웹 네비게이션 디자인에서 승리하고 UX를 개선하기 위한 7가지 팁
게시 됨: 2022-05-30웹 디자인에서는 사용자 경험(UX)이 최우선 과제입니다. 최근 연구에 따르면 웹 사용자의 88%는 사용자 경험이 좋지 않은 웹사이트를 다시 방문하지 않을 것이라고 합니다. 그것은 잃을 것이 많은 사업입니다.
웹사이트 네비게이션 디자인은 UX 디자인의 가장 중요한 측면 중 하나입니다. 사용자가 원하는 것을 빨리 찾을 수 없다면 대신 다른 곳을 찾을 가능성이 높습니다. 무엇보다도 UX 디자인은 미학과 사이트 성능을 고려해야 합니다.
가장 매력적인 디자인, 유용성 및 성능 간의 균형을 맞추는 작업입니다. 이것이 바로 우리가 최고의 UX 디자인 사례에 대한 팁을 수집한 이유입니다. 먼저 내비게이션 디자인이 정확히 무엇을 의미하는지 설명하는 것이 좋습니다.
웹사이트 탐색 디자인이란 무엇을 의미합니까?
웹사이트 탐색은 웹사이트를 둘러보는 방법입니다. 데스크톱 사이트에서 본 드롭다운 메뉴를 생각해 보세요. 사용자 관점에서 볼 때 이는 원하는 사이트의 섹션을 찾는 방법입니다.
디자인 관점에서 이는 사이트의 지도이기도 합니다. 이것이 모든 콘텐츠가 연결되는 방식입니다. 디자이너로서 귀하는 귀하의 사이트가 어떻게 배치되어 있는지 정확히 이해할 수 있습니다. 하지만 사용자가 그 레이아웃을 쉽게 볼 수 있을까요? 그렇지 않다면 사용자 경험에 더 집중해야 할 수도 있습니다.
웹사이트 탐색 디자인 요소에는 다음이 포함됩니다.
- 탐색 메뉴
- 텍스트 프롬프트 및 링크
- 행동 촉구 버튼
웹사이트 탐색이 사용자 경험에 어떤 영향을 미치나요?
탐색이 사용자 경험에 영향을 미치는 세 가지 주요 방식이 있습니다. 사용자가 원하는 것을 찾는 데 걸리는 시간입니다. 디자인의 시각적 매력. 그리고 탐색 옵션이 명확해졌습니다.
시간
이는 사이트 성능과 사본의 명확성에 영향을 받습니다. 효과적인 클릭 유도 문구를 사용하면 이를 개선할 수도 있습니다. 이를 통해 고객이 특정한 목적지를 염두에 두지 않더라도 고객이 원하는 방향으로 안내할 수 있습니다.
미학
많은 사람들이 시각적 측면만으로 귀하의 웹사이트와 귀하의 비즈니스에 대한 의견을 형성합니다. 사람의 판단 중 최대 75%는 미학에 기초합니다. 이는 시각적 디자인을 올바르게 만드는 것이 좋은 사용자 경험을 위한 매우 중요한 요소라는 것을 의미합니다.
명쾌함
언어의 명확성과 레이아웃의 명확성은 모두 좋은 사용자 경험의 일부입니다. 예를 들어, 사이트의 하위 섹션에 전문 용어나 속어를 사용하면 일부 고객의 관심을 끌 수 있습니다. 그러나 일반 방문자가 탐색하기 어렵게 만드는 경우 더 간단한 언어를 사용하는 것이 가장 좋습니다.
동시에 이 세 가지 요소의 균형이 중요한 부분이다. 로딩 속도가 느린 아름다운 웹사이트는 여전히 고객을 지연시킵니다.
인기 있는 사이트 탐색 디자인 레이아웃 유형
탐색 모음, 측면 패널 및 사이트 레이아웃과 관련하여 특정 표준이 있습니다. 아마도 여러분도 이러한 예를 본 적이 있을 것입니다. 모든 사이트의 탐색 레이아웃은 다음 범주 중 하나에 속합니다.
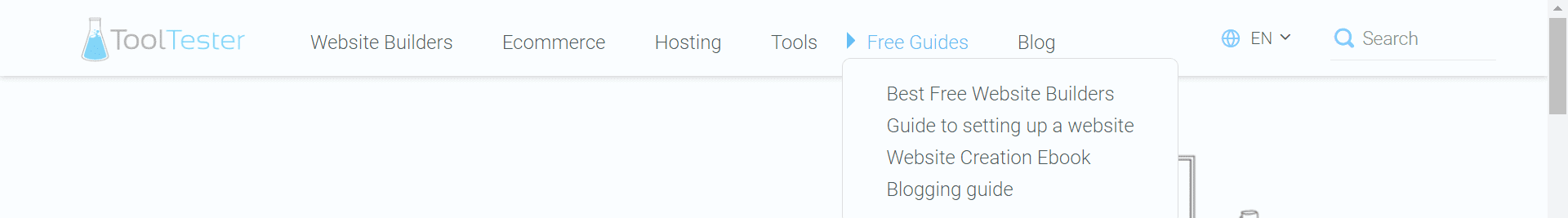
탐색 표시줄 – 수평 및 접이식
가로 탐색 모음은 데스크톱 기반 전자상거래 사이트에서 자주 사용됩니다. 웹사이트 상단 표시줄에 섹션 제목이 표시됩니다. 일반적으로 하위 제목의 접을 수 있는 드롭다운 메뉴가 함께 제공됩니다. 여기에 예가 있습니다.

이는 사이트 레이아웃을 쉽게 알아볼 수 있는 방법입니다. 대부분의 사용자는 추가 메시지 없이 사용 방법을 알 수 있다는 장점이 있습니다. 단점은 가로 막대가 모바일 환경에서 잘 작동하지 않는다는 것입니다.
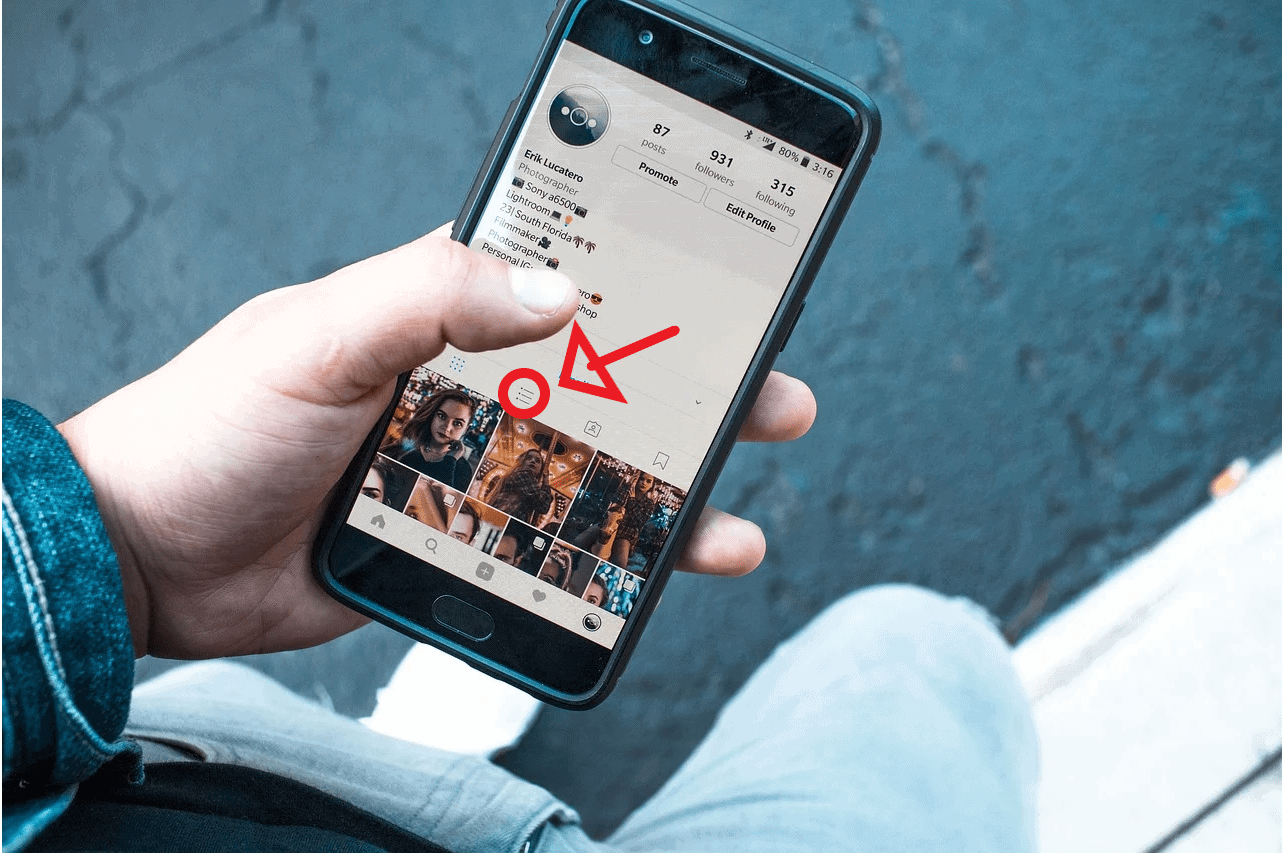
햄버거 버튼
햄버거 단추? 이 문구를 들어보지 못했을 수도 있지만 모바일에서 이 버튼을 본 적이 있을 것입니다. 그것은 세 개의 작은 선입니다(햄버거처럼 보입니다).
모바일 앱과 브라우징 환경은 작업할 수 있는 화면 공간이 적습니다. 이는 일반적으로 해당 버튼을 누를 때까지 이러한 버튼 중 하나 뒤에 숨겨진 메뉴를 찾을 수 있음을 의미합니다.

이미지 출처
이 메뉴는 공간이 제한되어 있을 때 훌륭한 옵션입니다. 펼치면 멋진 웹 디자인 작업이 가려질 수 있다는 점에 유의하세요. 메뉴의 내용도 명확하고 탐색하기 쉬운지 확인하세요.
수직 사이드바
웹사이트에서 시각적 자료를 표시하는 데 중점을 두고 싶을 때 수직 사이드바를 사용하는 경우가 많습니다. 이 레이아웃은 예술적인 부분에 초점을 맞춘 디자인 웹사이트, 레스토랑, 콘텐츠 사이트에서 인기가 높습니다.


이미지 출처
바닥글 탐색
대부분의 웹사이트는 필요한 웹사이트 탐색 디자인 옵션을 바닥글 링크와 연결합니다. 이는 대부분의 웹사이트 하단에서 찾을 수 있는 하위 섹션 목록입니다.
이는 귀하의 섹션이나 가장 인기 있는 섹션의 전체 목록을 제공하는 데 사용됩니다. 또한 사용자가 해당 목록을 찾을 때까지 더 복잡한 목록을 방해하지 않도록 유지합니다.
내비게이션 바 디자인을 위한 3가지 팁
디자인 유형 선택은 귀하의 비즈니스에 따라 달라집니다. 어떤 방법을 사용하든 원활한 사용자 경험을 보장하려면 최적화해야 할 몇 가지 주요 영역이 있습니다.
분류 및 정리
당연해 보일 수도 있지만 제목과 하위 제목을 표시하는 순서가 중요합니다. 최상위 페이지는 고객이 다른 메뉴를 펼치기 전에 나타나는 섹션이어야 합니다.
혼란스럽게 하지 마세요
메뉴에서 고객에게 너무 많은 옵션을 미리 제공하지 마십시오. 첫째, 긴 드롭다운 메뉴, 심지어 접을 수 있는 메뉴로 인해 사이트 시각적 요소가 복잡해집니다. 둘째, 방문자는 귀하가 방문하기를 원하는 최상위 페이지를 건너뛰게 됩니다.
예를 들어, 사이드바에 "리소스"라는 제목이 있을 수 있습니다. 사용자가 이 위에 마우스를 올리면 드롭다운이 표시되거나 옵션이 펼쳐집니다. “블로그, 뉴스, FAQ.” 그런 다음 별도의 펼쳐짐을 사용하여 해당 페이지의 기사를 나열할 필요가 없습니다.
이는 사용자가 방문하기를 원하는 중요한 최상위 페이지입니다. 어쨌든 사용자는 미리보기 이미지와 설명으로 표시되는 최신 기사를 보는 것이 훨씬 더 매력적입니다.
기여 보고서
시간이 지남에 따라 웹사이트를 개발할 때 기여 보고서는 이상적인 탐색 레이아웃을 안내할 수 있습니다. Hubspot과 같은 도구를 사용하면 사용자가 여정의 다양한 단계에서 사이트와 상호 작용하는 방식에 대해 알아야 할 모든 것을 보여주는 보고서를 만들 수 있습니다.
이 데이터를 사용하여 사용자의 습관을 더 잘 이해하세요. 그런 다음 이러한 결과를 피드백하여 사이트 레이아웃을 최적화하세요. 결정을 내리는 데 도움이 되도록 A/B 테스트와 같은 시장 테스트를 실행할 수 있는 옵션이 있습니다. 다양한 웹 앱 테스트 도구가 오픈 소스로 제공되며 무료로 사용할 수 있습니다.

이미지 출처
웹사이트 탐색 및 UX 디자인을 위한 4가지 필수 팁
무엇보다 탐색이 쉬워야 합니다. 사용자가 로드하려는 페이지를 찾을 수 없으면 원활한 전환과 뛰어난 성능이 도움이 되지 않습니다. 웹사이트 탐색 디자인에 관해 우리가 드릴 수 있는 가장 일반적인 팁은 고객을 먼저 고려하여 디자인하는 것입니다. 더 자세한 조언을 보려면 계속 읽어보세요.
사이트 맵 만들기
이것은 SEO를 위해 해야 할 일입니다. 그러나 사이트 맵을 배치하면 사이트 레이아웃을 더 깊이 이해할 수도 있습니다. 사이트의 순서도를 만들어 보세요. 최상위 페이지(랜딩 페이지)부터 가장 낮은 계층(콘텐츠, 결제 등)까지 내려갑니다.
이를 통해 사이트 레이아웃의 우선순위를 정하는 방법에 대한 좋은 아이디어를 얻을 수 있습니다. 이를 기여 데이터와 결합하여 사용자에게 최고의 경험을 선사하세요.
일관된 톤 및 브랜딩
이는 귀하의 언어와 시각적 디자인에 적용됩니다. 일관성이 중요합니다. 비즈니스에 따라 탐색 항목에 대해 세 가지 언어 유형 중 하나를 사용하는 것이 좋습니다.
- 객체 기반 – 이 언어는 목차로 생각하는 것이 가장 좋습니다. 이는 간단하고 해당 카테고리를 설명해야 합니다. 다음과 같은 단어; "조언", "제품", "서비스" 등.
- 액션 기반 – 전자상거래 사이트에서 널리 사용되는 옵션입니다. 제목은 사용자의 행동을 장려합니다. 클라우드 기반 콜센터에서는 "전화", "채팅", "둘러보기" 등과 같은 단어를 사용할 수 있습니다.
- 청중 기반 – 이는 청중 세그먼트를 기반으로 언어를 조정한다는 의미입니다. 이 옵션은 어떤 유형의 고객이 사이트의 어느 부분을 볼 것인지 알아야 하기 때문에 조금 더 복잡합니다.
이는 여러 레이어가 있는 대규모 웹사이트에 더 적합합니다. 하지만 대부분의 기업은 탐색 표시줄에서 벗어나면 혼합된 언어를 사용하게 됩니다. 예를 들어 행동 유도 메시지는 항상 행동 기반 언어를 사용합니다.
모든 플랫폼에 최적화
어떤 종류의 전자상거래 사이트, 앱, 도메인 등이 있는 경우 고객 중 최소 절반이 모바일이나 태블릿에서 사이트를 볼 것입니다. 적어도 현재 사용량 데이터가 시사하는 바는 그렇습니다.
따라서 데스크톱과 모바일에 맞게 탐색 디자인을 최적화해야 합니다. 이는 탐색 표시줄과 메뉴를 두 번 디자인해야 함을 의미할 수 있습니다. 고객에게 모든 플랫폼에서 일관된 경험을 제공하려면 추가 시간을 투자할 가치가 있습니다.
막다른 골목을 떠나지 마세요
청중이 콘텐츠 페이지나 거래 화면에 갇히게 두지 마십시오. 그렇게 하면 사이트를 떠나는 것 외에는 다른 옵션이 없습니다. 사용자에게 모든 페이지에서 돌아올 수 있는 방법을 제공하세요.
탐색 옵션이 사이트의 모든 부분에서 작동하는지 확인하면 됩니다. 이것이 가능하지 않다면 적어도 랜딩 페이지로 다시 연결되는지 확인하세요.
최종 생각: 더 나은 UX를 위한 더 나은 탐색
좋은 사용자 경험은 마찰이 없는 것입니다. 느린 페이지 로딩이나 불분명한 메뉴와 같은 작은 불만 사항이 추가될 수 있습니다. 사용자가 너무 많은 마찰을 경험하면 "이탈"하고 사이트를 떠날 것입니다.
귀하의 업무용 전화 시스템과 같다고 생각하십시오. 사람들이 최소한의 좌절감으로 필요한 것을 정확하게 얻을 수 있도록 메뉴를 디자인했습니다. 그렇죠? 여기에도 동일하게 적용됩니다. 디자인에서 사용자 경험을 최우선으로 생각하세요.
웹사이트를 운영할 때 고려해야 할 다른 사항도 있습니다. 이 기사에서는 웹사이트를 개선하고 더 많은 방문자와 비즈니스를 확보하는 방법에 대한 추가 정보를 찾을 수 있습니다.
더 궁금한 점이 있으시면 아래에 댓글을 남겨주세요!
