Squarespace 템플릿에 대한 최종 가이드
게시 됨: 2019-05-31Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
Squarespace에 따르면 해당 템플릿은 "수상 경력"이 있습니다. 하지만 그것은 실제로 무엇이든 의미할 수 있습니다. 그것은 단지 마케팅이 멍청한 것일 수도 있습니다.
그래서 조사해 보기로 했습니다.
몇 번의 Google 검색 후에 저는 진실을 발견했습니다. Squarespace는 실제로 최종 후보에 올랐으며 최고의 시각 디자인 부문을 포함하여 몇 개의 Webby 상을 수상했습니다.
나는 완전히 놀라지 않았다는 것을 인정해야 한다. Squarespace는 오랫동안 전문 웹사이트를 위한 세련되고 세련된 템플릿 디자인의 표준이었습니다.
웹 사이트 빌더에 대한 전체 리뷰에 따르면 “다른 어떤 회사도 제품을 이렇게 완벽하게 구현하는 방법을 이해하는 경우가 거의 없습니다. 모든 것이 멋지고 신선하며 흠잡을 데 없어 보입니다.” 실제 Squarespace 웹사이트의 몇 가지 예를 살펴보기만 하면 해당 웹사이트가 실제로 눈에 띄는지 확인할 수 있습니다.
최신 7.1 릴리스에서는 Squarespace의 템플릿이 약간 다르게 작동하지만 이것이 품질이 저하되었다는 의미는 아닙니다. 실제로 Squarespace의 템플릿은 이제 그 어느 때보다 다양해졌습니다.
그러나 버전 7.0 템플릿에는 몇 가지 장점도 있으며 놀랍게도 여전히 사용할 수 있습니다. 이제 귀하의 웹 사이트에 더 적합한 버전을 결정하는 데 도움이 되도록 두 버전 간의 차이점을 살펴보겠습니다.
Squarespace 템플릿은 몇 개나 있나요?
템플릿을 평가할 때 제가 가장 먼저 찾는 것 중 하나는 좋은 선택입니다. 그러나 수백 개의 WordPress 템플릿을 검토하는 데 내 인생의 시간을 낭비한 사람으로서 나는 선택이 너무 많으면 고통스러울 수도 있다고 말할 수 있습니다.

첫 번째 좋은 소식은 Squarespace가 올바른 위치에 도달한 것 같다는 것입니다. 7.0과 7.1은 각각 다음 15개 카테고리에서 사용할 수 있는 약 110개의 템플릿을 제공합니다.
- 포트폴리오
- 사진술
- 온라인 상점
- 블로그 및 팟캐스트
- 전문적인 서비스
- 지역 사업
- 커뮤니티 및 비영리 단체
- 이벤트
- 결혼식
- 오락
- 멤버십
- 레스토랑
- 개인 및 이력서
- 부동산 및 부동산
- 실행 페이지
관리 가능한 숫자입니다. 하지만 계산해 보면 카테고리당 템플릿이 많지 않습니다. 그러나 각 템플릿은 특히 최신 7.1 릴리스에서 다양한 목적으로 수정될 수 있을 만큼 유연하다는 것을 알게 될 것입니다.
온라인 상점 템플릿
패션, 가정용품, 애완동물 제품 등 무엇을 판매하든 좋은 온라인 상점을 만드는 핵심 기본 요소는 다음과 같습니다.
- 쉬운 탐색
- 거래에 대한 눈에 띄는 클릭 유도 버튼
- 귀하의 제품을 소개하는 고품질 사진 및 비디오
- 명확한 배송 및 반품 정보
- 신뢰 구축을 위한 평가, 리뷰 및 기타 사회적 증거
우리는 전자 상거래 사이트용 Alameda 템플릿을 선호합니다. 왜냐하면 이는 귀하의 제품을 판매하는 간단하고 유연한 방법이기 때문입니다. 아직 브랜드를 구축 중인지, 이미 브랜드를 확립했는지 여부에 관계없이 훌륭한 템플릿입니다.
미니멀하고 모던한 레이아웃으로 제품을 돋보이게 하므로 매장을 오픈하기 전에 화려한 로고, 동영상, 기타 브랜드 콘텐츠를 준비할 필요가 없습니다. 그러나 물론 제품에 대한 좋은 품질의 사진이 필요합니다.

게다가 우리는 알라메다 테마 매장에서 쇼핑하기가 얼마나 쉬운지 좋아합니다. 이는 고객이 쇼핑하기 어렵게 만드는 장벽을 제거하고 싶기 때문에 중요합니다. Alameda를 사용하면 고객이 타일 위로 마우스를 가져가면 다른 제품 사진을 볼 수 있습니다. 또한 판매 항목을 표시하고 가격 인하를 표시하여 긴박감을 조성할 수도 있습니다.
제품을 다양한 카테고리에 쉽게 할당하고 탐색을 사용자 정의하여 사람들이 쉽게 탐색할 수 있도록 할 수 있습니다.
포트폴리오 템플릿
포트폴리오는 시각적, 서면 또는 실제 상품으로 작업하는 창작자에게 중요합니다. 좋은 포트폴리오는 귀하의 성격과 철학을 보여주면서도 귀하의 작품이 그 자체로 표현될 수 있을 만큼 단순해야 합니다. 고객은 귀하의 포트폴리오를 보는 데 몇 분만 소비하므로 메시지를 명확하고 효율적으로 전달해야 합니다.
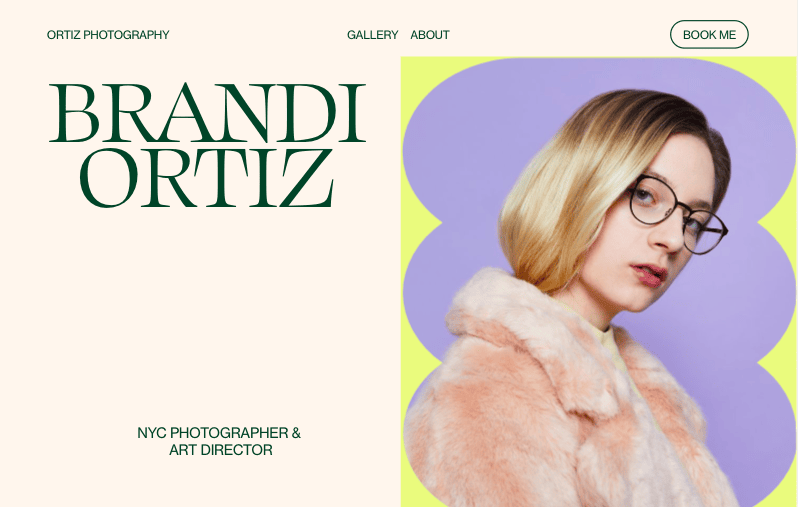
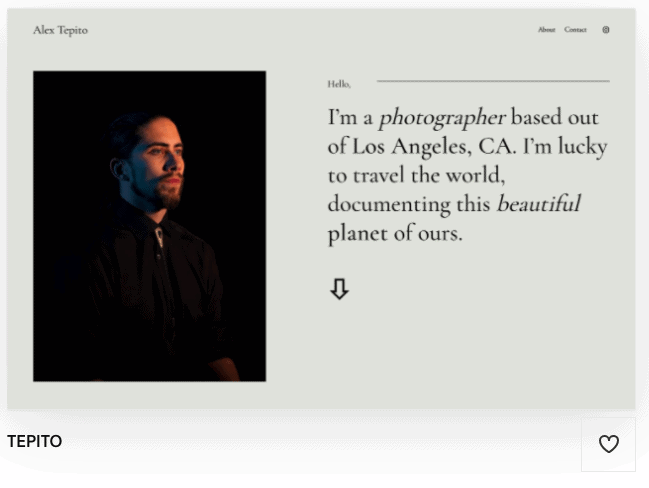
앞서 Tepito 템플릿을 언급했는데, 텍스트와 시각적 요소 사이의 균형이 잘 잡혀 있기 때문에 포트폴리오에 사용하기 좋습니다. 더욱 시각적인 템플릿을 원하시면 Ortiz 템플릿을 권장합니다. 이 템플릿을 사용하면 자신에 대한 소개 텍스트와 작업을 시각적 형식으로 보여주는 갤러리를 포함할 수 있습니다. 사람들이 귀하의 약력이나 포트폴리오를 더 많이 보고 싶다면 페이지 상단에 있는 탐색하기 쉬운 메뉴를 사용하여 선택할 수 있습니다.

시각 자료와 텍스트 사이에 충분한 공간을 제공하여 눈을 쉬게 하고 콘텐츠를 감상할 수 있게 해줍니다.
블로그 템플릿
잘 디자인된 블로그에는 최근 게시물이 표시되어 사람들이 사이트가 정기적으로 업데이트된다는 것을 알 수 있습니다. 사람들은 블로그 뉴스레터를 구독하거나 콘텐츠가 마지막으로 업데이트된 시기를 알 수 없다면 정독하지 않을 것입니다. 또한 게시물이 독자의 관심을 끌 수 있도록 시각적 요소도 포함해야 합니다. 당신은 훌륭한 작가가 될 수 있지만 사람들의 관심을 끌기 위해서는 여전히 고품질 사진이 필요합니다.
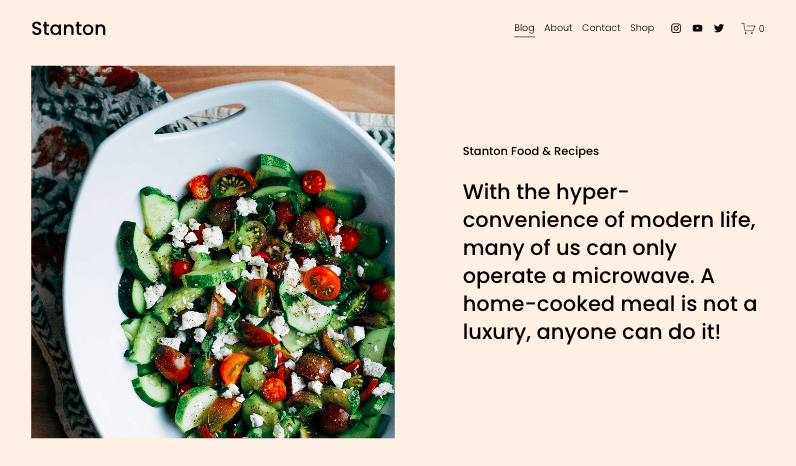
우리는 블로그용 Stanton 템플릿을 좋아합니다. Stanton을 사용하면 이미지와 함께 사람들에게 블로그에 대해 알리는 광고 문구를 추가할 수 있습니다. 사람들이 아래로 스크롤하면 미리보기 텍스트, 이미지 및 날짜와 함께 최근 게시물이 갤러리 보기에 표시됩니다. 여기의 예는 레시피 블로그용이지만 템플릿은 여행 블로그, 사진, 건강 또는 디자인 블로그에 적합합니다.

비즈니스 일정 템플릿
온라인 일정은 기업과 독립 컨설턴트에게 매우 중요합니다. 잘 설계된 예약 기능(예: 온라인 달력)을 갖춘 웹사이트에서는 잠재 고객이 전화나 이메일을 보내 응답을 기다릴 필요가 없습니다. 또한 가용성을 확인할 때 앞뒤로 이동할 필요가 없습니다. 사람들이 통화 일정을 잡는 것이 더 쉬울수록 그렇게 할 가능성은 더 높아집니다.
우리는 사용하기 쉬운 온라인 일정 도구가 있는 Almar 템플릿을 기업과 컨설턴트에게 사랑합니다. 또한 제공하는 다양한 서비스를 사람들에게 알리기 위해 쉽게 탐색할 수 있는 영역을 추가할 수도 있습니다. 잠재 고객과의 신뢰를 구축하기 위해 고객 로고 및 사용후기 섹션을 추가할 수도 있습니다.

랜딩 페이지 템플릿
때로는 서비스나 비즈니스에 전체 웹사이트가 필요하지 않을 수도 있습니다. 이는 일반적으로 단일 이벤트, 제품 또는 서비스가 있고 사람들이 이에 등록하기를 원하는 경우입니다. 단일 랜딩 페이지는 아직 출시되지 않은 웹사이트를 "파킹"하는 좋은 방법이기도 합니다. 온라인에 전혀 존재하지 않는 것보다 랜딩 페이지가 있는 것이 더 나은 경우가 많습니다.
랜딩 페이지는 시각적으로 흥미롭고 사용하기 쉬워야 하며 사람들에게 긴박감을 주어야 합니다. 랜딩 페이지에 가장 적합한 템플릿을 사용하면 크고 흥미로운 이미지, 이벤트나 제품에 대한 필수 정보, 회신, 가입, 구매 또는 비즈니스에 대한 연락 등의 명확한 클릭 유도 문구를 추가할 수 있습니다.
클릭 유도 문구가 꼭 버튼일 필요는 없습니다. 사람들에게 뭔가를 하라고 말하는 메시지일 수도 있습니다. 랜딩 페이지는 상위 페이지나 Instagram 프로필 등 비즈니스에 대한 다른 정보로 연결될 수도 있습니다.
우리는 랜딩 페이지용 Wycoff 템플릿을 좋아합니다. Wycoff 템플릿에는 이러한 요소가 모두 포함되어 있기 때문입니다. 사이트의 목적은 틀림이 없으며 행동 촉구도 놓치기 어렵습니다.

버전 7.0의 최고의 Squarespace 템플릿 및 제품군
버전 7.0 템플릿을 사용하기로 결정한 경우 시작하기 좋은 곳은 Brine 템플릿 제품군입니다. 40개가 넘는 템플릿을 만드는 데 사용되는 가장 인기 있고 유연한 템플릿입니다. 고급 제품 페이지, 시차 스크롤 및 누적 인덱스 페이지가 있습니다.

다음은 피클을 판매하는 온라인 상점의 기반이 되는 실제 Brine 템플릿입니다. 이제 사업 가능성은 잘 모르겠지만 디자인은 멋져 보입니다.
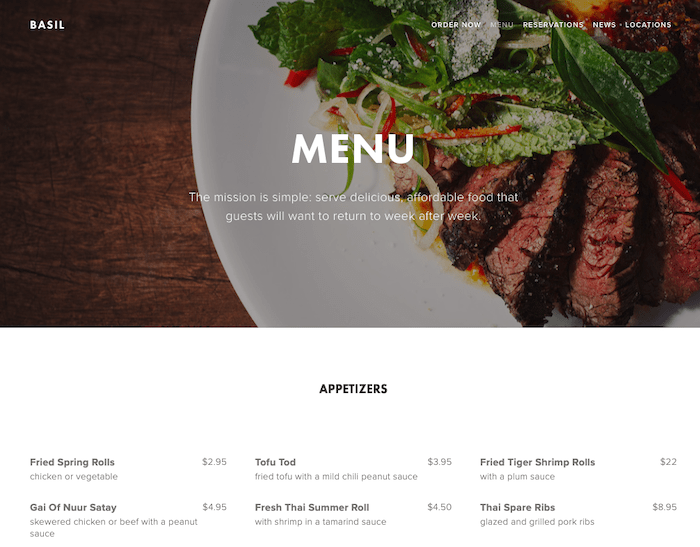
그러나 여기에 템플릿 패밀리의 마법이 있습니다. 여기에 Brine이 Basil이라는 레스토랑 웹사이트로 완전히 변형되었습니다. 아래는 "컬렉션 페이지"를 사용하여 항목을 추가하는 메뉴 페이지입니다.

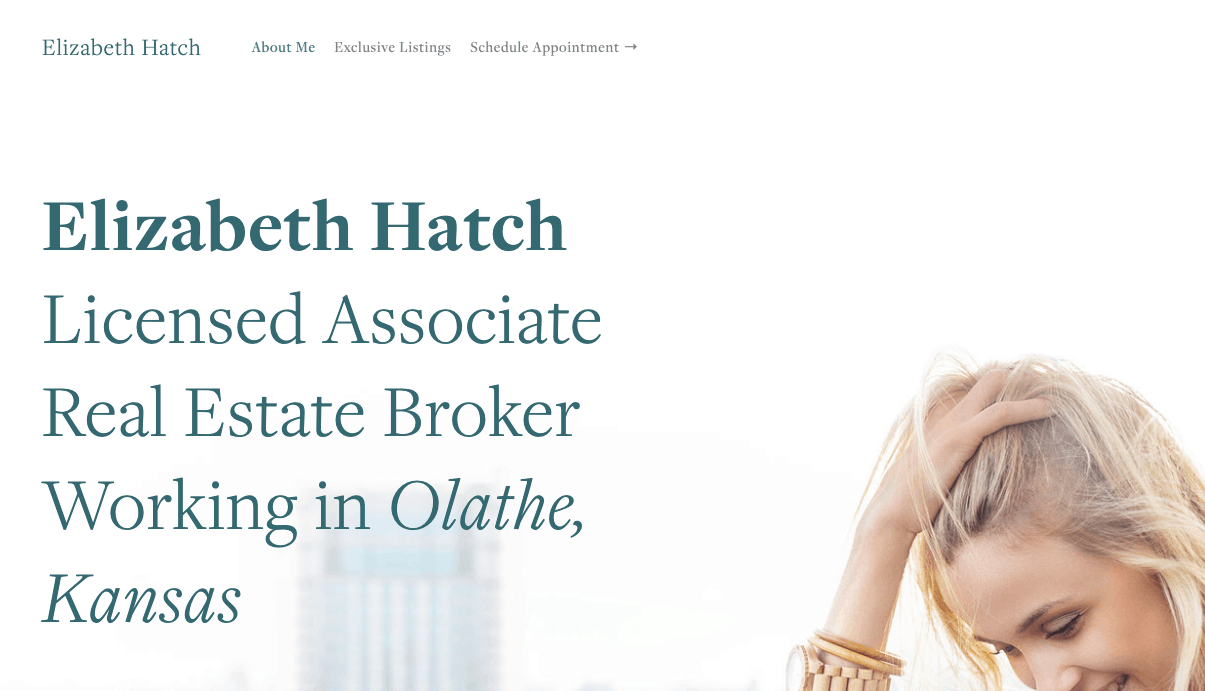
그리고 다시 Hatch라는 템플릿으로 변환되어 개인 웹사이트나 프리랜서 포트폴리오 페이지에 적합합니다.

제가 정말 좋아하는 예는 다음과 같습니다.
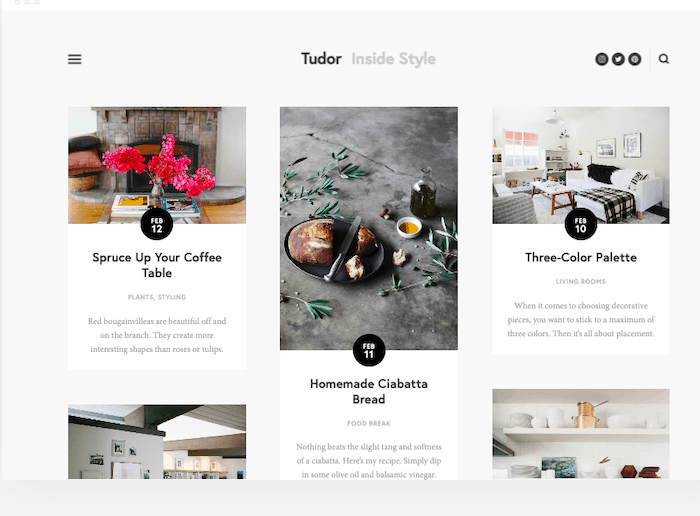
Great Squarespace 블로그 템플릿 - Tudor

내 말은, 그냥 저것 좀 봐. Tudor는 잡지 스타일로 깔끔하고 3열 레이아웃(조정 가능), 멋지고 현대적인 타이포그래피, 최소한의 소셜 미디어 아이콘을 갖추고 있습니다. 이 템플릿을 가지고 놀기 위해 블로그를 시작하고 싶습니다.
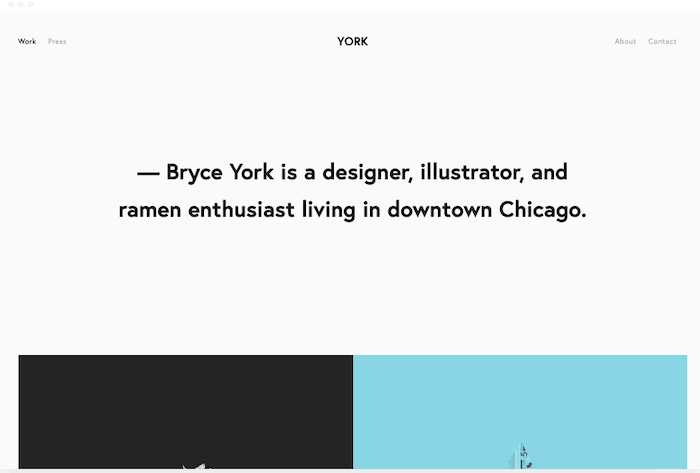
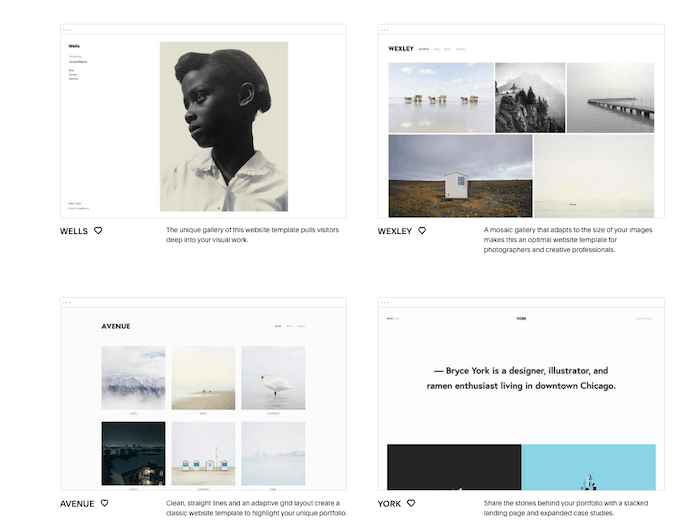
포트폴리오를 위한 훌륭한 Squarespace 템플릿 – York

여기서 요크는 디자이너를 뜻하는데, 시각 매체를 활용해 창작하는 사람이라면 누구나 자신의 작품을 빛나게 할 수 있습니다. 사진은 중앙 무대를 차지하며 사진 위로 마우스를 가져가면 더 많은 정보를 얻을 수 있어 빠른 프로젝트 설명이나 사례 연구에 적합합니다.
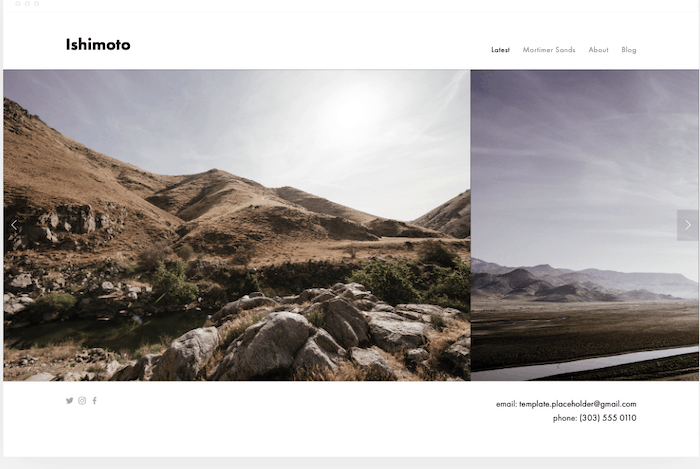
사진작가를 위한 최고의 Squarespace 템플릿 – Ishimoto

저는 이 Ishimoto 테마를 사용하여 하나의 큰 그림을 강조 표시하고 회전식 슬라이드 덕분에 사용자가 갤러리를 빠르게 탐색할 수 있게 해주는 방식을 정말 좋아합니다. 미니멀하고 효과적이며 아름답습니다. 팁: 여기에서 사진 웹사이트 빌더에 대한 자세한 정보를 찾아보세요.
'템플릿'과 '테마' 사이에 차이가 있나요?
아니요.
그것들은 똑같지만 이름이 다릅니다. Squarespace 자체에서는 테마가 아닌 템플릿이라고 부릅니다. 하지만… 템플릿 계열도 있습니다.

잠깐, Squarespace 템플릿 제품군이 무엇인가요?
좋은 질문. 여기서 가장 먼저 이해해야 할 것은 템플릿 패밀리는 실제로 버전 7.0에만 관련된 용어라는 것 입니다. 이는 동일한 기본 구조를 공유하는 템플릿 그룹일 뿐입니다.
이것이 왜 중요합니까? 글쎄요, 이는 일부 스타일 옵션이 특정 템플릿 계열에서만 사용 가능하다는 것을 의미합니다.
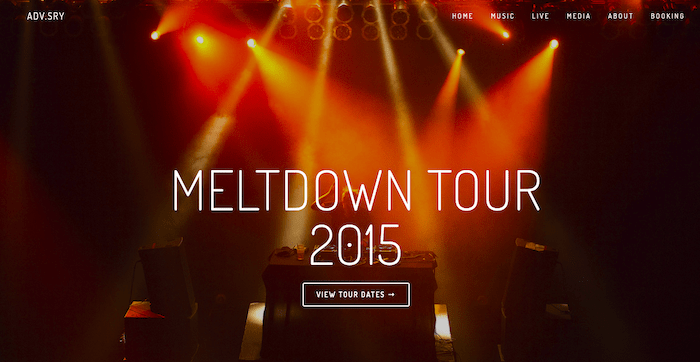
예를 들어 버전 7.0에서는 Adversary, Alex 및 Ginger 템플릿이 모두 Marquee 계열을 기반으로 합니다. 해당 제품군의 몇 가지 고유한 기능은 다음과 같습니다.
- 스크롤하는 동안 사이트 헤더를 상단에 고정할 수 있습니다.
- 로고 크기는 변경할 수 없습니다
- 사이드바는 지원되지 않습니다
- 시차 스크롤은 배너에서 작동합니다.

밴드 웹사이트에 사용되는 Adversary 템플릿
그러나 버전 7.1에서는 모든 템플릿이 동일한 계열에 속하기 때문에 더 이상 중요하지 않습니다. 따라서 어떤 템플릿을 선택하든 사이트 디자인 및 스타일 지정에 동일한 옵션이 제공됩니다.
다음으로 중요한 점은 올바른 Squarespace 템플릿을 선택하는 방법입니다.
Squarespace 템플릿을 어떻게 선택해야 합니까?
Squarespace 템플릿을 선택하는 것은 까다로울 수 있지만(특히 선택할 수 있는 멋진 디자인이 너무 많은 경우!) 프로세스를 좀 더 쉽게 만드는 데 도움이 되는 다양한 도구가 있습니다.
- 카테고리 (온라인 상점, 포트폴리오 등)를 활용하면 선택 항목을 필터링하는 데 도움이 됩니다. 카테고리에서 마음에 드는 템플릿을 찾을 수 없나요? 문제 없습니다. 모든 템플릿은 어떤 목적에도 적용할 수 있으므로 카테고리에 관계없이 사이트에 원하는 것과 모양과 느낌이 유사한 템플릿을 선택하기만 하면 됩니다.
- 템플릿을 결정하기 전에 템플릿을 미리 확인하세요. 전체 데모를 통해 실제 사이트가 어떤 모습일지 알아볼 수도 있습니다. 나중에 템플릿을 전환할 수 없으므로 이는 매우 중요합니다(버전 7.1을 사용하는 경우).
Squarespace 버전 7.1 템플릿을 사용하면 사전 구축된 섹션을 추가할 수 있는 기능 덕분에 레이아웃을 변경하는 것이 매우 쉽습니다. 따라서 구조적인 것 보다 스타일을 수정하는 데 더 많은 작업이 필요하므로 레이아웃보다는 스타일(글꼴, 색상 등)을 기반으로 하는 템플릿을 선택하는 것이 좋습니다.
버전 7.0 템플릿을 사용하는 경우 스타일 옵션은 템플릿 계열에 따라 결정된다는 점을 기억하세요. 즉, 템플릿을 선택할 때 사이트가 어떻게 작동하기를 원하는지 고려해야 합니다. 블로그 게시물을 그리드에 나열하고 싶나요? 콘텐츠 사이드바가 필요합니까? 바닥글의 탐색 링크는 어떻습니까?
다소 부담스럽게 들리겠지만 다행히 Squarespace에는 v7 템플릿에 대한 편리한 템플릿 비교 차트가 있습니다.
버전 7.1의 Squarespace 템플릿
Squarespace가 버전 7.1에서 취한 접근 방식의 가장 큰 장점은 모든 템플릿이 동일한 기본 구조와 스타일 옵션을 갖는다는 것입니다. 이는 원하는 대로 템플릿을 사용자 정의할 수 있는 상당한 자유를 제공합니다. 이는 버전 7.0에서는 매우 부족했던 기능입니다.
예를 들어 Suhama(이력서 및 개인 사이트에 이상적)와 같은 매우 최소한의 텍스트 전용 템플릿으로 시작할 수 있습니다.

그리고 Tepito와 같이 시각적으로 더욱 풍부한 템플릿을 만들기 위해 조정(새 섹션 삽입, 글꼴 및 색상 변경 등)을 수행합니다.

실제로 Squarespace 버전 7.1 템플릿은 매우 다양하여 다음 요소를 수정할 수 있습니다.
- 글꼴(글꼴군, 간격, 높이 등)
- 색상(Squarespace의 사용자 정의 가능한 색상 구성표 및 팔레트 덕분에)
- 버튼
- 애니메이션
- 간격
- 맞춤 CSS
- 그리고 더
이러한 모든 요소는 디자인 메뉴에서 사용자 정의할 수 있습니다. 자세한 내용은 Squarespace 튜토리얼을 확인하세요.
Squarespace 7.1에서 선택할 수 있는 템플릿이 100개가 넘으므로 올바른 템플릿을 선택하는 것이 어려울 수 있습니다. 우리는 각 카테고리에서 가장 좋아하는 템플릿을 선택했습니다. 블로그, 온라인 스토어, 포트폴리오 사이트, 랜딩 페이지 등 무엇을 시작하든 귀하에게 적합한 템플릿을 찾길 바랍니다.
버전 7.0에서는 얼마나 많은 사용자 정의가 가능합니까?
Brine 제품군에서 본 것처럼 요소를 이동하고 표준 사용자 정의 옵션을 사용하여 템플릿을 완전히 변형할 수 있습니다. 이 모든 작업은 사이트 스타일을 통해 수행됩니다.

Brine 템플릿을 사용한 사이트 스타일 예
사이트 스타일을 사용하면 다음과 같은 사항을 수정할 수 있습니다.
- 타이포그래피 : (글꼴군, 색상 및 크기)
- 크기 및 값(패딩, 간격 등)
- 이미지 종횡비
- 배경 이미지
- 요소 표시 및 숨기기
- 그리고 더…
변경한 후에는 실행 취소하거나 저장할 수 있습니다. 저장하면 사이트에 실시간으로 표시됩니다.
그러나 더 많은 사용자 정의 옵션을 원한다면 Squarespace도 다음을 제공하므로 운이 좋을 것입니다.
- 빈 템플릿: 콘텐츠가 포함된 데모를 사용하는 대신 빈 웹사이트 템플릿을 선택하면 더 창의적으로 제어할 수 있습니다.
- 맞춤 코드: 예, HTML이나 CSS를 추가하여 완전히 맞춤화된 웹사이트를 만들 수 있습니다. 하지만 그렇게 하려면 비즈니스 플랜이 필요하며 문제가 발생하는 경우(사용자 정의 코드를 제거할 때까지) 지원을 받을 수 없습니다 .
- 프리미엄 기능: Squarespace 요금제에 따라 앞서 언급한 코드 블록, JavaScript 삽입 등과 같은 프리미엄 기능을 추가할 수 있습니다.
마지막으로 참고할 사항: 무료 Squarespace 평가판에 등록하면 모든 프리미엄 기능이 자동으로 활성화됩니다. 그러나 나중에 계획에서 지원하지 않으면 해당 기능을 잃게 됩니다.
Squarespace 템플릿은 모바일 친화적인가요?
기본적으로 그렇습니다. 모든 Squarespace 템플릿은 반응형으로 설계되었으므로 요소는 모든 크기의 화면에서 잘 보이도록 재정렬됩니다.
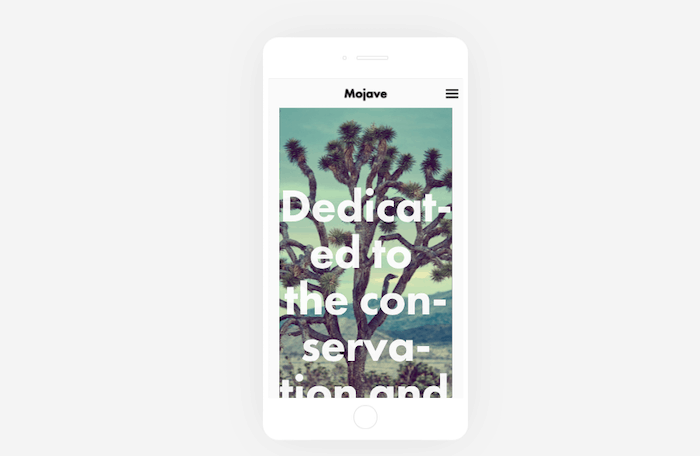
그러나 버전 7.0에서는 사이트를 멋지게 재생해야 하는 경우에 대비하여 몇 가지 요소를 조정할 수 있는 옵션이 있습니다. 예를 들어, 이 Mojave 테마의 제목이 작은 화면에 비해 너무 크다는 것을 아시나요?

모바일에서는 제목을 수동으로 줄이거나 크기를 조정해야 할 수도 있습니다.
또한 몇 가지 팁과 요령을 따르면 사이트를 더욱 모바일 친화적으로 만들 수 있습니다.
Squarespace 템플릿 비용은 얼마입니까?
그것은 쉬운 일입니다. 모두 무료입니다. Squarespace 요금제 비용만 지불하면 됩니다.
하지만 외부 디자이너로부터 직접 맞춤형 템플릿을 구입할 수도 있습니다. 이 가격은 $100-300 정도를 맴돌고 있는 경향이 있습니다.
버전 7.0과 7.1의 Squarespace 템플릿 간의 차이점은 무엇입니까?
새로운 Squarespace 웹사이트에 가입하면 다음 중에서 선택할 수 있는 Squarespace의 최신 템플릿(버전 7.1)이 자동으로 제공됩니다.

그러나 페이지를 아래로 스크롤하면 대신 이전 버전 7.0 템플릿에서 선택할 수 있는 옵션이 표시됩니다. 
시각적으로 7.0 템플릿과 7.1 템플릿 사이에는 큰 차이가 없습니다. 두 버전 모두 Squarespace의 고유한 미니멀리즘 브랜드를 반영하는 세련된 웹 사이트 디자인을 제공합니다.
그러나 기능적으로는 알아야 할 몇 가지 주요 차이점이 있습니다. 내 생각에 가장 중요한 것은 Squarespace 7.1 템플릿이 동일한 기본 템플릿을 사용한다는 것입니다. 즉, 어떤 템플릿을 선택하든 다른 템플릿과 동일한 레이아웃 및 스타일 옵션에 액세스할 수 있다는 의미입니다.
또한 버전 7.1은 모든 페이지에 추가할 수 있는 100개 이상의 사전 구축된 섹션(제목, 텍스트, 이미지, 갤러리 등)을 제공합니다 . 이를 통해 궁극적으로 사이트 디자인을 더욱 효과적으로 제어할 수 있습니다.
이러한 차이점을 더 자세히 분석해 보겠습니다.
| 특징 | Squarespace 버전 7.0 | Squarespace 버전 7.1 |
|---|---|---|
| 템플릿 | 이미 템플릿 사용을 시작한 후에도 템플릿 간에 전환할 수 있습니다. | 템플릿 전환을 허용하지 않습니다. 그러나 템플릿 레이아웃과 디자인을 더 효과적으로 제어할 수 있으므로 필요한 경우 템플릿을 완전히 점검할 수 있습니다(다음 행 참조). |
| 스타일링 | 글꼴, 색상 및 스타일은 템플릿에 의해 정의되며 이를 사용자 정의할 수 있는 옵션은 제한되어 있습니다. 조정은 페이지별로 이루어집니다. 그러나 Squarespace의 비즈니스 계획에서는 HTML, CSS 및 JS를 편집할 수 있는 옵션이 있습니다. | 모든 템플릿에는 동일한 스타일과 레이아웃 옵션이 있으므로 더 자유롭게 맞춤설정할 수 있습니다. 섹션별로 조정이 가능하며 Squarespace의 Fluid Engine 편집 시스템을 사용하면 원하는 곳에 콘텐츠를 끌어서 놓을 수 있습니다. 7.0과 마찬가지로 비즈니스 계획이 있는 경우 사용자 정의 코드를 삽입할 수도 있습니다. |
| 모바일 반응성 | 모든 템플릿은 모바일에 반응합니다. 일부 7.0 템플릿을 사용하면 모바일에서 특정 요소(예: 글꼴, 로고 크기, 탐색 모음)를 표시하기 위한 고유한 스타일을 지정할 수 있습니다. | 모든 템플릿은 자동으로 모바일에 반응합니다. 데스크탑 디자인에 영향을 주지 않고 사이트의 모바일 버전을 사용자 정의할 수도 있습니다. |
| 블로그 | 레이아웃 옵션은 제한되어 있으며 선택한 템플릿(예: 목록 또는 그리드 표시)에 따라 결정됩니다. | 모든 템플릿이 동일한 옵션(그리드, 단일 기둥, 석조 디스플레이 등)을 제공하므로 레이아웃을 더 효과적으로 제어할 수 있습니다. |
| 온라인 매장 | '제품 페이지'를 사용합니다. 최대 200개의 제품, 드롭다운 메뉴 없이 카테고리 탐색을 사용합니다. 빠른 보기, 이미지 확대/축소, 대기자 명단 등의 기능은 일부 템플릿에서만 사용할 수 있습니다. | '스토어 페이지'를 사용합니다. 최대 10,000개의 제품, 드롭다운 메뉴가 있는 카테고리 탐색을 사용합니다. 매장 페이지에 섹션을 추가할 수 있으므로 레이아웃을 더욱 효과적으로 제어할 수 있습니다. 모든 템플릿에서 빠른 보기, 이미지 확대/축소 및 대기자 명단 사용 가능 |
| 이미지 갤러리 | '갤러리 페이지'를 통해 제공됩니다. 표시 옵션은 두 가지 레이아웃으로만 제한됩니다. | 대신 '갤러리 섹션'을 사용합니다. 즉, 모든 페이지에 이를 추가할 수 있습니다. 더욱 다양한 레이아웃 사용 가능(스트립, 석조, 릴 등) |
| 개발 플랫폼 | 사용자 정의 Squarespace 사이트를 처음부터 구축할 수 있습니다. 기술적 전문성이 있고 맞춤형 사이트가 필요한 경우에만 권장됩니다. | 현재 버전 7.1에서는 사용할 수 없습니다. |
버전 7.0 템플릿에서 7.1 템플릿으로 전환할 수 있습니까?
안타깝게도 버전 7.0 Squarespace 템플릿을 7.1 템플릿으로 변경할 수 있는 방법이 없습니다 . 7.0 템플릿으로 구축된 기존 사이트가 있는 경우 7.1로 업그레이드하는 유일한 방법은 사이트를 수동으로 다시 구축하는 것입니다. 이는 레이아웃을 다시 만들고 기존 콘텐츠 위에 복사하여 붙여넣는 것을 의미합니다.
Squarespace 템플릿을 다른 곳에서 찾을 수 있나요?
예, 위에서 언급한 대로입니다. "프리미엄 Squarespace 템플릿"을 검색하면 맞춤형 Squarespace 디자인 판매를 전문으로 하는 몇몇 개발자를 만날 수 있습니다. 이상적으로 이러한 회사는 귀하의 Squarespace 계정에 템플릿을 직접 설치할 수 있습니다(기존 Squarespace 사이트가 있는 경우).
많은 템플릿에는 Squarespace 개발자 플랫폼을 사용해야 하며 이는 현재 버전 7.0에서만 사용할 수 있습니다 . 버전 7.1의 경우 단계별 설정 지침이 포함된 일부 웹사이트에서 Squarespace 템플릿 키트를 구입할 수도 있습니다(기본적으로 해당 아트워크를 사용하고 Squarespace에서 직접 디자인을 구축함). 이는 복잡한 우회 방법처럼 보이지만 나중에 사이트를 독립적으로 변경하려는 경우 유용할 수 있습니다.
중요한 참고 사항: 코드를 직접 복사하여 붙여넣는 경우 Squarespace 지원 범위를 벗어나게 됩니다.
Premium Squarespace 템플릿의 다른 장단점은 무엇입니까? 가장 큰 장점은 귀하의 사이트가 많은 사람들 사이에서 눈에 띌 것이라는 점입니다. 모든 사용자 정의 옵션을 사용하더라도 귀하의 사이트와 매우 유사한 사이트를 점점 더 많이 찾을 수 있습니다.
하지만 비용이 많이 들 수도 있습니다. 특히 나중에 변경 사항을 구매해야 하는 경우에는 더욱 그렇습니다 . 물론 프리미엄 템플릿에는 정액 요금이 부과되지만 개발자 코드에 묶여 무제한 지원을 제공하지 못할 수도 있습니다.
결론: Squarespace 웹사이트 템플릿의 장단점
Squarespace 템플릿에 대해 마음에 드는 점이 많으며 버전 7.1에서는 더욱 그렇습니다. 웹 사이트 디자인은 예상대로 흠잡을 데가 없지만, 사용자 정의 및 범위 또한 압도적이지 않고 적절한 수준의 선택을 제공하는 것으로 보입니다.
Squarespace 템플릿의 장점
- 세련되고 심미적으로 만족스럽습니다.
- 괜찮은 선택
- 우수한 유연성 및 사용자 정의 옵션(특히 버전 7.1)
- 사용자 정의 코드를 추가할 수 있습니다
그러나 일부 사람들이 더 많은 사용자 정의 옵션이나 선택을 원하는 방식을 이해할 수 있습니다. 그런 경우에는 Wix(편집기에서 모든 것을 수동으로 배치할 수 있을 만큼 유연함), Weebly(원하는 대로 코드를 조정할 수 있음) 또는 심지어 Webflow(작업을 완벽하게 제어할 수 있음)를 살펴보실 것을 권장합니다. 코딩이 필요 없는 사이트 디자인).
Squarespace 템플릿의 단점
- 고급 사용자 정의에는 프리미엄 기능이 필요할 수 있습니다.
- 그들은 크고 아름다운 이미지에 의존합니다. 콘텐츠의 품질이 좋지 않으면 템플릿이 금방 덜 매력적으로 보입니다.
- 템플릿은 사용자화할 수 있지만 여전히 고정 그리드를 기반으로 합니다. 다른 보다 유연한 빌더와 마찬가지로 요소를 완전히 제어할 수는 없습니다.
그리고 그것은 그것을 다루고 있습니다. Squarespace 템플릿에 대해 더 알고 싶은 것이 있나요? 아래 댓글로 알려주세요.
