웹 디자인의 유용성을 위한 8가지 효과적인 팁
게시 됨: 2022-03-12웹 디자인의 유용성은 사용하기 쉬운 UX와 사전 설치된 텍스트 음성 변환 페이지 리더 이상입니다. 웹사이트를 방문할 수 있는 고유한 사람들 그룹에 대해 생각하고 그들의 요구에 부응하는 것입니다.
오늘 우리는 완전히 새로운 방식으로 웹 디자인의 유용성을 살펴볼 것입니다. 이는 장애를 가진 사람을 포함한 모든 사람을 위한 디자인을 의미합니다. 선도적인 웹 디자인 에이전시인 Creative Brand Design은 여기에는 개발 팀이 WCAG 2.1 프레임워크 또는 ADA와 같은 합의된 표준을 적용하도록 요구하는 것이 포함된다고 경고합니다.
전반적으로, 이러한 실용적인 팁은 모든 방문자가 귀하의 웹사이트에서 동일한 표준의 작동성을 즐기는 데 도움이 될 수 있습니다.

1. 고대비 웹사이트
배경과 글꼴 색상 간의 대비가 큰 색상을 선택하려는 이유는 무엇입니까? 글쎄, 그것은 시력 문제나 색맹이 있는 사람들에게 도움이 되며, 그것은 당신의 텍스트가 눈부심과 밝은 조건에서도 여전히 보인다는 것을 의미합니다. 그러나 더 설득력 있게 페이지에 있는 평균 시간이 54초일 때 이해를 도울 수 있습니다. 마지막으로 웹 사이트를 전체적으로 읽기 쉽게 만듭니다. 방문자 만족도와 유지율을 높일 수 있습니다.
글꼴, 이미지, 링크, 버튼, 캡션 등을 위해 읽기 쉬운 색상을 선택하는 것을 고려하십시오. 일반적으로 어두운 색에 흰색을, 밝은 색에 검은색을 짝짓는 것은 잘못될 수 없습니다.
2. 글꼴 및 가독성
예쁜 캘리그라피 글꼴이 당신에게는 사랑스러워 보일 수 있지만 많은 사람들이 읽기 어려울 수 있습니다. 누군가가 화면 돋보기를 사용하여 웹 사이트 텍스트를 읽고 한 번에 사본의 일부만 보는 경우 특히 그렇습니다.
Penn State에 따르면 "온라인 읽기의 경우 산세리프체(예: Arial, Verdana)가 일반적으로 세리프체(Times New Roman), 좁은 글꼴 또는 장식용 글꼴보다 읽기 쉬운 것으로 간주됩니다." 눈에 띄면서도 가독성이 뛰어나려면 브랜드에 맞게 제작된 맞춤형 산세리프 글꼴을 고려하십시오. 비용이 너무 많이 든다면 대신 특이한(그러나 읽을 수 있는) 글꼴에 라이선스를 부여할 수 있습니다.
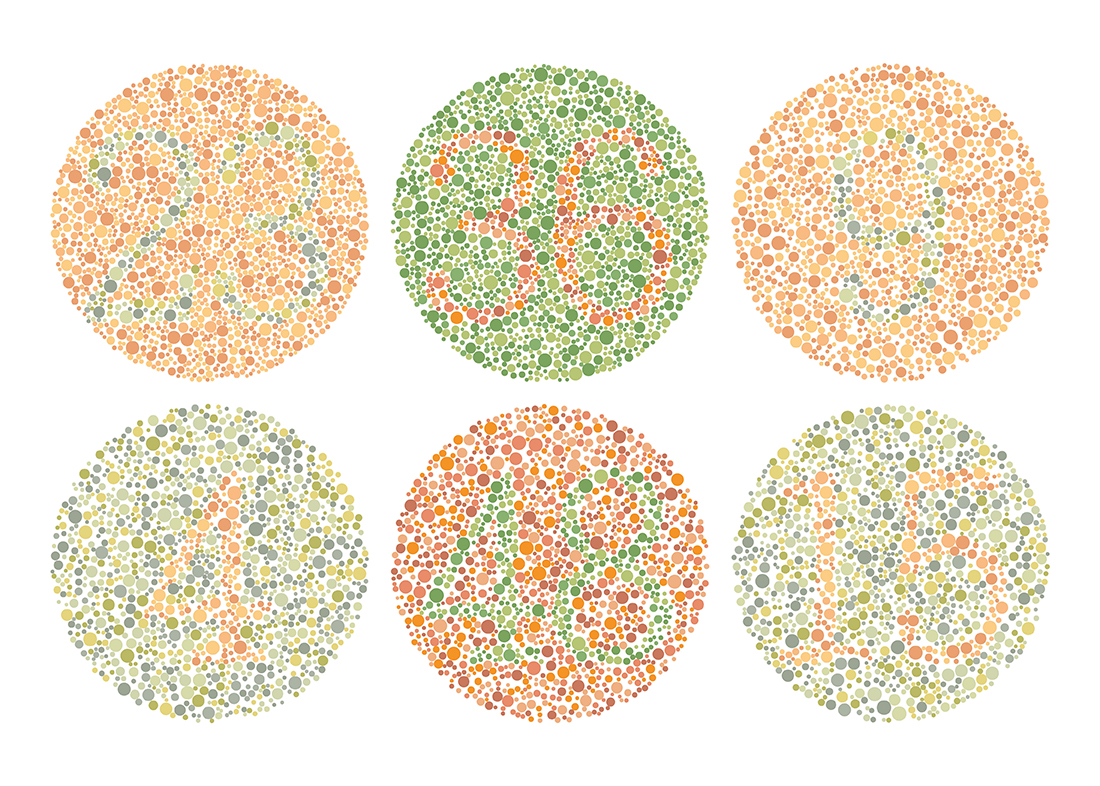
3. 색맹을 위한 디자인
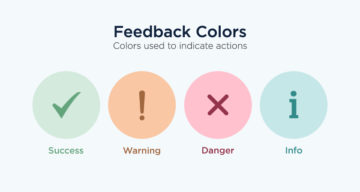
GetFeedback에 따르면, “[색각] 실명 또는 [색각] 시력 결핍(CVD)은 전 세계적으로 남성 12명 중 1명, 여성 200명 중 1명에게 영향을 미칩니다. 이는 귀하의 웹사이트나 앱을 방문하는 사용자 100명당 최대 8명이 실제로 귀하가 기대하는 것과 훨씬 다른 방식으로 콘텐츠를 경험할 수 있음을 의미합니다." 도움이 되도록 웹 디자인 에이전시에 명확성을 위해 아이콘이나 기호를 추가하도록 요청하고 다음과 같은 색상 조합을 피하세요.
- 빨강, 갈색, 파랑, 검정 또는 회색의 녹색
- 보라색 또는 회색이 있는 파란색
- 노란색이 가미된 밝은 녹색

4. 텍스트 음성 변환 웹 사이트 리더 및 돋보기
간단한 플러그인을 사용하면 장애가 있는 개인이 웹사이트를 보다 원활하게 사용할 수 있습니다. NaturalReader와 같은 도구는 사본을 읽을 수 있는 쉬운 위젯입니다. 그리고 내장된 화면 확대 기능을 제공하면 기술에 익숙하지 않은 방문자가 작은 텍스트를 쉽게 읽을 수 있습니다. 또한 접근성 검사기로 스캔하여 웹사이트에 대해 제안된 웹 디자인 개선 사항의 다른 유용성에 대한 권장 사항을 얻을 수도 있습니다.
5. 이미지의 대체 텍스트
스크린 리더를 설치하면 좋습니다. 그러나 이미지를 해석할 수 없습니다. 무엇을 말해야 하는지 알려주어야 합니다. 대체 텍스트를 추가하는 방법입니다. 추가된 이점은 검색 엔진이 이제 해당 이미지의 의미도 알 수 있다는 것입니다. 이제 장식용 이미지에 대해서는 이 작업을 수행할 필요가 없습니다. 그러나 본문(및 키워드 순위)에 중요한 이미지에 대체 텍스트 줄을 포함하는 것은 좋은 생각입니다.
이 필드를 올바르게 사용하기 위한 권장 사항을 따르고 키워드로 가득 채우지 마십시오. 일반적으로 자연어 연설에서 몇 마디의 설명이 가장 좋은 정책입니다.
6. 단순한 UX
모든 방문자가 웹사이트에서 원하는 작업을 쉽게 수행할 수 있기를 바랍니다. 즉, 탐색, 메뉴 및 결제 프로세스가 사용하기 간편해야 합니다. 복잡한 애니메이션, 자동 재생 동영상 또는 배너 캐러셀과 같은 불필요한 요소를 추가하지 마세요. 이렇게 하면 웹사이트가 느려질 뿐만 아니라 스크린 리더와 돋보기를 사용하는 사람들이 사이트를 탐색하는 데 어려움을 겪을 것입니다.


웹 디자인에서 뛰어난 유용성을 위해 대화형 요소를 깨끗하고 쉽게 찾을 수 있도록 유지하십시오. 더 나은 전환을 위해 웹 디자인 표준을 최대한 준수하십시오. 그리고 메뉴나 버튼을 고객이 찾지 않는 곳으로 옮기지 마십시오.
7. 옴니채널 지원
WhatsApp, Facebook 또는 이메일을 위해 기존의 전화 지원 라인을 묶는 것이 일반적입니다. 그러나 지원 문의를 위해 접근성 장치를 사용하거나 기술 공포증이 있거나 음성 통신만 사용할 수 있는 시장의 큰 부분을 제외할 수 있습니다. 간접비를 어느 정도 절약할 수 있지만 지원 수단을 차단하면 고객 경험과 수익에 부정적인 영향을 미칠 수 있습니다. 그러나 옴니채널 지원의 장점은 엄청납니다.
HelpScout에 따르면 "소비자의 89%는 긍정적인 고객 서비스 경험 후에 다시 구매할 가능성이 더 높습니다." 훌륭한 경험의 일부는 언제든지 모든 정보를 제공하여 고객이 참여하고 싶은 곳에서 서비스를 제공할 수 있다는 것입니다.
8. 기준 충족
엄밀히 말하면 법이 아닌데 왜 웹디자인에서 사용성을 고집해야 합니까? 바로 차별금지법 때문이다. 미국, 영국 및 기타 많은 서부 카운티에는 회사가 다양한 능력을 가진 사람들을 위해 합리적으로 조정하도록 하는 법률이 존재합니다. 영국에서는 웹사이트 접근성에 대해 소송을 제기한 사람이 아직 없지만(아직) 미국에서는 그렇지 않습니다.
Web Usability에 따르면, “2017년(Gil v. Winn-Dixie)의 성공적인 사례에 이어 미국에서 코티지 산업이 생겨나며 회사를 상대로 ADA Title III 소송을 제기했습니다. [...] Seyfarth에 따르면 웹사이트 접근성과 관련된 Title III 소송 건수는 2017년 814건에서 2018년 2258건으로 177% 증가했습니다.” 따라서 위험을 최소화하려면 ADA 및 WCAG 2.1 표준을 준수하는 것이 좋습니다.
요약
웹 디자인에서의 사용성은 거래를 쉽게 하는 것 이상입니다. 전반적으로 모든 방문자가 환영받고 대접받는다는 느낌을 받을 수 있도록 하는 것입니다. ADA 및 WCAG 2.1과 같은 기존 지침을 준수하는 것 외에도 브랜딩, 타이포그래피 및 레이아웃에서 다양한 능력을 고려할 수 있습니다. 간단히 말해서, 이러한 팁은 고객을 위해 보다 포괄적인 디지털 미래를 설계하는 데 도움이 될 수 있습니다.
런던 크리에이티브 브랜드 디자인의 협찬 포스트입니다.

 UI 디자인을 위한 8가지 중요한 색상 규칙
UI 디자인을 위한 8가지 중요한 색상 규칙  모든 디자이너가 알아야 할 12가지 시각적 계층 구조 원칙
모든 디자이너가 알아야 할 12가지 시각적 계층 구조 원칙  그래픽 디자이너를 위한 넷플릭스 다큐멘터리 Top 10
그래픽 디자이너를 위한 넷플릭스 다큐멘터리 Top 10  간단한 그림으로 설명하는 20가지 중요한 디자인 원칙
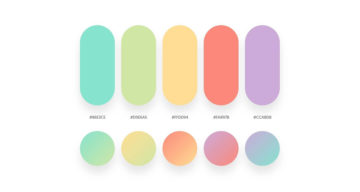
간단한 그림으로 설명하는 20가지 중요한 디자인 원칙  해당 그라디언트 팔레트가 있는 32개의 아름다운 색상 팔레트
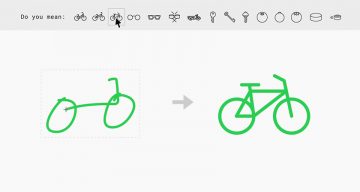
해당 그라디언트 팔레트가 있는 32개의 아름다운 색상 팔레트  Google AutoDraw는 거친 낙서를 무료로 아름다운 아이콘으로 바꿉니다.
Google AutoDraw는 거친 낙서를 무료로 아름다운 아이콘으로 바꿉니다.