Najlepsze praktyki dotyczące stopek witryn internetowych 5 najlepszych wskazówek dotyczących projektowania!
Opublikowany: 2020-02-28Jeśli zaniedbujesz stopkę witryny, uważając ją za najmniej wartościową sekcję witryny, te odkrycia mogą zmienić Twoje zdanie.
- Kiedy User Testing poprawił stopkę, dodając listę celów biznesowych i dopasowanych do klienta, ich konwersja wzrosła o 50%.
- Kiedy firma Smart Insights testowała nowy projekt stopki witryny poświęconej luksusowym torebkom, konwersje sprzedaży wzrosły o 23,77%, a przychody na odwiedzającego o 15,99%.
- Analizując dane od 1 miliona anonimowych użytkowników online w 10 witrynach, Chartbeat odkrył, że odwiedzający spędzali ponad połowę (66%) swojego „czasu zaangażowania” poniżej części strony widocznej na ekranie. Odnosi się to do dolnej części strony, znajdującej się poniżej części, którą użytkownicy natychmiast widzą po otwarciu witryny.
- W porównaniu do użytkowników komputerów stacjonarnych, użytkownicy mobilni przewijają stronę w dół i chętniej wchodzą w interakcję ze stopką.
Dlaczego stopka Twojej witryny ma znaczenie
Stopki nie są wcale niepotrzebnym elementem strukturalnym Twojej strony internetowej, ale w rzeczywistości przynoszą wiele korzyści odwiedzającym i Twojej firmie oraz są ważnym elementem, który należy uwzględnić podczas tworzenia witryny internetowej.
Korzyści dla odwiedzających witrynę
- Stopki pomagają im znaleźć potrzebne informacje: Są co najmniej dwa powody, dla których czytelnicy dotrą na dół Twojej strony internetowej: spodobała im się Twoja treść i chcą przeglądać więcej lub szukają czegoś, czego nie mogą znaleźć w nagłówku menu. Osobom zainteresowanym Twoją firmą możesz użyć stopek, które poprowadzą ich do innych interesujących treści w Twojej witrynie. Możesz dołączyć linki do stron, które nie znajdują się w menu nagłówka, np. do stron partnerskich i partnerskich.
- Dzięki temu nie muszą wracać do nagłówka: jeśli odwiedzający Twoją stronę uzależnią się od Twoich treści i będą chcieli dowiedzieć się więcej, nie będą musieli wracać na górę Twojej strony. Zaraz po Twoich treściach znajduje się stopka, w której mogą znaleźć Twoje dane kontaktowe, zapisać się do newslettera, śledzić Cię w mediach społecznościowych lub poznać inne Twoje produkty.
Korzyści dla właścicieli witryn
- Zmniejsza współczynnik odrzuceń: kierując odwiedzających do innych przydatnych linków, zwiększa się prawdopodobieństwo, że otworzą inne strony i pozostaną w Twojej witrynie dłużej. Zmniejsza to współczynnik odrzuceń, czyli liczbę osób przeglądających tylko jedną stronę Twojej witryny. Jest to szczególnie ważne w przypadku firm zajmujących się sprzedażą detaliczną, które chcą, aby odwiedzający nadal „robili zakupy” na stronie.
- Pozwala budować wiarygodność: niektóre firmy w stopce umieszczają swoją akredytację, logo klienta lub popularne witryny, na których je przedstawiają, aby udowodnić swoje kompetencje. Tymczasem symbole praw autorskich oraz linki do szczegółów prawnych i polityk prywatności pomagają budować zaufanie do Twojej marki. Wszystko to pomaga wpłynąć na decyzję potencjalnych klientów o złożeniu zapytania i ostatecznym zakupie.
- Pomaga zwiększyć konwersję: gdy odwiedzający Twoją stronę po raz pierwszy trafią na Twoją stronę, mogą zobaczyć Twoje linki do mediów społecznościowych w górnym rogu. Jednak na tym etapie podróży kupującego mogą nie czuć się zobowiązani do śledzenia Cię w Internecie. Gdy Twoje treści wzbudzą ich ciekawość – a może zobaczą Twoje certyfikaty i logo klientów w stopce, mogą czuć się bardziej skłonni do dołączenia do Twoich subskrybentów. Umieszczając w stopce formularz rejestracyjny lub kontaktowy, ułatwiasz odwiedzającym przemianę w subskrybentów lub ewentualnie klientów.
- Jest to dodatkowa możliwość promocji firmy: jeśli chodzi o wykorzystanie stopki w celu zwrócenia uwagi na Twoją firmę, możliwości są nieograniczone. Oprócz kont w mediach społecznościowych i formularzy rejestracyjnych możesz uwzględnić komunikaty prasowe, lokalizacje biur i najnowsze oferty.
 Możesz nawet umieszczać linki do innych firm lub aplikacji, tak jak robi to Goodreads.
Możesz nawet umieszczać linki do innych firm lub aplikacji, tak jak robi to Goodreads.
Co ustawić priorytetowo w stopce strony
Biorąc pod uwagę korzyści, jakie zapewnia dobrze zaplanowana stopka, chcesz, aby ta cenna przestrzeń się liczyła.
Ostatecznie to od Ciebie zależy, jakie priorytety przyjmiesz przy projektowaniu stopki swojej witryny. Ale oto kilka elementów, które możesz chcieć uwzględnić.
1. Logo firmy
Twoje logo reprezentuje Twoją firmę i chcesz, aby czytelnicy mogli je zapamiętać i utożsamić z Twoją nazwą i wartością, którą dostarczasz. Użycie Twojego logo w stopce pomaga odwiedzającym zapamiętać Twoją firmę i skojarzyć ją z Twoimi treściami i usługami, poprawiając w ten sposób rozpoznawalność marki.
2. Informacje kontaktowe
Umieszczenie adresu fizycznego i numeru telefonu na dole strony dowodzi, że prowadzisz legalną firmę, budując zaufanie do Twojej firmy. Co więcej, ułatwia to potencjalnym klientom kontakt z Tobą w celu uzyskania informacji, oszczędzając im kłopotów z powrotem do głównego menu lub zagłębianiem się w witrynę w celu uzyskania danych kontaktowych.
Oto kilka dodatkowych wskazówek dotyczących podawania danych kontaktowych:
- Adres fizyczny – jeśli chcesz, aby ludzie mogli łatwo zlokalizować Twój sklep stacjonarny, rozważ dodanie mapy. Możesz też ustawić, aby adres był klikalny, aby otwierał mapę na innej karcie.
- Wiele oddziałów – jeśli masz wiele lokalizacji, możesz umieścić dane kontaktowe dla każdej lokalizacji. Jeśli nie jest to możliwe, wstaw tekst zakotwiczenia, który otworzy stronę z listą wszystkich Twoich oddziałów.
- Przycisk połączenia – będąc jednym kliknięciem, ułatwiasz klientom kontakt z Tobą.
Prawo autorskie
Chroni to Twoje treści przed plagiatem witryny. Wysyła mocny sygnał, że podejmiesz kroki prawne, jeśli ktoś przypisuje sobie Twoje teksty, obrazy lub filmy. Chociaż wymagania dotyczące praw autorskich różnią się w zależności od kraju, pamiętaj o podaniu przynajmniej symbolu, roku publikacji i nazwiska właściciela praw autorskich.
Polityka prywatności
Przestrzeganie tego wymogu prawnego pomoże Ci zbudować zaufanie wśród czytelników, zapewniając przejrzystość gromadzenia danych. Twoja polityka prywatności wyjaśnia odwiedzającym, jakie dane osobowe gromadzisz, w jaki sposób są one przechowywane i wykorzystywane, jasne możliwości wyrażenia zgody lub rezygnacji oraz zewnętrzni dostawcy usług, którzy również mogą korzystać z tych danych.
Sprawdź politykę prywatności lokalizacji swojej firmy, np. Ogólne rozporządzenie o ochronie danych (RODO), jeśli masz klientów w Unii Europejskiej. Jeśli Twoja firma korzysta z usług zewnętrznych dostawców, np. do przetwarzania płatności, zapoznaj się również z ich wymaganiami.
 Na przykład stopka strony WebMD umieszcza jej Politykę prywatności w kolumnie z innymi ważnymi wytycznymi. Są one również opatrzone pieczęcią TRUSTe, co gwarantuje użytkownikom, że poważnie traktują zasady ochrony prywatności.
Na przykład stopka strony WebMD umieszcza jej Politykę prywatności w kolumnie z innymi ważnymi wytycznymi. Są one również opatrzone pieczęcią TRUSTe, co gwarantuje użytkownikom, że poważnie traktują zasady ochrony prywatności.
Warunki korzystania
Podanie łącza do strony z warunkami użytkowania (zwanej także „warunkami korzystania” lub „warunkami korzystania z usługi”) nie jest wymogiem prawnym. Zapewnia jednak właścicielom witryn internetowych ochronę przed odpowiedzialnością i, określając obowiązki użytkowników, chroni ich witryny przed naruszeniami praw autorskich i innymi nielegalnymi działaniami, takimi jak spamowanie.
Wezwanie do działania (CTA)
Umieszczenie wezwań do działania w stopce strony zamienia odwiedzających w subskrybentów lub obserwujących, pomagając zwiększyć liczbę konwersji lub przenieść klientów głębiej w podróż kupującego. Uwzględnienie wezwań do działania, zwłaszcza linków do mediów społecznościowych, również pomaga nadać Twojej firmie wizerunek firmy o ugruntowanej pozycji i umożliwia odwiedzającym śledzenie Cię za pomocą najwygodniejszej dla nich platformy.
Możesz uwzględnić wiele CTA, np.:
- Zapisanie się do newslettera
- Obserwuję Cię w mediach społecznościowych
- Wypełnienie formularza kontaktowego
- Prośba o demonstrację
- Rejestracja na bezpłatny okres próbny
Szczegóły firmy
Gdy już zaimponujesz czytelnikom swoimi treściami i dotrą oni na sam dół strony, najprawdopodobniej będą chcieli dowiedzieć się więcej o Twojej firmie.
Wykorzystaj stopkę, aby podkreślić szczegóły dotyczące swojej firmy, których możesz nie uwzględnić w nagłówku, np. linki do następujących stron:
- O nas
- Blog
- Kariera lub praca
- Możliwości współpracy lub partnerstwa
- Lista produktów lub usług
- Komunikaty prasowe
- Opinie
- białe papiery
- Wydarzenia
Obsługa klienta
Częścią projektowania stopek stron zorientowanych na klienta jest zapewnienie, aby linki do stron, których czytelnicy mogą potrzebować – zarówno jako potencjalny klient, jak i obecny klient – były łatwe do znalezienia. Te łącza wsparcia mogą obejmować:
- Pomoc
- Często zadawane pytania
- Centrum Wiedzy
- Poradniki
Witryny handlu elektronicznego mogą nawet zawierać następujące teksty kotwic:
- Informacje o wysyłce i dostawie
- Zasady zwrotów i wymiany
- Akceptowane metody płatności
- Specjalne oferty
 Zamiast po prostu powiedzieć „Wsparcie”, w stopce Book Depozyt znajduje się pytanie „Jak możemy pomóc?” kolumnie, a pod nią tekst zakotwiczenia „Gdzie są moje rzeczy?” i „Gdzie dostarczacie?” Styl jest nieformalny, konwersacyjny i pomaga wyrazić szczerą chęć udzielenia pomocy.
Zamiast po prostu powiedzieć „Wsparcie”, w stopce Book Depozyt znajduje się pytanie „Jak możemy pomóc?” kolumnie, a pod nią tekst zakotwiczenia „Gdzie są moje rzeczy?” i „Gdzie dostarczacie?” Styl jest nieformalny, konwersacyjny i pomaga wyrazić szczerą chęć udzielenia pomocy.
Cztery zasady projektowania stopek strony
1. Posiadanie tego samego menu nagłówka i stopki
Czasami odwiedzający stronę internetową zwracają się do stopki, gdy nie mogą znaleźć żadnych szczegółów w menu nagłówka. W takim przypadku użycie dokładnie tych samych linków w nagłówku i stopce nie dodaje wartości ani odwiedzającym, ani Twojej firmie.
Podziel ważne strony pomiędzy nagłówek i stopkę, aby uniemożliwić odwiedzającym przytłoczenie tekstem. Wykorzystaj nagłówek dla stron o najwyższej wartości i zarezerwuj stopkę dla innych ważnych linków.

 Zwróć uwagę, że przyklejony nagłówek Apple zawierał tylko sześć kategorii produktów. Uzupełnieniem jest stopka zawierająca dłuższą listę produktów (lewa kolumna) oraz listę usług.
Zwróć uwagę, że przyklejony nagłówek Apple zawierał tylko sześć kategorii produktów. Uzupełnieniem jest stopka zawierająca dłuższą listę produktów (lewa kolumna) oraz listę usług.
2. Nadmierna optymalizacja
Nadmierna optymalizacja, czy to treści, czy stopki, nie jest skutecznym sposobem na podniesienie rankingu strony wyszukiwania. Algorytm rankingowy Google nadrabia zaległości w tej technice upychania słów kluczowych i może mieć to jedynie negatywny wpływ na wyniki SEO. Zamiast nadmiernie optymalizować, wybierz kilka słów kluczowych i skup się na nich.
3. Nieważne linki
Stopka nie jest miejscem, w którym można umieścić listę wszystkich stron witryny. Odwiedzający, którzy przeskanowali całą stronę i sprawdzili stopkę, prawdopodobnie są już zainteresowani Twoimi ofertami. Zamiast wrzucać mieszankę tekstów zakotwiczeń, zamień stopkę w skuteczne narzędzie nawigacyjne. Poprowadź ich do strony produktów lub usług albo do przydatnych linków, takich jak samouczki lub blog Twojej firmy.
4. Przepełnione układy
Może kusić umieszczenie jak największej liczby treści na dole witryny. Jednak zatłoczona stopka może zniechęcić odwiedzających, powodując ich opuszczenie strony lub zamazanie tekstów zakotwiczeń. Wybierz najważniejsze strony, uporządkuj je i wykorzystaj wolną przestrzeń, aby stworzyć schludny, czytelny projekt stopki.
Jak stworzyć skuteczny projekt stopki
Istnieje wiele sposobów na stworzenie stopki, która będzie zarówno estetyczna, jak i funkcjonalna. Oprócz powyższych wskazówek, oto pięć najlepszych praktyk projektowania stopek.
1. Postaw na pierwszym miejscu czytelność
Ponieważ teksty stopek są często małe i odwiedzający strony internetowe mają tendencję do ich przeglądania, potrzebujesz projektu zapewniającego łatwe odczytanie słów. Aby mieć pewność, że stopka będzie czytelna, możesz:
- Wybierz proste kroje pisma, takie jak bezszeryfowy.
- Unikaj używania zbyt wielu czcionek i kolorów.
- Wykorzystaj białą przestrzeń i poeksperymentuj z kerningiem i wysokością linii.
Innym sposobem na zwiększenie czytelności stopki jest zastosowanie dobrego kontrastu kolorów. Dzięki temu odwiedzający będą mogli wygodnie czytać Twoje teksty kotwiczące, bez mrużenia oczu i wysilania oczu.
Standardową kombinacją jest użycie czarnego tekstu na białym tle i odwrotnie. Jeśli chcesz odejść od tego i poeksperymentować z większą liczbą kolorów, oto kilka wskazówek:
- Wybierz kolory, które uzupełniają Twoją markę i ogólny wygląd Twojej witryny.
- Projektuj z myślą o docelowych odbiorcach. Jeśli Twoja witryna jest przeznaczona dla osób starszych, używaj odcieni delikatnych dla oczu. Połącz to z ograniczoną ilością tekstu i dużą ilością białej przestrzeni.
- Wybierz kolory, które oddają emocje lub osobowość, którą chcesz nadać swojej witrynie. Na przykład wybierz kolor czerwony, jeśli chcesz wyrazić pilność i energię. Wybierz kolor niebieski, który symbolizuje wiarygodność i spokój, lub kolor zielony, który reprezentuje naturę lub zdrowie.
- Spraw, aby Twoje wezwania do działania wyskakiwały ze strony, używając innego koloru, np. żółtych przycisków The Guardian na niebieskim tle.

- Generuj kombinacje kolorów za pomocą narzędzi ułatwień dostępu kontrastowych, takich jak poniższe:
- Kontrast
- Kontroler kontrastu WebAIM
- Bezpieczny kolor
- Sztywny
- Generator kolorów ułatwień dostępu
2. Pozostań wierny swojej marce
Twoja witryna internetowa jest głównym elementem Twojej marki. Jest to szczególnie prawdziwe w przypadku firm zajmujących się handlem elektronicznym, których główne punkty kontaktu z klientami znajdują się w Internecie.
Silna, spójna marka pomaga odwiedzającym Cię zapamiętać i skojarzyć nazwę Twojej firmy z logo, usługami lub produktami, wartościami oraz konkretnymi uczuciami lub doświadczeniami.
Istnieje wiele sposobów na stworzenie projektu stopki spójnego z Twoją marką. Oto kilka pomysłów:
- Jak wspomniano powyżej, wybierz kolory, które reprezentują Twoje wartości lub odcienie użyte w logo lub materiałach marketingowych.
- Dołącz swoje logo, maskotkę lub inne elementy symbolizujące Twoją markę.
- Zastosuj podobne elementy projektu, w tym typografię i układ, które wykorzystałeś w innych materiałach promocyjnych.
 Zwróć uwagę, że Smashing Magazine używa tego samego tekstu i koloru tła w nagłówku i stopce. Ilustracje pomagają utrzymać zabawny klimat od górnego menu witryny do dolnej części.
Zwróć uwagę, że Smashing Magazine używa tego samego tekstu i koloru tła w nagłówku i stopce. Ilustracje pomagają utrzymać zabawny klimat od górnego menu witryny do dolnej części.
3. Optymalizuj pod kątem użytkowników mobilnych
Ponieważ użytkownicy mobilni częściej przewijają do dołu strony niż użytkownicy komputerów stacjonarnych, optymalizacja witryny pod kątem różnych urządzeń, zwłaszcza mobilnych, jest koniecznością. Strategia ta wykracza poza projekty responsywne. Aby ułatwić użytkownikom mobilnym dotarcie do Ciebie lub przeskanowanie Twojej witryny:
- Dostosuj rozmiar tekstu stopki, aby odwiedzający mogli łatwo wybierać opcje bez powiększania.
- Dołącz klikalny przycisk połączenia, aby odwiedzający mogli łatwo się z Tobą skontaktować.
- Jeśli chcesz zachęcić użytkowników do odwiedzenia Twojego biura lub salonu wystawowego, powiąż swój adres z mapą.
- Jeśli masz aplikacje, podaj linki do nich.
4. Zachowaj prostotę
Prostota w projektowaniu stopki dotyczy zarówno jej stylu, jak i treści. Utrzymuj stopkę w czystości, trzymaj się kilku kolorów i typografii oraz unikaj wyszukanego tła. Jeśli chodzi o treść, staraj się, aby teksty zakotwiczeń były krótkie i ograniczaj wyświetlane elementy. Zasypywanie czytelników ozdobnymi układami lub zbyt dużą ilością tekstu może tylko odwrócić ich uwagę od CTA i innych cennych linków.
5. Zorganizuj się
Dobrze zorganizowana stopka poprawia czytelność witryny, umożliwia czytelnikom spojrzenie na witrynę i firmę z lotu ptaka, a odwiedzającym pozwala łatwo znaleźć potrzebne im szczegóły.
Jeśli chcesz dodać kilka tekstów zakotwiczeń, ale obawiasz się, że stopka może wyglądać niechlujnie, zastosuj następujące techniki:
- Ułóż powiązane menu w kolumny i podaj nagłówek kolumny.
- Eksperymentuj z rozmiarami czcionek, wysokością linii i kolorami tekstu, aby pokazać hierarchię treści. Na przykład użyj nieco większej czcionki w nagłówkach kolumn i pozostaw więcej miejsca między nagłówkiem a tekstem zakotwiczenia pod nim.
- Użyj różnych kolorów tła, aby oddzielić jedną sekcję stopki od reszty.
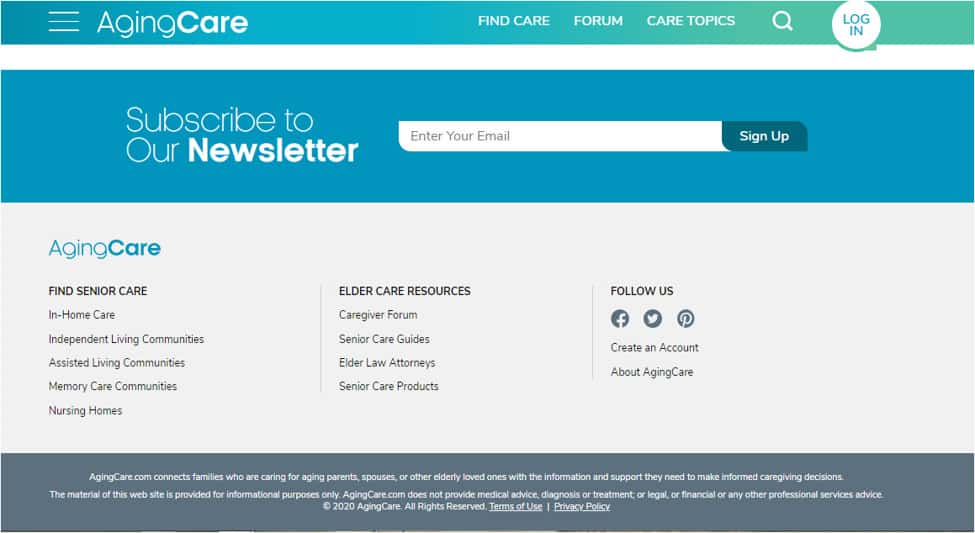
 AgingCare wykorzystuje trzy kolory tła, aby podzielić stopkę na sekcje. Ich CTA, wyświetlane na niebieskim tle, wyróżnia się na tle menu w stopce (na jasnoszarym tle), a na dole informacji o prawach autorskich, warunkach użytkowania i polityce prywatności (ciemnoszare tło).
AgingCare wykorzystuje trzy kolory tła, aby podzielić stopkę na sekcje. Ich CTA, wyświetlane na niebieskim tle, wyróżnia się na tle menu w stopce (na jasnoszarym tle), a na dole informacji o prawach autorskich, warunkach użytkowania i polityce prywatności (ciemnoszare tło).
Wszystko w jedną całość: inspiracje dotyczące projektowania stopek
Jednym ze sposobów generowania pomysłów na witrynę jest przeglądanie innych stron. Zwróć uwagę, jak inni projektanci wykorzystują koncepcje omówione powyżej, aby zapewnić dobrze wykonane stopki. Oto cztery projekty, które mogą Cię zainspirować.
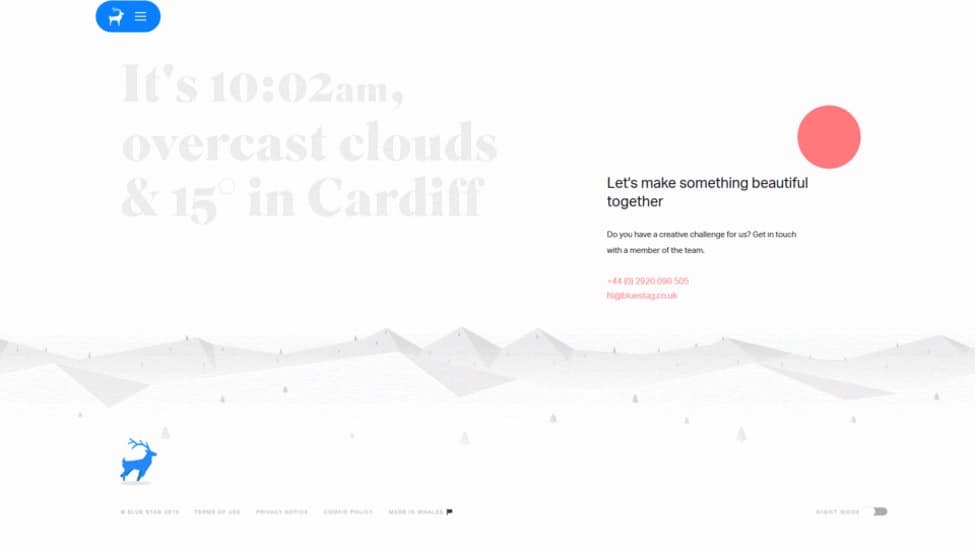
Niebieski Jeleń
Stopka tego studia projektowego z animowanym tłem i niebieskim logo jelenia pokazuje kreatywność firmy. Nieszablonowe tło bawi, a kontrastujący obraz niebieskiego logo zapada w pamięć. Ta schludna stopka wyróżnia CTA, czyli numer kontaktowy i adres e-mail firmy, które można kliknąć.

New York Timesa
Stopka „New York Timesa” ma prosty, przejrzysty wygląd, wykorzystuje dużą ilość białej przestrzeni i standardowy kontrast czarnego tekstu na jasnym tle. Anchor teksty, zorganizowane w kolumny, kierują odwiedzających do innych interesujących stron i artykułów, zachęcając ich do eksploracji i pozostania na stronie. Projekt wykorzystuje hierarchię typograficzną, aby zwrócić większą uwagę na nazwę firmy po lewej stronie i opcje subskrypcji po prawej.

Sephora
Stopka marki kosmetycznej ma klasyczny wygląd z białym tekstem na czarnym tle. Cienka linia dzieli stopkę na dwie sekcje: u góry kolumny z tekstami zakotwiczeń, a u dołu wezwanie do działania, ikony mediów społecznościowych, prawa autorskie i politykę prywatności. Marka posiada również menu rozwijane, w którym odwiedzający mogą wybrać region lub język, udostępniając wersję angielską i francusko-kanadyjską.
Teksty zakotwiczeń są starannie pogrupowane w czterech kolumnach. Wykorzystując wystarczającą ilość wolnego miejsca, stopka Sephora może zawierać wiele informacji, nie wyglądając na zagraconą.
Tymczasem wersja mobilna firmy zachowuje nagłówki kolumn, opcję rejestracji i ikony mediów społecznościowych. Tuż nad stopką wyświetlane są linki do App Store i Google Play, skąd użytkownicy mobilni mogą pobrać aplikację Sephora.

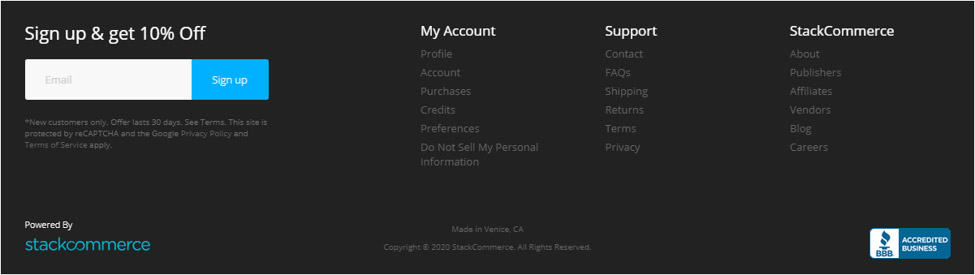
Stos społecznościowy
StackSocial stanowi zachętę dla nowych klientów do zapisania się do biuletynu. Wykorzystuje również niebieski przycisk jako wezwanie do działania, dzięki czemu pozostaje spójny z brandingiem. Niebieskie wezwanie do działania również wyskakuje ze strony pośród ciemnego tła i jasnego tekstu. Logo Better Business Bureau (BBB) w prawym dolnym rogu pomaga budować zaufanie do marki.

Ostatnie słowa
Istnieje wiele sposobów zaprojektowania stopki, która może zwiększyć konwersję i sprawić, że Twoja witryna będzie dostępna i łatwa w nawigacji. Eksperymentuj i stosuj powyższe wskazówki, aż otrzymasz projekt stopki, który będzie odpowiadał celom Twojej firmy i potrzebom docelowych klientów.
Czy masz wskazówki, triki lub imponujące projekty stopek, którymi możesz się podzielić? Zostaw swoje przemyślenia poniżej.
