Jak zrobić zrzut ekranu całej strony internetowej za pomocą Google Chrome, Firefox i Opera?
Opublikowany: 2016-06-13
Wcześniej omawialiśmy, jak przechwytywać zrzuty ekranu pulpitu za pomocą narzędzia do wycinania systemu Windows 10 i klawisza skrótu PrtSc. Można ich również użyć do przechwycenia migawki okna przeglądarki, ale nie można za ich pomocą przechwycić migawki całej strony witryny otwartej w przeglądarce. Lepiej więc robić zrzuty ekranu stron internetowych z rozszerzeniami Google Chrome, Opera i Firefox.
Przechwytywanie zrzutów strony internetowej w Google Chrome
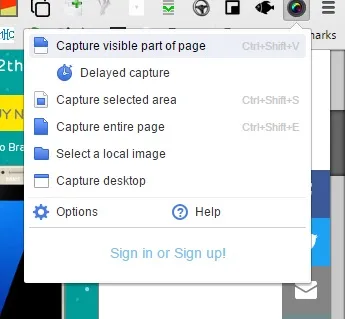
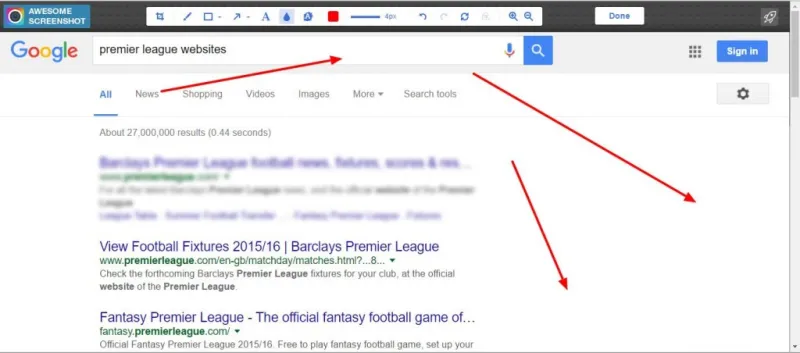
Jednym z najlepszych rozszerzeń do przechwytywania migawek stron internetowych w przeglądarce Chrome jest Awesome Screenshot . Kliknij tutaj, aby otworzyć stronę rozszerzenia i dodać je do przeglądarki. Jest to również dodatek, który możesz dodać do Firefoksa tutaj. Po zainstalowaniu rozszerzenia otwórz stronę i naciśnij przycisk Awesome Screenshot na pasku narzędzi, jak poniżej.

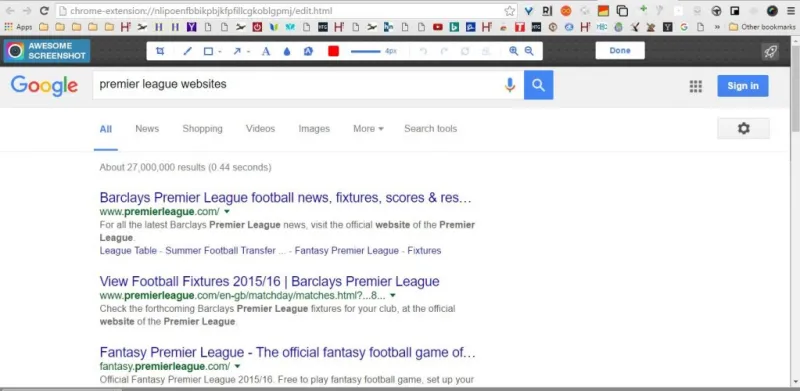
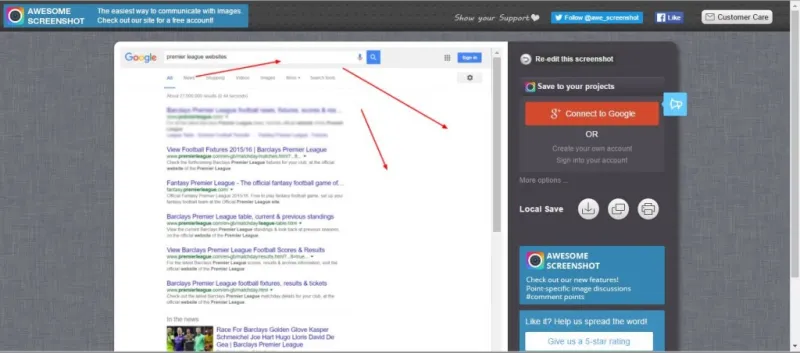
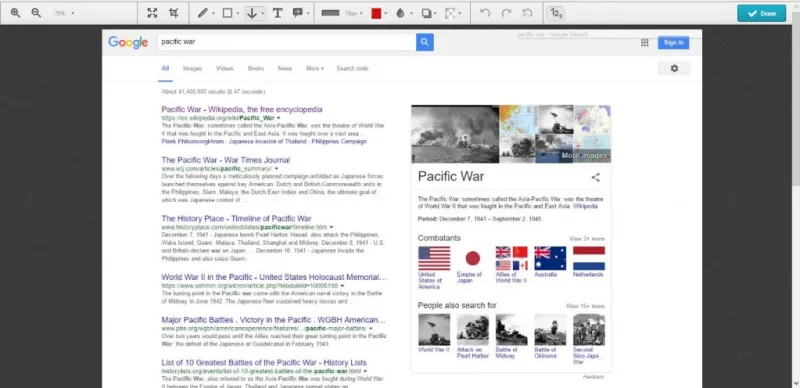
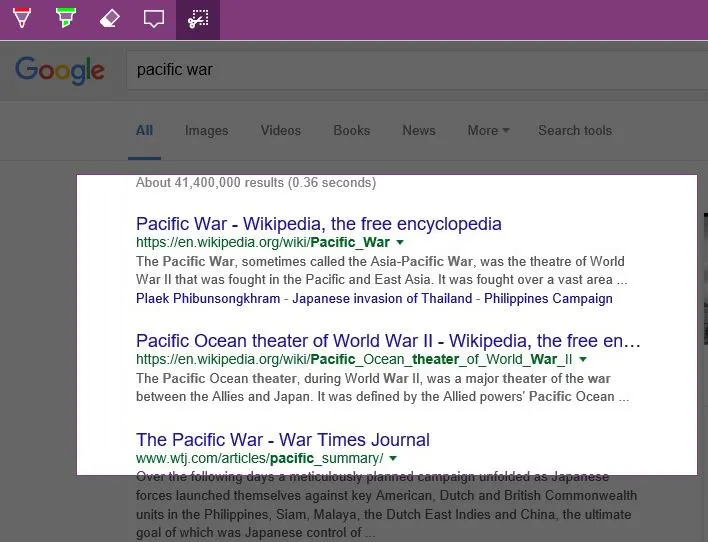
Wybierz opcję Przechwyć całą stronę z menu, aby przechwycić zrzut całej strony. Spowoduje to otwarcie karty pokazanej na obrazku bezpośrednio poniżej, która zawiera właśnie przechwycone zdjęcie całej strony. Zwróć uwagę, że przechwytuje całą stronę w migawce, w tym te obszary, które nie były widoczne w przeglądarce podczas robienia zdjęcia, co nie jest czymś, co może zrobić narzędzie do wycinania.

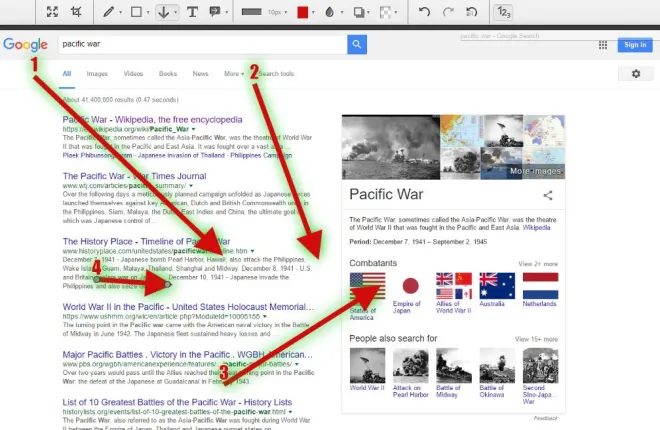
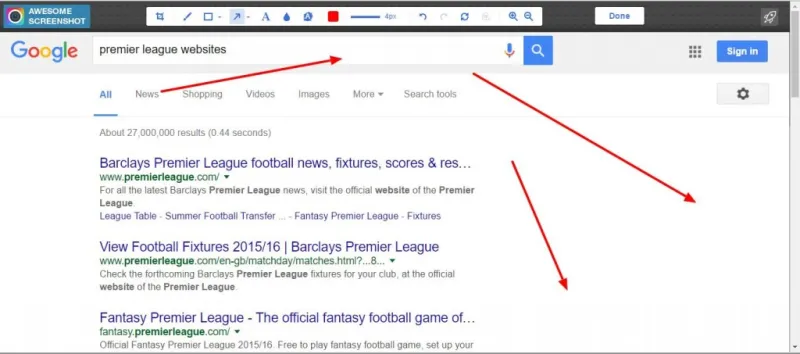
Na tej karcie możesz wybrać różne dodatkowe opcje adnotacji do obrazu. Na przykład możesz narysować proste strzałki na obrazie, wybierając przycisk Strzałka na pasku narzędzi. Przytrzymaj lewy przycisk myszy i przeciągnij strzałkę, aby ją rozwinąć. Naciśnij przycisk Usuń wybrane , aby usunąć wybrane strzałki i inne obiekty.

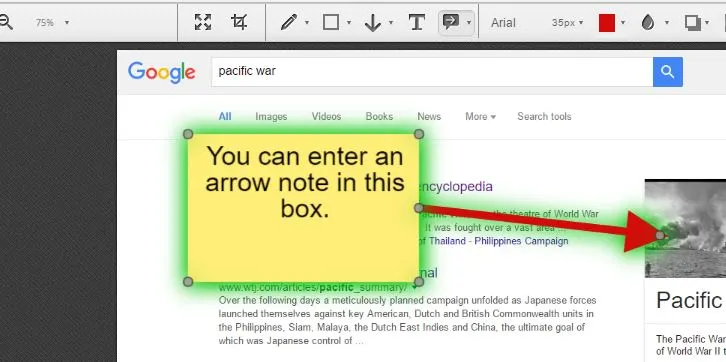
Naciśnij przycisk Tekst , aby dodać tekst do obrazu. To doda pole tekstowe do migawki. Wprowadzanie tekstu powoduje rozwinięcie pola. Kliknij małe kółko u góry i przytrzymaj lewy przycisk myszy, aby obrócić pudełko. Po zaznaczeniu pola tekstowego możesz wybrać nowe czcionki i kolory tekstu z paska narzędzi.
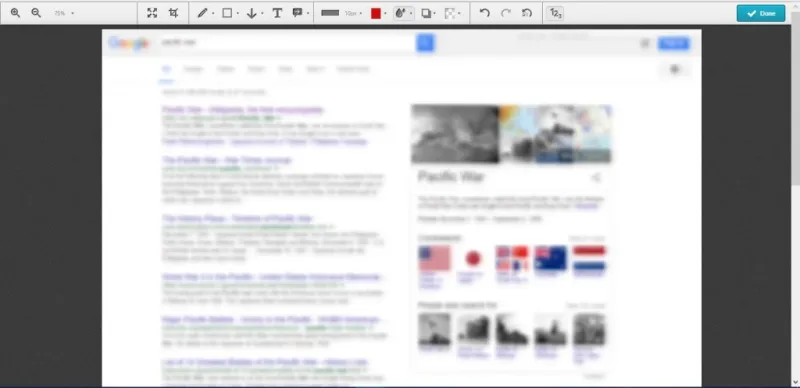
Rozmycie to kolejna opcja na pasku narzędzi Awesome Screenshot, której nie znajdziesz w narzędziu Snipping Tool. Dzięki temu możesz uzyskać efekt rozmycia obrazu. Kliknij opcję Rozmycie , a następnie przeciągnij pole nad obszarem obrazu, aby dodać do niego rozmycie, jak pokazano poniżej.

Naciśnij przycisk Gotowe , aby zapisać zrzut ekranu strony internetowej. Spowoduje to otwarcie kilku opcji zapisywania obrazu, jak pokazano poniżej. Możesz wybrać niektóre opcje zapisywania lokalnego lub zapisać je na kontach, takich jak Google+.

Aby przechwycić mniejszą część strony internetowej, wybierz Przechwycony wybrany obszar z menu przycisku Awesome Screenshot. Następnie możesz przeciągnąć prostokąt nad obszarem strony, aby uwzględnić go w ujęciu, podobnie jak narzędzie Wycinanie. Kliknij Przechwyć , aby potwierdzić wybór.
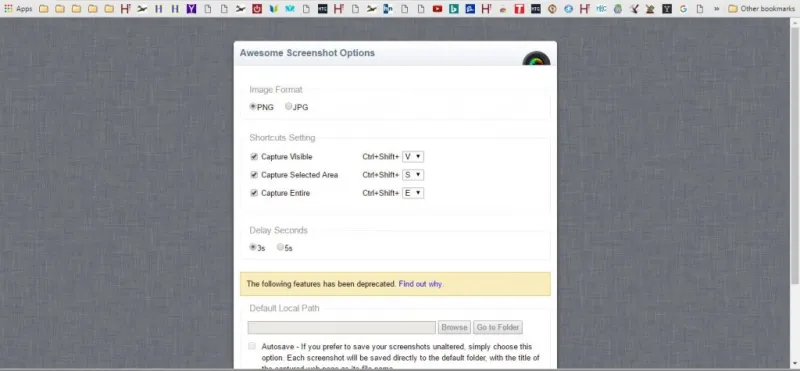
Kliknij prawym przyciskiem myszy przycisk rozszerzenia i wybierz Opcje , aby otworzyć dalsze ustawienia. Spowoduje to otwarcie poniższej karty, z której możesz skonfigurować skróty klawiszowe Awesome Screenshot. Ponadto możesz również wybrać alternatywny format plików dla obrazów.

Przechwytywanie zrzutów ekranu za pomocą Nimbus
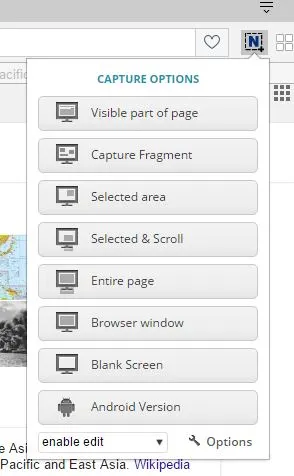
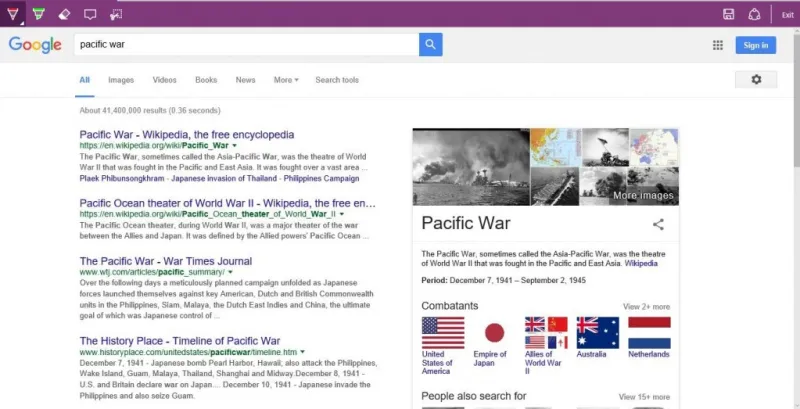
Nimbus Screen Capture to alternatywne rozszerzenie, za pomocą którego możesz przechwytywać migawki stron. Możesz go używać w Google Chrome, Firefox i Opera. Działa podobnie jak Awesome Screenshot z przyciskiem Nimbus Screenshot i Screencast na pasku narzędzi, który możesz nacisnąć, aby wybrać jego opcje.

Naciśnij więc przycisk pokazany na zrzucie bezpośrednio powyżej i wybierz Cała strona , aby zrobić ujęcie całej strony otwartej w przeglądarce. Następnie otworzy się poniższa zakładka Edycja – Zrzut ekranu Nimbus. Ta karta jest również bardzo podobna do Awesome Screenshot z paskiem narzędzi u góry, który zawiera opcje adnotacji.


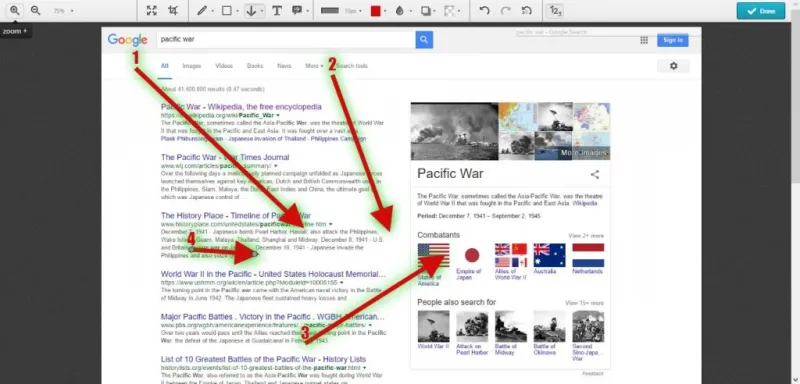
Opcje tutaj są również podobne i możesz dodać strzałki do obrazu, wybierając strzałkę rysowania . Jeśli klikniesz małą strzałkę obok tego przycisku, możesz wybrać szerszą gamę strzałek. Możesz także wybrać opcję cienia , aby dodać efekt cienia lub blasku do wybranej strzałki. Naciśnij przycisk pokaż numery po prawej stronie paska narzędzi, aby dodać liczby do strzałek.

Wybierz opcję rysowania notatki , aby połączyć strzałki z polami tekstowymi. To dodaje strzałkę i pole tekstowe do migawki, jak poniżej. Kliknij kółka wokół pola tekstowego i strzałki, aby dostosować ich kąt i wymiary.

Nimbus ma również opcję rozmycia zawartą w Awesome Screenshot. Ma jednak jedno dodatkowe ustawienie, które możesz wybrać, które dodaje rozmycie do pełnej migawki zamiast tylko mniejszego wybranego obszaru.

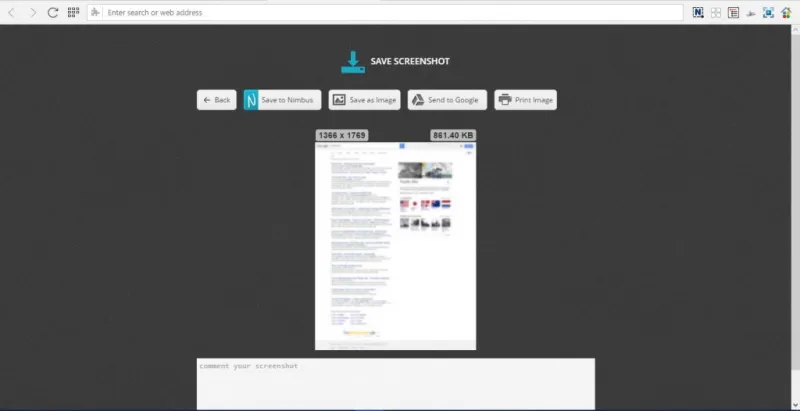
Naciśnij przycisk Gotowe , aby zapisać zrzut. Następnie naciśnij Zapisz jako obraz , aby zapisać zrzut na komputerze stacjonarnym lub laptopie. Alternatywnie możesz również zapisać je na swoim koncie Nimbus, wybierając opcję Zapisz w Nimbus .

Kliknij przycisk Nimbus Screenshot and Screencast oraz Selected area, aby przechwycić mniejszy obszar strony internetowej. Następnie możesz przeciągnąć i rozwinąć prostokąt, aby wybrać obszar strony do przechwycenia w migawce. Kliknij przycisk Edytuj pod prostokątem, aby otworzyć zrzut ekranu w zakładce Edycja – Zrzut ekranu Nimbusa. Naciśnij przycisk Zapisz , aby zapisać pozycję przycięcia prostokąta. Będziesz także musiał zaznaczyć pole wyboru Zapisz pozycję przycinania na karcie Opcje – Zrzut ekranu Nimbus, aby włączyć tę opcję.
Przechwytywanie zrzutów całej strony internetowej w Edge
Nie potrzebujesz żadnego rozszerzenia do przechwytywania pełnych migawek stron internetowych w Edge. Zamiast tego możesz przechwycić migawkę strony internetowej za pomocą opcji Utwórz notatkę internetową . Otwórz stronę w Edge, aby przechwycić obraz, a następnie naciśnij przycisk Utwórz notatkę internetową na pasku narzędzi. Spowoduje to wykonanie migawki strony i otwarcie paska narzędzi notatek, jak poniżej.

Opcje na pasku narzędzi Edge są nieco bardziej ograniczone niż te w Awesome Screenshot i Nimbus. Możesz nacisnąć przycisk Klip , aby wyciąć mniejszą część strony. Spowoduje to otwarcie prostokąta, który możesz przeciągnąć po obszarze strony, aby skopiować do Schowka. Wklej skopiowany obszar strony do Painta lub innego edytora obrazów, otwierając oprogramowanie i naciskając Ctrl + V.

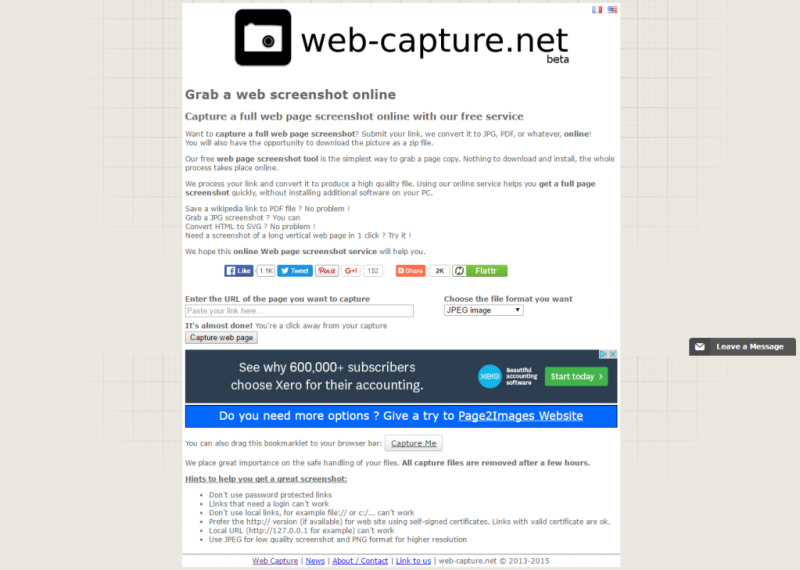
Innym sposobem na przechwycenie pełnej migawki strony internetowej w Edge i dowolnej innej przeglądarce jest narzędzie web-capture.net. Jest to strona internetowa, która przetwarza adresy URL wprowadzane do pełnych zrzutów ekranu stron internetowych. Kliknij tutaj, aby otworzyć narzędzie web-capture.net pokazane poniżej.

Następnie wprowadź adres URL w polu Wprowadź adres URL strony, którą chcesz przechwycić , a następnie wybierz format pliku obrazu z menu rozwijanego. Naciśnij przycisk Przechwyć stronę internetową , aby uzyskać przechwycony obraz. Następnie kliknij widok, aby zobaczyć pełny podgląd przechwyconego ujęcia. Kliknij Pobierz (preferowane) , aby zapisać migawkę w folderze Pobrane.
Możesz więc przechwytywać zrzuty całych stron internetowych za pomocą Awesome Screenshot, Nimbus Screen Capture, Edge's Make a Web Note i web-capture.net. Rozszerzenia przeglądarki oferują najbardziej rozbudowane opcje przechwytywania pełnych zrzutów ekranu stron internetowych, a zrzuty ekranu oprogramowania komputerowego można wykonywać za pomocą Awesome Screenshot. W związku z tym Awesome Screenshot jest świetną alternatywą dla narzędzia do wycinania systemu Windows 10.
