iOS에서 Safari Reader를 사용하고 사용자화하는 방법
게시 됨: 2016-04-10
많은 웹사이트는 정보로 가득 차 있지만 때로는 특정 뉴스 기사나 리뷰에 집중하고 싶을 때가 있습니다. 특히 화면 공간이 중요한 iPhone 또는 iPad와 같은 모바일 장치에서는 더욱 그렇습니다. 이 문제에 대한 Apple의 솔루션은 회사의 Safari 웹 브라우저에 있는 기능인 Safari Reader로, 광고, 관련 없는 그래픽 및 기타 웹 사이트 디자인 요소 없이 웹 사이트 기사를 방해가 없는 단일 페이지로 표시하려고 시도합니다. 다음은 Safari Reader가 iPhone 및 iPad와 함께 iOS에서 작동하는 방식과 개인 웹사이트 읽기 취향에 맞게 모양을 사용자화하는 방법에 대한 간략한 개요입니다.
iPhone 및 iPad에서 Safari Reader 사용하기
Safari Reader를 사용하려면 먼저 iOS 9 이상을 실행하는 iOS 기기에서 Safari 앱을 실행하십시오(Safari Reader는 이전 버전의 iOS에서 사용할 수 있지만 Reader 사용자 정의에 초점을 맞춘 단계 및 스크린샷은 iOS 9를 참조합니다). Safari Reader는 웹 사이트에서 기사를 볼 때만 사용할 수 있습니다(예: 웹 사이트의 홈페이지와 반대). 따라서 즐겨찾는 사이트로 이동하고 탭하여 특정 뉴스 기사, 리뷰, 사설 또는 팁을 엽니다.
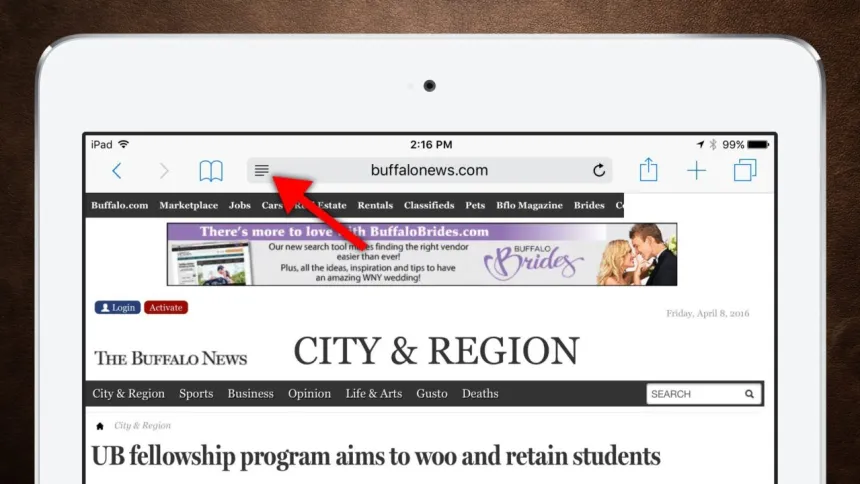
기사가 로드된 상태에서 Safari의 "스마트 검색" 주소 표시줄 왼쪽을 보면 4개의 가로선으로 표시된 리더 버튼이 표시됩니다. Safari Reader에서 현재 로드된 기사를 보려면 탭하십시오. 
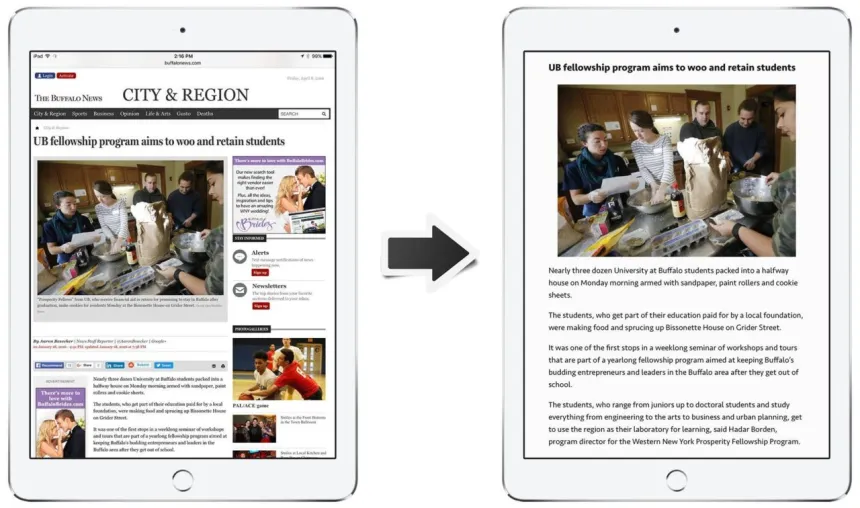
곧 알게 되겠지만, Safari Reader는 전체 웹사이트 레이아웃을 단순한 흰색 배경, 검은색 텍스트로 대체하며 기사 자체 이외의 관련 없는 정보는 없습니다. 이제 사용자는 기사를 스크롤하여 읽을 수 있으므로 모바일 장치에서 온라인 읽기 경험이 훨씬 향상됩니다. 
물론 Safari Reader는 영구적으로 변경하지 않습니다. 기사 작성을 마치면 리더 버튼을 다시 탭하여 기본 웹사이트 보기로 돌아갑니다. Safari Reader는 페이지를 떠난 후에도 지속되지 않습니다(즉, 현재 기사를 다시 로드하거나 Reader 보기에서 링크를 클릭하면 기본 웹 사이트 보기로 돌아갑니다). 즉, 기사를 방문할 때마다 Safari Reader를 수동으로 활성화해야 합니다. 이는 Reader 보기가 모든 웹 사이트 탐색 링크를 포함하여 기사 자체를 제외한 모든 것을 숨긴다는 점을 고려하면 의미가 있습니다.
Safari Reader 글꼴 및 배경색 사용자 정의
기본적으로 Safari Reader는 흰색 배경에 Apple의 새로운 San Francisco 글꼴을 사용하여 웹 사이트 기사를 표시합니다. Apple은 Safari Reader의 모양에 대한 완전한 제어를 제공하지 않지만 사용자는 적어도 이제 Safari Reader 경험을 사용자화할 수 있는 몇 가지 옵션을 갖게 되었습니다.
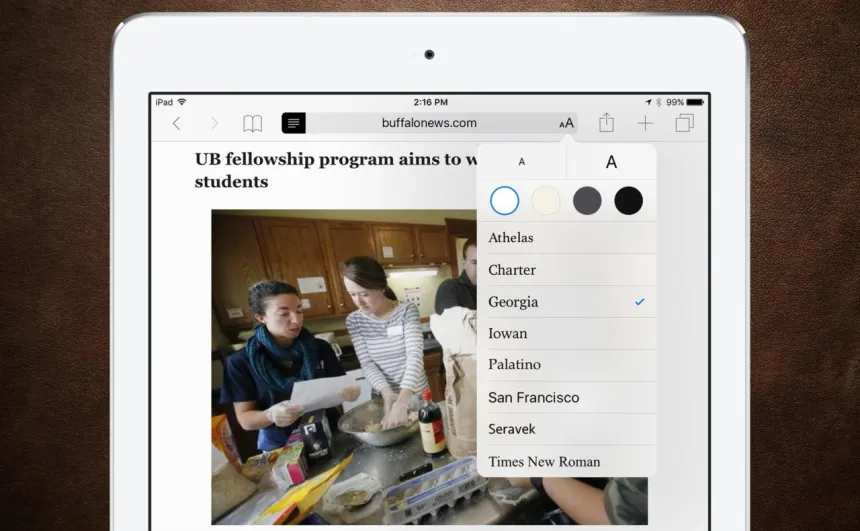
iPhone 또는 iPad에서 Safari Reader의 글꼴 및 배경색을 변경하려면 먼저 위의 단계를 사용하여 Safari Reader를 시작하고 기사가 Reader 보기에 있는 상태에서 Safari의 Smart Search 주소 표시줄 오른쪽에 있는 글꼴 버튼(작은 1개로 표시됨 큰 글자 'A' 옆에 글자 'A'). 
그러면 Safari Reader의 모양을 변경하는 세 가지 방법(글꼴 크기, 배경색 및 글꼴 스타일)이 있는 새 메뉴가 표시됩니다. 메뉴 상단에 있는 글꼴 크기를 사용하면 Safari Reader 텍스트를 더 크게(오른쪽의 더 큰 'A'를 탭하여) 또는 더 작게(왼쪽의 더 작은 'A'를 통해) 만들 수 있습니다.
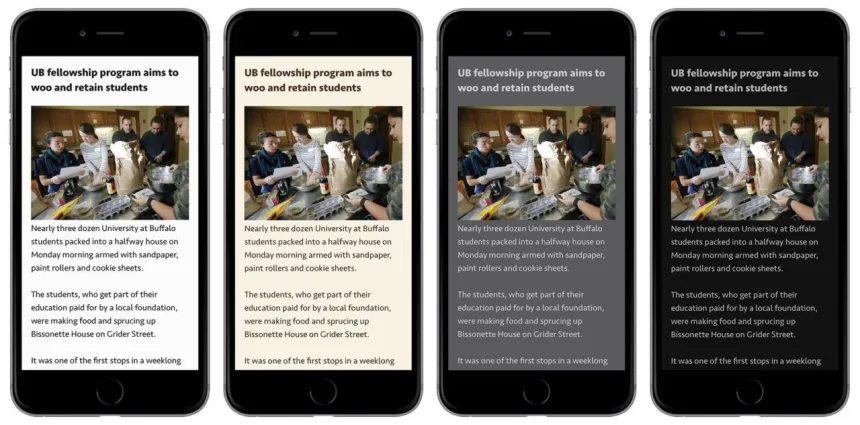
배경색 옵션은 Safari Reader의 배경색과 글꼴 색상을 모두 변경합니다. 기본 '흰색' 옵션을 사용하면 선명한 흰색 배경에 짙은 검정색 텍스트가 표시됩니다. 'Sepia'는 어두운 갈색 텍스트와 함께 밝은 세피아 배경을 표시합니다. '회색'은 밝은 회색 텍스트와 함께 중간 회색 배경을 사용합니다. 마지막으로 '검정'은 어두운 검정색 배경에 중간 회색 텍스트를 사용합니다. 아래 이미지는 각 색상 옵션을 미리 보여주지만 사용자는 선호하는 색상 조합을 결정하기 위해 직접 실험하고 싶어할 것입니다. 
마지막 Safari Reader 옵션은 글꼴이며, Apple은 이 팁의 날짜를 기준으로 6개의 세리프 글꼴(Athelas, Charter, Georgia, Iowan, Palatino, Times New Roman)과 2개의 글꼴로 구성된 8가지 글꼴 스타일을 제공합니다. sans-serif 글꼴(San Francisco, Seravek). 
모든 Safari Reader 사용자 정의 옵션을 통해 사용자는 단순히 탭하여 다양한 조합을 쉽게 테스트할 수 있습니다. Safari를 저장하거나 다시 로드할 필요 없이 변경 결과가 즉시 리더 보기에 표시됩니다. 크기, 색상 및 글꼴 스타일 조합을 결정하면 Safari Reader는 사용자가 변경할 때까지 이후 세션에 대한 선택을 기억합니다.

사파리 리더 주의 사항
Safari Reader는 온라인 기사, 특히 긴 기사를 iPhone 또는 iPad에서 훨씬 더 즐겁게 읽을 수 있는 훌륭한 도구입니다. 그러나 사용자가 염두에 두어야 할 몇 가지 문제가 있습니다.
먼저 Safari Reader는 웹 사이트의 기사를 분석하고 헤더 또는 본문 내 그래픽을 포함하여 독자 보기에 정확하게 표시하려고 시도합니다. 그러나 일부 웹 사이트는 애니메이션 또는 대화형 그래픽, 인용 부호 및 캡션과 같은 중요한 정보가 Safari Reader 레이아웃에서 생략될 수 있는 비표준 형식을 사용합니다. Safari Reader에서 더 복잡한 기사를 읽을 때 이 점을 염두에 두시고, Safari Reader가 모든 관련 정보를 표시했는지 확인하기 위해 읽기를 마쳤을 때 기본 레이아웃에서 기사를 간단히 훑어보고 싶을 수 있습니다.
두 번째 호는 여러 페이지로 된 기사를 다룹니다. 다시 말하지만, Safari Reader는 기사가 여러 웹 페이지로 나누어져 있음을 감지하려고 시도하며 일반적으로 모든 페이지를 단일 스크롤 리더 보기로 성공적으로 결합할 수 있습니다. 그러나 위에서 언급한 바와 같이 일부 웹 사이트는 Safari Reader가 처리할 수 없는 다중 페이지 기사에 고유한 구현 및 코드를 사용합니다. 이러한 경우 사용자가 독자 보기에서 기사의 첫 번째 페이지 끝에 도달하면 Safari Reader는 첫 페이지를 잘못 로드하거나 추가 콘텐츠가 없는 것처럼 단순히 중지합니다. 기사가 페이지 나누기에서 갑자기 끝나는 경우 텍스트 자체에서 명확하지 않은 경우가 많지만 한 페이지 이상이 누락되었다고 생각되면 리더 보기를 닫고 사이트의 기본 레이아웃을 빠르게 확인하는 것을 잊지 마십시오. 그렇다면 수동으로 다음 페이지로 이동한 다음 Safari Reader를 다시 실행해야 합니다.
Safari Reader를 사용할 때 마지막으로 고려해야 할 사항은 레이아웃과 디자인의 잠재적인 중요성입니다. 웹에서 대부분의 기사를 읽는 경험은 Safari Reader를 사용해도 문제가 되지 않으며 실제로 크게 개선될 수 있지만 일부 콘텐츠는 기사의 스토리에 추가할 레이아웃과 글꼴 측면에서 신중하게 제작되었습니다. The New York Times , The Atlantic 및 The Verge 와 같은 사이트는 모두 Safari Reader를 사용할 때 손실될 독특한 시각적 레이아웃과 스타일을 가진 온라인 콘텐츠를 자주 생성합니다. 따라서 특정 콘텐츠를 보는 방법은 사용자에게 달려 있지만 이러한 상황에서는 Safari Reader를 건너뛰는 것이 좋습니다.
Mac용 Safari 리더
이 팁은 iOS의 Safari Reader에 중점을 두었습니다. iPhone 및 iPad와 같은 더 작은 장치에서 기능을 사용하는 것이 사용자가 가장 많은 이점을 얻는 곳이기 때문입니다. 그러나 iDevice에서 Safari Reader를 좋아한다면 OS X용 Safari에도 Reader View가 내장되어 있고 iOS에서 작동하는 방식과 거의 동일하게 작동한다는 사실을 알게 되어 기쁩니다.
물론 위에서 설명한 iOS의 Safari Reader에 대한 동일한 주의 사항이 OS X의 Safari Reader에도 적용된다는 점에 유의하십시오. .
