11 zaleceń i zakazów dotyczących doświadczenia użytkownika Twojej witryny (UX)
Opublikowany: 2017-05-23User Experience lub UX to po prostu doświadczenie, jakie Twoja witryna zapewnia użytkownikowi . Wszystkie strony internetowe z definicji zapewniają pewnego rodzaju doświadczenia użytkownika – pozytywne, negatywne lub neutralne. Celem podejścia UX jest upewnienie się, że Twoja witryna zapewnia odpowiednie wrażenia.
Po co w ogóle zawracać sobie głowę UX?
Wraz z rozwojem rynku internetowego rośnie także konkurencja. Możesz myśleć, że masz unikalny produkt, ale jest prawdopodobne, że ktoś inny ma ten sam lub bardzo podobny pomysł. Niektórzy mogą nawet zapewnić to taniej, niż możesz sobie pozwolić. Jak więc konkurować?
Zapewniasz coś, czego inni nie dają.
Wiele osób wybierze produkt ze względów innych niż cena. Aby dobrze zrozumieć, jak to działa, możemy wyjść poza świat online. Klasycznym tego przykładem jest Apple.

Apple od lat produkuje produkty, które podobają się wielu osobom. Choć czasami były bardzo innowacyjne, ich produkty nie pozostają długo wyjątkowe. Prawie zawsze można znaleźć podobny produkt od kogoś innego za znacznie niższą cenę.
Produkty Apple zwykle kosztują znacznie więcej, a czasem nawet dwukrotnie więcej niż produkty konkurencji. Czy są lepsi? Być może, ale czy na pewno są dwa razy lepsze? Jest to bardzo mało prawdopodobne. Jednak w jakiś sposób rozwinęli ekstremalną lojalność wobec marki.
Jak oni tego dokonali?
Odpowiedź jest taka, że używają modelu, który zapewnia użytkownikowi dobre doświadczenia . Jest to widoczne we wszystkim, od wyczucia projektu po model obsługi klienta. Wszystkie ich produkty są eleganckie i eleganckie.
Jeśli kiedykolwiek wszedłeś do sklepu Apple, być może zauważyłeś, że sklep ma specyficzny wygląd i charakter. Nawet sposób, w jaki ich przedstawiciele obsługi klienta („Geniusze Apple”, tak ich nazywają) rozmawiają z Tobą, jest starannie zarządzany i zaplanowany.
Apple rozumie znaczenie doświadczeń, jakie zdobywają klienci, nie tylko podczas korzystania z produktu, ale także w jaki sposób je zdobywają.
DLACZEGO UX? Oto 13 imponujących statystyk dotyczących User Experience, które pokazują, dlaczego jest to tak ważne.
Teraz przenieśmy te pomysły na Twoją stronę internetową.
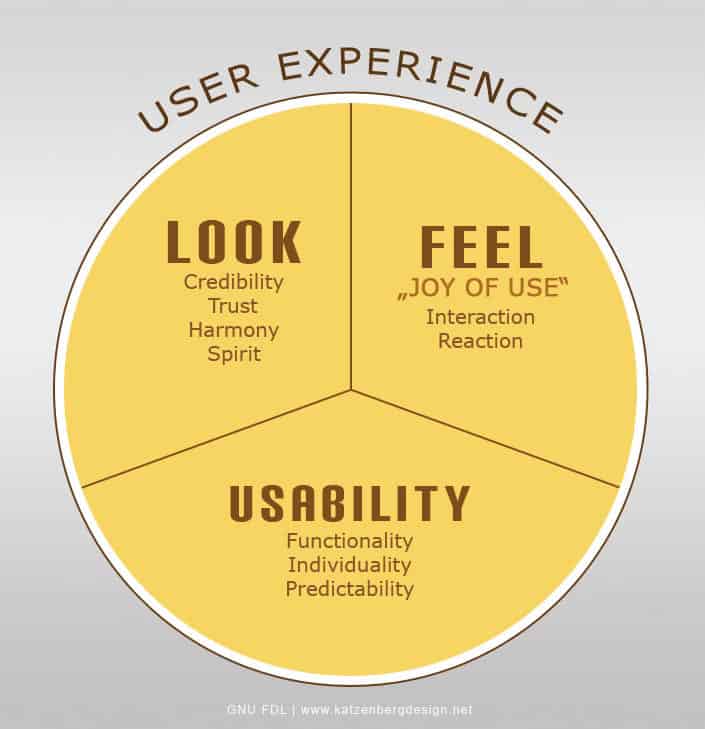
Doświadczenie użytkownika obejmuje:
- Patrzeć
- Czuć
- Użyteczność

Patrzeć
To jest sposób, w jaki Twoja witryna wygląda lub jest widoczna dla użytkowników. Wygląd witryny będzie przekazywać informacje użytkownikom, niezależnie od tego, czy tego chcesz, czy nie. Zanim ustalisz wygląd swojej witryny, bardzo ważne jest określenie, kim są Twoi docelowi użytkownicy i jak chcesz, aby im się wyświetlała.
Właściwe podejście nie jest takie samo dla wszystkich typów witryn. Na przykład witryna z portfolio lub witryna poświęcona fotografii powinna prawdopodobnie wyglądać inaczej niż witryna z doradztwem biznesowym.
Czuć
Jest to obszar, o którym najczęściej myśli się, mówiąc o doświadczeniu użytkownika. Ważne jest, aby zrozumieć i spróbować określić, co użytkownicy myślą o korzystaniu z Twojej witryny. Jak wygląda interakcja? Czy jest pasywny? Wzywasz ich do działania? Czy Twoi użytkownicy czują się zmotywowani do odpowiadania? Co czuje użytkownik korzystając z serwisu? Co oni z tego mają?
Użyteczność
Użyteczność może być jednym z najważniejszych obszarów w modelu User Experience, jednak pojęcia te nie są synonimami. Prawdopodobnie najlepiej będzie pomyśleć o tym jako o niezbędnym warunku wstępnym dla innych funkcji UX. Bez względu na to, jak fajnie wygląda Twoja witryna, jeśli użytkownik nie może dowiedzieć się, jak osiągnąć to, co chce (lub, co ważniejsze, czego od niego oczekujesz), najprawdopodobniej ucierpi na tym jego doświadczenie.
Może to mieć negatywny wpływ na to, jak użytkownicy myślą o korzystaniu z Twojej witryny. Jeśli Twoja witryna nie jest użyteczna, może ich odstraszyć, zanim w ogóle uda im się nakłonić ich do interakcji lub wywołania pozytywnych wrażeń.
Każdy z tych czynników jest niezbędnym elementem modelu User Experience. Ich relacja jest synergiczna. Jeśli poniesiesz porażkę w jednym, istnieje większe prawdopodobieństwo, że poniesiesz porażkę w pozostałych.
Zalecenia i zakazy dotyczące UX
To, co wybierzesz, zależy w dużej mierze od rodzaju posiadanej witryny. Istnieje jednak wiele nakazów i zakazów, które ogólnie obowiązują w przypadku każdej witryny. Tutaj są:
1. Rozdaj coś za darmo
Pamiętaj, że w Internecie istnieje duża konkurencja o gałki oczne. Jeśli użytkownik/klient uważa, że może coś uzyskać bez płacenia za to gdzie indziej, opuści witrynę. Z tego powodu dobrym pomysłem jest udostępnienie czegoś w rodzaju „próbki” lub „zapowiedzi”.
Jest to szczególnie prawdziwe, jeśli masz wysokiej jakości treści lub produkt, który wyróżnia się sam w sobie. Skąd ludzie mogą wiedzieć, jak dobry jest Twój produkt w porównaniu z innymi, nie widząc jego części?
Nie wiesz, co możesz podarować?
2. Uwzględnij treść
W ten sposób możesz zapewnić lekturę osobom, które chcą dowiedzieć się więcej o produkcie. Nie wszyscy to zrobią, ale tym, którzy to zrobią, zapewni to większą władzę Twojej witrynie. Pozytywną korzyścią jest to, że pomoże to poprawić SEO.
Ten blog jest dobrym przykładem. Istnieją bezpłatne wskazówki i instrukcje, z których możesz skorzystać. Pomaga to zmotywować chęć dalszego działania i inwestycji w założenie strony internetowej, znalezienie hostingu, zatrudnienie projektantów/programistów itp. Masz już w rękach bezpłatne narzędzia i stały dopływ nowych informacji. To (teoretycznie… szturchnięcie) trzyma cię tutaj.
Innymi dobrymi przykładami są duże gazety, takie jak New York Times czy Washington Post. Te, wraz z wieloma innymi wysokiej jakości witrynami informacyjnymi, udostępniają określoną liczbę bezpłatnych artykułów miesięcznie, zanim konieczne będzie wykupienie subskrypcji. Bezpłatne artykuły wykazują wartość i zachęcają do zakupu. Doświadczenie wynikające z dostępu do bezpłatnych i wysokiej jakości treści wciąż przyciąga ludzi.

3. NIE rozpraszaj użytkownika reklamami i obrazami
Pamiętaj o tej ważnej zasadzie:
To, że możesz, nie znaczy, że powinieneś.
Pamiętaj o dobrym wykorzystaniu białych znaków. Chcesz, aby użytkownicy skupili się na Twoich treściach, a nie na innych treściach, które mogą ich odciągnąć. Uważaj na umieszczanie reklam wszędzie. Jasne, mogą wygenerować kilka kliknięć dla tych kilku reklamodawców, ale może to w dużym stopniu zniechęcić użytkowników.
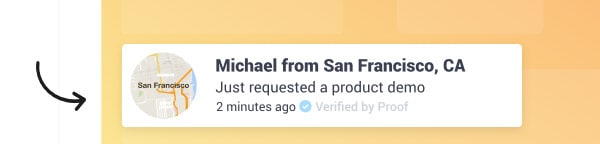
 Zamiast dodawać duże i irytujące wyskakujące okienka, użyj małych, subtelnych reklam, które są powiązane z Twoją stroną. UseProof.com to doskonały przykład, który wzmacnia dowód społeczny i zwiększa sprzedaż średnio o 10%. Jest mały i dyskretny i stanowi świetny sposób na zwiększenie konwersji bez niszczenia UX.
Zamiast dodawać duże i irytujące wyskakujące okienka, użyj małych, subtelnych reklam, które są powiązane z Twoją stroną. UseProof.com to doskonały przykład, który wzmacnia dowód społeczny i zwiększa sprzedaż średnio o 10%. Jest mały i dyskretny i stanowi świetny sposób na zwiększenie konwersji bez niszczenia UX.
KRÓTKA WSKAZÓWKA: Zniechęć reklamodawców do korzystania z Flasha i, jeśli to możliwe, zweryfikuj ich JavaScript przed zezwoleniem na wyświetlanie reklam. Każdy z nas spotkał się z sytuacją, gdy nasz komputer (szczególnie w laptopach z mniejszą ilością pamięci) zawieszał się lub przeskakiwał w każdym miejscu w momencie czytania. Jest to wyłączenie i coś, co sprawi, że wielu użytkowników podda się i opuści Twoją witrynę.
Jeśli Twoja witryna zawiera dużo treści (a przy okazji, jak wspomniano powyżej, powinno) upewnij się, że dzielisz ją na mniejsze, łatwiejsze do odczytania/przetrawienia fragmenty.
4. NIE używaj zdań kończących
Wyróżniają się krótkie zdania.
Staraj się, aby akapity były krótkie. Staraj się, aby akapity nie były dłuższe niż trzy lub cztery zdania. W Internecie więcej osób czyta szybko i pisanie krótkie jest mniej męczące dla oczu.
5. Używaj nagłówków, aby podzielić rzeczy
Ułatwia to czytanie i pozwala użytkownikom, którzy mają ograniczony czas, na skanowanie treści.
6. Podaj linki do odpowiednich treści
Zwiększa to autorytet tego, co masz do powiedzenia. Jeśli ludzie mają poczucie, że zgłębiłeś temat, jest bardziej prawdopodobne, że potraktują Cię poważnie.
Upewnij się także, że za każdym razem, gdy korzystasz z łącza, jeśli prowadzi ono do innej witryny, otwiera się ono w innym oknie lub karcie.
Spełnia to dwie funkcje:
- Pomaga użytkownikowi zachować swoje miejsce, jeśli chce po prostu coś krótko sprawdzić
- Dba o to, aby użytkownicy pozostali na Twojej stronie. Po zamknięciu tej karty nadal będą znajdować się w Twojej witrynie
7. Stylizuj swoje linki tak, aby były rozpoznawalne
Uczyń je oczywistymi. Pomaga to przyciągnąć uwagę użytkowników i służyć jako wezwanie do działania. Jest to szczególnie ważne, jeśli chcesz nakłonić kogoś do zakupu lub przeczytania czegoś ważnego (np. regulaminu usług itp.).
Kiedyś linki musiały być podkreślone , aby były widoczne, ale obecnie tak nie jest. Jeśli jednak zdecydujesz się na podkreślanie treści, powinno to dotyczyć tylko linków.
SZYBKA UWAGA: Czy próbowałeś właśnie kliknąć powyższy, podkreślony tekst? Nie ma sprawy, możesz to przyznać przed sobą. Dzieje się tak dlatego, że w przeszłości podkreślony tekst był często używany jako łącze, co może łatwo zmylić użytkowników, którzy od lat byli przyzwyczajeni do postrzegania podkreślonej treści jako łącza.
Chociaż może się to wydawać oczywiste, nie używaj słów „ Kliknij tutaj ” w przypadku linków. Po prostu zamień odnośny tekst w link.
8. Używaj obrazów, ale NIE używaj zbyt wielu
Ludzie nadal dobrze reagują na treści wizualne. Czy pamiętasz powiedzenie: „obraz jest wart tysiąca słów”? To nadal prawda. Warto jednak zwrócić uwagę na to, co chcesz przekazać. Niewłaściwy obraz nadal będzie wysyłał wiadomość, ale niekoniecznie taką, jaką chcesz: np. oczywiste zdjęcie stockowe będzie zawierało informację „ogólną” i „nieciekawą”. Nie pokazuj zdjęcia ciasta czekoladowego w przepisie na spaghetti (chyba, że chcesz zachować humor).
 To fajnie wyglądający obraz, ale nie ma związku z tym artykułem i byłby złym UX (z wyjątkiem tego, że używamy tego jako złego przykładu UX, co czyni go istotnym!)
To fajnie wyglądający obraz, ale nie ma związku z tym artykułem i byłby złym UX (z wyjątkiem tego, że używamy tego jako złego przykładu UX, co czyni go istotnym!)
9. Upewnij się, że Twoja witryna jest responsywna
Szczególnie w dzisiejszych czasach należy pamiętać, że użytkownicy uzyskują dostęp do Twoich treści za pośrednictwem różnorodnych mediów. Niektórzy mogą używać telefonu, niektórzy na tablecie, niektórzy na komputerze stacjonarnym, niektórzy na laptopie. Upewnij się, że Twoja witryna wyświetla się prawidłowo na każdym z tych urządzeń. Jeszcze lepiej, zoptymalizować go tak, aby wykorzystywał zalety każdego z tych formatów.
KRÓTKA UWAGA: Jeśli do układu używasz programu bootstrap lub responsywnego narzędzia do tworzenia witryn, Twoja witryna będzie domyślnie dostosowana do urządzeń mobilnych!
Często widziałem jeden błąd: strony, które dobrze wyświetlają się na komputerze stacjonarnym przy szybkim łączu, mogą siać spustoszenie na laptopie o niższej mocy.*
*W przeszłości półżartowałem, że użyteczność w Internecie uległaby radykalnej poprawie, gdyby projektanci stron internetowych byli zmuszeni używać małych, wolnoobsługowych laptopów. Zazwyczaj projektanci stron internetowych front-end pracują na fantazyjnych dużych ekranach. Natura ludzka jest taka, jaka jest, przyzwyczajamy się do naszego środowiska i wszystko zaczyna istnieć w odniesieniu do tego kontekstu. Osobom zajmującym miejsca w pierwszej klasie również łatwo jest zapomnieć, jak wygląda latanie dla reszty z nas w autokarze lub autobusie.
Podobnie pamiętaj, że niektórzy użytkownicy będą pracować na większych ekranach; upewnij się, że Twoja witryna również im się podoba. To, co może dobrze wyglądać na laptopie, może wyglądać nieporęcznie po rozciągnięciu do dużych rozmiarów. Testuj, testuj i jeszcze raz testuj.
10. Angażuj swoich użytkowników
Ludzie lubią indywidualną uwagę. Sama odpowiedź na komentarz, pytanie lub skargę działa cuda i może zwiększyć lojalność klientów jak nic innego.
11. NIE zakładaj, że masz rację i testuj swoją witrynę na rzeczywistych użytkownikach
Nie możesz wiedzieć, jak skuteczna jest Twoja witryna, dopóki nie przeprowadzisz testów, aby zobaczyć odpowiedzi rzeczywistych użytkowników. Będą postrzegać Twoją witrynę inaczej, niż myślisz. Twoje instynkty mogą być słuszne, ale zazwyczaj tak nie jest, po prostu dlatego, że różni ludzie myślą inaczej . Szczególnie ważne – mają inne potrzeby i cele niż Ty jako twórca serwisu.
Aby rozpocząć przygodę z testowaniem użyteczności, poniżej znajduje się krótka lista kilku metod testowania oraz bardziej szczegółowy przewodnik po przeprowadzaniu testów A/B.
Wniosek
Oczywiście nie jest to wyczerpujący przewodnik na temat poprawy komfortu korzystania z witryny przez użytkowników, ale powinien zapewnić Ci zestaw dobrych narzędzi na początek. Jestem pewien, że masz już kilka świetnych pomysłów. Daj mi znać w sekcji komentarzy poniżej!
