Icon Design – Criando Elementos Visuais para Web e Mobile
Publicados: 2023-12-16A arte do design de ícones desempenha um papel crucial nas interfaces web e móveis, uma vez que estas pequenas imagens simbólicas servem como abreviatura visual para orientar os utilizadores através de experiências digitais.
Vivemos em uma época em que a UX pode fazer ou quebrar um aplicativo ou site, portanto, ícones bem projetados são essenciais para uma comunicação eficaz e interfaces esteticamente agradáveis.
Neste artigo, examinaremos mais de perto o design de ícones e exploraremos as nuances que distinguem ícones eficazes em plataformas web e móveis. Vamos mergulhar de cabeça, certo?

Como criar ícones para web e dispositivos móveis
Projetar ícones requer um conhecimento profundo da plataforma a que se destinam. Os ícones da Web podem ser mais detalhados devido aos tamanhos de exibição maiores, enquanto os ícones móveis precisam ser mais simples e mais reconhecíveis devido ao espaço limitado da tela.
Vamos dar uma olhada rápida em algumas diferenças importantes:
1. Os ícones móveis precisam ser legíveis em tamanhos menores.
2. Os ícones da Web podem ser mais complexos do que os ícones móveis.
3. Os ícones móveis devem ser projetados tendo em mente as interações por toque.
Sete princípios fundamentais regem o design eficaz de ícones, cada um desempenhando um papel crítico para garantir que os ícones não sejam apenas esteticamente agradáveis, mas também funcionalmente práticos e intuitivos.
● Clareza: Os ícones devem comunicar uma ideia única e clara, eliminando qualquer ambiguidade. Essa clareza é alcançada concentrando-se nos elementos essenciais do conceito do ícone, eliminando quaisquer detalhes desnecessários. Trata-se de equilibrar simplicidade e conteúdo informativo, garantindo que cada ícone transmita sua mensagem rapidamente. Para obter clareza em seus designs, considere usar ícones gratuitos como ponto de partida e personalizá-los para atender às suas necessidades específicas.
● Simplicidade: Os melhores ícones conseguem transmitir a sua mensagem com o menor número possível de elementos. A simplicidade no design torna os ícones fáceis de entender e lembrar. Isso não significa que os ícones devam ser rígidos ou enfadonhos, mas sim que cada linha, cor e forma incluída deve servir a um propósito.
● Reconhecibilidade: Os ícones devem ser concebidos para reconhecimento instantâneo, recorrendo a símbolos e metáforas comumente compreendidos. Isso envolve compreender a linguagem visual e a iconografia familiar ao seu público-alvo. Para aplicações globais, é essencial escolher imagens com reconhecimento universal.
● Consistência: A consistência no design de ícones envolve a manutenção de um estilo, esquema de cores e nível de detalhe uniformes em todo um conjunto de ícones. Isso cria uma sensação de harmonia e coesão, facilitando a compreensão e a navegação dos usuários em um ambiente digital. A consistência também reforça a identidade da marca e melhora a experiência geral do usuário.
● Legibilidade: Os ícones devem permanecer legíveis e claros em vários tamanhos – desde grandes telas de desktop até pequenas telas de dispositivos móveis. Isso significa projetar tendo em mente a escalabilidade, garantindo que os ícones mantenham sua legibilidade e eficácia mesmo quando redimensionados. Preste atenção às espessuras das linhas, espaçamento e níveis de contraste para garantir a legibilidade em diferentes tamanhos e resoluções de tela.
● Universalidade: Num mundo globalizado, é crucial projetar tendo em mente as diferenças culturais. Símbolos e imagens que são claros numa cultura podem ser obscuros ou mesmo ofensivos noutra. A pesquisa e a sensibilidade a essas diferenças são fundamentais para a criação de ícones universalmente compreensíveis. Essa universalidade também garante acessibilidade para usuários com diferentes habilidades, como daltônicos ou com deficiência visual.
● Contextualidade: Os ícones não são isolados, mas fazem parte de um ecossistema de design mais amplo. Eles devem se ajustar perfeitamente à linguagem geral de design do aplicativo ou site do qual fazem parte. Isso inclui considerar o estilo, a paleta de cores e o tom do ambiente que irão habitar. Os ícones devem complementar e aprimorar a interface do usuário, contribuindo para uma experiência de usuário coesa e intuitiva.
Melhores práticas de design de ícones
A adesão às melhores práticas garante a eficácia e o apelo estético dos seus ícones. Estas práticas abrangem uma série de considerações, desde a simplicidade e universalidade até à consistência e adaptabilidade entre diferentes plataformas. Vamos olhar mais de perto.
Prática recomendada nº 1: testar ícones com usuários
A realização de testes com usuários é fundamental para avaliar a eficácia dos ícones. Isso pode envolver testes A/B de diferentes designs de ícones, coleta de feedback por meio de pesquisas ou observação de como os usuários interagem com os ícones durante testes de usabilidade. O objetivo é garantir que cada ícone seja intuitivo e reduza a carga cognitiva, melhorando a experiência do usuário. Lembre-se de que o que parece evidente para o designer pode não ser tão claro para o usuário.
Prática recomendada nº 2: considere texto em ícones
Embora seja verdade que os ícones devem usar principalmente recursos visuais para transmitir sua função, há casos em que o texto pode ser uma adição valiosa ao design. Por exemplo, o texto pode servir como um complemento útil para esclarecer a função do ícone nos casos em que os ícones podem não ser facilmente distinguíveis ou compreensíveis devido à sua simplicidade ou ao uso de símbolos que podem não ser universalmente reconhecidos.
Além disso, ao projetar ícones para uso em diferentes idiomas e culturas, o texto pode ser uma ferramenta valiosa para manter a eficácia do ícone em vários contextos, especialmente para fontes de ícones específicas de marcas que podem precisar transmitir informações ou mensagens específicas.
Prática recomendada nº 3: estilo visual consistente
Manter um estilo visual consistente em todos os ícones do seu conjunto é vital. Isso inclui o uso constante de espessura de linha, paleta de cores, forma e perspectiva. A consistência no design dos ícones fortalece a identidade da marca e melhora o reconhecimento do usuário e a eficiência da navegação. Por exemplo, se um conjunto de ícones for projetado com um estilo simples e minimalista, a introdução de um ícone altamente detalhado pode atrapalhar o fluxo visual e a compreensão do usuário.

Prática recomendada nº 4: Priorizar a função em vez do formulário
A funcionalidade deve sempre preceder a estética no design de ícones. A função principal de um ícone é comunicar uma ação ou ideia específica de forma clara e rápida. É importante equilibrar a criatividade com a simplicidade – um ícone excessivamente complexo ou abstrato pode ser visualmente impressionante, mas falhar no seu propósito comunicativo principal. Considere simbolismo e metáforas comuns no design de ícones para garantir reconhecimento imediato.
Prática recomendada nº 5: Cuidado com o uso das cores
A escolha de cores nos ícones é mais do que apenas uma decisão estética; traz implicações funcionais. As cores podem ser usadas para indicar interatividade, transmitir status (como vermelho para erros, verde para confirmações) ou categorizar funções. No entanto, confiar apenas nas cores pode ser problemático para usuários daltônicos ou em cenários com pouca visibilidade da tela. Certifique-se de que os ícones sejam distinguíveis mesmo em monocromático para acomodar diversas necessidades e configurações do usuário.

Prática recomendada nº 6: Adaptar ícones para diferentes plataformas
Os ícones devem ser adaptados para atender às especificidades das plataformas em que são usados. Por exemplo, os aplicativos de desktop podem permitir ícones mais detalhados, enquanto os aplicativos móveis exigem designs mais simples e mais discerníveis devido aos tamanhos de tela menores e às interações baseadas em toque. Considere a interação física com o ícone (clique vs. toque) e adapte o design para otimizar a usabilidade em cada plataforma.
Prática recomendada nº 7: mantenha os ícones relevantes para o contexto
Os ícones devem ser relevantes para o contexto em que são usados. Um ícone apropriado em um aplicativo de mídia social pode não funcionar bem em um aplicativo médico. É crucial compreender o ambiente onde o ícone será colocado – incluindo as expectativas do público e a linguagem geral de design do aplicativo ou site. Essa relevância garante que os ícones sejam visualmente atraentes e funcionalmente eficazes em seus contextos específicos.
Prática recomendada nº 8: opte por ícones vetoriais
Ao projetar ícones, é crucial garantir sua relevância para o contexto em que são usados. É essencial compreender o ambiente onde o ícone será colocado, incluindo as expectativas do público e a linguagem geral de design do aplicativo ou site. Essa relevância garante que os ícones sejam visualmente atraentes e funcionalmente eficazes em seus contextos específicos.
As imagens vetoriais desempenham um papel significativo neste contexto, oferecendo escalabilidade, flexibilidade e capacidade de manter a qualidade em vários tamanhos e resoluções. Você pode encontrar imagens vetoriais gratuitas online em plataformas como Freepik, por exemplo, se precisar de recursos adicionais. Os ícones vetoriais são independentes da resolução, o que significa que sempre terão uma boa aparência, independentemente da resolução ou do tamanho da tela em que são visualizados.
Conclusão
Na intrincada dança do design web e móvel, os ícones desempenham um papel fundamental, servindo não apenas como meros elementos decorativos, mas como ferramentas cruciais para a navegação do usuário e interação da interface. A eficácia de um ícone vai além do seu apelo visual, ancorando-se profundamente na sua capacidade de comunicar e orientar. Conforme exploramos, o design bem-sucedido de ícones depende de um equilíbrio entre clareza, contextualidade e harmonia estética.
Seja por meio de testes meticulosos com usuários, adesão à consistência do design ou seleção criteriosa de cores, cada prática recomendada que discutimos contribui para a criação de ícones que não são apenas visualmente coesos, mas também funcionalmente ressonantes. Lembre-se, no mundo digital em rápida evolução, os ícones são mais do que gráficos; eles são a linguagem que fala de forma silenciosa, mas poderosa, aos usuários, orientando, informando e aprimorando sua jornada digital.
Esta é uma postagem patrocinada pelo Freepik

 As 10 principais tendências de design gráfico para 2024
As 10 principais tendências de design gráfico para 2024  Que tipo de personalidade criativa você tem? Faça este teste da Adobe e descubra
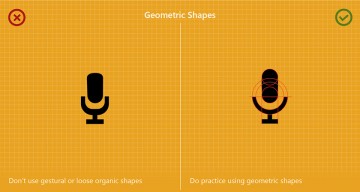
Que tipo de personalidade criativa você tem? Faça este teste da Adobe e descubra  8 coisas que devemos e não devemos fazer na criação de ícones de pixel no Illustrator
8 coisas que devemos e não devemos fazer na criação de ícones de pixel no Illustrator  Os 10 principais documentários da Netflix para designers gráficos
Os 10 principais documentários da Netflix para designers gráficos  8 tipos de logotipos com exemplos
8 tipos de logotipos com exemplos  8 regras de cores importantes para design de interface do usuário
8 regras de cores importantes para design de interface do usuário