웹사이트 재설계를 위한 8단계 2023년 원활한 웹사이트 개편을 위한 체크리스트
게시 됨: 2022-11-15Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
귀하의 웹사이트가 오래되고, 보기 흉하고, 투박해 보이나요? 필요한 만큼 작동하지 않나요? 그러면 웹사이트 재설계가 필요할 수도 있습니다.
물론 이것은 말보다 훨씬 쉽습니다.
적절한 사례는 최근에 개편된 Tooltester 웹사이트입니다. 재설계 작업에는 1.5년이 걸렸습니다. 과장하지 마세요.
언덕을 향해 달려가기 전에 우리가 대대적인 브랜드 변경 작업의 일환으로 웹사이트를 재설계했다는 점을 말씀드리고 싶습니다. 이로 인해 재설계 프로세스가 일반적인 웹 사이트 재실행 노력보다 더 복잡해졌을 것입니다.
하지만 그 과정에서 우리는 웹사이트 재설계를 최대한 원활하게 진행하는 방법에 대한 귀중한 통찰력을 얻었습니다. 우리는 배운 내용을 견고한 8단계 웹사이트 재설계 로드맵으로 정리했습니다. 이 로드맵은 자신의 웹사이트를 재설계하려는 경우 도움이 될 것입니다.
분석
- 현재 웹사이트를 분석하세요
- 경쟁 분석
계획
- 재설계 목표 설정
- 웹사이트의 기술 설정을 검토하세요.
- 웹사이트 재설계 책임 위임
실현
- 재설계 준비
- 출시일!
- 지속적으로 웹사이트를 개선하세요
또한 이러한 단계를 자체 웹사이트 재설계 프로젝트에 어떻게 적용했는지 공유할 것입니다. 하지만 먼저, 몇 가지 근본적인 질문을 해결해 보겠습니다.
즉, 웹사이트를 재설계해야 하는 이유와 비용은 얼마나 됩니까?
웹사이트를 재설계하는 이유는 무엇입니까?
웹사이트를 재설계하는 이유는 다음과 같습니다.
- 귀하의 웹사이트 디자인이 오래되었습니다. 처음에는 귀하의 웹사이트 디자인이 마음에 들었을 것입니다. 그러나 이제 시각적 요소가 보기 흉하거나 최신 웹 디자인 트렌드와 맞지 않는다는 것을 알게 되었습니다. 또는 웹사이트에 반응형 디자인이 없어서 모바일 장치 사용자가 사이트를 탐색하는 데 어려움을 겪을 수도 있습니다.
- 귀하의 웹 사이트는 오래된 기술을 기반으로 구축되었습니다. 웹 사이트의 콘텐츠 관리 시스템(CMS)이 오래되었고 거의 업데이트되지 않으면 심각한 보안 결함이 있을 수 있습니다. 이 경우 실제로 해커를 초대하여 데이터를 훔치거나 전체 웹사이트를 다운시키게 됩니다.
- 새로운 웹사이트 기능이 필요합니다. 시간이 지남에 따라 원래 구축했던 것보다 더 많은 작업을 수행하기 위해 웹사이트가 필요할 수 있습니다. 예를 들어 블로그에 온라인 상점을 추가하는 경우 해당 상점 기능을 포함하도록 웹사이트를 다시 디자인해야 합니다.
- 검색 순위에 영향을 미치는 약한 웹 사이트 디자인: 예를 들어 Google은 2019년 7월부터 웹 사이트 페이지 색인 생성 및 순위 지정에 모바일 우선 접근 방식을 취했습니다. 모바일에 최적화되지 않은 웹 사이트는 검색 순위가 낮아질 수 있으므로 재설계가 필요할 수 있습니다. . SEO에 적합한 웹사이트 빌더나 CMS를 사용하고 있는지 확인하세요.
- 브랜드 변경 중: 귀하의 회사는 대대적인 브랜드 변경을 진행 중이며 브랜드 가치, 로고, 색상 등을 전면적으로 점검하고 있습니다. 프로세스의 일부로 웹사이트 재설계를 포함하여 마케팅 자료를 재작업해야 합니다.
이 마지막 이유는 특히 우리에게 공감합니다.
우리는 우리의 디자인이 더 이상 회사로서 우리가 누구인지를 나타내지 못한다고 느꼈기 때문에 웹사이트를 다시 디자인하기로 결정했습니다. 문맥상 이전 홈페이지의 모습은 다음과 같습니다.

이전 웹사이트의 디자인
우리의 예전 웹사이트는 마치 3명이 운영하는 것처럼 보였는데, 이는 우리 역사의 한 지점에서 정확했습니다. 하지만 이제 Tooltester는 10명 이상의 사람들로 구성된 멋진 팀에 의해 운영됩니다!
그래서 우리는 웹사이트를 더욱 세련되게 만들고 중소기업이 필요로 하는 완벽한 도구를 찾을 수 있도록 전담하는 숙련된 팀이 웹사이트를 어떻게 운영하는지 전달하기를 원했습니다.
웹사이트 재설계 비용은 얼마입니까?
전체 작업을 처리할 전문가를 고용하는 경우 웹사이트를 재설계하는 데 다음과 같은 비용을 지출할 것으로 예상할 수 있습니다.
- 페이지 템플릿 디자인(모바일 웹사이트용 템플릿 포함): 페이지당 $100~$300
- 8페이지짜리 WordPress 웹사이트 테마 코딩: $1,500~$3,000
- 웹 호스팅 , 도메인 이름, 이메일 주소 얻기 : 월별 웹사이트 트래픽 양에 따라 월 $10~$30
또는 DIY 웹사이트 제작 방식을 선호하고 웹사이트 빌더를 사용하여 처음부터 새 웹사이트를 구축할 수도 있습니다. 이 경우 재설계 비용은 선택한 웹 사이트 빌더에 따라 월 $10~$25에 불과할 수 있습니다.
예를 들어, Wix 웹사이트 빌더는 2GB의 저장 공간과 무료 SSL 인증서가 포함된 콤보 플랜에 대해 월 16달러를 청구합니다. 반면에 무제한 대역폭, 전자상거래 기능, 고급 웹사이트 분석 등이 제공되는 Squarespace의 개인 계획에 따라 새 웹사이트를 구축하는 데는 월 16달러가 소요됩니다.
(또한 확인하실 수 있는 웹사이트 비용에 대한 전체 가이드도 있습니다!)
우리 상황에서는 웹사이트 재설계 과정을 감독할 브랜딩 에이전시를 고용하기로 결정했습니다. 에이전시는 거의 20가지 유형의 페이지에 대한 새로운 로고와 사용자 정의 웹 디자인 템플릿을 만드는 데 도움을 주었습니다.
그들의 서비스는 저렴하지 않았습니다. 우리는 그들과 협력하기 위해 5자리 예산을 따로 책정했습니다. 하지만 그들은 훌륭한 일을 해냈고 우리는 그 결과에 정말 만족합니다!
그리고 그러한 종류의 예산이 없더라도 귀하의 웹사이트를 재설계하는 과정에는 우리와 매우 유사한 단계가 포함된다는 것을 알게 될 것입니다.
분석
웹사이트 재설계 작업은 세 가지 주요 단계로 나눌 수 있습니다.
- 분석
- 계획
- 실현
먼저 분석 과정을 살펴보겠습니다.
1. 현재 웹사이트를 분석하세요
기존 웹 사이트를 얼마나 변경해야 합니까? 전체 웹 사이트를 다시 디자인해야 합니까, 아니면 일부만 다시 디자인해야 합니까?
다음과 같은 사항을 고려하십시오.
- 기술 설정: 기존 웹사이트가 너무 오래되었거나 사용하기 어려운 경우 웹사이트 빌더나 CMS를 변경해야 할 수도 있습니다. 또는 더 빠른 웹 사이트 성능을 위해 테마를 다시 코딩하기만 하면 될 수도 있습니다.
- 검색 엔진 최적화(SEO): 웹 사이트의 SEO 감사를 수행하여 검색 순위를 저하시킬 수 있는 문제를 확인합니다. Screaming Frog 및 Ahrefs(무료로 사용할 수 있는 사이트 감사)와 같은 SEO 감사 기능이 내장된 SEO 도구는 다음 단계를 결정하기 전에 이러한 문제를 식별하는 데 도움이 될 수 있습니다. 예를 들어 감사 결과 웹 사이트에 404 오류 페이지가 있다고 보고된 경우 해당 페이지를 가리키는 링크를 다른 곳으로 리디렉션할 수 있습니다.
- 디자인: 귀하의 웹 사이트 디자인 요소는 (여전히) 현대적이고 전문적인 느낌을 줍니까? 귀하의 브랜드를 정확하게 반영합니까? 새로운 웹 사이트 기능을 추가하는 경우 앞서 언급한 대로 해당 기능을 수용하도록 웹 사이트를 다시 디자인해야 할 수도 있습니다. 다음은 영감을 얻기 위한 몇 가지 팁입니다.
- 탐색 및 사용자 경험(UX): 시간이 지나면서 웹사이트의 일부 부분을 탐색하기 어렵거나 특정 기능을 찾기 어렵다는 사용자 불만을 받아보셨을 것입니다. 사용자 경험을 개선하려면 문제가 있는 인터페이스를 재설계하는 데 우선순위를 두십시오.
귀하의 웹사이트에는 이러한 “건강 검진”을 수행하기 위한 다양한 도구가 있습니다. 시작하는 데 도움이 되는 몇 가지 사항은 다음과 같습니다.
- Google Analytics : 웹사이트 트래픽 및 방문 페이지 측정항목을 모니터링합니다.
- Hotjar : 사용자 행동을 추적하고 웹 사이트 방문자가 웹 페이지와 상호 작용하는 방식을 학습하기 위한 히트 매핑 도구
- 세이버 피드백 : 사용자가 발견한 웹사이트 문제에 대해 피드백을 제출할 수 있도록 웹사이트에 피드백 버튼을 포함합니다.
2. 경쟁사 분석
귀하의 웹사이트를 검토한 후 경쟁업체가 구축한 웹사이트에 관심을 돌리십시오.
업계 리더와 해당 웹사이트의 기능에 대한 시장 조사를 수행하세요 . 그들은 무엇을 하고 있는 것이 맞나요? 귀하의 경쟁업체 웹사이트에는 훔칠 가치가 있는 기능이 있을 수 있습니다. 에헴, 즉 귀하의 웹사이트에 맞게 조정하는 것입니다. 당신은 또한 당신의 웹사이트를 그들의 웹사이트보다 더 좋게 만드는 방법을 살펴볼 수도 있습니다.
즉, 귀하의 공간에 있는 웹사이트에만 자신을 제한하지 마십시오 . 다른 업계에도 타겟 고객에게 서비스를 제공하기 위한 고유한 접근 방식을 통해 귀하의 웹사이트와 유사하게 운영되는 웹사이트가 있을 수 있습니다. 다른 업계의 이러한 접근 방식을 귀하의 웹 사이트에 "이식"하는 것이 귀하의 공간에서 눈에 띄는 데 도움이 될 수 있습니다!

우리 웹사이트의 경쟁을 분석했을 때 우리 브랜드 대행사는 검토를 위해 경쟁업체 목록을 요청했습니다. 그들은 또한 다른 업계의 웹사이트에서 좋은 재설계 사례를 확보했습니다. 예를 들어, 우리는 사용자가 웹사이트 도구를 비교할 수 있도록 돕기 때문에 호텔 예약 플랫폼이 사용자가 호텔을 비교하는 데 어떻게 도움이 되는지 분석했습니다.
이 모든 조사를 수행한 후, 브랜딩 대행사는 우리 공간의 다른 브랜드에 대한 우리의 포지셔닝을 연구했습니다.
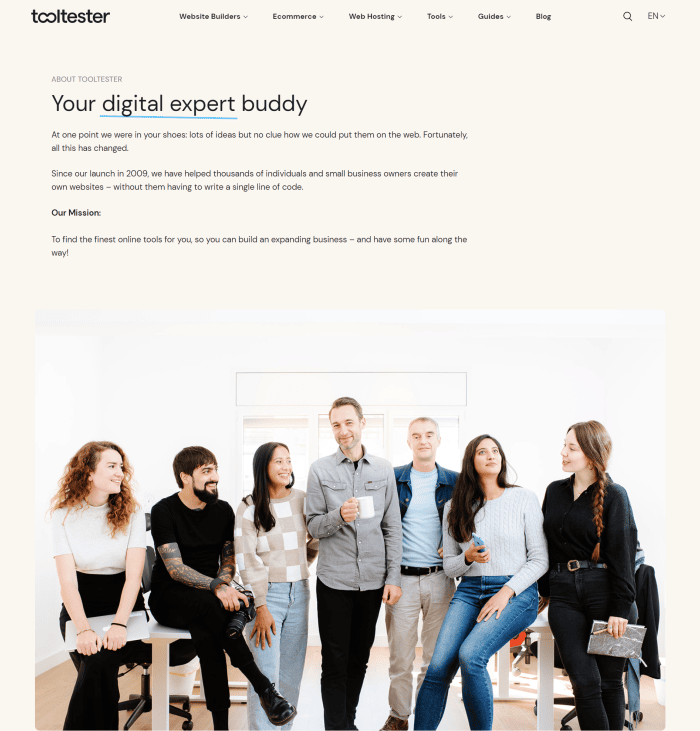
많은 경쟁업체가 도구 리뷰에 대해 비인격적인 접근 방식을 취하고 독자와 많은 상호 작용을 하지 않기 때문에 우리는 Tooltester가 독자의 "디지털 전문가 친구"가 되어 권위 있으면서도 친근한 리뷰 소스가 될 것이라고 결정했습니다.
이러한 포지셔닝은 우리 웹사이트의 재설계에 큰 영향을 미쳤습니다. 예를 들어, 우리는 도구 검토에 대한 개인적이고 관련성 있는 접근 방식을 불러일으키기 위해 웹 페이지에 Tooltester 팀 구성원을 눈에 띄게 표시하기로 결정했습니다.
우리의 정보 페이지를 확인하시면 우리가 의미하는 바를 아실 수 있습니다!

계획
웹사이트에서 개선이 필요한 부분을 확인하셨나요? 다음으로, 어떻게 재설계할 것인지 계획을 세울 것입니다. 여기에는 다음이 포함됩니다.
3. 리디자인 목표 설정
웹사이트 재설계를 통해 달성하고 싶은 전반적인 비즈니스 목표 목록을 작성하세요 . 이러한 목표는 웹사이트 재설계 전략의 지침이 될 것입니다.
전반적인 목표의 예는 다음과 같습니다.
- 내년 내에 유기적 트래픽을 두 배로 늘립니다.
- 블로그의 모든 콘텐츠 새로 고침
- 온라인 상점 주문 시 사용자가 겪는 마찰 감소
다음으로 전체 목표를 더 작고 실행 가능한 목표로 나누세요 . 이는 전반적인 목표를 달성하기 위해 취하게 될 실제 단계입니다.
예를 들어, 내년 내에 자연 트래픽을 두 배로 늘리겠다는 전반적인 목표를 달성하려면 다음과 같은 하위 목표를 설정해야 할 수 있습니다.
- 웹사이트에 대한 키워드 추적 설정
- 특정 키워드를 더 효과적으로 타겟팅하기 위해 특정 블로그 게시물 업데이트
- Google Analytics를 웹사이트에 연결하여 월별 자연 트래픽 추적
반면에 전자상거래 마찰을 줄인다는 전반적인 목표를 달성하기 위해 하위 목표에는 다음이 포함될 수 있습니다.
- 여러 페이지로 구성된 결제 양식을 한 페이지 양식으로 재설계
- 사용자가 장바구니에 항목을 추가한 후 바로 결제로 이동할 수 있는 버튼 구축
- 나중에 사용할 수 있도록 고객의 신용 카드 정보를 안전하게 저장하는 기능 추가
마지막으로 각 하위 목표를 언제 수행할지 계획을 세우세요.
예를 들어 웹사이트 도메인, URL 구조, CMS 및 디자인을 모두 동일한 업데이트로 변경하려고 하지 마세요. 웹사이트를 변경할 때마다 검색 순위에 영향을 미칠 가능성이 있으므로 특정 변경 사항으로 인해 순위가 급락하게 되었는지 확인할 수 있어야 합니다.
전체 목표를 가능한 한 많은 개별 하위 목표로 나누고 간격을 두십시오. 이렇게 하면 변경 사항(있는 경우)이 검색 엔진 순위에 미치는 영향을 더 효과적으로 제어할 수 있습니다.
4. 웹사이트의 기술 설정 검토
귀하의 웹사이트는 효과적인 성능을 위해서는 강력한 기술 기반 위에 구축되어야 합니다. 웹사이트의 기술 사양이 여전히 제대로 작동하는지 또는 업그레이드가 필요한지 검토할 기회를 가지십시오.
예를 들어 웹사이트의 CMS나 웹사이트 빌더를 더 빠른 페이지 로드 속도를 제공하는 웹사이트 빌더로 변경할 수 있습니다. 또는 웹사이트 기능을 확장 하려는 경우 타사 플러그인을 설치하면 문제가 해결되는지, 아니면 기능 코딩을 위해 웹 개발팀을 고용해야 하는지 확인하세요.
웹사이트 기술 설정에 대한 모든 변경 사항에는 비용이 발생하므로(위의 웹사이트 재설계 비용에 대한 설명 참조) 그에 맞게 예산을 책정하세요.
우리의 경우 웹 사이트에 WordPress CMS를 사용하고 있었고 계속 사용할 계획이었습니다. 따라서 CMS를 마이그레이션하는 대신 "단순히" 새로운 WordPress 테마를 만들고 활성화하여 웹 사이트의 모양을 변경해야 했습니다.
(이 새로운 WordPress 템플릿을 만드는 것이 생각보다 훨씬 어렵기 때문에 여기서는 "간단히"라고 따옴표로 묶었습니다!)
우리는 또한 웹사이트의 기능을 너무 많이 변경하지 않으려고 노력했습니다. 이는 웹사이트 재설계 프로젝트가 필요 이상으로 복잡해지는 것을 방지하기 위한 것이었습니다(그리고 이미 매우 복잡했습니다).
5. 웹사이트 개편에 대한 책임 위임
웹사이트 재설계를 완료하기 위해 수행해야 할 목표를 설정했습니다. 이제 당신은 그 일을 수행할 사람들을 찾을 것입니다.
목표를 두 가지 범주로 나눕니다.
- 팀에서 내부적으로 처리할 목표
- 채용 대행사 또는 프리랜서가 외부에서 처리할 목표
팀이 특정 목표를 처리하는 데 필요한 지식과 경험을 갖고 있다면 이러한 목표를 팀에 할당하는 것은 당연한 일입니다. 특히 특정 목표에 기밀 비즈니스 정보 관련 작업이 포함된 경우 제3자 대신 팀에 특정 목표를 위임할 수 있습니다.
그러나 웹사이트 재설계 프로젝트에 대해 외부인의 신선한 시각과 전문가 의견을 듣고 싶다면 제3자 전문가를 초대하는 것이 좋은 방법일 수 있습니다. 이것이 우리가 웹사이트를 재설계하기 위해 한 일입니다. 우리는 웹사이트를 위한 새로운 디자인 템플릿을 마련하기 위해 브랜딩 에이전시를 고용했습니다. 이와 별도로 우리는 이러한 디자인을 새로운 웹사이트 테마에 구현하기 위해 프로그래머를 고용했습니다.
웹사이트 재설계 프로젝트를 위해 프리랜서 웹 디자이너와 프로그래머를 고용하려는 경우 Upwork, Fiverr 또는 LinkedIn과 같은 플랫폼에 요청을 게시할 수 있습니다. 또는 여기에서 추가 웹 디자인 서비스를 찾아보세요. 네트워크에 있는 사람들에게 추천을 요청할 수도 있습니다.
외부 도움을 받을 때 우리가 제공하는 팁은 귀하에게 필요한 특정 서비스를 전문으로 하는 사람들을 찾는 것입니다. 프로그래머는 일반적으로 훌륭한 웹 디자이너가 아니며 그 반대도 마찬가지입니다 .
실현
이제 실제 웹사이트 재설계 작업을 직접 수행해 보세요!
6. 재설계 준비
귀하가 고용한 팀과 외부 전문가는 이전에 파악한 하위 목표를 실행하기 시작합니다. 해당 작업에는 다음이 포함될 수 있습니다.
- 새로운 웹사이트 디자인 만들기: Figma는 오늘날 가장 많이 선택되는 표준 인터페이스 디자인 플랫폼입니다.
- 스테이징 서버에 새 사이트 구축: 이 서버는 새 사이트를 활성화하기 전에 새 사이트가 어떻게 보일지 미리 보고 버그를 해결할 수 있는 테스트 환경을 제공합니다.
- 모든 것이 작동하는지 테스트합니다. 모든 단일 링크와 모든 단일 버튼을 클릭합니다. 웹사이트가 데스크톱과 모바일 모두에서 어떻게 표시되는지 확인하세요. 온라인으로 테스트 주문을 해보세요. 모든 것을 테스트해보세요!
- 이전 웹사이트 백업: 이 단계를 건너뛰지 마세요. 새로 디자인한 웹사이트를 시작할 때 문제가 발생하면 이전 웹사이트를 백업해 두는 것이 좋습니다. 또한 이전 사이트의 오프라인 사본을 다운로드해야 합니다.
- URL을 변경하는 경우 301 링크 리디렉션을 설정하면 사용자가 불쾌한 404 오류 없이 페이지에 계속 액세스할 수 있습니다. SEO 관점에서 링크 리디렉션을 설정하면 검색 엔진이 새 URL의 순위를 매기고 이전 URL의 페이지에서 축적된 "링크 주스"를 새 URL의 페이지에 귀속시키는 데도 도움이 됩니다.
각 하위 목표를 완료하면 목록에서 확인하세요! 그렇게 하면 다음을 향해 카운트다운하는 동안 계속 동기를 부여받게 될 것입니다.
7. 출시일!
모든 것이 제대로 되어 있는지 두 번, 세 번 확인한 후 새롭게 디자인된 사이트를 시작하세요. 여기에는 새 사이트를 스테이징 서버에서 프로덕션 서버(예: 라이브 웹사이트를 호스팅하는 서버)로 마이그레이션하는 작업이 포함될 수 있습니다.
출시를 축하하는 동안에도 새 웹사이트의 성능을 면밀히 관찰하세요 . 방문자는 귀하의 웹사이트와 어떻게 상호 작용합니까? 당신이 계획한 것만큼 좋은 사용자 경험을 갖고 있나요?
검색 엔진 결과 페이지에서 많은 방문자가 유입되면 일시적인 트래픽 손실이 발생할 수도 있습니다. 웹사이트에 큰 변화를 주면 검색 순위가 떨어지는 것이 일반적이기 때문입니다. 그러나 운이 좋다면 순위, 즉 트래픽 수치가 빠르게 회복되어 더욱 좋아질 것입니다.
8. 웹사이트의 지속적인 개선
새롭게 디자인된 사이트가 완성되면 웹사이트 재설계 프로젝트가 완료됩니다. 그러나 작업은 완료되지 않았습니다!
웹 디자인 트렌드는 시간이 지남에 따라 변하므로 , 신선하고 현대적으로 보이도록 유지하려면 몇 년 후에 웹 사이트를 다시 디자인해야 할 수도 있습니다.
그 외에도 웹사이트를 모니터링하여 개선이 필요한 더 많은 잠재적인 영역을 파악하세요 . 위에서 언급한 것과 같은 분석 도구가 이 작업에 도움이 될 수 있습니다.
간과된 끊어진 링크 등 빠르고 쉬운 수정 문제가 발생하는 경우 즉시 해결하세요. 반면에 다른 문제는 해결하는 데 더 많은 시간과 노력이 필요할 수 있습니다. 지금 당장 문제를 해결하지 않기로 결정하더라도 메모해 두세요.
다음에 웹사이트를 다시 디자인할 때 무엇을 해야 할지 결정할 때 유용하게 사용될 것입니다!
웹사이트 재설계: 최종 요약
웹사이트를 다시 디자인하는 동안 해야 할 일을 추적할 수 있는 편리한 요약은 다음과 같습니다.
분석
- 현재 웹사이트를 분석하여 변경해야 할 사항을 확인하세요.
- 경쟁사를 분석하여 웹사이트 개선에 대한 영감을 얻으세요
계획
- 재설계 목표 설정 - 재설계 구현을 위한 전반적인 목표와 실행 가능한 하위 목표 모두
- 웹사이트의 기술 설정을 검토하여 점검이 필요한지 결정하세요.
- 누가 무엇을 할 것인지 팀이 알 수 있도록 웹사이트 재설계에 대한 책임을 위임하세요 . 필요한 경우 외부 전문가도 참여시키세요.
실현
- 필요한 모든 디자인 자산을 생성하고 새 웹사이트를 구축하는 등 재설계를 준비하세요.
- 새롭게 디자인된 웹사이트를 시작 하고 성능을 모니터링하세요.
- 개선이 필요한 새로운 영역을 식별하면서 지속적으로 웹사이트를 개선하세요.
당신을 기다리는 작업이 여전히 겁이 난다면, 우리의 마지막 조언은 재설계 프로젝트를 가능한 한 많은 작은 하위 목표로 나누라는 것입니다. 귀하의 웹사이트를 변화시키는 작업을 진행하면서 이 모든 작은 진전이 더해질 것입니다!
예산이 허용되고 전문가가 전체 프로세스를 감독하기를 원한다면 매일 웹사이트 재설계 프로젝트를 처리하는 전문가를 고용하는 것도 나쁘지 않습니다.
마지막으로 귀하의 웹사이트 재설계 프로젝트에 대한 피드백을 원하시면 기꺼이 2센트를 기부해 드리겠습니다. 아래에 의견과 질문을 남겨주세요!
