Icon Design – Tworzenie elementów wizualnych dla Internetu i urządzeń mobilnych
Opublikowany: 2023-12-16Sztuka projektowania ikon odgrywa kluczową rolę w interfejsach internetowych i mobilnych, ponieważ te małe, symboliczne obrazy służą jako wizualny skrót prowadzący użytkowników przez doświadczenia cyfrowe.
Żyjemy w czasach, w których UX może stworzyć lub zepsuć aplikację lub stronę internetową, dlatego dobrze zaprojektowane ikony są niezbędne dla skutecznej komunikacji i estetycznych interfejsów.
W tym artykule przyjrzymy się bliżej projektowaniu ikon i zbadamy niuanse, które wyróżniają skuteczne ikony na platformach internetowych i mobilnych. Zanurzmy się od razu, dobrze?

Jak projektować ikony dla Internetu i urządzeń mobilnych
Projektowanie ikon wymaga głębokiego zrozumienia platformy, dla której są przeznaczone. Ikony internetowe mogą być bardziej szczegółowe ze względu na większe rozmiary wyświetlaczy, natomiast ikony mobilne muszą być prostsze i bardziej rozpoznawalne ze względu na ograniczoną powierzchnię ekranu.
Rzućmy okiem na kilka kluczowych różnic:
1. Ikony mobilne muszą być czytelne w mniejszych rozmiarach.
2. Ikony internetowe mogą być bardziej złożone niż ikony mobilne.
3. Ikony mobilne muszą być projektowane z myślą o interakcji dotykowej.
Skutecznym projektowaniem ikon rządzi siedem podstawowych zasad, z których każda odgrywa kluczową rolę w zapewnieniu, że ikony są nie tylko estetyczne, ale także funkcjonalnie praktyczne i intuicyjne.
● Przejrzystość: Ikony powinny przekazywać jedną, jasną ideę, eliminując wszelkie dwuznaczności. Przejrzystość tę osiąga się poprzez skupienie się na istotnych elementach koncepcji ikony, pozbywając się zbędnych szczegółów. Chodzi o zrównoważenie prostoty i informatywności, aby każda ikona szybko przekazała swoje przesłanie. Aby uzyskać przejrzystość swoich projektów, rozważ użycie bezpłatnych ikon jako punktu wyjścia i dostosowanie ich do swoich konkretnych potrzeb.
● Prostota: najlepsze ikony potrafią przekazać swój przekaz za pomocą jak najmniejszej liczby elementów. Prostota konstrukcji sprawia, że ikony są łatwe do zrozumienia i zapamiętania. Nie oznacza to, że ikony powinny być surowe i nudne, ale raczej, że każda zawarta linia, kolor i kształt powinna czemuś służyć.
● Rozpoznawalność: Ikony powinny być zaprojektowane tak, aby umożliwiały natychmiastową rozpoznawalność, nawiązując do powszechnie rozumianych symboli i metafor. Wymaga to zrozumienia języka wizualnego i ikonografii znanych docelowym odbiorcom. W przypadku zastosowań globalnych niezbędny jest wybór obrazów cieszących się powszechnym uznaniem.
● Spójność: Spójność w projektowaniu ikon obejmuje zachowanie jednolitego stylu, schematu kolorów i poziomu szczegółowości w całym zestawie ikon. Stwarza to poczucie harmonii i spójności, ułatwiając użytkownikom zrozumienie i poruszanie się w środowisku cyfrowym. Spójność wzmacnia także tożsamość marki i poprawia ogólne doświadczenie użytkownika.
● Czytelność: Ikony muszą pozostać czytelne i wyraźne przy różnych rozmiarach – od dużych wyświetlaczy stacjonarnych po małe ekrany mobilne. Oznacza to projektowanie z myślą o skalowalności i zapewnienie, że ikony zachowają czytelność i skuteczność nawet po zmianie rozmiaru. Zwróć uwagę na grubość linii, odstępy i poziomy kontrastu, aby zapewnić czytelność na wyświetlaczach o różnych rozmiarach i rozdzielczościach.
● Uniwersalność: w zglobalizowanym świecie niezwykle ważne jest projektowanie z uwzględnieniem różnic kulturowych. Symbole i obrazy, które są jasne w jednej kulturze, mogą być niejasne lub nawet obraźliwe w innej. Badania i wyczulenie na te różnice są kluczem do tworzenia uniwersalnie zrozumiałych ikon. Ta uniwersalność zapewnia również dostępność dla użytkowników o różnych umiejętnościach, na przykład osób niewidomych na kolory lub mających wadę wzroku.
● Kontekstualność: Ikony nie są izolowane, ale stanowią część większego ekosystemu projektowego. Muszą płynnie pasować do ogólnego języka projektowania aplikacji lub strony internetowej, której są częścią. Obejmuje to rozważenie stylu, palety kolorów i odcienia środowiska, w którym będą przebywać. Ikony powinny uzupełniać i ulepszać interfejs użytkownika, przyczyniając się do spójnego i intuicyjnego doświadczenia użytkownika.
Najlepsze praktyki projektowania ikon
Stosowanie się do najlepszych praktyk gwarantuje skuteczność i estetykę ikon. Praktyki te obejmują szereg kwestii, od prostoty i uniwersalności po spójność i możliwość dostosowania na różnych platformach. Przyjrzyjmy się bliżej.
Najlepsza praktyka nr 1: Testuj ikony z użytkownikami
Przeprowadzenie testów z użytkownikami ma kluczowe znaczenie dla oceny skuteczności ikon. Może to obejmować testowanie A/B różnych projektów ikon, zbieranie opinii poprzez ankiety lub obserwację interakcji użytkowników z ikonami podczas testów użyteczności. Celem jest zapewnienie, aby każda ikona była intuicyjna i zmniejszała obciążenie poznawcze, poprawiając doświadczenie użytkownika. Pamiętaj, że to, co wydaje się oczywiste projektantowi, może nie być tak jasne dla użytkownika.
Najlepsza praktyka nr 2: Uwzględnij tekst w ikonach
Chociaż prawdą jest, że ikony powinny przede wszystkim wykorzystywać elementy wizualne do przekazania swojej funkcji, istnieją przypadki, w których tekst może być cennym dodatkiem do projektu. Na przykład tekst może służyć jako pomocne uzupełnienie wyjaśniające funkcję ikony w przypadkach, gdy ikony mogą nie być łatwo rozpoznawalne lub zrozumiałe ze względu na ich prostotę lub użycie symboli, które mogą nie być powszechnie rozpoznawane.
Co więcej, podczas projektowania ikon do użytku w różnych językach i kulturach tekst może być cennym narzędziem pozwalającym zachować skuteczność ikony w różnych kontekstach, szczególnie w przypadku czcionek ikon charakterystycznych dla marki, które mogą wymagać przekazywania określonych informacji lub komunikatów.
Najlepsza praktyka nr 3: Spójny styl wizualny
Istotne jest utrzymanie spójnego stylu wizualnego wszystkich ikon w zestawie. Obejmuje to ciągłe stosowanie grubości linii, palety kolorów, formy i perspektywy. Spójność w projektowaniu ikon wzmacnia tożsamość marki oraz poprawia rozpoznawalność użytkowników i efektywność nawigacji. Na przykład, jeśli zestaw ikon został zaprojektowany w płaskim, minimalistycznym stylu, wprowadzenie bardzo szczegółowej ikony może zakłócić przepływ obrazu i zrozumienie przez użytkownika.

Najlepsza praktyka nr 4: Przedstaw funkcję nad formą
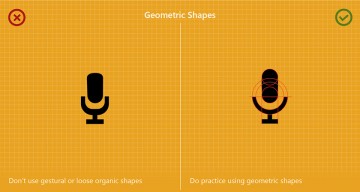
W projektowaniu ikon funkcjonalność powinna zawsze poprzedzać estetykę. Podstawową rolą ikony jest jasne i szybkie komunikowanie konkretnego działania lub pomysłu. Ważne jest, aby zrównoważyć kreatywność z prostotą – zbyt złożona lub abstrakcyjna ikona może rzucać się w oczy, ale nie spełnia swojego podstawowego celu komunikacyjnego. Weź pod uwagę powszechną symbolikę i metafory w projektowaniu ikon, aby zapewnić natychmiastowe rozpoznanie.
Najlepsza praktyka nr 5: Uważaj na użycie koloru
Wybór koloru ikon to coś więcej niż tylko decyzja estetyczna; niesie ze sobą konsekwencje funkcjonalne. Kolorów można używać do wskazywania interaktywności, przekazywania stanu (np. czerwony w przypadku błędów, zielony do potwierdzeń) lub kategoryzowania funkcji. Jednak poleganie wyłącznie na kolorze może być problematyczne dla użytkowników niewidomych na kolory lub w scenariuszach o słabej widoczności ekranu. Upewnij się, że ikony są rozpoznawalne nawet w trybie monochromatycznym, aby dostosować się do różnych potrzeb i ustawień użytkownika.

Najlepsza praktyka nr 6: Dostosuj ikony do różnych platform
Ikony powinny być dostosowane do specyfiki platform, na których są używane. Na przykład aplikacje komputerowe mogą pozwalać na bardziej szczegółowe ikony, podczas gdy aplikacje mobilne wymagają prostszych, bardziej rozpoznawalnych projektów ze względu na mniejsze rozmiary ekranu i interakcje oparte na dotyku. Weź pod uwagę fizyczną interakcję z ikoną (kliknięcie zamiast dotknięcia) i dostosuj projekt, aby zoptymalizować użyteczność na każdej platformie.
Najlepsza praktyka nr 7: Zachowaj ikony dostosowane do kontekstu
Ikony muszą odpowiadać kontekstowi, w którym są używane. Ikona odpowiednia w aplikacji społecznościowej może nie działać dobrze w aplikacji medycznej. Niezwykle istotne jest zrozumienie środowiska, w którym ikona zostanie umieszczona – w tym oczekiwań odbiorców i ogólnego języka projektowania aplikacji lub witryny internetowej. To znaczenie zapewnia, że ikony są atrakcyjne wizualnie i skuteczne funkcjonalnie w swoich specyficznych kontekstach.
Najlepsza praktyka nr 8: Wybierz ikony wektorowe
Projektując ikony, ważne jest, aby zadbać o ich związek z kontekstem, w którym są używane. Niezbędne jest zrozumienie środowiska, w którym ikona zostanie umieszczona, w tym oczekiwań odbiorców i ogólnego języka projektowania aplikacji lub strony internetowej. To znaczenie zapewnia, że ikony są atrakcyjne wizualnie i skuteczne funkcjonalnie w swoich specyficznych kontekstach.
Obrazy wektorowe odgrywają w tym kontekście znaczącą rolę, oferując skalowalność, elastyczność i możliwość utrzymania jakości w różnych rozmiarach i rozdzielczościach. Jeśli potrzebujesz dodatkowych zasobów, możesz znaleźć bezpłatne obrazy wektorowe w Internecie na platformach takich jak Freepik. Ikony wektorowe są niezależne od rozdzielczości, co oznacza, że zawsze będą dobrze wyglądać niezależnie od rozdzielczości i rozmiaru ekranu, na którym są wyświetlane.
Wniosek
W skomplikowanym tańcu projektowania stron internetowych i mobilnych ikony odgrywają kluczową rolę, służąc nie tylko jako zwykłe elementy dekoracyjne, ale także jako kluczowe narzędzia nawigacji użytkownika i interakcji w interfejsie. Skuteczność ikony wykracza poza jej atrakcyjność wizualną i zakotwicza się głęboko w jej zdolności do komunikowania się i przewodzenia. Jak już ustaliliśmy, sukces w projektowaniu ikon zależy od równowagi między przejrzystością, kontekstualnością i harmonią estetyczną.
Niezależnie od tego, czy chodzi o skrupulatne testy użytkowników, przestrzeganie spójności projektu, czy przemyślany dobór kolorów, każda z najlepszych praktyk, które omówiliśmy, przyczynia się do tworzenia ikon, które są nie tylko spójne wizualnie, ale także funkcjonalne. Pamiętaj, że w szybko rozwijającym się cyfrowym świecie ikony to coś więcej niż grafika; to język, który cicho, ale z mocą przemawia do użytkowników, prowadząc, informując i usprawniając ich cyfrową podróż.
To jest post sponsorowany przez Freepik

 10 najważniejszych trendów w projektowaniu graficznym na rok 2024
10 najważniejszych trendów w projektowaniu graficznym na rok 2024  Jaki masz typ osobowości twórczej? Weź udział w tym quizie Adobe i dowiedz się
Jaki masz typ osobowości twórczej? Weź udział w tym quizie Adobe i dowiedz się  8 zaleceń i zakazów dotyczących tworzenia ikon pikseli w programie Illustrator
8 zaleceń i zakazów dotyczących tworzenia ikon pikseli w programie Illustrator  10 najlepszych filmów dokumentalnych Netflix dla grafików
10 najlepszych filmów dokumentalnych Netflix dla grafików  8 rodzajów logo z przykładami
8 rodzajów logo z przykładami  8 ważnych zasad dotyczących kolorów przy projektowaniu interfejsu użytkownika
8 ważnych zasad dotyczących kolorów przy projektowaniu interfejsu użytkownika