다국어 웹사이트 디자인 및 구축을 위한 5단계
게시 됨: 2018-03-23Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
모든 기업은 목표 시장을 확장하기를 원하며, 다른 언어를 사용하는 시장에 접근하여 이를 확장할 수 있는 더 좋은 방법이 있을까요?
고객에게 다국어 웹사이트를 제공함으로써 비즈니스를 국제적으로 확장하고 새로운 시장으로 진출할 수 있습니다. 최근 통계에 따르면 전 세계 인구의 약 20%만이 영어를 사용합니다. 이는 아직 개척되지 않은 거대한 시장이 발견되기를 기다리고 있음을 의미합니다.
그러나 다국어 웹사이트를 구축(또는 기존 웹사이트를 변환)하려면 분명히 해결하고 극복해야 할 몇 가지 어려운 장애물이 있습니다.
다국어 웹사이트 제작에 대해 알아야 할 단계를 안내해 드리겠습니다. 그럼 바로 들어가 보겠습니다!
다국어 웹사이트를 위한 최고의 웹사이트 빌더
먼저 다국어 웹사이트를 설정할 수 있는 웹사이트 빌더 2개와 WordPress 플러그인 3개를 보여드리겠습니다.
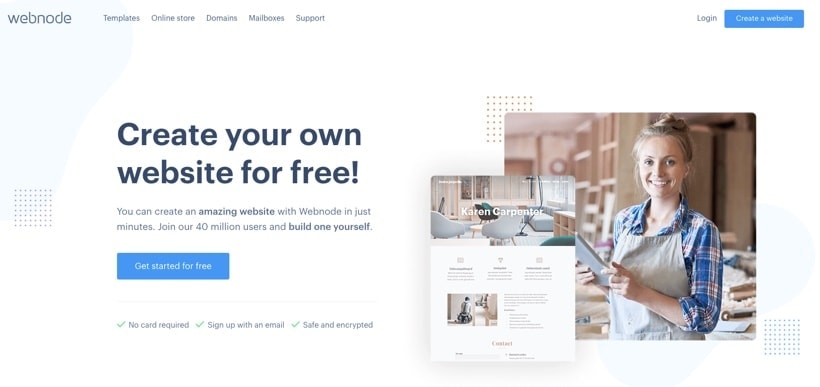
웹노드

이 체코 웹사이트 빌더는 20개 이상의 언어로 제공됩니다. 큰 장점은 폴더 시스템(예: yourwebsite.com/de)을 통해 다국어 사이트를 만들 수 있다는 것입니다. 매우 간단하며 옵션의 폭이 넓지 않습니다. 하지만 꽤 잘 작동합니다. 좋은 점은 Webnode에는 백업 및 복원 기능도 있어서 콘텐츠 업데이트가 제대로 작동하지 않을 때 유용할 수 있다는 것입니다.
가격 :
표준 : $12.90/월. 총 3개 언어로 웹사이트를 만들 수 있습니다.
이익 : $22.90/월. 원하는 만큼 많은 언어로 웹사이트를 만들어보세요.
> Webnode를 무료로 사용해 보세요
> 전체 웹노드 리뷰 읽기
호스팅어 웹사이트 빌더

이전에 Zyro라고 불렸던 Hostinger Website Builder는 초보자에게 이상적인 간단하고 직관적인 드래그 앤 드롭 편집기를 제공합니다. 이 플랫폼은 다양한 카테고리에 걸쳐 150개의 템플릿을 선택하여 선택의 폭을 넓히지 않습니다. 템플릿이 마음에 들지 않는 경우 단 5개의 질문에 답한 후 사용자 정의 사이트를 만들어 주는 AI 웹 사이트 생성기가 있습니다. 다국어 기능을 위해 Hostinger Website Builder를 사용하면 콘텐츠와 기사를 번역하여 SEO 친화적인 URL을 보장할 수 있습니다.
가격:
기본 요금제: 월 $2.99부터 시작. 소규모 프로젝트와 개인 사용자에게 적합합니다.
> Hostinger를 무료로 사용해 보세요
> Hostinger 웹사이트 빌더 리뷰 전문을 읽어보세요.
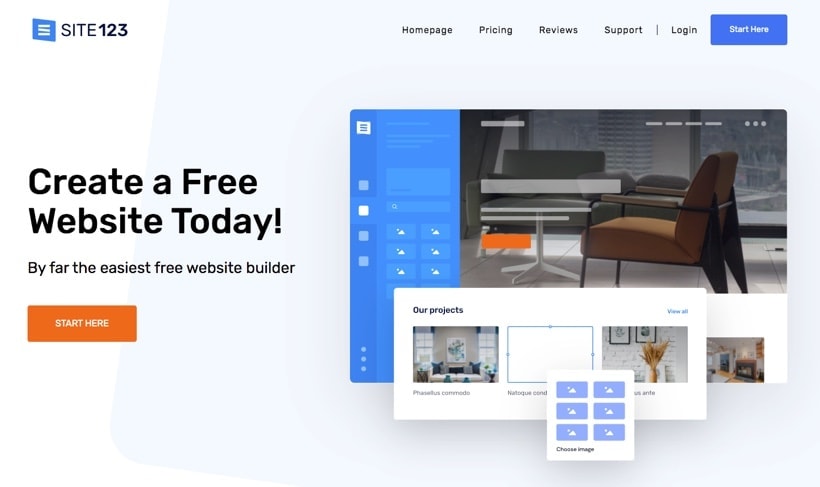
사이트123

이 웹사이트 빌더를 사용하면 번역을 폴더(예: /es/), 하위 도메인(es.yourdomain.com) 또는 다른 도메인(yourdomain.es)에 넣을 수도 있습니다. 허용되는 최대 언어 수는 6개입니다. 무료 플랜을 제공하더라도 언어 기능을 사용하려면 업그레이드해야 합니다. Site123의 백엔드는 약간 구식으로 보이지만 몇 가지 멋진 템플릿이 있습니다. 번역 비용을 지불하고 싶지 않다면 Site123의 자동 번역기를 사용할 수 있습니다(물론 권장하지는 않습니다).
가격
고급 : 월 $16.80. 이중 언어 웹사이트를 만드세요.
전문가용 : 월 $22.20. 총 4개 언어를 사용합니다.
골드 : 월 $28.80. 총 6개 언어를 사용합니다.
> Site123을 무료로 사용해 보세요
> 전체 Site123 리뷰 읽기
워드프레스
아마도 워드프레스(WordPress)를 사용하고 계시는 분들이 많을 것입니다. WordPress에는 몇 가지 흥미로운 플러그인을 사용할 수 있습니다.
WPML
가장 큰 것은 WPML입니다. 가격은 29달러부터 시작하며 1년 지원 및 업데이트가 포함됩니다. 강력한 플러그인이지만 문제가 없는 것은 아닙니다. 특히 다른 플러그인을 많이 사용하는 경우 더욱 그렇습니다. 백엔드가 느려지고 충돌이 발생할 수 있습니다. WPML은 폴더 시스템, 하위 도메인 또는 완전히 다른 도메인 이름에서 언어를 관리할 수 있습니다(자세한 내용은 "다국어 형식 결정" 섹션 참조).
폴리랭
무료 플랜으로 인해 이 플러그인은 매우 인기가 높습니다. 저는 PolyLang을 직접 사용해본 적이 없지만 WordPress에서는 흥미로운 옵션인 것 같습니다. 유료 요금제는 연간 99달러부터 시작합니다. 다음은 WPML과 PolyLang을 상당히 자세히 비교한 것입니다.
다국어 출판사
이 플러그인은 다중 사이트 설치가 필요하며 $199부터 시작합니다(연간 갱신 필요). 지원이 포함되어 있습니다. MultilingualPress는 대규모 웹사이트를 대상으로 합니다.
이제 다국어 웹사이트를 구축하는 데 필요한 모든 단계를 살펴보겠습니다!
1단계 – 콘텐츠 번역
이는 웹사이트 디자인이나 구축과 직접적인 관련이 없지만 아마도 수행해야 할 가장 중요한 단계일 것입니다. 가장 먼저 시작하고 싶은 일은 콘텐츠 번역입니다. 저는 저비용 번역을 멀리하겠습니다. 특히 대상 언어를 직접 구사하지 못하는 경우라면 더욱 그렇습니다! 기억하세요: 우연히 두 가지 언어를 구사하는 모든 사람이 자동으로 훌륭한 번역가가 되는 것은 아닙니다.
웹사이트에 여러 페이지가 있거나 처리해야 할 페이지와 제품 설명이 수천 개에 관계없이 콘텐츠 번역은 가장 시간이 많이 걸리는 작업이므로 즉시 시작하고 싶을 것입니다.
첫 번째 단계는 각 페이지의 콘텐츠를 웹 사이트에 사용하려는 언어로 번역하는 것입니다.

첫 번째 단계는 각 페이지의 콘텐츠를 웹 사이트에 사용하려는 언어로 번역하는 것입니다.
또한 번역이 정확하기를 원하므로 무료 언어 번역 도구를 사용할 때는 주의하세요.
빠른 팁: Google 번역은 잊어버리세요! 기계번역을 사용하고 싶다면 무료 AI 기반 번역 엔진인 DeepL을 사용해 보세요. 그러나 DeepL도 항상 완벽하지는 않으므로 출력을 수정할 준비를 하십시오. 하지만 이상적으로는 실제 사람이 콘텐츠를 번역하도록 하세요!
이것이 가장 비용 효율적인 솔루션일 수 있지만 전문 번역 서비스나 프리랜서 번역가를 고용하는 것이 훨씬 정확한 방법입니다. 국제 번역이나 대규모 과제 등 고려할 수 있는 다양한 번역 서비스가 있습니다. 이는 인간 번역가가 개념, 어휘, 각 문장의 전반적인 느낌과 같은 측면을 포함하여 언어에 대해 훨씬 더 확고하게 파악하고 있기 때문입니다.
2단계 – 다국어 형식 결정
간단히 말해서, 다국어 웹사이트를 디자인하는 데 접근할 수 있는 두 가지 주요 방법이 있습니다. 다음 중 하나를 수행할 수 있습니다.
1) 웹사이트의 단일 도메인 이름을 사용하고 번역된 페이지가 포함된 하위 도메인(또는 하위 폴더)을 추가할 수 있는 단일 웹사이트 도메인을 보유합니다.

Hotels.com의 하위 도메인 설정
2) 별도의 도메인을 사용하여 별도의 co.uk 및 .fr을 갖는 등 웹사이트의 다국어 버전을 호스팅할 수 있습니다. 웹사이트.

다음은 Mitsubishi의 언어별로 별도의 도메인이 있는 다국어 웹사이트의 예입니다. 도메인은 .es 또는 .co.za와 같은 각 국가의 특정 IDN ccTLD로 끝납니다.
두 가지 모두 장단점이 있으며 아래에 설명되어 있습니다.
"다른 폴더" 접근 방식 (예: apple.com/es)
많은 시나리오에서 이는 실제로 가장 현명한 접근 방식입니다. Apple과 같은 많은 대기업에서도 언어 폴더를 사용하고 있습니다.
장점
- 상대적으로 설정이 쉬움
- SEO에 가장 적합
- 즉시 사용 가능한 솔루션을 위한 표준 방식
단점
- 구조는 언어 간에 매우 유사해야 합니다.
- CMS가 이 접근 방식을 지원하지 않으면 설정하기가 어렵습니다.
하위 도메인 접근 방식 (예: fr.hotels.com)
대부분의 경우 이상적인 솔루션은 아닙니다.
장점

- 합리적인 가격의 솔루션
- 수십 개의 도메인에 투자할 필요가 없습니다.
단점
- SEO를 위한 차선책 솔루션
- 하위 도메인 URL이 좋지 않습니다.
별도의 도메인 접근 방식 (예: https://www.mitsubishi-motors.es)
별도의 도메인을 사용하는 것은 콘텐츠가 국가마다 매우 다른 경우에만 권장됩니다.
장점
- 사용하는 언어에 상관없이 전용 사용자 경험
- 동일한 언어를 사용하는 국가(미국, 영국 등)에 개별 콘텐츠를 보다 쉽게 제공할 수 있는 방법
- 다양한 웹사이트 디자인을 사용하는 것이 더 쉽습니다.
- 완전히 다른 도메인 이름을 사용할 수 있습니다(훨씬 더 지역적이라고 느낄 수 있음).
단점
- 가장 비용이 많이 드는 접근 방식입니다(다양한 도메인 및 웹사이트).
- 여러 웹사이트를 관리하고 업데이트해야 함을 의미합니다.
- SEO 관점에서 각 도메인에 대한 권한이 적습니다(SEO에 대한 최악의 접근 방식).
"다른 폴더" 접근 방식
폴더 접근 방식을 사용하면 도메인 이름(예: apple.com/es)에 언어 폴더를 추가하기만 하면 됩니다. 가장 큰 장점은 귀하의 SEO 노력이 단 하나의 도메인 이름을 대상으로 할 수 있다는 것입니다. 귀하의 도메인 이름이 이미 확립한 권위로부터 혜택을 받게 되므로 다른 언어에서 좋은 순위를 매기는 것이 훨씬 더 쉬울 것입니다.

Apple 웹사이트에서는 각 언어별로 하위 폴더를 사용하고 있습니다.
하나의 설치 플러그인과 동일한 템플릿을 사용하여 하나의 웹사이트만 설치하게 되므로 다양한 언어 버전이 서로 크게 다를 수 없습니다. 각 언어에 대해 매우 독특한 웹사이트를 만들고 싶다면 다음 두 가지 접근 방식 중 하나를 고려해야 합니다.
하위 도메인 접근 방식 – 하위 도메인 레이아웃을 구축하는 방법
하위 도메인 접근 방식을 사용하면 기존 영어로 작성된 페이지에 추가 링크 페이지를 생성하기만 하면 됩니다. 예를 들어, 영어를 프랑스어, 스페인어, 독일어로 번역한다고 가정해 보겠습니다. 영어 페이지가 있는 반면, 각 언어별로 하나씩 세 개의 다른 페이지를 만들고 각 국가 및 사용자 위치에 대한 하위 도메인을 만들어야 합니다. 예를 들어 es.yourwebsite.com 에서 " es "는 스페인어의 하위 도메인입니다. 또한 귀하의 웹사이트에는 다른 언어를 선택할 수 있는 옵션이 있어야 합니다.

Hotels.com의 하위 도메인 설정
그런 다음 이러한 페이지는 영어 페이지가 사용자에게 연결되어 웹사이트를 쉽게 탐색할 수 있는 것과 동일한 방식으로 서로 연결되어야 합니다. 이는 기본적으로 귀하의 웹사이트 사본과 같습니다. 귀하의 영어 웹사이트와 유사한 사이트를 다른 언어로 표시한 것입니다.
그러나 각 영어권 페이지에 대한 링크도 추가해야 해당 페이지를 랜딩 페이지(웹 사이트에 액세스하는 동안 첫 번째 페이지)로 사용하는 사람들이 콘텐츠를 빠르게 번역할 수 있습니다.
별도의 도메인 접근 방식 – 별도의 도메인 레이아웃을 구축하는 방법
취할 수 있는 두 번째 접근 방식은 각 언어를 대표하는 별도의 웹사이트에 투자하는 것입니다. 주요 관심사는 예산이지만(별도의 도메인과 맞춤 URL에 대한 비용을 지불하게 되므로) 이 접근 방식을 사용하면 많은 이점이 있습니다.
첫째, 각 국가에 맞는 콘텐츠를 작성할 수 있습니다. 하위 도메인 접근 방식을 사용하면 가능하지만 웹 사이트의 여러 레이어를 관리하려고 하면 상황이 매우 복잡해질 수 있습니다.
대신 별도의 도메인 설정을 통해 모든 내용을 보관할 수 있으므로 콘텐츠가 잘못된 웹사이트에 도달할 위험이 없습니다. 이에 대한 예는 영국에서는 관련이 있지만 다른 국가에서는 관련이 없는 특정 주제에 대해 글을 쓸 수 있는 경우입니다. 즉, 각 웹사이트에서 관련 콘텐츠만 호스팅할 수 있어 고객이 관심을 가질 만한 관련 콘텐츠의 더 나은 컬렉션을 제공할 수 있습니다.

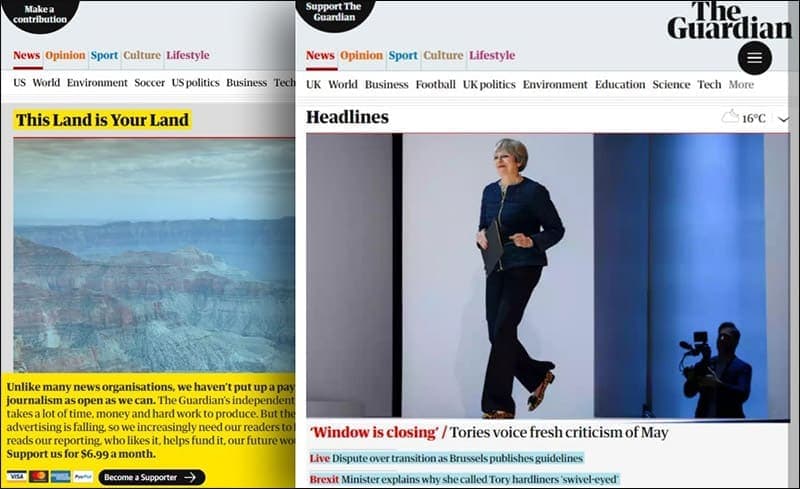
The Guardian: 미국 및 영국판
이 접근 방식을 사용하면 각 국가에 대한 사용자 경험을 완전히 맞춤화하여 웹사이트가 더욱 지역적으로 보이도록 만들 수 있습니다(.com 대신 .co.uk 사용). 하지만 각 도메인에 대한 SEO 권한을 개별적으로 구축해야 하며, 이는 다른 두 가지 접근 방식과 마찬가지로 시간이 훨씬 더 오래 걸립니다.
3단계 - 언어 선택 메뉴 구현
모든 웹사이트와 마찬가지로 기능과 전반적인 사용자 경험은 모든 결정의 핵심이 되어야 합니다. 변환하려는 웹사이트가 이미 있는 경우 아래에 자세히 설명된 디자인 기능이 현재 테마에 적합한 위치를 확인하는 것부터 시작하는 것이 좋습니다. 새로운 웹사이트를 시작하는 경우 처음부터 간단히 시작할 수 있습니다.
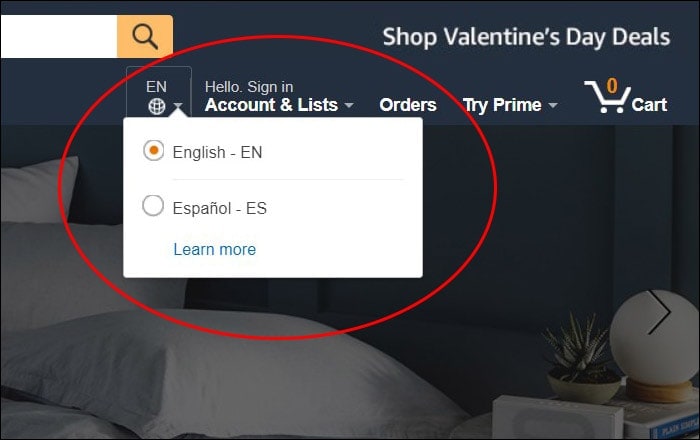
가장 중요한 것은 사용자가 웹 사이트를 볼 언어를 어떻게 선택할 수 있는지 고려하는 것입니다. 온라인에서 예를 찾아보면 가장 인기 있고 효과적인 선택 형식 중 하나는 잘 배치된 드롭을 사용하는 것입니다. -다운 메뉴.

Amazon: 드롭다운 메뉴의 예
일반적으로 이러한 메뉴는 홈페이지의 오른쪽 상단에 위치하며 이를 배치할 수 있는 일종의 보편적인 장소이므로 사용자는 본능적으로 여기를 보게 됩니다. 또는 언어 변경 기능을 구현할 수 있는 또 다른 방법은 선택할 언어 목록을 추가하는 것입니다.
웹 사이트의 헤더, 바닥글 또는 사이드바에 이 항목을 추가할 수 있으며, 사용 중인 디자인에 적합하다고 생각되는 모든 항목에 추가할 수 있습니다. WordPress와 같은 웹 사이트용 플랫폼을 사용하는 경우 이 작업을 더 쉽게 만드는 데 사용할 수 있는 플러그인과 기능이 많이 있다는 점도 주목할 가치가 있습니다.
4단계 – 언어 선택 메뉴 형식 지정
웹사이트 테마에 맞는 디자인이나 기능을 결정한 후에는 메뉴 자체를 만드는 것부터 시작할 수 있습니다. 먼저, 제공할 모든 언어를 나열하는 것부터 시작하겠습니다.
그런 다음 메뉴에 이를 어떻게 나열할 것인지 고려하고 싶을 것입니다. 일반적으로 기업이 이에 접근하는 방법에는 두 가지가 있습니다. 플래그를 사용하거나 텍스트를 사용합니다. 개인적으로 저는 텍스트 기반 접근 방식을 선호합니다. 왜냐하면 사용자가 사용하려는 언어를 쉽게 인식하고 정의할 수 있기 때문입니다.
간단한 팁: 메뉴에 플래그만 사용하지 마세요. 국기는 언어 가 아닌 국가를 나타낸다는 점을 기억하세요. 또한 일부 국가에서는 여러 언어를 사용하며 여러 국가에서 하나의 언어를 사용할 수 있습니다. 예를 들어, 스페인어(또는 그 버전)는 전 세계 여러 국가에서 사용됩니다.
텍스트 기반 옵션을 사용하고 언어를 기본 형식으로 작성하는 것을 잊지 마세요. 예를 들어 독일어는 'Deutsch'로, 스페인어는 'Espanol'로, 프랑스어는 'Francais'로 작성해야 합니다. 이는 단순히 해외 사용자에게 더 나은 UX(사용자 경험)를 제공하기 위한 것입니다.
대부분의 경우 많은 웹사이트에서는 사용자가 원하는 언어를 쉽게 식별할 수 있도록 텍스트와 플래그를 혼합하여 사용합니다.
간단한 팁: 번역된 콘텐츠를 스캔하여 표절 및 AI 콘텐츠가 있는지 확인하세요. 원본 콘텐츠는 표절되지 않을 수 있지만 새 콘텐츠는 표절일 수 있으므로 Copyscape 또는 Originality와 같은 표절 도구를 사용하여 확인하세요. 그렇지 않으면 웹사이트의 신뢰성과 SEO 순위가 손상될 위험이 있습니다.
5단계: 타이포그래피 확인
여러 언어로 된 웹 사이트의 타이포그래피는 웹 사이트를 디자인하느라 바쁠 때 간과하기 쉬운 중요한 세부 사항입니다.
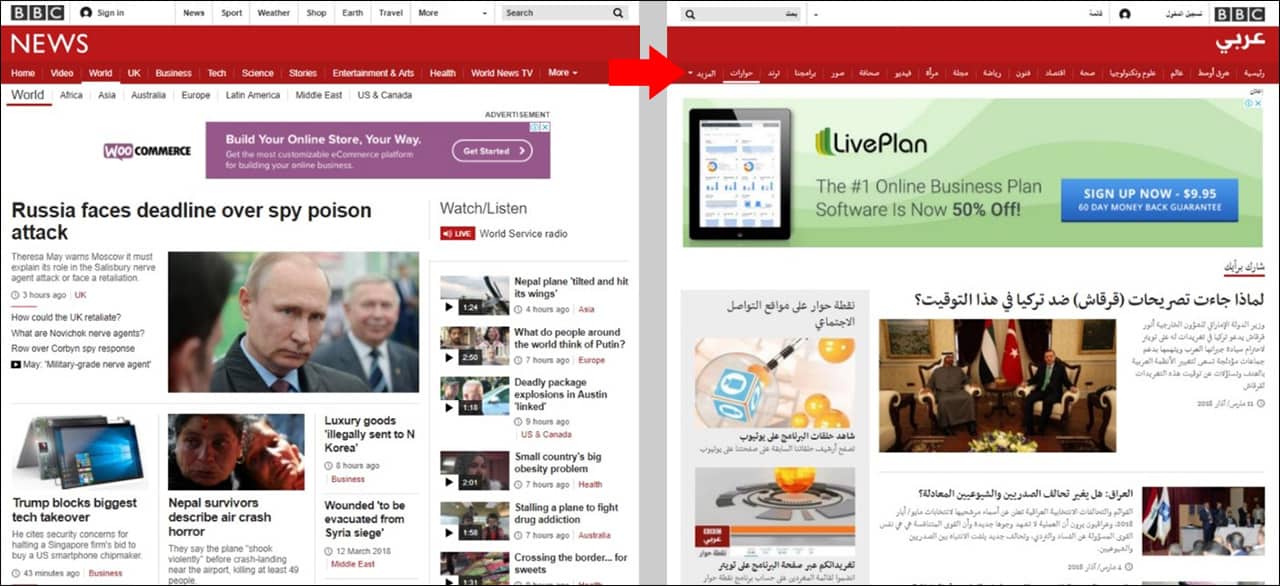
여기에는 콘텐츠에 사용하는 글꼴과 레이아웃이 포함됩니다. 손으로 쓴 글꼴은 영어 텍스트에 보기 좋게 보일 수 있지만, 이를 프랑스어나 중국어나 아랍어와 같은 더 복잡한 언어로 번역하면 얼마나 읽기 쉬울지 스스로에게 물어봐야 합니다.

사용자에게 제공하는 모든 언어에서 콘텐츠를 읽을 수 있는지 항상 확인하세요. 경험상 다국어 웹사이트를 작성할 때 90개 이상의 언어 문자를 인코딩할 수 있는 플랫폼인 유니코드를 사용하는 것이 훨씬 쉽습니다.

위의 고려 사항을 함께 고려하십시오. 텍스트의 형식과 정렬을 확인해야 합니다. 페이지 왼쪽에 텍스트를 정렬하는 것이 일반적으로 보일 수 있지만 일부 사회와 문화에서는 오른쪽에서 왼쪽으로 읽습니다. 즉, 페이지를 뒤집거나 미러링해야 한다는 의미입니다.
작은 세부 사항을 기억하십시오…
이 상세한 가이드를 통해 우리는 다국어 웹사이트의 주요 디자인 및 구축 포인트를 상당히 많이 다루었습니다. 하지만 귀하의 웹사이트가 사용자에게 완벽한지 확인하려면 사소한 세부 사항에도 주의를 기울여야 한다는 점은 주목할 가치가 있습니다. 다른 나라와 다른 문화에서는.
예를 들어, 문화가 무엇을 상징하고 무엇을 믿는지 인식하는 것은 성공에 매우 중요합니다. 예를 들어, 다른 문화권에서 불쾌감을 줄 수 있는 이미지나 문구를 업로드하고 싶지 않을 것입니다. 라이브 진행 전 꼭 확인해보세요.
마찬가지로 모든 국가에서 날짜를 표시할 때 동일한 형식을 사용하는 것은 아니므로 페이지를 번역하고 형식을 지정할 때 이 형식을 수정해야 합니다.
마지막으로 기억하고 싶은 것은 전화번호를 표시하는 방법입니다. 영국에 거주하고 있지만 웹사이트가 현재 인도에서 운영되고 있는 경우 사용자가 연락할 수 있도록 전화번호에 국가 코드를 추가하세요.
결론
이것으로 다국어 웹사이트를 구축하는 방법에 대한 이 기사를 마치겠습니다. 웹 사이트를 디자인할 때 주요 초점은 사용자에게 가능한 최고의 사용자 경험을 제공하는 데 중점을 두어 평소와 같이 사용자에게 USP(고유 판매 제안)를 제시하는 것입니다. 시간을 갖고 체계적으로 정리하면 새로운 다국어 웹사이트가 반드시 성공할 것입니다!
