아이콘 디자인 – 웹 및 모바일을 위한 시각적 요소 만들기
게시 됨: 2023-12-16아이콘 디자인 기술은 웹 및 모바일 인터페이스에서 중요한 역할을 합니다. 이러한 작고 상징적인 이미지는 디지털 경험을 통해 사용자를 안내하는 시각적 약칭 역할을 하기 때문입니다.
우리는 UX가 앱이나 웹사이트를 성패시킬 수 있는 시대에 살고 있으므로 효과적인 커뮤니케이션과 미학적으로 만족스러운 인터페이스를 위해서는 잘 디자인된 아이콘이 필수적입니다.
이 글에서는 아이콘 디자인을 자세히 살펴보고 웹과 모바일 플랫폼에서 효과적인 아이콘을 구별하는 미묘한 차이를 살펴보겠습니다. 바로 뛰어들어 볼까요?

웹 및 모바일용 아이콘을 디자인하는 방법
아이콘을 디자인하려면 해당 아이콘이 의도한 플랫폼에 대한 깊은 이해가 필요합니다. 웹 아이콘은 더 큰 디스플레이 크기로 인해 더 자세하게 표시될 수 있는 반면, 모바일 아이콘은 제한된 화면 공간으로 인해 더 단순하고 더 쉽게 알아볼 수 있어야 합니다.
몇 가지 주요 차이점을 간단히 살펴보겠습니다.
1. 모바일 아이콘은 작은 크기에서도 쉽게 읽을 수 있어야 합니다.
2. 웹 아이콘은 모바일 아이콘보다 더 복잡할 수 있습니다.
3. 모바일 아이콘은 터치 상호작용을 염두에 두고 디자인되어야 합니다.
효과적인 아이콘 디자인을 좌우하는 7가지 기본 원칙은 아이콘이 미학적으로 만족스러울 뿐만 아니라 기능적으로도 실용적이고 직관적이라는 점을 보장하는 데 중요한 역할을 합니다.
● 명확성: 아이콘은 모호함을 없애고 하나의 명확한 아이디어를 전달해야 합니다. 이러한 명확성은 아이콘 컨셉의 필수 요소에 초점을 맞추고 불필요한 세부 사항을 제거함으로써 달성됩니다. 단순성과 정보성 사이의 균형을 유지하여 각 아이콘이 한 눈에 메시지를 전달할 수 있도록 하는 것입니다. 디자인의 명확성을 얻으려면 무료 아이콘을 시작점으로 사용하고 특정 요구 사항에 맞게 사용자 정의하는 것을 고려하십시오.
● 단순성: 최고의 아이콘은 가능한 최소한의 요소로 메시지를 전달합니다. 디자인의 단순성은 아이콘을 이해하고 기억하기 쉽게 만듭니다. 이는 아이콘이 뚜렷하거나 지루해야 한다는 의미가 아니라 포함된 모든 선, 색상 및 모양이 목적에 부합해야 한다는 의미입니다.
● 인식 가능성: 아이콘은 일반적으로 이해되는 기호와 은유를 활용하여 즉시 인식할 수 있도록 디자인되어야 합니다. 여기에는 타겟 고객에게 친숙한 시각적 언어와 아이콘을 이해하는 것이 포함됩니다. 글로벌 애플리케이션의 경우 보편적으로 인식되는 이미지를 선택하는 것이 필수적입니다.
● 일관성: 아이콘 디자인의 일관성에는 전체 아이콘 세트에 걸쳐 균일한 스타일, 색상 구성표 및 세부 수준을 유지하는 것이 포함됩니다. 이는 조화와 응집력을 만들어 사용자가 디지털 환경을 더 쉽게 이해하고 탐색할 수 있게 해줍니다. 일관성은 또한 브랜드 아이덴티티를 강화하고 전반적인 사용자 경험을 향상시킵니다.
● 가독성: 아이콘은 대형 데스크톱 디스플레이에서 작은 모바일 화면에 이르기까지 다양한 크기에서 읽기 쉽고 명확해야 합니다. 이는 확장성을 염두에 두고 디자인하여 크기가 조정된 경우에도 아이콘의 가독성과 효율성을 유지한다는 것을 의미합니다. 다양한 디스플레이 크기와 해상도에서 가독성을 보장하려면 선 두께, 간격 및 대비 수준에 주의하세요.
● 보편성: 세계화된 세계에서는 문화적 차이를 염두에 두고 디자인하는 것이 중요합니다. 한 문화에서는 명확한 상징과 이미지가 다른 문화에서는 모호하거나 불쾌감을 줄 수도 있습니다. 이러한 차이에 대한 연구와 민감성은 보편적으로 이해할 수 있는 아이콘을 만드는 데 핵심입니다. 이러한 보편성은 색맹이나 시각 장애가 있는 사용자와 같이 다양한 능력을 가진 사용자의 접근성도 보장합니다.
● 상황성: 아이콘은 고립된 것이 아니라 더 큰 디자인 생태계의 일부입니다. 이는 자신이 속한 응용 프로그램이나 웹 사이트의 전체 디자인 언어에 완벽하게 들어맞아야 합니다. 여기에는 그들이 거주하게 될 환경의 스타일, 색상 팔레트 및 톤을 고려하는 것이 포함됩니다. 아이콘은 사용자 인터페이스를 보완하고 향상시켜 일관되고 직관적인 사용자 경험에 기여해야 합니다.
아이콘 디자인의 모범 사례
모범 사례를 준수하면 아이콘의 효율성과 미적 매력이 보장됩니다. 이러한 관행에는 단순성과 보편성부터 다양한 플랫폼 전반의 일관성과 적응성에 이르기까지 다양한 고려 사항이 포함됩니다. 좀 더 자세히 살펴보겠습니다.
모범 사례 #1: 사용자를 대상으로 아이콘 테스트
아이콘의 효과를 평가하려면 사용자 테스트를 수행하는 것이 중요합니다. 여기에는 다양한 아이콘 디자인의 A/B 테스트, 설문조사를 통한 피드백 수집, 사용성 테스트 중 사용자가 아이콘과 상호 작용하는 방식 관찰 등이 포함될 수 있습니다. 목표는 각 아이콘이 직관적이고 인지 부하를 줄여 사용자 경험을 향상시키는 것입니다. 디자이너에게는 분명해 보이는 것이 사용자에게는 명확하지 않을 수도 있다는 점을 기억하십시오.
모범 사례 #2: 아이콘의 텍스트 고려
아이콘이 기능을 전달하기 위해 주로 시각적인 요소를 사용해야 하는 것은 사실이지만 텍스트가 디자인에 귀중한 추가 요소가 될 수 있는 경우도 있습니다. 예를 들어, 아이콘의 단순성이나 보편적으로 인식되지 않는 기호의 사용으로 인해 아이콘을 쉽게 구별하거나 이해할 수 없는 경우 텍스트는 아이콘의 기능을 명확히 하는 데 도움이 되는 보충 자료 역할을 할 수 있습니다.
또한 다양한 언어와 문화권에서 사용할 아이콘을 디자인할 때 텍스트는 다양한 상황에서 아이콘의 효율성을 유지하는 데 유용한 도구가 될 수 있습니다. 특히 특정 정보나 메시지를 전달해야 하는 브랜드별 아이콘 글꼴의 경우 더욱 그렇습니다.
모범 사례 #3: 일관된 시각적 스타일
세트의 모든 아이콘에서 일관된 시각적 스타일을 유지하는 것이 중요합니다. 여기에는 선 두께, 색상 팔레트, 형태 및 원근감의 지속적인 사용이 포함됩니다. 아이콘 디자인의 일관성은 브랜드 아이덴티티를 강화하고 사용자 인식 및 탐색 효율성을 향상시킵니다. 예를 들어 아이콘 세트가 평면적이고 미니멀한 스타일로 디자인된 경우 매우 상세한 아이콘을 도입하면 사용자의 시각적 흐름과 이해가 방해받을 수 있습니다.
모범 사례 #4: 양식보다 기능에 우선순위를 두세요
아이콘 디자인에서는 기능성이 항상 미학보다 우선해야 합니다. 아이콘의 주요 역할은 특정 작업이나 아이디어를 명확하고 빠르게 전달하는 것입니다. 창의성과 단순함의 균형을 맞추는 것이 중요합니다. 지나치게 복잡하거나 추상적인 아이콘은 시각적으로 눈에 띄지만 주요 의사소통 목적에는 실패할 수 있습니다. 즉각적인 인식을 보장하기 위해 아이콘 디자인의 일반적인 상징과 은유를 고려하세요.

모범 사례 #5: 색상 사용에 주의하세요
아이콘의 색상 선택은 단순한 미적 결정 그 이상입니다. 그것은 기능적 의미를 담고 있습니다. 색상은 상호작용을 표시하고, 상태를 전달(예: 오류는 빨간색, 확인은 녹색)하거나 기능을 분류하는 데 사용할 수 있습니다. 그러나 색맹 사용자나 화면 가시성이 좋지 않은 시나리오에서는 색상에만 의존하는 것이 문제가 될 수 있습니다. 다양한 사용자 요구와 설정을 수용할 수 있도록 흑백에서도 아이콘을 구별할 수 있는지 확인하세요.

모범 사례 #6: 다양한 플랫폼에 맞게 아이콘 조정
아이콘은 사용되는 플랫폼의 특성에 맞게 조정되어야 합니다. 예를 들어, 데스크톱 애플리케이션은 더 자세한 아이콘을 허용하는 반면, 모바일 앱은 더 작은 화면 크기와 터치 기반 상호 작용으로 인해 더 단순하고 더 식별하기 쉬운 디자인이 필요합니다. 아이콘과의 물리적 상호 작용(클릭 대 터치)을 고려하고 각 플랫폼에서 사용성을 최적화하도록 디자인을 조정합니다.
모범 사례 #7: 아이콘을 상황에 맞게 유지
아이콘은 사용되는 상황과 관련이 있어야 합니다. 소셜 미디어 앱에 적합한 아이콘이 의료 애플리케이션에서는 제대로 작동하지 않을 수 있습니다. 청중의 기대와 애플리케이션 또는 웹 사이트의 전반적인 디자인 언어를 포함하여 아이콘이 배치될 환경을 이해하는 것이 중요합니다. 이러한 관련성은 아이콘이 특정 상황에서 시각적으로 매력적이고 기능적으로 효과적임을 보장합니다.
모범 사례 #8: 벡터 아이콘 선택
아이콘을 디자인할 때 아이콘이 사용되는 맥락과의 관련성을 확인하는 것이 중요합니다. 청중의 기대와 애플리케이션이나 웹 사이트의 전반적인 디자인 언어를 포함하여 아이콘이 배치될 환경을 이해하는 것이 필수적입니다. 이러한 관련성은 아이콘이 특정 상황에서 시각적으로 매력적이고 기능적으로 효과적임을 보장합니다.
벡터 이미지는 확장성, 유연성 및 다양한 크기와 해상도에서 품질을 유지하는 기능을 제공하여 이러한 맥락에서 중요한 역할을 합니다. 예를 들어 추가 리소스가 필요한 경우 Freepik과 같은 플랫폼에서 온라인으로 무료 벡터 이미지를 찾을 수 있습니다. 벡터 아이콘은 해상도에 독립적입니다. 즉, 보는 해상도나 화면 크기에 관계없이 항상 보기 좋게 보입니다.
결론
웹과 모바일 디자인의 복잡한 춤에서 아이콘은 단순한 장식 요소일 뿐만 아니라 사용자 탐색 및 인터페이스 상호 작용을 위한 중요한 도구로서 중추적인 역할을 합니다. 아이콘의 효과는 시각적인 매력을 넘어 의사소통 및 안내 능력에 깊이 뿌리를 두고 있습니다. 우리가 살펴본 것처럼 성공적인 아이콘 디자인은 명확성, 상황성 및 미적 조화의 균형에 달려 있습니다.
세심한 사용자 테스트, 디자인 일관성 준수, 사려 깊은 색상 선택 등 우리가 논의한 각 모범 사례는 시각적으로 응집력이 있을 뿐만 아니라 기능적으로도 공감할 수 있는 아이콘을 만드는 데 기여합니다. 빠르게 발전하는 디지털 세계에서 아이콘은 그래픽 그 이상이라는 점을 기억하세요. 사용자에게 조용하면서도 강력하게 말하면서 디지털 여정을 안내하고 정보를 제공하며 향상시키는 언어입니다.
이 게시물은 Freepik의 후원 게시물입니다.

 2024년 상위 10가지 그래픽 디자인 트렌드
2024년 상위 10가지 그래픽 디자인 트렌드  당신은 어떤 유형의 창의적인 성격을 갖고 있나요? Adobe의 퀴즈를 풀고 알아보세요.
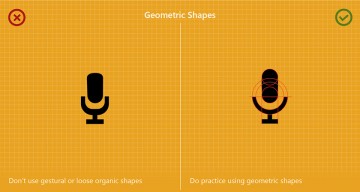
당신은 어떤 유형의 창의적인 성격을 갖고 있나요? Adobe의 퀴즈를 풀고 알아보세요.  Illustrator에서 픽셀 아이콘을 만들 때 해야 할 일과 하지 말아야 할 일 8가지
Illustrator에서 픽셀 아이콘을 만들 때 해야 할 일과 하지 말아야 할 일 8가지  그래픽 디자이너를 위한 최고의 Netflix 다큐멘터리 10개
그래픽 디자이너를 위한 최고의 Netflix 다큐멘터리 10개  8가지 유형의 로고와 예시
8가지 유형의 로고와 예시  UI 디자인을 위한 8가지 중요한 색상 규칙
UI 디자인을 위한 8가지 중요한 색상 규칙