UX 디자이너가 알아야 할 프로그래밍 언어
게시 됨: 2022-12-26UX 디자이너가 되기 위해 코딩 방법을 알 필요 는 없습니다. 하지만 좋은 UX 디자이너가 되려면 코딩을 이해해야 합니다. 왜요? Figma의 제품 디자인은 모든 UX 모범 사례와 일치하더라도 개발자 없이는 여전히 앱의 사진 세트라고 생각할 수 있습니다.
제품을 만들려면 개발자와 협업해야 합니다. 협업이 생산적이 되려면 그들의 언어를 구사해야 합니다. 게다가 코딩 방법을 배우는 것은 특히 기업이 아닌 신생 기업에서 일하는 것을 선호하는 경우 경력을 급상승시키는 추가 원동력이 될 수 있습니다.

코딩이 경력에 도움이 되는 방법
IT 산업은 매우 빠르게 발전하고 있습니다. 경쟁이 치열한 환경이기도 합니다. UX 디자이너 경력에서 성공하고 싶다면 트렌드를 따라잡고 민첩성을 높이고 혁신을 추구해야 합니다. 그렇지 않으면 단순히 정체됩니다.
코딩 방법을 배우면 경력에서 성장하고 성공하는 데 도움이 되는 실용적이고 가치 있는 이점을 얻을 수 있습니다.
그렇다면 그 혜택은 무엇입니까?
- 협업 기술을 다음 단계로 끌어올릴 것입니다. 코드 작동 방식을 이해하면 실제로 구축할 수 있는 것을 디자인할 수 있을 뿐만 아니라 개발자와 그들의 언어로 대화할 수 있습니다. 그리고 프로토타입에 생명을 불어넣을 수 있다면 팀워크가 필연적으로 더 생산적이고 빨라질 것입니다.
- 그것은 당신의 디자인을 풍부하게 할 것입니다. UX 디자이너라면 디자인 중인 제품이나 프로젝트를 사용자가 어떻게 보는지 이미 이해하고 있습니다. 프론트엔드 개발자처럼 생각하면 프로젝트를 다른 관점에서, 때로는 더 객관적으로 볼 수 있습니다. 두 가지 관점을 결합하면 프로젝트에 대한 고유한 이해를 얻을 수 있습니다. 항상 특정 방식으로 해결해야 한다고 느꼈던 문제에 대한 새로운 해결책을 찾을 수 있습니다.
- 작업의 지루한 부분을 간소화할 수 있습니다. 작업에서 가장 반복적인(일반적으로 가장 지루한) 부분에 대한 스크립트를 작성하면 결과를 더 빨리 제공하고 전체 프로세스를 더 즐겁게 만들 수 있습니다.
- 경쟁 우위를 확보하게 됩니다. 디자인과 개발은 해를 거듭할수록 더욱 밀접하게 얽혀 있습니다. 다재다능함은 당신을 다재다능한 팀 플레이어로 구별하고 코딩을 할 수 없는 수많은 UX 디자이너들 사이에서 당신을 돋보이게 할 것입니다. 모든 작업에 역할이 있는 대기업보다 자원은 제한적이지만 자유가 풍부하고 프로젝트가 혁신적인 스타트업 환경을 선호한다면 다재다능함은 고용 가능성을 높여주는 거대한 자산입니다. .
UX 디자이너가 알아야 할 프로그래밍 언어
프로젝트의 기본 프로그래밍 언어는 UX 디자인을 포함한 개발 프로세스에 상당한 영향을 미칠 수 있습니다. 결국 선택한 언어는 일반적으로 프로젝트의 기술적 제약을 형성합니다. 이러한 제한 사항을 이해하지 못하면 구축할 수 없는 것을 설계하는 데 많은 시간과 노력을 낭비할 위험이 있습니다.
프로그래밍 언어는 다음에 영향을 미칩니다.
- 출시 시간
- 백엔드 기술 인프라
- API 및 통합을 통한 기능 및 확장성
말 그대로 수백 가지의 프로그래밍 언어가 있습니다. 그리고 그들 대부분은 전체 경력에서 결코 만나지 못할 것입니다. 그러나 최소한 기본만 알면 모든 차이를 만들 수 있는 필수 프로그래밍 언어가 있습니다.
마스터할 언어를 어떻게 선택합니까? UX 디자이너라면 주로 프론트엔드 언어에 관심을 가져야 합니다. 그것들은 클라이언트 측을 담당하는 프로그래밍 언어입니다. 그러나 백엔드 또는 서버 측 언어를 배우면 퍼즐의 마지막 조각을 제공하고 제품에서 사물이 어떻게 작동하는지에 대한 전체 그림을 명확하게 볼 수 있습니다.
그렇다면 기본을 익혀야 할 프로그래밍 언어는 무엇일까요?
HTML 및 CSS

이 두 가지는 지금까지 사용해 본 모든 웹 사이트의 벽돌, 코팅 및 장식 재료입니다. HTML은 구조 또는 레이아웃을 정의합니다. 그리고 CSS는 구조와 요소의 모양을 정의합니다.
두 언어 모두 초보자에게 친숙하고 배우기 쉽습니다. 입문 과정부터 시작하거나 온라인에서 제공되는 수백 권의 책 중 한두 권을 읽으십시오.
프로 코더가 될 필요는 없습니다. 그러나 랜딩 페이지나 기본적인 한 페이지 웹사이트를 코딩할 수 있는 지점에 도달하도록 노력하십시오.
자바스크립트

JavaScript는 기본 정적 디자인을 다음 단계로 끌어올려 대화형으로 만듭니다. 이것은 페이지의 요소가 사용자의 작업에 반응하는 방식을 정의하는 언어입니다. UX 디자이너가 배우기에 좋은 언어입니다. 이를 사용하여 대화형 프로토타입을 만들 수 있습니다.

JavaScript 학습은 일반적으로 HTML 및 CSS보다 약간 더 어려운 것으로 간주됩니다. 당신이 다루어야 할 많은 학습 자료가 온라인에 있습니다. 세 가지 프런트엔드 언어의 기본 사항을 모두 배웠다면 이를 모두 사용하여 웹 사이트를 구축해 보십시오.
자바

적어도 하나의 백엔드 언어를 배우기로 결정했다면 Java를 선택해야 합니다. 냉장고에서 점심 시간에 즐겨하는 모바일 게임에 이르기까지 모든 종류의 제품에서 찾을 수 있는 엄청나게 인기 있는 언어입니다. 따라서 작업하는 대부분의 프로젝트에서 기본 백엔드 언어로 사용하고 있을 가능성이 있습니다.
객체 지향 범용 언어입니다. 그리고 매우 초보자 친화적입니다. 따라서 Java의 기본을 마스터하는 것은 너무 어렵지 않아야 하며 모든 객체 지향 언어가 작동하는 방식을 이해할 수 있습니다. 따라서 나중에 이 지식을 쌓고 경력에서 요구하는 경우 다른 프로그래밍 언어를 배울 수 있습니다.
언어에 익숙해지려면 먼저 Java 블로그 한두 개를 읽으십시오. 또는 플랫폼이 제공하는 재미있고 지원적인 환경에서 CodeGym에서 Java를 배우십시오.
이것이 UX 디자이너가 배워야 할 프로그래밍 언어에 대한 우리의 생각입니다. 물론 코딩을 하는 디자이너가 되는 길은 쉽지 않습니다. 시간과 노력을 투자할 가치가 있는 경우에만 결정을 내릴 수 있습니다. 좋은 UX 디자이너가 되기 위해 소프트웨어 엔지니어가 될 필요는 없습니다. 기본적인 이해는 충분합니다. 그리고 배우는 것은 재미있을 것입니다!
CodeGym의 협찬 포스팅입니다.

 그래픽 디자이너를 위한 10가지 Netflix 다큐멘터리
그래픽 디자이너를 위한 10가지 Netflix 다큐멘터리  모든 디자이너가 알아야 할 12가지 시각적 계층 구조 원칙
모든 디자이너가 알아야 할 12가지 시각적 계층 구조 원칙  UI 디자인 세부 사항에 대한 당신의 눈은 얼마나 좋습니까? 이 퀴즈를 풀고 알아보십시오
UI 디자인 세부 사항에 대한 당신의 눈은 얼마나 좋습니까? 이 퀴즈를 풀고 알아보십시오  당신이 웹 디자이너가 아니더라도 당신을 웃게 만드는 34가지 CSS 말장난
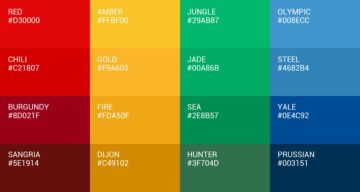
당신이 웹 디자이너가 아니더라도 당신을 웃게 만드는 34가지 CSS 말장난  모든 색조의 이름과 코드
모든 색조의 이름과 코드  UI 디자인을 위한 8가지 중요한 색상 규칙
UI 디자인을 위한 8가지 중요한 색상 규칙