11 O que fazer e o que não fazer na experiência do usuário (UX) do seu site
Publicados: 2017-05-23User Experience ou UX , é simplesmente a experiência que seu site proporciona ao usuário . Todos os sites, por definição, proporcionam algum tipo de experiência ao usuário – seja ela positiva, negativa ou neutra. O objetivo da abordagem UX é garantir que seu site ofereça o tipo certo de experiência.
Por que se preocupar com UX?
À medida que o mercado online se expande, a concorrência também aumenta. Você pode pensar que tem um produto único, mas é provável que outra pessoa também tenha a mesma ideia ou uma ideia muito semelhante. Alguns podem até fornecê-lo mais barato do que você pode pagar. Então, como você compete?
Você fornece algo que outros não fornecem.
Muitas pessoas escolherão um produto por razões que vão além do preço. Para entender bem como isso funciona, podemos olhar para fora do mundo online. Um exemplo clássico disso é a Apple.

A Apple vem, há anos, fabricando produtos que muitas pessoas gostam. Embora por vezes tenham sido muito inovadores, os seus produtos não permanecem únicos por muito tempo. Quase sempre você pode encontrar um produto semelhante de outra pessoa por muito menos.
Os produtos da Apple também tendem a custar consideravelmente mais, e às vezes até o dobro do preço da concorrência. Eles são melhores? Talvez, mas eles são realmente duas vezes melhores? Isto é altamente improvável. No entanto, de alguma forma, eles desenvolveram extrema fidelidade à marca.
Então, como eles fizeram isso?
A resposta é que eles utilizam um modelo que proporciona uma boa experiência ao usuário. Isso é evidente em tudo, desde o senso de design até o modelo de atendimento ao cliente. Todos os seus produtos são elegantes e elegantes.
Se você já entrou em uma loja da Apple, também deve ter notado que a loja tem uma aparência específica. Até a forma como os representantes de atendimento ao cliente (“Gênios da Apple” é como eles os chamam) falam com você é cuidadosamente gerenciada e planejada.
A Apple entende a importância da experiência que os clientes obtêm, não apenas ao usar o produto, mas também como o obtêm.
POR QUE UX? Aqui estão 13 estatísticas impressionantes sobre a experiência do usuário que mostram por que ela é tão importante.
Agora vamos levar essas ideias para o seu site.
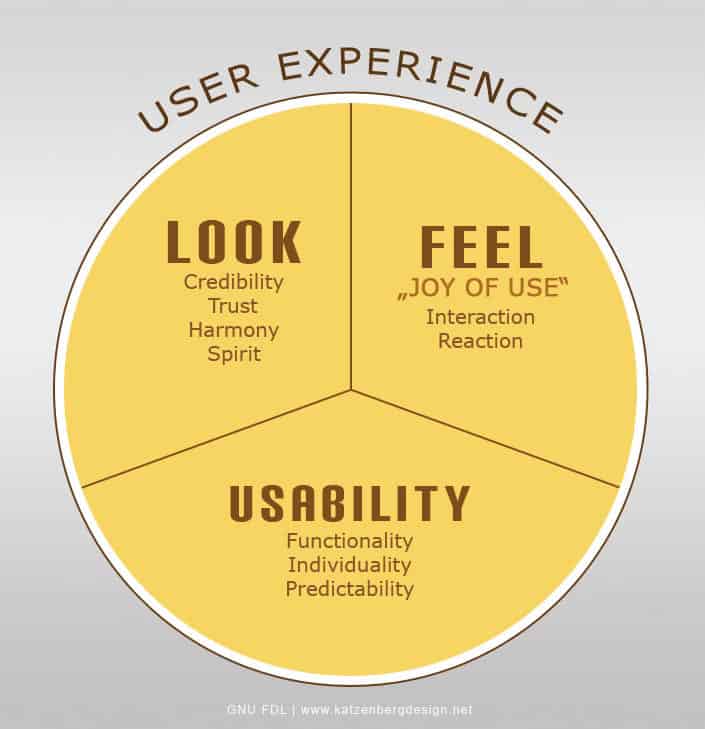
A experiência do usuário inclui:
- Olhar
- Sentir
- Usabilidade

Olhar
Esta é a aparência do seu site para os usuários. O visual do site transmitirá informações aos seus usuários, independentemente de você querer ou não. Antes de organizar a aparência do seu site, é muito importante identificar quem são os usuários-alvo e como você deseja que eles apareçam.
A abordagem correta não é a mesma para todos os tipos de sites. Por exemplo, um site de portfólio ou site de fotografia provavelmente deve ter uma aparência diferente de um site de consultoria de negócios.
Sentir
Essa é a área que mais se pensa quando se fala em Experiência do Usuário. É importante entender e tentar orientar como os usuários se sentem ao usar seu site. Como é a interação? É passivo? Você os está chamando à ação? Seus usuários se sentem motivados para responder? O que o usuário sente ao usar o site? O que eles estão ganhando com isso?
Usabilidade
A usabilidade pode ser uma das áreas mais importantes no modelo de Experiência do Usuário, porém os termos não são sinônimos. Provavelmente é melhor pensar nisso como um pré-requisito necessário para as outras funções de UX. Não importa o quão legal seja o seu site, se um usuário não conseguir descobrir como realizar o que deseja fazer (ou, mais importante, o que você deseja que ele faça), sua experiência provavelmente será prejudicada.
Isso pode impactar negativamente a forma como eles se sentem ao usar seu site. Se o seu site não for utilizável, ele pode afastá-los antes mesmo que você consiga fazer com que interajam ou desenvolvam uma experiência positiva.
Cada um desses fatores são peças necessárias do modelo de Experiência do Usuário. O relacionamento deles é sinérgico. Se você falhar em um, terá maior probabilidade de falhar nos outros.
O que fazer e o que não fazer para UX
O que você escolhe fazer depende muito do tipo de site que você possui. No entanto, há uma série de coisas que devemos e não devemos fazer que geralmente são verdadeiras para qualquer site. Aqui estão eles:
1. Dê algo de graça
Lembre-se de que há muita competição online por olhos. Se um usuário/cliente achar que pode conseguir algo sem pagar em outro lugar, ele irá embora. Por esse motivo, é uma boa ideia dar algum tipo de “amostra” ou “teaser”.
Isso é especialmente verdadeiro se você tiver conteúdo de alta qualidade ou um produto que se destaque por si só. Como as pessoas podem saber o quão bom é o seu produto em comparação com outros sem ver parte dele?
Não tem certeza do que você pode oferecer?
2. Inclua conteúdo
Dessa forma, você pode fornecer algo para ler para quem deseja saber mais sobre um produto. Nem todos o farão, mas para aqueles que o fizerem, isso dará mais autoridade ao seu site. Um benefício colateral positivo é que isso ajudará a melhorar o SEO.
Este blog é um bom exemplo. Existem dicas e instruções gratuitas que você pode realmente usar. Isso ajuda a motivar o desejo de seguir em frente e investir na criação de um site, na localização de hospedagem na web, na contratação de designers/desenvolvedores, etc. Você já tem ferramentas gratuitas em mãos e um suprimento constante de novas informações. Isso (teoricamente... cutucada) mantém você aqui.

Alguns outros bons exemplos incluem os principais jornais, como o New York Times ou o Washington Post. Estes, juntamente com muitos outros sites de notícias de qualidade, fornecem um certo número de artigos gratuitos por mês antes de exigir que você compre uma assinatura. Os artigos gratuitos demonstram valor e incentivam a compra. A experiência de ter acesso a conteúdo gratuito e de qualidade continua trazendo as pessoas de volta.
3. NÃO distraia o usuário com anúncios e imagens
Lembre-se desta regra importante:
Só porque você pode, não significa que você deveria.
Lembre-se de fazer bom uso dos espaços em branco. Você deseja que os usuários se concentrem no seu conteúdo, e não em algum outro conteúdo que possa afastá-los. Tenha cuidado ao colocar anúncios em todos os lugares. Claro, eles podem gerar alguns cliques para esses poucos anunciantes, mas isso pode desanimar muito seus usuários.
 Em vez de adicionar pop-ups grandes e irritantes, use anúncios pequenos e sutis que sejam relevantes para sua página. UseProof.com é um exemplo perfeito que reforça a prova social e é conhecido por aumentar as vendas em média 10%. É pequeno e discreto e uma ótima maneira de aumentar as conversões, sem destruir sua experiência do usuário.
Em vez de adicionar pop-ups grandes e irritantes, use anúncios pequenos e sutis que sejam relevantes para sua página. UseProof.com é um exemplo perfeito que reforça a prova social e é conhecido por aumentar as vendas em média 10%. É pequeno e discreto e uma ótima maneira de aumentar as conversões, sem destruir sua experiência do usuário.
DICA RÁPIDA: Desencoraje os anunciantes de usar Flash e, se possível, verifique seu javascript antes de permitir a exibição de anúncios. Todos nós já tivemos experiências em que nosso computador (principalmente em laptops com menos memória) congelou ou saltou para todo lado bem no momento de ler algo. Isso é algo desagradável e que fará com que muitos usuários desistam e saiam do seu site.
Se o seu site tiver muito conteúdo (o que, aliás, como mencionado acima, deveria), certifique-se de dividi-lo em pedaços menores, mais fáceis de ler/digerir.
4. NÃO use frases contínuas
Frases curtas se destacam.
Mantenha os parágrafos curtos. Tente limitar seus parágrafos a não mais do que três ou quatro frases. Online, mais pessoas tendem a ler rapidamente e é mais fácil para os olhos mantê-lo curto.
5. Use títulos para dividir as coisas
Torna a leitura muito mais fácil para os olhos e pode permitir que usuários com tempo limitado digitalizem seu conteúdo.
6. Forneça links para conteúdo relevante
Isso aumenta a autoridade do que você tem a dizer. Se as pessoas sentirem que você pesquisou o seu tópico, é mais provável que o levem a sério.
Certifique-se também de que sempre que usar um link, se for para outro site, ele abra em outra janela ou guia.
Isso serve duas funções:
- Ajuda o usuário a manter seu lugar se quiser apenas verificar algo brevemente
- Isso garante que os usuários permaneçam em seu site. Depois que fecharem essa guia, eles ainda estarão no seu site
7. Estilize seus links para serem identificáveis
Torne-os óbvios. Isso ajuda a chamar a atenção dos usuários e serve como um apelo à ação. Isto é particularmente importante se você estiver tentando levar alguém a fazer uma compra ou a ler algo importante (por exemplo, termos de serviços, etc.).
Antigamente, os links precisavam ser sublinhados para torná-los visíveis, mas isso não é mais o caso. No entanto, se você optar por sublinhar o conteúdo, deverá fazê-lo apenas para links.
NOTA RÁPIDA: Você tentou clicar no texto sublinhado acima? Está tudo bem, você pode admitir para si mesmo. Isso ocorre porque o texto sublinhado foi usado com tanta frequência no passado como links que pode facilmente confundir os usuários que foram condicionados durante anos a ver o conteúdo sublinhado como um link.
Além disso, embora isso possa parecer óbvio, não use as palavras “ Clique aqui ” para links. Basta transformar o texto referenciado em um link.
8. Use imagens, mas NÃO use muitas
As pessoas ainda respondem bem ao conteúdo visual. Você se lembra da frase “uma imagem vale mais que mil palavras”? Ainda é verdade. Porém, é importante prestar atenção no que você deseja transmitir. A imagem errada ainda enviará uma mensagem, mas não necessariamente o que você deseja: por exemplo, uma foto óbvia diz “genérica” e “desinteressante”. Não mostre uma foto de bolo de chocolate em uma receita de espaguete (a menos, é claro, que seu objetivo seja ser engraçado).
 Esta é uma imagem legal, mas não é relevante para este artigo e seria uma UX ruim (exceto pelo fato de que estamos usando isso como um exemplo de UX ruim, tornando-a relevante!)
Esta é uma imagem legal, mas não é relevante para este artigo e seria uma UX ruim (exceto pelo fato de que estamos usando isso como um exemplo de UX ruim, tornando-a relevante!)
9. Certifique-se de que seu site tenha um design responsivo
Especialmente hoje em dia, lembre-se de que os usuários estão acessando seu conteúdo a partir de uma ampla variedade de mídias. Alguns podem estar usando um telefone, alguns em um tablet, alguns em um desktop, alguns em um laptop. Certifique-se de que seu site funcione bem em cada um desses dispositivos. Melhor ainda, otimize-o para aproveitar as vantagens de cada um desses formatos.
NOTA RÁPIDA: Se você usar bootstrap ou um construtor de sites responsivo para seu layout, seu site será responsivo a dispositivos móveis por padrão!
Tenho visto um erro com frequência: sites que funcionam bem em um desktop com uma conexão de alta velocidade podem causar estragos em um laptop de menor potência.*
*Já brinquei no passado que a usabilidade na web melhoraria drasticamente se os web designers fossem forçados a usar pequenos laptops de baixa velocidade. Normalmente, os web designers front-end trabalham em telas grandes e sofisticadas. Sendo a natureza humana o que é, nos acostumamos com o nosso ambiente e tudo começa a existir em relação a esse contexto. Também é fácil para aqueles que estão nos assentos da primeira classe esquecerem como é voar para o resto de nós na classe econômica ou em um ônibus.
Da mesma forma, lembre-se de que alguns usuários trabalharão em telas maiores; certifique-se de que seu site também pareça adequado para eles. O que pode parecer bom em um laptop pode parecer estranho quando esticado para um tamanho grande. Teste, teste e teste novamente.
10. Envolva seus usuários
As pessoas gostam de atenção personalizada. Simplesmente responder a um comentário ou a uma pergunta ou reclamação faz maravilhas e pode gerar a fidelidade do cliente como nada mais.
11. NÃO presuma que você está certo e teste seu site com usuários reais
Você não pode saber a eficácia do seu site até fazer alguns testes para ver as respostas dos usuários reais. Eles verão seu site de maneira diferente do que você imagina. Seus instintos podem estar certos, mas normalmente não é esse o caso, simplesmente porque pessoas diferentes pensam de maneira diferente . Especialmente importante – eles têm necessidades e objetivos diferentes dos de você como criador do site.
Para começar com os testes de usabilidade, aqui está uma breve lista de vários métodos de teste e um guia mais aprofundado para fazer testes A/B.
Conclusão
É claro que este é um guia longe de ser abrangente sobre como melhorar a experiência do usuário em seu site, mas deve fornecer um conjunto de boas ferramentas para começar. Tenho certeza que você já tem ótimas ideias. Deixe-me saber na seção de comentários abaixo!
