7 wskazówek, jak odnieść sukces w projektowaniu nawigacji internetowej i ulepszyć swój UX
Opublikowany: 2022-05-30W projektowaniu stron internetowych doświadczenie użytkownika (UX) powinno być Twoim priorytetem numer jeden. Według ostatnich badań 88% użytkowników sieci nie wróci na stronę, która wywołała złe wrażenia. To mnóstwo interesów do stracenia.
Projekt nawigacji strony internetowej jest jednym z najważniejszych aspektów projektowania UX. Jeśli użytkownicy nie będą mogli szybko znaleźć tego, czego szukają, prawdopodobnie będą szukać gdzie indziej. Ponadto projekt UX musi uwzględniać estetykę i wydajność witryny.
To balansowanie pomiędzy najbardziej atrakcyjnym designem, użytecznością i wydajnością. Dlatego zebraliśmy te wskazówki dotyczące najlepszych praktyk projektowania UX. Na początek lepiej wyjaśnijmy, co dokładnie mamy na myśli, mówiąc o projektowaniu nawigacji.
Co rozumiemy przez projektowanie nawigacji witryny internetowej?
Nawigacja w witrynie internetowej to sposób poruszania się po witrynie internetowej. Pomyśl o menu rozwijanych, które widziałeś w witrynach na komputery stacjonarne. Z perspektywy użytkownika w ten sposób znajdziesz sekcję witryny, której szukasz.
Z punktu widzenia projektu jest to także mapa Twojej witryny. W ten sposób cała Twoja treść jest połączona. Jako projektant możesz dokładnie zrozumieć układ swojej witryny. Ale czy użytkownik byłby w stanie zobaczyć ten układ równie łatwo? Jeśli nie, być może będziesz musiał bardziej skoncentrować się na doświadczeniach użytkownika.
Elementy projektu nawigacji witryny internetowej obejmują,
- Menu nawigacji
- Podpowiedzi tekstowe i linki
- Przyciski wezwania do działania
Jak nawigacja w witrynie wpływa na doświadczenie użytkownika?
Nawigacja wpływa na doświadczenie użytkownika na trzy główne sposoby. Tyle czasu potrzebuje użytkownik, aby dotrzeć do tego, czego szuka. Atrakcyjność wizualna Twojego projektu. Oraz przejrzystość opcji nawigacji.
Czas
Będzie to miało wpływ zarówno na wydajność witryny, jak i na przejrzystość kopii. Poprawi to również posiadanie skutecznych wezwań do działania. Dzięki nim możesz prowadzić klientów w stronę tego, czego chcą, nawet jeśli nie mają na myśli konkretnego miejsca docelowego.
Estetyka
Wiele osób ocenia swoją witrynę internetową, a co za tym idzie i firmę, wyłącznie na podstawie aspektów wizualnych. Aż 75% czyichkolwiek ocen opiera się na estetyce. Oznacza to, że prawidłowe projektowanie wizualne jest bardzo ważnym czynnikiem zapewniającym dobre doświadczenie użytkownika.
Przejrzystość
Jasność języka i przejrzystość układu to elementy dobrego doświadczenia użytkownika. Na przykład używanie żargonu lub slangu w podsekcjach witryny będzie atrakcyjne dla niektórych klientów. Jeżeli jednak przeciętnemu odwiedzającemu utrudnia to nawigację, najlepiej zastosować prostszy język.
Jednocześnie ważna jest równowaga pomiędzy tymi trzema czynnikami. Piękna witryna internetowa, która wolno się ładuje, nadal będzie zniechęcać klientów.
Popularne typy układów projektów nawigacji w witrynie
Istnieją pewne standardy, jeśli chodzi o paski nawigacyjne, panele boczne i układy witryn. Prawdopodobnie sam widziałeś ich przykłady. Układ nawigacji każdej witryny będzie należeć do jednej z poniższych kategorii.
Paski nawigacyjne – poziome i składane
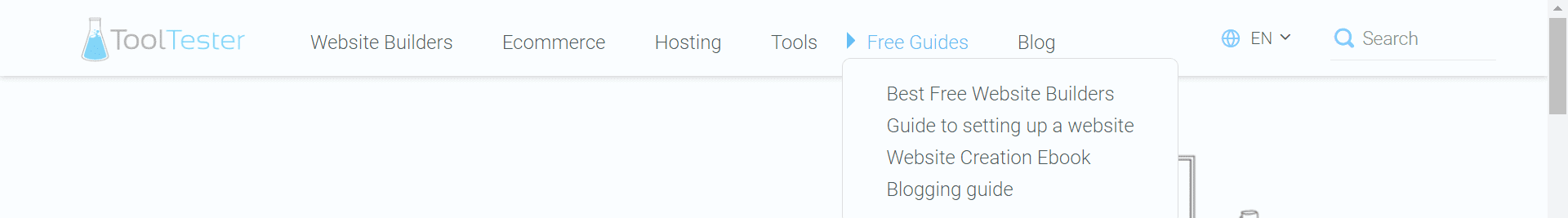
Poziome paski nawigacyjne są często używane w witrynach e-commerce na komputery stacjonarne. Nagłówki sekcji zobaczysz na górnym pasku witryny. Zwykle zawierają one zwijane menu rozwijane z podnagłówkami. Oto przykład.

Jest to łatwo rozpoznawalny sposób układu witryny. Ma tę zaletę, że większość użytkowników będzie wiedziała, jak z niego korzystać, bez dalszych podpowiedzi. Wadą jest to, że poziome paski nie sprawdzają się zbyt dobrze w przypadku urządzeń mobilnych.
Przyciski Hamburgera
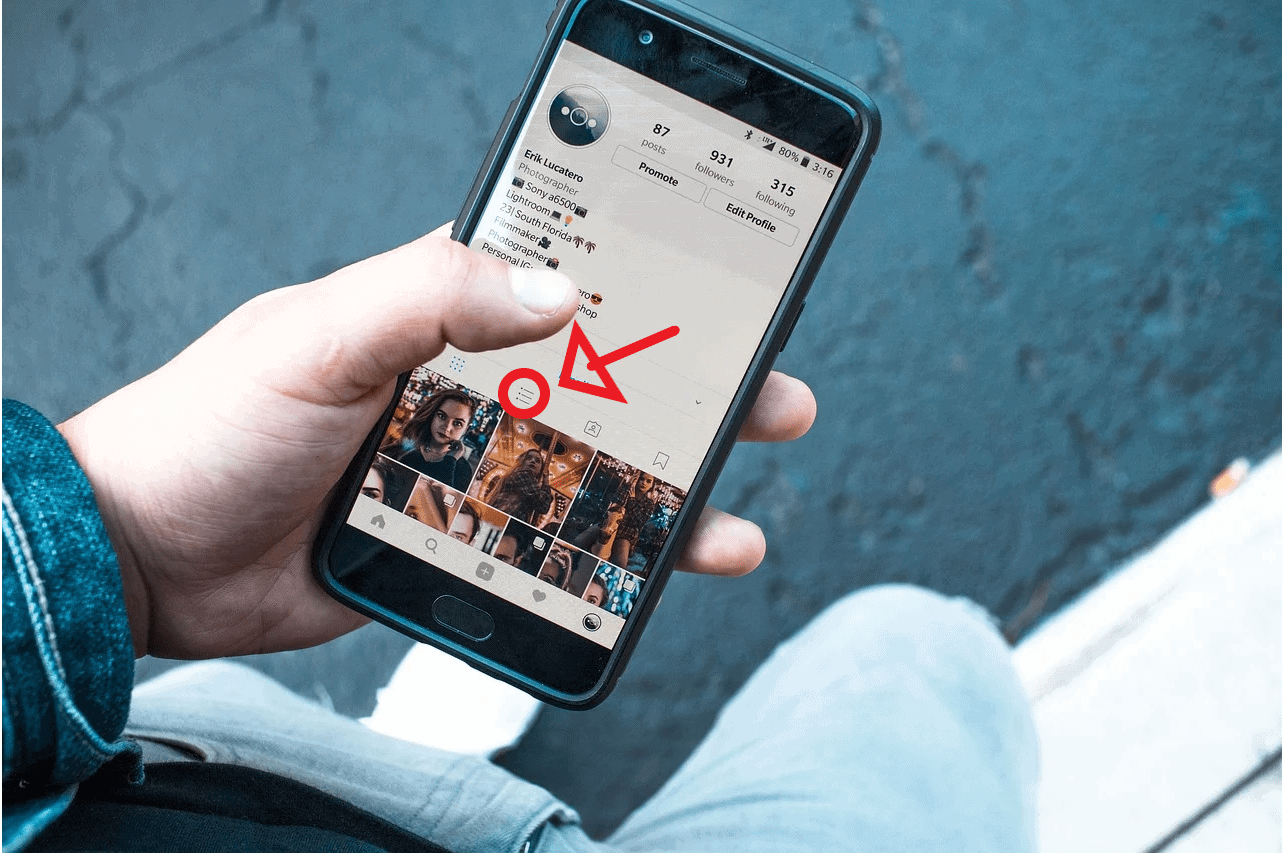
Przyciski do hamburgerów? Być może nie słyszałeś tego wyrażenia, ale widziałeś te przyciski na swoim telefonie komórkowym. To te trzy małe kreski (wygląda trochę jak hamburger).
Aplikacje mobilne i funkcje przeglądania wymagają mniej miejsca na ekranie. Oznacza to, że menu jest zwykle ukryte za jednym z tych przycisków, dopóki go nie naciśniesz.

Źródło obrazu
Te menu są świetną opcją, gdy przestrzeń jest ograniczona. Pamiętaj, że gdy się rozwiną, zakryją Twoją cudowną pracę związaną z projektowaniem stron internetowych. Upewnij się, że zawartość tych menu jest przejrzysta i łatwa w nawigacji.
Pionowe paski boczne
Gdy witryna chce skupić się na prezentacji materiałów wizualnych, często korzysta z pionowych pasków bocznych. Ten układ jest popularny w przypadku witryn projektowych, restauracji i witryn z treścią o charakterze artystycznym.

Źródło obrazu
Nawigacja w stopce
Większość witryn internetowych łączy w sobie dowolną opcję projektowania nawigacji witryny, której potrzebuje, z linkami w stopce. To jest lista podsekcji, które znajdziesz na dole większości stron internetowych.

Ma to na celu przedstawienie pełnej rozwiniętej listy sekcji lub tych najpopularniejszych. Dzięki temu ta bardziej zaśmiecona lista nie będzie przeszkadzać, dopóki użytkownik jej nie zacznie szukać.
3 wskazówki dotyczące projektowania pasków nawigacyjnych
Wybór typu projektu będzie zależał od Twojej firmy. Niezależnie od tego, z czego korzystasz, istnieje kilka kluczowych obszarów, które powinieneś zoptymalizować, jeśli chcesz zapewnić płynną obsługę użytkownika.
Sortowanie i organizacja
Może się to wydawać oczywiste, ale kolejność wyświetlania nagłówków i podtytułów jest ważna. Strony najwyższego poziomu muszą obejmować sekcje, które pojawiają się, zanim klienci rozwiną jakiekolwiek inne menu.
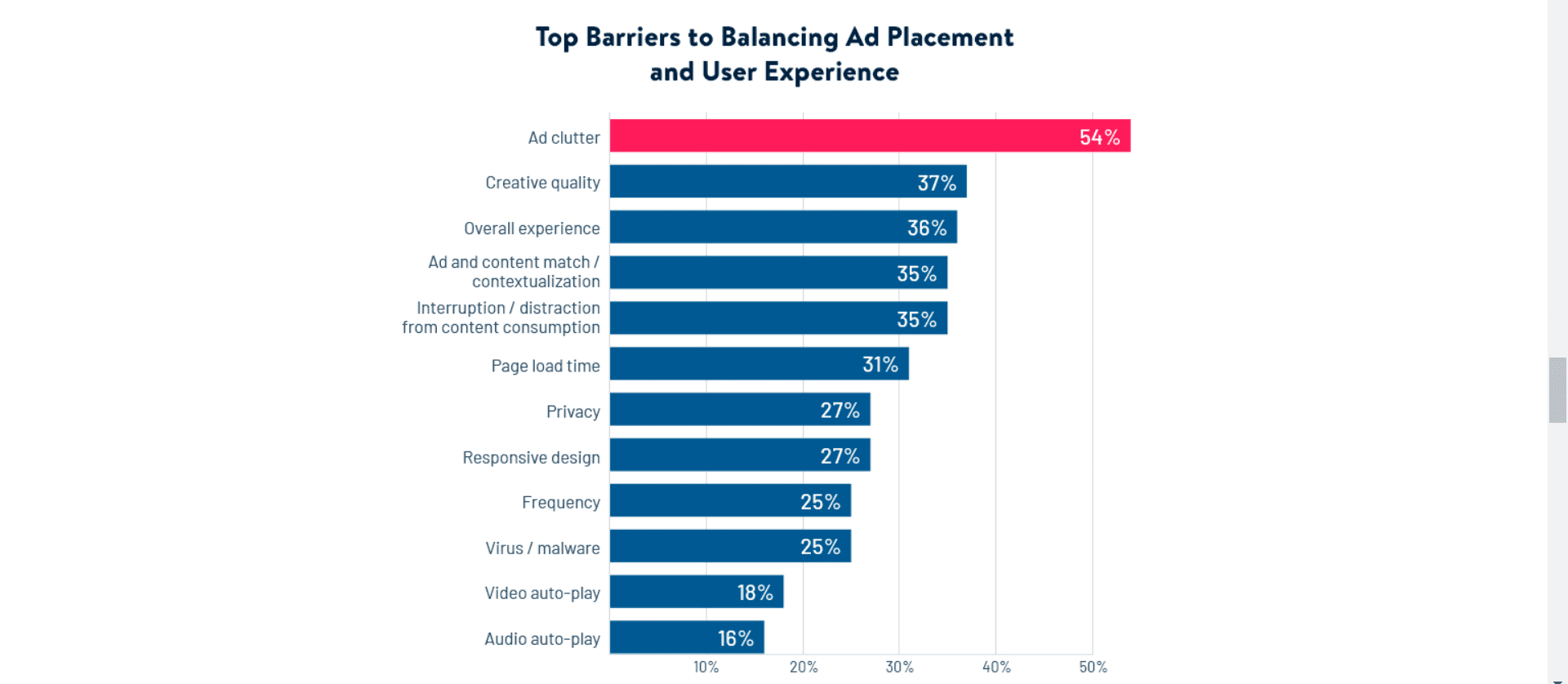
Nie bałagan
Nie udostępniaj klientom zbyt wielu opcji w menu. Po pierwsze, zaśmiecisz wygląd witryny długimi menu rozwijanymi, nawet zwijanymi. Po drugie, odwiedzający pominą strony najwyższego poziomu, które możesz chcieć, aby odwiedzili.
Na przykład możesz mieć na pasku bocznym nagłówek zatytułowany „Zasoby”. Gdy użytkownik najedzie na to kursorem myszy, wyświetli się menu rozwijane z opcjami; „Blog, aktualności, często zadawane pytania.” Nie musisz wtedy umieszczać artykułów na tych stronach w osobnym rozwinięciu.
Są to ważne strony najwyższego poziomu, które chcesz, aby odwiedzali Twoi użytkownicy. Tak czy inaczej, dla użytkownika znacznie atrakcyjniejsze jest przeglądanie najnowszych artykułów przedstawionych w formie miniatur i opisów.
Raporty atrybucji
W miarę rozwoju witryny raporty atrybucji mogą pomóc Ci wybrać idealny układ nawigacji. Korzystając z narzędzi takich jak Hubspot, możesz tworzyć raporty, które pokażą Ci wszystko, co musisz wiedzieć o tym, jak użytkownicy wchodzą w interakcję z Twoją witryną na różnych etapach swojej podróży.
Wykorzystaj te dane, aby lepiej zrozumieć zwyczaje swoich użytkowników. Następnie przekaż te wyniki, aby zoptymalizować układ witryny. Masz możliwość przeprowadzenia testów rynkowych, takich jak testy A/B, które pomogą Ci w podejmowaniu decyzji. Istnieją różne narzędzia do testowania aplikacji internetowych o otwartym kodzie źródłowym, z których można korzystać bezpłatnie.

Źródło obrazu
4 wskazówki, których nie można przegapić, dotyczące nawigacji w witrynie i projektowania UX
Nawigacja powinna być przede wszystkim łatwa. Płynne przejścia i świetna wydajność nie pomogą, jeśli użytkownik nie będzie mógł znaleźć strony, którą chce załadować. Najlepszą ogólną wskazówką, jaką możemy dać w przypadku projektowania nawigacji w witrynie, jest zaprojektowanie najpierw dla klienta. Aby uzyskać bardziej szczegółowe porady, czytaj dalej.
Tworzenie mapy witryny
To jest coś, co powinieneś zrobić dla swojego SEO. Jednak ułożenie mapy witryny może również pomóc w głębszym zrozumieniu układu witryny. Spróbuj utworzyć schemat blokowy swojej witryny, strony wysokiego poziomu na górze (strony docelowe), aż do najniższego poziomu (treść, kasy itp.).
Dzięki temu dowiesz się, jak ustalić priorytety układu witryny. Połącz to z danymi atrybucji, aby zapewnić użytkownikom najlepszą obsługę.
Spójny ton i marka
Dotyczy to Twojego języka i projektów wizualnych. Spójność jest ważna. W zależności od firmy możesz chcieć używać jednego z trzech typów języka elementów nawigacyjnych.
- Oparta na obiektach – ten język najlepiej jest traktować jako spis treści. Powinien być prosty i opisowy dla swojej kategorii. Słowa takie jak; „Porady”, „Produkty”, „Usługi” i tak dalej.
- Oparta na działaniu – jest to popularna opcja w przypadku witryn e-commerce. Nagłówki zachęcają użytkownika do działań. Call center działające w chmurze może używać słów takich jak „Zadzwoń”, „Czat”, „Wybierz się na wycieczkę” itp.
- Oparte na odbiorcach — oznacza to, że dostosujesz swój język w oparciu o segment odbiorców. Ta opcja jest nieco bardziej skomplikowana, ponieważ musisz wiedzieć, jaki rodzaj klienta będzie przeglądał jaką część Twojej witryny.
Jest to bardziej istotne w przypadku większych witryn internetowych, które mają wiele warstw. Chociaż większość firm będzie używać różnych języków, gdy odejdziesz od paska nawigacyjnego. Na przykład wezwania do działania zawsze będą zawierać język oparty na działaniu.
Optymalizuj dla każdej platformy
Jeśli masz jakąkolwiek witrynę, aplikację, domenę e-commerce itp. Wtedy co najmniej połowa Twoich klientów będzie przeglądać Twoją witrynę na telefonie komórkowym lub tablecie. Przynajmniej tak sugerują aktualne dane dotyczące użytkowania.
Musisz zatem zoptymalizować projekt nawigacji pod kątem komputerów stacjonarnych i urządzeń mobilnych. Może to oznaczać konieczność dwukrotnego zaprojektowania pasków nawigacyjnych i menu. Aby zapewnić swoim klientom spójne doświadczenia na wszystkich platformach, warto poświęcić dodatkowy czas.
Nie zostawiaj ślepych zaułków
Nie zostawiaj odbiorców samych na stronie z treścią lub na ekranie transakcji. Tak naprawdę nie dajesz im innego wyjścia, jak tylko opuścić witrynę, jeśli to zrobisz. Daj użytkownikom możliwość powrotu z każdej strony.
Można to zrobić po prostu upewniając się, że opcje nawigacji działają w każdej części witryny. Jeśli nie jest to możliwe, pamiętaj o umieszczeniu przynajmniej linku prowadzącego do strony docelowej.
Końcowe przemyślenia: lepsza nawigacja dla lepszego UX
Dobre doświadczenie użytkownika to takie, które nie powoduje tarć. Małe punkty frustracji, takie jak powolne ładowanie strony lub niejasne menu, mogą się sumować. Jeśli użytkownik doświadczy zbyt dużego tarcia, „odbije się” i opuści witrynę.
Pomyśl o tym jak o swoim firmowym systemie telefonicznym. Zaprojektowałeś te menu tak, aby ludzie mogli dotrzeć do dokładnie tego, czego potrzebują, przy jak najmniejszej frustracji, prawda? To samo dotyczy tutaj. W swoich projektach umieść doświadczenie użytkownika na pierwszym miejscu.
Tworząc stronę internetową, należy wziąć pod uwagę także inne kwestie. W tym artykule znajdziesz więcej wskazówek, jak ulepszyć swoją witrynę i zyskać więcej odwiedzających i firm.
Jeśli masz więcej pytań, zostaw nam komentarz poniżej!
