Webflow vs WordPress Czy potęga CMS może mieć konkurencję?
Opublikowany: 2020-10-07Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Każdy słyszał o WordPressie, nawet moja mama. Wystarczy spojrzeć, ile osób szuka tego w Google każdego miesiąca. To całkiem szalone: 5 800 000 wyszukiwań na całym świecie.

Aby umieścić to w kontekście, oto te same statystyki dla Webflow: wyszukiwania w Google stanowią około 5% wyników wyszukiwania w WordPressie (298 000).

W rzeczywistości WordPress obsługuje 41% witryn internetowych na świecie – to znacznie ponad jedna trzecia!
Słyszałem , że Webflow kontra WordPress nie wydaje się być zbyt uczciwą walką . Z drugiej strony, czyż nie wszyscy kochają słabszych?
Czym więc jest Webflow i dlaczego dobrze pasuje do giganta CMS, jakim jest WordPress.org?
Założona w 2013 roku w San Francisco firma Webflow twierdzi, że ma wiele zalet w porównaniu z WordPressem, na przykład większą swobodę twórczą, lepsze bezpieczeństwo witryny i łatwość obsługi. Warto również wspomnieć, że Webflow ma za sobą ogromne fundusze (i wycenę na poziomie 2,1b!), co oznacza, że ten kreator stron internetowych zdecydowanie oznacza biznes.
Zagłębmy się więc w szczegóły i dowiedzmy się, z czego tak naprawdę składa się każde z tych narzędzi i które z nich jest bardziej odpowiednie dla Twojego projektu.
* Należy pamiętać, że istnieje również WordPress. kom . W tym artykule skupiono się na wersji WordPress o otwartym kodzie źródłowym. org .
Webflow a WordPress: jaka jest różnica?
Główną różnicą między Webflow i WordPress jest ich podejście techniczne: chociaż wszystkie plany Webflow obejmują hosting, WordPress jest platformą typu open source i wymaga samodzielnego zadbania o to. Będziesz także musiał uporać się z wszelkimi pojawiającymi się problemami technicznymi.
Obejrzyj ten krótki film przedstawiający porównanie Webflow i WordPress:
Łatwość użycia: jak skomplikowane są te narzędzia?
Jeśli szukasz naprawdę prostej alternatywy dla WordPressa, Webflow może nie być dla Ciebie właściwym narzędziem.
Chociaż jest zdecydowanie prostszy niż WordPress w tym sensie, że możesz zobaczyć zmiany, które wprowadzasz w czasie rzeczywistym, sama liczba opcji dostosowywania sprawia, że jest to nieco przytłaczające.
Powiedziałbym, że jest to oprogramowanie dla użytkowników z zaawansowanymi umiejętnościami, projektantów lub osób, które lubią zakasać rękawy i poświęcić czas na naukę nowego narzędzia . Idealnie byłoby, gdybyś posiadał pewną wiedzę na temat CSS i HTML, ponieważ będziesz ich używać do tworzenia swojej witryny internetowej.
To powiedziawszy, Webflow oferuje wiele przydatnych samouczków, artykułów i forum społeczności. Bardzo przydatną rzeczą jest praktyczny samouczek, który pojawia się po rejestracji. Prowadzi Cię przez proces korzystania z edytora, umożliwiając dodawanie elementów i stylizowanie ich.

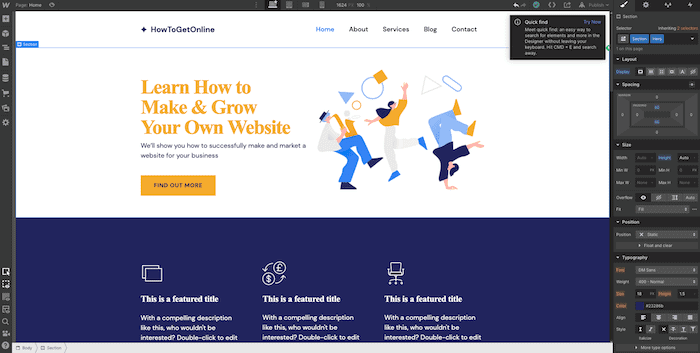
Edytor Webflow
WordPress jest już bardziej skomplikowany od samego początku, ponieważ musisz najpierw znaleźć dostawcę usług hostingowych i zainstalować go samodzielnie. Coś WordPress jest również znany ze swoich rozszerzeń i wtyczek, ale nie zawsze są one łatwe w utrzymaniu, więc bądź tego świadomy. „Ustaw i zapomnij” zdecydowanie nie jest postawą, którą powinieneś mieć, prowadząc witrynę WordPress.
Tak naprawdę będziesz musiał mieć oko na wszelkie wymagane aktualizacje wtyczek, a także te wydane przez sam WordPress. Czasami prosta aktualizacja może drastycznie zmienić wygląd Twojej witryny, co oznacza, że musisz szybko to naprawić lub skorzystać z pomocy programisty.

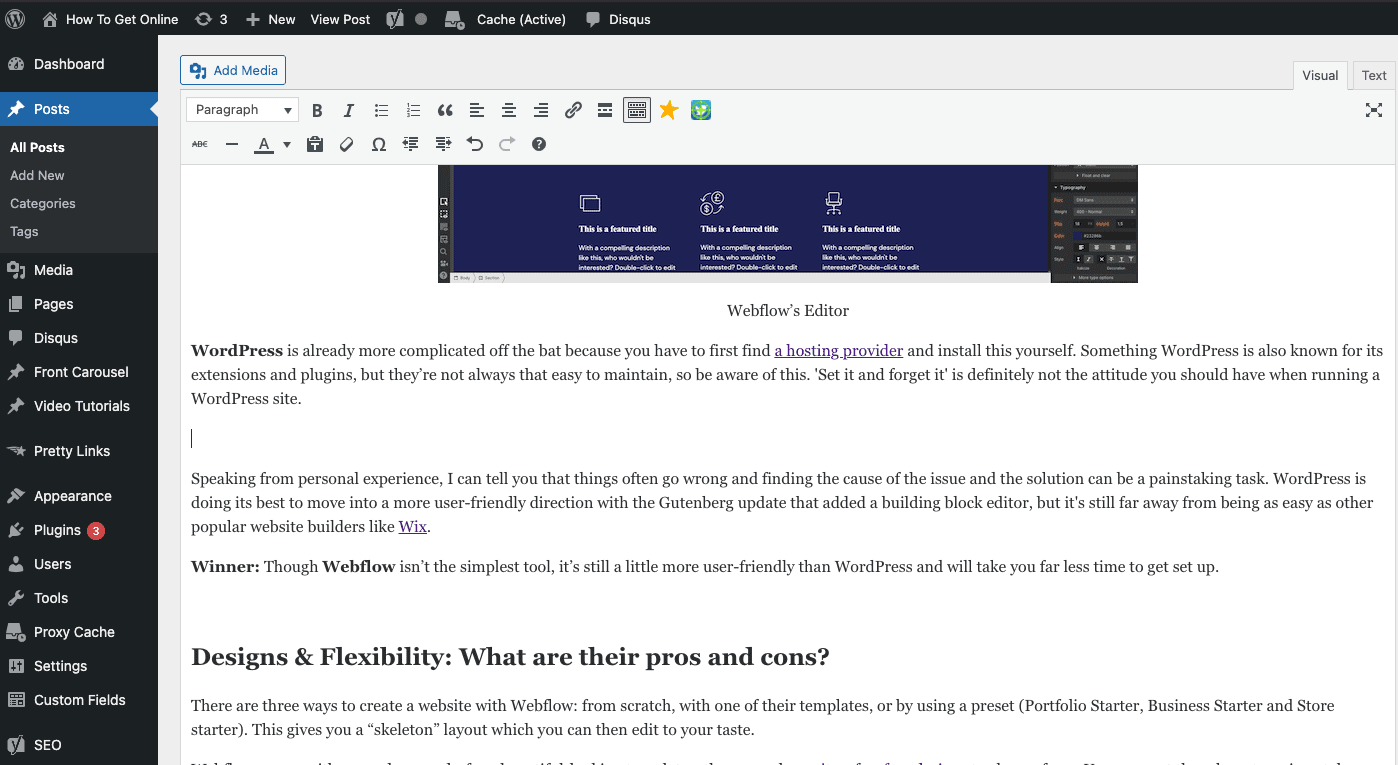
Klasyczny edytor WordPress (ten, za pomocą którego powstał ten wpis na blogu)
Z własnego doświadczenia mogę powiedzieć, że często coś idzie nie tak, a znalezienie przyczyny problemu i jego rozwiązania może być żmudnym zadaniem. WordPress robi wszystko, co w jego mocy, aby podążać w kierunku bardziej przyjaznym dla użytkownika dzięki aktualizacji Gutenberga, która dodała edytor modułów konstrukcyjnych, ale nadal nie jest tak łatwy, jak inne popularne narzędzia do tworzenia stron internetowych, takie jak Wix.
Zwycięzca: chociaż Webflow nie jest najprostszym narzędziem, jest nadal nieco bardziej przyjazny dla użytkownika niż WordPress, a jego konfiguracja zajmie Ci znacznie mniej czasu.
Webflow vs WordPress: projekty i elastyczność
Istnieją trzy sposoby tworzenia witryny internetowej za pomocą Webflow: od podstaw, przy użyciu jednego z szablonów lub przy użyciu gotowych ustawień (Portfolio Starter, Business Starter i Store starter). Daje to układ „szkieletu”, który można następnie edytować według własnych upodobań.
Webflow zawiera około 500 pięknie wyglądających szablonów wolnych od kodu. Do wyboru jest sporo darmowych projektów, a motywy premium wahają się od 19 do 149 dolarów. Możesz je sortować według kategorii, stylu, funkcji lub typu (podstawowe, CMS lub e-commerce).

Szablony przepływu sieci Web
Upewnienie się, że Twoja witryna jest responsywna na urządzeniach mobilnych, jest łatwe, ponieważ edytor umożliwia podgląd i wprowadzanie wszelkich zmian w wersji na tablety i urządzenia mobilne. Ci, którzy znają CMS i HTML, odkryją, że mają przyzwoitą elastyczność podczas projektowania swojej witryny.
Należy zauważyć, że istniejącego kodu nie można zaimportować do Webflow, chociaż można zaimportować istniejącą witrynę WordPress (więcej na ten temat poniżej).
Dzięki WordPressowi, jeśli znasz CSS i HTML lub jeśli nie masz nic przeciwko spędzeniu kilku godzin na zastanawianiu się, jak zmodyfikować kod szablonu, możesz uzyskać dokładnie taką witrynę, jaką chcesz. W Internecie jest mnóstwo responsywnych motywów WordPress, które zwykle kosztują od 30 do 60 dolarów (polecam zajrzeć do eleganckich motywów lub Themeforest).

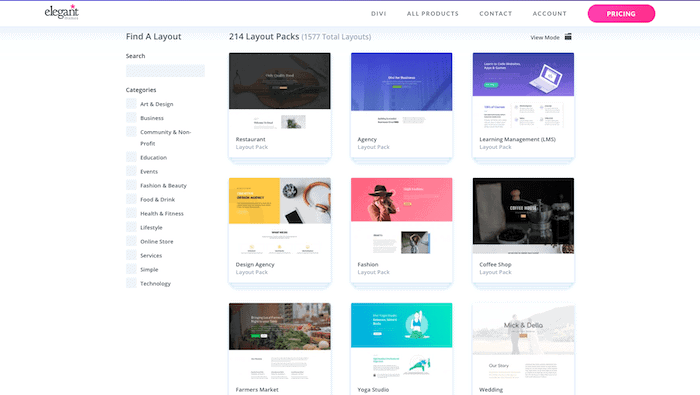
Eleganckie motywy
Używając motywu w WordPressie, ma on tendencję do tworzenia rozdętego kodu na zapleczu, co może spowolnić działanie witryny, powodować błędy lub całkowicie się zawiesić, co jest kolejnym powodem posiadania programisty pod ręką.
Zwycięzca: To trudna sprawa… Ogólnie rzecz biorąc, ci, którzy zdecydują się na Webflow lub WordPress, będą mieli pewną wiedzę na temat CSS i HTML, w takim przypadku będziesz w stanie dostosować swoją witrynę do swoich upodobań. Zamierzam nazwać to remisem. 2-1 dla Webflow.
E-commerce: Dodanie sklepu internetowego
Dzięki Webflow musisz kupić jeden z ich planów eCommerce, które zaczynają się od 29 USD miesięcznie (obejmuje 500 pozycji). Ponieważ ceny zależą od liczby przedmiotów, które możesz sprzedać, większe sklepy powinny być przygotowane na wydanie dużych pieniędzy.
Istnieje funkcja sklepu internetowego zintegrowana bezpośrednio z edytorem, co sprawia, że dodanie go jest bardzo łatwe – w rzeczywistości zawiera 12 kroków do wykonania. Podatek jest naliczany automatycznie dla Ciebie i możesz oferować płatności za pośrednictwem PayPal i Stripe.

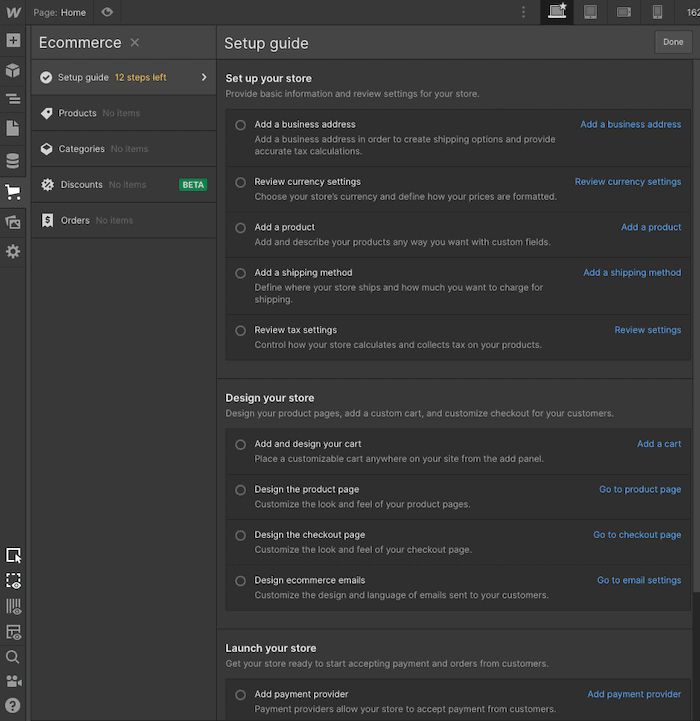
Webflow – Dodanie sklepu internetowego
W przypadku witryny opartej na systemie WordPress konieczne będzie użycie wtyczki innej firmy. Bardzo podoba mi się wtyczka WooCommerce, ponieważ daje dużą swobodę. Jest również bezpłatny, chociaż za dodatkowe funkcje, takie jak bramki płatnicze Authorize.net CC, trzeba zapłacić.
Zwycięzca: W przypadku małego sklepu Webflow będzie w porządku, ale gdy zacznie się on rozwijać, dodatkowe koszty nie będą już tak atrakcyjne. Jeśli ambitnie podchodzisz do swojego e-commerce i chciałbyś mieć w pełni funkcjonalne rozwiązanie, WordPress + WooCommerce jest nie do pokonania. Wynik: 2-2.
SEO: czy Webflow jest lepszy pod względem SEO niż WordPress?
Bardzo ważne jest, aby upewnić się, że CMS lub narzędzie do tworzenia witryn, z którego korzystasz, jest zoptymalizowane pod kątem SEO. Ze względu na swoją ogólną elastyczność Webflow jest w rzeczywistości całkiem przyjazny dla SEO; umożliwia edycję tytułu strony, adresu URL i opisu. Możesz także skonfigurować przekierowania 301, ale będziesz potrzebować do tego płatnego planu.
WordPress ma kilka opcji, ale zdecydowanie polecam dodanie wtyczki, aby uzyskać pełne możliwości SEO. Na przykład Yoast SEO jest bardzo potężnym darmowym narzędziem.
Spójrz na poniższą tabelę, aby zobaczyć porównanie Webflow i WordPress.
Możliwości Webflow a możliwości SEO WordPressa
| Czynnik rankingowy | Przepływ sieci | WordPressa |
|---|---|---|
| Tytuł strony | Możliwość dostosowania dla wszystkich stron | Możliwość dostosowania za pomocą wtyczki |
| Metaopis | Możliwość dostosowania dla wszystkich stron | Możliwość dostosowania za pomocą wtyczki |
| Dostosuj adresy URL | Możliwość dostosowania dla wszystkich stron | Możliwość dostosowania za pomocą wtyczki |
| Nagłówki | Pełna personalizacja | Pełna personalizacja |
| Alternatywne atrybuty obrazów | Możliwość dostosowania | Możliwość dostosowania |
| Przekierowania 301 | Dostępny | Zarządzane zewnętrznie (np. przez dostawcę usług hostingowych lub wtyczkę) |
| Tagi kanoniczne | Dostępny | Możliwość dostosowania za pomocą wtyczki |
| Szyfrowanie SSL | Dostępne we wszystkich planach | Trzeba to skonfigurować zewnętrznie |
| Instrukcje wyszukiwarki | Dostępny | Dostępny |
| Dodaj Google Analytics | Zobacz instrukcje | Dodano poprzez wtyczkę lub ręcznie |
| Dodaj konsolę wyszukiwania Google | Zobacz instrukcje | Dodano poprzez wtyczkę lub ręcznie |
| Wniosek | Doskonały dla SEO | Tak dobre, jak to tylko możliwe, jeśli zostaną dodane wtyczki |
Zwycięzca: Ponieważ oba są doskonałe pod względem SEO, przyznam każdemu punkt. 3-3.
Webflow vs WordPress: jaka jest najlepsza platforma do blogowania?
Założenie bloga za pomocą Webflow jest możliwe, jednak ze względu na konieczność ręcznej integracji wszystkich funkcji, które chcesz, nie jest to najprostszy proces i zajmie Ci trochę czasu. Powiedziałbym również, że jeśli nie masz żadnego doświadczenia w projektowaniu, będzie to trudne. To powiedziawszy, twórcy treści znający się na projektowaniu przekonają się, że Webflow zapewnia im dużą swobodę twórczą.

Webflow CMS – Tworzenie bloga przy użyciu Kolekcji
WordPress został pierwotnie stworzony do blogowania, co oznacza, że zawiera większość funkcji, których będziesz potrzebować od razu po wyjęciu z pudełka. Niekoniecznie będziesz musiał konfigurować backend tak jak w przypadku Webflow, ponieważ zostanie wyświetlony edytor, w którym możesz edytować w trybie wizualnym lub HTML.

Ponieważ wygląd Twojego bloga zależy od motywu, którego używasz, musisz upewnić się, że jest on zgodny ze stylem i funkcjonalnościami, których potrzebujesz – czasami konieczne będzie ręczne dostosowanie elementów.

Dostosowywanie strony bloga WordPress
Zwycięzca: Ze względu na prostsze podejście będę musiał tutaj skorzystać z WordPressa. 3-4 do WordPressa.
Wsparcie: Czy otrzymam jakąś pomoc?
Webflow oferuje szeroką gamę samouczków wideo, szczegółowych przewodników krok po kroku i zajęć na Uniwersytecie Webflow. Oferuje pomoc e-mailową dla kont płatnych i priorytetową pomoc dla kont zespołowych. Klienci niepłacący będą musieli zadowolić się forum wsparcia społeczności, choć wydaje się, że odpowiedzi na pytania pojawiają się dość często.

Uniwersytet Webflow
Po prostu WordPress nie ma żadnego oficjalnego wsparcia. Możesz znaleźć to, czego potrzebujesz na forach społeczności, ale spodziewaj się, że odpowiedzi będą przypadkowe, a czasem ukryte w tonach komentarzy. Jeśli jednak chcesz wydać ponad 20 USD miesięcznie na dedykowanego hosta WordPress, takiego jak wspomniany wcześniej WP Engine lub Kinsta, otrzymasz również podstawowe wsparcie dla WordPressa.
Zwycięzca: Webflow wygrywa tę rundę, ponieważ WordPress nie ma oficjalnego wsparcia. 4-4.
Migracja z WordPressa do Webflow (i odwrotnie)
Przejście z witryny WordPress na Webflow jest całkowicie możliwe. Webflow upraszcza ten proces, umożliwiając użytkownikom przesłanie pliku CSV zawierającego treść ich witryny. Dzięki tej metodzie możesz w ciągu kilku minut przenieść setki postów do Webflow.
W przypadku WordPressa znajdziesz mnóstwo wtyczek eksportujących do CSV.
Możesz bezpłatnie przetestować proces importowania, korzystając z pliku CSV zawierającego maksymalnie 50 elementów. Dowiedz się więcej tutaj.
Możliwa jest również migracja z Webflow do WordPress – choć jest kilka zastrzeżeń. Jeśli masz plan Workspace, możesz eksportować kod HTML, CSS, zasoby i JavaScript z dowolnej witryny Webflow. Następnie możesz hostować to za pomocą WordPressa lub innego CMS-a.
Nie będzie jednak możliwe automatyczne wyeksportowanie następujących elementów:
- Treści CMS (takie jak strony wydarzeń)
- Treści e-commerce (takie jak strony produktów)
- Wyszukiwanie w witrynie
- Formularze
- Ochrona hasła
Zwycięzca: wiele wtyczek WordPress zapewnia różne opcje eksportowania treści, co ogólnie ułatwia proces eksportu.
Aplikacje i wtyczki: Zwiększ funkcjonalność swojej witryny
Webflow oferuje cały szereg integracji ze wszystkim, od CRM po narzędzia do marketingu e-mailowego, możesz także przesłać własną integrację i dodać API do swojej witryny.
Co ciekawe, Webflow oferuje wtyczkę, która umożliwia tworzenie stron w Webflow i udostępnianie ich bezpośrednio w witrynie WordPress – może to być korzystne dla tych, którzy szukają alternatywnego edytora, ale chcą zachować swoją witrynę na WordPress.

Wtyczki do WordPressa
WordPress jest dobrze znany ze swoich wtyczek (np. media społecznościowe, formularz kontaktowy, SEO itp.) – można znaleźć rozwiązanie w zasadzie na wszystko. Jeśli chodzi o dodatkowe koszty, istnieje wiele bezpłatnych wtyczek, choć niektóre mogą być dość kosztowne.
Po raz kolejny możesz potrzebować odrobiny wiedzy technicznej, aby je zaktualizować/zainstalować. Na przykład WPML to nasza wtyczka do zarządzania wieloma językami. Jest bardzo potężny, choć oznacza to również, że jest bardzo skomplikowany i od czasu do czasu powoduje konflikty z innymi wtyczkami, których używam.
Wielką zaletą korzystania z WordPressa jest to, że jeśli wtyczka, której potrzebujesz, jeszcze nie istnieje, możesz zatrudnić programistę, aby ją dla Ciebie stworzył, ponieważ WordPress daje Ci pełny dostęp do kodu.
Zwycięzca: WordPress zajmuje się tym punktem ze względu na szeroką gamę wtyczek. Zawsze będziesz w stanie znaleźć rozwiązanie! 4-6 do WordPressa .
Tworzenie kopii zapasowych i przywracanie: kto mi to ułatwia?
WordPress oferuje wiele sposobów tworzenia kopii zapasowych witryny i przywracania jej poprzednich wersji. W rzeczywistości wielu dostawców hostingu WordPress oferuje to jako część swoich pakietów, a kopie zapasowe są zwykle tworzone co 24 godziny. W przeciwnym razie będziesz musiał zainstalować dodatkową wtyczkę (np. Jetpack, UpdraftPlus), aby regularnie tworzyć automatyczne kopie zapasowe Twojej witryny – zwykle za dodatkową opłatą.
Pod tym względem Webflow znacznie to ułatwia. Funkcja tworzenia kopii zapasowych jest wbudowana w narzędzie i nie wymaga instalowania żadnych dodatkowych wtyczek. Dodatkowo, jeśli zdecydujesz się na plan płatny, otrzymasz nieograniczoną liczbę kopii zapasowych – wszystko wliczone w cenę.
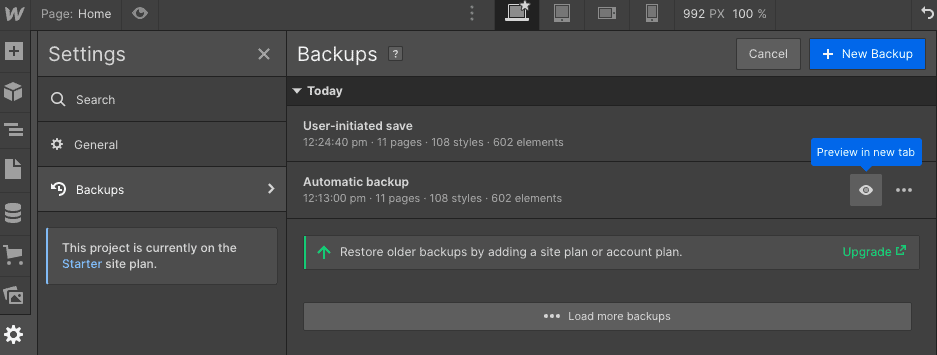
Kopie zapasowe są tworzone automatycznie przy co dziesiątym automatycznym zapisie, ale możesz także zdecydować się na ręczne tworzenie kopii zapasowych za pomocą łatwego skrótu klawiaturowego. Automatyczna kopia zapasowa tworzona jest także w przypadku przywrócenia poprzedniej wersji (w przypadku zmiany decyzji).
Jednak to, co naprawdę nam się podoba, to możliwość podglądu dowolnej kopii zapasowej, dzięki czemu dokładnie wiesz, do której wersji witryny będziesz wracać. Dowiedz się więcej o kopiach zapasowych Webflow tutaj.

Kopie zapasowe Webflow (bezpłatny plan Starter pozwala przywrócić 2 ostatnie wersje)
Zwycięzca: Dzięki natywnym funkcjom tworzenia kopii zapasowych i przydatnej funkcji podglądu musimy oddać tę rundę Webflow .
Zarządzanie zespołem: Jak mogę zarządzać użytkownikami i uprawnieniami?
Jeśli rozważasz Webflow lub WordPress, prawdopodobnie będziesz musiał utworzyć wiele witryn internetowych – zarówno dla innych klientów, jak i dla własnych projektów.
W tym przypadku ważne jest, aby zrozumieć, jakie funkcje zarządzania zespołem oferuje każdy z nich. W końcu nie chcesz dawać niewłaściwych uprawnień niewłaściwym osobom!
Jest to scenariusz omówiony przez Webflow. Decydując się na jeden z planów Workspace, możesz nie tylko utworzyć wiele witryn internetowych, ale także dodać dodatkowych współpracowników. Uprawnienia można zdefiniować zarówno na poziomie obszaru roboczego (można o nim myśleć jak o „folderze”, który może zawierać wiele witryn/projektów), jak i na poziomie witryny.
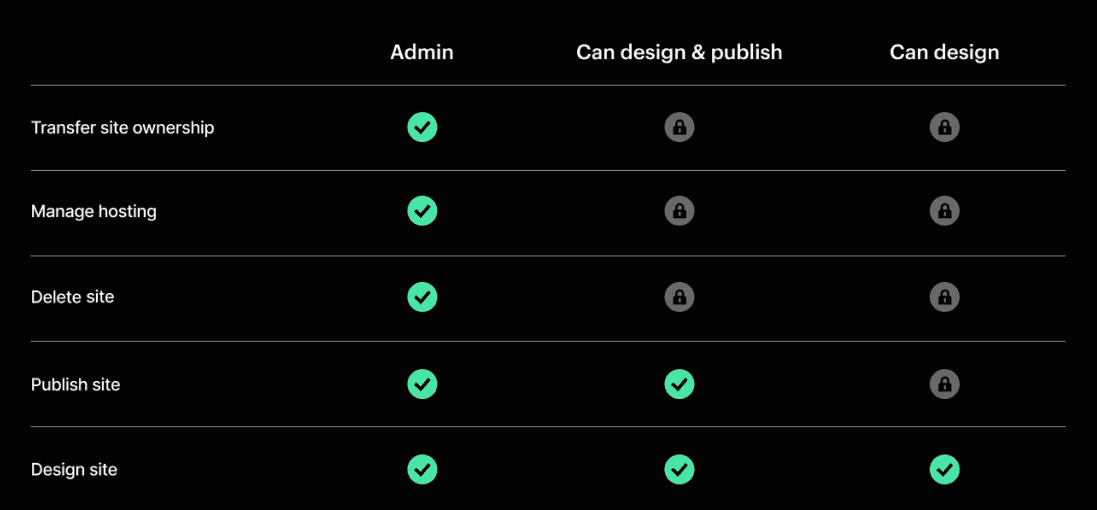
Chociaż nie możesz ustawić uprawnień na poziomie witryny na poziomie szczegółowym (coś, co konkurenci tacy jak Wix radzą sobie wyjątkowo dobrze), możesz przypisać współpracownikom jedną z następujących ról:
- Administrator witryny
- Potrafi projektować i publikować
- Może projektować (ale nie publikować zmian w działającej witrynie)
- Można także dodawać redaktorów gościnnych, którzy mają dostęp wyłącznie do treści CMS (takich jak strony blogów).

Role i uprawnienia w Webflow
Na poziomie Workspace poszczególne osoby mogą mieć przypisane uprawnienia związane z kontem. Możesz na przykład ograniczyć uprawnienia do rozliczeń (takie jak możliwość edycji ustawień faktury), wybierając odpowiednią rolę.
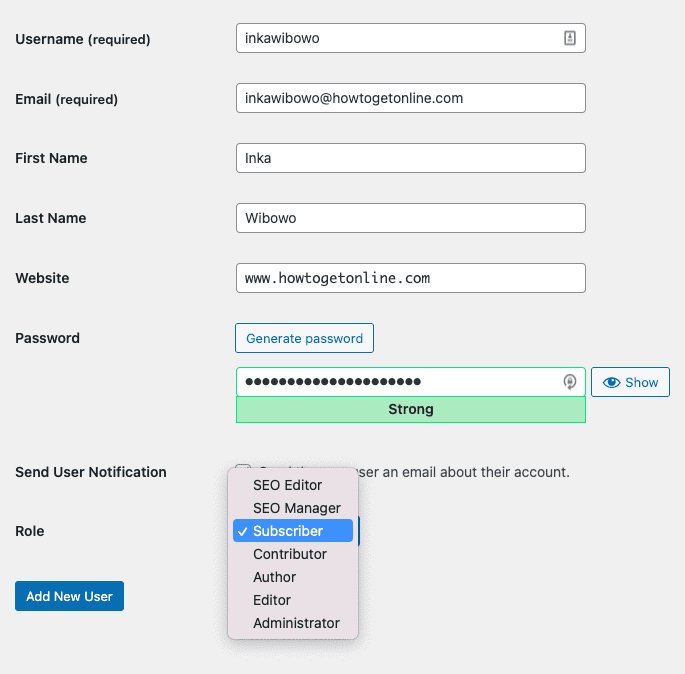
WordPress pozwala również na przypisywanie ról różnym użytkownikom, jednak jego podejście do zarządzania zespołem jest znacznie bardziej elastyczne. Po pierwsze, domyślnie oferuje 6 różnych ról, od superadministratora po subskrybenta. Każde z nich ma wstępnie zdefiniowane uprawnienia (lub możliwości, jak je nazywa WordPress), ale w rzeczywistości można je dodać/usunąć w razie potrzeby.

Przypisywanie ról użytkowników w WordPress
Istnieją nawet wtyczki, które można zainstalować, aby jeszcze bardziej dostosować uprawnienia – na przykład dla poszczególnych użytkowników.
Zwycięzca: Chociaż funkcje zarządzania zespołem w Webflow są prawdopodobnie wystarczające w przypadku większości projektów, pełne funkcje dostosowywania WordPressa dają mu przewagę.
Ceny: Który jest tańszy Webflow czy WordPress?
Webflow oferuje różne rodzaje planów: plany lokalizacji i plany przestrzeni roboczej.
Plany witryn są przeznaczone dla tych, którzy chcą tworzyć pojedyncze witryny internetowe, takie jak blogi, portfolio, witryny biznesowe itp., a plany Workspace umożliwiają tworzenie wielu projektów (na przykład projektant stron internetowych lub agencja wybrałaby ten).
W ramach tej struktury możesz mieć standardowe strony internetowe lub witryny e-commerce. Oczywiście, w zależności od wymaganych funkcji, ceny mogą się znacznie różnić.
Szczerze mówiąc, struktura cen Webflow jest dość skomplikowana ze względu na ogromną liczbę dostępnych planów. Aby dać ci wyobrażenie, podstawowy plan witryny będzie kosztować 12 USD miesięcznie , a jeśli chcesz stworzyć pełnoprawny blog, będziesz musiał zapłacić 23 USD .
Jeśli chcesz zbudować sklep internetowy, zostaniesz obciążony opłatą w wysokości 29 USD za maksymalnie 500 artykułów lub 74 USD za maksymalnie 1000 artykułów , 10 kont pracowników i bez opłat transakcyjnych. Oczywiście jest więcej opcji, o których możesz dowiedzieć się w naszym przewodniku cenowym Webflow.
Strona WordPress jest technicznie bezpłatna. Za hosting trzeba jednak zapłacić. Jeśli masz bardzo małą witrynę, w Dreamhost może to być tak tanie, jak 4 USD miesięcznie. Jednak większe witryny, w których kluczowy jest wysoki czas pracy i szybkość, powinny zapłacić około 29 USD miesięcznie za zarządzany hosting o jakości WordPress, który dba o aktualizacje (np. WP Engine – zobacz tę recenzję tutaj).
Kolejną ważną rzeczą, którą musisz wziąć pod uwagę, jest to, ile będziesz musiał zapłacić programiście za wszelkie potrzebne niestandardowe poprawki.
Zwycięzca: Jak widać, ceny mogą się naprawdę różnić w zależności od rodzaju projektu i jego wielkości. Jednak elastyczność, jaką zapewnia WordPress, jest nie do pobicia, dlatego też tutaj o tym mowa.
To podnosi wynik do 5-8 dla WordPress!
Hosting
Zaletą Webflow jest to, że wszystkie plany obejmują całodobowy monitoring hostingu i certyfikaty SSL, co oznacza, że nie musisz się martwić o tę stronę.
Oczywiście w przypadku WordPressa będziesz musiał wykupić subskrypcję i samodzielnie ją monitorować. Chociaż w ten sposób można zaoszczędzić pieniądze, wiele osób woli się tym nie martwić.
Zwycięzca: W tym przypadku zależy to od tego, czy chcesz się tym zająć samodzielnie, czy pozostawić to swojemu CMS-owi.
Webflow vs WordPress: nasze ostatnie przemyślenia
A więc masz to, nasze porównanie Webflow i WordPress. Wiem, że było tego sporo do zrobienia, więc pozwólcie, że podsumuję.
Zalety korzystania z Webflow
- Łatwość użycia: połączenie klasycznego narzędzia do tworzenia stron internetowych i systemu CMS. Webflow oferuje nieco łatwiejsze w obsłudze rozwiązanie dla zaawansowanych użytkowników, którzy mają trudności z WordPressem.
- Brak opcji projektowania kodu: projektanci docenią bardziej wizualny edytor i rozbudowane opcje dostosowywania. Oferując 500 szablonów bez kodu dla szerokiej gamy typów firm, będziesz mieć mnóstwo do wyboru.
- SEO: Marketerzy będą bardzo zadowoleni z możliwości SEO.
Wady korzystania z Webflow
- Dodatkowe koszty w handlu elektronicznym: jeśli chcesz obniżyć koszty, lepiej będzie, jeśli skorzystasz z WordPress.
Plusy korzystania z WordPressa
- Prostsza platforma do blogowania: WordPress ma również doskonałe możliwości SEO i jest znacznie prostszą platformą do blogowania.
- Elastyczność idealna dla większych projektów: Niekończąca się lista wtyczek i motywów zapewnia użytkownikom WordPressa mnóstwo elastyczności i kontroli, co czyni go doskonałym wyborem dla sklepów internetowych i dużych projektów o różnych potrzebach.
- Dobra opcja dla e-commerce: WordPress doskonale integruje się z WooCommerce lub Magento, które są świetnymi rozwiązaniami dla większych projektów e-commerce.
- Ty decydujesz, ile płacisz: bez ustalonych cen możesz zainwestować w swój projekt tyle, ile chcesz. WordPress daje Ci w tym zakresie większą swobodę.
Wady korzystania z WordPressa
- Wsparcie: Nie ma oficjalnego wsparcia dla WordPress.
- Bardziej złożone rozwiązanie : ta opcja jest zalecana dla osób bardziej doświadczonych technologicznie, ponieważ może zaistnieć potrzeba edycji kodu HTML lub CSS i jest całkiem prawdopodobne, że będziesz potrzebować programisty, który naprawi wszystko, co się zepsuje.
Ponieważ jest to tak mało prawdopodobne, pozostawię Ci podjęcie ostatecznej decyzji w oparciu o Twoje własne wymagania.
Zalecamy wypróbowanie Webflow za darmo, zanim zaczniesz grać na całego.
Jeśli chcesz zacząć korzystać z WordPressa, bardzo podobają mi się zarządzane plany WordPress Dreamhost.
Jeśli masz jakieś pytania lub chcesz podzielić się swoimi doświadczeniami, zostaw nam komentarz poniżej.

