Chrome, Firefox 및 Opera로 전체 웹사이트 페이지를 스크린샷하는 방법
게시 됨: 2016-06-13
이전에 Windows 10의 캡처 도구와 PrtSc 단축키를 사용하여 데스크탑 스크린샷을 캡처하는 방법에 대해 논의했습니다. 이를 사용하여 브라우저 창의 스냅샷을 캡처할 수도 있지만 브라우저에서 열려 있는 전체 웹사이트 페이지의 스냅샷을 캡처할 수는 없습니다. 따라서 Google Chrome, Opera 및 Firefox 확장 프로그램을 사용하여 웹 페이지 스크린샷을 캡처하는 것이 좋습니다.
Chrome에서 웹사이트 페이지 샷 캡처하기
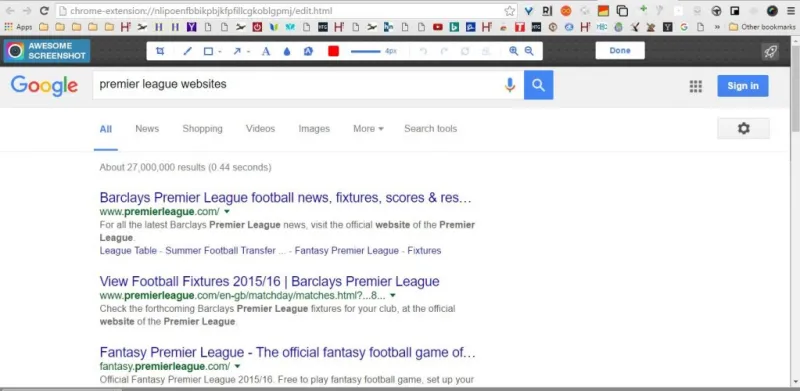
Chrome에서 웹 페이지 스냅샷을 캡처하는 최고의 확장 프로그램 중 하나는 Awesome Screenshot 입니다. 확장 프로그램 페이지를 열고 브라우저에 추가하려면 여기를 클릭하십시오. 이것은 여기에서 Firefox에 추가할 수 있는 추가 기능이기도 합니다. 확장 프로그램을 설치했으면 페이지를 열고 아래와 같이 툴바에서 Awesome Screenshot 버튼을 누릅니다.

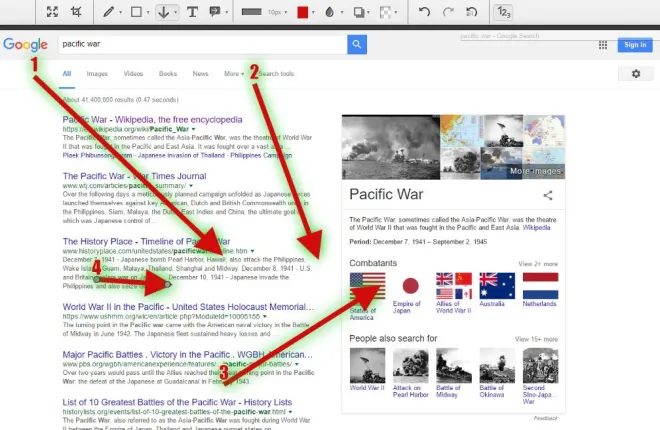
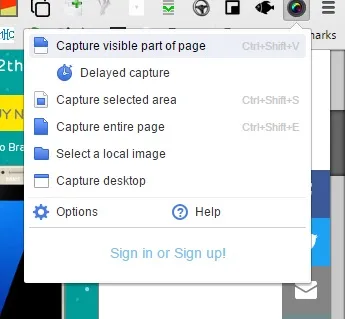
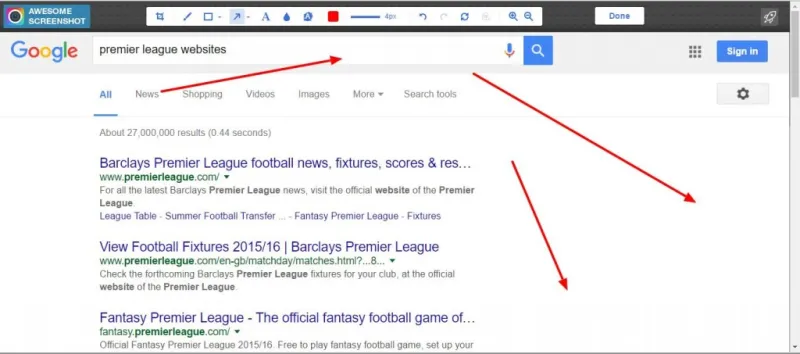
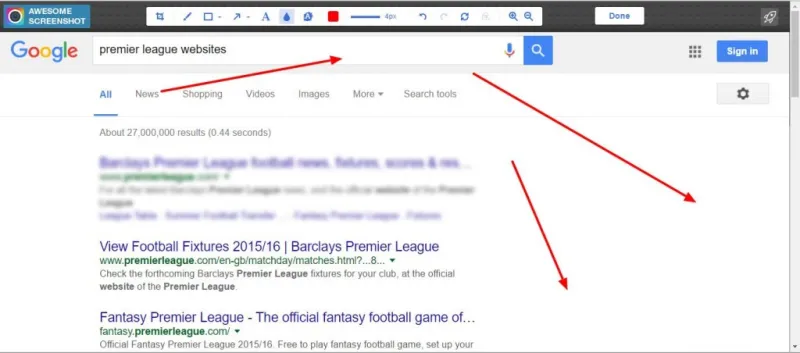
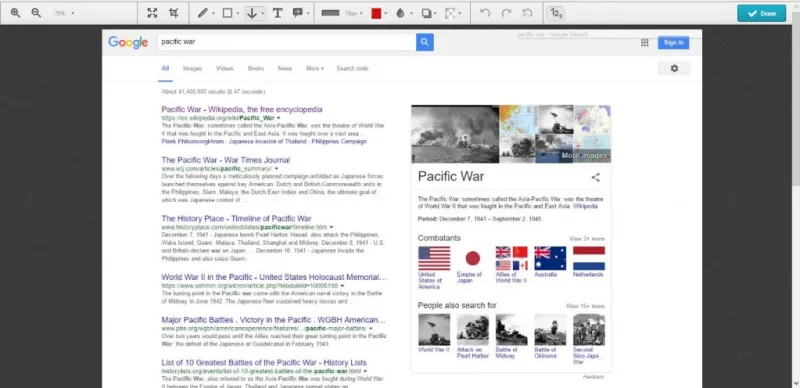
전체 페이지 스냅샷을 캡처하려면 메뉴에서 전체 페이지 캡처 를 선택합니다. 그러면 방금 캡처한 전체 페이지 샷이 포함된 바로 아래 이미지에 표시된 탭이 열립니다. 사진을 찍을 때 브라우저에 표시되지 않은 영역을 포함하여 스냅샷의 전체 페이지를 캡처합니다. 이는 Snipping Tool이 할 수 있는 작업이 아닙니다.

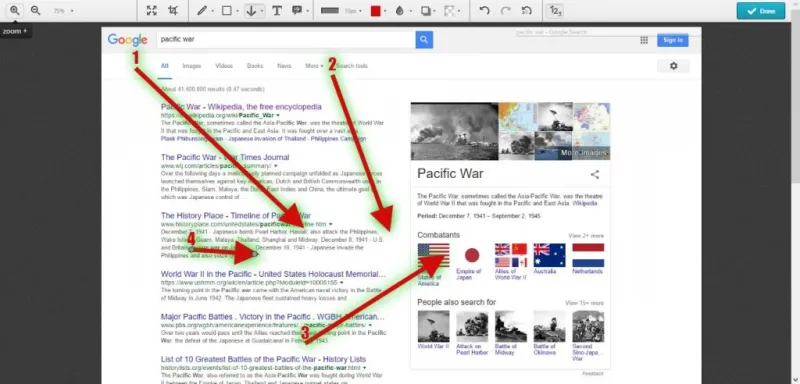
이 탭에서 이미지에 대한 다양한 추가 주석 옵션을 선택할 수 있습니다. 예를 들어 도구 모음에서 화살표 버튼을 선택하여 이미지에 직선 화살표를 그릴 수 있습니다. 마우스 왼쪽 버튼을 누른 상태에서 화살표를 끌어 확장합니다. 선택한 화살표 및 기타 개체를 지우려면 선택한 항목 삭제 버튼을 누릅니다.

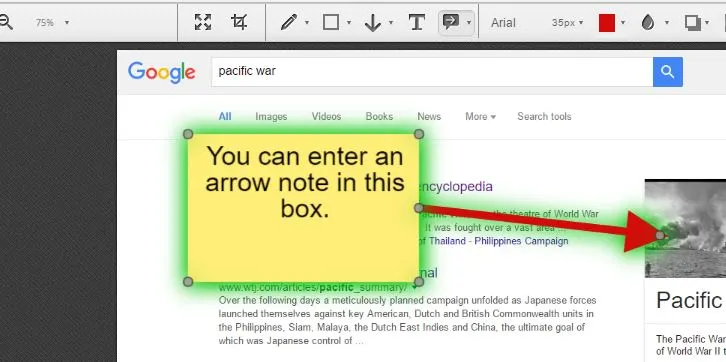
텍스트 버튼을 눌러 이미지에 텍스트를 추가합니다. 그러면 스냅샷에 텍스트 상자가 추가됩니다. 텍스트를 입력하면 상자가 확장됩니다. 상단의 작은 원을 클릭하고 마우스 왼쪽 버튼을 누른 상태에서 상자를 회전합니다. 텍스트 상자가 선택되면 도구 모음에서 새 글꼴과 텍스트 색상을 선택할 수 있습니다.
블러 는 캡처 도구에서 찾을 수 없는 멋진 스크린샷 도구 모음의 또 다른 옵션입니다. 이를 통해 이미지에 흐림 효과를 줄 수 있습니다. 흐림 옵션을 클릭한 다음 상자를 이미지 영역 위로 드래그하여 아래와 같이 흐림 효과를 추가합니다.

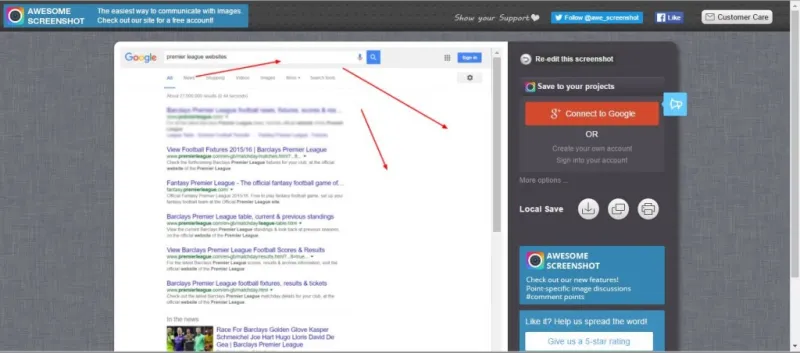
완료 버튼을 눌러 웹 페이지 스크린샷을 저장합니다. 그러면 아래와 같이 이미지에 대한 몇 가지 저장 옵션이 열립니다. 일부 로컬 저장 옵션을 선택하거나 Google+와 같은 계정에 저장할 수 있습니다.

웹사이트 페이지의 더 작은 부분을 캡처하려면 Awesome Screenshot 버튼 메뉴에서 Captured selected area 를 선택하십시오. 그런 다음 캡처 도구와 거의 동일한 샷에 포함할 페이지 영역 위로 사각형을 드래그할 수 있습니다. 캡처 를 클릭하여 선택을 확인합니다.
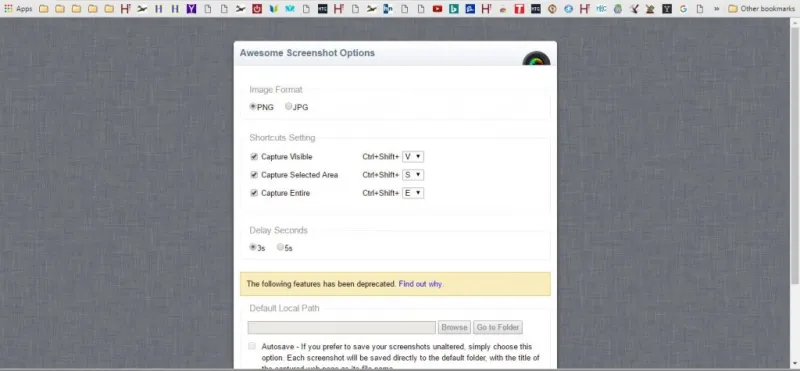
확장 프로그램의 버튼을 마우스 오른쪽 버튼으로 클릭하고 옵션 을 선택하여 추가 설정을 엽니다. 그러면 Awesome Screenshot 단축키를 구성할 수 있는 아래 탭이 열립니다. 또한 이미지에 대한 대체 파일 형식을 선택할 수도 있습니다.

Nimbus로 스크린샷 캡처하기
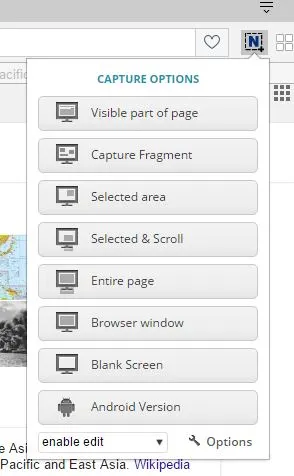
Nimbus Screen Capture 는 페이지 스냅샷을 캡처할 수 있는 대체 확장입니다. 구글 크롬, 파이어폭스, 오페라에서 사용할 수 있습니다. 그것은 옵션을 선택하기 위해 누를 수 있는 도구 모음의 Nimbus 스크린샷 및 스크린캐스트 버튼이 있는 멋진 스크린샷과 거의 동일하게 작동합니다.

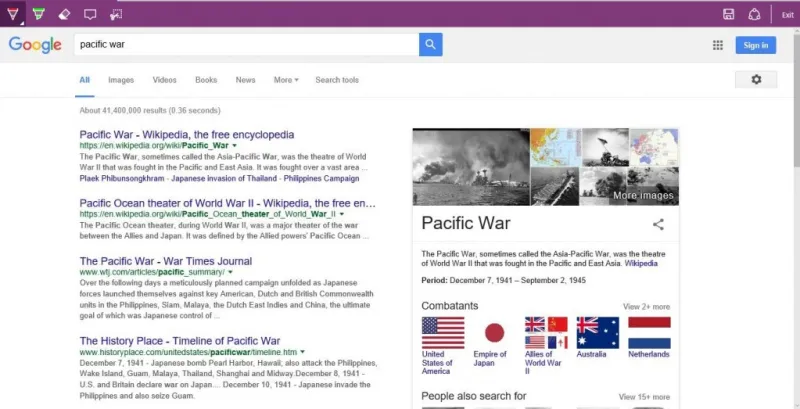
따라서 바로 위의 장면에 표시된 버튼을 누르고 전체 페이지 를 선택하여 브라우저에서 열려 있는 전체 페이지의 장면을 찍습니다. 그러면 아래의 편집 – Nimbus 스크린샷 탭이 열립니다. 이 탭은 상단에 주석 옵션이 포함된 도구 모음이 있는 Awesome Screenshot과도 매우 유사합니다.


여기의 옵션도 유사 하며 화살표 그리기 를 선택하여 이미지에 화살표를 추가할 수 있습니다. 해당 버튼 옆에 있는 작은 화살표를 클릭하면 더 다양한 화살표를 선택할 수 있습니다. 그림자 옵션을 선택하여 선택한 화살표에 그림자 또는 광선 효과를 추가할 수도 있습니다. 화살표에 숫자를 추가하려면 도구 모음의 맨 오른쪽에 있는 숫자 표시 버튼을 누르십시오.

화살표를 텍스트 상자와 결합하려면 그리기 메모 옵션을 선택합니다. 그러면 아래와 같이 스냅샷에 화살표와 텍스트 상자가 추가됩니다. 텍스트 상자와 화살표 주위의 원을 클릭하여 각도와 치수를 조정합니다.

Nimbus에는 Awesome Screenshot에 포함된 흐림 옵션도 있습니다. 그러나 더 작은 선택 영역 대신 전체 스냅샷에 흐림 효과 를 추가하는 추가 설정을 선택할 수 있습니다.

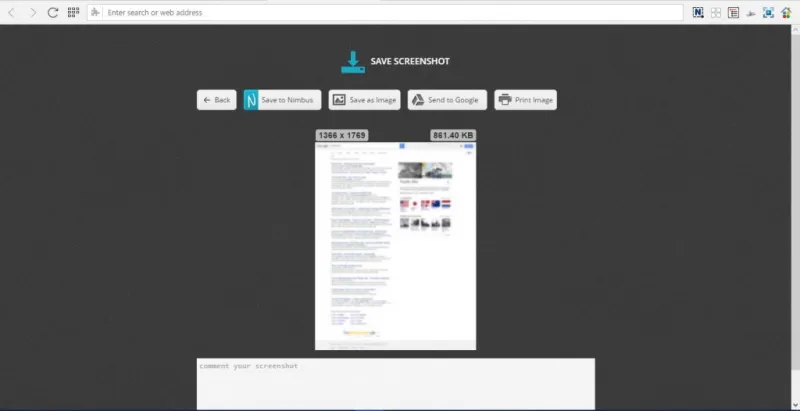
완료 버튼을 눌러 스냅샷을 저장합니다. 그런 다음 이미지 로 저장을 눌러 스냅샷을 데스크탑이나 노트북에 저장합니다. 또는 Nimbus에 저장 옵션을 선택하여 Nimbus 계정에 저장할 수도 있습니다.

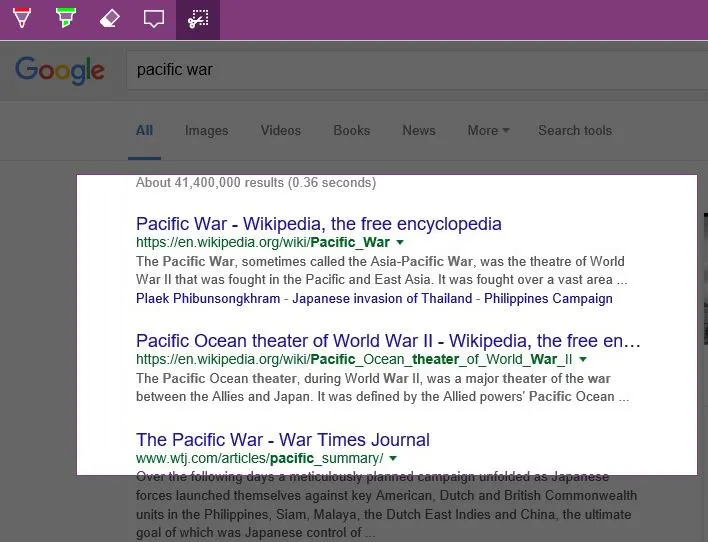
Nimbus 스크린샷 및 스크린캐스트 버튼과 선택 영역 을 클릭하여 웹사이트 페이지의 더 작은 영역을 캡처합니다. 그런 다음 사각형을 끌어서 확장하여 스냅샷에서 캡처할 페이지 영역을 선택할 수 있습니다. 사각형 아래의 편집 버튼을 클릭하여 편집 – Nimbus 스크린샷 탭에서 스냅샷을 엽니다. 저장 버튼을 눌러 사각형의 자르기 위치를 저장합니다. 또한 해당 옵션을 활성화하려면 옵션 – Nimbus 스크린샷 탭에서 자르기 위치 저장 확인란을 선택해야 합니다.
Edge에서 전체 웹 페이지 샷 캡처
Edge에서 전체 웹 페이지 스냅샷을 캡처하기 위해 확장이 필요하지 않습니다. 대신 웹 메모 만들기 옵션을 사용하여 웹 사이트 페이지 스냅샷을 캡처할 수 있습니다. Edge에서 페이지를 열어 이미지로 캡처한 후 툴바에서 Make a Web Note 버튼을 누르세요. 그러면 페이지의 스냅샷이 생성되고 아래와 같이 메모 도구 모음이 열립니다.

Edge 도구 모음의 옵션은 Awesome Screenshot 및 Nimbus의 옵션보다 조금 더 제한적입니다. 클립 버튼을 눌러 페이지의 더 작은 부분을 잘라낼 수 있습니다. 그러면 페이지 영역 위로 드래그하여 클립보드에 복사할 수 있는 사각형이 열립니다. 소프트웨어를 열고 Ctrl + V를 눌러 페이지의 복사된 영역을 그림판 또는 다른 이미지 편집기에 붙여넣습니다.

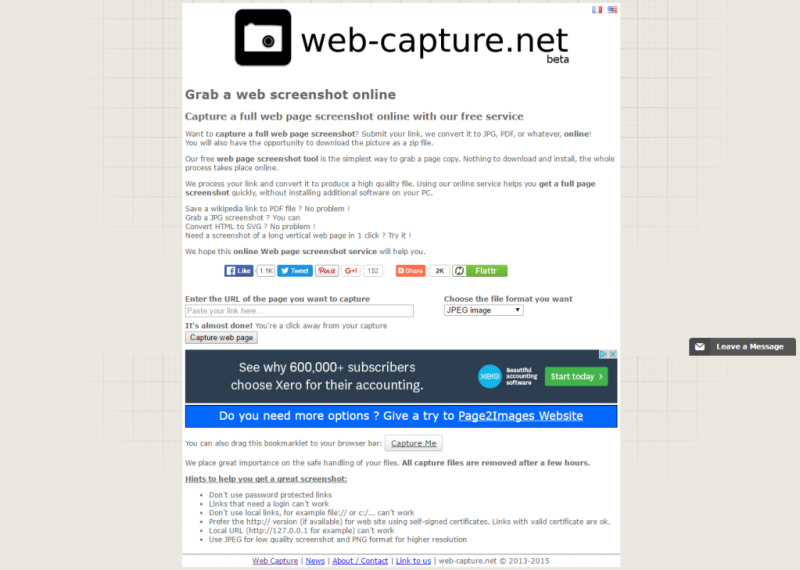
Edge 및 기타 브라우저에서 전체 웹사이트 페이지 스냅샷을 캡처할 수 있는 또 다른 방법은 web-capture.net 도구를 사용하는 것입니다. 전체 웹 페이지 스크린샷에 입력한 URL을 처리하는 웹 사이트 페이지입니다. 아래에 표시된 web-capture.net 도구를 열려면 여기를 클릭하십시오.

그런 다음 캡처하려는 페이지의 URL 입력 텍스트 상자에 URL을 입력하고 드롭다운 메뉴에서 이미지의 파일 형식을 선택합니다. 웹 페이지 캡처 버튼을 눌러 캡처한 이미지를 가져옵니다. 그런 다음 캡처된 샷의 전체 미리 보기를 보려면 보기 를 클릭합니다. 다운로드(선호) 를 클릭하여 다운로드 폴더에 스냅샷을 저장합니다.
따라서 Awesome Screenshot, Nimbus Screen Capture, Edge의 Make a Web Note 옵션 및 web-capture.net을 사용하여 전체 페이지 웹사이트 스냅샷을 캡처할 수 있습니다. 브라우저 확장 프로그램에는 전체 웹 페이지 스크린샷을 캡처하기 위한 가장 광범위한 옵션이 있으며 Awesome Screenshot으로 데스크톱 소프트웨어 스냅샷을 찍을 수 있습니다. 따라서 Awesome Screenshot은 Windows 10의 캡처 도구에 대한 훌륭한 대안입니다.
