O Wix oferece modelos responsivos?
Publicados: 2022-12-29Um aspecto importante de ter um site hoje é que ele é perfeitamente acessível e fácil de usar em uma variedade de dispositivos, incluindo smartphones, tablets e computadores desktop.
Pensando nisso, você deve estar se perguntando: o Wix oferece templates responsivos para seus sites ?
A resposta curta é não , não exatamente. Existe até uma solicitação de recurso aberta em seu site na qual você pode votar.
Mas isso não significa que seus sites ficarão ruins. Porque mesmo que o Wix não seja responsivo no sentido clássico, eles otimizam seus sites para smartphones, tablets e computadores desktop.
Nosso conselho geral por esse motivo é que você não precisa se preocupar com isso se estiver administrando um site menor (até 30 páginas).
Mas primeiro o mais importante:
O que é um site responsivo?
Essencialmente, um site responsivo é aquele projetado para se adaptar ao tamanho da tela e ao dispositivo em que está sendo acessado. Isso significa que o layout e o conteúdo do site serão ajustados automaticamente para proporcionar a melhor experiência possível ao usuário, independentemente de ele estar acessando o site em um smartphone, tablet ou computador desktop.
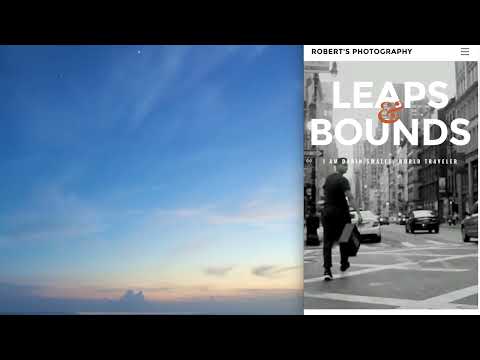
A maneira mais fácil de verificar se um site é totalmente responsivo é diminuir a janela do navegador, como você pode ver aqui:
Um elemento-chave do web design responsivo é o uso de layouts de grade flexíveis e imagens e mídia flexíveis.
Isso permite que o site se ajuste a diferentes tamanhos e resoluções de tela, garantindo que o conteúdo seja exibido de forma fácil de ler e navegar. O vídeo também mostra que, a partir de um determinado tamanho, o cardápio se transforma em um menu de hambúrguer (as três barras uma em cima da outra).
Visualização do site Wix otimizada para dispositivos móveis
Portanto, como aprendemos antes, os sites Wix não são totalmente responsivos no sentido tradicional.
E quanto à visualização otimizada para dispositivos móveis?
Quando um site criado com Wix é acessado em um dispositivo móvel, ele muda automaticamente para uma visualização otimizada para dispositivos móveis. Essa visualização foi projetada para tornar o site mais facilmente navegável em uma tela menor, com elementos como menus e botões sendo reorganizados e redimensionados para facilitar o toque com o dedo.
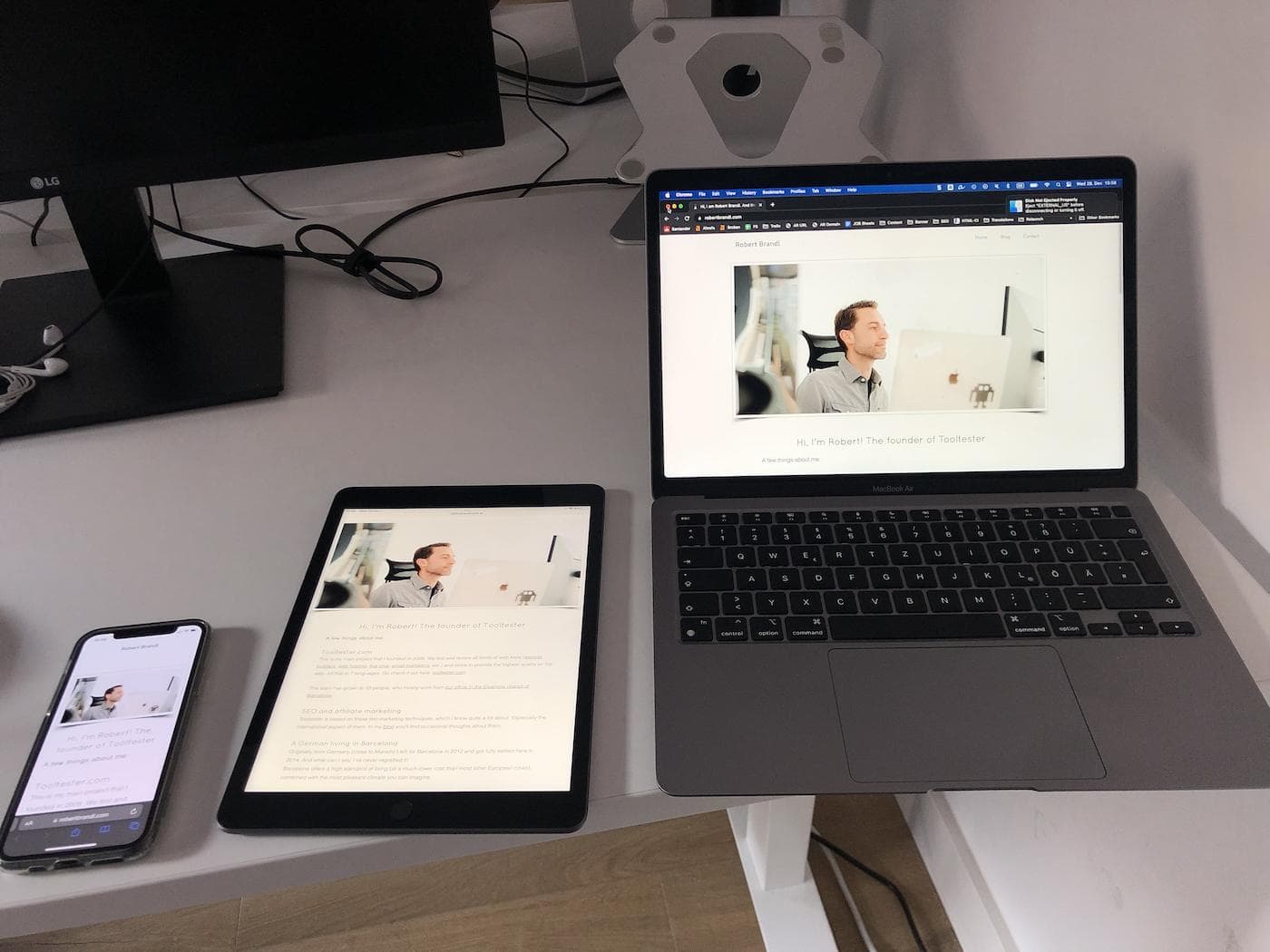
E como você pode ver aqui no meu próprio site Wix, ele realmente parece muito bom, mesmo no tablet:

Visualizando meu próprio site Wix em diferentes dispositivos
No entanto, essa visualização otimizada para dispositivos móveis não é totalmente responsiva como seria um site projetado com técnicas de web design responsivo. Ele não se ajusta automaticamente a diferentes tamanhos e resoluções de tela, como você viu no vídeo acima.
Mas isso é realmente um problema?
Sim e não.
Wix resolve o problema com bastante elegância. Cada dispositivo recebeu uma versão otimizada do site. Em 90% dos casos, seus modelos ficarão ótimos, assim como um site responsivo.
Mas há os outros 10% dos casos. Para descobrir o que está acontecendo por lá, precisamos aprender mais sobre o editor mobile do Wix.
Como funciona o editor móvel do Wix?
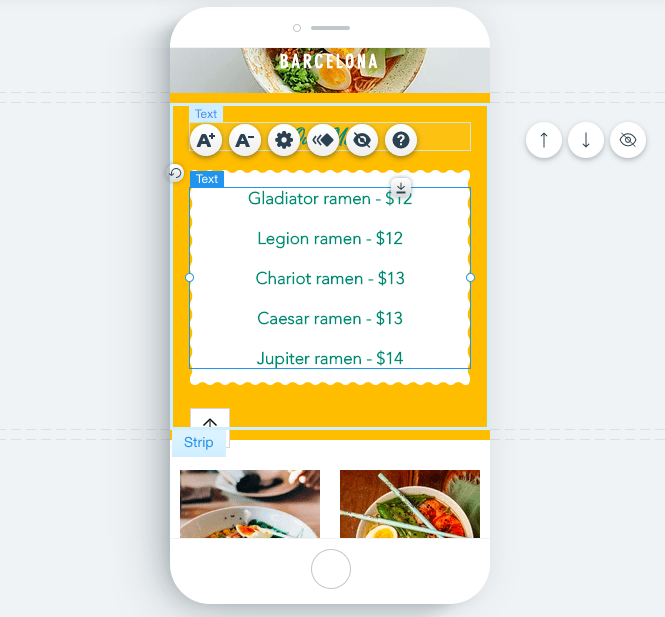
Assim como acontece com todos os outros construtores de sites, você geralmente trabalha na versão desktop do seu site. O que torna o Wix especial é que também existe um editor de sites para dispositivos móveis.


Editor móvel do Wix
Isso tem uma vantagem : você pode ajustar a versão do seu site para celular e até mesmo remover certos elementos que não são necessários em telas menores. Não existem muitos outros construtores de sites que permitem que você faça isso.
Mas também há uma desvantagem : embora em teoria o Wix converta automaticamente o site para desktop em um site para celular, ele nem sempre funciona perfeitamente. Às vezes você acaba com elementos sobrepostos ou desalinhados. Normalmente, não é um grande problema corrigir isso – depois de encontrar o erro. Mas isso significa que você sempre precisa verificar a versão mobile após publicar qualquer tipo de alteração no design.
Portanto, especialmente se você estiver tentando construir um site maior (estou falando de mais de 30 páginas), considere um construtor de sites que produza sites totalmente responsivos. Eu recomendo que você também verifique nossa análise do Wix para mais detalhes.
Alternativas ao Wix para criar sites totalmente responsivos
Se você deseja criar um site totalmente responsivo que ofereça a melhor experiência possível para usuários em todos os dispositivos, existem várias alternativas ao Wix que você pode considerar. Esses incluem:
- O Squarespace é conhecido por seus designs elegantes e modernos. Todos os seus modelos são totalmente responsivos, o que significa que seu site ficará ótimo em qualquer dispositivo.
- O editor do Zyro é na verdade semelhante ao Wix, mas há uma diferença que você pode gostar. Embora não existam tantos temas disponíveis como no Wix, todos eles são totalmente responsivos!
- Os modelos do Weebly são projetados para se ajustarem automaticamente a diferentes tamanhos de tela e dispositivos, como vimos no vídeo acima. A desvantagem aqui é que a seleção de temas é muito limitada.
- WordPress: WordPress é um sistema de gerenciamento de conteúdo popular, conhecido por sua facilidade de uso e ampla gama de opções de personalização. Ele oferece uma variedade de temas e modelos responsivos que podem ser usados para criar um site totalmente responsivo.
- O Webflow é voltado para designers e oferece opções de design muito granulares que podem ser complicadas de usar para um iniciante. Todos os seus modelos são totalmente responsivos.
- O Editor X, embora feito pelo Wix, é um editor totalmente diferente, semelhante ao Webflow. Além de seus modelos responsivos, o Editor X também oferece uma ampla gama de opções de personalização.
Para mais detalhes, acesse esta postagem: Os 6 melhores construtores de sites responsivos
Ao comparar essas alternativas, é importante considerar fatores como custo, facilidade de uso e recursos e opções de personalização disponíveis. Alguns construtores de sites, como o WordPress, podem ter uma curva de aprendizado mais acentuada, mas oferecem uma gama mais ampla de opções de personalização. Outros, como o Weebly, podem ser mais fáceis de usar, mas não oferecem tanta flexibilidade em termos de design e funcionalidade.
Eu espero que isso tenha sido útil! Por favor, deixe-me saber se você tiver mais alguma dúvida
Existem várias maneiras de testar se o seu site é responsivo. Uma opção é usar um site como o Responsinator, que permite ver a aparência do seu site em diferentes dispositivos.
Você também pode testar manualmente o seu site em diferentes dispositivos, redimensionando a janela do navegador ou acessando o site em diferentes dispositivos.