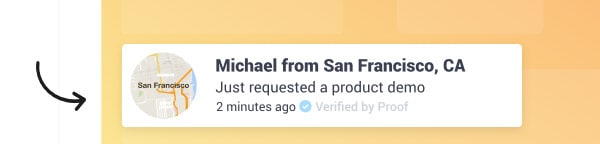
 크고 성가신 팝업을 추가하는 대신 페이지와 관련된 작고 미묘한 광고를 사용하세요. UseProof.com은 사회적 증명을 강화하는 완벽한 사례로 매출이 평균 10% 증가하는 것으로 알려져 있습니다. 작고 눈에 거슬리지 않으며 UX를 파괴하지 않고 전환율을 높일 수 있는 좋은 방법입니다.
크고 성가신 팝업을 추가하는 대신 페이지와 관련된 작고 미묘한 광고를 사용하세요. UseProof.com은 사회적 증명을 강화하는 완벽한 사례로 매출이 평균 10% 증가하는 것으로 알려져 있습니다. 작고 눈에 거슬리지 않으며 UX를 파괴하지 않고 전환율을 높일 수 있는 좋은 방법입니다.
빠른 팁: 광고주가 플래시를 사용하지 않도록 하고, 가능하다면 광고 게재를 허용하기 전에 자바스크립트를 확인하세요. 우리 모두는 무언가를 읽는 순간 컴퓨터(특히 메모리가 낮은 노트북)가 멈추거나 여기저기 뛰어다니는 경험을 해 본 적이 있습니다. 이는 꺼지고 많은 사용자가 귀하의 사이트를 포기하고 떠나게 만드는 것입니다.
웹사이트에 콘텐츠가 많은 경우(위에서 언급한 것처럼 콘텐츠가 많아야 함) 읽기/소화하기 쉬운 작은 단위로 나누세요.
4. 연속 문장을 사용하지 마세요
짧은 문장이 눈에 띕니다.
단락을 짧게 유지하세요. 단락을 서너 문장 이하로 유지하십시오. 온라인에서는 더 많은 사람들이 빠르게 읽는 경향이 있으며 짧게 유지하는 것이 눈에 더 편합니다.
5. 제목을 사용하여 내용을 나누십시오.
눈으로 읽기가 훨씬 쉬워지고 제한된 시간에 사용자가 콘텐츠를 훑어볼 수 있습니다.
6. 관련 콘텐츠에 대한 링크를 제공하세요
이것은 당신이 말해야 하는 것의 권위를 증가시킵니다. 사람들이 당신이 당신의 주제를 연구했다는 느낌을 갖게 되면 당신을 진지하게 받아들일 가능성이 더 높습니다.
또한 링크를 사용할 때마다 다른 사이트로 연결되는 경우 해당 링크가 다른 창이나 탭에서 열리는지 확인하세요.
이는 두 가지 기능을 제공합니다.
- 사용자가 간단히 확인하고 싶은 경우 위치를 유지하는 데 도움이 됩니다.
- 사용자가 귀하의 사이트에 남아 있는지 확인합니다. 해당 탭을 닫은 후에도 사이트에는 계속 남아 있습니다.
7. 식별 가능하도록 링크 스타일을 지정하세요.
명확하게 만드십시오. 이는 사용자의 관심을 끌고 행동 촉구 역할을 하는 데 도움이 됩니다. 이는 누군가에게 구매를 유도하거나 중요한 내용(예: 서비스 약관 등)을 읽도록 유도하려는 경우 특히 중요합니다.
예전에는 링크를 표시하려면 밑줄을 쳐야 했지만 이제는 그렇지 않습니다. 그러나 내용에 밑줄을 긋는 경우에는 링크에만 밑줄을 쳐야 합니다.
빠른 참고: 위의 밑줄 친 텍스트를 클릭해 보셨나요? 괜찮아, 스스로 인정해도 돼. 과거에는 밑줄 친 텍스트가 링크로 너무 자주 사용되었기 때문에 수년간 밑줄 친 내용을 링크로 보도록 길들여진 사용자에게 쉽게 혼동을 줄 수 있습니다.
또한 이것이 명백해 보일 수도 있지만 링크에 " 여기를 클릭하세요 "라는 단어를 사용하지 마십시오. 참조된 텍스트를 링크로 전환하기만 하면 됩니다.
8. 이미지를 사용하되 너무 많이 사용하지 마세요.
사람들은 여전히 시각적 콘텐츠에 잘 반응합니다. “말 한마디에 천 냥 빚을 갚는다”라는 말을 기억하시나요? 그것은 여전히 사실입니다. 하지만 전달하려는 내용에 주의를 기울이는 것이 중요합니다. 잘못된 이미지는 여전히 메시지를 보내지만 반드시 원하는 것은 아닙니다. 예를 들어 뻔한 스톡 사진에는 "일반적"이고 "흥미롭지 않음"이 표시됩니다. 스파게티 레시피에 초콜릿 케이크 사진을 표시하지 마세요(물론 유머러스한 내용을 담고자 하는 경우는 제외).
 이것은 멋져 보이는 이미지이지만 이 기사와 관련이 없으며 나쁜 UX가 될 수 있습니다(단, 우리가 이것을 나쁜 UX 예로 사용하여 관련성을 갖게 한다는 사실은 제외).
이것은 멋져 보이는 이미지이지만 이 기사와 관련이 없으며 나쁜 UX가 될 수 있습니다(단, 우리가 이것을 나쁜 UX 예로 사용하여 관련성을 갖게 한다는 사실은 제외).
9. 귀하의 웹사이트가 반응형 디자인인지 확인하세요
특히 요즘에는 사용자들이 다양한 미디어를 통해 귀하의 콘텐츠에 액세스하고 있다는 사실을 기억하세요. 일부는 휴대폰을 사용하고 일부는 태블릿, 일부는 데스크톱, 일부는 노트북을 사용하고 있을 수 있습니다. 귀하의 사이트가 각 장치에서 제대로 렌더링되는지 확인하세요. 더 좋은 점은 이러한 각 형식의 장점을 활용하도록 최적화하는 것입니다.
참고 사항: 레이아웃에 부트스트랩이나 반응형 웹 사이트 빌더를 사용하는 경우 사이트는 기본적으로 모바일 반응형이 됩니다!
제가 많이 본 실수 중 하나는 고속 연결로 데스크톱에서 잘 렌더링되는 사이트가 저전력 노트북에서는 큰 피해를 입힐 수 있다는 것입니다.*
*과거에는 웹 디자이너가 소형 저속 노트북을 사용해야 한다면 웹에서의 유용성이 크게 향상될 것이라고 반 농담으로 말한 적이 있습니다. 일반적으로 프런트엔드 웹 디자이너는 멋진 대형 화면에서 작업합니다. 인간의 본성이 존재하기 때문에 우리는 환경에 익숙해지고 모든 것이 그 맥락에 따라 존재하기 시작합니다. 일등석에 앉은 사람들도 코치나 버스에 탄 나머지 사람들의 비행이 어떤 것인지 잊어버리기 쉽습니다.
마찬가지로 일부 사용자는 더 큰 화면에서 작업한다는 점을 기억하세요. 귀하의 사이트가 그들에게도 괜찮아 보이는지 확인하십시오. 노트북에서는 괜찮아 보일 수도 있지만 큰 크기로 늘리면 어색해 보일 수도 있습니다. 테스트하고, 테스트하고, 다시 테스트하세요.
10. 사용자 참여를 유도하세요
사람들은 개인화된 관심을 좋아합니다. 단순히 의견에 응답하거나 질문이나 불만 사항에 응답하는 것만으로도 놀라운 결과를 얻을 수 있으며 다른 어떤 것과도 비교할 수 없을 정도로 고객 충성도를 키울 수 있습니다.
11. 당신이 옳다고 가정하지 말고 실제 사용자를 대상으로 사이트를 테스트하십시오.
실제 사용자의 응답을 확인하기 위해 몇 가지 테스트를 수행하기 전까지는 사이트가 얼마나 효과적인지 알 수 없습니다. 그들은 귀하가 생각하는 것과는 다르게 귀하의 사이트를 볼 것입니다. 당신의 본능이 옳을 수도 있지만 일반적으로 그렇지 않습니다. 단순히 사람들이 다르게 생각하기 때문입니다. 특히 중요한 점은 사이트 제작자와는 다른 요구 사항과 목표가 있다는 것입니다.
사용성 테스트를 시작하려면 다음의 몇 가지 테스트 방법에 대한 간략한 목록과 A/B 테스트 수행에 대한 보다 심층적인 가이드를 참조하세요.
결론
물론 이것은 사이트의 사용자 경험을 개선하는 방법에 대한 포괄적인 가이드와는 거리가 멀지만 시작하는 데 좋은 도구 세트를 제공해야 합니다. 나는 당신이 이미 좋은 아이디어를 가지고 있다고 확신합니다. 아래 댓글 섹션을 통해 알려주세요!
