Squarespace 튜토리얼 12단계로 멋진 웹사이트를 만드는 방법
게시 됨: 2021-01-28Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
포트폴리오, 블로그 또는 온라인 상점을 위해 눈길을 끄는 웹사이트를 구축해야 한다면 Squarespace를 지나치는 것은 어렵습니다. 디자이너, 예술가 및 창작자를 위한 웹 사이트 빌더로서 오랫동안 명성을 쌓아온 Squarespace의 세련된 템플릿은 웹에서 가장 시각적으로 눈에 띄는 일부 웹 사이트 뒤에 있습니다(여기에서 실제 Squarespace 사용자의 예 참조).
그렇다면 Squarespace로 웹사이트를 구축하는 것이 얼마나 쉬운가요? 이 Squarespace 튜토리얼 에서 보여드리겠지만, 몇 가지 요령만 익히면 멋진 Squarespace 웹사이트를 만드는 것이 상대적으로 빠르고 쉽고 재미있을 수 있습니다.
시작할 준비가 되셨나요? 바로 뛰어들자!
이 Squarespace 튜토리얼은 누구를 위한 것인가요?
이 Squarespace 튜토리얼은 다음과 같은 경우에 이상적입니다.
- Squarespace(또는 일반적인 웹 사이트 빌더)를 처음 사용하고 사용 방법에 대한 단계별 안내가 필요한 경우
- 설정이 빠르고 유지 관리가 적게 필요한 사이트를 선호하며 이를 얻기 위해 디자인에 대한 일부 제어권을 포기해도 괜찮습니다(그렇지 않으면 Webflow를 확인하는 것이 더 나은 옵션일 수 있음).
- 작업할 고해상도 이미지가 적절하게 선택되어 있습니다(자신의 이미지 또는 스톡 이미지 - Squarespace를 통해 직접 Getty Images의 이미지 라이선스를 받을 수 있음)
- 귀하의 웹 사이트는 더 작은 편 입니다(예: 콘텐츠 양이 많지 않은 개인 또는 비즈니스 웹 사이트).
- 귀하의 사이트에 포트폴리오나 블로그를 추가하고 싶습니다. (이 작업을 수행하는 방법을 안내해 드리겠습니다.)
이 튜토리얼에서는 Squarespace 계정을 개설하고 비교적 간단한 웹사이트를 구축하는 방법을 보여줍니다.
더 복잡한 기능(예: 회원 영역 또는 온라인 상점)을 추가하려는 경우에도 좋은 출발점이 됩니다. 사이트에 이러한 기능을 추가하는 방법을 알아보려면 Squarespace의 지식 베이스를 확인해 보시기 바랍니다.
단계별 Squarespace 튜토리얼
우리의 비디오는 Squarespace 사이트를 설정하는 방법에 대한 자세한 데모를 제공합니다. 아래의 단계별 가이드를 따를 수도 있습니다.
여기에서 Squarespace를 무료로 사용해 보세요.
1단계 – 템플릿 선택
튜토리얼에서는 Elli라는 (가상) 그래픽 디자이너의 서비스를 홍보하고 소개하기 위해 포트폴리오 사이트를 구축할 것입니다.
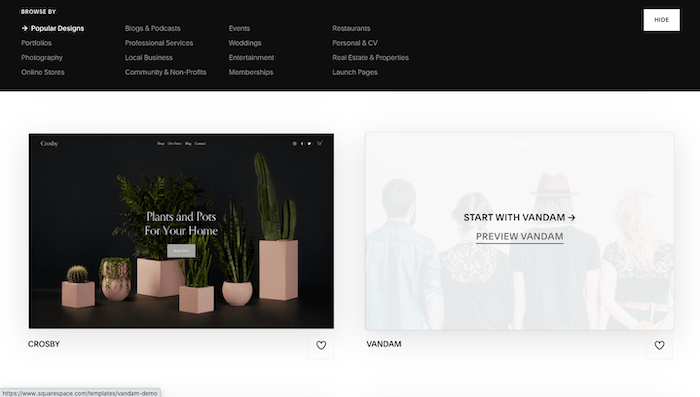
첫 번째 단계는 여기에서 찾을 수 있는 다양한 템플릿을 탐색하는 것입니다. 100개 이상의 항목 중에서 선택할 수 있으며, 카테고리(포트폴리오, 사진, 블로그 등)별로 찾아볼 수도 있습니다. 템플릿 위로 마우스를 가져가면 두 가지 옵션이 표시됩니다. 1) 해당 템플릿을 사용하여 사이트 구축을 시작하고 2) 해당 템플릿을 미리 봅니다.
최신 버전의 Squarespace를 사용하여 템플릿을 전환하는 것은 불가능하므로 하나를 결정하기 전에 두 번째 옵션을 클릭하고 템플릿을 완전히 미리 보는 것이 좋습니다.

유사한 글꼴, 색상, 이미지 등 귀하가 원하는 사이트와 미적으로 어울리는 템플릿을 선택하는 것이 좋습니다. Squarespace를 사용하면 레이아웃을 쉽게 변경할 수 있습니다. 하지만 스타일을 변경하려면 약간의 작업이 더 필요합니다.
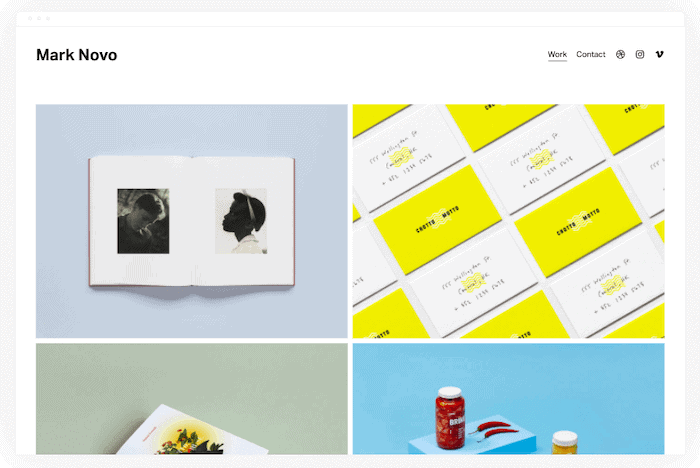
템플릿을 결정한 후 '다음으로 시작' 옵션을 클릭하세요. Elli 사이트의 경우 'Portfolios' 아래에서 'Novo' 템플릿을 선택하겠습니다. 이는 우리가 소개하려는 것과 구조와 미학이 유사하기 때문입니다.

2단계 – Squarespace 계정에 가입하세요(무료!)
다음 화면에는 Google, Apple 또는 이메일 계정을 사용하여 Squarespace에 가입하라는 메시지가 표시됩니다.
신용카드가 필요하지 않으며 실제로 Squarespace를 14일 동안 무료로 사용해 볼 수 있습니다(자신에게 적합한지 여부를 결정할 충분한 시간을 제공합니다).
14일 평가판 기간 내에 무료로 사이트를 구축할 수 있지만 실제로 사이트를 게시하려면 Squarespace의 계획 중 하나로 업그레이드해야 합니다. 이에 대해서는 이 튜토리얼의 마지막 단계에서 다루겠습니다.
세부 정보를 제공한 후 사이트 이름을 무엇으로 지정할 것인지 묻는 메시지가 표시됩니다. 여기에 이름을 입력하거나 이 단계를 건너뛰고 나중에 다시 방문할 수도 있습니다.

또한 보거나 건너뛸 수 있는 페이지 편집, 만들기, 스타일 지정 등 사이트를 변경하는 방법에 대한 몇 가지 빠른 애니메이션도 있습니다.
3단계 – Squarespace에 대해 알아보기
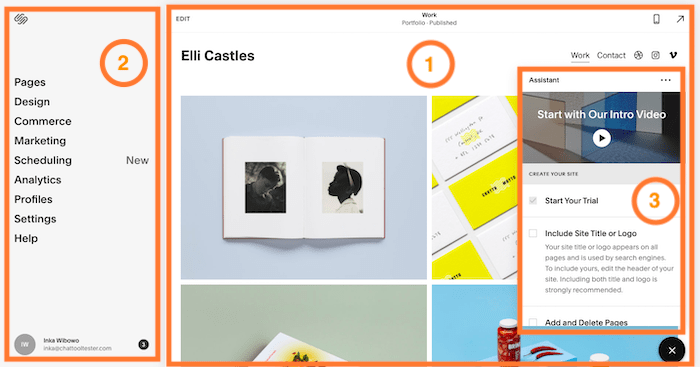
그러면 사이트 변경을 시작할 수 있는 다음 화면으로 이동하게 됩니다. 다음은 화면의 다양한 섹션에 대한 간략한 요약입니다.

1. 이 첫 번째 섹션은 사이트 미리보기 입니다. 텍스트, 이미지, 섹션 등 각 사이트 페이지의 콘텐츠와 사이트 스타일을 미리 볼 수 있습니다. 왼쪽 상단의 '수정' 링크를 클릭하면 바로 편집기 로 이동하며 여기에서 사이트의 대부분을 변경할 수 있습니다. 지금 귀하는 귀하의 사이트 홈페이지를 보고 계십니다. 이 보기 내의 링크를 클릭하여 다른 페이지로 이동할 수 있습니다(실시간 웹사이트를 보는 것과 동일).
2. 첫 번째 섹션이 페이지 수준 변경을 처리한다면 왼쪽의 홈 메뉴는 '더 큰 그림'을 처리한다고 생각할 수 있습니다. 여기에는 사이트 디자인, 페이지 및 탐색 메뉴, SEO 및 분석이 포함됩니다. 또한 추가 기능(온라인 상점, 회원 페이지, 블로그 등)을 관리하는 곳이기도 합니다. 이 메뉴에서 '페이지' 옵션을 클릭하여 사이트의 페이지로 이동할 수도 있습니다.
3. 이 어시스턴트는 Squarespace에 대한 편리한 소개 비디오(확인해 볼 것을 권장함)를 제공할 뿐만 아니라 사이트 편집 단계를 안내합니다. 이 튜토리얼에서 이에 대해 다룰 것이므로 (동영상을 시청한 후) 오른쪽 하단에 있는 X 버튼을 클릭하여 이 창을 닫을 수 있습니다.
자유롭게 클릭하여 다양한 섹션을 탐색하여 모든 작동 방식에 대한 아이디어를 얻으세요.
Squarespace의 편집기에 대해 기억해야 할 주요 사항은 다음과 같습니다.
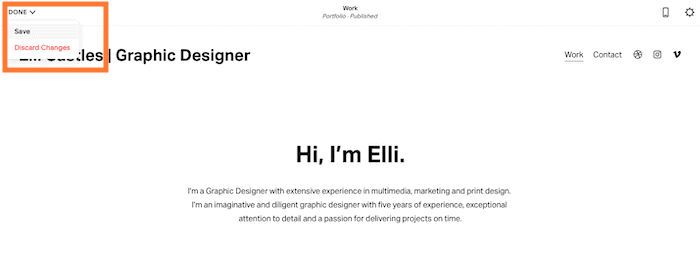
- 아쉽게도 자동저장 기능은 없습니다. 변경 사항을 적용한 후에는 수동으로 저장해야 합니다. 왼쪽 상단의 '완료' 위로 마우스를 가져간 다음 '저장' 옵션을 선택하면 됩니다.
- 마찬가지로 실행 취소 버튼은 없습니다(단, 표준 키보드 단축키(예: CTRL/CMD + Z)를 사용하여 텍스트 변경을 취소할 수는 있습니다). '변경 사항 취소'(왼쪽 상단의 '완료' 위로 마우스를 가져가도 액세스 가능)를 선택할 수 있지만 이렇게 하면 마지막 저장 이후 변경된 모든 내용이 취소됩니다(다시 실행 옵션 없음). 따라서 저장하는 것이 중요합니다. 당신의 일이 정기적으로
4단계 - 홈페이지 헤더 편집
사이트 미리보기(섹션 1) 왼쪽 상단에 있는 '수정' 링크를 클릭하여 홈페이지 변경을 시작해 보겠습니다.
먼저 사이트 콘텐츠(텍스트, 이미지 등)를 변경하는 데 중점을 둘 것입니다. 나중을 위해 디자인 변경 사항을 저장하겠습니다.
보시다시피 Squarespace는 이전에 제공한 사이트 이름을 웹사이트 헤더에 자동으로 삽입했습니다. 이를 변경하려면 헤더 위로 마우스를 가져간 다음 표시되는 '사이트 헤더 수정' 버튼을 클릭하세요.
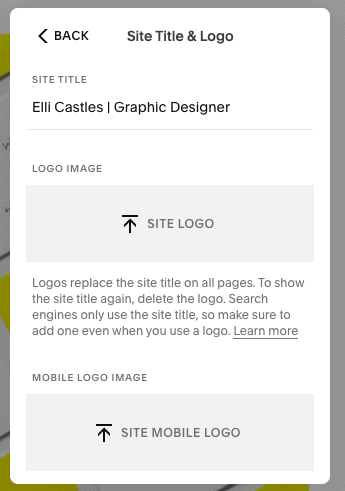
새 창 팝업이 표시됩니다. 사이트 제목을 변경하거나 자신만의 로고를 업로드할 수 있는 '사이트 제목 및 로고' 옵션을 선택하세요. 그런데 Squarespace는 무료 로고 메이커를 제공합니다.

완료되면 같은 창에서 '뒤로'를 클릭하세요. 기본 탐색에 표시되는 요소(이 템플릿의 오른쪽 상단에 표시되는 사이트 메뉴)를 포함하여 헤더의 다른 요소를 편집할 수도 있습니다. 예를 들어, '요소'를 클릭하면 '켜짐'으로 전환하여 기본 탐색에 표시할 요소(예: 소셜 링크, 행동 유도 버튼, 장바구니 또는 계정 로그인)를 선택할 수 있습니다. 또는 '꺼짐'.

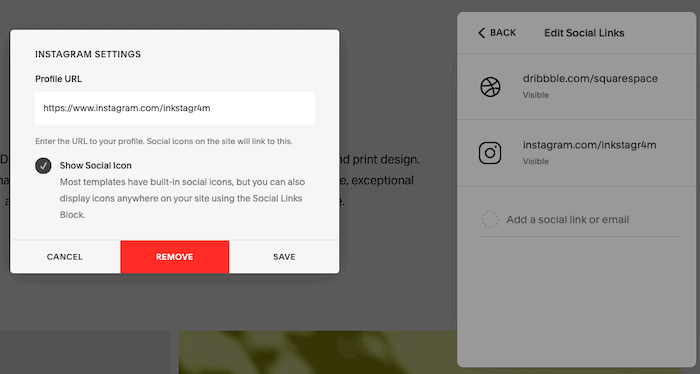
Elli의 경우 Vimeo 및 Instagram 링크를 제거할 예정이므로 '소셜 링크 편집'을 선택한 다음 제거하려는 링크 중 하나를 클릭하세요. 새 팝업이 나타납니다. '제거'를 클릭하세요.

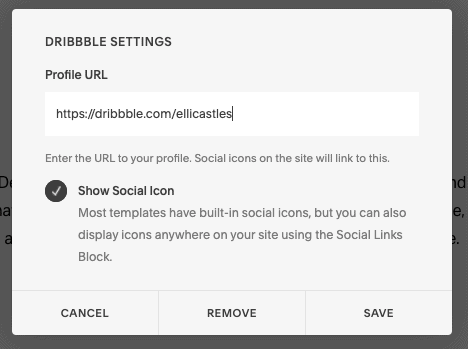
우리는 Dribble 링크를 유지하고 싶지만 이를 업데이트하고 Elli의 Dribble 포트폴리오에 대한 링크를 추가하고 싶습니다. 따라서 Dribble 옵션을 선택한 다음 팝업에서 URL을 업데이트하면 됩니다. 완료되면 '저장'을 클릭하세요.

헤더에 대한 모든 편집 내용은 홈페이지뿐만 아니라 전체 사이트에 표시되는 헤더에 적용됩니다. 따라서 사이트에는 한 가지 버전의 헤더만 있을 수 있습니다. 또한 머리글에서 편집한 소셜 미디어 링크로 바닥글이 자동으로 업데이트되는 것을 확인할 수 있습니다.
5단계 – 홈페이지에 새 섹션 추가
Elli는 홈페이지의 전체적인 구조를 좋아하지만 레이아웃을 몇 가지 변경하고 싶습니다. 특히 그녀는 페이지 상단에 텍스트 소개를 추가하여 기존 이미지 갤러리 위에 표시하려고 합니다(나중에 편집할 예정).
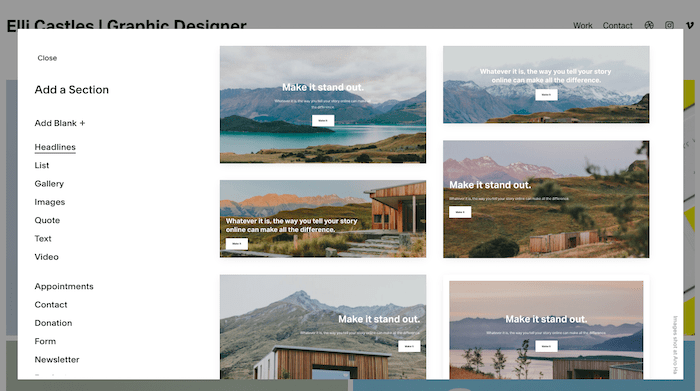
그러기 위해 이 새 섹션을 추가할 위치 위로 마우스를 가져가겠습니다. 새로운 버튼인 '섹션 추가'가 표시됩니다. 계속해서 클릭하세요.

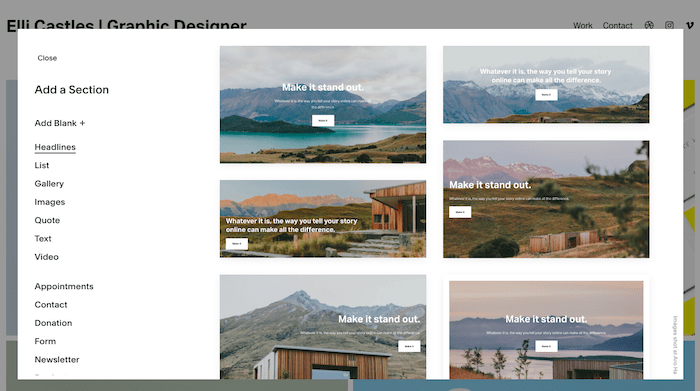
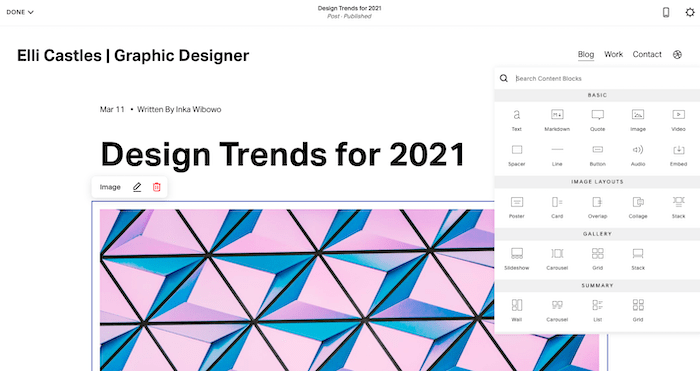
여기가 Squarespace의 가장 강력한 슈트 중 하나가 등장하는 곳입니다. 헤드라인, 목록, 갤러리부터 연락처 양식, 뉴스레터 신청, 약속 예약 등의 고급 기능에 이르기까지 사전 구축된 수십 개의 레이아웃 중에서 선택하여 자신만의 콘텐츠를 추가할 수 있습니다.

우리는 약간의 소개 텍스트를 추가하려고 하므로 '텍스트' 섹션의 레이아웃 중 하나를 선택하겠습니다.
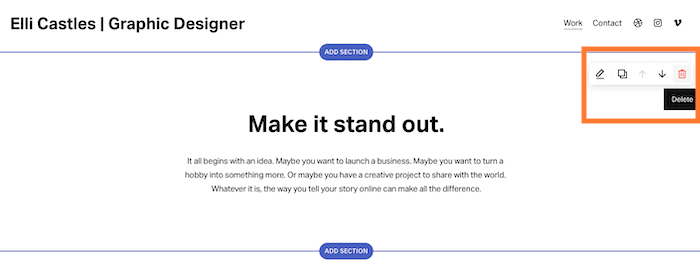
방금 추가한 섹션이 마음에 들지 않나요? 걱정하지 마세요. 해당 항목 위로 마우스를 가져간 다음 오른쪽 상단에 나타나는 휴지통 아이콘을 클릭하기만 하면 됩니다.

그렇지 않고 유지하고 싶다면 텍스트를 클릭하고 필요에 따라 편집하여 자신만의 콘텐츠로 만드세요. 완료한 후에는 편집기 왼쪽 상단의 '완료' 위로 마우스를 가져가서 '저장' 버튼을 누르는 것을 잊지 마세요.

6단계 – 기존 '프로젝트' 섹션 편집
페이지의 다음 섹션인 포트폴리오 이미지 갤러리 (Squarespace에서는 이를 '프로젝트'라고 함) 편집으로 넘어가겠습니다.
이를 Elli 자신의 작업 이미지로 교체하고 싶으므로 해당 섹션 위로 마우스를 가져가면 나타나는 '프로젝트 관리' 버튼을 클릭해 보겠습니다.

예를 들어 2열 대신 3열의 이미지를 표시하려는 경우 이 섹션의 모양을 편집할 수도 있습니다. 섹션 위로 마우스를 가져간 다음 나타나는 연필 아이콘('섹션 편집')을 클릭하고 조정하세요. 필요에 따라.
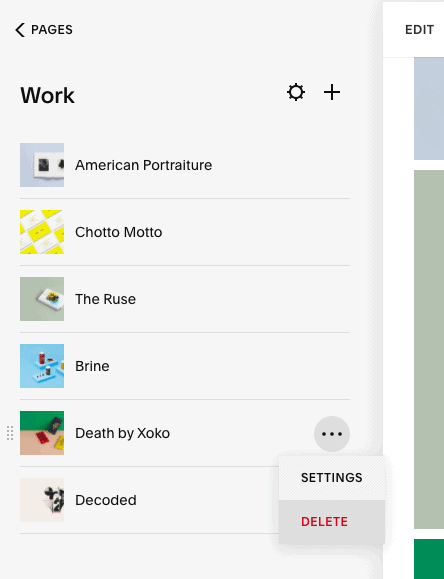
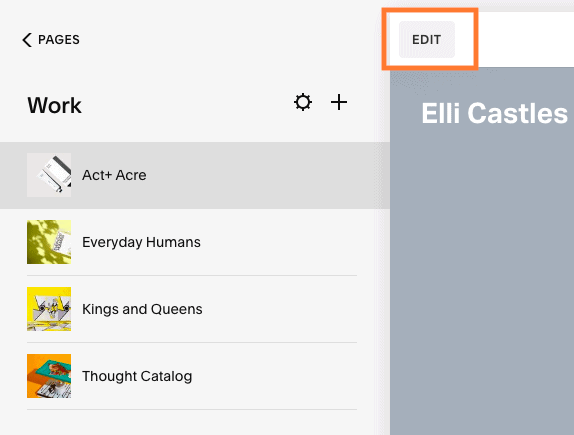
왼쪽 홈 메뉴에는 페이지의 기존 프로젝트 목록이 표시됩니다. Elli는 소개하고 싶은 프로젝트가 4개뿐이므로 그 중 몇 개를 삭제할 예정입니다. 따라서 프로젝트 중 하나 위로 마우스를 가져간 다음 나타나는 줄임표('…')를 클릭하세요. '삭제'를 클릭하세요.

더 많은 프로젝트를 추가(삭제하는 대신)하려면 이 창 상단에 나타나는 '+' 아이콘을 클릭하세요.
이 섹션에 표시되는 이미지를 변경하려면 관련 프로젝트 위로 다시 한 번 마우스를 가져간 다음 '...' 아이콘을 누른 다음 '설정'을 클릭하세요.
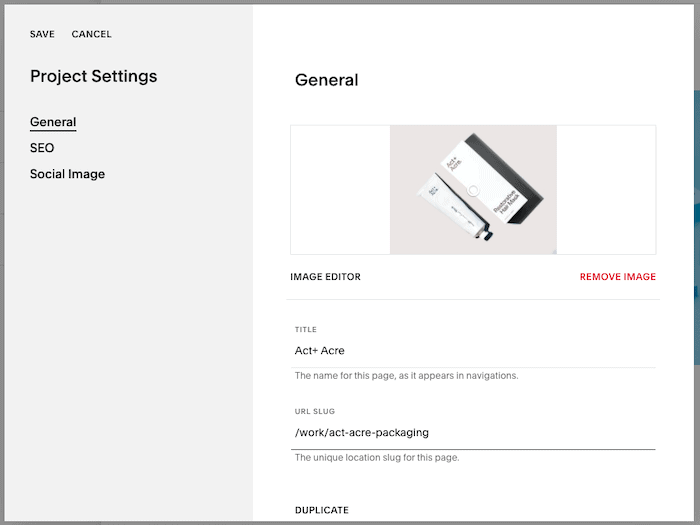
새 팝업에서 '이미지 제거'를 클릭하고 원하는 이미지로 바꾸세요. 제목과 URL 슬러그(페이지 URL)도 변경하여 사이트와 관련되게 만드세요. 완료되면 팝업 왼쪽 상단의 '저장'을 클릭하세요.

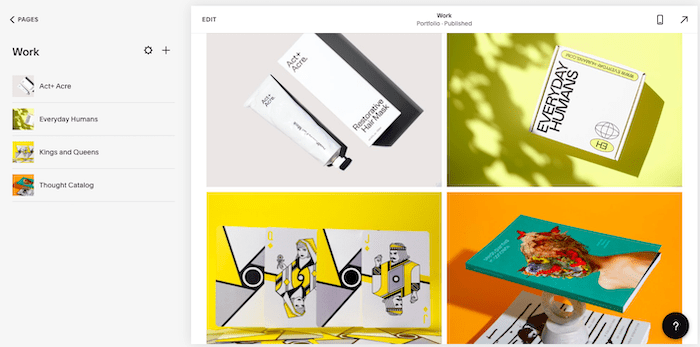
다른 프로젝트 각각에 대해 이 작업을 반복합니다. 완료되면 모든 것이 어떻게 보이는지 확인할 수 있습니다. 만족스러우면 좋습니다. 다음 단계로 넘어가겠습니다.

Squarespace의 템플릿은 고품질, 고해상도 이미지를 사용하여 잘 작동합니다. 그것들이 없으면 디자인이 정말 무너지기 시작합니다. 사용할 이미지를 제대로 선택하려면 추가 작업(또는 스톡 이미지의 경우 비용)을 투자할 가치가 있습니다.
7단계 – '프로젝트' 페이지 편집
'프로젝트' 섹션의 각 이미지는 해당 페이지로 연결됩니다. 이를 사용하여 프로젝트에 대한 정보를 포함하거나 더 많은 이미지를 추가할 수 있습니다. 이 페이지를 편집하려면 왼쪽 홈 메뉴에서 프로젝트를 클릭한 후 '편집'을 클릭하세요.

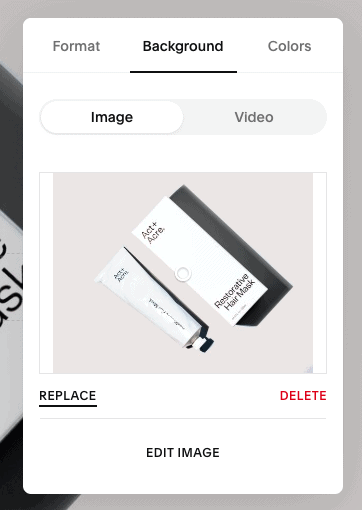
먼저 섹션 위로 마우스를 가져간 다음 나타나는 연필 아이콘('섹션 편집')을 클릭하여 헤더 배경 이미지를 변경합니다. 새 팝업 창에서 '배경' 옵션을 선택하고 '바꾸기'를 클릭하세요.

이전에 했던 것처럼 편집을 클릭하거나 섹션을 추가하여 페이지의 나머지 부분을 편집할 수 있습니다.

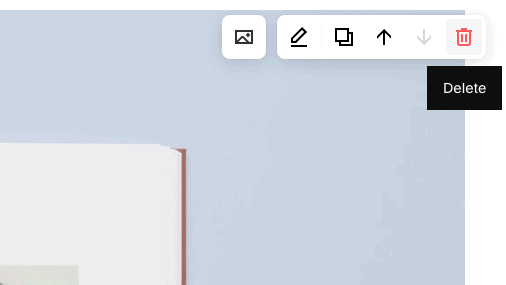
섹션을 삭제하려면 해당 섹션 위에 마우스를 놓고 오른쪽 상단에 나타나는 휴지통 아이콘을 클릭하세요.

완료되면 왼쪽 상단에서 '완료'를 클릭한 다음 '저장'을 클릭하고 나머지 '프로젝트' 페이지에서 반복하세요.
8단계 – '연락처' 페이지 편집
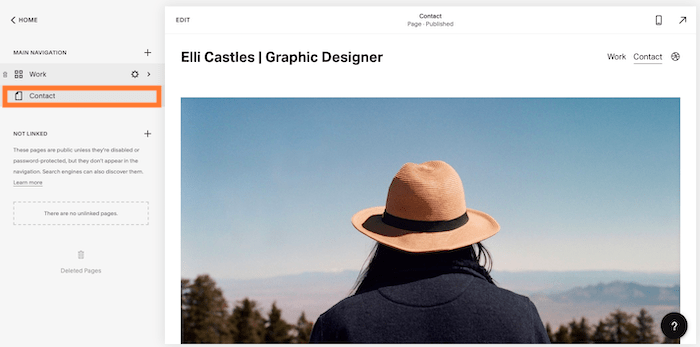
홈페이지와 '프로젝트' 섹션이 만족스럽습니다. 이제 다른 페이지를 편집해 보겠습니다. 우리 템플릿에는 '연락처' 페이지가 포함되어 있으며 잠재 고객이 Elli와 연락할 수 있도록 이 페이지를 유지하고 싶습니다. 이를 편집하려면 홈 메뉴 왼쪽 상단에 있는 '페이지' 링크를 클릭하세요.

그런 다음 '연락처' 페이지(아래 강조 표시됨)를 클릭하세요. 오른쪽 사이트 미리보기에 '연락처' 페이지가 표시되므로 '수정'을 클릭하여 변경을 시작하세요.

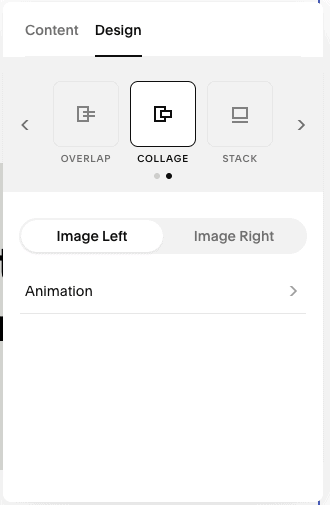
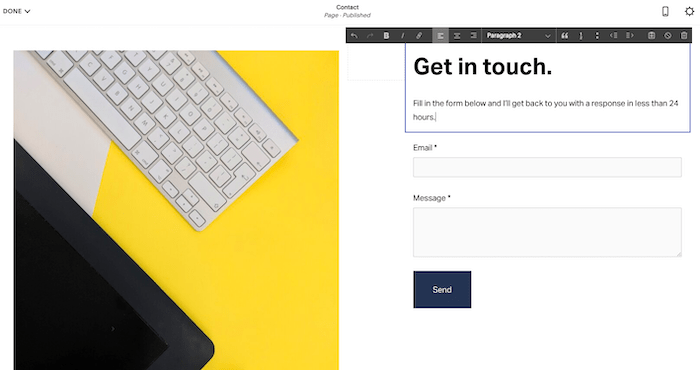
먼저 메인 이미지를 엘리 이미지로 교체하겠습니다. 디자인 감각을 더하기 위해 텍스트 상자가 겹치도록 이미지 형식도 변경하겠습니다. 이를 위해서는 이미지를 클릭한 다음 연필 아이콘을 클릭하여 편집하세요. 이미지를 교체한 후 '디자인' 탭을 선택한 다음 '콜라주' 옵션을 선택하세요.

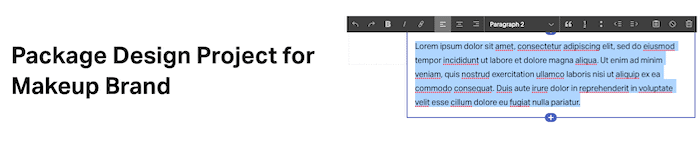
텍스트를 편집하려면 텍스트 영역을 클릭하세요. 텍스트를 강조 표시하고 다른 텍스트 유형(예: 제목 1, 2 등)을 선택하여 글꼴 크기를 변경할 수도 있습니다.


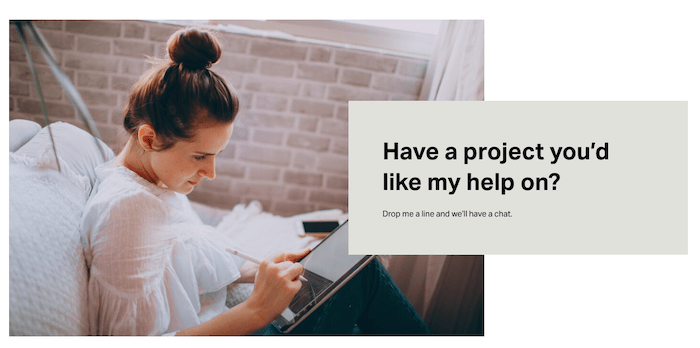
완료되면 다음과 같은 내용이 표시됩니다.

그런 다음 이전 단계에서 했던 것처럼 클릭하고 편집하여 기존 텍스트를 변경하겠습니다. 텍스트 위에 나타나는 도구 모음을 사용하여 텍스트 서식(예: 굵게 또는 기울임꼴 스타일)을 변경할 수도 있습니다.

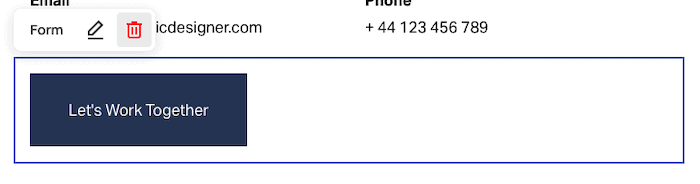
마지막으로 기존의 '함께 일하자' 버튼을 새로운 문의 양식으로 교체하려고 합니다. 따라서 이를 클릭한 다음 휴지통 아이콘을 클릭하여 삭제하세요.

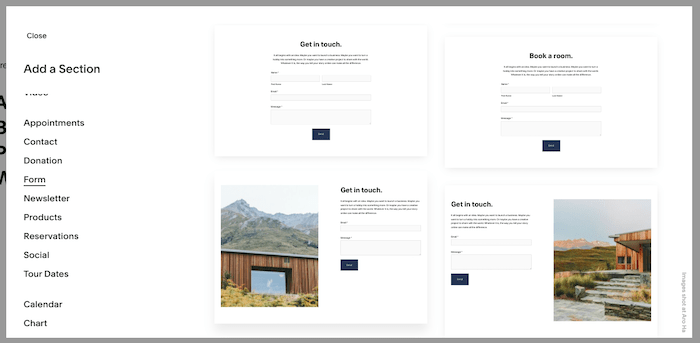
그런 다음 이전 6단계에서 했던 것처럼 새 섹션을 추가합니다. 양식을 추가하려는 위치(이 경우 페이지 하단)에 마우스를 놓고 '섹션 추가'를 클릭한 다음 '양식' 옵션을 선택하세요. 선택할 수 있는 다양한 양식 레이아웃이 표시됩니다. 아래로 스크롤하여 양식 옆에 이미지가 표시되는 레이아웃을 선택하겠습니다.

양식이 삽입되면 이미지를 변경하고(지금쯤이면 이 작업을 수행하는 방법을 꽤 잘 알게 될 것입니다!) 필요에 따라 양식 위의 텍스트를 편집합니다.

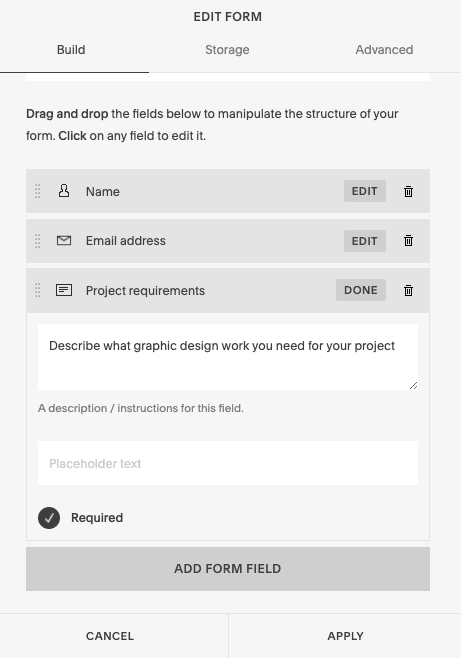
양식 필드를 변경하려면 양식을 클릭하고 연필 아이콘을 선택하여 편집하세요. 기존 필드를 편집/제거하고 새 필드를 추가할 수 있습니다.

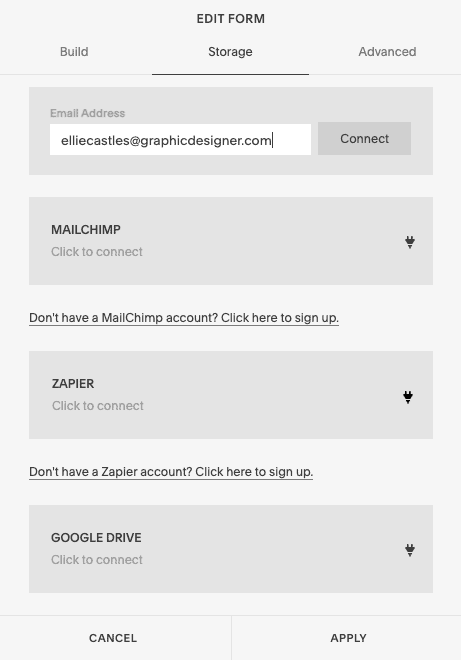
다음으로, 양식 제출의 데이터가 어디로 갈지 정의해야 합니다. '저장' 탭을 클릭하세요. 이메일 업데이트로 데이터를 받거나 Google 드라이브 스프레드시트, Mailchimp 또는 기타 이메일 마케팅 도구(Zapier 사용)로 직접 데이터를 받을 수 있습니다. 우리의 경우에는 이메일 옵션만 선택하겠습니다.

완료되면 '적용' 버튼을 클릭하세요. 페이지의 모든 내용이 괜찮은지 확인하세요. 만족스러우면 다음 단계인 블로그 추가로 넘어갑니다.
9단계 - 블로그 추가하기
Squarespace 템플릿에서 기존 페이지를 편집하는 방법을 살펴보았습니다. 하지만 새 페이지를 추가하고 싶다면 어떻게 해야 할까요? 아니면 일련의 페이지(예: 블로그)인가요?
실제로 생각보다 쉽습니다. 왼쪽 홈 메뉴에서 '기본 탐색' 메뉴에 있는지 확인하세요(아직 해당 메뉴에 없으면 '페이지'를 클릭하여 액세스할 수 있습니다). '기본 탐색' 옆에 나타나는 '+' 버튼을 클릭하세요(또는 사이트의 기본 탐색에서 이 새 페이지에 액세스할 수 없도록 하려면 '링크되지 않음' 옆에 나타나는 '+'를 클릭하세요).

대부분의 페이지가 기본 탐색에서 연결되기를 원할지라도 '연결되지 않음' 옵션을 사용하려는 경우에는 기본적으로 비밀번호로 보호된 페이지, 회원 전용 영역 및 광고 기반 랜딩 페이지가 포함됩니다. 일반 방문객이 보기를 원하지 않는 모든 것.
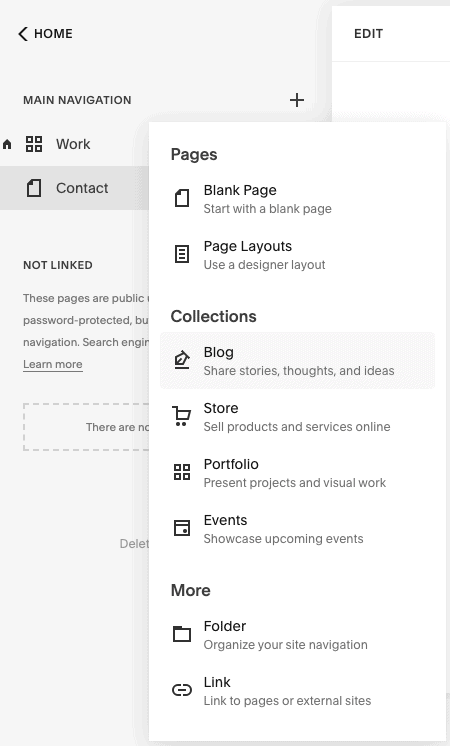
빈 페이지를 추가하거나 레이아웃/템플릿으로 시작하는 옵션을 포함하여 새 페이지를 추가하기 위한 다양한 옵션이 표시됩니다. 우리는 '블로그' 옵션을 선택하겠습니다.

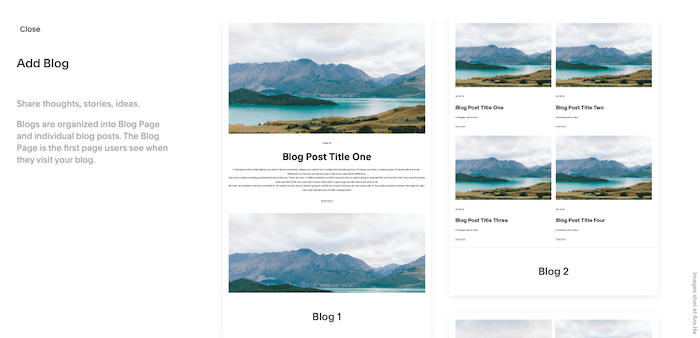
다음으로, 사용하려는 블로그 레이아웃을 선택하세요(여기에서는 'Blog 2'를 선택하겠습니다).

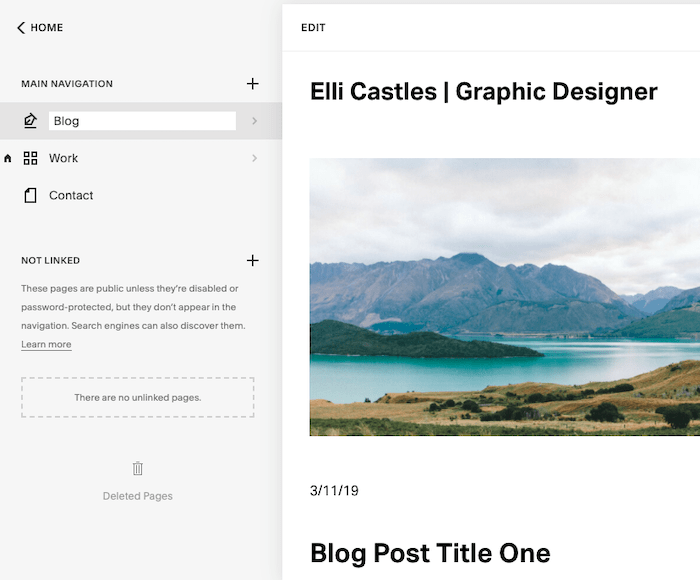
블로그가 추가되면 왼쪽 창에서 블로그의 메뉴 제목을 편집할 수 있습니다. 이는 사이트의 메뉴/기본 탐색에 표시되는 제목이므로 짧고 간단하게 유지하기 위해 이름을 '블로그'로 지정하겠습니다.

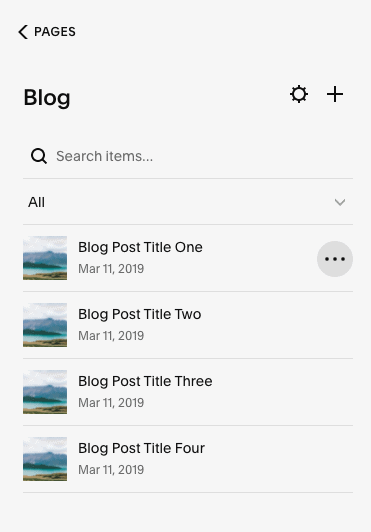
다음으로, 방금 편집한 '블로그' 메뉴 항목을 클릭하면 템플릿과 함께 제공되는 데모 블로그 게시물 목록으로 이동됩니다.

이전에 '프로젝트'를 편집한 것과 동일한 방식으로 편집할 수 있습니다. 블로그 게시물을 삭제하거나 복제하려면 각 블로그 제목 옆에 표시되는 '...'를 클릭하세요.
마찬가지로 '...'을 클릭하고 '설정'을 선택하여 다음을 수행할 수 있습니다.
- 게시물 상태 변경(예: '초안', '검토 필요', '게시' 또는 '게시물 예약' 등)
- 태그 및 카테고리 추가
- 댓글 활성화/비활성화
- 블로그의 기본 이미지 변경('옵션' 메뉴 항목 아래)
- SEO 설정 편집(제목, 설명 및 URL)
- 소셜 미디어 또는 이메일 캠페인에 링크 추가
블로그 게시물의 내용을 편집하려면 왼쪽의 블로그 제목을 클릭한 다음 편집기 섹션에서 '편집'을 클릭하세요.

'프로젝트' 페이지와 마찬가지로 기존 제목, 이미지, 텍스트를 편집하고 섹션을 추가/제거할 수 있습니다.

완료되면 이렇게 보이는 메인 블로그 페이지가 생성될 것입니다. 꽤 멋지죠?

10단계 – 사이트 스타일 사용자 정의
우리는 사이트의 콘텐츠를 관리했습니다. 이제 디자인과 스타일이 우리가 원하는 것과 정확히 일치하는지 확인해 보겠습니다.
Squarespace의 템플릿은 사이트 전체에 걸쳐 통일된 디자인을 가지고 있습니다. 각 페이지는 동일한 사이트 스타일, 색상 구성표, 글꼴 등을 사용합니다. 이는 Squarespace 사이트가 잘 알려진 고급 디자인 미학을 유지하는 데 도움이 됩니다.
다음 단계에 따라 템플릿을 약간 조정할 수 있습니다. 원래 디자인에서 너무 멀리 벗어나지 않는 것이 가장 좋습니다. 그러나 귀하/귀하의 비즈니스의 개성을 약간 주입할 수 있습니다.
더 큰 변경을 원할 경우 사용자 정의 코드(HTML, CSS 및 JavaScript)를 추가할 수 있습니다. a) Squarespace의 템플릿은 그 자체로 훌륭하고 b) Squarespace는 이러한 변경 사항에 대한 지원을 제공하지 않지만 옵션이 있기 때문에 이것을 권장하지 않습니다.
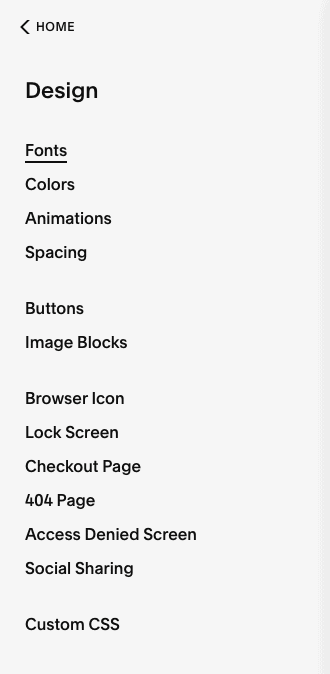
먼저 왼쪽 창에서 '홈' 옵션을 눌러 홈 메뉴로 돌아갑니다. 그런 다음 '디자인'을 선택하세요. 글꼴, 색상, 애니메이션, 버튼 등 사이트를 사용자 정의하기 위한 다양한 옵션을 찾을 수 있습니다.

글꼴 사용자 정의
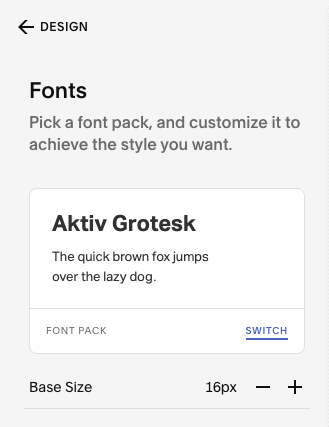
'글꼴'을 클릭하여 시작해 보겠습니다. Squarespace는 템플릿에 가장 잘 맞는 글꼴 쌍인 글꼴 팩을 사용합니다. 글꼴 팩 간에 전환하고, 팩 내의 글꼴을 변경하고, 높이, 무게 및 간격도 조정할 수 있습니다. 따라서 '전환' 옵션을 클릭하여 귀하의 사이트에 가장 적합한 글꼴 팩을 선택하세요.

우리는 'ITC Avant Garde Gothic Pro' 글꼴 팩을 선택하겠습니다. 이를 클릭하면 오른쪽 편집기에서 어떻게 보일지 미리 볼 수 있습니다(모든 제목과 텍스트는 새 글꼴 팩으로 자동 업데이트됩니다). .

글꼴 팩(예: 글꼴, 높이, 간격 등)을 조정하려면 '뒤로'를 누르고 아래 강조 표시된 '전체 텍스트 스타일' 옵션 중 하나를 클릭하세요. 아래에는 '스타일 지정' 옵션도 있는데, 이를 통해 사이트에서 각 텍스트 스타일을 사용할 위치를 지정할 수 있습니다.

색상 사용자 정의
귀하의 비즈니스 브랜드에는 사이트 디자인에 반영하고 싶은 색상이 있을 수 있습니다. 아니면 템플릿의 미니멀한 색상 구성보다 대담하고 밝은 색상을 선호할 수도 있습니다. 이 경우 왼쪽 창의 '디자인' 메뉴로 다시 이동한 후 '색상' 옵션을 선택하여 사이트 테마를 조정할 수 있습니다.
그런 다음 색상 팔레트 위에 나타나는 '편집'을 클릭하세요. Squarespace의 기존 색상 팔레트 중 하나를 선택할 수 있습니다. 사용자 정의 색상을 선택하거나 업로드된 이미지에서 색상을 선택하려면 갈매기형/화살표 아이콘(아래 강조 표시됨)을 클릭하세요.

사이트에 이러한 색상을 적용하려면 '섹션 테마' 옆에 있는 V 표시를 클릭하세요.

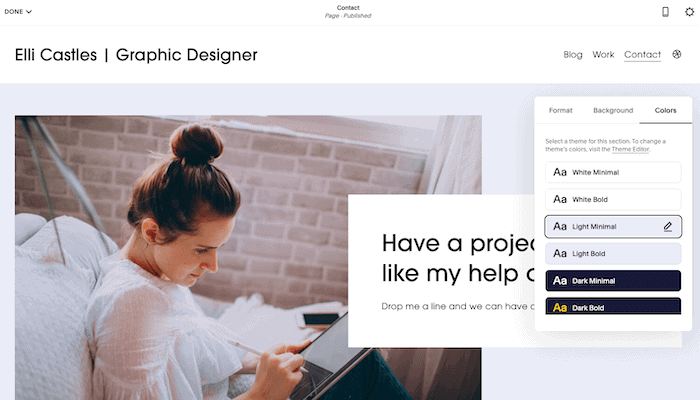
사이트에 적용할 수 있는 자동 생성된 색상 테마 목록을 찾을 수 있습니다(배경, 텍스트, 링크, 버튼 색상 등이 변경됨). 테마를 그대로 두거나 테마 위로 마우스를 가져가면 나타나는 연필 아이콘을 클릭하여 맞춤 설정할 수 있습니다.
오른쪽에 있는 사이트 미리보기 창에서는 보고 있는 페이지의 각 섹션에 적용된 색상 테마도 볼 수 있습니다. 보시다시피 홈페이지 전체에 'White Minimal'을 사용하고 있습니다.

색상 테마는 섹션별로만 변경할 수 있습니다. 기본적으로 헤더는 해당 페이지 첫 번째 섹션의 색상 테마를 상속하지만 '사이트 헤더 편집' > '색상'을 선택하고 '투명' 스위치를 전환하여 테마를 변경할 수 있습니다. 바닥글에 적용된 색상 테마는 전체 사이트에 적용됩니다.
변경을 시작하려면 사이트 미리보기에서 '수정'을 클릭한 다음 업데이트하려는 섹션 위로 마우스를 가져가서 연필 아이콘을 선택하세요. 그런 다음 팝업 창에서 '색상' 탭으로 이동하여 원하는 테마를 선택합니다(상단 섹션에는 'Accent Dark'를 사용하겠습니다).

추가로 변경하려면 사이트의 다른 페이지를 탐색하고 반복하세요.

모두 마쳤으면 왼쪽 상단의 '완료'를 클릭한 다음 '변경사항 저장'을 클릭하세요.
물론 버튼, 간격 등과 같이 조정할 수 있는 다른 디자인 요소도 많이 있습니다. 하지만 지금쯤은 시스템에 대해 꽤 잘 알고 계신 것 같으니, 추가 변경을 원하시면 직접 시도해 보시기 바랍니다.
11단계 – 페이지 제목, 탐색 메뉴 및 SEO 설정 업데이트
우리는 결승선에 너무 가까워지고 있습니다! 먼저 몇 가지 관리 항목을 살펴보겠습니다.
각 페이지에서 다음 사항을 확인하는 것부터 시작하겠습니다.
- 탐색 메뉴에서 원하는 순서대로 페이지를 표시합니다.
- 각 페이지를 대표하는 제목을 사용합니다.
- 올바른 SEO 설정이 있습니다.
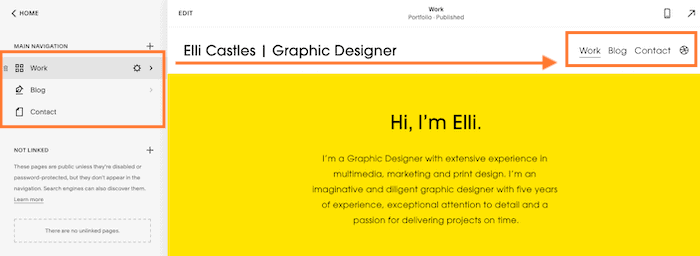
A. 홈 메뉴에서 '페이지'를 클릭하세요. '기본 탐색' 메뉴에서 필요에 따라 페이지를 순서대로 끌어서 재정렬합니다 . 오른쪽의 사이트 미리보기에 변경사항이 반영된 것을 볼 수 있습니다.

B. 변경하고 싶은 제목이 있으면 여기서도 변경하세요. 예를 들어 '작업'을 '포트폴리오'로 변경하고 싶습니다. 왼쪽 홈 메뉴에서 '직장' 페이지 위로 마우스를 가져간 후 표시되는 설정/톱니바퀴 아이콘을 클릭하세요.

'페이지 제목'과 '탐색 제목'(원하는 경우 'URL 슬러그'도 포함)을 업데이트한 다음 왼쪽 상단의 '저장'을 누르세요.

C. 또한 Google에서 특정 키워드를 타겟팅하려는 경우 각 페이지의 SEO 설정을 업데이트 할 수 있는 좋은 기회이기도 합니다. 다시 편집하려는 페이지 옆에 있는 설정/기어 아이콘을 누른 다음 'SEO' 메뉴로 이동하세요. 'SEO 제목'과 'SEO 설명'을 편집하고 '저장'을 누르세요. 포트폴리오 프로젝트 및 블로그 게시물을 포함하여 각 페이지에 대해 이 작업을 반복하는 것이 좋습니다.

SEO를 위해 사이트를 최적화하는 방법에 대한 자세한 내용은 Squarespace SEO 가이드를 확인하세요.
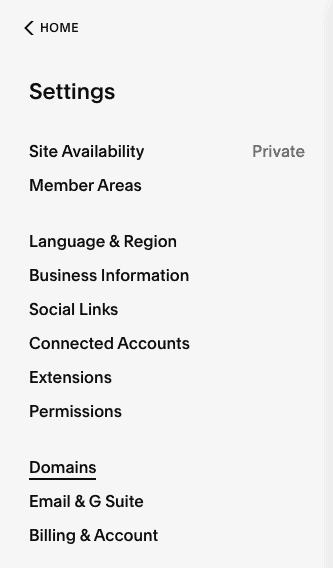
다음으로 사이트 설정이 올바르게 설정되었는지 확인해 보겠습니다. 홈 메뉴에서 '설정'으로 이동한 다음 '언어 및 지역'을 선택하세요.
그런 다음 올바른 시간대, 지역, 언어 및 측정 표준(제품을 판매하는 경우 관련)을 선택했는지 확인하세요. 완료되면 '저장'을 클릭하세요.

'설정' 메뉴로 돌아가서 '비즈니스 정보' 옵션을 선택하고 관련 세부정보를 모두 입력하세요. 템플릿에 따라 이들 중 일부가 사이트에 자동으로 삽입될 수 있습니다. 완료되면 다시 '저장'을 누르세요.

12단계 – 최종 확인, 도메인 설정 및 실행!
이 시점까지는 귀하의 사이트가 귀하에게만 표시됩니다. 이제 사이트의 콘텐츠, 디자인 및 SEO 설정을 업데이트했으므로 전 세계 와 공유할 준비가 되었습니다. 이제 게시해 보겠습니다.
지금까지 Squarespace의 무료 평가판을 사용해왔지만 사이트를 게시하려면 유료 플랜으로 업그레이드해야 합니다. 따라서 이 작업을 수행하기 전에 Squarespace 사이트에 100% 만족하는지 확인하세요.
먼저 사이트 미리보기에서 각 페이지를 확인하여 모든 것이 만족스러운지 확인하세요.
Elli를 위해 우리가 구축한 사이트는 다음과 같습니다. 결과에 매우 만족합니다!
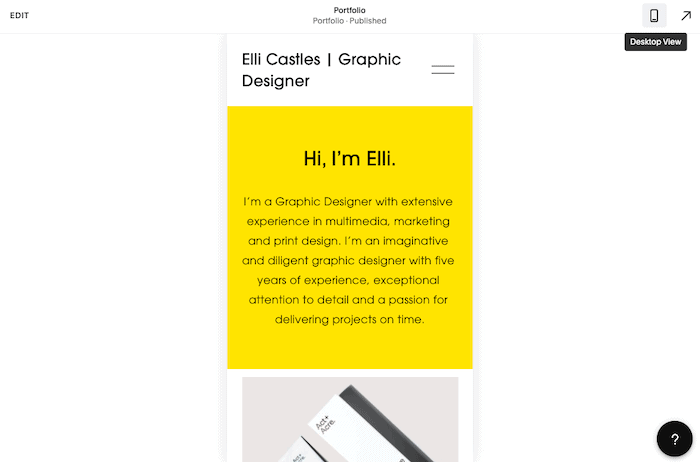
모바일 아이콘을 클릭하여 사이트의 모바일 버전도 확인 하세요(모든 Squarespace 사이트는 기본적으로 모바일에 최적화되어 있습니다).

다음으로 Squarespace의 유료 요금제 중 하나로 업그레이드 해야 합니다. 화면 하단에 표시된 '구독' 버튼을 누르거나(가장 쉬운 옵션입니다!) 메인 메뉴로 돌아가서 '청구 및 계정', '청구', '요금제 업그레이드'를 차례로 선택하세요. '.
그런 다음 Squarespace의 네 가지 요금제 중 하나를 선택하고 월간 또는 연간 구독 중에서 선택할 수 있습니다. 귀하에게 가장 적합한 계획을 선택하는 데 도움이 필요하면 Squarespace 가격 가이드를 확인하세요.

결제 세부정보를 제공하고 '확인 및 구매'를 클릭하면 사이트를 게시할 수 있습니다! 먼저 홈 메뉴로 돌아가서 '설정'을 선택하고 '사이트 가용성'이 '공개'('비공개'가 아님)인지 확인하세요.
마지막으로 사이트를 맞춤 도메인 이름에 연결할 차례입니다. 다시 한 번 말씀드리지만, 왼쪽 홈 메뉴에서 '설정'을 선택한 다음 '도메인'을 선택하면 됩니다.

세 가지 옵션이 표시됩니다.
- 도메인 이름 받기 – 현재 맞춤 도메인 이름이 없고 Squarespace를 통해 직접 구매하려는 경우 이 옵션을 선택하세요. Squarespace는 연간 Squarespace 구독을 구매하는 경우 첫해 동안 무료로 도메인을 제공합니다.
- 내가 소유한 도메인 사용 – 다른 공급자(예: Namecheap, GoDaddy)의 기존 도메인이 있는 경우 이 옵션을 선택하세요. a) Squarespace로 전송하거나 b) Squarespace 사이트에 연결할 수 있습니다(기존 공급자와 함께 유지하려는 경우).
- 내장 도메인 – Squarespace가 귀하에게 할당한 자동 생성 도메인입니다(변경 가능). yoursiteid.squarespace.com과 같이 표시됩니다. 이는 사용자 지정 도메인을 대체하지 않습니다. 자신만 볼 수 있는 내부 도메인으로 생각하면 됩니다.
귀하에게 해당되는 옵션을 선택하고 관련 단계를 따르십시오.
그게 전부입니다. 이제 Squarespace 사이트가 게시되어 세상에 선보일 준비가 되었습니다!
Squarespace 튜토리얼: 결론
Squarespace는 포트폴리오 또는 블로그 구축을 위한 최고의 웹 사이트 빌더 중 하나를 제공하며, 이 튜토리얼에서는 이러한 기능을 포함하는 간단하면서도 세련된 Squarespace 웹 사이트를 구성하는 단계를 다루었습니다. 그러나 Squarespace는 전자 상거래 및 회원 영역과 같은 다른 범주에서도 자체적으로 보유하고 있습니다. 전체 Squarespace 검토에서 자세한 내용을 확인할 수 있습니다.
Squarespace를 사용해 볼 준비가 되셨나요? 여기에서 무료로 사용해 보세요.
Squarespace의 디자인 초점과 비슷하지만 더 많은 제어를 원하시나요? Webflow가 더 나은 선택일 수 있습니다. 여기에서 Webflow와 Squarespace 비교를 읽어보세요. 또한 Wix와 Squarespace 비교에서 Wix와 어떻게 비교되는지 확인할 수 있습니다.