Como capturar a página inteira do site com o Google Chrome, Firefox e Opera
Publicados: 2016-06-13
Anteriormente, discutimos como capturar capturas de tela da área de trabalho com a Ferramenta de Recorte do Windows 10 e a tecla de atalho PrtSc. Você também pode usá-los para capturar um instantâneo de uma janela do navegador, mas não pode capturar um instantâneo da página completa do site aberta no navegador com eles. Portanto, é melhor capturar capturas de tela de páginas da Web com as extensões do Google Chrome, Opera e Firefox.
Capturando fotos da página do site no Google Chrome
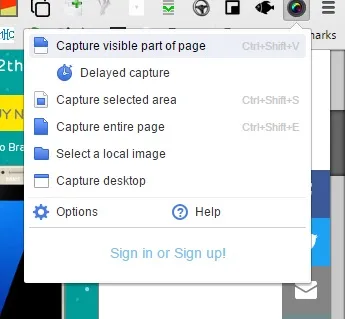
Uma das melhores extensões para capturar instantâneos de páginas da Web no Chrome é o Awesome Screenshot . Clique aqui para abrir a página da extensão e adicioná-la ao navegador. Este também é um complemento que você pode adicionar ao Firefox aqui. Depois de instalar a extensão, abra uma página e pressione o botão Awesome Screenshot na barra de ferramentas, conforme abaixo.

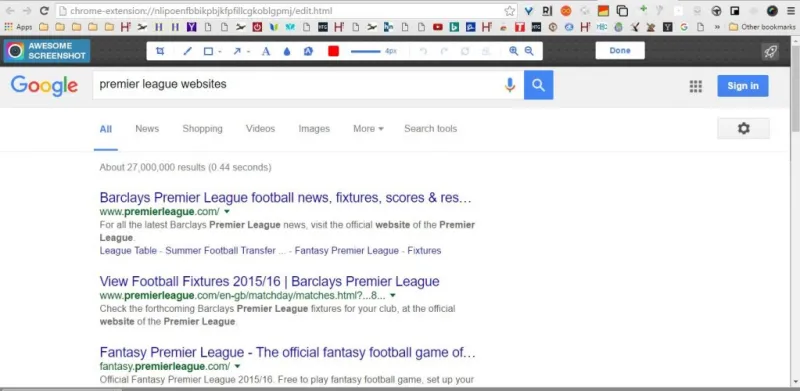
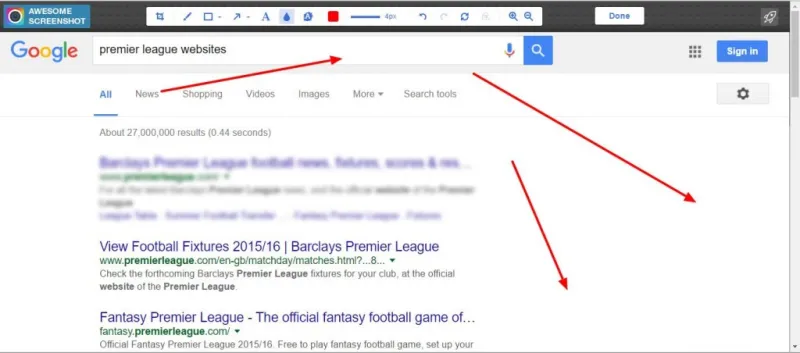
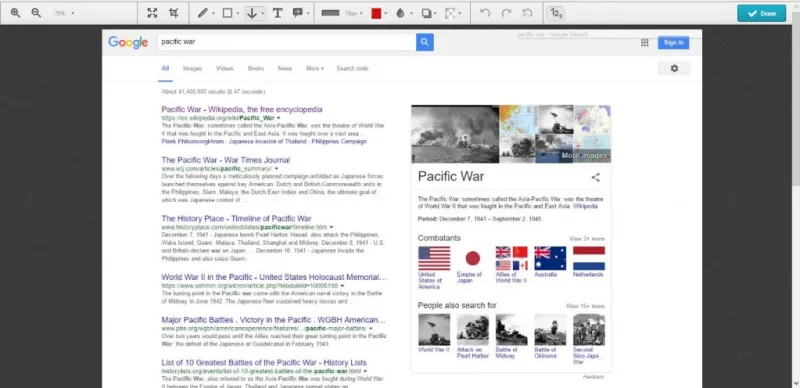
Selecione Capturar página inteira no menu para capturar um instantâneo de página inteira. Isso abrirá a guia mostrada na imagem diretamente abaixo, que inclui a foto de página inteira que você acabou de capturar. Observe que ele captura a página inteira no instantâneo, incluindo as áreas que não estavam visíveis no navegador quando você tirou a foto, o que não é algo que a Ferramenta de Recorte pode fazer.

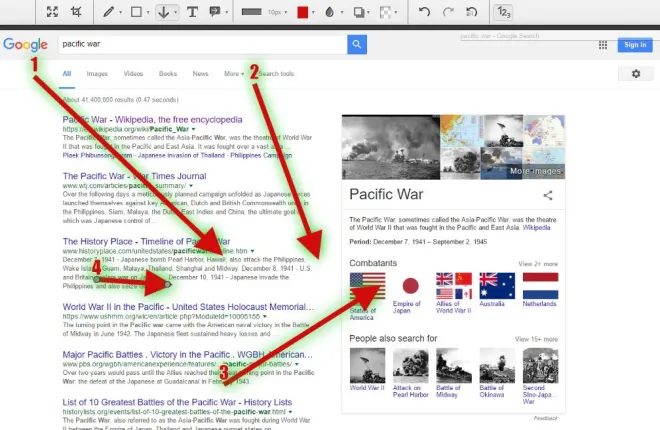
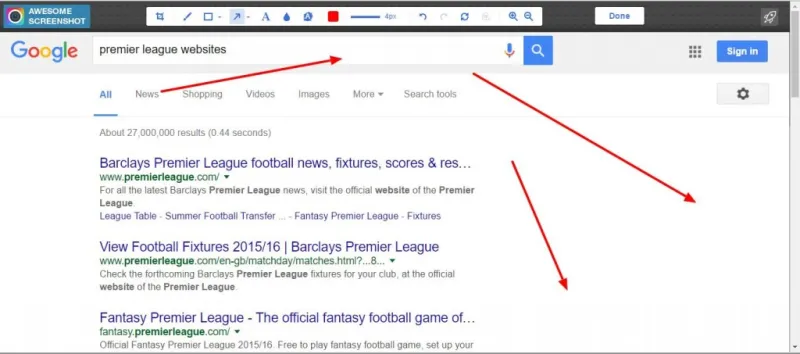
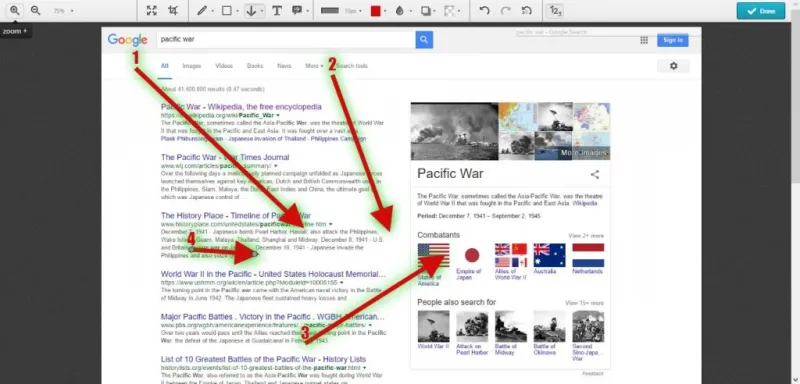
Nessa guia, você pode selecionar uma variedade de opções extras de anotação para a imagem. Por exemplo, você pode desenhar setas retas na imagem selecionando o botão Seta na barra de ferramentas. Segure o botão esquerdo do mouse e arraste a seta para expandi-lo. Pressione o botão Excluir selecionado para apagar as setas selecionadas e outros objetos.

Pressione o botão Texto para adicionar texto à imagem. Isso adicionará uma caixa de texto ao instantâneo. A inserção de texto expande a caixa. Clique no pequeno círculo na parte superior e segure o botão esquerdo do mouse para girar a caixa. Você pode escolher novas fontes e cores de texto na barra de ferramentas quando a caixa de texto estiver selecionada.
Blur é outra opção na barra de ferramentas Awesome Screenshot que você não encontrará na Ferramenta de Recorte. Com isso você pode um efeito de desfoque na imagem. Clique na opção Desfoque e arraste uma caixa sobre uma área da imagem para adicionar o desfoque a ela, conforme mostrado abaixo.

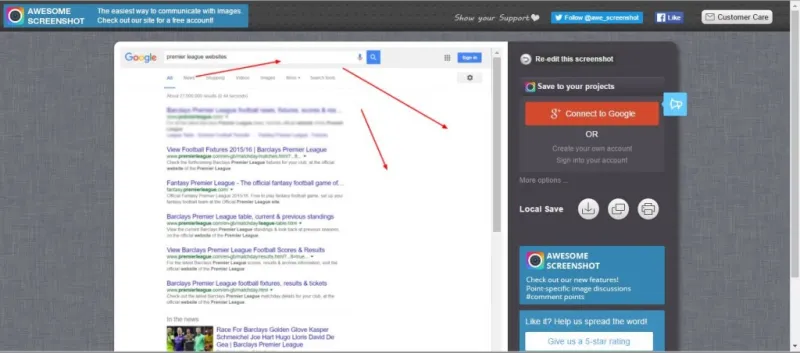
Pressione o botão Concluído para salvar a captura de tela da página da Web. Isso abrirá algumas opções de salvamento para a imagem, conforme mostrado abaixo. Você pode selecionar algumas opções de salvamento local ou salvá-lo em contas como o Google+.

Para capturar uma parte menor da página do site, selecione Área selecionada capturada no menu do botão Captura de tela incrível. Em seguida, você pode arrastar um retângulo sobre a área da página para incluir na foto da mesma forma que a Ferramenta de Recorte. Clique em Capturar para confirmar a seleção.
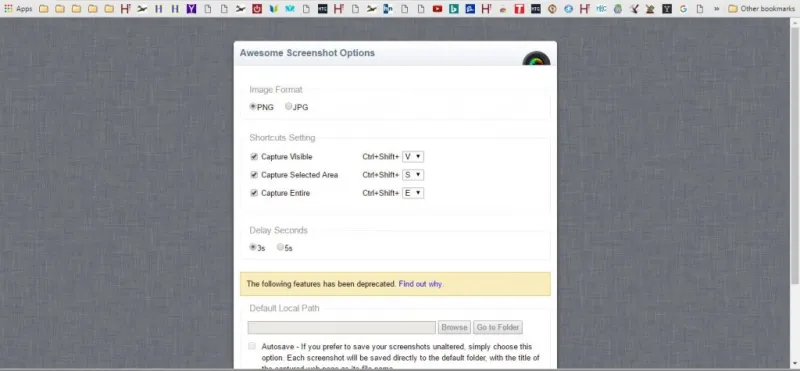
Clique com o botão direito do mouse no botão da extensão e selecione Opções para abrir outras configurações. Isso abrirá a guia abaixo, na qual você pode configurar as teclas de atalho Awesome Screenshot. Além disso, você também pode selecionar um formato de arquivo alternativo para as imagens.

Capturando capturas de tela com o Nimbus
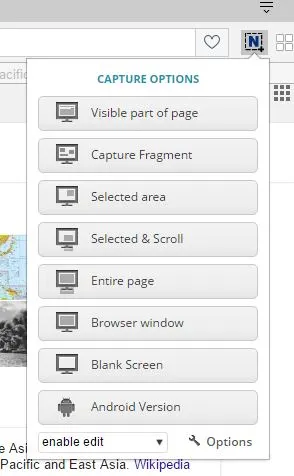
O Nimbus Screen Capture é uma extensão alternativa com a qual você pode capturar instantâneos de página. Você pode usá-lo no Google Chrome, Firefox e Opera. Funciona da mesma forma que o Awesome Screenshot com um botão Nimbus Screenshot e Screencast na barra de ferramentas que você pode pressionar para selecionar suas opções.

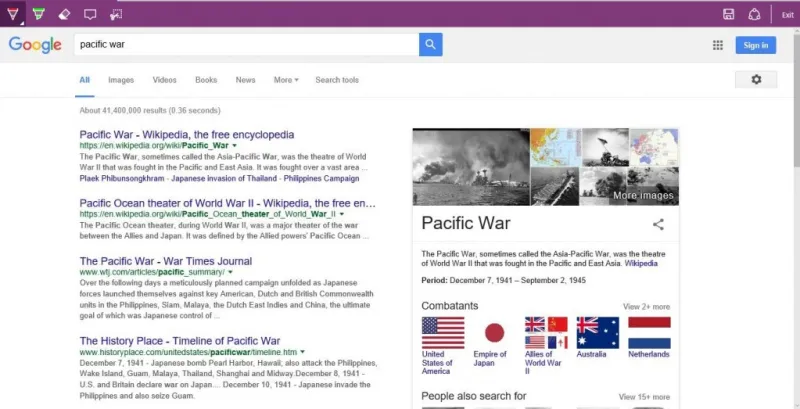
Portanto, pressione o botão mostrado na foto acima e selecione Página inteira para tirar uma foto da página inteira aberta no navegador. Em seguida, ele abrirá a guia Editar – Captura de tela do Nimbus abaixo. Essa guia também é bastante semelhante ao Awesome Screenshot com uma barra de ferramentas na parte superior que inclui opções de anotação.


As opções aqui também são semelhantes e você pode adicionar setas à imagem selecionando desenhar seta . Se você clicar na pequena seta ao lado desse botão, poderá escolher uma variedade maior de setas. Você também pode selecionar uma opção de sombra para adicionar um efeito de sombra ou brilho à seta selecionada. Pressione o botão mostrar números na extremidade direita da barra de ferramentas para adicionar números às setas.

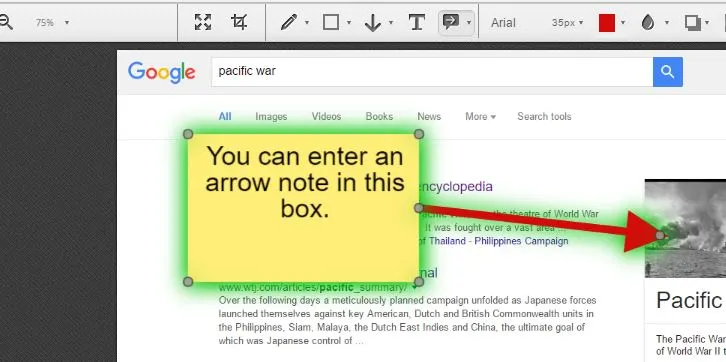
Selecione a opção desenhar nota para combinar setas com caixas de texto. Isso adiciona uma seta e uma caixa de texto ao instantâneo como abaixo. Clique nos círculos ao redor da caixa de texto e na seta para ajustar o ângulo e as dimensões.

Nimbus também tem a opção de desfoque incluída no Awesome Screenshot. No entanto, ele tem uma configuração extra que você pode selecionar que adiciona desfoque ao instantâneo completo, em vez de apenas uma área selecionada menor.

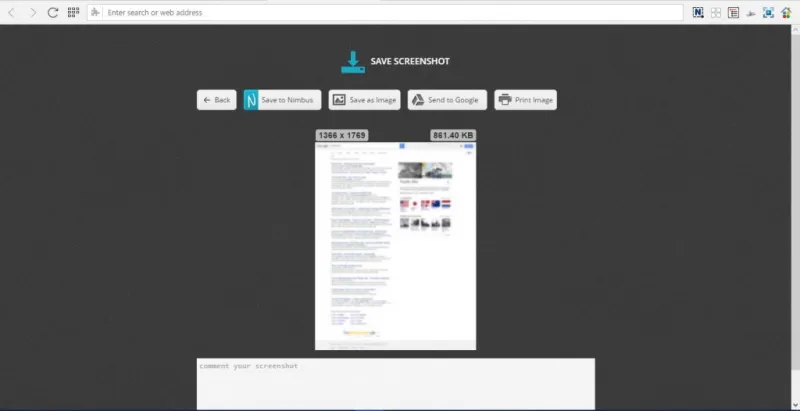
Pressione o botão Concluído para salvar o instantâneo. Em seguida, pressione Salvar como imagem para salvar o instantâneo no desktop ou laptop. Como alternativa, você também pode salvá-los em sua conta Nimbus selecionando a opção Salvar no Nimbus .

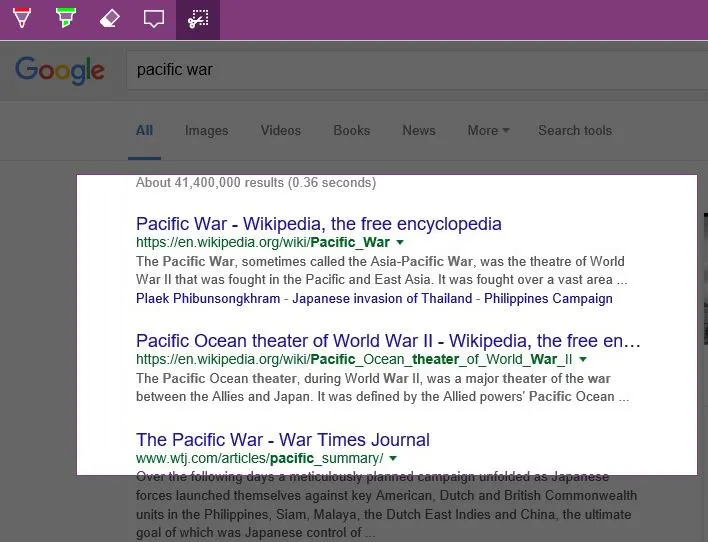
Clique no botão Captura de tela e screencast do Nimbus e na área Selecionada para capturar uma área menor de uma página do site. Em seguida, você pode arrastar e expandir um retângulo para selecionar uma área da página para capturar no instantâneo. Clique no botão Editar sob o retângulo para abrir o instantâneo na guia Editar – Captura de tela do Nimbus. Pressione o botão Salvar para salvar a posição de corte do retângulo. Você também precisará marcar a caixa de seleção Salvar posição de corte na guia Opções – Captura de tela do Nimbus para ativar essa opção.
Capturando fotos de páginas da Web inteiras no Edge
Você não precisa de nenhuma extensão para capturar instantâneos completos de páginas da Web no Edge. Em vez disso, você pode capturar um instantâneo da página do site com a opção Criar uma nota da Web . Abra uma página no Edge para capturar em imagem e pressione o botão Criar uma Nota da Web na barra de ferramentas. Isso fará um instantâneo da página e abrirá a barra de ferramentas de notas como abaixo.

As opções na barra de ferramentas do Edge são um pouco mais limitadas do que as de Awesome Screenshot e Nimbus. Você pode pressionar o botão Recortar para cortar uma parte menor da página. Isso abre um retângulo que você pode arrastar sobre uma área da página para copiar para a área de transferência. Cole a área copiada da página no Paint, ou outro editor de imagens, abrindo o software e pressionando Ctrl + V.

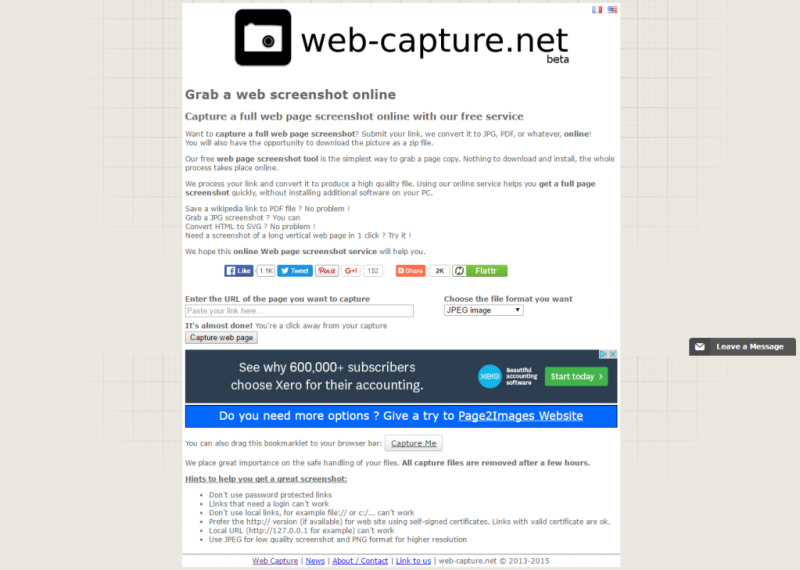
Outra maneira de capturar um instantâneo completo da página do site no Edge e em qualquer outro navegador é com a ferramenta web-capture.net. Essa é uma página de site que processa os URLs que você insere em capturas de tela completas da página da Web. Clique aqui para abrir a ferramenta web-capture.net mostrada abaixo.

Em seguida, insira um URL na caixa de texto Digite o URL da página que você deseja capturar e selecione um formato de arquivo para a imagem no menu suspenso. Pressione o botão Capturar página da web para obter sua imagem capturada. Em seguida, clique em visualizar para uma visualização completa da foto capturada. Clique em Download (preferencial) para salvar o instantâneo na pasta Downloads.
Assim, você pode capturar instantâneos de sites de página inteira com o Awesome Screenshot, Nimbus Screen Capture, a opção Make a Web Note do Edge e web-capture.net. As extensões do navegador têm as opções mais extensas para capturar capturas de tela completas de páginas da Web, e você tira instantâneos de software de desktop com o Awesome Screenshot. Como tal, o Awesome Screenshot é uma ótima alternativa à Ferramenta de Recorte do Windows 10.
