Como fazer uma extensão do Chrome
Publicados: 2017-11-22
Se você for um usuário do Chrome, é provável que esteja usando uma ou mais extensões. Seja para bloquear anúncios ou adicionar recursos, as extensões adicionam muita utilidade ao navegador. Então, não seria legal se você pudesse criar sua própria extensão do Chrome? É exatamente isso que vou mostrar aqui.
Como mantenho sites para clientes, gosto de saber como cada site se comporta em relação ao carregamento da página. Como o Google agora usa tempos de carregamento em seus cálculos de SEO, saber o quão rápido ou lento uma página carrega é uma métrica importante ao otimizar um site. Isso é ainda mais verdadeiro ao otimizar um site para celular. Tem que ser leve, rápido e carregar sem erros para ter uma pontuação alta no Google.
Acrescente a isso, o fato de uma pessoa empreendedora no SitePoint também usar o mesmo site que eu uso para verificar a velocidade das páginas, GTmetrix e ter desenvolvido uma extensão do Chrome para verificar, pensei em fazer o mesmo e orientá-lo.
Extensões do Chrome
As extensões do Chrome são miniprogramas que adicionam recursos ao navegador principal. Eles podem ser tão simples quanto o que vamos criar ou tão complicados quanto gerenciadores de senhas seguros ou emuladores de script. Escritos em linguagens compatíveis, como HTML, CSS e JavaScript, são arquivos independentes que ficam ao lado do navegador.
Por necessidade, a maioria das extensões são execuções simples de cliques em ícones que executam uma determinada ação. Essa ação pode ser literalmente qualquer coisa que você queira que o Chrome faça.

Crie sua própria extensão do Chrome
Com um pouco de pesquisa, você pode ajustar sua extensão para fazer o que quiser, mas eu gosto da ideia de uma verificação de velocidade de um botão, então vou com isso.
Normalmente, quando você verifica a velocidade do site, cola o URL da página em que está no GTmetrix, Pingdom ou qualquer outro lugar e clica em Analisar. Leva apenas alguns segundos, mas não seria legal se você pudesse selecionar um ícone no seu navegador e fazer isso por você? Depois de trabalhar com este tutorial, você será capaz de fazer exatamente isso.
Você precisará criar uma pasta em seu computador para guardar tudo. Crie três arquivos vazios, manifest.json, popup.html e popup.js. Clique com o botão direito dentro de sua nova pasta e selecione Novo e arquivo de texto. Abra cada um dos seus três arquivos no editor de texto de sua escolha. Certifique-se de que popup.html seja salvo como um arquivo HTML e popup.js seja salvo como um arquivo JavaScript. Baixe este ícone de exemplo do Google também apenas para os propósitos deste tutorial.
Selecione manifest.json e cole o seguinte nele:
{
"manifest_version": 2,
"name": "Analisador de velocidade de página GTmetrix",
"description": "Use GTmetrix para analisar a velocidade de carregamento de uma página do site",
"versão": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissões": [
"tab ativa"
]
}Como você pode ver, demos um título e uma descrição básica. Também chamamos uma ação do navegador que inclui o ícone que baixamos do Google que aparecerá na barra do navegador e popup.html. Popup.html é o que é chamado quando você seleciona o ícone da extensão no navegador.

Abra popup.html e cole o seguinte nele.
<!doctypehtml> <html> <cabeça> <title>Analisador de velocidade de página usando GTMetrix</title> http://popup.js </head> <corpo> <h1>Analisador de velocidade de página usando GTMetrix</h1> <button>Verifique a velocidade da página!</button> </body> </html>
Popup.html é o que é chamado quando você seleciona o ícone da extensão no navegador. Demos um nome, rotulamos o pop-up e adicionamos um botão. Selecionar o botão chamará popup.js, que é o arquivo que completaremos a seguir.

Abra popup.js e cole o seguinte nele:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = documento;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'postar';
var i = d.createElement('input');
i.type = 'oculto';
i.name = 'url';
i.valor = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.enviar();
});
}, falso);
}, falso);Não vou fingir que conheço JavaScript e é por isso que foi útil que o SitePoint já tivesse o arquivo no lugar. Tudo o que sei é que ele diz ao GTmetrix para analisar a página na guia atual do Chrome. Onde diz 'chrome.tabs.getSelected', a extensão pega o URL da guia ativa e o insere no formulário da web. Isso é até onde posso ir.
Testando sua extensão do Chrome
Agora que temos a estrutura básica no lugar, precisamos testar para ver como funciona.
- Abra o Chrome, selecione Mais ferramentas e extensões.
- Marque a caixa ao lado do modo de desenvolvedor para habilitá-lo.
- Selecione Carregar extensão descompactada e navegue até o arquivo que você criou para esta extensão.
- Selecione OK para carregar a extensão e ela deve aparecer na sua lista de Extensões.
- Marque a caixa ao lado de Ativado na lista e o ícone deve aparecer no seu navegador.
- Selecione o ícone no navegador para que o pop-up apareça.
- Selecione o botão, Verifique esta página agora!
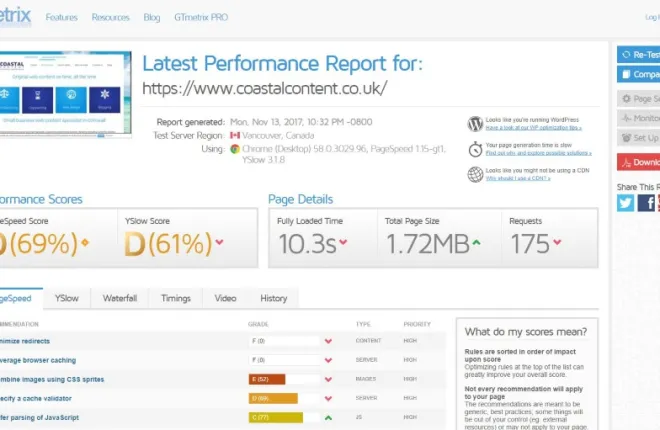
Você deverá ver a página sendo verificada e um relatório de desempenho do GTmetrix. Como você pode ver no meu próprio site na imagem principal, tenho um pouco de trabalho a fazer para acelerar meu novo design!
Levando as extensões adiante
Criar sua própria extensão do Chrome não é tão difícil quanto parece. Embora certamente tenha ajudado a ter uma vantagem por conhecer um pouco de código, existem centenas de recursos on-line que mostram isso. Além disso, o Google tem um enorme repositório de informações, tutoriais e orientações que ajudarão. Usei esta página do site do Google Developer para me ajudar com essa extensão. A página orienta você em todas as partes da criação da extensão e fornece o ícone que usamos anteriormente.
Com pesquisa suficiente, você pode criar extensões que fazem praticamente tudo o que o navegador é capaz. Algumas das melhores extensões da loja do Chrome são de indivíduos e não de empresas, provando que você realmente pode criar suas próprias extensões.
Todos os créditos para John Sonmez no SitePoint pelo guia original. Ele fez o trabalho duro, eu apenas reorganizei um pouco e atualizei um pouco.
Você criou sua própria extensão do Chrome? Quer promovê-lo ou compartilhá-lo? Deixe-nos saber abaixo se você fizer isso!
