8 skutecznych wskazówek dotyczących użyteczności w projektowaniu stron internetowych
Opublikowany: 2022-03-12Użyteczność w projektowaniu stron internetowych to coś więcej niż łatwy w użyciu UX i kilka wstępnie zainstalowanych czytników stron tekstu na mowę. Chodzi o myślenie o unikalnych grupach osób, które mogą odwiedzić Twoją witrynę i zaspokojenie ich potrzeb.
Dzisiaj przyjrzymy się użyteczności w projektowaniu stron internetowych w zupełnie nowy sposób; a to oznacza projektowanie dla wszystkich, w tym osób o różnych zdolnościach. Creative Brand Design, wiodąca agencja zajmująca się projektowaniem stron internetowych, ostrzega, że obejmuje to naleganie, aby Twój zespół programistów (przynajmniej) stosował uzgodnione standardy, takie jak framework WCAG 2.1 lub ADA.
Ogólnie rzecz biorąc, te praktyczne wskazówki mogą pomóc wszystkim odwiedzającym cieszyć się tym samym standardem działania witryny.

1. Strony internetowe o wysokim kontraście
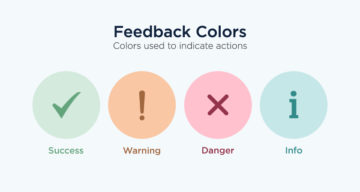
Dlaczego chcesz wybrać kolory o dużym kontraście między tłem a kolorem czcionki? Cóż, pomaga osobom, które mają problemy ze wzrokiem lub ślepotą barw, a to oznacza, że Twój tekst będzie nadal widoczny w blasku i jasnym świetle. Ale co bardziej przekonujące, może pomóc w zrozumieniu, gdy średni czas na stronie wynosi 54 sekundy. Wreszcie, po prostu sprawia, że strona internetowa jest ogólnie łatwiejsza do odczytania. A to może zwiększyć satysfakcję i utrzymanie odwiedzających.
Pomyśl o wyborze czytelnych kolorów czcionek, obrazów, linków, przycisków, podpisów i nie tylko. Ogólnie rzecz biorąc, nie można się pomylić z połączeniem bieli z ciemniejszym kolorem i czernią z jaśniejszym.
2. Czcionka i czytelność
Chociaż ładne czcionki kaligraficzne mogą wyglądać uroczo, mogą być trudne do odczytania dla wielu osób. Dzieje się tak szczególnie wtedy, gdy ktoś używa lupy do czytania tekstu w witrynie i widzi tylko część kopii na raz.
Według Penn State: „Do czytania online czcionki bezszeryfowe (np. Arial, Verdana) są ogólnie uważane za bardziej czytelne niż czcionki szeryfowe (Times New Roman), wąskie czcionki lub czcionki dekoracyjne”. Jeśli chcesz się wyróżniać i nadal mieć świetną czytelność, rozważ zakup niestandardowej czcionki bezszeryfowej stworzonej dla Twojej marki. A jeśli jest to zbyt drogie, może zamiast tego wykupić nietypową (ale czytelną) czcionkę.
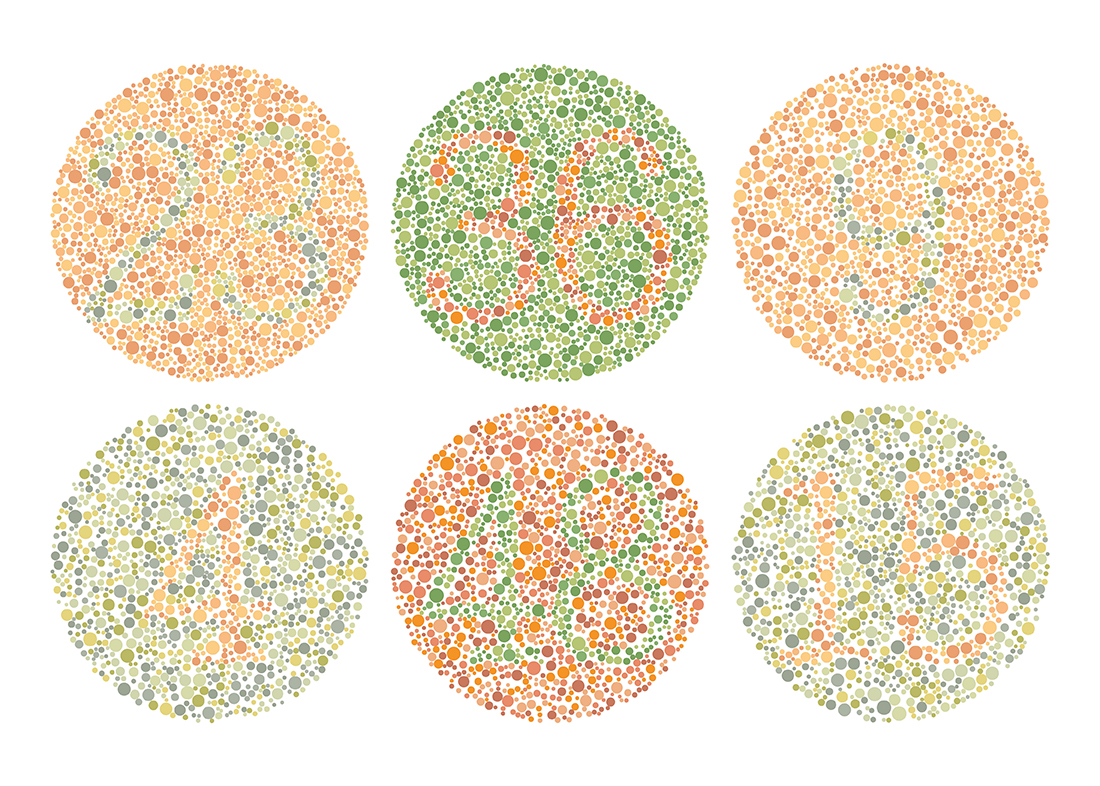
3. Projektowanie dla ślepoty barw
Według GetFeedback „ślepota [kolor] lub niedobór widzenia [kolor] (CVD) dotyka około 1 na 12 mężczyzn i 1 na 200 kobiet na całym świecie. Oznacza to, że na każde 100 użytkowników, którzy odwiedzają Twoją witrynę lub aplikację, nawet 8 osób może w rzeczywistości doświadczać treści znacznie inaczej [niż] byś się spodziewał”. Aby pomóc, poproś swoją agencję zajmującą się projektowaniem stron internetowych o dodanie ikon lub symboli dla przejrzystości i unikanie tych kombinacji kolorów:
- Zielony z czerwonym, brązowym, niebieskim, czarnym lub szarym
- Niebieski z fioletowym lub szarym
- Jasnozielony z żółtym

4. Czytniki i lupy tekstu na mowę
Proste wtyczki mogą pomóc osobom niepełnosprawnym w bardziej płynnym korzystaniu z Twojej witryny. Narzędzia takie jak NaturalReader to proste widżety, które możesz włączyć, aby odczytać swoją kopię. A oferowanie wbudowanego powiększenia ekranu może pomóc mniej zaawansowanym technicznie użytkownikom w łatwym odczytaniu mniejszego tekstu. Możesz także wykonać skanowanie za pomocą narzędzia do sprawdzania ułatwień dostępu, aby uzyskać rekomendacje dotyczące innych usprawnień użyteczności w projektowaniu stron internetowych sugerowanych tylko dla Twojej witryny.
5. Tekst alternatywny na obrazach
Zainstalowanie czytnika ekranu jest świetne. Nie potrafi jednak interpretować obrazów. Musisz mu powiedzieć, co powiedzieć. Dodanie tekstu alternatywnego jest sposobem, w jaki to robisz. Dodatkową korzyścią jest to, że wyszukiwarki będą teraz wiedziały, co oznacza ten obraz. Teraz nie musisz tego robić dla żadnego obrazu, który jest tylko dekoracyjny. Ale dołączenie linii tekstu alternatywnego do dowolnego obrazu, który jest ważny dla kopii ciała (i rankingu słów kluczowych), to świetny pomysł.
Po prostu postępuj zgodnie z zaleceniami dotyczącymi prawidłowego korzystania z tego pola i nie wypełniaj go słowami kluczowymi. Ogólnie rzecz biorąc, kilka słów opisu w mowie w języku naturalnym jest najlepszą polityką.
6. Prosty UX
Chcesz, aby każdy odwiedzający mógł łatwo robić to, co chce w Twojej witrynie. Oznacza to, że nawigacja, menu i procesy realizacji transakcji muszą być proste w użyciu. Nie dodawaj niepotrzebnych elementów, takich jak skomplikowane animacje, autoodtwarzane filmy czy karuzele banerowe. Spowoduje to nie tylko spowolnienie działania witryny, ale także osoby korzystające z czytników ekranu i programów powiększających, które będą miały trudności z poruszaniem się po witrynie.


Aby zapewnić dużą użyteczność w projektowaniu stron internetowych, utrzymuj elementy interaktywne w czystości i łatwe do zlokalizowania. Przestrzegaj standardów projektowania stron internetowych tak bardzo, jak tylko możesz, aby uzyskać lepsze konwersje. I nie przenoś menu ani przycisków do miejsc, których klienci nie będą ich szukać.
7. Wsparcie omnichannel
Popularne jest przerzucanie tradycyjnych linii wsparcia telefonicznego na WhatsApp, Facebook lub e-mail. Ale może to oznaczać pominięcie ogromnej części rynku, która korzysta z urządzeń ułatwiających dostęp do zapytań o pomoc, ma fobię techniczną lub może korzystać tylko z komunikacji głosowej. Chociaż możesz zaoszczędzić na niektórych kosztach ogólnych, rezygnacja z usług wsparcia może negatywnie wpłynąć na wrażenia klientów i wyniki finansowe. Ale zalety obsługi wielokanałowej są ogromne.
Według HelpScout „89% konsumentów jest bardziej skłonnych do dokonania kolejnego zakupu po pozytywnym doświadczeniu obsługi klienta”. Częścią wspaniałego doświadczenia jest dostępność w każdej chwili ze wszystkimi informacjami pod ręką, aby służyć klientom tam, gdzie chcą się zaangażować.
8. Spełnianie standardów
Skoro nie jest to technicznie prawem, dlaczego miałbyś nalegać na użyteczność w projektowaniu stron internetowych? Cóż, z powodu przepisów o dyskryminacji. W Stanach Zjednoczonych, Wielkiej Brytanii i wielu innych krajach zachodnich istnieją przepisy, które zapewniają, że firmy dokonują rozsądnych dostosowań dla osób o różnym stopniu sprawności. I chociaż nikt nie został pozwany w sprawie dostępu do strony internetowej w Wielkiej Brytanii (jeszcze), to nie to samo w USA.
Według Web Usability: „Po udanej sprawie w 2017 r. (Gil v. Winn-Dixie) w Stanach Zjednoczonych pojawiła się branża chałupnicza, która wytoczyła pozwy sądowe ADA Title III przeciwko firmom. […] Według Seyfartha liczba pozwów z tytułu III dotyczących dostępności stron internetowych wzrosła o 177% z 814 w 2017 r. do 2258 w 2018 r.”. Dlatego dobrym pomysłem jest przestrzeganie standardów ADA i WCAG 2.1, aby zminimalizować ryzyko.
Streszczenie
Użyteczność w projektowaniu stron internetowych wykracza poza ułatwianie transakcji. Ogólnie rzecz biorąc, chodzi o to, aby każdy odwiedzający czuł się mile widziany i zaspokajany. Poza przestrzeganiem ustalonych wytycznych, takich jak ADA i WCAG 2.1, możesz wziąć pod uwagę różne możliwości w swojej marce, typografii i układzie. Krótko mówiąc, te wskazówki mogą pomóc Ci zaprojektować bardziej inkluzywną cyfrową przyszłość dla Twoich klientów.
To jest sponsorowany post dla Creative Brand Design z Londynu.

 8 ważnych zasad dotyczących kolorów w projektowaniu interfejsu użytkownika
8 ważnych zasad dotyczących kolorów w projektowaniu interfejsu użytkownika  12 zasad hierarchii wizualnej, które każdy projektant powinien znać
12 zasad hierarchii wizualnej, które każdy projektant powinien znać  10 najlepszych filmów dokumentalnych Netflix dla grafików
10 najlepszych filmów dokumentalnych Netflix dla grafików  20 ważnych zasad projektowania wyjaśnionych prostymi ilustracjami
20 ważnych zasad projektowania wyjaśnionych prostymi ilustracjami  32 piękne palety kolorów z odpowiadającymi im paletami gradientów
32 piękne palety kolorów z odpowiadającymi im paletami gradientów  Google AutoDraw zamienia Twoje szorstkie bazgroły w piękne ikony za darmo
Google AutoDraw zamienia Twoje szorstkie bazgroły w piękne ikony za darmo