Melhores alternativas ao Figma para design e prototipagem de interface do usuário
Publicados: 2022-09-21O anúncio recente de que o Figma está sendo vendido para os gigantes do software Adobe por cerca de US$ 20 bilhões levantou preocupações de defensores da comunidade e usuários de longa data do Figma. A internet explodiu de entusiasmo com esta notícia com membros leais da comunidade de Figma notavelmente confusos e céticos sobre o que isso significa para o futuro. A maioria das pessoas concordaria que o Figma se tornou o gigante de hoje devido à sua forte comunidade. Como afirmou Claire Butler (Diretora Sênior de Marketing da Figma), a comunidade foi fundamental para a estratégia Go To Market da empresa desde o primeiro dia – mesmo enquanto ainda em sigilo. A Figma aproveitou a comunidade de forma sábia e inclusiva, e a decisão de vender para a Adobe isolará os principais membros da comunidade que se sentem removidos do processo de tomada de decisão de um produto que eles reverenciam.
Muitos designers estão procurando uma alternativa ao Figma antes dessa mudança, antecipando as mudanças que podem vir ao se tornar parte de um conjunto maior de produtos de software da Adobe. Embora tenha conquistado o favor de muitos, à luz dessas notícias, analisamos algumas alternativas ao Figma.
Visivelmente

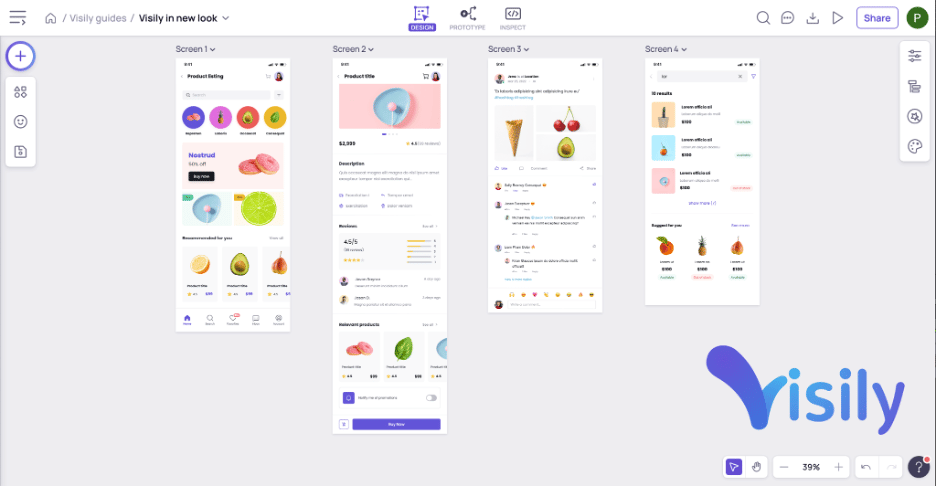
Com o objetivo de criar designs de interface do usuário perfeitos em pixels altamente polidos, o Figma é um dos melhores produtos do mercado. Mas se alguém procurar apenas uma ferramenta que os ajude a idealizar e criar belos wireframes rapidamente, poucos são melhores que o Visily.
Visily é uma ferramenta de wireframe com tecnologia de IA que permite que equipes em movimento rápido iterem colaborativamente em suas ideias e wireframes. A principal força do Visily é sua facilidade de uso - qualquer pessoa, incluindo não designers, como gerentes de produto, analistas de negócios, desenvolvedores, fundadores não técnicos, pode se atualizar e projetar belos wireframes no Visily rapidamente.
Além da facilidade de uso, o Visily vem com suporte para prototipagem, edição multiusuário, gerenciamento de temas, bem como centenas de componentes e modelos integrados para arrastar e soltar rapidamente. O Visily também oferece ferramentas de IA, como sketch-to-design e screenshot-to-design, onde você pode fazer upload de wireframes desenhados à mão e capturas de tela de aplicativos existentes, respectivamente, e convertê-los em modelos personalizáveis.
Comparado a outras ferramentas de wireframe no mercado, o Visily produz wireframes com a mais alta fidelidade, quase tão refinada quanto maquetes criadas por designers. Isso permite que equipes em estágio inicial ou equipes que priorizam a velocidade de iteração sobre a perfeição de pixel criem wireframes e maquetes no Visily, ignorando a necessidade de Figma e designers dedicados.
Visily agora é totalmente gratuito, tornando-se o rival mais forte nas alternativas do Figma como ferramenta de design de wireframe.
PenPot

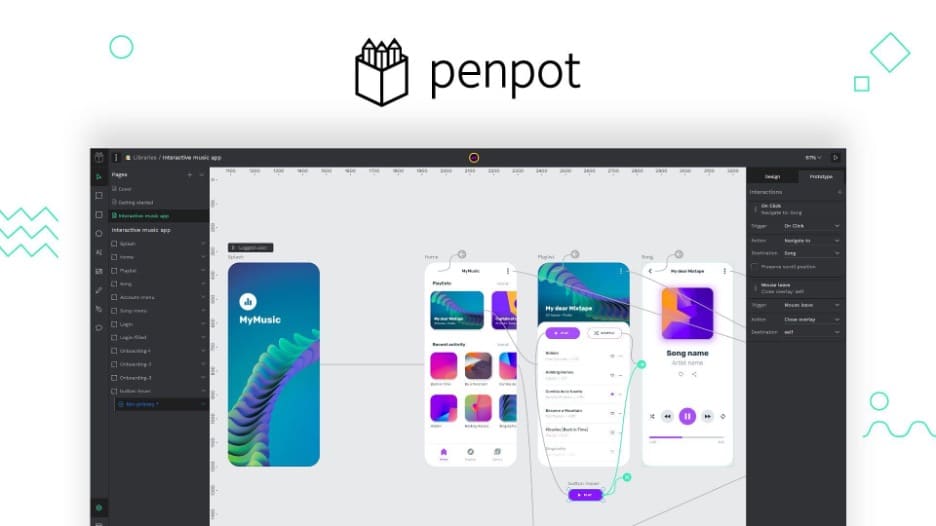
O Penpot se descreve como liberdade de design para equipes . É uma ferramenta de design de código aberto que é multiplataforma (baseada em navegador) e não depende de nenhum sistema operacional específico. Penpot trabalha com padrões web abertos (SVG). É semelhante ao Figma, pois é construído para a comunidade e aprimorado pela comunidade. O projeto ainda está em versão beta com uma interface semelhante ao Figma e muito do que eles oferecem, incluindo recursos de design, prototipagem, colaboração, mecanismo de feedback e uma biblioteca de recursos e modelos da comunidade com curadoria.
Visão

A InVision oferece uma solução alternativa ao FigJam. O Invision é um espaço de trabalho em tempo real para que as equipes colaborem melhor, se alinhem mais rapidamente e se distribuam. Como usuário do Figma, você provavelmente já conhece o FigJam. Caso contrário, é uma ferramenta de quadro de comunicações online baseada em equipe, na qual você pode colaborar, debater ideias, planejar planos e criar layouts de projetos visuais. Esses recursos são o que a InVision oferece, mas com foco em colocar o fluxo em colaboração.
Retrato falado

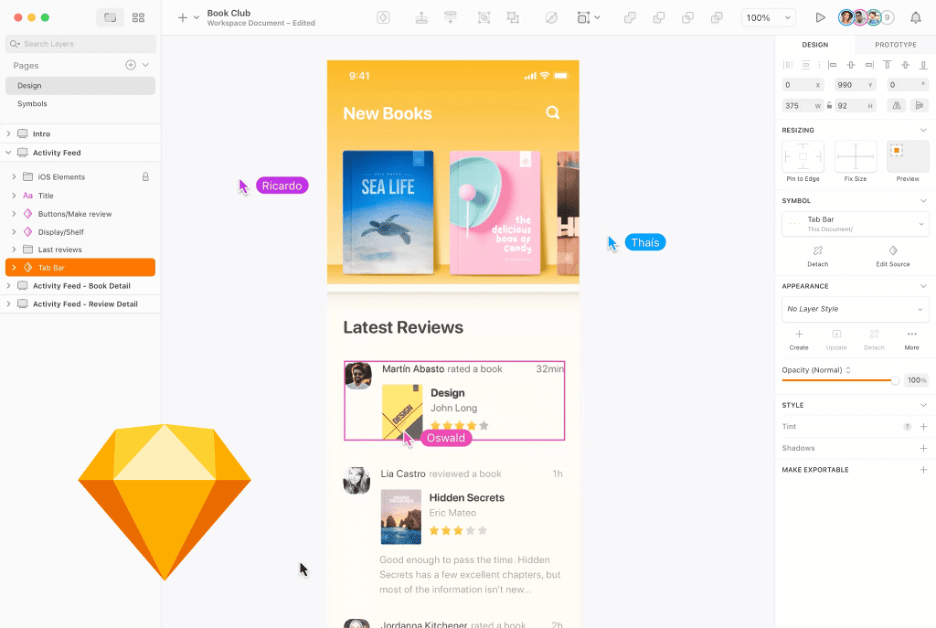
O Figma e o Sketch são considerados as melhores (e as curvas de aprendizado mais acentuadas) ferramentas de design de UI/UX do mercado. O Sketch foi limitado em sua funcionalidade de colaboração, pois exige que você projete e itere versões dos sistemas macOS. Há rumores de que eles desenvolverão ainda mais o aplicativo da web para expandir além da prototipagem, compartilhamento e feedback, mas esse ainda não é o caso.
O Sketch tem a comparação mais forte com o Figma para o envolvimento da comunidade. O Sketch possui uma extensa biblioteca de sistemas de plugins, extensões e integrações. Eles oferecem um curso gratuito como introdução aos conceitos básicos de design e integração à funcionalidade da própria ferramenta Sketch.

Em termos de design, o Sketch oferece pranchetas e predefinições flexíveis, que você pode usar para projetar qualquer coisa em sua tela infinita. Componentes inteligentes, variáveis de cores e estilos de camada também são essenciais para ajudar a gerenciar seus designs. Você pode ver mais sobre as comparações diretas do Sketch e do Figma aqui.
Designer de afinidade

Não é uma ferramenta direta de interface do usuário / UX, o Affinity Designer é um software de design gráfico com recursos de design de maquete, design de interface do usuário, logotipos e ativos de marca. A maior comparação com o Figma são seus recursos de ilustração, pois você pode projetar e otimizar recursos de marca de design individuais e controlar os conceitos criativos gerais. Não há colaboração em tempo real ou plugins. Ele oferece uma alternativa ao Figma como parte de um conjunto de ferramentas que preenchem as partes individuais do Figma que você amou, em vez de uma comparação direta.
PIN UX

O UXPin oferece prototipagem orientada a componentes, que permite criar seus projetos usando os componentes que os desenvolvedores usam. É uma ferramenta de design baseada em código disponível apenas para React. É possível usar o UXPin sem esse recurso chamado Merge e usá-lo como uma ferramenta padrão de prototipagem. O UXPin foi projetado com uma abordagem certa na primeira vez, mantendo a consistência nos projetos, testes de escalabilidade implementados com a construção e um sistema de prototipagem em tempo real que mostra alterações imediatas. Desta forma, é semelhante ao Figma e prioriza a prototipagem realista para permitir mudanças em tempo real.
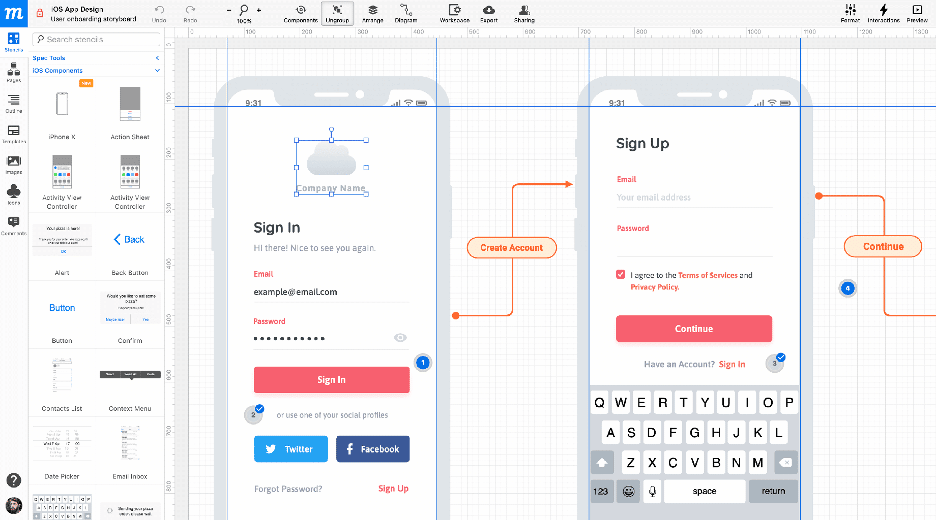
Moqups

Moqups é um aplicativo web simplificado que ajuda você a criar e colaborar em wireframes, maquetes, diagramas e protótipos em tempo real. Os maiores recursos do Moqups são os ativos de design que capacitam designers e desenvolvedores a criar maquetes e protótipos com ferramentas profissionais de diagramação, mapas do site, fluxogramas e storyboards. Como ferramenta, não é tão responsivo quanto o Figma, mas preenche algumas das necessidades de design que o Figma oferece.
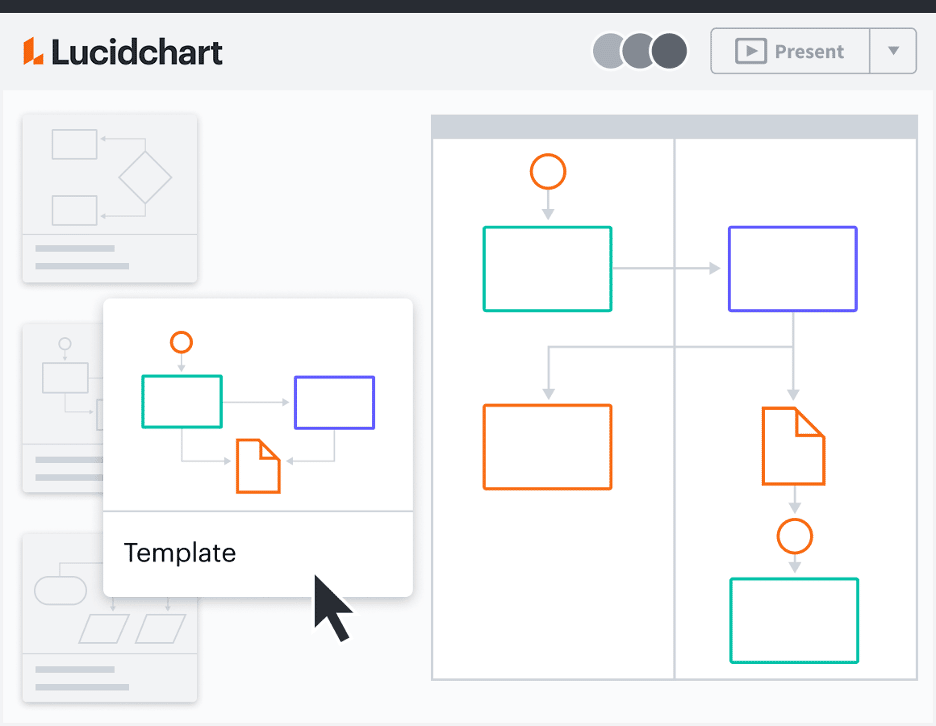
Lucidchart

O Lucidchart é um aplicativo de diagramação inteligente que reúne equipes para tomar melhores decisões e construir o futuro. Ele oferece as soluções de colaboração e wireframing que o Figma possui, mas o Lucidchart é conhecido por ser mais amigável como uma ferramenta de fluxograma de negócios. O Lucidchart requer treinamento para tirar o máximo proveito da ferramenta e não é tão fácil de integrar e aprender quanto o Figma.
Balsâmico

Balsamiq é uma ferramenta de wireframing de interface do usuário conhecida por permitir que os usuários se concentrem rapidamente na funcionalidade do software, dando ao usuário final uma ideia de como o software pode funcionar. Balsamiq oferece uma solução rápida de wireframing para maquetes de baixa fidelidade. Balsamiq é mais usado por empresários, gerentes de produto, analistas de negócios, desenvolvedores, agências e profissionais de UX, em vez de designers. O Balsamiq é uma solução para start-ups e iniciantes que precisam de uma solução mais básica, enquanto o Figma é um aplicativo melhor para empresas estabelecidas e profissionais experientes. Eles não são diretamente comparáveis, mas a funcionalidade é cruzada.
Conclusão
Os usuários estão, compreensivelmente, procurando alternativas ao Figma e buscando a mesma gama de recursos para atender às suas necessidades atuais.
Para equipes que precisam de uma ferramenta de design de interface do usuário para criar designs com pixels perfeitos, o PenPot e o Sketch são substitutos muito bons para o Figma. Para aqueles que precisam iterar rapidamente no design de aplicativos e wireframes, o Visily tem tudo o que eles precisam, desde saídas de alta fidelidade, grande seleção de componentes e modelos integrados, prototipagem e visualização, edição multiusuário a muitos recursos úteis de IA. Outras ferramentas oferecem aspectos do que o Figma oferece, mas a realidade é para designers e para aqueles que trabalham em design de interface do usuário, a conveniência é fundamental, e ter suas ferramentas em um só lugar economiza tempo e simplifica a comunicação.
Inscreva-se gratuitamente hoje para começar a usar o Visily.
