Naprawiono: pole „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasu
Opublikowany: 2023-05-25Jeśli na urządzeniu pojawia się również błąd „Przeglądarka” w polu Webpack nie zawiera prawidłowej konfiguracji aliasów, skorzystaj z pomocy tego prostego przewodnika, aby od razu naprawić błąd.
Kodowanie jest najważniejszą i najbardziej wrażliwą częścią procesu tworzenia stron internetowych. Nawet najmniejszy błąd może mieć drastyczny wpływ na aplikację i zatrzymać cały proces rozwoju. Takie błędy są zwykle bardzo trudne do zlokalizowania. Deweloperzy i zespół ds. analizy jakości mogą czasami spędzać godziny, dni i tygodnie na szukaniu błędów, ale nic nie uzyskują.
Podobnym błędem, z którym często spotykają się programiści, jest błąd „Przeglądarka” w polu „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasu. Ten błąd pojawia się, gdy programista lub programista używa pewnych wartości wejściowych i/lub ścieżek importu. Jeśli również napotykasz ten sam problem, skorzystaj z pomocy dalszych części tego przewodnika, aby znaleźć idealne rozwiązanie.
Jak naprawić pole „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasu?
Wypróbuj chronologicznie poniższe rozwiązania, aby naprawić błąd pola „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasu. Korzystaj z pomocy rozwiązań, dopóki problem nie zostanie rozwiązany raz na zawsze.
Poprawka 1: Zmień ścieżki importu
Pierwszą rzeczą, którą możesz zrobić, aby naprawić „Przeglądarka” pola Storybook nie zawiera prawidłowej konfiguracji aliasów, jest zmiana ścieżek importu. Ścieżka importu to ścieżka, która prowadzi do struktury. Prowadzi do kodu modułu, który musi być zawarty w pakiecie. Wykonaj poniższe czynności, aby od razu naprawić ten błąd:
- Najpierwposzukaj błędów w plikach konfiguracyjnych.
- Poszukaj odczytu kodu błędu
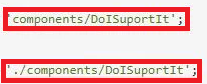
importuj DoISuportIt z „komponentów/DoISuportIt” - Dodaj przedrostek ./ przed słowem Składniki, jak pokazano poniżej.
importuj DoISuportIt z „./components/DoISuportIt”
- Odśwież pakiet NPM , aby sprawdzić, czy błąd został usunięty.
Jeśli okaże się, że błąd jest nadal widoczny, musisz przejść do następnego rozwiązania.
Przeczytaj także: Programowanie komputerowe: czy można nauczyć się tego zawodu na własną rękę
Poprawka 2: użyj poprawnych wartości wejściowych
Błąd „Przeglądarka” pola Webpack nie zawiera prawidłowej konfiguracji aliasu może również wystąpić z powodu nieprawidłowych wartości wpisu. Wartości wejściowe, podobnie jak nomenklatura, są formą wpisu, która zapewnia płynny przepływ informacji między serwerami i aliasami. Ilekroć choćby pojedynczy wpis jest niepoprawny, cały system może zawieść i pokazać ten błąd. Dlatego, aby naprawić ten błąd związany z wpisem, postępuj zgodnie z poniższymi instrukcjami:
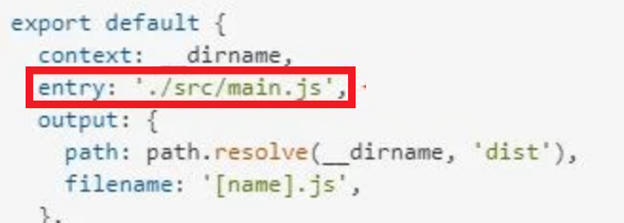
- Poszukaj wartości wpisu w strukturze kodowania.
- Upewnij się, że Twoja składnia zawiera prefiks ./.

- Gdy znajdziesz błąd w kodowaniu,dodaj przedrostek resolve.
To drugie rozwiązanie, które możesz wypróbować. To rozwiązanie eliminuje błędy związane z wprowadzaniem. Jeśli pole „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasów nadal występuje błąd, wykonaj następne rozwiązanie.

Poprawka 3: Skonfiguruj aliasy
Następnym krokiem lub rozwiązaniem, jeśli błąd „Przeglądarka” pola Webpack nie zawiera poprawnej konfiguracji aliasów, jest skonfigurowanie aliasów. Jeśli nomenklatura aliasów jest nieprawidłowa, podczas kodowania mogą pojawić się problemy. Jak być może już wiesz, aby kodować, musisz ustawić różne nazwy dla wszystkich indywidualnych aliasów. Ma to na celu stworzenie rozróżnienia. Jeśli to samo nie jest utrzymywane, a nazwa się powiela, mogą pojawić się takie problemy. Wykonaj poniższe czynności, aby dowiedzieć się, co możesz zrobić, aby rozwiązać ten problem:
- Uruchom swójplik konfiguracyjny .
- Szukaj aliasów .
- Jeśli nazwa dowolnych dwóch lub więcej aliasów jest taka sama, zmień.
- Odśwież strukturę , aby sprawdzić, czy problem został rozwiązany.
Jest to skuteczne rozwiązanie, które działa całkiem dobrze, aby naprawić błąd. Jeśli jednak problem nie występuje w aliasach, musisz przejść do następnego rozwiązania, aby naprawić błąd.
Przeczytaj także: 5 najlepszych języków programowania do programowania
Poprawka 4: Zapewnij wiarygodność składni
Składnia to wzorzec lub nazwa dowolnego kodu. Jeśli składnia zostanie wpisana i wprowadzona nieprawidłowo, mogą pojawić się problemy, takie jak pole Webpack „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasów. Jeśli składnia jest nieprawidłowa i dlatego pojawia się ten błąd, wykonaj poniższe czynności, aby go naprawić:
- Uruchom pliki webpack.config.js .
- Znajdź błędy obecne w strukturze kodowania.
- Jeśli znajdziesz błąd, musisz naprawić jego pakiet, aby kontynuować. Dla tego samego typu polecenie export default Config;na końcu i zrekonstruuj swój pakiet kodowania.
To rozwiązanie działa jak urok, aby naprawić błąd przy użyciu odpowiedniej składni. Jeśli jednak wystąpi błąd w rozmieszczeniu składni, może być nawet konieczna zmiana jej położenia i struktury. W przypadku takich błędów postępuj zgodnie z następnym rozwiązaniem.
Poprawka 5: Zmodyfikuj składnię
Ostatnim rozwiązaniem pozwalającym naprawić błąd pola „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasów jest modyfikacja składni. Rozwiązanie to stwierdza, że nawet jeśli litery w składni są niedokładne, to takie błędy się pojawiają. Taki błąd pojawi się ponownie przy każdym remisie, w którym uruchomisz NPM. Dlatego, aby naprawić ten błąd, musisz wykonać poniższe kroki, aby zmodyfikować składnię do właściwej postaci:
- Poszukaj poniższego kodu wplikach konfiguracyjnych .
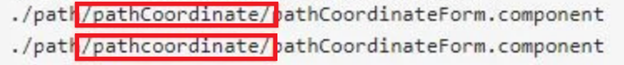
./path/pathCoordinate/pathCoordinateForm.component - Ponieważ wielka litera C jest błędna w pathCoordinate, musisz zmienić to samo napathcoordinate.W razie potrzeby skorzystaj z poniższego polecenia.
./path/pathcoordinate/pathCoordinateForm.component
- Ostatecznie odśwież NPM i użyj poprawnej struktury kodowania.
Jedno z powyższych rozwiązań może łatwo naprawić błąd „Przeglądarka” pola Storybook nie zawiera prawidłowej konfiguracji aliasu. Jeśli jednak ten problem nadal pojawia się przed tobą, oznacza to, że błąd nie dotyczy kodowania. Korzeń leży raczej po stronie przeglądarki. Postępuj zgodnie z następnym rozwiązaniem, aby naprawić ten błąd.
Przeczytaj także: Najlepsze języki programowania do nauki
Dodatkowa wskazówka: zaktualizuj przeglądarkę internetową, jeśli rozwiązania zawiodą
Czasami przestarzała przeglądarka może również napotkać problemy podczas prezentowania kodów. Dzieje się tak dlatego, że przestarzała baza przeglądarki może nie uwzględniać nowych zmian wprowadzonych w aktualizacji. Dlatego to samo może nie być odzwierciedlone w starszej wersji. Aktualizacja przeglądarki jest w takim przypadku najlepszym rozwiązaniem. Otwórz ustawienia swojej przeglądarki i sprawdź dostępność aktualizacji. Jeśli dostępne są jakieś aktualizacje, zapisz istniejący projekt, a następnie zaktualizuj przeglądarkę.
Pole „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasu: rozwiązano
W ten sposób każdy początkujący lub profesjonalista może łatwo naprawić błąd kodowania Valid Alias. Jeśli masz jakiekolwiek pytania dotyczące przewodnika, służymy pomocą. Wpisz swoje pytania w sekcji komentarzy poniżej, a nasi eksperci skontaktują się z Tobą w krótkim czasie. W tej samej sekcji przedstaw także swoje poglądy dotyczące tego przewodnika na temat pola „Przeglądarka” nie zawiera prawidłowej konfiguracji aliasów. Śledź nas na Facebooku, Twitterze, Instagramie, Pinterest i Tumblr. Zapisz się do naszego biuletynu, aby otrzymywać takie codzienne aktualizacje i blogi.
