반응형 웹 디자인 및 모범 사례 가이드
게시 됨: 2015-11-10Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
이제 더 많은 사람들이 데스크톱이나 노트북보다 모바일 기기로 웹을 탐색하고 있습니다. 현재 웹사이트 트래픽의 약 51%가 모바일 장치를 통해 발생합니다. 이렇게 많은 수의 모바일 사용자가 있기 때문에 온라인 비즈니스에서는 웹사이트가 반응형 웹 디자인 (RWD)을 사용하고 최신 RWD 모범 사례를 반영하는지 확인하는 것이 중요합니다.
반응형 웹 디자인이란 무엇입니까?
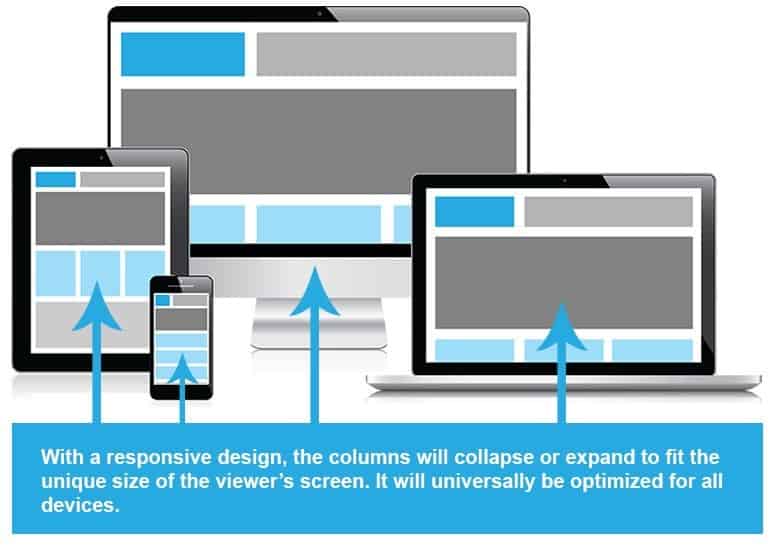
간단히 말해서, RWD는 최신 272픽셀 너비의 Apple Watch나 플라즈마 TV 등 일반 PC, 태블릿, 모바일 장치 등 모든 화면 크기에 유연하게 적응하는 하나의 웹 사이트를 디자인하는 것으로 구성됩니다.

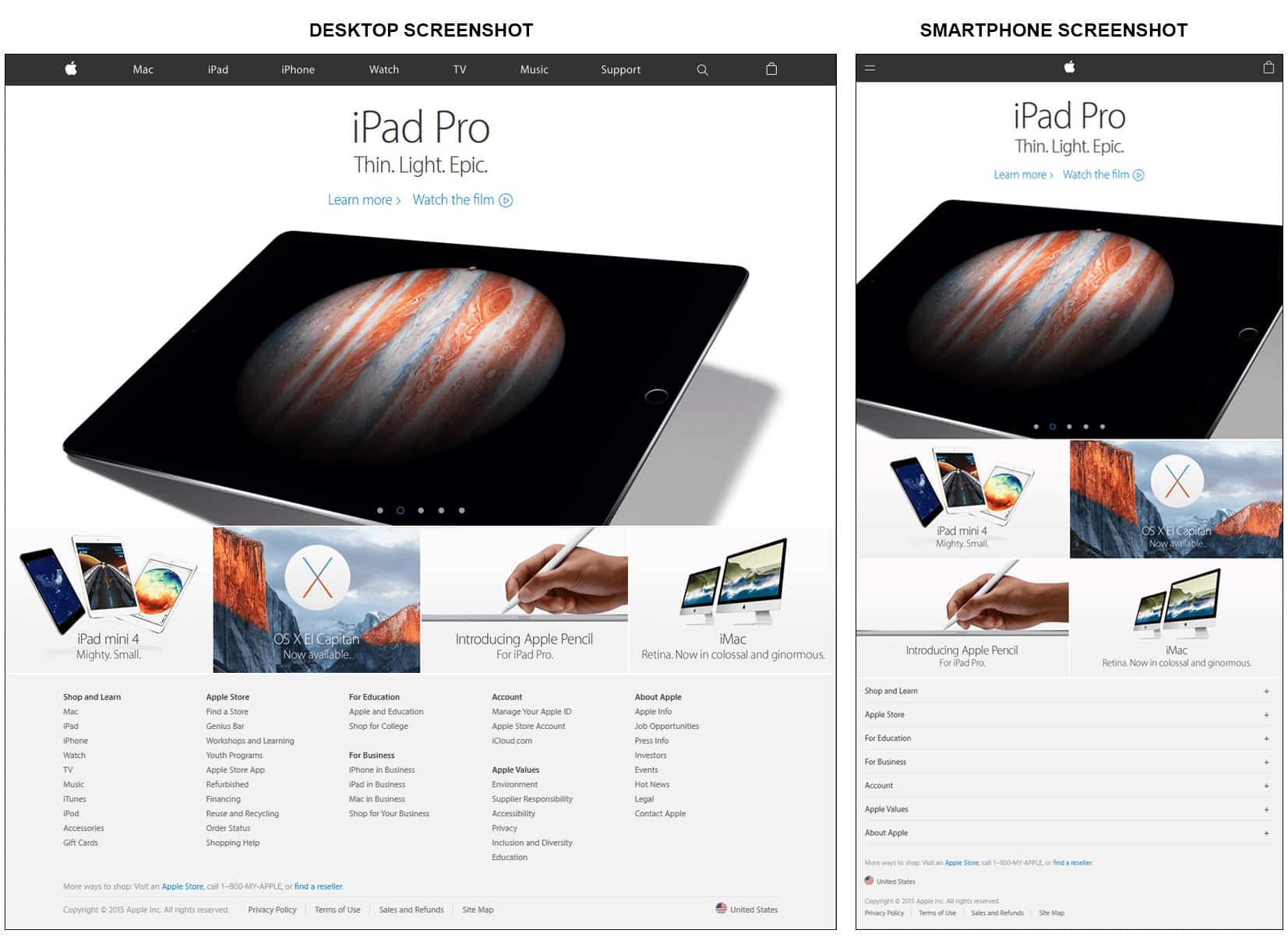
더 자세한 설명을 돕기 위해 아래에서는 Apple 웹사이트의 반응형 웹 디자인에 적합한 예를 제시합니다. 다음은 웹사이트의 데스크톱 및 스마트폰 보기를 나란히 비교한 것입니다.

두 보기의 내용은 동일하지만 레이아웃과 사용자 인터페이스 디자인이 다릅니다. 스마트폰 화면 보기에서 웹사이트 섹션은 세로 스크롤이 용이하도록 쌓여 있으며 탐색 메뉴는 이제 친숙한 햄버거 아이콘 뒤에 숨겨져 있습니다. 페이지 하단의 클릭 가능한 링크도 손가락 탭 동작을 수용할 수 있을 만큼 충분히 넓고 높습니다.
RWD의 핵심에는 웹 사용자 경험 에 대한 깊은 관심이 있습니다. 오늘날 대부분의 사람들은 직장에서는 데스크톱 컴퓨터, 지하철에서는 스마트폰, 취침 시간에는 태블릿 등 다양한 기기를 사용하여 다양한 장소에서 귀하의 웹사이트를 방문합니다. 웹 사이트에 있을 때 어떤 장치를 사용하고 있는지에 관계없이 사용자는 그것이 제대로 작동하기를 기대합니다. RWD를 올바른 방법으로 사용하면 사용자가 어떤 장치를 사용하든 웹사이트의 사용자 경험이 일관되고 쾌적하게 유지됩니다.
반응형 웹 디자인을 최대한 활용하기
모든 화면 크기에서 보기 좋게 보이는 웹 사이트를 디자인하는 것은 올바른 방향으로 나아가는 훌륭한 단계이지만 여기서 멈추지 않는 것이 중요합니다. 귀하의 비즈니스가 RWD를 최대한 활용하려면 다중 장치 소비자를 중심으로 하는 보다 포괄적인 전략에 RWD를 배치해야 합니다. 이는 다음을 의미합니다.
- 모바일 사용자에게 사용이 제한된 데스크톱 웹사이트의 간단한 버전을 제공하지 마세요. 팁: 웹사이트에서 모바일 사용자의 활동을 계속 추적하세요. 사용자가 사이트에 방문했지만 콘텐츠를 거의 소비하지 않거나 시간을 보내지 않는 경우 일종의 장애물에 직면할 가능성이 높습니다.
- 데스크톱 사용자와 똑같은 방식으로 모바일 사용자를 만족시키지 마세요. 모바일 장치가 제공하는 잠재력을 최대한 활용하세요. 예를 들어, 레스토랑을 운영하고 있는 경우 HTML5 위치정보 및 웹사이트의 전화번호 입력과 같은 강력한 기술을 활용하여 모바일 고객이 매우 쉽게 귀하의 비즈니스를 찾거나 예약할 수 있도록 하세요.
- 페이지 속도 에 주의하세요. 선도적인 사용자 경험 컨설턴트인 Nielsen Norman Group의 연구에 따르면 방문자의 47%는 웹 사이트가 2초 이내에 로드되기를 기대하며, 로딩 프로세스에 3초 이상이 걸리면 방문자의 40%가 웹 사이트를 떠날 것이라고 합니다. 이동 중이고 종종 대역폭 제한이 있는 모바일 사용자의 경우에는 더욱 그렇습니다.
- 재생할 수 없는 콘텐츠 에 주의하세요. Flash 플레이어와 같은 일부 기술은 모바일 장치에서 폭넓게 지원되지 않습니다. 따라서 귀하의 웹사이트에서 해당 항목을 사용하지 말고 귀하의 페이지에서 해당 항목으로의 링크를 피하는 것이 좋습니다. HTML5 비디오 및 오디오는 확실히 독점 기술보다 훨씬 더 나은 옵션입니다. 비디오 콘텐츠의 스크립트를 추가하는 것도 좋은 생각입니다. 실제로 많은 사용자가 비디오나 오디오보다 서면 콘텐츠를 선호할 수 있으며 일부 보조 기술은 서면 자료에서만 작동할 수 있으며 Google은 귀하의 비디오 또는 오디오 콘텐츠에 대한 데이터를 더 잘 얻을 수 있습니다.
- 사용자가 콘텐츠를 보거나 상호 작용하는 것을 방해하는 대화 상자 및 팝업을 사용하지 마세요. 화면 공간이 제한된 모바일 장치에서는 닫기가 어려워 고객에게 불만을 야기하는 경우도 있습니다.
- 터치에 주의 하세요! 웹사이트가 숨겨진 콘텐츠를 표시하기 위해 마우스 가리키기 이벤트에 의존하는 경우 이 기능은 모바일에서 작동하지 않습니다. 모바일 장치는 마우스로 작동하지 않습니다. 대신 사용자는 탭, 스와이프 등의 터치 제스처를 사용하여 콘텐츠와 상호작용합니다. 따라서 마우스를 올리기보다는 클릭하여 숨겨진 콘텐츠를 표시하도록 선택하세요. 또한 페이지의 링크와 편안하고 원활하게 상호 작용할 수 있는 충분한 공간을 확보하여 손가락 끝이 마우스 포인터보다 크다는 사실을 웹 사이트 디자인에서 고려하도록 하세요.
RWD 사이트의 이점
우선, Google은 모바일 친화적인 웹사이트에 RWD 접근 방식을 명시적으로 권장합니다. RWD의 다른 이점은 다음과 같습니다.

- 단일 URL을 사용하면 사용자가 콘텐츠를 더 쉽게 공유하고 연결할 수 있습니다.
- 단일 웹사이트를 유지하는 것이 동일한 콘텐츠에 대해 여러 페이지를 유지하는 것보다 비용 효율적입니다.
- 모바일 사이트로의 리디렉션은 모바일 장치 사용자의 페이지 로드 속도에 영향을 미칩니다. 또한 브라우저 감지를 기반으로 한 리디렉션은 오류가 발생하기 쉬우며, 이로 인해 웹사이트의 사용자 경험이 저하될 수 있습니다. RWD를 채택하면 이러한 문제가 해결됩니다. 데스크톱과 모바일 보기 모두에 동일한 웹사이트를 사용하면 사용자를 모바일 전용 웹사이트로 리디렉션할 필요가 없기 때문입니다.
- 다양한 장치의 환경이 빠르게 변화함에 따라 각 장치의 화면 크기와 기능에 맞게 특별히 맞춤화된 동일한 웹 사이트의 여러 버전을 만들고 업데이트하는 것은 거의 불가능합니다.
귀하의 웹사이트는 반응형인가요? 테스트해보세요!
Google 모바일 친화성 테스트를 사용하여 웹사이트가 반응하는지 빠르게 테스트하세요. 웹사이트의 URL을 복사하여 텍스트 상자에 붙여넣고 결과를 확인하세요.
그렇지 않다면 반응형 웹사이트 빌더를 고려해 보세요. 다행히 오늘날 RWD가 표준입니다. Wix와 같은 몇 가지 예외가 있지만 완전히 반응하는 웹사이트와 본질적으로 크게 다르지 않은 모바일 친화적인 템플릿이 있습니다.
결론
다중 장치 생태계에 맞게 웹사이트를 더 잘 갖추려면 반응형 웹 디자인이 필수입니다. 그러나 단순히 자칭 반응형 테마를 설치하는 것만으로는 웹사이트의 성능을 높이고 고객을 만족시키기에 충분하지 않습니다. 다중 장치 소비자를 핵심으로 하는 온라인 비즈니스 전략에 RWD를 포함해야 합니다. 그렇게 하면 귀하의 온라인 비즈니스가 고객과 Google 사이에서 인기를 얻는 데 큰 도움이 될 것입니다.
