Czy Wix oferuje responsywne szablony?
Opublikowany: 2022-12-29Jednym z kluczowych aspektów posiadania dzisiejszej strony internetowej jest to, że jest ona doskonale dostępna i łatwa w użyciu na różnych urządzeniach, w tym smartfonach, tabletach i komputerach stacjonarnych.
Mając to na uwadze, możesz się zastanawiać: czy Wix oferuje responsywne szablony dla swoich stron internetowych ?
Krótka odpowiedź brzmi: nie , niezupełnie. Na ich stronie internetowej znajduje się nawet otwarta prośba o dodanie funkcji, na którą możesz głosować.
Nie oznacza to jednak, że Twoje witryny będą wyglądać źle. Ponieważ chociaż Wix nie jest responsywny w klasycznym tego słowa znaczeniu, optymalizuje swoje strony internetowe zarówno pod kątem smartfonów, tabletów, jak i komputerów stacjonarnych.
Nasza ogólna rada jest taka, że nie musisz się tym martwić, jeśli prowadzisz mniejszą witrynę internetową (do 30 stron).
Ale najpierw:
Co to jest responsywna strona internetowa?
Zasadniczo responsywna strona internetowa to taka, która została zaprojektowana tak, aby dostosować się do rozmiaru ekranu i urządzenia, na którym jest dostępna. Oznacza to, że układ i zawartość witryny zostaną automatycznie dostosowane, aby zapewnić użytkownikowi jak najlepsze doświadczenia, niezależnie od tego, czy korzysta on z witryny na smartfonie, tablecie czy komputerze stacjonarnym.
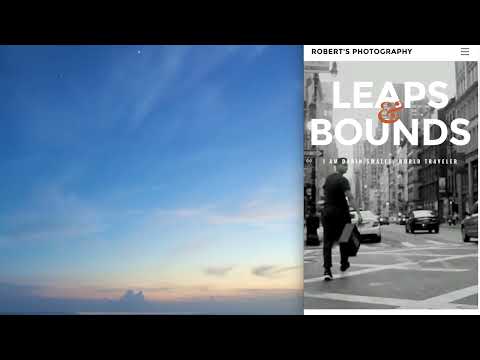
Najprostszym sposobem sprawdzenia, czy witryna jest w pełni responsywna, jest zmniejszenie okna przeglądarki, jak widać tutaj:
Jednym z kluczowych elementów responsywnego projektowania stron internetowych jest zastosowanie elastycznych układów siatki oraz elastycznych obrazów i multimediów.
Dzięki temu witryna może dostosować się do różnych rozmiarów i rozdzielczości ekranów, zapewniając wyświetlanie treści w sposób łatwy do odczytania i nawigacji. Film pokazuje również, że przy pewnym rozmiarze menu zmienia się w menu hamburgera (trzy paski jeden na drugim).
Widok witryny Wix zoptymalizowanej pod kątem urządzeń mobilnych
Jak więc dowiedzieliśmy się wcześniej, strony Wix nie są w pełni responsywne w tradycyjnym sensie.
A co z ich widokiem zoptymalizowanym pod kątem urządzeń mobilnych?
Gdy strona internetowa zbudowana za pomocą Wix zostanie otwarta na urządzeniu mobilnym, automatycznie przełączy się ona w widok zoptymalizowany pod kątem urządzeń mobilnych. Widok ten zaprojektowano tak, aby ułatwić nawigację po witrynie na mniejszym ekranie, a elementy takie jak menu i przyciski zostały przeorganizowane i zmienione tak, aby ułatwić ich dotykanie palcem.
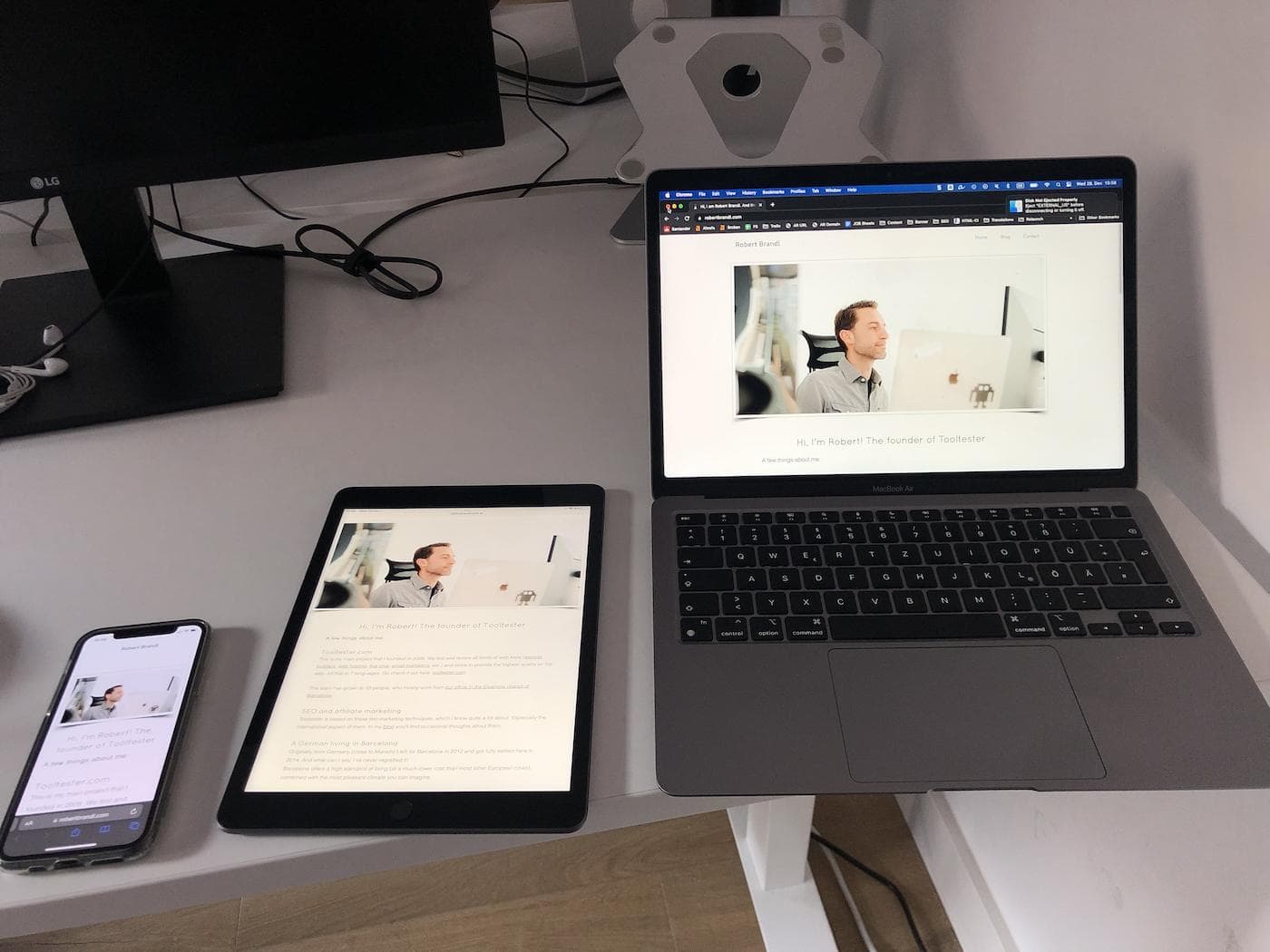
Jak widać na mojej własnej stronie internetowej Wix, wygląda to całkiem nieźle, nawet na tablecie:

Przeglądanie mojej własnej witryny Wix na różnych urządzeniach
Jednak ten widok zoptymalizowany pod kątem urządzeń mobilnych nie jest w pełni responsywny w taki sposób, w jaki byłaby witryna zaprojektowana przy użyciu technik responsywnego projektowania stron internetowych. Nie dostosowuje się automatycznie do różnych rozmiarów i rozdzielczości ekranu, jak widać na powyższym filmie.
Ale czy to naprawdę problem?
Tak i nie.
Wix rozwiązuje problem dość elegancko. Każde urządzenie otrzymało zoptymalizowaną wersję serwisu. W 90% przypadków ich szablony będą wyglądać świetnie, podobnie jak responsywna strona internetowa.
Ale jest jeszcze pozostałe 10% przypadków. Aby dowiedzieć się, co się tam dzieje, musimy dowiedzieć się więcej o mobilnym edytorze Wix.

Jak działa edytor mobilny Wix?
Podobnie jak w przypadku wszystkich innych narzędzi do tworzenia witryn internetowych, zazwyczaj pracujesz na wersji witryny na komputery stacjonarne. To, co wyróżnia Wix, to fakt, że dostępny jest także edytor stron mobilnych.

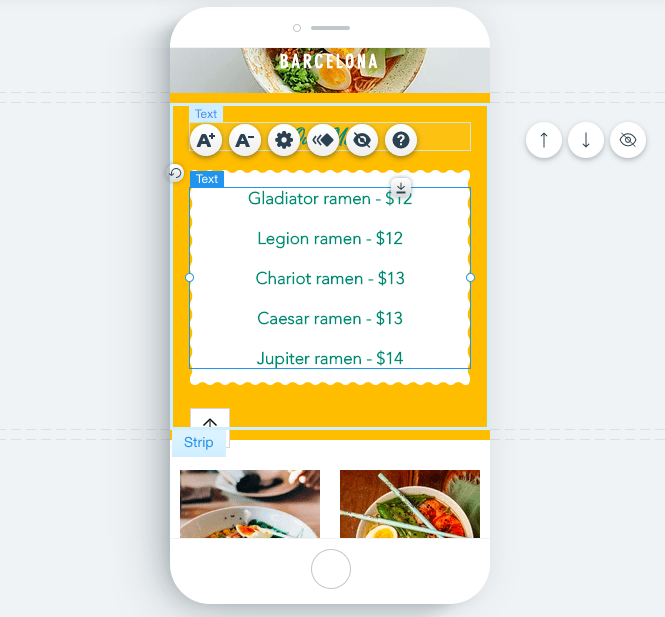
Mobilny edytor Wix
Ma to tę zaletę , że możesz dostosować wersję swojej witryny mobilnej, a nawet usunąć pewne elementy, które nie są potrzebne na mniejszych ekranach. Nie ma wielu innych narzędzi do tworzenia witryn internetowych, które umożliwiają to.
Ale jest też wada : chociaż teoretycznie Wix automatycznie konwertuje witrynę na komputery stacjonarne na witrynę mobilną, nie zawsze działa to idealnie. Czasami kończą się nakładającymi się lub źle wyrównanymi elementami. Zwykle naprawienie tego nie stanowi dużego problemu – gdy już znajdziesz błąd. Oznacza to jednak, że po opublikowaniu jakiejkolwiek zmiany w projekcie zawsze musisz sprawdzić wersję mobilną.
Tak więc, zwłaszcza jeśli próbujesz zbudować większą witrynę internetową (mówię o ponad 30 stronach), możesz rozważyć narzędzie do tworzenia witryn internetowych, które tworzy w pełni responsywne witryny internetowe. Polecam Ci również sprawdzić naszą recenzję Wix, aby uzyskać więcej szczegółów.
Alternatywy dla Wix do tworzenia w pełni responsywnych stron internetowych
Jeśli chcesz stworzyć w pełni responsywną witrynę internetową, która zapewni najlepszą możliwą wygodę użytkownikom na wszystkich urządzeniach, istnieje kilka alternatyw dla Wix, które możesz rozważyć. Obejmują one:
- Squarespace słynie z eleganckich, nowoczesnych projektów. Wszystkie szablony są w pełni responsywne, co oznacza, że Twoja witryna będzie wyglądać świetnie na każdym urządzeniu.
- Edytor Zyro jest właściwie podobny do Wix, ale jest jedna różnica, która może Ci się spodobać. Chociaż nie ma tak wielu dostępnych motywów jak w Wix, wszystkie są w pełni responsywne!
- Szablony Weebly zaprojektowano tak, aby automatycznie dopasowywały się do różnych rozmiarów ekranów i urządzeń, co widzieliśmy w powyższym filmie. Wadą jest to, że ich wybór motywów jest bardzo ograniczony.
- WordPress: WordPress to popularny system zarządzania treścią, znany z łatwości obsługi i szerokiego zakresu opcji dostosowywania. Oferuje różnorodne responsywne motywy i szablony, które można wykorzystać do stworzenia w pełni responsywnej witryny internetowej.
- Webflow jest skierowany do projektantów i oferuje bardzo szczegółowe opcje projektowania, które mogą być skomplikowane w użyciu dla początkującego. Wszystkie ich szablony są w pełni responsywne.
- Editor X, choć stworzony przez Wix, jest zupełnie innym edytorem, podobnym do Webflow. Oprócz responsywnych szablonów Editor X oferuje również szeroką gamę opcji dostosowywania.
Aby uzyskać więcej informacji, przejdź do tego postu: 6 najlepszych kreatorów responsywnych witryn internetowych
Porównując te alternatywy, należy wziąć pod uwagę takie czynniki, jak koszt, łatwość obsługi oraz dostępne funkcje i opcje dostosowywania. Niektóre narzędzia do tworzenia witryn internetowych, takie jak WordPress, mogą wymagać bardziej stromej nauki, ale oferują szerszy zakres opcji dostosowywania. Inne, jak Weebly, mogą być łatwiejsze w użyciu, ale mogą nie oferować tak dużej elastyczności pod względem projektu i funkcjonalności.
Mam nadzieję, że to było pomocne! Jeśli masz dalsze pytania, daj mi znać
Istnieje kilka sposobów sprawdzenia, czy Twoja witryna jest responsywna. Jedną z opcji jest skorzystanie z witryny takiej jak Responsinator, która pozwala zobaczyć, jak Twoja witryna wygląda na różnych urządzeniach.
Możesz także ręcznie przetestować swoją witrynę na różnych urządzeniach, zmieniając rozmiar okna przeglądarki lub uzyskując dostęp do witryny na różnych urządzeniach.