Samouczek Squarespace Jak stworzyć oszałamiającą stronę internetową w 12 krokach
Opublikowany: 2021-01-28Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Jeśli chcesz zbudować przyciągającą wzrok stronę internetową dla swojego portfolio, bloga lub sklepu internetowego, trudno jest przejść obok Squarespace. Dzięki swojej długoletniej reputacji narzędzia do tworzenia witryn internetowych dla projektantów, artystów i twórców, eleganckie szablony Squarespace stoją za niektórymi z najbardziej atrakcyjnych wizualnie witryn internetowych (zobacz przykłady prawdziwych użytkowników Squarespace tutaj).
Jak łatwo jest zbudować witrynę internetową za pomocą Squarespace? Jak pokażemy w tym samouczku Squarespace , utworzenie wspaniałej witryny Squarespace może być stosunkowo szybkie, łatwe i przyjemne – pod warunkiem, że masz kilka asów w rękawie.
Gotowy żeby zacząć? Wskoczmy od razu!
Dla kogo jest ten samouczek Squarespace?
Ten samouczek Squarespace jest idealny, jeśli:
- Jesteś nowy w Squarespace (lub ogólnie w kreatorach stron internetowych) i potrzebujesz szczegółowego przewodnika, jak z niego korzystać
- Wolisz mieć witrynę niewymagającą wielu konserwacji , którą można szybko skonfigurować i nie przejmuj się rezygnacją z części kontroli nad projektem, aby to uzyskać (w przeciwnym razie lepszym rozwiązaniem może być Webflow)
- Masz przyzwoity wybór obrazów w wysokiej rozdzielczości do pracy (własnych lub obrazów stockowych – możesz licencjonować obrazy z Getty Images bezpośrednio przez Squarespace)
- Twoja witryna będzie mniejsza (na przykład witryna osobista lub firmowa, która nie będzie zawierać dużej ilości treści)
- Chcesz dodać portfolio lub blog do swojej witryny (pokażemy Ci, jak to zrobić)
W tym samouczku dowiesz się, jak otworzyć konto Squarespace i zbudować stosunkowo prostą stronę internetową.
Jest to również dobry punkt wyjścia, jeśli chcesz dodać bardziej złożone funkcje (np. obszar członkostwa lub sklep internetowy). Aby dowiedzieć się, jak dodać te funkcje do swojej witryny, polecam sprawdzić bazę wiedzy Squarespace.
Samouczek Squarespace krok po kroku
Nasz film zawiera szczegółowe demonstracje konfiguracji witryny Squarespace. Możesz także skorzystać z naszego przewodnika krok po kroku poniżej:
Wypróbuj Squarespace za darmo tutaj.
Krok 1 – Wybierz swój szablon
W naszym samouczku będziemy tworzyć witrynę portfolio dla (fikcyjnej) projektantki graficznej o imieniu Elli, aby promować i prezentować jej usługi.
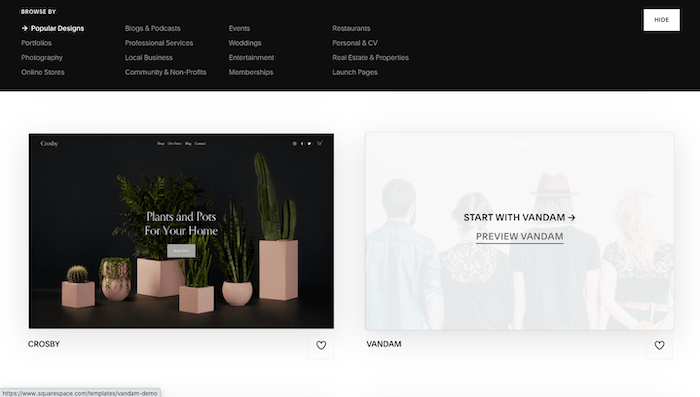
Pierwszym krokiem jest przejrzenie różnych dostępnych szablonów, które można znaleźć tutaj. Znajdziesz ponad 100 do wyboru, możesz także przeglądać według kategorii (portfolio, fotografia, blog itp.). Najedź kursorem na szablon, a zobaczysz dwie opcje: 1) Rozpocznij tworzenie witryny przy użyciu tego szablonu i 2) Wyświetl podgląd tego szablonu.
Ponieważ nie jest możliwe przełączanie szablonów przy użyciu najnowszej wersji Squarespace, zalecam kliknięcie drugiej opcji i pełne przejrzenie szablonu przed podjęciem decyzji o wyborze jednego.

Polecam wybrać szablon, który jest estetycznie zgodny z witryną, którą chcesz mieć – np. podobne czcionki, kolory, obrazy. Układy można dość łatwo zmieniać w Squarespace – zmiana stylu wymaga jednak nieco więcej pracy.
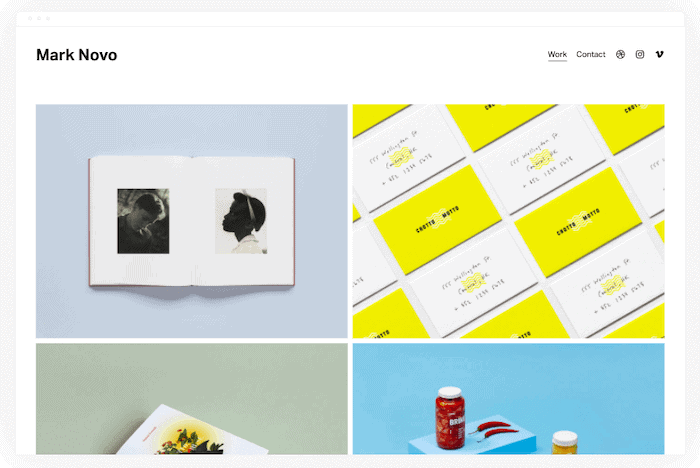
Kiedy już wybierzesz szablon, kliknij opcję „Zacznij od”. W przypadku witryny Elli wybierzemy szablon „Novo” w sekcji „Portfolio”, ponieważ ma on podobną strukturę i estetykę do tego, co chcemy zaprezentować.

Krok 2 – Zarejestruj konto Squarespace (za darmo!)
Na następnym ekranie pojawi się monit o zarejestrowanie się w Squarespace przy użyciu konta Google, Apple lub e-mail.
Karta kredytowa nie jest wymagana i możesz wypróbować Squarespace za darmo przez 14 dni (co daje mnóstwo czasu na podjęcie decyzji, czy jest to dla Ciebie odpowiednie).
Chociaż możesz utworzyć witrynę za darmo w 14-dniowym okresie próbnym, aby faktycznie opublikować swoją witrynę, musisz przejść na jeden z planów Squarespace. Omówimy to w ostatnim kroku tego samouczka.
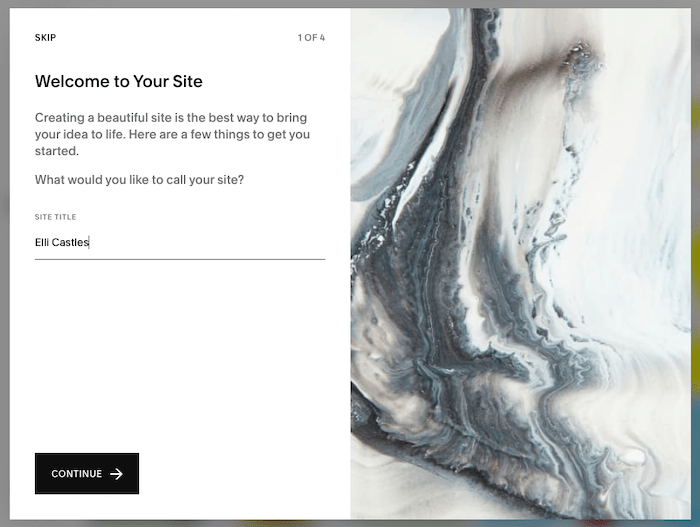
Po podaniu swoich danych zostaniesz zapytany, jak chcesz nazwać swoją witrynę. Możesz wpisać tutaj nazwę lub po prostu pominąć ten krok i wrócić do niego później.

Pojawi się także kilka szybkich animacji przedstawiających sposób wprowadzania zmian w witrynie, takich jak edytowanie, tworzenie i stylizowanie stron, które można przeglądać lub pomijać.
Krok 3 – Poznaj Squarespace
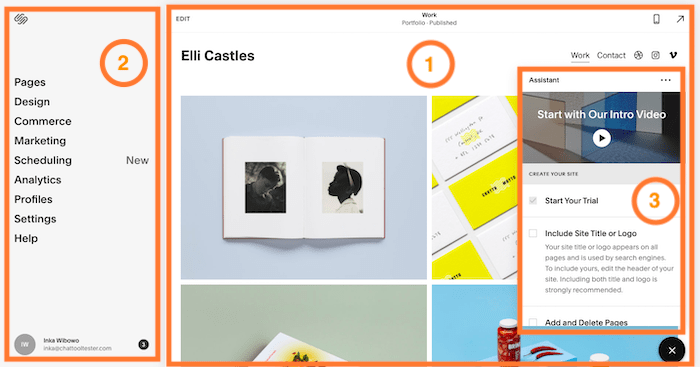
Następnie zostaniesz przeniesiony do następnego ekranu, na którym możesz rozpocząć wprowadzanie zmian w swojej witrynie . Oto krótkie podsumowanie różnych sekcji ekranu:

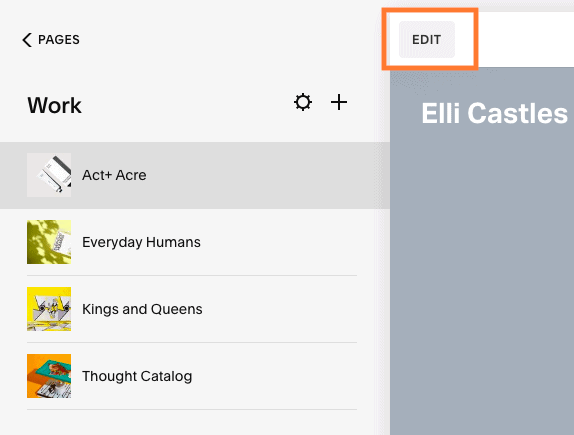
1. Ta pierwsza sekcja to Podgląd witryny . Umożliwia podgląd zawartości i stylów każdej strony witryny – tekstu, obrazów, sekcji i nie tylko. Kliknięcie linku „Edytuj” w lewym górnym rogu przeniesie Cię bezpośrednio do Edytora , gdzie będziesz wprowadzać większość zmian w swojej witrynie. W tej chwili przeglądasz stronę główną swojej witryny. Możesz przejść do innych stron, klikając łącza w tym widoku (tak samo, jakbyś przeglądał aktywną witrynę internetową).
2. Jeśli pierwsza sekcja dotyczy zmian na poziomie strony, możesz pomyśleć o menu głównym po lewej stronie jako o „szerszym obrazie”. Obejmuje to projekt witryny, strony i menu nawigacyjne, SEO i analizy. W tym miejscu możesz także zarządzać dodatkowymi funkcjami (sklepem internetowym, stronami członkowskimi, blogiem itp.). Możesz także przejść do stron swojej witryny, klikając opcję „Strony” w tym menu.
3. Ten Asystent udostępnia przydatny film wprowadzający do Squarespace (który polecam obejrzeć), a także prowadzi Cię przez kolejne etapy edycji witryny. Ponieważ omówimy je w tym samouczku, możesz zamknąć to okno, klikając przycisk X w prawym dolnym rogu (po obejrzeniu filmu).
Kliknij i przejrzyj te różne sekcje, aby dowiedzieć się, jak to wszystko działa.
Najważniejsze rzeczy do zapamiętania na temat edytora Squarespace to:
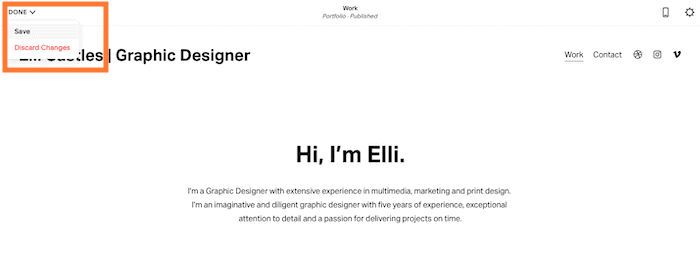
- Niestety nie ma funkcji automatycznego zapisywania. Zmiany należy zapisać ręcznie po ich wprowadzeniu. Można to zrobić, najeżdżając kursorem na opcję „Gotowe” w lewym górnym rogu i wybierając opcję „Zapisz”.
- Podobnie nie ma przycisku cofania (chociaż zmiany w tekście można cofnąć za pomocą standardowych skrótów klawiaturowych, np. CTRL/CMD + Z). Możesz wybrać opcję „Odrzuć zmiany” (dostępną także po najechaniu kursorem na opcję „Gotowe” w lewym górnym rogu), ale spowoduje to cofnięcie wszystkich zmian wprowadzonych od ostatniego zapisu (bez możliwości ponownego wykonania) – dlatego ważne jest, aby zapisać regularnie swoją pracę
Krok 4 – Edytuj nagłówek swojej strony głównej
Zacznijmy wprowadzać zmiany na naszej stronie głównej, klikając link „Edytuj” w lewym górnym rogu podglądu witryny (sekcja 1).
Najpierw skupimy się na wprowadzeniu zmian w zawartości witryny (tekst, obrazy itp.). Zmiany w projekcie zapiszemy na później.
Jak widzisz, Squarespace automatycznie wstawiło podaną wcześniej nazwę witryny do nagłówka Twojej witryny. Jeśli chcesz to zmienić, po prostu najedź kursorem na nagłówek i kliknij wyświetlony przycisk „Edytuj nagłówek witryny”.
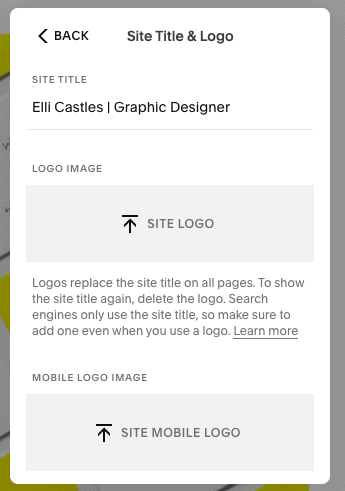
Zobaczysz nowe wyskakujące okienko. Wybierz opcję „Tytuł witryny i logo”, w której będziesz mógł zmienić tytuł witryny, a nawet przesłać własne logo. Nawiasem mówiąc, Squarespace oferuje bezpłatne narzędzie do tworzenia logo.

Po zakończeniu kliknij „Wstecz” w tym samym oknie. Możesz także edytować inne elementy nagłówka, w tym elementy wyświetlane w głównej nawigacji (menu Twojej witryny, widoczne w prawym górnym rogu tego szablonu). Na przykład, jeśli klikniesz „Elementy”, będziesz mógł wybrać, które elementy chcesz wyświetlić w głównej nawigacji (np. linki społecznościowe, przyciski wezwań do działania, koszyk na zakupy lub login do konta), włączając opcję „włącz” lub „wyłączone”.

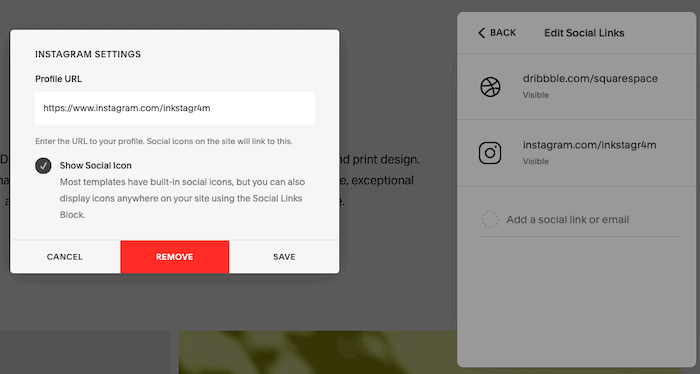
W przypadku Elli usuniemy linki do Vimeo i Instagrama, dlatego w tym celu wybierz opcję „Edytuj linki społecznościowe”, a następnie kliknij jeden z linków, który chcesz usunąć. Pojawi się nowe wyskakujące okienko – kliknij „Usuń”.

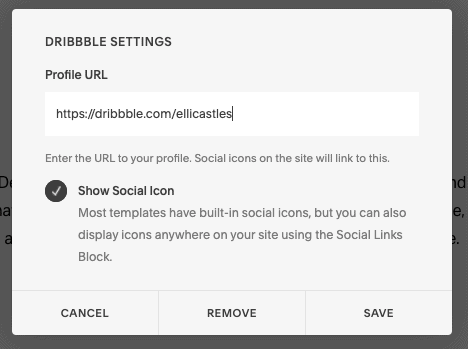
Chcemy zachować link do Dribble, ale zaktualizować go i dodać link do portfolio Elliego do Dribble. Po prostu wybierz opcję Dribble, a następnie zaktualizuj adres URL w wyskakującym okienku. Po zakończeniu kliknij „Zapisz”.

Wszelkie zmiany wprowadzone w nagłówku będą miały zastosowanie do nagłówka wyświetlanego w całej witrynie – nie tylko na stronie głównej. Zatem w Twojej witrynie będzie zawsze dostępna tylko jedna wersja nagłówka. Zauważysz również, że stopka zostanie automatycznie zaktualizowana o linki do mediów społecznościowych, które edytowałeś w nagłówku.
Krok 5 – Dodaj nową sekcję do swojej strony głównej
Chociaż Elli podoba się ogólna struktura swojej strony głównej, chce wprowadzić kilka zmian w jej układzie. W szczególności chce dodać tekstowe wprowadzenie na górze strony , które będzie wyświetlane nad istniejącą galerią obrazów (którą będziemy edytować nieco później).
Aby to zrobić, najedziemy kursorem na miejsce, w którym chcemy dodać nową sekcję. Pojawi się nowy przycisk „Dodaj sekcję” – kliknij go.

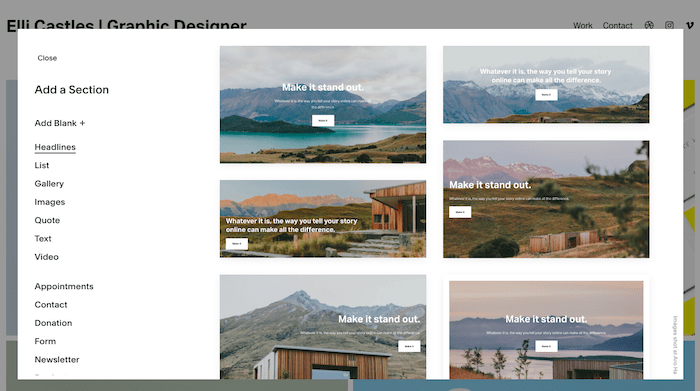
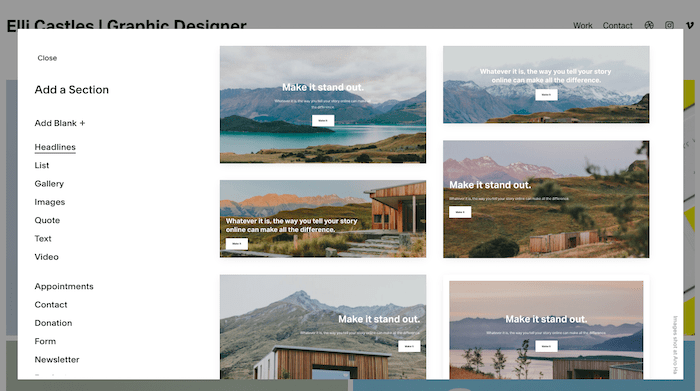
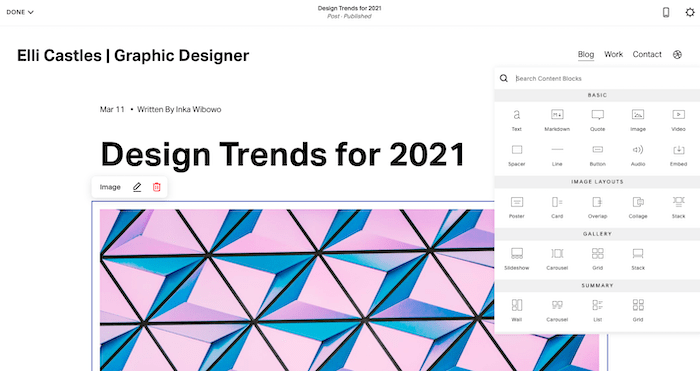
Tutaj właśnie pojawia się jedna z najmocniejszych stron Squarespace. Będziesz mógł wybierać spośród kilkudziesięciu gotowych układów , począwszy od nagłówków, list i galerii, po bardziej zaawansowane funkcje, takie jak formularze kontaktowe, subskrypcje biuletynu i rezerwacje spotkań w celu dodania własnych treści.

Chcemy tylko dodać trochę tekstu wprowadzającego, więc wybierzemy jeden z układów w sekcji „Tekst”.
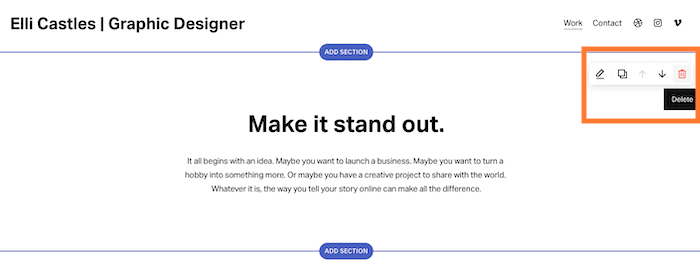
Nie podoba Ci się właśnie dodana sekcja? Nie martw się – wystarczy, że najedziesz na niego kursorem, a następnie klikniesz ikonę kosza widoczną w prawym górnym rogu.

W przeciwnym razie, jeśli chcesz go zatrzymać, kliknij tekst i wprowadź niezbędne zmiany, aby uczynić go własną treścią. Gdy już to zrobisz, pamiętaj o naciśnięciu przycisku „Zapisz”, najeżdżając kursorem na „Gotowe” w lewym górnym rogu edytora.

Krok 6 – Edytuj istniejącą sekcję „Projekty”.
Przejdźmy do edycji kolejnej części strony – galerii zdjęć portfolio (Squarespace nazywa je „Projektami”).
Chcemy je zastąpić obrazami prac Elli, więc najedźmy kursorem na sekcję i kliknij wyświetlony przycisk „Zarządzaj projektami”.

Pamiętaj, że możesz także edytować wygląd tej sekcji – na przykład, jeśli chcesz wyświetlić 3 kolumny obrazów zamiast 2. Po prostu najedź myszką na sekcję, kliknij wyświetloną ikonę ołówka („Edytuj sekcję”) i dostosuj w razie potrzeby.
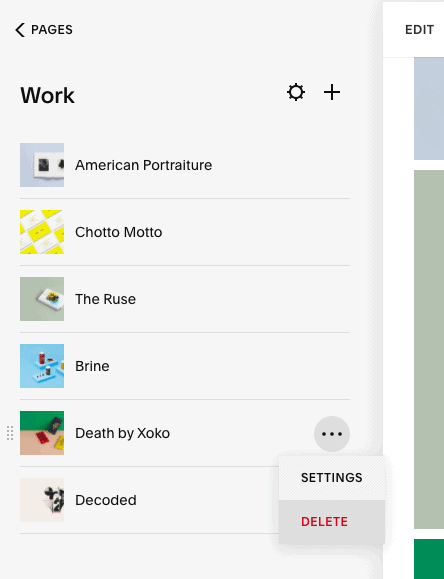
W menu głównym po lewej stronie zobaczysz listę istniejących projektów na stronie. Usuniemy kilka z nich, ponieważ Elli ma tylko cztery projekty, które chce zaprezentować – więc najedź kursorem na jeden z projektów, a następnie kliknij wyświetlony wielokropek („…”). Kliknij „Usuń”.

Aby dodać (zamiast usuwać) więcej projektów, po prostu kliknij ikonę „+”, która pojawi się w górnej części tego panelu.
Aby zmienić obrazy wyświetlane w tej sekcji, najedź ponownie kursorem na odpowiedni projekt, kliknij ikonę „…”, a następnie kliknij „Ustawienia”.
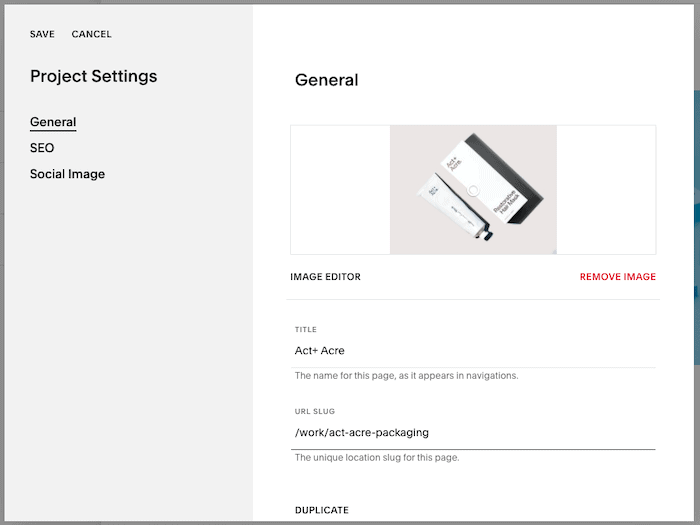
W nowym wyskakującym okienku kliknij „Usuń obraz” i zastąp go własnym. Pamiętaj, aby zmienić także tytuł i adres URL (adres URL strony), aby był on odpowiedni dla Twojej witryny. Po zakończeniu kliknij „Zapisz” w lewym górnym rogu wyskakującego okienka.

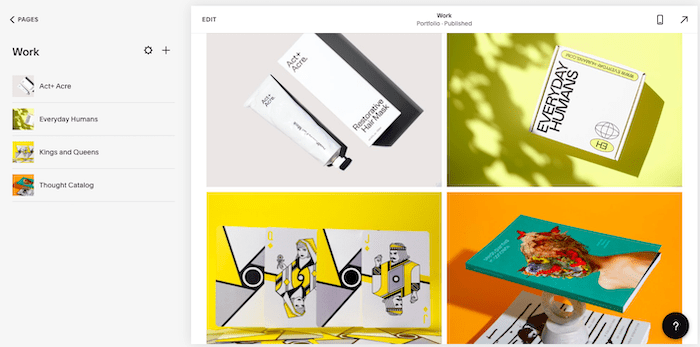
Powtórz tę czynność dla każdego z pozostałych projektów. Po zakończeniu możesz sprawdzić, jak to wszystko wygląda. Jeśli jesteś z tego zadowolony, świetnie – przejdźmy do następnego kroku.

Aby dobrze działać, szablony Squarespace opierają się na wysokiej jakości obrazach o wysokiej rozdzielczości. Bez nich projekt naprawdę zaczyna się rozpadać. Warto zainwestować dodatkową pracę (lub pieniądze w przypadku obrazów stockowych) w upewnienie się, że masz dobry wybór z nich do wykorzystania.
Krok 7 – Edytuj strony „Projekty”.
Każdy z obrazów w sekcji „Projekty” również prowadzi do własnej strony. Możesz użyć tego, aby dołączyć informacje o swoim projekcie lub dodać więcej obrazów. Aby edytować tę stronę, po prostu kliknij projekt w menu głównym po lewej stronie, a następnie wybierz opcję „Edytuj”.

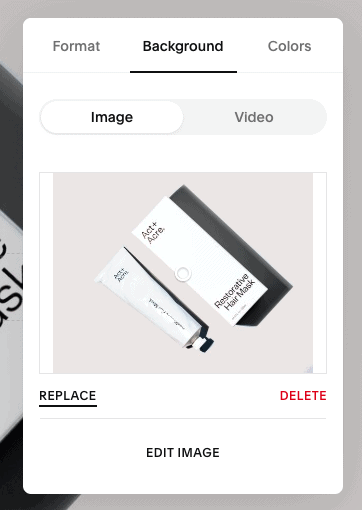
Najpierw zmień obraz tła nagłówka, najeżdżając kursorem na sekcję, a następnie klikając wyświetloną ikonę ołówka („Edytuj sekcję”). W nowym wyskakującym oknie wybierz opcję „Tło” i kliknij „Zamień”.

Możesz edytować pozostałą część strony, klikając opcję edycji lub dodając sekcje, tak jak to zrobiliśmy wcześniej.

Aby usunąć sekcję, najedź na nią kursorem i kliknij ikonę kosza wyświetloną w prawym górnym rogu.

Po zakończeniu kliknij „Gotowe”, a następnie „Zapisz” w lewym górnym rogu i powtórz tę czynność z pozostałymi stronami „Projektów”.
Krok 8 – Edytuj stronę „Kontakt”.
Jesteśmy zadowoleni z naszej strony głównej i działu „Projekty”, więc przejdźmy do edycji kolejnej strony. Nasz szablon zawiera stronę „Kontakt” , którą chcemy zachować, aby potencjalni klienci mogli skontaktować się z Elli. Aby to edytować, kliknij link „Strony” w lewym górnym rogu menu głównego.

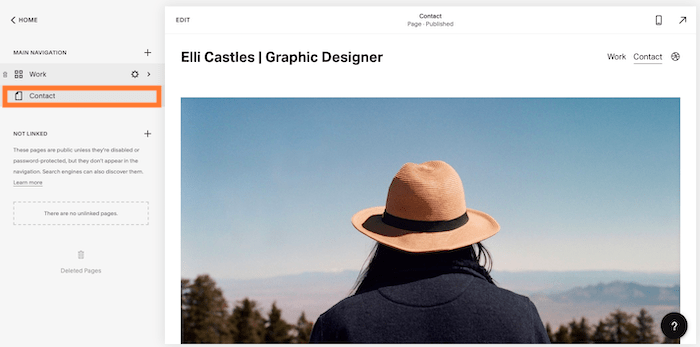
Następnie kliknij stronę „Kontakt” (podświetloną poniżej). Strona „Kontakt” pojawi się w Podglądzie witryny po prawej stronie, kliknij więc „Edytuj”, aby rozpocząć wprowadzanie w niej zmian.

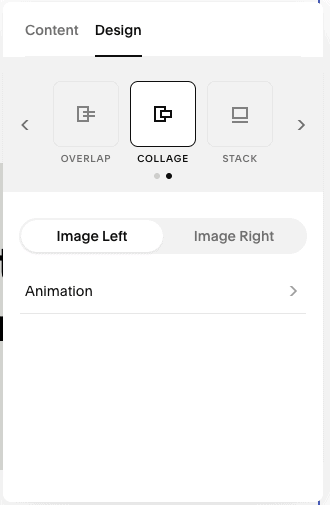
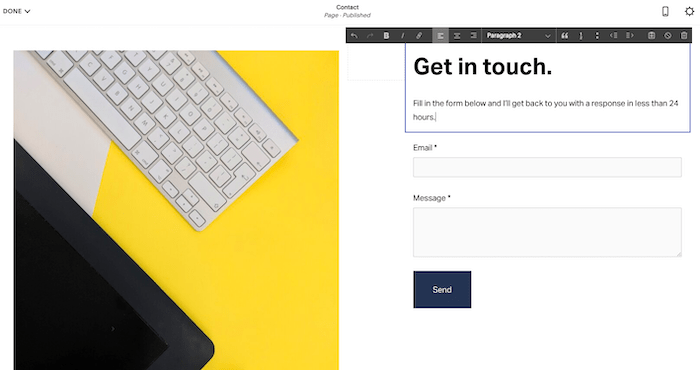
Najpierw zastąpimy główny obraz jednym z Elli. Aby nadać mu trochę charakteru, zmienimy także format obrazu, tak aby pole tekstowe na niego zachodziło. Aby to zrobić, kliknij obraz, a następnie ikonę ołówka, aby edytować. Po zastąpieniu obrazu wybierz zakładkę „Projekt”, a następnie wybierz opcję „Kolaż”.

Kliknij obszar tekstowy, aby edytować tekst. Możesz także zmienić rozmiar czcionki, podświetlając tekst i wybierając inny typ tekstu (np. Nagłówek 1, 2 itp.).


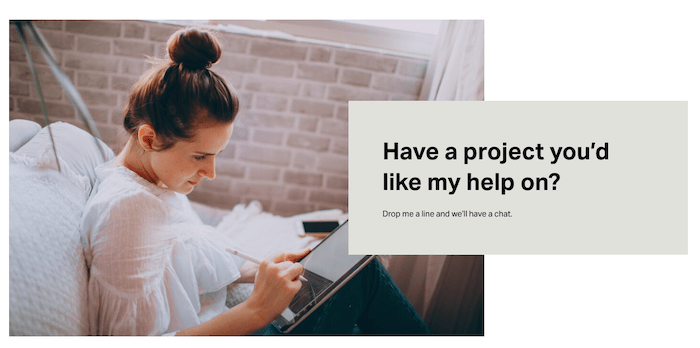
Po zakończeniu będziesz miał coś, co wygląda tak:

Następnie zmienimy istniejący tekst, tak jak to zrobiliśmy w poprzednich krokach, klikając i edytując. Możesz także zmienić formatowanie tekstu (np. pogrubienie lub kursywę) za pomocą paska narzędzi wyświetlanego nad tekstem.

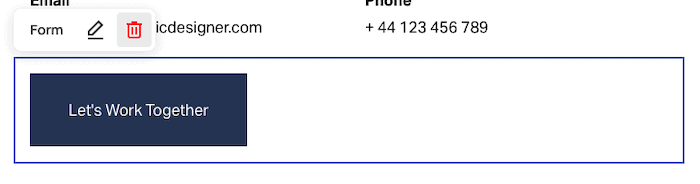
Na koniec chcemy zastąpić dotychczasowy przycisk „Pracujmy razem” nowym formularzem kontaktowym . Usuń to, klikając na to, a następnie klikając ikonę kosza.

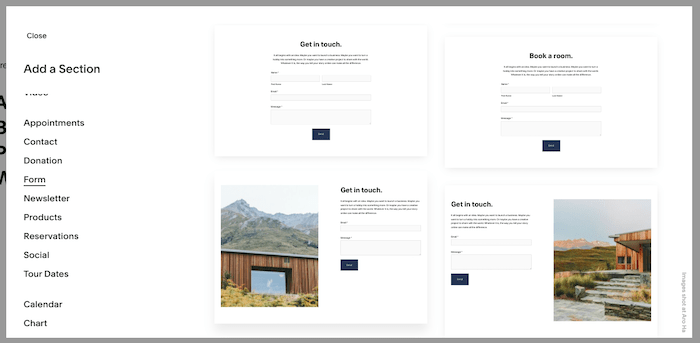
Następnie dodamy nową sekcję (tak jak to zrobiliśmy wcześniej w kroku 6). Najedź kursorem na miejsce, w którym chcesz dodać formularz (w naszym przypadku na dół strony), kliknij „Dodaj sekcję”, a następnie wybierz opcję „Formularz”. Zobaczysz wybór różnych układów formularzy do wyboru – przewiń w dół i wybierz taki, który wyświetla obraz obok formularza.

Po wstawieniu formularza zmień obraz (teraz będziesz już wiedział, jak to zrobić całkiem dobrze!) i w razie potrzeby edytuj tekst nad formularzem.

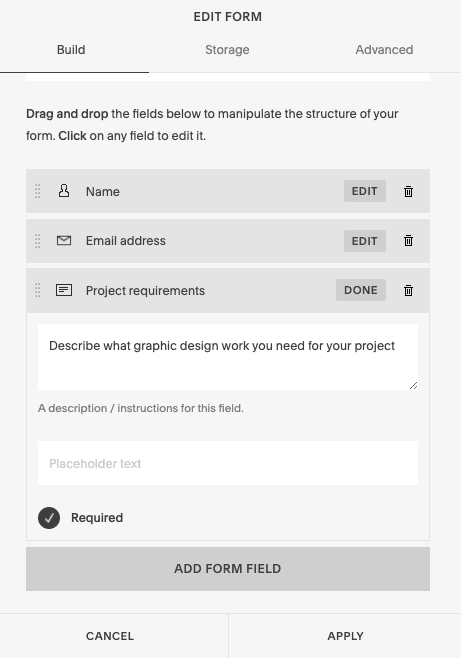
Aby dokonać zmian w polach formularza, kliknij na formularz i wybierz ikonę ołówka, aby dokonać edycji. Możesz edytować/usunąć istniejące pola i dodać nowe.

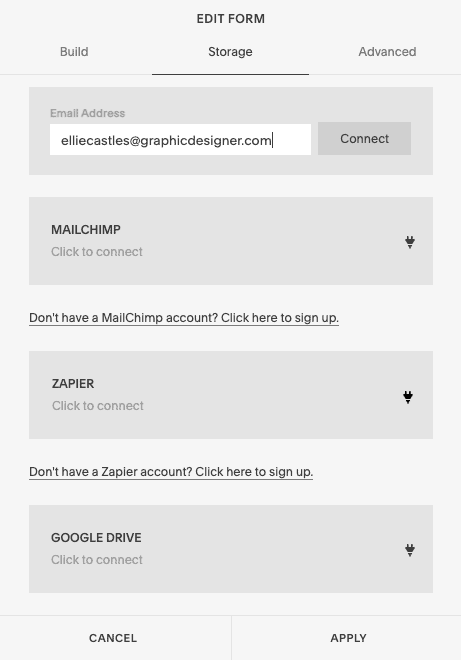
Następnie musisz określić, dokąd trafią dane z przesłanych formularzy. Kliknij zakładkę „Przechowywanie” – będziesz mógł zdecydować, czy chcesz otrzymywać je jako aktualizacje e-mailem, czy też przesyłać dane bezpośrednio do arkusza kalkulacyjnego na Dysku Google, Mailchimp lub innego narzędzia do marketingu e-mailowego (przy użyciu Zapiera). W naszym przypadku wybierzemy po prostu opcję e-mail.

Po zakończeniu kliknij przycisk „Zastosuj”. Sprawdź, czy wszystko na Twojej stronie wygląda prawidłowo. Jeśli jesteś z tego zadowolony, przejdźmy do kolejnego kroku – dodania bloga.
Krok 9 – Dodanie bloga
Widziałeś, jak edytować istniejące strony w szablonie Squarespace. Ale co, jeśli chcesz dodać nową stronę? Lub zestaw stron (na przykład blog)?
To naprawdę prostsze niż myślisz. Upewnij się, że w menu głównym po lewej stronie znajdujesz się w menu „Nawigacja główna” (jeśli jeszcze tam nie jesteś, możesz uzyskać do niego dostęp, klikając „Strony”). Kliknij przycisk „+” wyświetlany obok opcji „Nawigacja główna” (lub, jeśli nie chcesz, aby ta nowa strona była dostępna z poziomu głównej nawigacji Twojej witryny, kliknij przycisk „+” wyświetlany obok opcji „Bez połączenia”).

Chociaż prawdopodobnie będziesz chciał, aby większość stron zawierała linki z głównej nawigacji, przypadki, w których możesz chcieć użyć opcji „Bez linków”, obejmują strony chronione hasłem, obszary tylko dla członków i strony docelowe wyświetlane z reklamami – zasadniczo: wszystko, czego nie chciałbyś, aby widział zwykły gość.
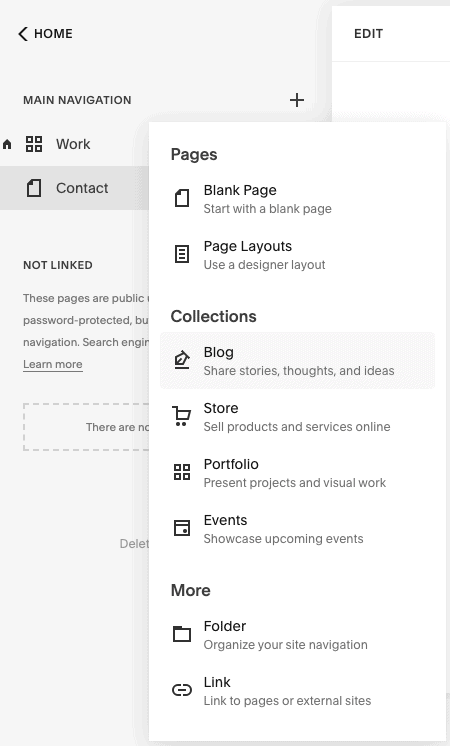
Zobaczysz różne opcje dodawania nowej strony, w tym opcję dodania pustej strony lub rozpoczęcia od układu/szablonu. Wybieramy opcję „Blog”.

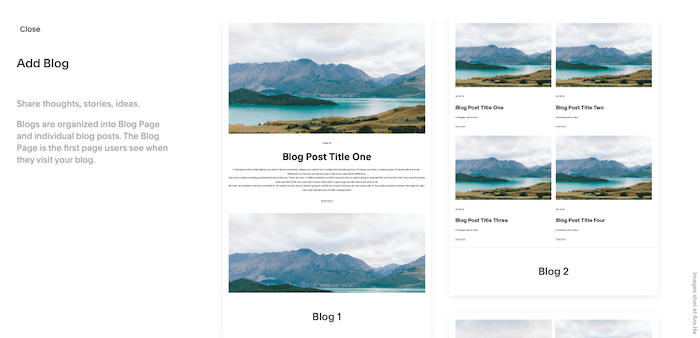
Następnie wybierz układ bloga, którego chcesz użyć (wybierzemy „Blog 2”):

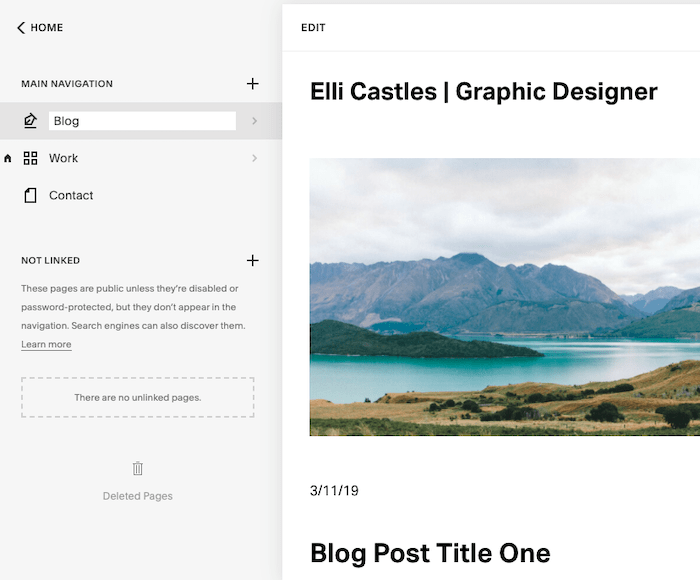
Po dodaniu możesz edytować tytuł menu bloga w lewym panelu. Będzie to tytuł, który będzie pojawiał się w menu/głównej nawigacji Twojej witryny, więc żeby był krótki i zwięzły, nazwiemy go po prostu „Blog”.

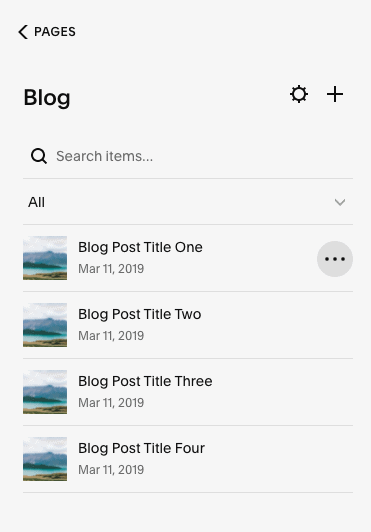
Następnie kliknij edytowaną przez siebie pozycję menu „Blog”, a zostaniesz przeniesiony do listy postów na blogu demonstracyjnym dołączonych do szablonu.

Można je edytować w taki sam sposób, jak poprzednio edytowałeś swoje „Projekty”. Kliknij „…”, który pojawia się obok tytułu każdego bloga, aby usunąć lub zduplikować post na blogu.
Podobnie możesz kliknąć „…” i wybrać „Ustawienia”, aby:
- Zmień status posta (np. posty „Wersja robocza”, „Wymaga sprawdzenia”, „Opublikuj”, a nawet „Zaplanuj”)
- Dodaj tagi i kategorie
- Włącz/wyłącz komentowanie
- Zmień główny obraz bloga (w pozycji menu „Opcje”)
- Edytuj ustawienia SEO (tytuł, opis i adres URL)
- Dodaj linki do mediów społecznościowych lub kampanii e-mailowych
Aby edytować treść postów na blogu, po prostu kliknij tytuł bloga po lewej stronie, a następnie kliknij opcję „Edytuj” w sekcji edytora.

Podobnie jak w przypadku stron „Projekt”, będziesz mógł edytować istniejące nagłówki, obrazy, tekst oraz dodawać/usuwać sekcje.

Gdy już to zrobisz, otrzymasz główną stronę bloga, która może wyglądać mniej więcej tak – całkiem fajnie, co?

Krok 10 – Dostosuj style swojej witryny
Zadbaliśmy o zawartość serwisu. Teraz upewnijmy się, że projekt i stylizacja są dokładnie takie, jak chcemy.
Szablony Squarespace mają ujednolicony projekt w całej witrynie – każda strona wykorzystuje te same style witryny, schemat kolorów, czcionki itp. Pomaga to witrynom Squarespace zachować wysoką estetykę projektu, z której są znane.
Możesz wprowadzić drobne zmiany w szablonach, wykonując poniższe kroki. Najlepiej nie odbiegać zbytnio od oryginalnego projektu – możesz jednak dodać do niego odrobinę osobowości swojej/swojej firmy.
Jeśli chcesz wprowadzić większe zmiany, możesz dodać niestandardowy kod (HTML, CSS i JavaScript). Naprawdę nie polecałbym tego, ponieważ a) szablony Squarespace są wspaniałe same w sobie i b) Squarespace nie zapewni wsparcia w związku z tymi zmianami, ale opcja jest dostępna.
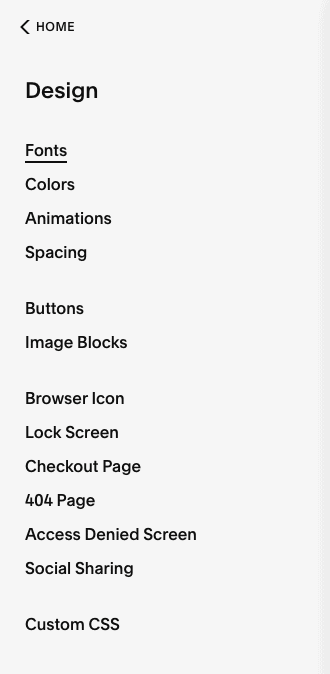
Najpierw naciśnij opcję „Strona główna” w lewym okienku, aby wrócić do menu głównego. Następnie wybierz „Projekt”. Znajdziesz całą gamę opcji dostosowywania witryny – czcionki, kolory, animacje, przyciski i wiele innych.

Dostosowywanie czcionek
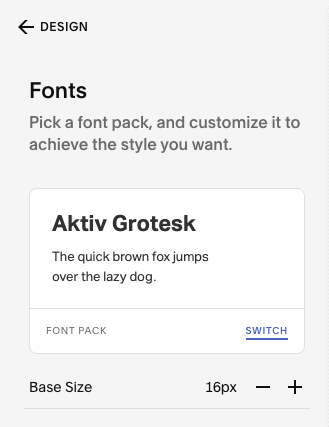
Zacznijmy od kliknięcia „Czcionki”. Squarespace korzysta z pakietów czcionek – par czcionek dopasowanych tak, aby najlepiej pasowały do Twojego szablonu . Możesz przełączać się między pakietami czcionek, zmieniać czcionki w pakietach, a nawet dostosowywać wysokość, wagę i odstępy. Wybierz więc pakiet czcionek, który najlepiej pasuje do Twojej witryny, klikając opcję „Przełącz”.

Wybieramy pakiet czcionek „ITC Avant Garde Gothic Pro” – możesz na niego kliknąć i podejrzeć, jak będzie wyglądał w edytorze po prawej stronie (wszystkie nagłówki i tekst zostaną automatycznie zaktualizowane o nowy pakiet czcionek) .

Aby dostosować pakiet czcionek (np. czcionkę, wysokość, odstępy itp.), naciśnij „Wstecz” i kliknij jedną z opcji „Globalne style tekstu”, jak podkreślono poniżej. Poniżej znajduje się także opcja „Przypisz style”, która pozwala określić, gdzie w witrynie mają być stosowane poszczególne style tekstu.

Dostosowywanie kolorów
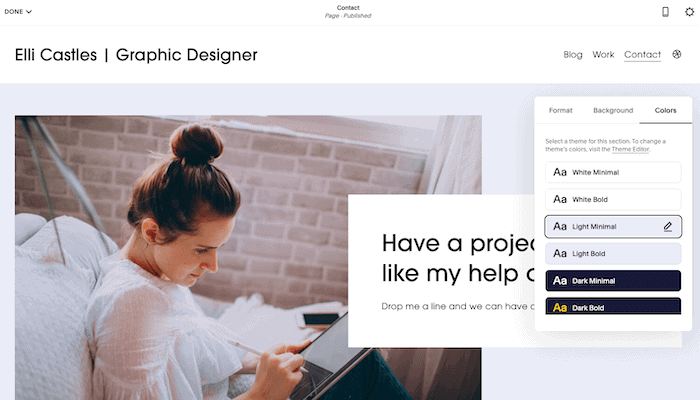
Być może branding Twojej firmy zawiera kolory, które chciałbyś odzwierciedlić w projekcie swojej witryny. A może wolisz odważne i jasne kolory od minimalistycznej kolorystyki szablonu. W takim przypadku możesz dostosować motyw swojej witryny, przechodząc z powrotem do menu „Projekt” w lewym panelu i wybierając opcję „Kolory”.
Następnie kliknij opcję „Edytuj”, która pojawi się nad paletą kolorów. Możesz wybrać jedną z istniejących palet kolorów Squarespace. Aby wybrać niestandardowe kolory lub nawet wybrać kolory z przesłanego obrazu, kliknij ikonę jodełki/strzałki (podświetloną poniżej).

Aby rozpocząć stosowanie tych kolorów w swojej witrynie, kliknij strzałkę obok opcji „Motywy sekcji”:

Znajdziesz listę automatycznie wygenerowanych motywów kolorystycznych, które możesz zastosować w swojej witrynie (zmieniają one tło, tekst, link, kolory przycisków itp.). Możesz pozostawić je bez zmian lub dostosować je, klikając ikonę ołówka wyświetlaną po najechaniu kursorem na motyw.
W oknie Podgląd witryny po prawej stronie zobaczysz także motywy kolorystyczne zastosowane do każdej sekcji przeglądanej strony. Jak widać, na całej stronie głównej używamy opcji „White Minimal”.

Motywy kolorów można zmieniać wyłącznie sekcja po sekcji. Domyślnie nagłówek odziedziczy motyw kolorystyczny pierwszej sekcji tej strony, chociaż możesz to zmienić, wybierając „Edytuj nagłówek witryny” > „Kolory” > przełączając przełącznik „Przezroczysty”. Motywy kolorystyczne zastosowane w stopce będą miały zastosowanie do całej witryny.
Aby rozpocząć wprowadzanie zmian, kliknij opcję „Edytuj” w podglądzie witryny, a następnie najedź kursorem na sekcję, którą chcesz zaktualizować, wybierając ikonę ołówka. Następnie w wyskakującym oknie przejdź do zakładki „Kolory” i wybierz preferowany motyw (w górnej części wybierzemy opcję „Accent Dark”).

Przejdź do innych stron swojej witryny i powtórz tę czynność, jeśli chcesz wprowadzić dalsze zmiany:

Po zakończeniu kliknij „Gotowe” w lewym górnym rogu, a następnie „Zapisz zmiany”.
Oczywiście istnieje mnóstwo innych elementów projektu, które można dostosować, takich jak przyciski, odstępy i tak dalej. Myślę jednak, że jesteś już dość dobrze zaznajomiony z systemem, więc jeśli chcesz wprowadzić dalsze zmiany, możesz wypróbować go samodzielnie
Krok 11 – Zaktualizuj tytuły stron, menu nawigacyjne i ustawienia SEO
Jesteśmy coraz bliżej mety! Najpierw zajmijmy się kilkoma rzeczami do sprzątania.
Zaczniemy od upewnienia się, że każda strona:
- Wyświetla strony w takiej kolejności, w jakiej chcemy je mieć w menu nawigacyjnym,
- Używa tytułów reprezentatywnych dla każdej strony oraz
- Ma prawidłowe ustawienia SEO.
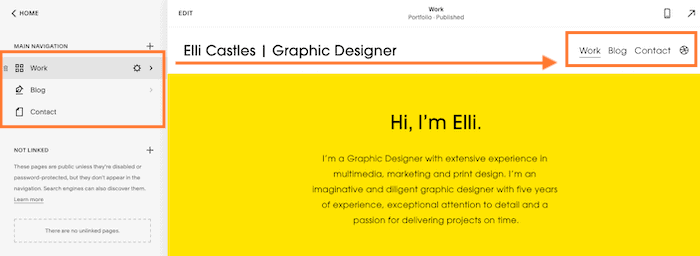
A. W menu głównym kliknij opcję „Strony”. W menu „Nawigacja główna” zmień układ stron według potrzeb, przeciągając je w odpowiedniej kolejności . Zmiany zostaną odzwierciedlone w Podglądzie witryny po prawej stronie.

B. Jeśli są jakieś tytuły, które chcesz zmienić, możesz to również zrobić w tym miejscu. Na przykład chcemy zmienić „Pracę” na „Portfolio”. W menu głównym po lewej stronie najedź kursorem na stronę „Praca”, a następnie kliknij wyświetloną ikonę ustawień/koła zębatego.

Zaktualizuj „Tytuł strony” i „Tytuł nawigacji” (oraz „Adres URL”, jeśli chcesz), a następnie kliknij „Zapisz” w lewym górnym rogu.

C. Teraz jest także dobra okazja, aby zaktualizować ustawienia SEO dla każdej strony, jeśli chcesz kierować reklamy na określone słowa kluczowe w Google. Ponownie kliknij ikonę ustawień/koła zębatego obok strony, którą chcesz edytować, a następnie przejdź do menu „SEO”. Edytuj „Tytuł SEO” i „Opis SEO”, a następnie naciśnij „Zapisz”. Polecam powtórzyć tę czynność dla każdej strony, w tym dla projektów portfolio i postów na blogu.

Aby uzyskać więcej wskazówek na temat optymalizacji witryny pod kątem SEO, zapoznaj się z naszym przewodnikiem SEO Squarespace.
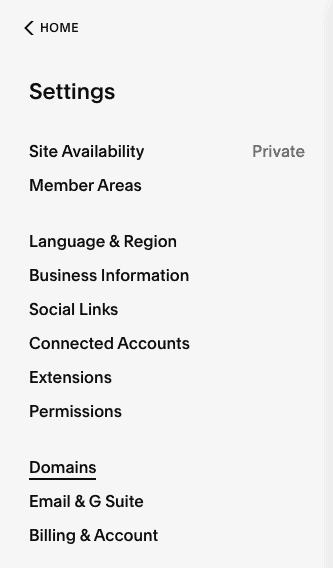
Następnie upewnijmy się, że ustawienia Twojej witryny są prawidłowo skonfigurowane. W menu głównym przejdź do „Ustawień”, a następnie wybierz „Język i regiony”.
Następnie upewnij się, że wybrałeś odpowiednią strefę czasową, region, język i standard pomiaru (będzie to istotne, jeśli sprzedajesz produkty). Po zakończeniu kliknij „Zapisz”.

Wróć do menu „Ustawienia”, wybierz opcję „Informacje biznesowe” i wprowadź wszystkie istotne szczegóły. W zależności od szablonu niektóre z nich mogą zostać automatycznie wstawione do Twojej witryny. Po zakończeniu ponownie naciśnij „Zapisz”.

Krok 12 – Ostateczna kontrola, konfiguracja domeny i uruchomienie!
Do tego momentu Twoja witryna jest widoczna tylko dla Ciebie. Teraz, gdy zaktualizowaliśmy zawartość, wygląd i ustawienia SEO naszej witryny, można ją udostępnić światu — więc śmiało ją opublikujmy!
Chociaż do tej pory korzystałeś z bezpłatnej wersji próbnej Squarespace, aby opublikować swoją witrynę, musisz przejść na płatny plan – więc zanim zdecydujesz się to zrobić, upewnij się, że jesteś w 100% zadowolony ze swojej witryny Squarespace.
Najpierw upewnij się, że wszystko Ci odpowiada, sprawdzając każdą stronę w Podglądzie witryny.
Oto witryna, którą zbudowaliśmy dla Elli – jesteśmy całkiem zadowoleni z wyniku!
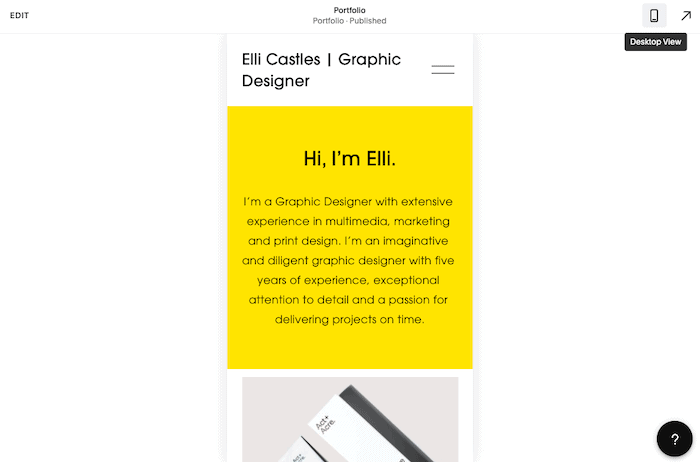
Sprawdź także mobilną wersję swojej witryny, klikając ikonę mobilną (wszystkie witryny Squarespace będą domyślnie zoptymalizowane pod kątem urządzeń mobilnych).

Następnie musisz przejść na jeden z płatnych planów Squarespace . Możesz albo kliknąć przycisk „Subskrybuj” wyświetlany na dole ekranu (jest to najłatwiejsza opcja!) Lub wrócić do menu głównego, wybrać „Rozliczenia i konto”, następnie „Płatności” i „Uaktualnij swój plan” '.
Będziesz wtedy mógł wybrać jeden z czterech planów Squarespace i wybrać subskrypcję miesięczną lub roczną. Jeśli potrzebujesz pomocy w wyborze najlepszego dla siebie planu, zapoznaj się z naszym przewodnikiem po cenach Squarespace.

Po podaniu szczegółów płatności i kliknięciu „Potwierdź i kup” możesz opublikować swoją witrynę! Najpierw wróć do menu głównego, wybierz „Ustawienia” i upewnij się, że „Dostępność witryny” jest ustawiona na „Publiczna” (a nie „Prywatna”).
Wreszcie nadszedł czas, aby połączyć swoją witrynę z niestandardową nazwą domeny . Ponownie można to zrobić w menu głównym po lewej stronie, wybierając „Ustawienia”, a następnie „Domeny”.

Zobaczysz trzy opcje:
- Uzyskaj nazwę domeny — wybierz tę opcję, jeśli nie masz obecnie niestandardowej nazwy domeny i chcesz ją kupić bezpośrednio przez Squarespace. Squarespace oferuje również domenę za darmo przez pierwszy rok, jeśli kupisz roczną subskrypcję Squarespace
- Użyj domeny, którą posiadam – wybierz tę opcję, jeśli posiadasz już domenę u innego dostawcy (np. Namecheap, GoDaddy). Możesz a) przenieść go do Squarespace lub b) połączyć go ze swoją witryną Squarespace (jeśli chcesz zachować go u obecnego dostawcy)
- Domena wbudowana – jest to domena wygenerowana automatycznie, przypisana Ci przez Squarespace (którą możesz zmienić). Będzie wyglądać mniej więcej tak: yoursiteid.squarespace.com. Nie zastępuje to Twojej domeny niestandardowej – możesz o niej myśleć jak o domenie wewnętrznej, którą widzisz tylko Ty
Wybierz opcję, która Cię dotyczy, i postępuj zgodnie z instrukcjami.
I to wszystko – masz teraz opublikowaną witrynę Squarespace, gotową do pokazania się światu!
Samouczek Squarespace: Podsumowanie
Squarespace oferuje jeden z najlepszych kreatorów stron internetowych do tworzenia portfolio lub bloga, a w tym samouczku omówiono kroki tworzenia prostej (ale stylowej) witryny Squarespace zawierającej te funkcje. Ale Squarespace wyróżnia się także w innych kategoriach, takich jak e-commerce i obszary członkowskie – możesz dowiedzieć się więcej w naszej pełnej recenzji Squarespace.
Gotowy, aby wypróbować Squarespace? Wypróbuj bezpłatnie tutaj.
Podoba Ci się projekt Squarespace, ale pragniesz większej kontroli? Webflow może być dla Ciebie lepszym wyborem – przeczytaj nasze porównanie Webflow i Squarespace tutaj. Możesz także zobaczyć, jak wypada na tle Wix w naszym porównaniu Wix vs Squarespace.