Twój ostateczny przewodnik po szablonach Squarespace
Opublikowany: 2019-05-31Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Według Squarespace jego szablony są „nagradzane”. Ale to może oznaczać wszystko, naprawdę. Może to być nawet po prostu marketingowy bełkot.
Więc zdecydowałem się zbadać.
Kilka wyszukiwań w Google później odkryłem prawdę: Squarespace rzeczywiście znalazło się na krótkiej liście i zdobyło kilka nagród Webby, w tym jedną za najlepszy projekt wizualny.
Muszę przyznać, że nie jestem całkowicie zaskoczony. Squarespace od dawna jest złotym standardem, jeśli chodzi o eleganckie, dopracowane projekty szablonów dla Twojej profesjonalnej witryny internetowej.
Jak zauważa nasza pełna recenzja kreatora stron internetowych: „prawie żadna inna firma nie rozumie, jak zaprezentować swój produkt z taką perfekcją. Wszystko wygląda fajnie, świeżo i nienagannie”. Wystarczy rzucić okiem na kilka przykładów prawdziwych witryn Squarespace, aby przekonać się, że ich witryny naprawdę się wyróżniają.
W najnowszej wersji 7.1 szablony Squarespace działają nieco inaczej – ale to nie znaczy, że poszły na kompromis w zakresie jakości. W rzeczywistości szablony Squarespace są teraz bardziej wszechstronne niż kiedykolwiek.
Jednak szablony w wersji 7.0 mają również kilka zalet i, co zaskakujące, nadal można z nich korzystać. Przyjrzyjmy się więc różnicom między tymi dwiema wersjami, aby pomóc Ci zdecydować, która jest lepsza dla Twojej witryny.
Ile jest szablonów Squarespace?
Jedną z pierwszych rzeczy, na których mi zależy, oceniając szablony, jest dobry wybór. Ale jako ktoś, kto zmarnował wiele godzin swojego życia, przeglądając setki szablonów WordPress, mogę również powiedzieć, że zbyt duży wybór może być uciążliwy.

Pierwszą wspaniałą wiadomością jest to, że Squarespace wydaje się trafić we właściwe miejsce. Zarówno wersja 7.0, jak i 7.1 oferują około 110 szablonów, dostępnych w następujących 15 kategoriach:
- Portfele
- Fotografia
- Sklepy online
- Blogi i podcasty
- Profesjonalne usługi
- Lokalna firma
- Społeczność i organizacje non-profit
- Wydarzenia
- Wesela
- Rozrywka
- Członkostwa
- Restauracje
- Osobiste i CV
- Nieruchomości i nieruchomości
- Uruchom strony
To liczba, którą można zarządzać. Ale jeśli policzysz, nie będzie to wiele szablonów na kategorię. Przekonasz się jednak, że każdy szablon jest wystarczająco elastyczny, aby można go było modyfikować do wielu celów – szczególnie w najnowszej wersji 7.1.
Szablon sklepu internetowego
Niezależnie od tego, czy sprzedajesz modę, artykuły gospodarstwa domowego czy produkty dla zwierząt, istnieją kluczowe podstawy, które składają się na dobry sklep internetowy:
- Łatwa nawigacja
- Wyraźne przyciski wezwania do działania dotyczące transakcji
- Wysokiej jakości zdjęcia i filmy prezentujące Twoje produkty
- Wyczyść informacje o wysyłce i zwrotach
- Oceny, recenzje i inne dowody społeczne służące budowaniu zaufania
Podoba nam się szablon Alameda dla witryn e-commerce, ponieważ jest to prosty i elastyczny sposób sprzedaży produktów. To świetny szablon niezależnie od tego, czy dopiero budujesz swoją markę, czy już ją masz.
Minimalistyczny, nowoczesny układ sprawia, że Twoje produkty wyróżniają się, dlatego nie musisz przygotowywać fantazyjnego logo, filmów ani innych treści związanych z marką przed uruchomieniem sklepu. Oczywiście nadal potrzebujesz dobrej jakości zdjęć swoich produktów.

Co więcej, podoba nam się łatwość robienia zakupów w sklepie z motywem Alameda, co jest ważne, ponieważ chcesz usunąć bariery utrudniające Twoim klientom zakupy. Dzięki Alameda klienci mogą zobaczyć inne zdjęcia produktów, najeżdżając kursorem na kafelek. Możesz także oznaczać przedmioty na sprzedaż i pokazywać obniżki cen, co pomaga stworzyć wrażenie pilności.
Możesz łatwo przypisać produkty do różnych kategorii i dostosować nawigację, aby ułatwić innym przeglądanie.
Szablon portfela
Portfolio jest ważne dla twórców, niezależnie od tego, czy pracujesz z towarami wizualnymi, pisemnymi czy fizycznymi. Dobre portfolio powinno prezentować Twoją osobowość i filozofię, a jednocześnie być na tyle proste, aby Twoja praca mówiła sama za siebie. Klienci spędzą tylko kilka minut na przeglądaniu Twojego portfolio, dlatego powinieneś przekazać swój komunikat w sposób jasny i skuteczny.
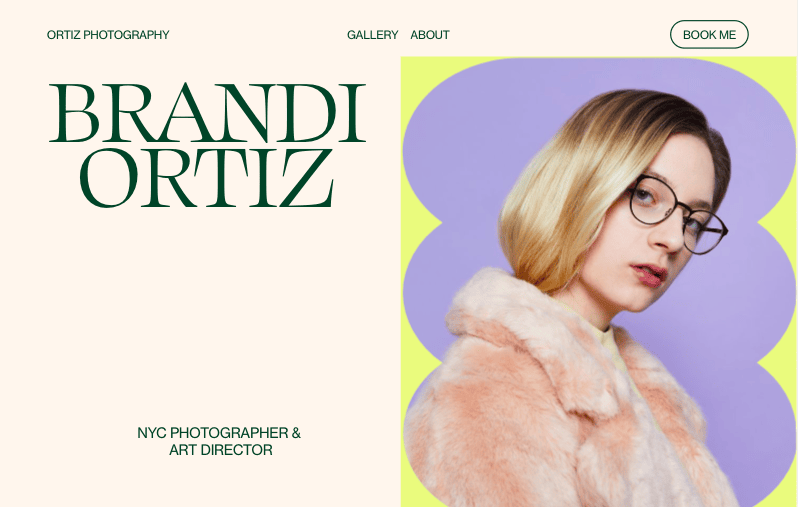
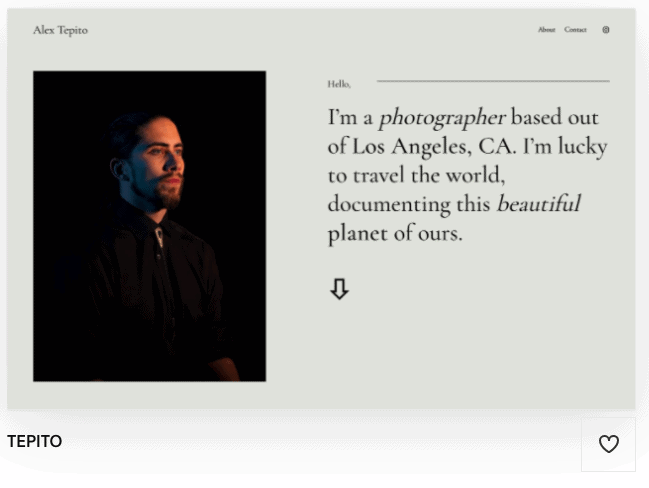
Wspomnieliśmy wcześniej o szablonie Tepito i podoba nam się on w przypadku portfolio, ponieważ zapewnia dobrą równowagę pomiędzy tekstem i grafiką. Aby uzyskać jeszcze bardziej wizualny szablon, polecamy szablon Ortiz. Za pomocą tego szablonu możesz zamieścić tekst wprowadzający o sobie oraz galerię prezentującą Twoją pracę w formie wizualnej. Jeśli ludzie chcą zobaczyć więcej Twojej biografii lub portfolio, mogą skorzystać z łatwego w obsłudze menu u góry strony.

Zapewnia dużą przestrzeń pomiędzy grafiką a tekstem, aby pozwolić oczom odpocząć i docenić treść.
Szablon bloga
Dobrze zaprojektowany blog prezentuje Twoje najnowsze posty, dzięki czemu ludzie mogą zobaczyć, że Twoja witryna jest regularnie aktualizowana. Jest mało prawdopodobne, aby ludzie subskrybowali biuletyn Twojego bloga lub przeglądali Twoje treści, jeśli nie wiedzą, kiedy były one ostatnio aktualizowane. Musi także zawierać elementy wizualne, aby Twoje posty przyciągały czytelników. Możesz być doskonałym pisarzem, ale nadal potrzebujesz wysokiej jakości zdjęć, aby przyciągnąć uwagę ludzi.
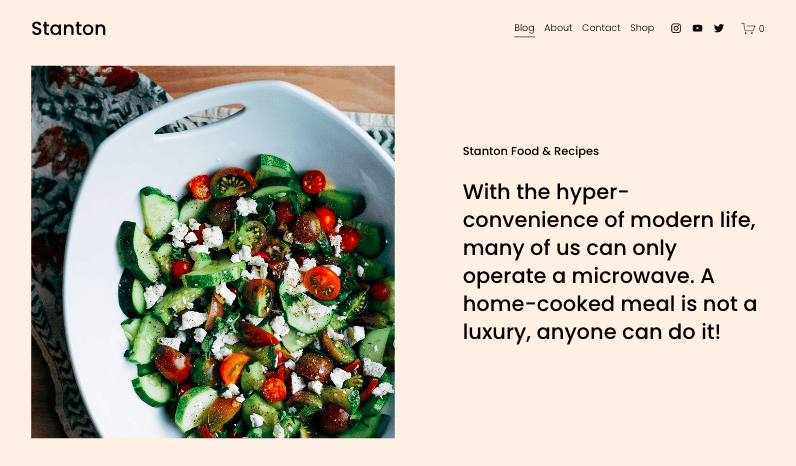
Podoba nam się szablon Stanton dla blogów. Stanton umożliwia dodanie notki informującej innych o Twoim blogu wraz ze zdjęciem. Gdy ludzie przewijają w dół, wyświetlają się Twoje ostatnie posty w widoku galerii wraz z tekstem podglądu, obrazem i datą. Przykład dotyczy bloga z przepisami, ale szablon doskonale nadaje się do blogów podróżniczych, fotograficznych, zdrowotnych lub projektowych.

Szablony planowania biznesowego
Planowanie online jest niezwykle ważne dla firm i niezależnych konsultantów. Strona internetowa z dobrze zaprojektowanymi funkcjami rezerwacji (takimi jak kalendarz online) eliminuje potrzebę dzwonienia lub wysyłania e-maili i oczekiwania na odpowiedź od Ciebie przez potencjalnych klientów. Eliminuje to także potrzebę ciągłego sprawdzania dostępności. Im łatwiej jest ludziom planować rozmowy, tym większe prawdopodobieństwo, że to zrobią.
Uwielbiamy szablon Almar dla firm i konsultantów, ponieważ zawiera łatwe w użyciu narzędzie do planowania online. Umożliwia także dodanie łatwych w nawigacji obszarów, w których można informować innych o różnych oferowanych usługach. Możesz nawet dodać sekcje z logo klientów i referencjami, aby budować zaufanie potencjalnych klientów.

Szablony stron docelowych
Czasami nie potrzebujesz całej witryny internetowej dla swojej usługi lub firmy. Zwykle ma to miejsce, gdy masz jedno wydarzenie, produkt lub usługę i chcesz, aby ludzie się na nie zapisali. Pojedyncza strona docelowa to także dobry sposób na „zaparkowanie” witryny, która nie została jeszcze uruchomiona. Często lepiej jest mieć stronę docelową, niż nie być w ogóle obecnym w Internecie.
Twoja strona docelowa musi być interesująca wizualnie, łatwa w użyciu i dawać ludziom poczucie pilności. Najlepsze szablony stron docelowych umożliwiają dodanie dużych, ekscytujących obrazów, niezbędnych informacji o wydarzeniu lub produkcie oraz wyraźnego wezwania do działania, niezależnie od tego, czy chodzi o odpowiedź, rejestrację, zakup, czy po prostu kontakt z firmą.
Twoje wezwanie do działania nie musi być przyciskiem. Może to być wiadomość mówiąca ludziom, aby coś zrobili. Twoja strona docelowa może również zawierać linki do innych informacji o Twojej firmie, takich jak strona nadrzędna lub profil na Instagramie.
Podoba nam się szablon Wycoff dla stron docelowych, ponieważ zawiera wszystkie te elementy. Cel witryny jest niewątpliwy i trudno przeoczyć wezwanie do działania.

Najlepsze szablony i rodziny Squarespace w wersji 7.0
Jeśli zdecydujesz się na szablon w wersji 7.0, dobrym miejscem na rozpoczęcie będzie rodzina szablonów Brine. Jest to najbardziej popularny i elastyczny, używany do budowania ponad 40 szablonów. Zawiera stronę produktów zaawansowanych, przewijanie paralaksy i ułożoną stronę indeksu.

Oto oryginalny szablon Brine w akcji, będący bazą dla sklepu internetowego sprzedającego ogórki kiszone. Nie wiem, jaki jest potencjał biznesowy, ale projekt wygląda świetnie.
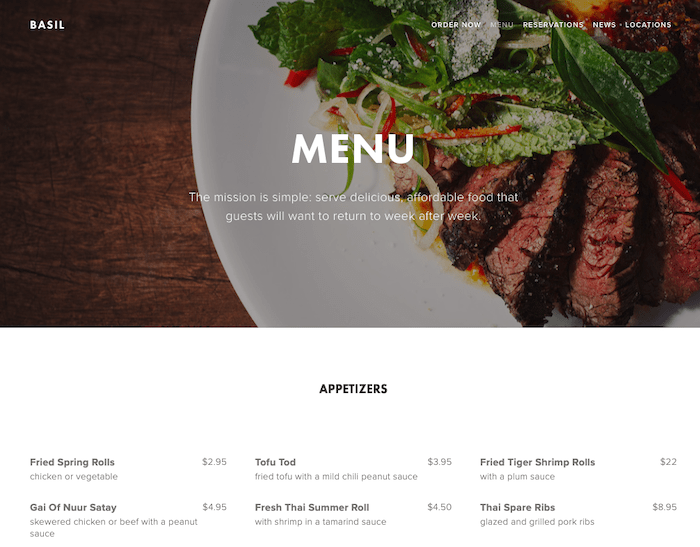
Ale oto magia rodzin szablonów: oto Brine całkowicie przekształcona w witrynę restauracji o nazwie Basil. Poniżej znajduje się strona menu, która wykorzystuje „stronę kolekcji” do dodawania elementów.

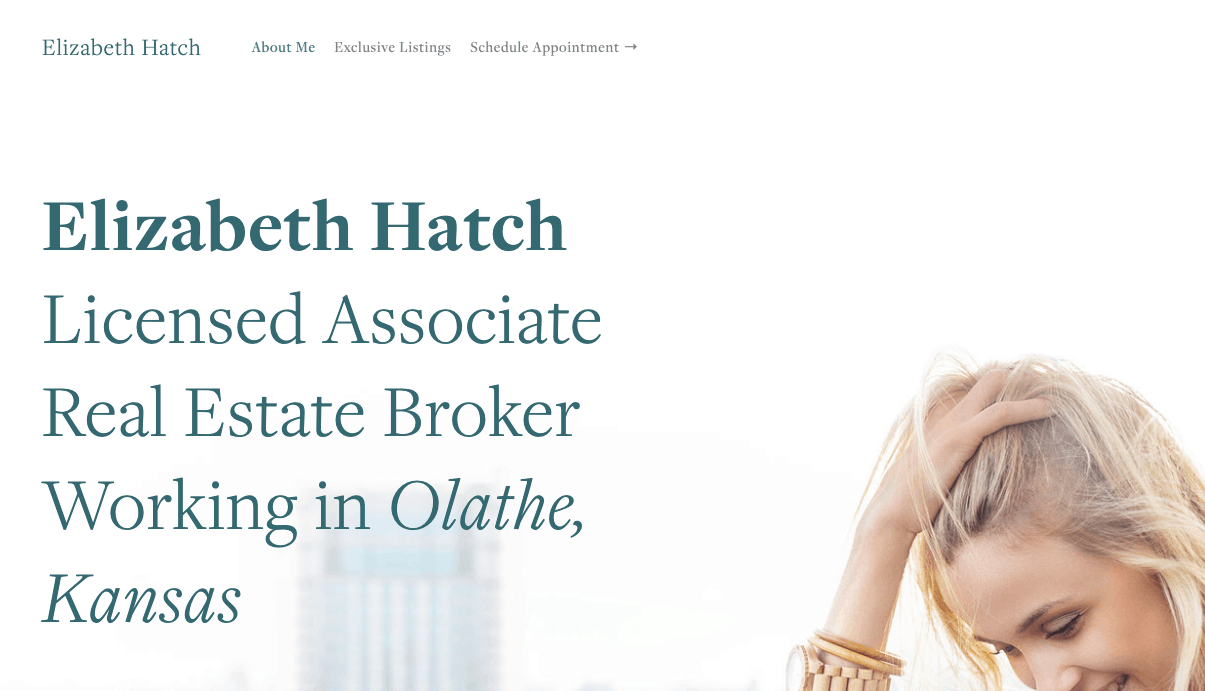
I znowu to samo, przekształcone w szablon o nazwie Hatch, który świetnie sprawdzi się w przypadku osobistej witryny internetowej lub strony z portfolio freelancera.

Oto więcej przykładów, które naprawdę mi się podobają:
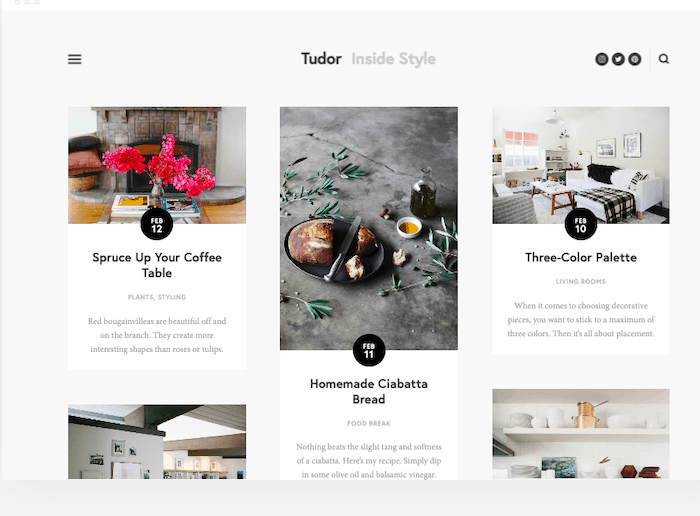
Świetny szablon bloga Squarespace – Tudor

To znaczy, po prostu spójrz na to. Tudor to magazyn w stylu magazynu, czysty, 3-kolumnowy układ (który można dostosować), ładna nowoczesna typografia, minimalne ikony mediów społecznościowych. Aż mam ochotę założyć bloga, żeby pobawić się tym szablonem.
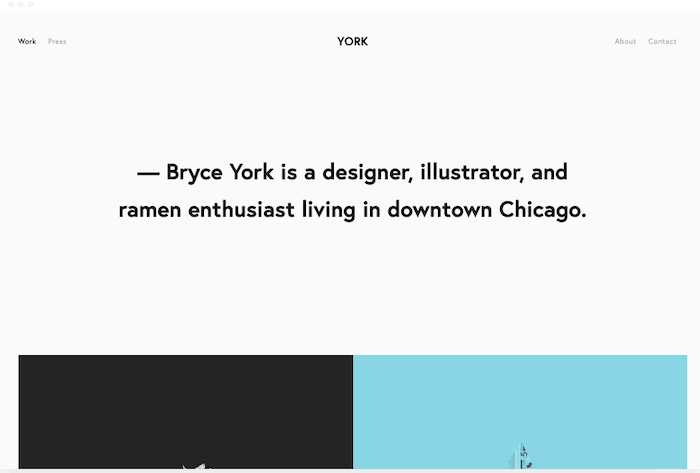
Świetny szablon Squarespace dla portfolio – York

York jest tu używany w odniesieniu do projektanta, ale każdy, kto tworzy za pomocą mediów wizualnych, może nadać swojej pracy blasku. Zdjęcia zajmują centralne miejsce, a po najechaniu na nie kursorem można uzyskać więcej informacji, co idealnie nadaje się do szybkiego opisu projektów lub studiów przypadków.
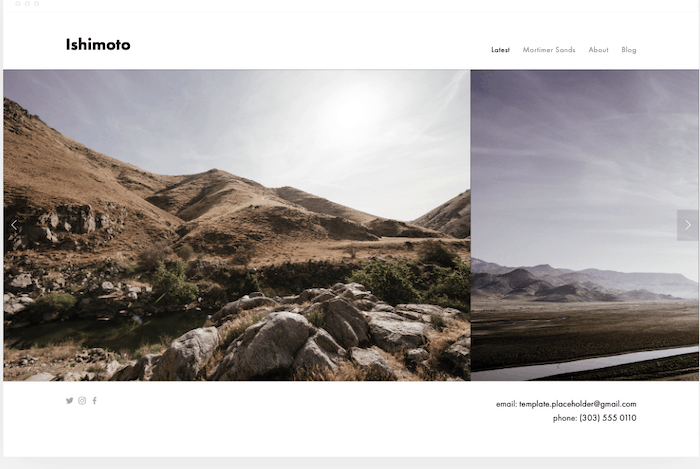
Najlepszy szablon Squarespace dla fotografów – Ishimoto

Bardzo podoba mi się sposób, w jaki ten motyw Ishimoto pozwala wyróżnić jeden duży obraz i pozwala użytkownikom szybko poruszać się po galerii dzięki karuzeli. Jest minimalistyczny, skuteczny i piękny. Wskazówka: więcej informacji na temat narzędzi do tworzenia witryn poświęconych fotografii znajdziesz tutaj.
Czy istnieje różnica między „szablonami” a „motywami”?
NIE.
To to samo, ale pod inną nazwą. Same Squarespace nazywają je szablonami, a nie motywami. Ale… są też rodziny szablonów.
Czekaj, jakie są rodziny szablonów Squarespace?
Dobre pytanie. Pierwszą rzeczą, którą należy zrozumieć, jest to, że rodziny szablonów to termin odnoszący się tak naprawdę tylko do wersji 7.0 . To po prostu grupa szablonów, które mają tę samą podstawową strukturę.
Dlaczego to ma znaczenie? Oznacza to po prostu, że niektóre opcje stylizacji będą dostępne tylko w niektórych rodzinach szablonów.
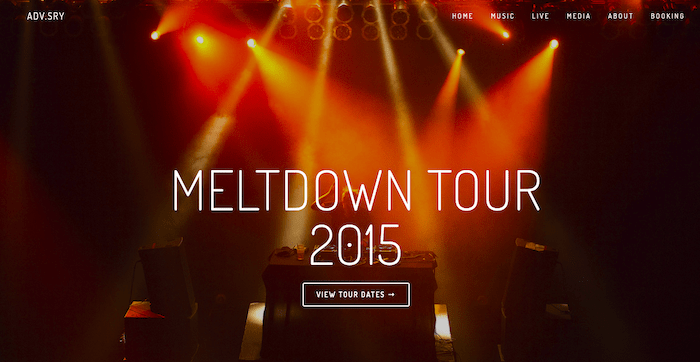
Na przykład w wersji 7.0 szablony Adversary, Alex i Ginger są oparte na rodzinie Marquee. Niektóre unikalne cechy tej rodziny to:

- Nagłówek witryny można umieścić u góry podczas przewijania
- Rozmiaru logo nie można zmienić
- Pasek boczny nie jest obsługiwany
- Przewijanie paralaksy działa na banerach

Szablon Adversary używany na stronie internetowej zespołu
Jednak w wersji 7.1 nie jest to już ważne, ponieważ wszystkie szablony należą do tej samej rodziny . Dzięki temu będziesz mieć te same możliwości projektowania i stylizacji swojej witryny , niezależnie od tego, który szablon wybierzesz.
Co prowadzi nas do następnego ważnego punktu: jak wybrać odpowiedni szablon Squarespace:
Jak wybrać szablon Squarespace?
Wybór szablonu Squarespace może być trudny (zwłaszcza, gdy masz do wyboru tak wiele wspaniałych projektów!), ale masz do dyspozycji szereg narzędzi, które ułatwią ten proces:
- Skorzystaj z kategorii (sklepy internetowe, portfolio itp.), które pomogą Ci filtrować wybory. Nie możesz znaleźć szablonu, który Ci się podoba w Twojej kategorii? Nie ma problemu – ponieważ wszystkie szablony można dostosować do dowolnego celu, po prostu wybierz szablon, który ma podobny wygląd i charakter do tego, czego chcesz dla swojej witryny, niezależnie od kategorii
- Pamiętaj, aby wyświetlić podgląd szablonów , zanim zdecydujesz się na jeden (możesz nawet w pełni go zaprezentować, aby zobaczyć, jak będzie wyglądać działająca witryna). Jest to naprawdę ważne, ponieważ nie będziesz mógł później zmienić szablonu (jeśli używasz wersji 7.1)
Dzięki szablonom Squarespace w wersji 7.1 zmiana układów jest dość łatwa dzięki możliwości dodawania gotowych sekcji. Dlatego zalecałbym wybranie szablonu opartego na stylach (czcionki, kolory itp.), a nie na układzie , ponieważ wprowadzenie poprawek stylistycznych wymaga więcej pracy niż poprawek strukturalnych.
Jeśli używasz szablonu w wersji 7.0, pamiętaj, że opcje stylizacji zależą od rodziny szablonu . Oznacza to, że wybierając szablon, musisz rozważyć, jak ma się zachowywać Twoja witryna. Czy chcesz wyświetlić listę swoich postów na blogu w siatce? Czy potrzebujesz paska bocznego z treścią? A co z linkami nawigacyjnymi w stopce?
Wiem, że to brzmi trochę przytłaczająco, ale na szczęście Squarespace ma tutaj przydatną tabelę porównawczą szablonów dla szablonów v7.
Szablony Squarespace w wersji 7.1
To, co jest naprawdę wspaniałe w podejściu zastosowanym przez Squarespace w wersji 7.1, to to, że wszystkie szablony mają tę samą podstawową strukturę i opcje stylizacji . Daje to dużą swobodę dostosowywania szablonów według własnych upodobań – czegoś, czego boleśnie brakowało w wersji 7.0.
Możesz na przykład zacząć od ultraminimalistycznego szablonu tekstowego, takiego jak Suhama (idealny do CV i witryn osobistych):

I wprowadź zmiany (wstaw nowe sekcje, zmień czcionkę i kolory itp.), aby uzyskać bardziej bogaty wizualnie szablon, taki jak Tepito:

W rzeczywistości szablony Squarespace w wersji 7.1 są tak wszechstronne, że można modyfikować dowolny z następujących elementów:
- Czcionki (rodziny czcionek, odstępy, wysokość itp.)
- Kolory (dzięki konfigurowalnym schematom kolorów i paletom Squarespace)
- guziki
- Animacje
- Rozstaw
- niestandardowe CSS
- I więcej
Wszystkie te elementy można dostosować w menu Projekt — zapoznaj się z naszym samouczkiem Squarespace, aby dowiedzieć się więcej.
Mając do wyboru ponad 100 szablonów w Squarespace 7.1, wybranie właściwego może być przytłaczające. W każdej kategorii wybraliśmy nasze ulubione szablony. Mamy nadzieję, że znajdziesz odpowiedni szablon dla siebie, niezależnie od tego, czy zakładasz bloga, sklep internetowy, stronę z portfolio czy stronę docelową.
Jak duży stopień dostosowania zapewnia wersja 7.0?
Jak widziałeś w przypadku rodziny Brine, możesz całkowicie przekształcić swój szablon, przesuwając elementy i korzystając ze standardowych opcji dostosowywania. Wszystko to odbywa się poprzez Style witryny.

Przykład stylów witryny z szablonem Brine
Style witryny pozwolą Ci modyfikować takie rzeczy jak:
- Typografia : (rodzina czcionek, kolor i rozmiar)
- Rozmiary i wartości (dopełnienie, odstępy itp.)
- Proporcje obrazu
- Zdjęcie w tle
- Pokazywanie i ukrywanie elementów
- I więcej…
Po dokonaniu zmian możesz je cofnąć lub zapisać. Jeśli zostaną zapisane, pojawią się na żywo w Twojej witrynie.
Ale jeśli chcesz jeszcze więcej opcji dostosowywania, masz szczęście, ponieważ Squarespace oferuje również:
- Puste szablony: wybierz pusty szablon strony internetowej zamiast używać wersji demonstracyjnej z jej zawartością, może to zapewnić większą kontrolę nad kreacją.
- Niestandardowy kod: Tak, możesz dodać HTML lub CSS, aby stworzyć całkowicie niestandardową stronę internetową. Będziesz jednak potrzebować do tego planu biznesowego, a pomoc techniczna nie pomoże, jeśli coś pójdzie nie tak (dopóki nie usuniesz niestandardowego kodu).
- Funkcje premium: w zależności od planu Squarespace możesz dodać funkcje premium, takie jak wyżej wymienione bloki kodu, wstrzykiwanie JavaScript i inne.
Ostatnia rzecz, na którą warto zwrócić uwagę: kiedy zarejestrujesz się w bezpłatnej wersji próbnej Squarespace, wszystkie funkcje Premium zostaną automatycznie włączone. Stracisz je jednak, jeśli Twój plan nie będzie ich później obsługiwał.
Czy szablony Squarespace są przyjazne dla urządzeń mobilnych?
Domyślnie tak. Wszystkie szablony Squarespace są zaprojektowane tak, aby były responsywne, więc elementy będą się same zmieniać, aby dobrze wyglądać na ekranach dowolnej wielkości.
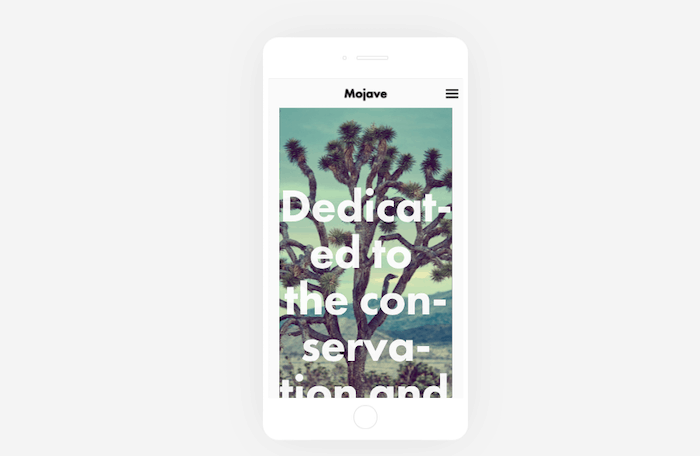
Jednak w wersji 7.0 masz możliwość ulepszenia kilku elementów, na wypadek gdybyś chciał, aby strona działała ładnie. Na przykład, zobacz, jak tytuł w tym motywie Mojave jest za duży na mały ekran?

Tytuł może wymagać ręcznego skrócenia lub zmiany rozmiaru w przypadku telefonów komórkowych
Możesz także uczynić swoją witrynę jeszcze bardziej przyjazną dla urządzeń mobilnych, stosując się do kilku wskazówek i wskazówek.
Ile kosztują szablony Squarespace?
To proste: wszystkie są bezpłatne. Płacisz tylko tyle, ile kosztuje Twój plan Squarespace.
Można jednak także zakupić szablony szyte na miarę bezpośrednio od zewnętrznych projektantów. Zazwyczaj oscylują wokół poziomu 100-300 dolarów.
Jakie są różnice między szablonami Squarespace w wersji 7.0 i 7.1?
Kiedy zarejestrujesz się w nowej witrynie Squarespace, automatycznie zostaną wyświetlone najnowsze szablony Squarespace (wersja 7.1) do wyboru:

Jeśli jednak przewiniesz stronę w dół, zamiast tego zobaczysz opcję wyboru spośród szablonów wcześniejszej wersji 7.0: 
Wizualnie nie ma dużej różnicy między szablonami 7.0 i 7.1 – obie wersje oferują stylowe projekty stron internetowych, które odzwierciedlają wyjątkową markę minimalizmu Squarespace.
Funkcjonalnie jednak istnieje kilka kluczowych różnic, o których należy pamiętać. Moim zdaniem najważniejsze jest to, że szablony Squarespace 7.1 korzystają z tego samego szablonu podstawowego, co oznacza, że niezależnie od tego, który szablon wybierzesz, będziesz miał dostęp do tych samych opcji układu i stylizacji, co każdy inny szablon.
Ponadto wersja 7.1 oferuje ponad 100 gotowych sekcji (nagłówki, tekst, obrazy, galerie i inne), które można dodać do dowolnej strony. To ostatecznie daje większą kontrolę nad projektem witryny.
Rozbijmy te różnice na bardziej szczegółowe:
| Funkcja | Wersja Squarespace 7.0 | Wersja Squarespace 7.1 |
|---|---|---|
| Szablony | Umożliwia przełączanie między szablonami, nawet po rozpoczęciu korzystania z szablonu | Nie pozwala na przełączanie szablonów. Masz jednak większą kontrolę nad układem i projektem szablonu, co oznacza, że w razie potrzeby możesz całkowicie zmienić szablon (patrz następny wiersz) |
| Stylizacja | Czcionki, kolory i style są definiowane przez szablon – możliwości ich dostosowania są ograniczone. Korekty dokonywane są strona po stronie. Masz jednak możliwość edycji HTML, CSS i JS w planie biznesowym Squarespace | Wszystkie szablony mają ten sam styl i opcje układu, dzięki czemu masz większą swobodę dostosowywania. Korekty można wprowadzać sekcja po sekcji, a system edycji Fluid Engine firmy Squarespace umożliwia przeciąganie i upuszczanie treści w dowolnym miejscu. Podobnie jak w wersji 7.0, możesz także wstawić niestandardowy kod, jeśli masz plan biznesowy |
| Responsywność mobilna | Wszystkie szablony są responsywne na urządzeniach mobilnych. Niektóre szablony 7.0 umożliwiają określenie własnych stylów wyświetlania niektórych elementów na urządzeniach mobilnych (np. czcionka, rozmiar logo, paski nawigacyjne) | Wszystkie szablony są automatycznie dostosowane do urządzeń mobilnych. Możesz także dostosować mobilną wersję swojej witryny, nie wpływając na jej wygląd na komputery stacjonarne. |
| Blog | Opcje układu są ograniczone i zależą od wybranego szablonu (np. listy lub wyświetlania siatki) | Otrzymujesz większą kontrolę nad układem, ponieważ wszystkie szablony oferują te same opcje (siatka, pojedyncza kolumna, wyświetlanie muru i więcej) |
| Sklep internetowy | Korzysta ze „stron produktów”. Maksymalnie 200 produktów i korzysta z nawigacji po kategoriach bez menu rozwijanych. Funkcje takie jak szybki podgląd, powiększanie obrazu i listy oczekujących są dostępne tylko w przypadku niektórych szablonów | Używa „stron sklepu”. Maksymalnie 10 000 produktów i korzysta z nawigacji po kategoriach za pomocą menu rozwijanych. Większa kontrola nad układem dzięki możliwości dodawania sekcji do stron sklepu. Szybki podgląd, powiększanie obrazu i listy oczekujących są dostępne we wszystkich szablonach |
| Galerie zdjęć | Oferowane poprzez „Strony Galerii”. Opcje wyświetlania ograniczone tylko do dwóch układów | Zamiast tego używa „sekcji galerii”, co oznacza, że możesz je dodać do dowolnej strony. Dostępne bardziej wszechstronne układy (paski, mur, szpula itp.) |
| Platforma Rozwojowa | Umożliwia zbudowanie od podstaw niestandardowej witryny Squarespace. Zalecane tylko wtedy, gdy masz wiedzę techniczną i potrzebujesz niestandardowej witryny | Obecnie niedostępne dla wersji 7.1 |
Czy mogę przejść z szablonu w wersji 7.0 na szablon w wersji 7.1?
Niestety nie ma możliwości zmiany szablonu Squarespace z wersji 7.0 na szablon 7.1 . Jeśli masz istniejącą witrynę zbudowaną przy użyciu szablonu 7.0, jedynym sposobem na uaktualnienie do wersji 7.1 będzie ręczne przebudowanie witryny. Oznacza to odtworzenie układu oraz skopiowanie i wklejenie istniejącej treści.
Czy mogę znaleźć szablony Squarespace gdzie indziej?
Tak, jak zauważono powyżej. Po prostu wyszukaj „szablony Premium Squarespace”, a natkniesz się na kilku programistów specjalizujących się w sprzedaży niestandardowych projektów Squarespace. W idealnym przypadku firmy te mogą bezpośrednio zainstalować szablon na Twoim koncie Squarespace (jeśli masz istniejącą witrynę Squarespace).
Należy jednak pamiętać, że wiele szablonów wymaga użycia platformy programistycznej Squarespace – która jest obecnie dostępna tylko w wersji 7.0 . W przypadku wersji 7.1 można także kupić zestawy szablonów Squarespace na niektórych stronach internetowych, które zawierają instrukcje konfiguracji krok po kroku (w zasadzie korzystasz z ich grafiki i samodzielnie tworzysz projekt w Squarespace). Wydaje się to skomplikowanym, okrężnym sposobem, ale może być przydatne, jeśli chcesz później samodzielnie zmienić swoją witrynę.
Ważna rzecz, o której należy pamiętać: jeśli po prostu skopiujesz i wkleisz kod samodzielnie, nie będzie on objęty obsługą Squarespace.
Jeśli chodzi o inne zalety i wady szablonu Premium Squarespace? Powiedziałbym, że główną zaletą jest to, że Twoja witryna będzie wyróżniać się z tłumu . Nawet przy wszystkich opcjach dostosowywania prawdopodobnie znajdziesz coraz więcej witryn, które wyglądają bardzo podobnie do Twojej.
Ale może to być również kosztowne, zwłaszcza jeśli później będziesz musiał dokonać zakupu zmian. Jasne, za szablon premium będzie pobierana stała opłata, ale będziesz przywiązany do kodu programisty, a on może nie oferować nieograniczonego wsparcia.
Wniosek: zalety i wady szablonów stron internetowych Squarespace
Szablony Squarespace mają wiele do zaoferowania – a w wersji 7.1 jest ich jeszcze więcej. Projekt strony internetowej jest nienaganny, zgodnie z oczekiwaniami, ale dostosowanie i zakres również wydają się zapewniać odpowiedni wybór, ale nie przytłaczający.
Zalety szablonów Squarespace
- Stylowo i estetycznie
- Przyzwoity wybór
- Dobra elastyczność i możliwości dostosowywania (szczególnie w wersji 7.1)
- Możesz dodać niestandardowy kod
Rozumiem jednak, że niektórzy ludzie chcieliby mieć więcej opcji dostosowywania lub wyborów. W takim przypadku prawdopodobnie poleciłbym Ci przyjrzenie się Wixowi (wystarczająco elastycznemu, aby umieścić wszystko ręcznie z edytora), Weebly (który pozwala dostosować kod do woli), a nawet Webflow (który zapewnia pełną kontrolę nad Twoim projekt strony, bez konieczności kodowania).
Wady szablonów Squarespace
- Zaawansowane dostosowywanie może wymagać funkcji premium
- Opierają się na dużych, pięknych obrazach. Jeśli Twoje treści nie są tak wysokiej jakości, szablony szybko stracą na atrakcyjności
- Szablony można dostosowywać, ale nadal opierają się na sztywnych siatkach. Nie masz pełnej kontroli nad elementami, jak w przypadku innych, bardziej elastycznych kreatorów.
I to mniej więcej pokrywa. Czy chcesz dowiedzieć się jeszcze czegoś o szablonach Squarespace? Daj mi znać w komentarzach pod spodem.
