Corrigido: o campo 'Navegador' não contém uma configuração de alias válida
Publicados: 2023-05-25Se você também está recebendo o erro Campo Webpack 'Navegador' não contém uma configuração de alias válida em seu dispositivo, use a ajuda deste guia simples para corrigir o erro imediatamente.
A codificação é a parte mais importante e sensível do processo de desenvolvimento web. Mesmo o menor erro pode apresentar um impacto drástico no aplicativo e interromper todo o processo de desenvolvimento. Tais erros são geralmente muito difíceis de identificar. Os desenvolvedores e a equipe de análise de qualidade podem, às vezes, passar horas, dias e semanas procurando os erros, mas não conseguem nada.
Um erro semelhante que os desenvolvedores enfrentam repetidamente é o erro Campo 'Navegador' não contém uma configuração de alias válida. Este erro aparece quando o desenvolvedor ou codificador usa alguns valores de entrada e/ou caminhos de importação. Se você também estiver enfrentando o mesmo problema, aproveite a ajuda das outras seções deste guia para encontrar a solução perfeita.
Como corrigir o campo 'Navegador' não contém uma configuração de alias válida?
Tente as soluções fornecidas abaixo em ordem cronológica para corrigir o erro Campo 'Navegador' não contém uma configuração de alias válida. Aceite a ajuda das soluções até que o problema seja resolvido, de uma vez por todas.
Correção 1: altere os caminhos de importação
A primeira coisa que você pode fazer para corrigir o campo 'Navegador' do livro de histórias não contém uma configuração de alias válida é alterar os caminhos de importação. Um caminho de importação é um caminho que conduz a estrutura. Isso leva ao código do módulo que precisa ser incluído no pacote. Siga as etapas abaixo para corrigir esse erro imediatamente:
- Em primeiro lugar,procure erros nos arquivos de configuração.
- Procure a leitura do código de erro
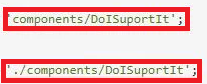
importar DoISuportIt de 'components/DoISuportIt' - Adicione o prefixo ./ antes da palavra Componentes, conforme mostrado abaixo.
importar DoISuportIt de './components/DoISuportIt'
- Atualize seu pacote NPM para ver se o erro foi removido.
Se você achar que o erro ainda está visível, precisará passar para a próxima solução.
Leia também: Programação de computadores: é possível aprender essa profissão sozinho
Correção 2: use os valores de entrada corretos
O campo Webpack 'Navegador' não contém um alias válido O erro de configuração também pode aparecer devido a valores de entrada impróprios. Os valores de entrada, assim como a nomenclatura, são a forma de entrada que estabelece um fluxo suave de informações entre servidores e aliases. Sempre que uma única entrada estiver incorreta, todo o sistema pode falhar e mostrar esse erro. Portanto, para corrigir esse erro relacionado à entrada, siga as instruções abaixo:
- Procure os valores de entrada na estrutura de codificação.
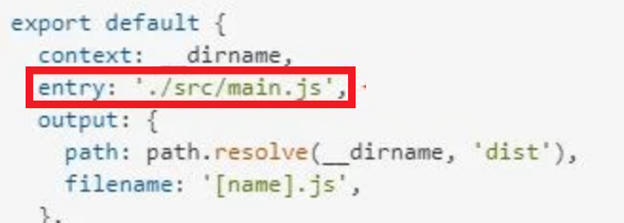
- Certifique-se de que sua sintaxe contém o prefixo ./.

- Ao encontrar o erro na codificação,adicione o prefixo resolve.
Esta é a segunda solução que você pode tentar. Esta solução lida com erros relacionados à entrada. Se o erro Campo 'Navegador' não contém uma configuração de alias válida ainda persistir, siga a próxima solução.

Correção 3: configurar aliases
A próxima etapa ou solução se o erro 'Browser' do campo Webpack não contém uma configuração de alias válida persistir é configurar os aliases. Se a nomenclatura dos aliases estiver errada, podem surgir problemas durante a codificação. Como você já deve saber, para codificar, você precisa definir nomes diferentes para todos os aliases individuais. Isso é feito para criar distinção. Se o mesmo não for mantido e o nome duplicar, tais problemas podem aparecer. Siga as etapas abaixo para saber o que você pode fazer para corrigir esse problema:
- Inicie seuarquivo de configuração .
- Procure os pseudônimos .
- Se o nome de dois ou mais aliases for o mesmo, altere.
- Atualize a estrutura para ver se o problema foi resolvido.
Esta é uma solução eficaz que funciona muito bem para corrigir o erro. No entanto, se o problema não estiver presente nos aliases, você precisará passar para a próxima solução para corrigir o erro.
Leia também: As 5 principais linguagens de desenvolvimento de software para programação
Correção 4: garanta a credibilidade da sintaxe
A sintaxe é o padrão ou o nome de qualquer código. Se a sintaxe for digitada e inserida incorretamente, problemas como o Campo Webpack 'Navegador' não contém uma configuração de alias válida podem aparecer. Se a sintaxe estiver errada e, portanto, esse erro aparecer, siga as etapas abaixo para corrigi-lo:
- Execute seus arquivos webpack.config.js .
- Encontre os erros presentes na estrutura de codificação.
- Se você encontrar o erro, precisará corrigir o pacote para continuar. Para o mesmo tipo, o comando export default Config;no final e reconstrua seu pacote de codificação.
Esta solução funciona como um encanto para corrigir o erro usando a sintaxe adequada. No entanto, se houver um erro no posicionamento da sintaxe, talvez seja necessário alterar sua posição e estrutura. Para esses erros, siga a próxima solução.
Correção 5: modifique a sintaxe
A última solução para corrigir o erro do campo 'Navegador' não contém uma configuração de alias válida é modificar a sintaxe. Essa solução afirma que, mesmo que as letras na sintaxe sejam imprecisas, esses erros aparecem. Esse erro ressurgirá a cada empate executado no NPM. Portanto, para corrigir esse erro, você precisa seguir as etapas abaixo para modificar a sintaxe para a forma adequada:
- Procure o código abaixo nosarquivos de configuração .
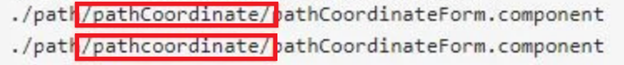
./caminho/caminhoCoordenada/caminhoCoordenadaForm.componente - Como a letra maiúscula C está errada em pathCoordinate, você precisa alterar o mesmo parapathcoordinate.Pegue a ajuda do comando abaixo, se necessário.
./caminho/caminhocoordenado/caminhoCoordenadaForm.componente
- Por fim, atualize o NPM e use a estrutura de codificação correta.
Uma das soluções acima pode corrigir facilmente o erro "Navegador" do campo do livro de histórias não contém uma configuração de alias válida. No entanto, se esse problema ainda se apresentar à sua frente, o erro não está na codificação. Em vez disso, a raiz está no navegador. Siga a próxima solução para corrigir esse erro.
Leia também: Melhores linguagens de programação para aprender
Dica de bônus: atualize seu navegador da Web se as soluções falharem
Às vezes, um navegador desatualizado também pode enfrentar problemas ao apresentar os códigos. Isso ocorre porque a base desatualizada do navegador pode não reconhecer as novas alterações introduzidas na atualização. Portanto, o mesmo pode não ser refletido na versão mais antiga. A atualização do navegador é a solução definitiva nesse caso. Abra as configurações do seu navegador e verifique se há atualizações. Se houver atualizações disponíveis, salve seu projeto existente e atualize o navegador.
O campo 'Navegador' não contém uma configuração de alias válida: resolvido
Portanto, é assim que qualquer iniciante ou profissional pode corrigir facilmente o erro de codificação Alias válido. Se você tiver alguma dúvida relacionada ao guia, estamos aqui para ajudar. Escreva suas dúvidas na seção de comentários abaixo e nossos especialistas entrarão em contato com você rapidamente. Além disso, apresente suas opiniões relacionadas a este guia no campo 'Navegador' não contém uma configuração de alias válida na mesma seção. Siga-nos no Facebook, Twitter, Instagram, Pinterest e Tumblr. Assine nosso boletim informativo para atualizações diárias e blogs.
