Seu guia definitivo para modelos Squarespace
Publicados: 2019-05-31O Tooltester é apoiado por leitores como você. Podemos ganhar uma comissão de afiliado quando você compra através de nossos links, o que nos permite oferecer nossa pesquisa gratuitamente.
Segundo o Squarespace, seus templates são “premiados”. Mas isso pode significar qualquer coisa, na verdade. Poderia até ser apenas uma besteira de marketing.
Então decidi investigar.
Algumas pesquisas no Google depois, descobri a verdade: o Squarespace foi selecionado e ganhou alguns prêmios Webby, incluindo um de melhor design visual.
Devo admitir que não estou completamente surpreso. O Squarespace tem sido o padrão ouro quando se trata de designs de modelos elegantes e sofisticados para o seu site profissional.
Como observa nossa análise completa do construtor de sites: “dificilmente qualquer outra empresa entende como preparar seu produto com tanta perfeição. Tudo parece legal, fresco e impecável”. Você só precisa dar uma olhada em alguns exemplos de sites reais do Squarespace para ver que seus sites realmente se destacam.
Com sua versão 7.1 mais recente, os modelos do Squarespace funcionam de maneira um pouco diferente – mas isso não significa que eles comprometeram a qualidade. Na verdade, os modelos do Squarespace estão agora mais versáteis do que nunca.
No entanto, os modelos da versão 7.0 também têm algumas vantagens – e, surpreendentemente, ainda estão disponíveis para uso. Então, vamos explorar as diferenças entre as duas versões, para ajudar você a decidir qual é a melhor para o seu site.
Quantos modelos Squarespace existem?
Uma das primeiras coisas que procuro quando modelos de classificação é uma boa seleção. Mas, como alguém que desperdiçou horas da minha vida examinando centenas de modelos WordPress, também posso dizer que escolher demais pode ser uma dor.

Portanto, a primeira grande notícia aqui é que o Squarespace parece ter acertado no lugar certo. Tanto o 7.0 quanto o 7.1 oferecem cerca de 110 modelos, disponíveis nas 15 categorias a seguir:
- Portfólios
- Fotografia
- Lojas online
- Blogs e Podcasts
- Serviços profissionais
- Negócio local
- Comunidade e organizações sem fins lucrativos
- Eventos
- Casamentos
- Entretenimento
- Associações
- Restaurantes
- Pessoal e currículo
- Imóveis e propriedades
- Páginas de lançamento
É um número administrável. Mas se você fizer as contas, não são muitos modelos por categoria. No entanto, você descobrirá que cada modelo é flexível o suficiente para ser modificado para diversas finalidades – especialmente com a versão 7.1 mais recente.
Modelo de loja online
Esteja você vendendo moda, produtos para o lar ou produtos para animais de estimação, existem fundamentos essenciais que constituem uma boa loja online:
- Fácil de navegar
- Botões de call to action proeminentes para transações
- Fotos e vídeos de alta qualidade para mostrar seus produtos
- Limpar informações de envio e devolução
- Avaliações, avaliações e outras provas sociais para construir confiança
Gostamos do modelo Alameda para sites de comércio eletrônico porque é uma maneira simples e flexível de vender seus produtos. É um ótimo modelo, independentemente de você ainda estar construindo sua marca ou já tê-la estabelecida.
Seu layout minimalista e moderno faz com que seus produtos se destaquem, para que você não precise ter um logotipo sofisticado, vídeos ou outro conteúdo de marca pronto antes de lançar sua loja. No entanto, você ainda precisa de fotos de boa qualidade de seus produtos, é claro.

Além do mais, gostamos de como é fácil fazer compras em uma loja com o tema Alameda, o que é importante porque você deseja remover barreiras que dificultam as compras de seus clientes. Com a Alameda, os clientes podem ver fotos de outros produtos passando o mouse sobre um bloco. Você também pode marcar itens à venda e mostrar quedas de preços, o que ajuda a criar um senso de urgência.
Você pode atribuir facilmente produtos a diferentes categorias e personalizar sua navegação para facilitar a navegação das pessoas.
Modelo de portfólio
Os portfólios são importantes para os criativos, quer você esteja trabalhando com produtos visuais, escritos ou físicos. Um bom portfólio deve mostrar sua personalidade e filosofia e, ao mesmo tempo, ser simples o suficiente para deixar seu trabalho falar por si. Os clientes gastarão apenas alguns minutos olhando seu portfólio, então você deve transmitir sua mensagem de forma clara e eficiente.
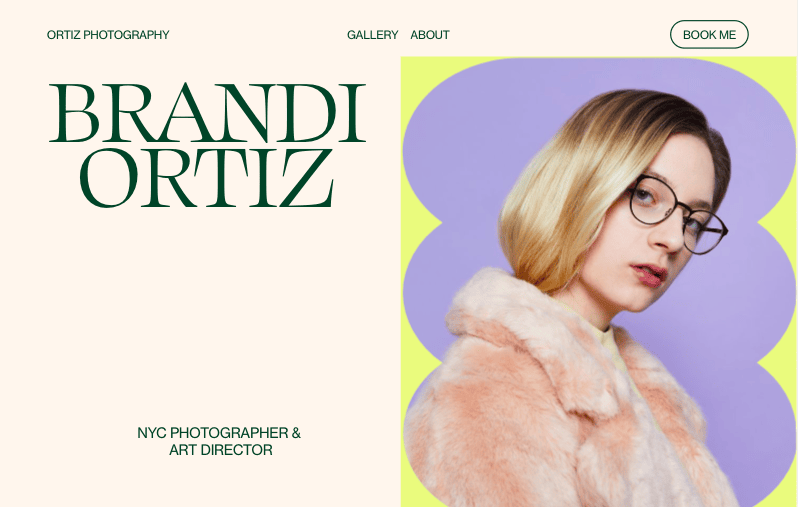
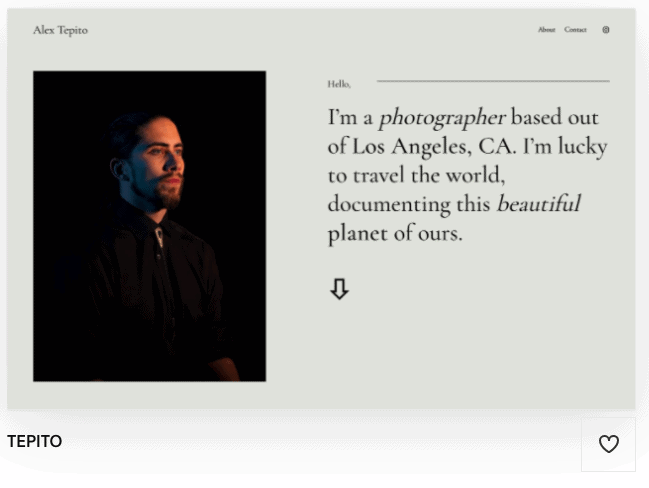
Mencionamos o modelo Tepito anteriormente e gostamos dele para portfólios porque oferece um bom equilíbrio entre texto e recursos visuais. Para um template ainda mais visual, recomendamos o template Ortiz. Com este modelo, você pode incluir um texto introdutório sobre você e uma galeria apresentando seu trabalho de forma visual. Se as pessoas quiserem ver mais de sua biografia ou portfólio, elas podem escolher usando o menu fácil de navegar no topo da página.

Ele permite bastante espaço entre as imagens e o texto para permitir que os olhos descansem e apreciem o conteúdo.
Modelo de blog
Um blog bem projetado mostra suas postagens recentes para que as pessoas saibam que seu site é atualizado regularmente. É improvável que as pessoas assinem o boletim informativo do seu blog ou leiam seu conteúdo se não souberem quando ele foi atualizado pela última vez. Também precisa incorporar recursos visuais, para que suas postagens atraiam leitores. Você pode ser um excelente escritor, mas ainda precisará de fotos de alta qualidade para chamar a atenção das pessoas.
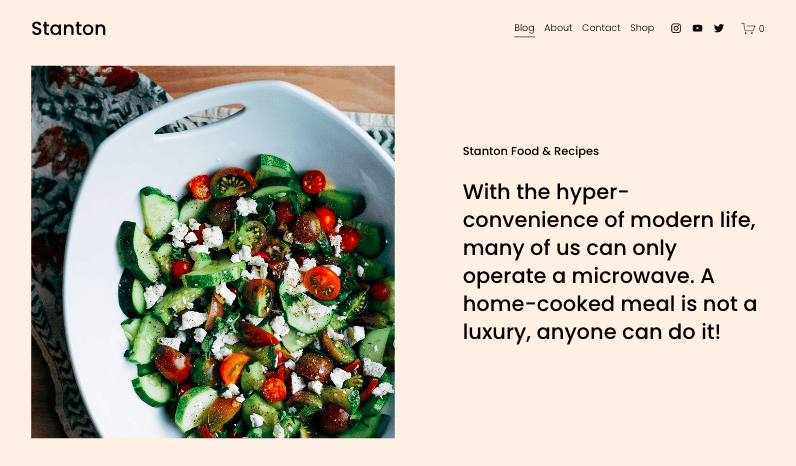
Gostamos do modelo Stanton para blogs. Stanton permite que você adicione uma sinopse que conte às pessoas sobre seu blog, junto com uma imagem. Quando as pessoas rolam para baixo, suas postagens recentes são exibidas na visualização da galeria junto com o texto de visualização, uma imagem e uma data. O exemplo aqui é para um blog de receitas, mas o modelo é excelente para blogs de viagens, fotografia, saúde ou design.

Modelos de agendamento de negócios
O agendamento online é muito importante para empresas e consultores independentes. Um site com recursos de reserva bem projetados (como um calendário online) elimina a necessidade de clientes em potencial ligarem ou enviarem e-mails e esperarem por uma resposta sua. Também elimina a necessidade de ir e voltar ao descobrir a disponibilidade. Quanto mais fácil for para as pessoas agendarem chamadas, maior será a probabilidade de o fazerem.
Adoramos o template Almar para empresas e consultores porque possui uma ferramenta de agendamento online fácil de usar. Também permite adicionar áreas fáceis de navegar para informar as pessoas sobre os diferentes serviços que você oferece. Você pode até adicionar seções para logotipos e depoimentos de clientes para construir a confiança de clientes em potencial.

Modelos de página de destino
Às vezes, você não precisa de um site inteiro para seu serviço ou negócio. Geralmente, esse é o caso quando você tem um único evento, produto ou serviço e deseja apenas que as pessoas se inscrevam nele. Uma única landing page também é uma boa forma de “estacionar” um site que ainda não foi lançado. Muitas vezes, é melhor ter uma landing page do que não ter nenhuma presença online.
Sua landing page deve ser visualmente interessante, fácil de usar e dar às pessoas um senso de urgência. Os melhores modelos para páginas de destino permitem adicionar imagens grandes e interessantes, informações essenciais sobre seu evento ou produto e uma frase de chamariz clara, seja confirmando presença, inscrevendo-se, comprando ou apenas entrando em contato com sua empresa.
Sua frase de chamariz não precisa ser um botão. Pode ser uma mensagem dizendo às pessoas para fazerem algo. Sua landing page também pode conter links para outras informações sobre sua empresa, como uma página principal ou um perfil do Instagram.
Gostamos do modelo Wycoff para landing pages porque possui todos esses elementos. O propósito do site é inconfundível e o apelo à ação é difícil de ignorar.

Melhores modelos e famílias do Squarespace na versão 7.0
Se você decidir optar por um modelo da versão 7.0, um bom lugar para começar é a família de modelos Brine. É o mais popular e flexível, usado para construir mais de 40 modelos. Possui uma página de produtos avançados, rolagem paralaxe e uma página de índice empilhada.

Aqui está o modelo original do Brine em ação, que é a base para uma loja online que vende picles. Agora não sei sobre o potencial de negócios, mas o design parece ótimo.
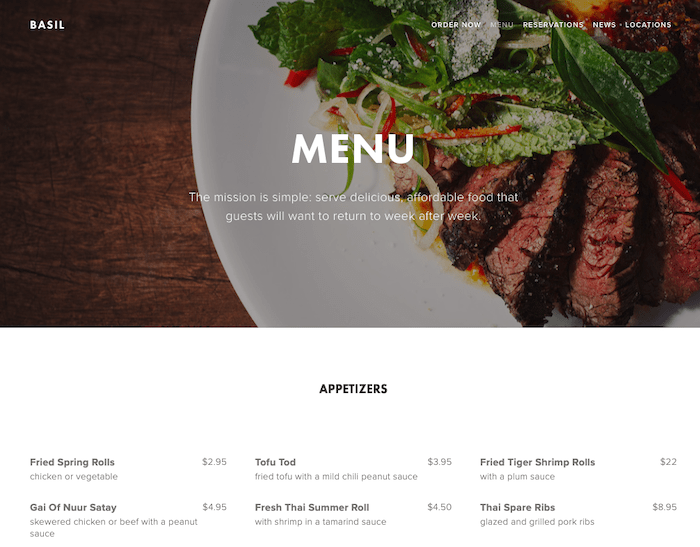
Mas aqui está a magia das famílias de modelos: aqui está o Brine completamente transformado em um site de restaurante chamado Basil. Abaixo está a página do menu, que usa uma “página de coleção” para adicionar itens.

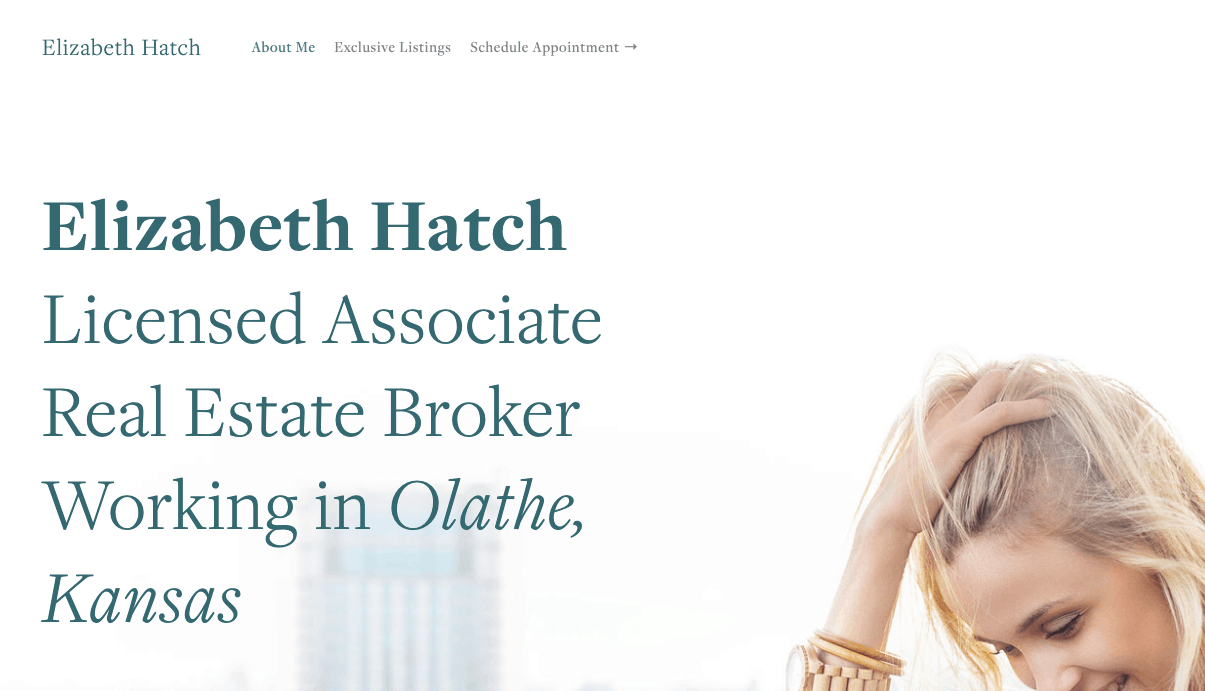
E aqui está novamente, transformado em um modelo chamado Hatch, que funcionaria muito bem para um site pessoal ou página de portfólio de freelancer.

Aqui estão mais exemplos que eu realmente gosto:
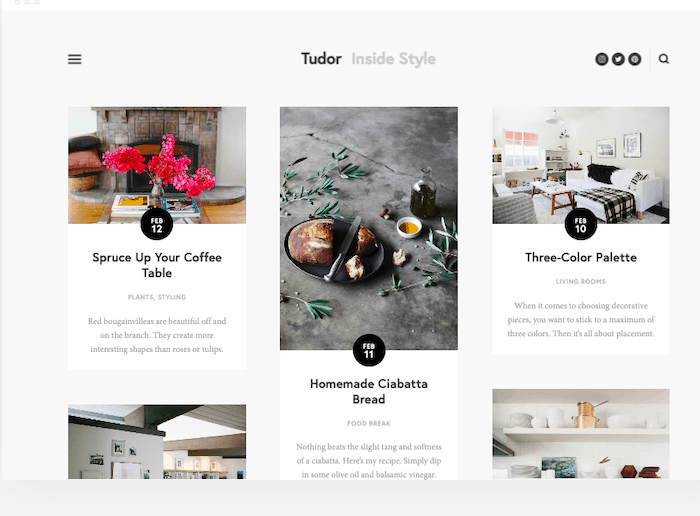
Ótimo modelo de blog do Squarespace – Tudor

Quero dizer, basta olhar para isso. Tudor é um estilo de revista, limpo, layout de 3 colunas (que pode ser adaptado), tipografia moderna e agradável, ícones mínimos de mídia social. Isso me dá vontade de começar um blog só para brincar com esse modelo.
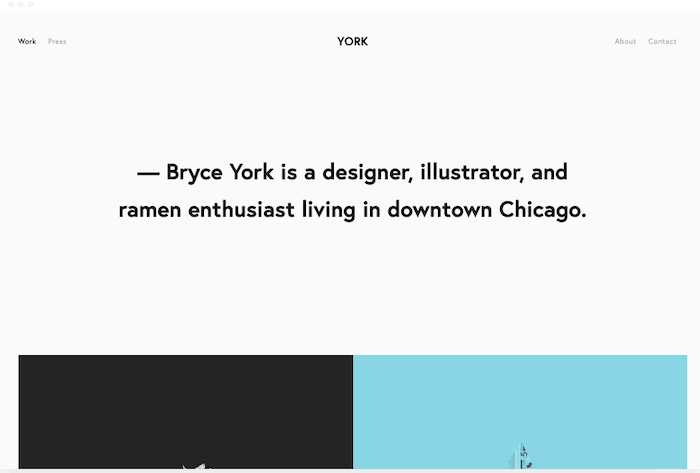
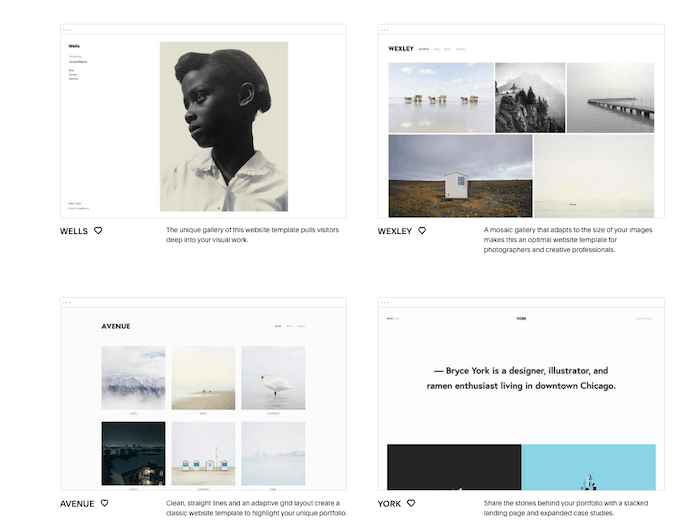
Ótimo modelo Squarespace para portfólio – York

York é usado aqui para designar designer, mas qualquer pessoa que crie com mídia visual pode fazer seu trabalho brilhar. As fotos ocupam o centro das atenções e você obtém mais informações ao passar o mouse sobre elas, perfeitas para descrições rápidas de projetos ou estudos de caso.
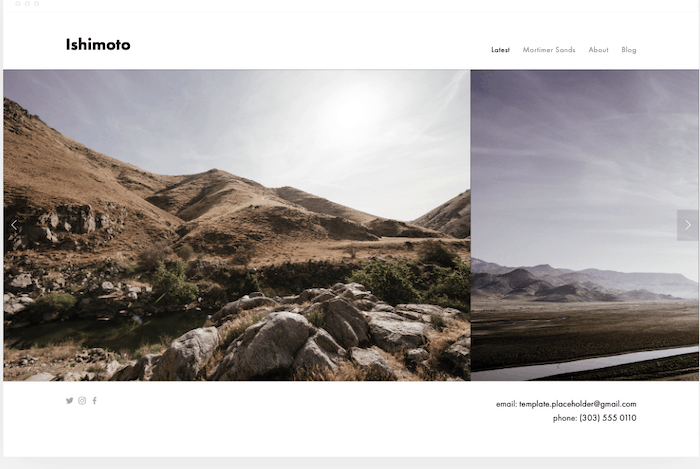
Melhor modelo Squarespace para fotógrafos – Ishimoto

Eu realmente gosto de como este tema Ishimoto permite destacar uma grande imagem e permite aos usuários navegar rapidamente em uma galeria graças ao carrossel. É minimalista, eficaz e bonito. Dica: encontre mais informações sobre construtores de sites de fotografia aqui.
Existe uma diferença entre ‘modelos’ e ‘temas’?
Não.
Eles são a mesma coisa, mas com um nome diferente. O próprio Squarespace os chama de modelos, não de temas. Mas… também existem as famílias de modelos.
Espere, o que são famílias de modelos do Squarespace?
Boa pergunta. A primeira coisa a entender aqui é que famílias de modelos é um termo que só é relevante para a versão 7.0 . É simplesmente um grupo de modelos que compartilham a mesma estrutura subjacente.
Por que isso importa? Bem, isso significa apenas que algumas opções de estilo estarão disponíveis apenas em determinadas famílias de modelos.
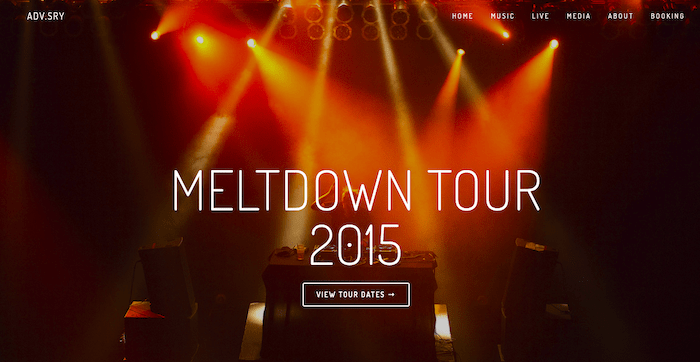
Assim, por exemplo, na versão 7.0, os templates Adversary, Alex e Ginger são todos baseados na família Marquee. Algumas características exclusivas dessa família são:

- O cabeçalho do site pode ser fixado na parte superior durante a rolagem
- O tamanho do logotipo não pode ser alterado
- A barra lateral não é compatível
- A rolagem paralaxe funciona em banners

O modelo Adversário, usado para o site de uma banda
Porém, isso não é mais importante na versão 7.1, porque todos os modelos pertencem à mesma família . Assim, você terá as mesmas opções para projetar e estilizar seu site , independentemente do modelo escolhido.
O que nos leva ao próximo ponto importante: como escolher o modelo certo do Squarespace:
Como devo escolher um modelo Squarespace?
Escolher um modelo do Squarespace pode ser complicado (especialmente quando você tem tantos designs lindos para escolher!), mas você tem uma série de ferramentas à sua disposição para ajudar a tornar o processo um pouco mais fácil:
- Utilize as categorias (Lojas Online, Portfólio etc) para ajudá-lo a filtrar suas escolhas. Não consegue encontrar um modelo que você goste em sua categoria? Não tem problema – como todos os modelos podem ser adaptados para qualquer finalidade, basta escolher um modelo que tenha uma aparência semelhante ao que você deseja para o seu site, independentemente da categoria
- Certifique-se de visualizar os modelos antes de escolher um (você pode até mesmo fazer uma demonstração completa para ter uma ideia de como seria um site ativo). Isso é muito importante, pois você não poderá trocar de modelo posteriormente (se estiver usando a versão 7.1)
Com os modelos do Squarespace versão 7.1, é bastante fácil alterar seus layouts, graças à capacidade de adicionar seções pré-construídas. Portanto, eu recomendo escolher um modelo baseado em estilos (fontes, cores, etc.) em vez de layout , pois dá mais trabalho fazer ajustes estilísticos do que estruturais.
Se você estiver usando um modelo da versão 7.0, lembre-se de que suas opções de estilo são determinadas pela família do seu modelo . Isso significa que você precisa considerar como deseja que seu site se comporte ao escolher um modelo. Você deseja listar as postagens do seu blog em uma grade? Você precisa de uma barra lateral de conteúdo? Que tal links de navegação no rodapé?
Eu sei que parece um pouco complicado, mas felizmente o Squarespace tem um gráfico útil de comparação de modelos para modelos v7 aqui.
Modelos Squarespace na versão 7.1
O que é realmente ótimo na abordagem adotada pelo Squarespace na versão 7.1 é que todos os modelos têm a mesma estrutura subjacente e opções de estilo . Isso lhe dá uma boa liberdade para personalizar seus modelos como desejar – algo que faltava dolorosamente na versão 7.0.
Por exemplo, você pode começar com um modelo ultraminimalista somente de texto como Suhama (ideal para currículos e sites pessoais):

E faça ajustes (inserir novas seções, alterar fonte e cores, etc.) para obter um modelo visualmente mais rico como o Tepito:

Na verdade, os modelos da versão 7.1 do Squarespace são tão versáteis que você pode modificar qualquer um dos seguintes elementos:
- Fontes (famílias de fontes, espaçamento, altura, etc.)
- Cores (graças aos esquemas de cores e paletas personalizáveis do Squarespace)
- Botões
- Animações
- Espaçamento
- CSS customizado
- E mais
Todos esses elementos podem ser personalizados no menu Design – confira nosso tutorial do Squarespace para saber mais.
Com mais de 100 modelos para escolher no Squarespace 7.1, escolher o modelo certo pode ser complicado. Escolhemos nossos modelos favoritos em cada categoria. Esperamos que você encontre o modelo certo para você, esteja você iniciando um blog, uma loja online, um site de portfólio ou uma landing page.
Quanta personalização obtenho com a versão 7.0?
Como você viu na família Brine, você pode transformar completamente seu modelo movendo elementos e usando as opções de personalização padrão. Tudo isso é feito através dos Estilos do Site.

Exemplo de estilos de site com o modelo Brine
Os estilos de site permitem que você modifique coisas como:
- Tipografia : (família da fonte, cor e tamanho)
- Tamanhos e valores (para preenchimento, espaçamento, etc.)
- Proporção das imagens
- Imagem de fundo
- Mostrar e ocultar elementos
- E mais…
Depois de fazer as alterações, você pode decidir desfazê-las ou salvá-las. Se salvos, eles aparecerão ao vivo em seu site.
Mas se quiser ainda mais opções de personalização, você está com sorte porque o Squarespace também oferece:
- Modelos em branco: escolha um modelo de site em branco em vez de usar uma demonstração com seu conteúdo, isso pode lhe dar mais controle criativo.
- Código personalizado: Sim, você pode adicionar HTML ou CSS para criar um site totalmente personalizado. Mas você precisará do plano Business para fazer isso, e o suporte não o ajudará se algo der errado (até que você remova o código personalizado).
- Recursos premium: dependendo do seu plano do Squarespace, você pode adicionar recursos premium, como os blocos de código mencionados acima, injeção de JavaScript e muito mais.
Uma última observação: quando você se inscreve para uma avaliação gratuita do Squarespace, todos os recursos Premium são ativados automaticamente. No entanto, você os perderá se seu plano não oferecer suporte a eles posteriormente.
Os modelos do Squarespace são compatíveis com dispositivos móveis?
Por padrão, sim. Todos os modelos do Squarespace são projetados para serem responsivos, de modo que os elementos serão reorganizados para ficarem bem em telas de qualquer tamanho.
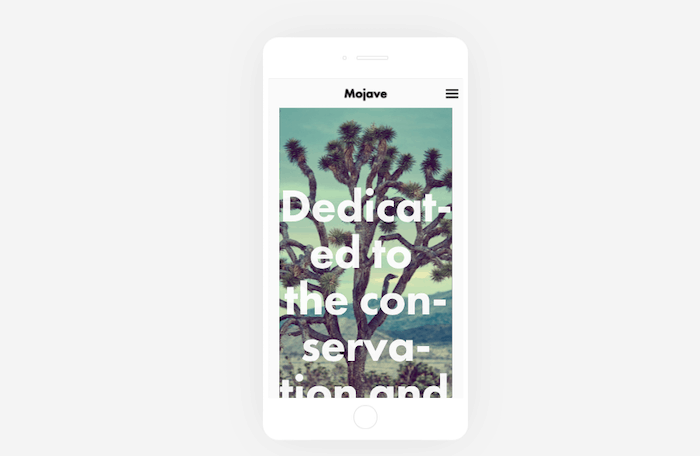
Porém, na versão 7.0 você tem a opção de ajustar alguns elementos, caso precise deixar o site funcionando bem. Por exemplo, veja como o título deste tema Mojave é grande demais para uma tela pequena?

O título pode precisar ser encurtado ou redimensionado manualmente para celulares
Além disso, você pode tornar seu site ainda mais compatível com dispositivos móveis seguindo algumas dicas e truques.
Quanto custam os modelos do Squarespace?
Essa é fácil: eles são todos gratuitos. Você paga apenas o custo do seu plano Squarespace.
Mas você também pode adquirir modelos personalizados diretamente de designers externos. Eles tendem a oscilar em torno da marca de US$ 100-300.
Quais são as diferenças entre os modelos do Squarespace nas versões 7.0 e 7.1?
Ao se inscrever em um novo site do Squarespace, você receberá automaticamente os modelos mais recentes do Squarespace (versão 7.1) para escolher:

No entanto, se você rolar a página para baixo, verá uma opção para escolher um dos modelos da versão anterior 7.0: 
Visualmente, não há uma grande diferença entre os modelos 7.0 e 7.1 – ambas as versões oferecem designs de sites elegantes que refletem a marca única de minimalismo do Squarespace.
Funcionalmente, no entanto, existem algumas diferenças importantes que você deve conhecer. Na minha opinião, o mais importante é que os modelos do Squarespace 7.1 usam o mesmo modelo base, o que significa que não importa qual modelo você escolher, você terá acesso às mesmas opções de layout e estilo de qualquer outro modelo.
Além disso, a versão 7.1 oferece mais de 100 seções pré-construídas (títulos, texto, imagens, galerias e muito mais), que podem ser adicionadas a qualquer página. Em última análise, isso lhe dá maior controle sobre o design do seu site.
Vamos detalhar essas diferenças com mais detalhes:
| Recurso | Squarespace versão 7.0 | Squarespace versão 7.1 |
|---|---|---|
| Modelos | Permite alternar entre modelos, mesmo depois de já ter começado a usar um modelo | Não permite troca de modelo. No entanto, você tem maior controle sobre o layout e design do seu modelo, o que significa que você pode revisar completamente o seu modelo, se necessário (veja a próxima linha) |
| Estilo | Fontes, cores e estilos são definidos por modelo – suas opções para personalizá-los são limitadas. Os ajustes são feitos página por página. No entanto, você tem a opção de editar HTML, CSS e JS no plano Business do Squarespace | Todos os modelos têm o mesmo estilo e opções de layout, então você tem mais liberdade para personalizar. Os ajustes podem ser feitos seção por seção, e o sistema de edição Fluid Engine do Squarespace permite arrastar e soltar conteúdo onde quiser. Assim como na versão 7.0, você também pode injetar código personalizado se tiver um plano Business |
| Capacidade de resposta móvel | Todos os modelos são responsivos a dispositivos móveis. Alguns modelos 7.0 permitem que você especifique seus próprios estilos para exibir determinados elementos em dispositivos móveis (por exemplo, fonte, tamanho do logotipo, barras de navegação) | Todos os modelos respondem automaticamente a dispositivos móveis. Você também pode personalizar a versão móvel do seu site sem afetar o design do desktop. |
| Blogue | As opções de layout são limitadas e determinadas pelo modelo escolhido (por exemplo, exibição em lista ou grade) | Você obtém maior controle sobre o layout, pois todos os modelos oferecem as mesmas opções (grade, coluna única, exibição de alvenaria e muito mais) |
| Loja online | Usa 'páginas de produtos'. Máximo de 200 produtos e usa navegação por categoria sem menus suspensos. Recursos como visualização rápida, zoom de imagem e listas de espera disponíveis apenas em alguns modelos | Usa 'páginas da loja'. Máximo de 10.000 produtos e usa navegação por categoria com menus suspensos. Maior controle de layout, pois você pode adicionar seções às páginas da loja. Visualização rápida, zoom de imagem e listas de espera disponíveis com todos os modelos |
| Galerias de imagens | Oferecido através de 'Páginas da Galeria'. Opções de exibição limitadas a apenas dois layouts | Em vez disso, usa 'Seções da Galeria', o que significa que você pode adicioná-las a qualquer página. Layouts mais versáteis disponíveis (tiras, alvenaria, bobina, etc.) |
| Plataforma de Desenvolvimento | Permite que você crie um site personalizado do Squarespace do zero. Recomendado apenas se você tiver conhecimento técnico e precisar de um site personalizado | Atualmente não disponível para a versão 7.1 |
Posso mudar de um modelo da versão 7.0 para um modelo 7.1?
Infelizmente não há como mudar de um modelo Squarespace versão 7.0 para um modelo 7.1 . Se você já possui um site criado com um modelo 7.0, a única maneira de atualizar para o 7.1 seria reconstruir manualmente o seu site. Isso significa recriar o layout e copiar e colar o conteúdo existente.
Posso encontrar modelos do Squarespace em outro lugar?
Sim, conforme mencionado acima. Basta pesquisar “Modelos Premium do Squarespace” e você encontrará alguns desenvolvedores especializados na venda de designs personalizados do Squarespace. Idealmente, essas empresas podem instalar o modelo diretamente em sua conta do Squarespace (se você já tiver um site do Squarespace).
Esteja ciente, porém, de que muitos modelos exigem o uso da Squarespace Developer Platform – e isso está disponível atualmente apenas para a versão 7.0 . Para a versão 7.1, você também pode comprar kits de modelos do Squarespace em alguns sites que vêm com instruções de configuração passo a passo (você basicamente usa a arte deles e cria o design no Squarespace você mesmo). Esta parece ser uma forma indireta e complexa, mas pode ser útil se você quiser alterar seu site de forma independente mais tarde.
Coisa importante a ser observada: se você simplesmente copiar e colar o código, ele ficará fora do escopo do suporte do Squarespace.
Quanto a outros prós e contras de um modelo Premium Squarespace? Eu diria que a principal vantagem é que seu site se destacará da multidão . Mesmo com todas as opções de personalização, é provável que você encontre cada vez mais sites muito parecidos com o seu.
Mas também pode ser caro, especialmente se você precisar comprar alterações posteriormente. Claro, haverá uma taxa fixa para o modelo premium, mas você estará vinculado ao código do desenvolvedor e ele poderá não oferecer suporte ilimitado.
Conclusão: prós e contras dos modelos de sites do Squarespace
Há muito o que gostar nos modelos do Squarespace – e ainda mais com a versão 7.1. O design do site é impecável, como esperado, mas a personalização e a variedade também parecem oferecer a quantidade certa de escolha sem ser excessiva.
Prós dos modelos Squarespace
- Elegante e esteticamente agradável
- Seleção decente
- Boa flexibilidade e opções de personalização (especialmente com a versão 7.1)
- Você pode adicionar código personalizado
No entanto, posso entender como algumas pessoas desejam mais opções ou opções de personalização. Nesse caso, eu provavelmente recomendaria que você olhasse para Wix (flexível o suficiente para colocar tudo manualmente no editor), Weebly (que permite ajustar o código como você quiser) ou mesmo Webflow (que fornece controle total sobre seu design do site, sem necessidade de qualquer codificação).
Contras dos modelos Squarespace
- A personalização avançada pode exigir recursos premium
- Eles contam com imagens grandes e bonitas. Se o seu conteúdo não for de alta qualidade, os modelos rapidamente parecerão menos atraentes
- Os modelos são personalizáveis, mas ainda baseados em grades rígidas. Você não obtém controle total sobre os elementos como acontece com outros construtores mais flexíveis.
E isso cobre tudo. Mais alguma coisa que você gostaria de saber sobre os modelos do Squarespace? Deixe-me saber nos comentários abaixo.
