Photoshop을 사용하여 이미지의 배경을 변경하는 방법
게시 됨: 2022-08-25피사체의 멋진 사진을 찍었지만 배경이 맞지 않더라도 걱정하지 마십시오. Adobe Lightroom 또는 포토샵.
이 Photoshop 자습서에서는 피사체를 선택하고 원본 이미지와 색상을 일치시키는 방법을 포함하여 배경 이미지를 교체하는 방법을 보여줍니다.

Photoshop을 사용하여 배경 이미지를 변경하는 방법
Adobe Photoshop CC에서 배경 이미지를 바꾸는 몇 가지 단계가 있습니다. 먼저 원본 이미지와 새 배경 이미지를 모두 가져와야 합니다. 그런 다음 피사체를 선택하고 마스크하고 배경을 빼고 새 배경에 피사체를 오버레이해야 합니다. 마지막으로 두 이미지와 일치하도록 색상과 같은 마무리 작업을 추가할 수 있습니다.

물론, 이것은 우리가 과정을 설명하기 위해 선택한 이미지와 같이 명확하게 정의된 주제와 배경이 있는 이미지를 사용하면 더 쉬울 것입니다. 피사체가 여러 개 있거나 전경이나 배경이 불분명하면 설득력 있는 이미지를 만들기가 더 어렵습니다.
그 과정에서 이미지의 배경을 변경하는 방법은 다음과 같습니다.
1단계: 새 배경 이미지 가져오기
첫 번째 단계는 이미지를 열고 새 배경을 가져오는 것입니다. 여기서 비결은 가능한 한 피사체의 관점에 가장 잘 맞는 배경 이미지를 사용하는 것입니다.
이 예에서 여성은 먼 곳을 바라보고 있고 그녀의 상체가 보입니다. 전경이 너무 많은 이미지를 선택하면 일치하지 않으므로 새 배경과 비슷한 원근감이 있는 먼 풍경을 선택했습니다.
- Photoshop에서 파일을 클릭하고 드래그하거나 파일 > 열기 를 선택하고 이미지 파일을 선택하여 이미지를 엽니다.

- Photoshop에서 이미지를 연 상태에서 파일 > 포함 가져오기 를 선택합니다.

- 새 배경 이미지로 이동하여 배치 를 선택 합니다 .

- 레이어 패널에서 새 레이어를 클릭하고 드래그하여 원본 레이어 아래에 새 레이어를 배치합니다. 먼저 잠금 아이콘을 클릭하여 원래 레이어의 잠금을 해제해야 할 수도 있습니다.

2단계: 주제 선택 및 마스크
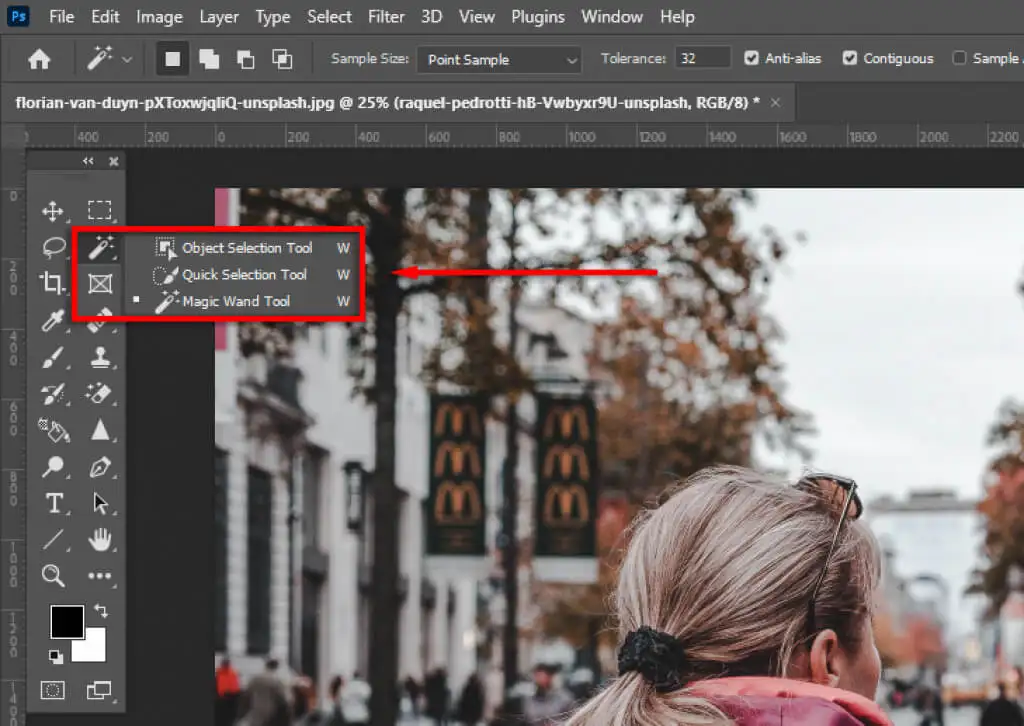
선택 항목을 만드는 방법에는 여러 가지가 있습니다. 명확한 주제가 있는 경우 Adobe Photoshop의 자동 주제 선택 도구가 가장 사용하기 쉽습니다. 그러나 빠른 선택 도구, 마술 지팡이 도구 및 올가미 도구를 함께 사용하여 피사체를 선택할 수도 있습니다.
주제 선택
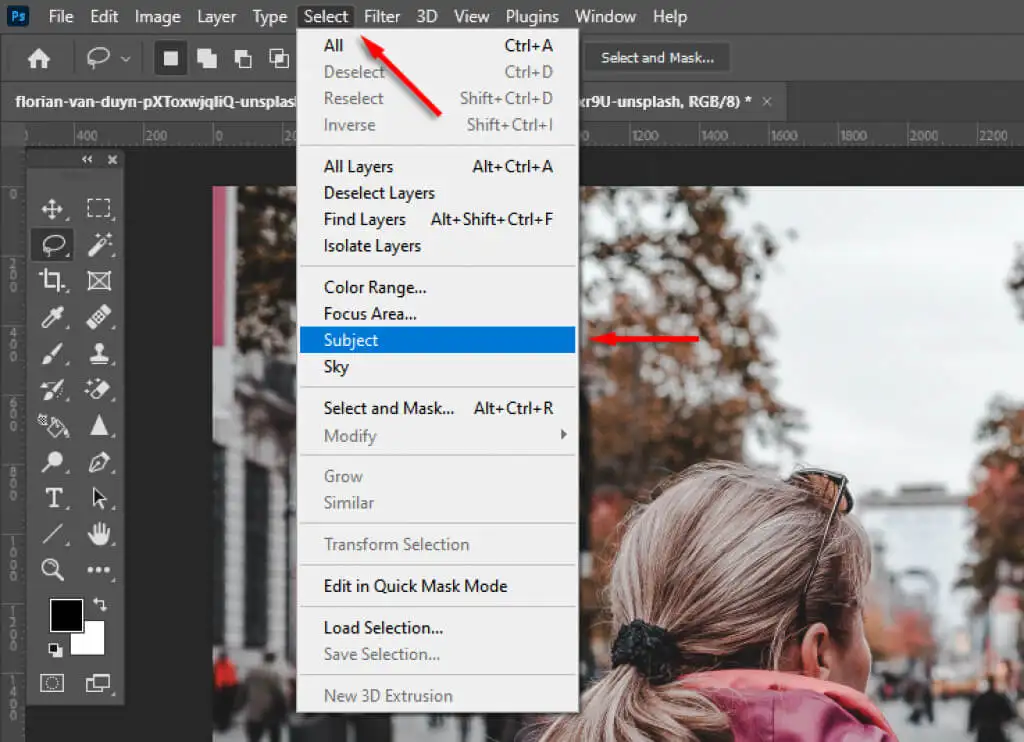
- 선택 을 클릭합니다.
- 주제 선택 클릭 Photoshop이 마법을 발휘하게 하십시오.

- 또는 빠른 선택 또는 자동 선택 도구를 사용하여 피사체를 최대한 많이 선택합니다.

- 올가미 도구를 사용하여 선택 범위를 좁힙니다. 이것은 주제를 식별하기가 더 어려울 때 필요합니다. 이 예에서 Adobe가 일부 잘못된 영역을 선택했음을 알 수 있습니다.

- 올가미 도구를 사용하면 Shift 키를 누른 상태에서 영역을 돌면 Alt 키 를 누른 상태에서 선택 영역이 추가됩니다. 빼게 됩니다.

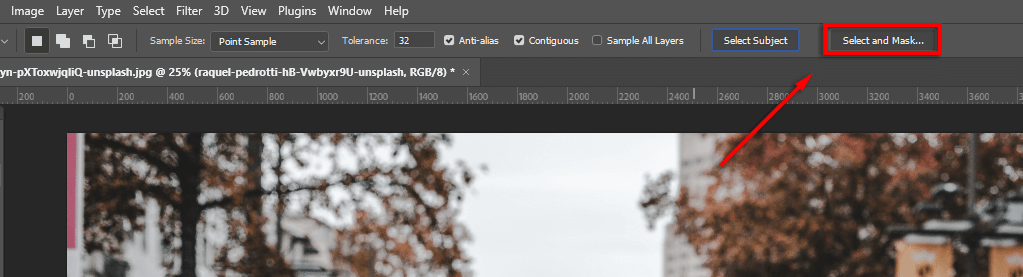
- 선택 및 마스크... 를 클릭하여 피사체를 잘라냅니다.

선택 수정
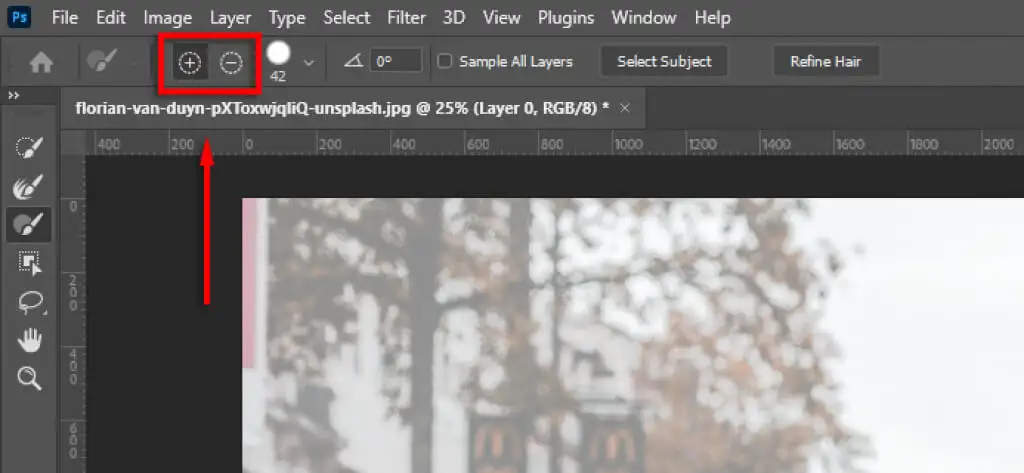
- 필요한 경우 도구 모음에서 올가미 및 브러시 도구를 사용하여 선택 영역을 더 세분화합니다. 선택 항목에 추가하려면 선택 항목에 추가 버튼이 선택되어 있는지 확인하십시오. 영역을 제거하려면 선택 항목에서 빼기 버튼을 클릭합니다.

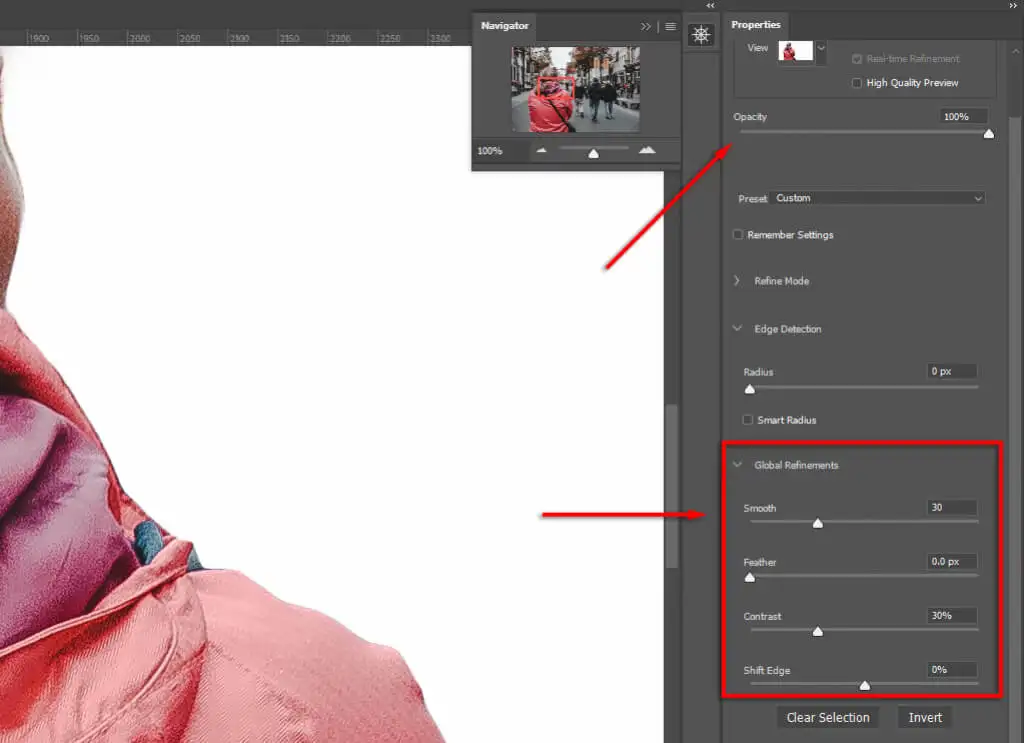
- 마지막으로 선택 영역의 가장자리를 확대합니다. 가장자리가 부자연스럽게 보이면 전역 미세 조정 아래에서 선택 항목이 더 자연스럽게 보일 때까지 부드러움 및 대비 슬라이더를 변경합니다. 불투명도 를 조정하는 데 도움이 될 수 있습니다. 가장자리를 더 잘 보려면 슬라이더를 100%로 이동합니다.

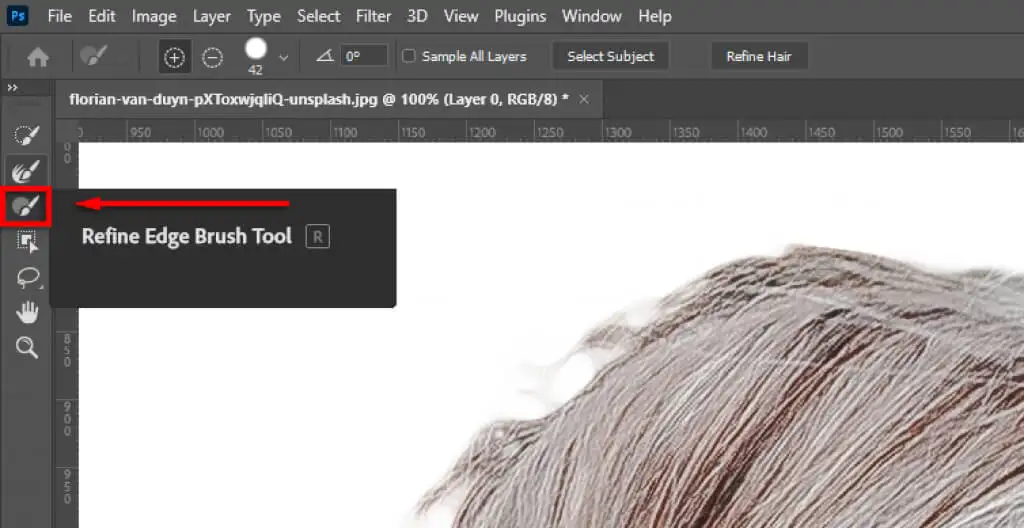
- 머리카락과 같은 어려운 영역을 미세 조정하려면 가장자리 다듬기 를 클릭하십시오. 그런 다음 머리카락 다듬기(머리카락 인 경우)를 선택하여 Photoshop에서 가장자리를 자동으로 다듬거나 브러시를 사용하여 선택 영역에 영역을 추가합니다.

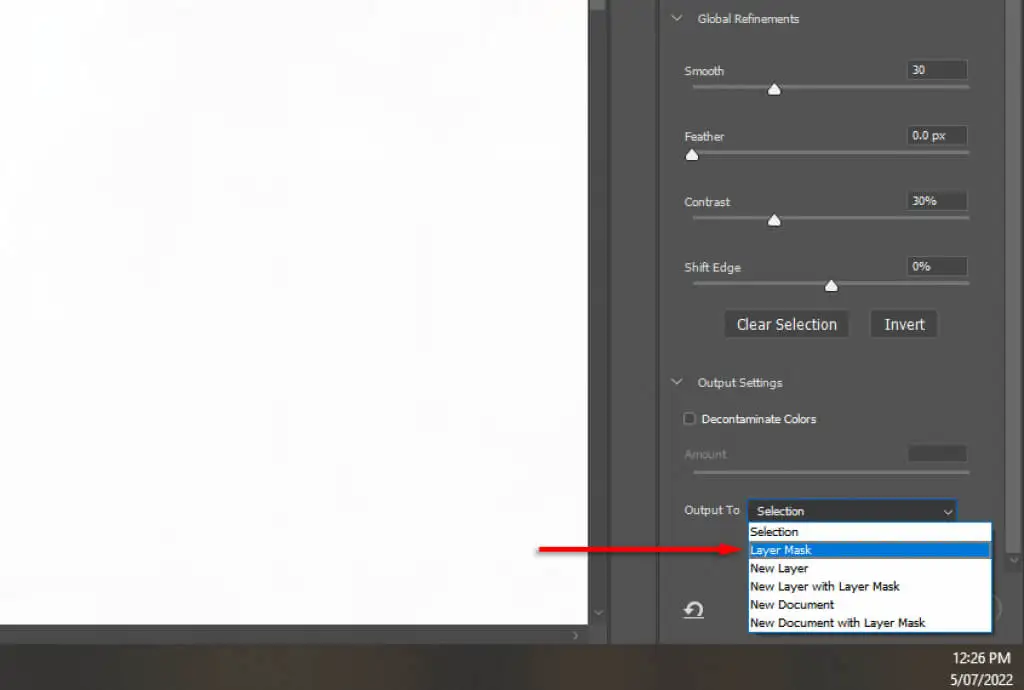
- 출력 설정 에서 드롭다운 메뉴를 선택하고 레이어 마스크 를 클릭한 다음 확인 을 선택합니다.

참고: 선택 항목을 수정하는 데 더 많은 시간을 할애할수록 더 나은 결과를 얻을 수 있습니다. Photoshop에서 실수로 추가하거나 제거한 영역을 확대하고 세심한 주의를 기울이십시오. 마스크 레이어를 두 번 클릭하여 나중에 언제든지 선택 영역을 조정할 수 있습니다.
컴포지션에서 주제 위치 지정
이제 대상을 클릭하고 최종 이미지에 표시할 위치로 드래그하십시오. 이것은 전적으로 선호도에 달려 있습니다.
3단계: 관점 일치
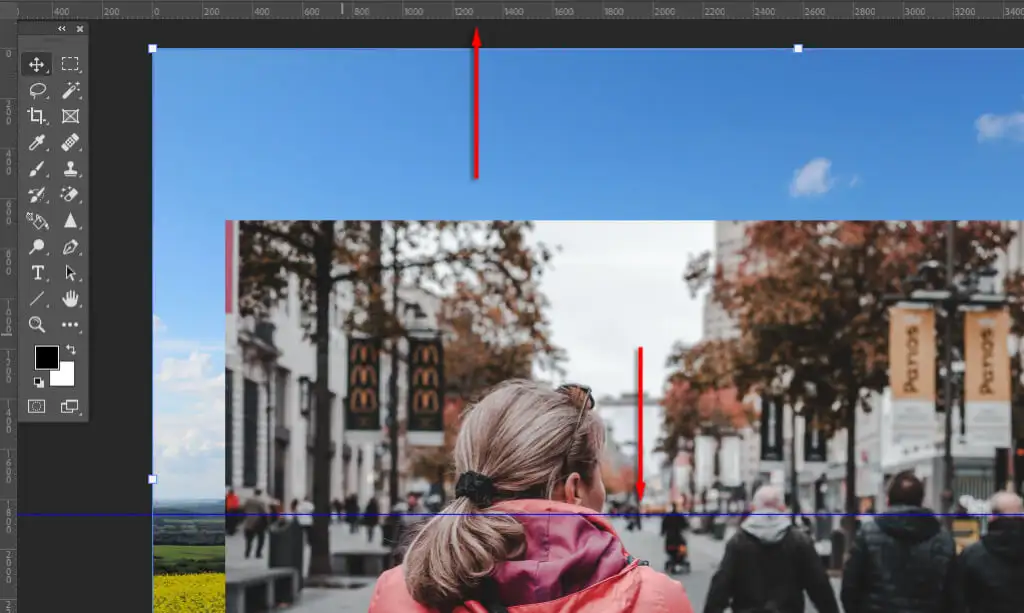
원본 사진의 원근감을 새 배경에 맞추면 이미지가 더 사실적으로 보이도록 도와줍니다. 이렇게 하려면 눈금자 도구를 사용하여 원본 이미지에서 수평선이 있는 위치를 표시하고 새 배경을 정렬하여 거의 같은 위치에 있도록 할 수 있습니다.
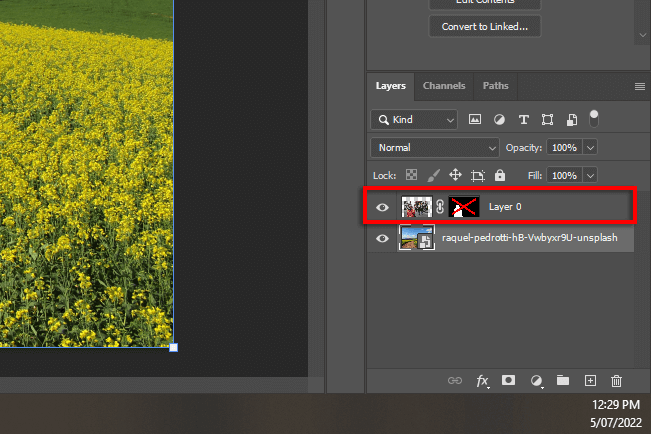
- 원본 배경이 명확하게 보이도록 Shift 키 를 누른 상태에서 레이어 마스크를 클릭하여 레이어 마스크를 비활성화합니다. 성공하면 레이어 마스크를 덮고 있는 빨간색 십자가가 있어야 합니다.

- 수평 눈금자에서 클릭하고 끌어 수평선이 있을 수 있는 위치에 선을 만듭니다.

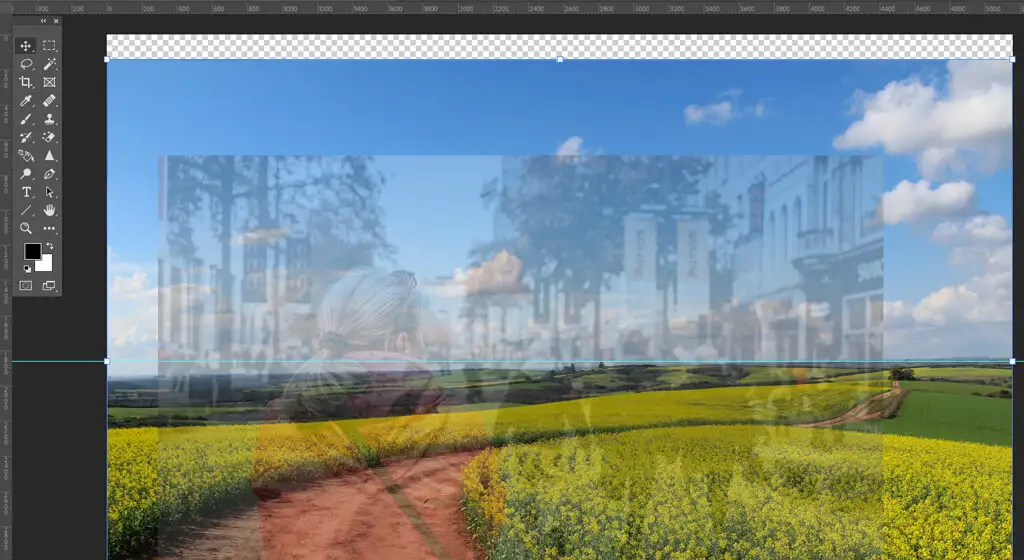
- 이동 도구를 사용하여 수평선이 원래 원근과 정렬되도록 새 배경의 위치를 지정하거나 크기를 조정합니다. 이 작업을 더 쉽게 하려면 불투명도 를 아래로 밉니다. 상단 레이어에.

4단계: 내용 인식 채우기
이미지 가장자리에 도달하여 투명한 배경을 도입한 경우 내용 인식 채우기 도구를 사용하여 해당 영역에 배경을 만들 수 있습니다. 배경에 투명 픽셀이 없으면 이 단계를 건너뛸 수 있습니다.

투명 영역을 채우려면:
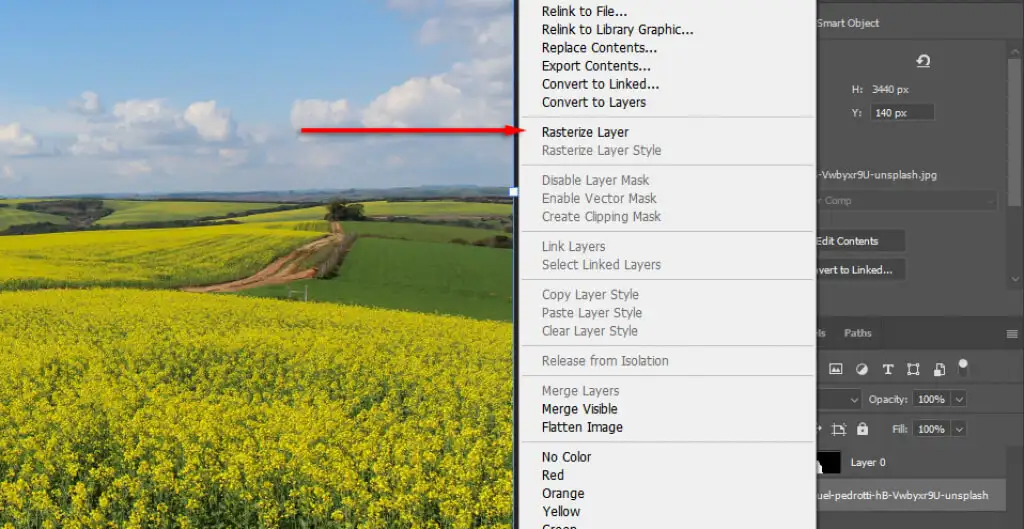
- 배경 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화 를 선택합니다.

- Rectangular Marquee Tool 을 선택하고 투명한 영역과 소량의 배경을 포함하는 선택을 합니다.

- 편집 > 내용 인식 채우기 를 클릭합니다.

- 확인 을 클릭합니다.
4단계: 피사계 심도 일치
다음 단계는 원본 이미지의 피사계 심도를 일치시키는 것입니다. 이를 위해 카메라 작동 방식과 이미지의 어느 부분에 초점을 맞춰야 하는지를 이미지화해야 합니다. 이 예에서 전경에 있는 여성은 초점이 맞춰져 있습니다. 즉, 멀리 있는 모든 것이 초점에서 벗어납니다. 멀어질수록 초점이 흐려집니다.
이 효과를 추가하기 위해 배경 이미지에 흐림 효과를 도입합니다.
- 배경 레이어 를 선택합니다.
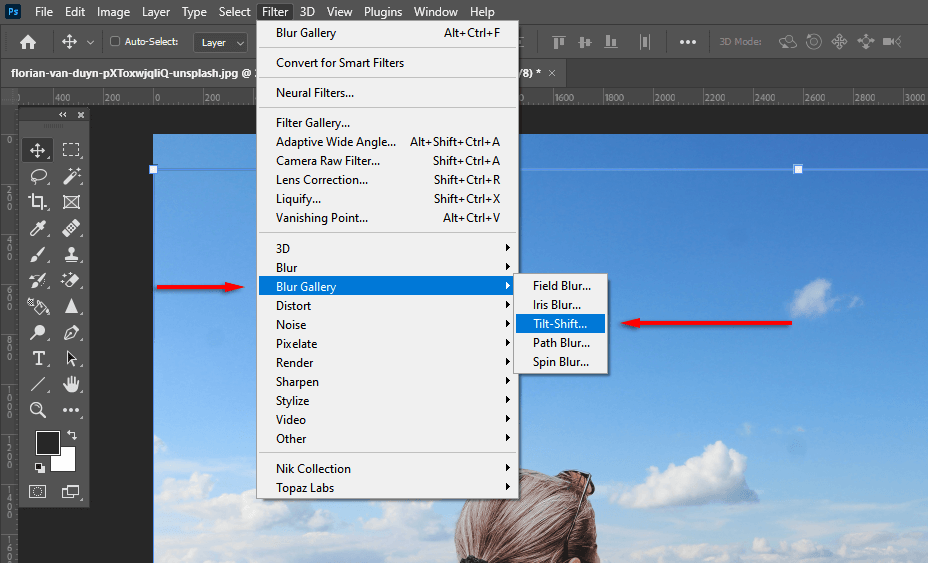
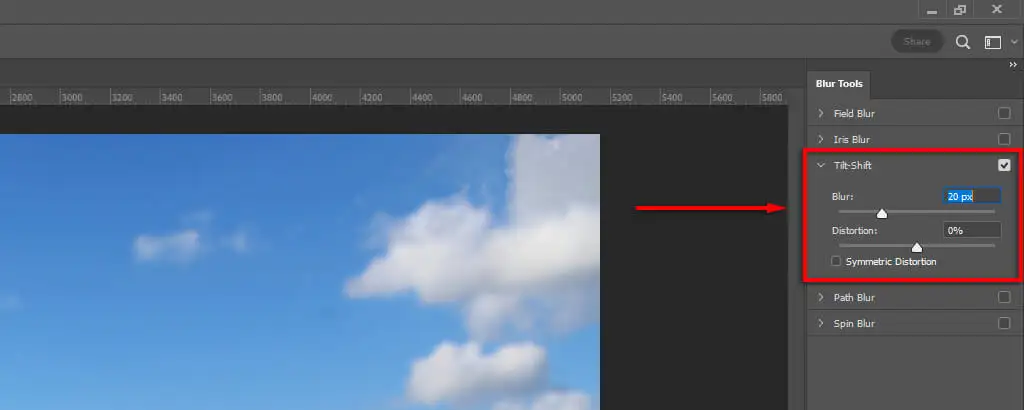
- 필터 > 블러 갤러리 > 기울기 이동 을 선택합니다. 다른 흐림 효과(예: 가우시안 흐림)도 작동하지만 틸트 시프트는 거리에 따라 점차적으로 흐림을 증가시키는 효과를 제공합니다.

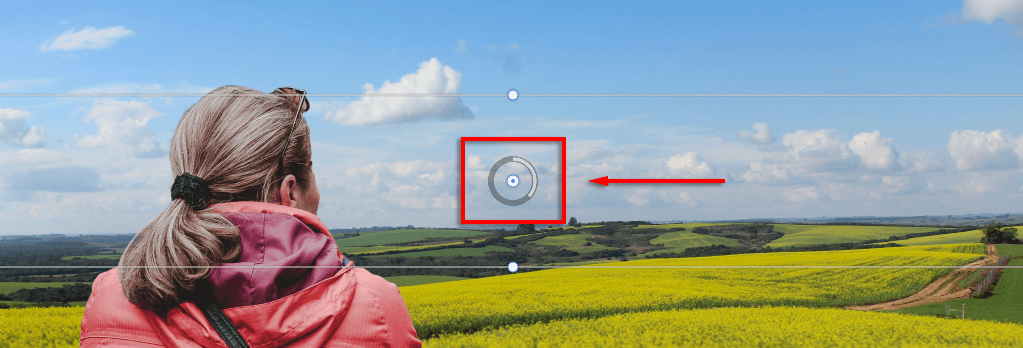
- 피사체의 초점면이 될 때까지 가운데 원 을 아래로 끕니다(이 경우에는 여성의 발). 상단 점선 위의 모든 항목은 초점이 맞지 않습니다.

- 블러 슬라이더를 사용하여 블러가 도입되는 정도를 변경합니다. 실제처럼 보일 때까지 이동한 다음 확인 을 선택합니다.

5단계: 조명 맞추기
피사체와 새 배경의 광원이 다른 것을 알 수 있습니다. 이것은 조정하기 어려울 수 있으므로 유사한 광원으로 배경을 선택하는 것이 좋습니다. 이 예에서 배경에서 광원이 왼쪽에 있는 것을 볼 수 있습니다(그림자는 오른쪽으로 떨어짐). 그러나 피사체에서 광원은 하향식입니다.
이것은 조명과 그림자를 도입하여 조정할 수 있습니다. 이렇게 하려면:
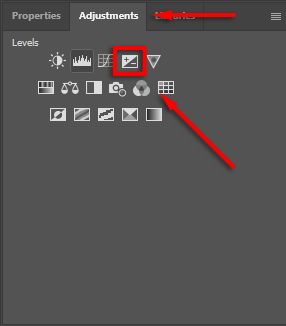
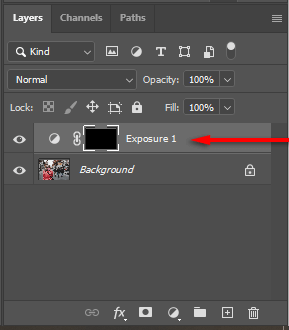
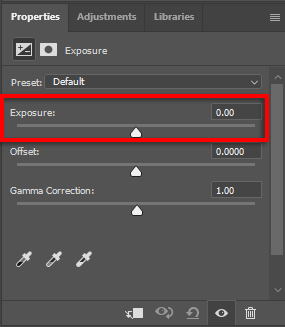
- 조정 을 선택한 다음 노출 을 선택합니다.

- Ctrl + I 을 눌러 마스크를 반전시킵니다.

- 노출을 낮추고 흰색을 사용하여 피사체의 올바른 면에 그림자를 추가합니다.

- 1~3단계를 반복하되 노출을 높여 하이라이트를 추가합니다.
5단계: 이미지 색상 일치
이 시점에서 피사체가 새 배경에 잘 정렬되어야 합니다. 그러나 두 이미지의 색조가 다르다는 것을 알 수 있습니다. 이 문제를 해결하려면 다음을 수행해야 할 수 있습니다.
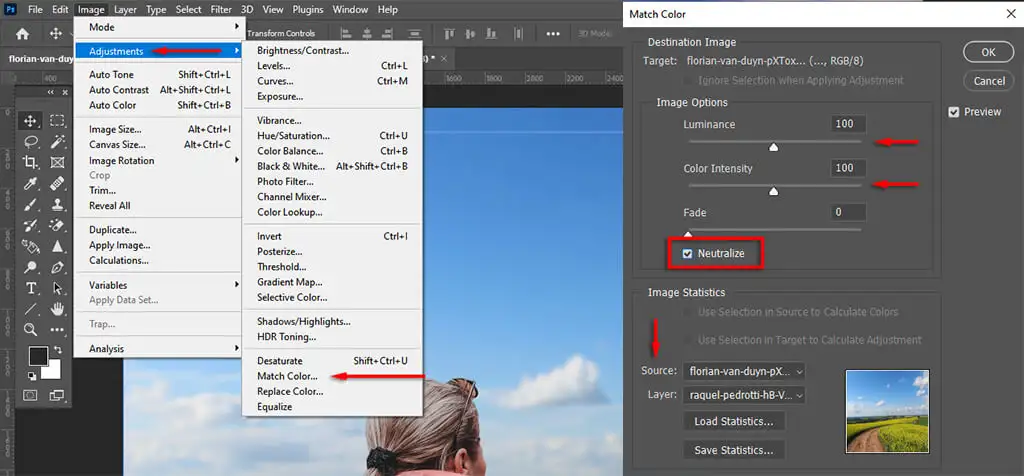
- 배경 레이어를 선택한 다음 이미지 > 조정 > 색상 일치 를 클릭하여 색상을 자동으로 일치시킵니다. 소스 에서 주제를 선택하십시오. 그런 다음 Neutralize (중화)를 클릭하여 색상을 일치시킵니다. 필요한 경우 광도 및 색상 강도 슬라이더를 사용해 본 다음 확인 을 선택합니다.

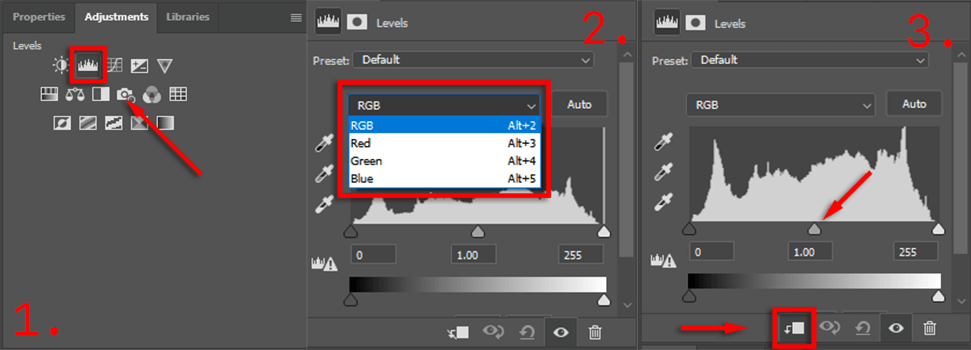
- 또는 RGB 레벨을 조정하여 수동으로 색상을 일치시키십시오. 그렇게 하려면 조정 을 선택한 다음 레벨 을 선택합니다. 클리핑 마스크 아이콘을 선택하여 조정이 피사체에만 영향을 미치는지 확인하십시오. 이제 피사체 색상이 배경 색상과 더 가깝게 정렬될 때까지 빨강, 파랑 및 녹색 채널을 개별적으로 조정합니다.

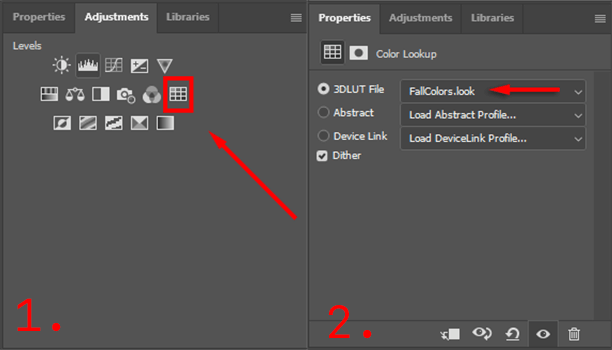
- 마지막으로 글로벌 조정 레이어를 추가하여 피사체와 배경이 서로 일치하도록 합니다. 여기에는 결, 색상 필터 또는 비네트를 추가하여 응집력을 향상시키는 것이 포함될 수 있습니다. 전체 색상 조정을 추가하려면 조정 > 색상 조회 를 선택하는 것이 가장 좋습니다. 그런 다음 속성 패널에서 이미지와 잘 어울리는 3DLUT 파일을 선택하고 불투명도 를 조정합니다. 슬라이더를 사용하여 강도를 변경합니다.

이것은 완벽하게 만들기 위해 약간의 재생이 필요하지만 세부 사항에 더 많은주의를 기울일수록 이미지가 더 좋아 보일 것입니다.
최종 이미지 내보내기
그게 다야 파일 을 클릭한 다음 다른 이름 으로 저장을 클릭하여 최종 이미지를 JPEG로 저장하기만 하면 됩니다. 보시다시피, 배경 제거는 비교적 간단하지만 완벽하게 하려면 세부 사항에 대한 예리한 관찰이 필요합니다. 그러니 포기하지 마십시오!
