Jak stworzyć przewodnik po stylu witryny internetowej dla swojej marki
Opublikowany: 2017-07-14Narysujmy tutaj scenariusz. Załóżmy, że Twoja witryna szybko rośnie, zarówno pod względem zakresu treści, jak i liczby osób, które musisz zatrudnić, aby ją utrzymać lub nawet ponownie uruchomić. Zatrudniłeś projektantów, programistów, copywriterów, menedżerów mediów społecznościowych – całe to szaleństwo.
Każda osoba przychodzi i odchodzi, wnosząc swój wkład w ogólny wielki plan, a jednak spójność Twojej marki jest szalona. Niektóre linki do przycisków są niebieskie; inne są zielone. Jeden podtytuł ma rozmiar 26 pikseli; kolejny podnagłówek to 24 piksele. Twoje logo ma za dużo wypełnienia na jednej stronie, a za mało na drugiej…
Jako właściciel swojej witryny masz już za dużo na głowie, więc jak możesz oczekiwać, że setki zasad projektowania Twojej marki będą zamknięte w Twojej głowie? Jak pamiętasz, aby poinformować nowo zatrudnionego projektanta o wszystkich zasadach stylu, które ustalił już poprzedni projektant? Jest prawdopodobne, że po prostu nie możesz.
I tu właśnie pojawia się przewodnik po stylu.
Co to jest przewodnik po stylu i dlaczego moja firma go potrzebuje?
Przewodnik po stylu to ujednolicony zasób, który definiuje markę poprzez spójne wykorzystanie projektu, tonu, głosu i tożsamości.
Dobry przewodnik po stylu będzie najlepszym punktem odniesienia dla Twojej marki. To plan. Definiuje zasady typografii, kolorów, układu, użycia logo, tonu głosu, wytycznych dotyczących treści, doświadczenia użytkownika i prawie wszystkich aspektów interakcji publicznej z Twoją marką.
Koncepcja przewodników po stylu (lub Biblii marki) nie jest niczym nowym, chociaż ich zastosowanie w witrynach internetowych jest ostatnio gorącym tematem. Każda większa gazeta, powszechnie spotykana w świecie druku, posiada wytyczne dotyczące stylu, aby zachować spójność formatowania.
W przypadku dużych korporacji, gdzie charakterystyczne kolory marki muszą dokładnie odpowiadać specyfikacjom we wszystkim, od reklam telewizyjnych po boki ciężarówek, kompleksowy przewodnik po stylu jest absolutną koniecznością – a jego rozmiar może być wręcz ogromny!
Jeśli to czytasz, prawdopodobnie Twoja firma nie osiągnęła jeszcze skali, na której potrzebny byłby cały dział marketingu do kierowania tożsamością Twojej marki. Jednak nigdy nie jest za wcześnie na stworzenie przewodnika po stylu . Ugruntowanie zasad swojej marki już teraz uratuje Cię przed potencjalnym chaosem w przyszłości, gdy Twoja firma rozrośnie się do rozmiarów, których sam nie będziesz w stanie śledzić.
Kiedy nadszedł czas, aby stworzyć przewodnik po stylu
Założę się, że już możesz sobie wyobrazić konsekwencje braku przewodnika po stylu. Bez z góry określonych wytycznych dotyczących tego, jak Twoja marka powinna, a czego nie powinna być wyrażana, każdy zatrudniony przez Ciebie projektant lub programista może dodać do Twojej witryny swój własny, osobisty akcent lub interpretację, co ostatecznie zakończy się powstaniem stylistycznego błota, a nie spójnej całości.
Twój biznes internetowy odniesie korzyści z przewodnika po stylu, jeśli i kiedy:
- Rozpoczynasz delegowanie zadań członkom zespołu lub osobom trzecim. Przewodnik po stylu sprawi, że wszyscy będą na bieżąco i zapewnią standaryzację wkładów.
- Twoja witryna internetowa stała się dość duża (i przy okazji zdezorganizowana), a plik CSS wymknął się spod kontroli w wyniku dodawania nowych stylów w celu zastąpienia już istniejących, o których zapomniałeś.
- Musisz usprawnić proces aktualizacji swojej witryny. Ustalenie wytycznych, do których można się odwołać, gwarantuje szybkie wdrożenie nowych dodatków i ich zgodność z marką.
Twój przewodnik po stylu istnieje w Twojej witrynie
Zanim zaczniesz tworzyć swój przewodnik po stylu, musisz określić, gdzie on istnieje. Najlepszą praktyką jest przydzielenie własnego obszaru w obrębie witryny internetowej w postaci katalogu ( www.twojadomena.com/styleguide ) lub subdomeny ( styleguide.twojadomena.com ).
KRÓTKA UWAGA: Pamiętaj, że Twój przewodnik po stylu musi mieć ten sam plik CSS, co reszta Twojej witryny. Gwarantuje to, że aktualizacje projektu w jednym będą natychmiast odzwierciedlane w drugim, utrzymując wszystko ujednolicone i spójne.
Twój przewodnik po stylu ma swój własny układ
Usuńmy to z drogi: stworzenie przewodnika po stylu zajmie trochę czasu . Potraktuj jednak energię, którą w to włożyłeś, jako inwestycję, która na dłuższą metę pozwoli Ci zaoszczędzić więcej czasu (i pieniędzy).
Podobnie jak Twoja witryna internetowa, Twój przewodnik po stylu uwzględnia wygodę użytkownika dzięki łatwemu do zrozumienia układowi. Będzie ona działać zasadniczo jako samodzielna witryna internetowa, często z menu nawigacyjnym zawierającym listę poszczególnych elementów witryny w logicznym porządku ważności. Elementy te są prezentowane i stylizowane tak samo, jak na głównej stronie internetowej, oczywiście tylko z kontekstowymi wytycznymi i powodami, dla których elementy mają taki styl, jaki są.
ZOBACZ TO W AKCJI: Jeden z najpopularniejszych i najbardziej kompleksowych przewodników po stylu należy do Starbucks. Przyjrzyj się ich, jeśli potrzebujesz inspiracji, aby stworzyć coś podstawowego.
Przewodniki po stylu vs. Biblioteki wzorców
Terminy „przewodnik po stylu” i „biblioteka wzorców” są często używane zamiennie i dla uproszczenia będę odnosić się do obu i podawać przykłady jako „przewodnik po stylu”. Istnieją jednak istotne różnice między nimi, o których warto wiedzieć.
Biblioteki wzorców po prostu przedstawiają elementy projektu bez wyjaśnienia, w jaki sposób powinny być używane w witrynie lub aplikacji. Style Guides trafnie wskażą Ci najlepsze praktyki wykorzystania wybranych parametrów projektowych i wyjaśnią, dlaczego istnieją pewne zasady, którymi należy kierować się podczas prezentacji marki.
Zasadniczo, w przypadku biblioteki wzorców mogą pojawić się opcje stylu dla znaczników H2; jednakże brakuje tego, co zapewnia przewodnik po stylu: instrukcji, w jakim kontekście powinien być używany każdy konkretny tag H2.
Jak stworzyć przewodnik po stylu
Aby stworzyć przewodnik po stylu spełniający wszystkie wymagania, wykonaj następujące kroki:
Krok 1. Zdefiniuj istotę swojej marki
Poświęć trochę czasu na zbadanie i rozważenie cech charakterystycznych Twojej marki, a następnie sprowadź wszystko do jednego lub dwóch akapitów. Podaj misję, informacje o swoich wartościach i kilka słów kluczowych , które położą podwaliny pod cały wkład w projekt i treść. Świetne zdjęcie może również pomóc w łatwym ustaleniu tonu i charakteru Twojej marki.

Krok 2. Ustal zasady swojego logo
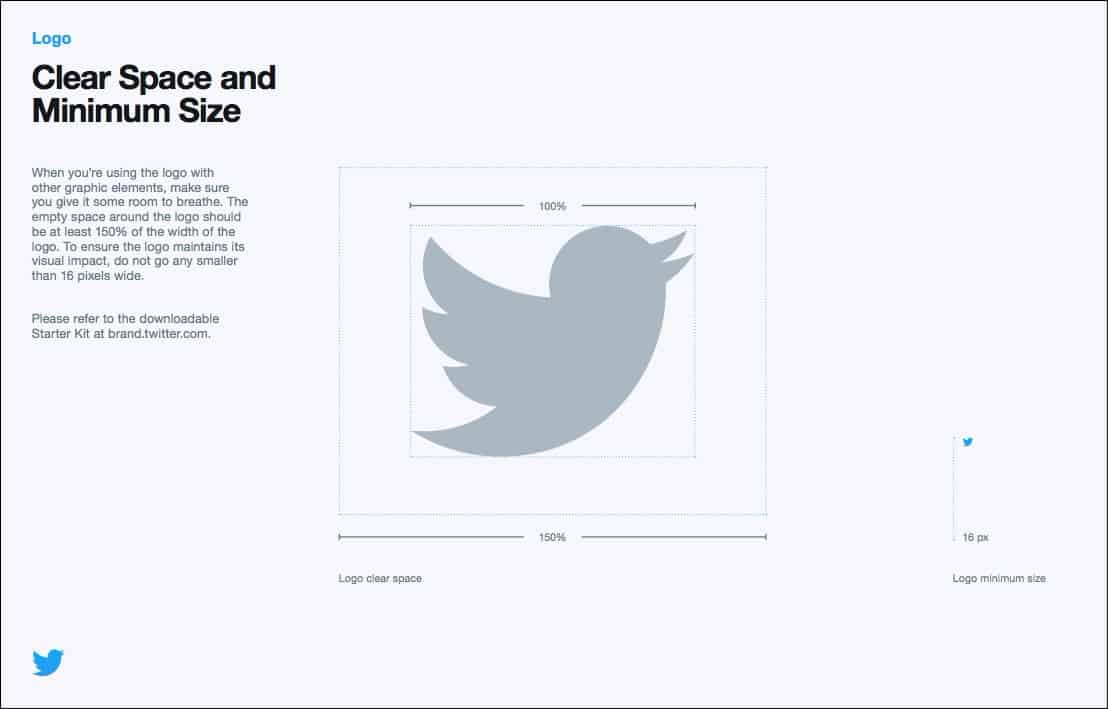
Rozmiar, rozmieszczenie i kolory logo mają ogromne znaczenie dla odzwierciedlenia Twojej marki. W tym miejscu często zobaczysz nakazy i zakazy , które bardzo jasno określają, w jaki sposób Twoja firma powinna być wizualnie prezentowana światu.
 Twitter nie pozostawia miejsca na błędy dzięki rozbudowanym zasadom prawidłowego używania swojego logo.
Twitter nie pozostawia miejsca na błędy dzięki rozbudowanym zasadom prawidłowego używania swojego logo.
Krok 3. Ustal typografię
Typografia ukazuje bardzo namacalny charakter Twojej marki. Różne rozmiary nagłówków, ilość odstępów między nimi i styl czcionki nadają Twojej witrynie szczególną jakość tonalną. Możesz dowiedzieć się więcej o ustalaniu typografii swojej marki.
 BBC udostępnia znaczniki i układ elementów typograficznych – jest to konieczność w przypadku dużej organizacji informacyjnej, która używa wielu różnych nagłówków o różnym znaczeniu.
BBC udostępnia znaczniki i układ elementów typograficznych – jest to konieczność w przypadku dużej organizacji informacyjnej, która używa wielu różnych nagłówków o różnym znaczeniu.
Krok 4. Zdecyduj się na swoją paletę kolorów
Kolor może być czymś więcej niż tylko wizualną reprezentacją Twojej marki — może wpływać na psychikę użytkowników. Określony odcień czerwieni może nawet stać się mniej kolorem, a bardziej podświadomym powiązaniem z określonym napojem bezalkoholowym.
 Mozilla utrzymuje spójność swojej marki, definiując paletę kolorów swojego oprogramowania. Ważne jest, aby uwzględnić kody kolorów w formatach HEX, Pantone, HSB, CMYK i RGB; jeśli zdarzy się, że Twoja marka musi zaistnieć poza ekranem komputera, będziesz na to przygotowany!
Mozilla utrzymuje spójność swojej marki, definiując paletę kolorów swojego oprogramowania. Ważne jest, aby uwzględnić kody kolorów w formatach HEX, Pantone, HSB, CMYK i RGB; jeśli zdarzy się, że Twoja marka musi zaistnieć poza ekranem komputera, będziesz na to przygotowany!
Krok 5. Ustal właściwą ikonografię
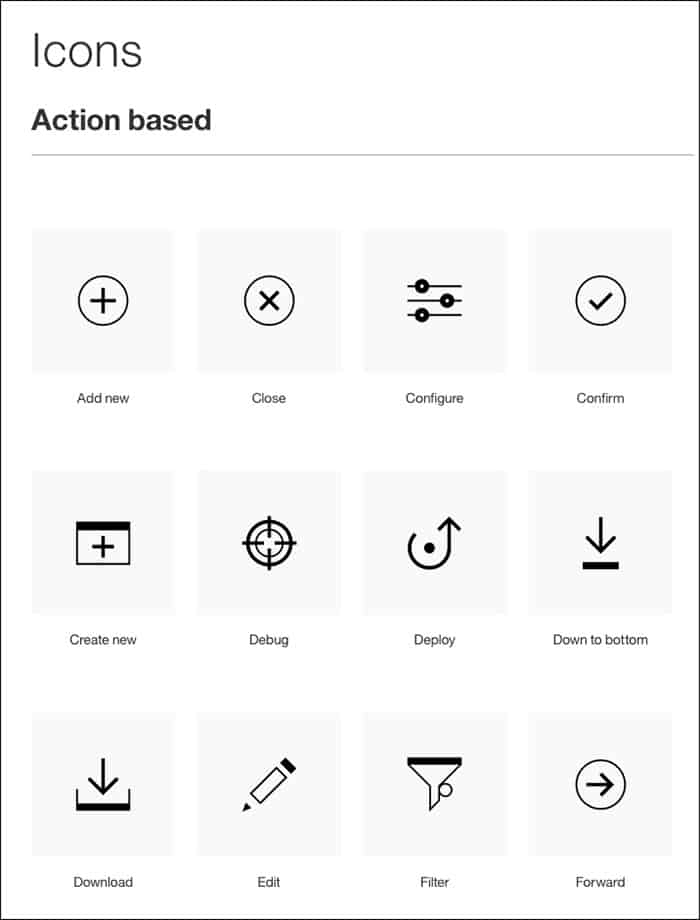
Ikony sprowadzają pomysł do natychmiastowej dostępnej grafiki. Nie ma zbyt wiele do ukrycia; jeśli ikona jest choć trochę przekręcona, zabije zamierzony efekt. Niektóre ikony wymagają więcej wysiłku w projektowaniu niż inne; nie oznacza to, że jeden styl jest lepszy od drugiego, ale po prostu muszą być spójne. Unikaj niestosownej ikonografii.
 Biblioteka ikon IBM zapewnia działania kontekstowe dla ich ikonografii. Zwróć uwagę, że wszyscy mają podobny styl, który jest monochromatyczny, płaski i uproszczony.
Biblioteka ikon IBM zapewnia działania kontekstowe dla ich ikonografii. Zwróć uwagę, że wszyscy mają podobny styl, który jest monochromatyczny, płaski i uproszczony.
Krok 6. Określ właściwe obrazy
Jakie obrazy najlepiej wspierają Twoją markę, żywe zdjęcie krajobrazu czy ręcznie rysowana kreskówka? Czy będziesz reprezentował swoją firmę poprzez zdjęcia stockowe, czy też zatrudnisz fotografa, aby dostarczył coś wyjątkowego? Niezależnie od tego, co jest najlepsze w Twojej sytuacji, zastanów się nad emocjami , jakie Twoja marka chce komunikować.
Krok 7: Zbuduj układ i system siatki
W tym przypadku Twoje planowanie na pewno się opłaci, ponieważ próba stworzenia przyszłych układów strony bez odniesienia zwykle zajmuje absurdalnie dużo czasu. Pamiętaj, aby zachować płynny układ dla wielu rozmiarów ekranów.
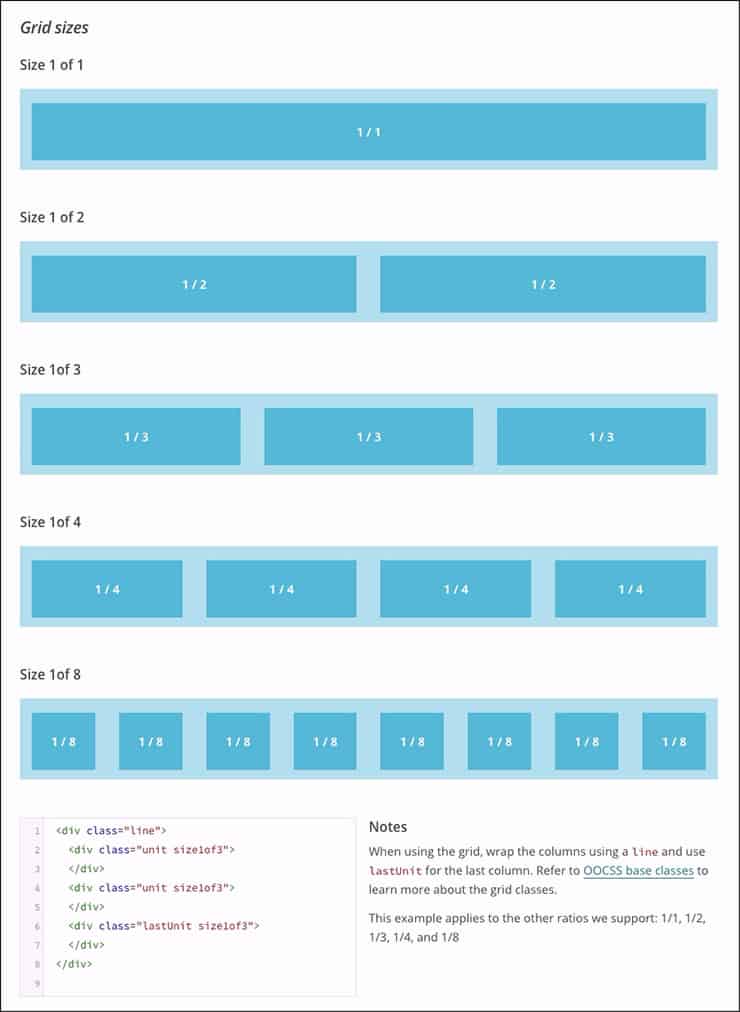
 MailChimp określa strukturę głównej zawartości w siatce. Określona liczba pikseli dla rynny i wypełnienia zapewnia, że siatka pozostaje wierna bez względu na rozmiar ekranu użytkownika.
MailChimp określa strukturę głównej zawartości w siatce. Określona liczba pikseli dla rynny i wypełnienia zapewnia, że siatka pozostaje wierna bez względu na rozmiar ekranu użytkownika.
Krok 8: Stylizuj elementy
W zależności od zakresu Twojej witryny możesz wziąć pod uwagę setki oddzielnych elementów, od filmów, przez komentarze na blogu, po elementy e-commerce. Oto niektóre z najczęstszych, które bez wątpienia znajdą się na każdej stronie internetowej:
Formularze
Nie chodzi tylko o kolor i rozmiar pól wejściowych i etykiet; należy także uwzględnić tekst, który będzie wyświetlany w przypadku pomyślnego przesłania formularza, komunikatu o błędzie lub alertu.
guziki
Twoja paleta kolorów i typografia zajmą się większością z nich. Kolor i rozmiar przycisków mogą oznaczać różne rzeczy: są to linki do przycisków, przyciski przesyłania, przyciski CTA, przyciski anulowania, przyciski menu i tak dalej.
Menu
Ponownie, większość tego, co już ustaliłeś, zapewni ci większość drogi tutaj. Odstępy i wyrównanie tekstu to główne style, które należy określić. Czy Twoje logo będzie działać jako przycisk Home? Czy porzucasz znaną „ikonę hamburgera” na rzecz czegoś bardziej kreatywnego?
Modale
Dobry przewodnik po stylu nie tylko pokaże projekt Twoich modali (lub wyskakujących okienek), ale także określi warunki ich wyświetlania. Jakie działania musi podjąć użytkownik, aby zobaczyć modal? W jaki sposób modal przekona użytkownika do działania?
Efekty interakcji i animacji
Wierz lub nie, ale Twoją markę można wyrazić w szczegółach nawet tak minutowych, jak milisekundy efektu najechania. Link tekstowy o wartości {animacja: 500ms łatwość wejścia; } przekazuje inną osobowość i poczucie pilności w porównaniu do { animacja: 100ms linear; }.
Niedopasowanie czasu animacji między różnymi linkami w Twojej witrynie może zakłócić wygodę użytkownika, więc poświęć trochę czasu na zaplanowanie, jaki przekaz przekazują Twoje animacje i interakcje, i trzymaj się tych zasad.
Nie zapomnij o treści
Zwracam na to szczególną uwagę, ponieważ uwzględnienie treści i tekstu w przewodnikach stylistycznych jest równie ważne, choć często pomijane. Jak już słyszałeś, treść jest największą siłą napędową sukcesu Twojej witryny. Przydatna, oryginalna i dobrze napisana treść zapewni użytkownikom znacznie większą satysfakcję niż ładne przyciski czy fantazyjne menu. Dlatego tak ważne jest, aby nie tylko projektantom przekazać wskazówki dotyczące marki swoim copywriterom.
Świetna treść jest nie tylko dobrze napisana, ale musi także komunikować głos i ton Twojej marki poprzez spójny styl pisania. Uchwycenie tych dwóch słów kluczowych jest tak ważne, że MailChimp nazwał nawet ich imieniem przewodnik po stylu treści.
Na tym przykładzie widać, jak MailChimp poleca swoim copywriterom formułowanie sformułowań zgodnych z charakterem ich marki, biorąc jednocześnie pod uwagę emocje użytkowników w danym momencie.
Przewodniki po stylu treści mogą być dość wyczerpujące i zawierać nawet zasady gramatyczne, których można oczekiwać od profesora języka angielskiego.
Wniosek
Przewodniki po stylach eliminują zgadywanie dotyczące skalowania lub zakładania witryny internetowej firmy. Dzięki temu istotnemu zasobowi nie będziesz już musiał się spieszyć, aby przyłapać nowych członków zespołu na zapoznaniu się z zasadami Twojej marki.
Istnieją miliony firm, ale jesteś tylko jedna Ty. Chroń wartość swojej wyjątkowości, zachowując stanowczość w sposobie, w jaki jesteś prezentowany. Zatrudnij teraz przewodnika po stylu dla marki, która pozostanie rozpoznawalna w przyszłości.
