Najlepsze alternatywy dla Figmy do projektowania i prototypowania interfejsu użytkownika
Opublikowany: 2022-09-21Niedawne ogłoszenie, że Figma jest sprzedawana gigantom oprogramowania Adobe za około 20 miliardów dolarów, wzbudziło obawy zwolenników społeczności i długoterminowych użytkowników Figma. Internet eksplodował ekscytacją tą wiadomością, a lojalni członkowie społeczności Figma byli zdezorientowani i sceptyczni co do tego, co to oznacza dla przyszłości. Większość ludzi zgodziłaby się, że Figma wyrosła na dzisiejszego giganta dzięki silnej społeczności. Jak stwierdziła Claire Butler (starszy dyrektor ds. marketingu w firmie Figma), społeczność była podstawą strategii firmy Go To Market od pierwszego dnia — nawet w ukryciu. Figma mądrze i integrująco wykorzystywała społeczność, a decyzja o sprzedaży firmie Adobe odizoluje kluczowych członków społeczności, którzy czują się odsunięci od procesu podejmowania decyzji dotyczących produktu, który szanują.
Wielu projektantów szuka alternatywy dla Figmy przed tą zmianą, przewidując zmiany, które mogą nastąpić, gdy staną się częścią większego pakietu oprogramowania Adobe. Chociaż zyskał sobie przychylność tak wielu, w świetle tych wiadomości przyjrzeliśmy się niektórym alternatywom dla Figmy.
Widocznie

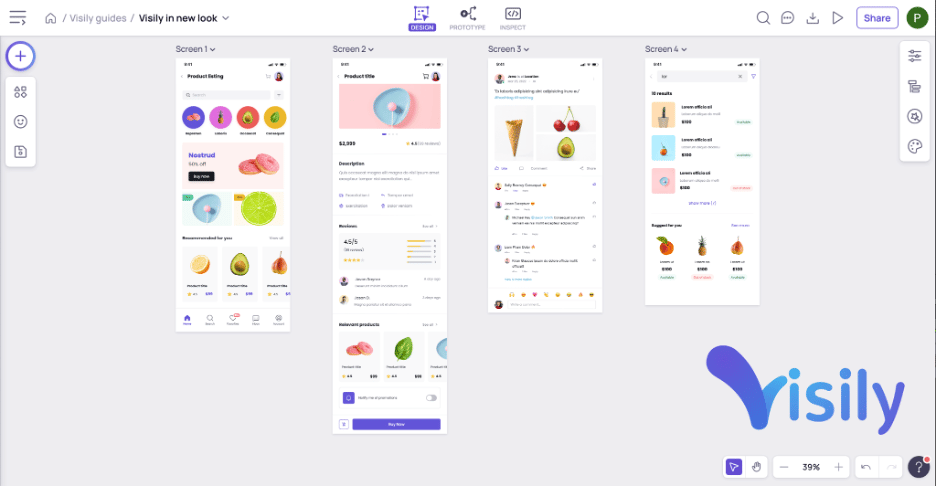
W celu tworzenia wysoce dopracowanych projektów interfejsu użytkownika w pikselach, Figma jest jednym z najlepszych produktów na rynku. Ale jeśli ktoś szuka tylko narzędzia, które pomoże im szybko wymyślać i tworzyć piękne makiety, niewiele jest lepszych niż Visily.
Visily to narzędzie szkieletowe oparte na sztucznej inteligencji, które umożliwia szybko zmieniającym się zespołom wspólne iterowanie pomysłów i szkieletów. Kluczową siłą Visily jest łatwość użytkowania – każdy, w tym osoby niebędące projektantami, takie jak menedżerowie produktu, analitycy biznesowi, programiści, założyciele nietechniczni, może szybko nabrać szybkości i szybko zaprojektować piękne makiety w Visily.
Oprócz łatwości użytkowania, Visily oferuje wsparcie dla prototypowania, edycji wielu użytkowników, zarządzania motywami, a także setki wbudowanych komponentów i szablonów do szybkiego przeciągania i upuszczania. Visily oferuje również narzędzia sztucznej inteligencji, takie jak szkic-do-projektu i zrzut ekranu-do-projektu, w których można przesyłać odpowiednio ręcznie rysowane makiety i istniejące zrzuty ekranu aplikacji, a następnie konwertować je na konfigurowalne makiety.
W porównaniu z innymi narzędziami szkieletowymi dostępnymi na rynku, Visily tworzy szkielety z najwyższą wiernością, prawie tak dopracowaną, jak makiety stworzone przez projektantów. Umożliwia to zespołom na wczesnym etapie lub zespołom, które przedkładają szybkość iteracji nad perfekcję pikseli, na tworzenie zarówno szkieletów, jak i makiet w Visily, omijając potrzebę korzystania z Figmy i dedykowanych projektantów.
Visily jest teraz całkowicie darmowy, co czyni go najsilniejszym rywalem w alternatywach Figma jako narzędzie do projektowania szkieletów.
PenPot

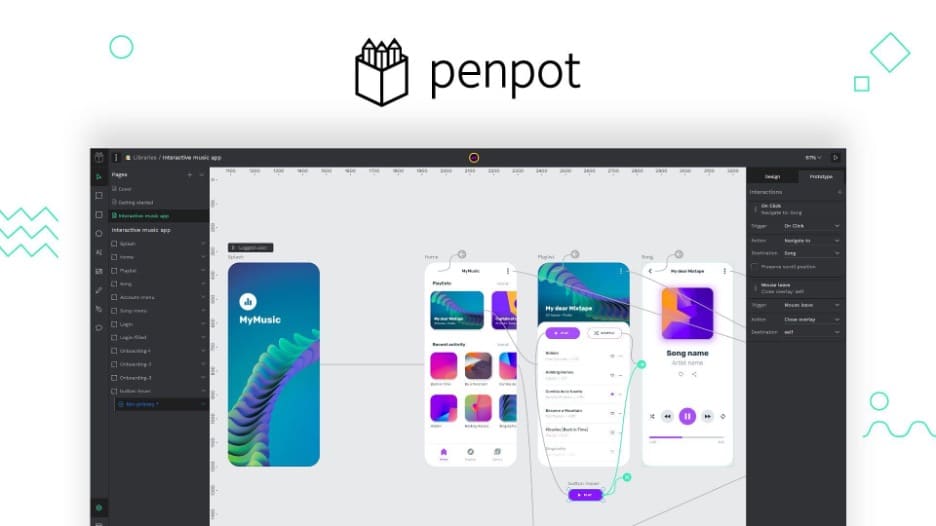
Penpot opisuje siebie jako swobodę projektowania dla zespołów . Jest to narzędzie do projektowania typu open source, które jest wieloplatformowe (oparte na przeglądarce) i nie zależy od żadnego konkretnego systemu operacyjnego. Penpot współpracuje z otwartymi standardami sieciowymi (SVG). Jest podobny do Figmy, ponieważ jest budowany dla społeczności i ulepszany przez społeczność. Projekt jest nadal w wersji beta z interfejsem podobnym do Figma i wieloma elementami, które oferują, w tym funkcjami projektowymi, prototypowaniem, współpracą, mechanizmem informacji zwrotnej oraz biblioteką wyselekcjonowanych zasobów społecznościowych i szablonów.
Inwizja

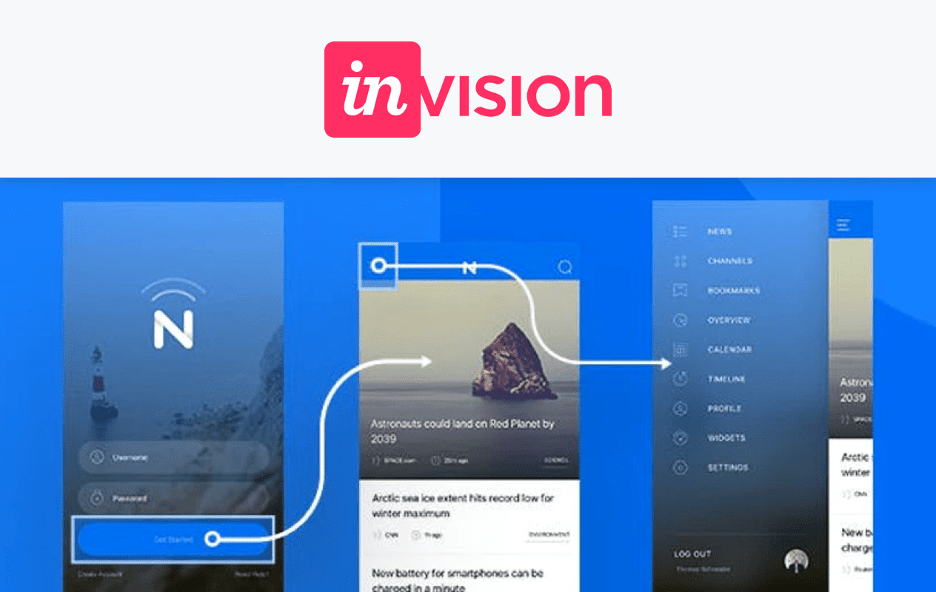
InVision zapewnia alternatywne rozwiązanie dla FigJam. Invision to przestrzeń robocza w czasie rzeczywistym, w której zespoły mogą lepiej współpracować, szybciej dopasowywać się i przekazywać sobie nawzajem. Jako użytkownik Figma prawdopodobnie znasz już FigJam. Jeśli nie, jest to internetowe narzędzie do tworzenia tablic zespołowych, w którym można współpracować, przeprowadzać burze mózgów, planować plany i tworzyć wizualne układy projektów. Te funkcje są tym, co zapewnia InVision, ale skupiają się na umieszczeniu przepływu we współpracy.
Naszkicować

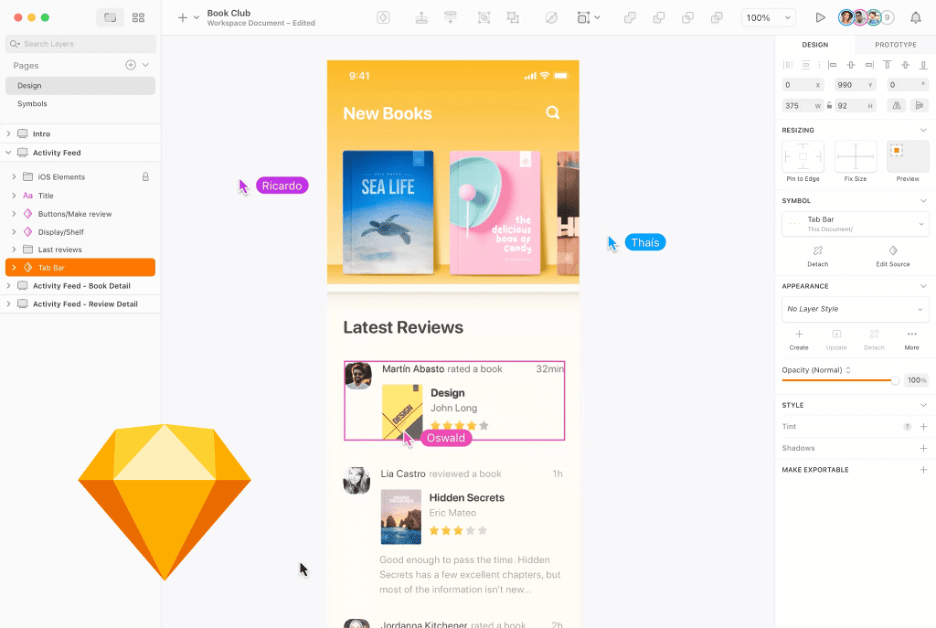
Figma i Sketch są uważane za najlepsze (i najbardziej przesiąknięte krzywymi uczenia się) narzędzia do projektowania UI/UX na rynku. Sketch ma ograniczoną funkcjonalność współpracy, ponieważ wymaga projektowania i iteracji wersji z systemów macOS. Plotka głosi, że będą dalej rozwijać aplikację internetową, aby wyjść poza prototypowanie, udostępnianie i opinie, ale tak nie jest.
Sketch ma najsilniejsze porównanie z Figmą pod względem zaangażowania społeczności. Sketch posiada obszerną bibliotekę systemów wtyczek, rozszerzeń i integracji. Oferują bezpłatny kurs jako wprowadzenie do podstaw projektowania i wprowadzenie do funkcjonalności samego narzędzia Sketch.

Jeśli chodzi o projektowanie, Sketch oferuje elastyczne obszary robocze i ustawienia wstępne, których możesz użyć do zaprojektowania czegokolwiek na jego nieskończonym płótnie. Kluczem do zarządzania projektami są również inteligentne komponenty, zmienne kolorów i style warstw. Możesz zobaczyć więcej o bezpośrednich porównaniach Sketch i Figma tutaj.
Projektant powinowactwa

Nie jest to bezpośrednie narzędzie UI / UX, Affinity Designer to oprogramowanie do projektowania graficznego z funkcjami projektowania makiet, projektowania interfejsu użytkownika, logo i zasobów marki. Największym porównaniem do Figmy są funkcje ilustracyjne, ponieważ można projektować i optymalizować indywidualne cechy marki projektowej oraz kontrolować ogólne koncepcje kreatywne. Nie ma współpracy w czasie rzeczywistym ani żadnych wtyczek. Stanowi alternatywę dla Figmy jako część zestawu narzędzi, które wypełniają poszczególne części Figmy, które kochałeś, a nie jako bezpośrednie porównanie.
UXPin

UXPin oferuje prototypowanie oparte na komponentach, które pozwala budować projekty przy użyciu komponentów używanych przez programistów. Jest to narzędzie do projektowania oparte na kodzie, dostępne tylko dla Reacta. Możliwe jest używanie UXPin bez tej funkcji, która nazywa się Merge, i używanie go jako standardowego narzędzia do prototypowania. UXPin został zaprojektowany zgodnie z podejściem za pierwszym razem, zachowując spójność projektów, testowanie skalowalności na miejscu wraz z kompilacją oraz system prototypowania w czasie rzeczywistym, który pokazuje natychmiastowe zmiany. W ten sposób jest podobny do Figma i priorytetowo traktuje prototypowanie przypominające życie, aby umożliwić zmiany w czasie rzeczywistym.
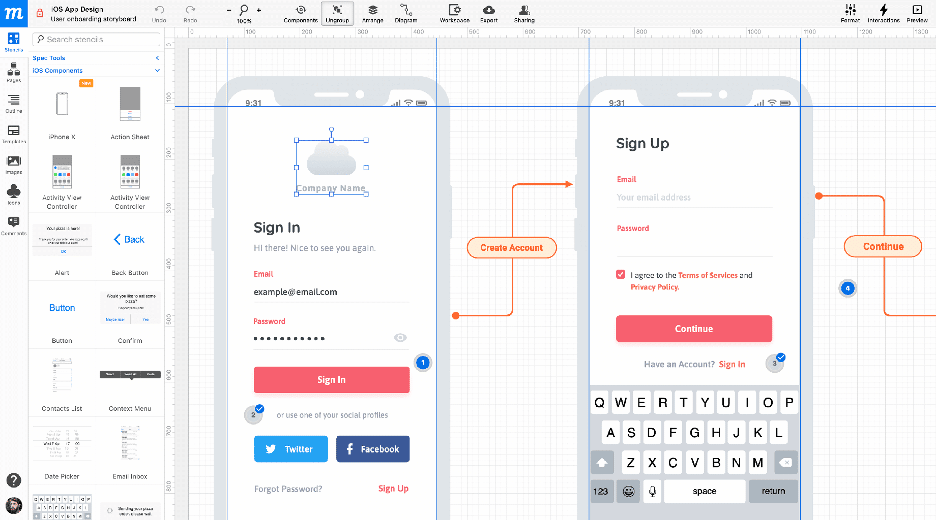
Moqupy

Moqups to uproszczona aplikacja internetowa, która pomaga tworzyć i współpracować w czasie rzeczywistym nad szkieletami, makietami, diagramami i prototypami. Największe cechy Moqups to zasoby projektowe, które umożliwiają projektantom i programistom tworzenie makiet i prototypów za pomocą profesjonalnych narzędzi do tworzenia diagramów, map witryn, schematów blokowych i scenorysów. Jako narzędzie nie jest tak responsywne jak Figma, ale spełnia niektóre potrzeby projektowe, które oferuje Figma.
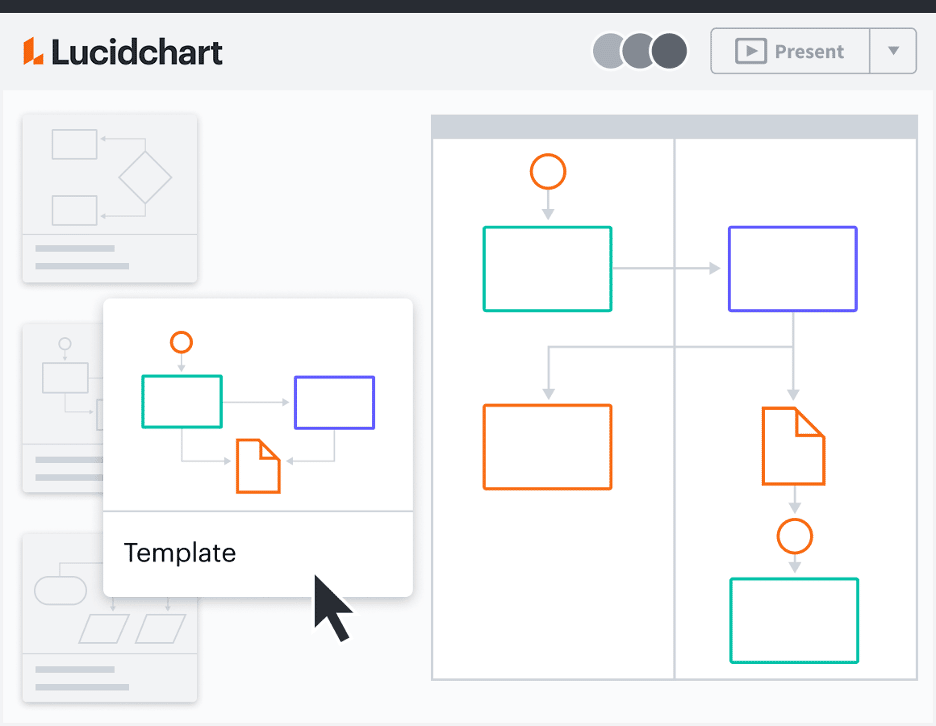
Lucidchart

Lucidchart to inteligentna aplikacja do tworzenia diagramów, która łączy zespoły w celu podejmowania lepszych decyzji i budowania przyszłości. Oferuje rozwiązania do współpracy i wireframingu, które ma Figma, ale Lucidchart jest znany z tego, że jest bardziej przyjazny jako narzędzie biznesowego schematu blokowego. Lucidchart wymaga szkolenia, aby jak najlepiej wykorzystać narzędzie, i nie jest tak łatwy do wdrożenia i nauki jak Figma.
Balsamiq

Balsamiq to narzędzie do tworzenia szkieletów interfejsu użytkownika znane z tego, że pozwala użytkownikom szybko skoncentrować się na funkcjonalności oprogramowania, jednocześnie dając użytkownikowi wyobrażenie o tym, jak oprogramowanie może działać. Balsamiq oferuje szybkie rozwiązanie wireframingu do makiet o niskiej wierności. Balsamiq jest najczęściej używany przez właścicieli firm, menedżerów produktów, analityków biznesowych, programistów, agencje i specjalistów UX, a nie projektantów. Balsamiq to rozwiązanie dla start-upów i początkujących, którzy potrzebują bardziej podstawowego rozwiązania, natomiast Figma to lepsza aplikacja dla uznanych firm i doświadczonych profesjonalistów. Nie są one bezpośrednio porównywalne, ale ich funkcjonalność się krzyżuje.
Wniosek
Użytkownicy, co zrozumiałe, szukają alternatyw Figma i poszukują tego samego zakresu funkcji, aby spełnić ich obecne potrzeby.
Dla zespołów, które potrzebują narzędzia do projektowania interfejsu użytkownika do tworzenia projektów z doskonałymi pikselami, PenPot i Sketch są bardzo dobrymi zamiennikami Figmy. Dla tych, którzy muszą szybko iterować w projektowaniu aplikacji i modelu szkieletowego, Visily ma wszystko, czego potrzebują, od wyników o wysokiej wierności, dużego wyboru wbudowanych komponentów i szablonów, prototypowania i podglądu, edycji wielu użytkowników po wiele przydatnych funkcji sztucznej inteligencji. Inne narzędzia oferują aspekty tego, co oferuje Figma, ale rzeczywistość jest dla projektantów i tych, którzy pracują nad projektowaniem interfejsu użytkownika, wygoda jest kluczowa, a posiadanie narzędzi w jednym miejscu oszczędza czas i upraszcza komunikację.
Zarejestruj się za darmo już dziś, aby rozpocząć korzystanie z Visily.
