Tutorial Squarespace Como criar um site impressionante em 12 etapas
Publicados: 2021-01-28O Tooltester é apoiado por leitores como você. Podemos ganhar uma comissão de afiliado quando você compra através de nossos links, o que nos permite oferecer nossa pesquisa gratuitamente.
Se você precisa criar um site atraente para seu portfólio, blog ou loja online, é difícil deixar de lado o Squarespace. Com sua reputação de longa data como construtor de sites para designers, artistas e criativos, os modelos elegantes do Squarespace estão por trás de alguns dos sites mais visualmente impressionantes da web (veja exemplos de usuários reais do Squarespace aqui).
Então, é fácil construir um site com o Squarespace? Como mostraremos neste tutorial do Squarespace , criar um site impressionante no Squarespace pode ser relativamente rápido, fácil e divertido – contanto que você tenha alguns truques na manga.
Pronto para começar? Vamos começar!
Para quem é este tutorial do Squarespace?
Este tutorial do Squarespace é ideal se:
- Você é novo no Squarespace (ou nos construtores de sites em geral) e precisa de um passo a passo sobre como usá-lo
- Você prefere ter um site de baixa manutenção e rápido de configurar e não se importa em abrir mão de algum controle sobre o design para conseguir isso (caso contrário, o Webflow pode ser uma opção melhor para verificar)
- Você tem uma seleção decente de imagens de alta resolução para trabalhar (suas próprias ou imagens de banco de imagens – você pode licenciar imagens da Getty Images diretamente através do Squarespace)
- Seu site será menor (por exemplo, um site pessoal ou empresarial que não terá uma grande quantidade de conteúdo)
- Você gostaria de adicionar um portfólio ou um blog ao seu site (orientaremos como fazer isso)
Este tutorial mostrará como abrir uma conta no Squarespace e construir um site relativamente simples.
Também é um bom ponto de partida se você quiser adicionar recursos mais complexos (por exemplo, uma área de membros ou uma loja online). Para descobrir como adicionar esses recursos ao seu site, recomendo verificar a base de conhecimento do Squarespace.
Tutorial passo a passo do Squarespace
Nosso vídeo fornece uma demonstração detalhada de como configurar um site Squarespace. Você também pode seguir nosso guia passo a passo abaixo:
Experimente o Squarespace gratuitamente aqui.
Passo 1 – Escolha seu modelo
Em nosso tutorial, construiremos um site de portfólio para uma designer gráfica (fictícia) chamada Elli, para promover e mostrar seus serviços.
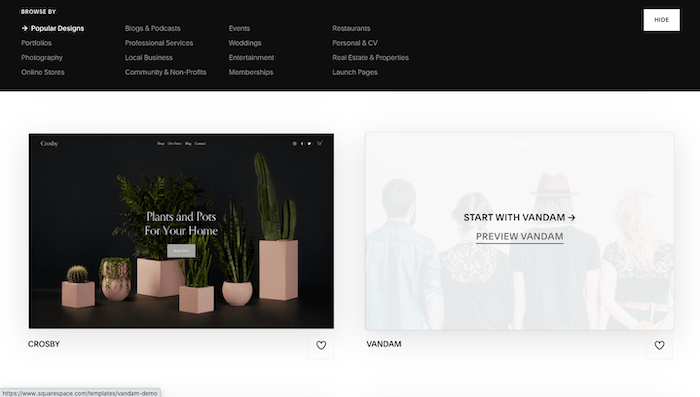
O primeiro passo é navegar pelos diversos templates disponíveis, que você encontra aqui. Você encontrará mais de 100 para escolher e também poderá navegar por categoria (Portfólio, Fotografia, Blog etc.). Passe o mouse sobre um modelo e você verá duas opções: 1) Comece a construir seu site usando esse modelo e 2) Visualize esse modelo.
Como não é possível trocar de modelo usando a versão mais recente do Squarespace, recomendo clicar na segunda opção e visualizar o modelo completamente antes de decidir por um.

Eu recomendo escolher um modelo que esteja esteticamente alinhado com o site que você deseja ter – por exemplo, fontes, cores e imagens semelhantes. Os layouts são bastante fáceis de alterar com o Squarespace – mas alterar o estilo exige um pouco mais de trabalho.
Depois de definir um modelo, clique na opção ‘Iniciar com’. Para o site da Elli, vamos escolher o template ‘Novo’ em ‘Portfólios’, pois tem estrutura e estética semelhantes ao que queremos apresentar.

Passo 2 – Cadastre-se para uma conta Squarespace (de graça!)
A próxima tela solicitará que você se inscreva no Squarespace, usando sua conta Google, Apple ou e-mail.
Não é necessário cartão de crédito e você pode experimentar o Squarespace gratuitamente por 14 dias (o que lhe dá bastante tempo para decidir se é ou não adequado para você).
Embora você possa criar um site gratuitamente dentro do período de teste de 14 dias, você precisará atualizar para um dos planos do Squarespace para realmente publicar seu site. Abordaremos isso na última etapa deste tutorial.
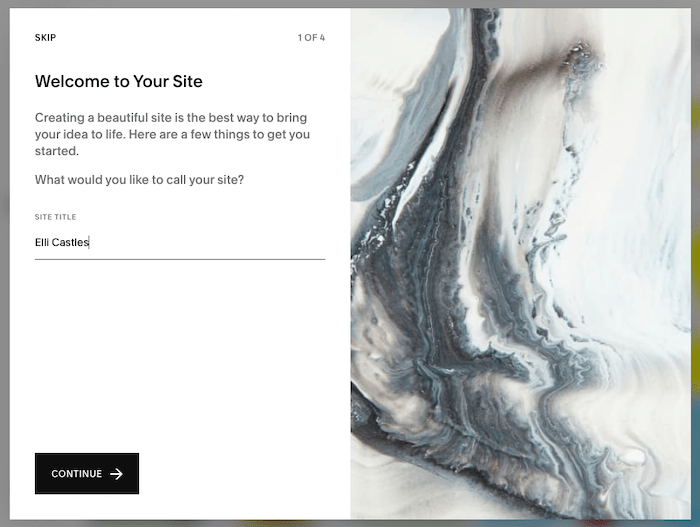
Depois de fornecer seus dados, você será perguntado como gostaria de nomear seu site. Você pode inserir um nome aqui ou simplesmente pular esta etapa e revisitá-la mais tarde.

Haverá também algumas animações rápidas sobre como fazer alterações em seu site, como edição, criação e estilo de páginas, que você pode visualizar ou pular.
Passo 3 – Conheça o Squarespace
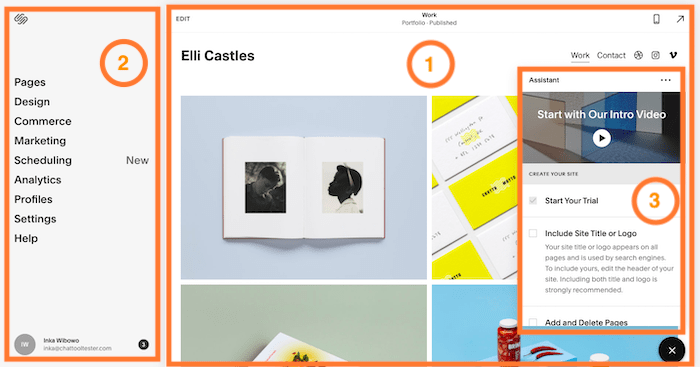
Você será levado para a próxima tela, onde poderá começar a fazer alterações em seu site . Aqui está um rápido resumo das diferentes seções da tela:

1. Esta primeira seção é a Visualização do Site . Ele permite visualizar o conteúdo e os estilos de cada uma das páginas do seu site – texto, imagens, seções e muito mais. Clicar no link 'Editar' no canto superior esquerdo o levará diretamente ao seu Editor e é aqui que você fará a maior parte das alterações em seu site. Neste momento, você está dando uma olhada na página inicial do seu site. Você pode navegar para outras páginas clicando nos links desta visualização (da mesma forma que faria se estivesse visualizando um site ativo).
2. Se a primeira seção cuida das alterações no nível da página, você pode pensar no menu inicial à esquerda como cuidando do 'quadro geral'. Isso inclui o design do seu site, páginas e menu de navegação, SEO e análises. É também onde você gerencia quaisquer recursos adicionais (loja online, páginas de membros, blog, etc.). Você também pode navegar até as páginas do seu site clicando na opção ‘Páginas’ neste menu.
3. Este Assistente fornece um vídeo de introdução útil ao Squarespace (que recomendo conferir), além de orientar você nas etapas de edição do seu site. Como iremos abordá-los neste tutorial, você pode fechar esta janela clicando no botão X no canto inferior direito (depois de assistir ao vídeo).
Sinta-se à vontade para clicar e explorar essas diferentes seções para ter uma ideia de como tudo funciona.
As principais coisas a lembrar sobre o Editor do Squarespace são:
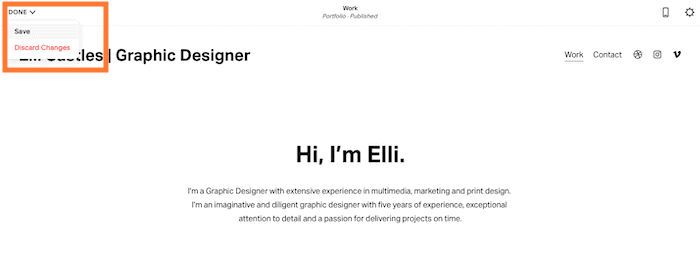
- Infelizmente, não há recurso de salvamento automático. Você precisa salvar manualmente as alterações depois de fazê-las. Isso pode ser feito passando o mouse sobre ‘Concluído’ no canto superior esquerdo e escolhendo a opção ‘Salvar’.
- Da mesma forma, não há botão de desfazer (embora você possa desfazer alterações de texto usando os atalhos de teclado padrão, por exemplo, CTRL/CMD + Z). Você pode optar por ‘Descartar alterações’ (também acessado passando o mouse sobre ‘Concluído’ no canto superior esquerdo), mas isso desfará todas as alterações feitas desde o último salvamento (sem opção de refazer) – por isso é importante salvar seu trabalho regularmente
Passo 4 – Edite o cabeçalho da sua página inicial
Vamos começar a fazer alterações em nossa página inicial clicando no link 'Editar', no canto superior esquerdo da visualização do site (seção 1).
Primeiro vamos nos concentrar em fazer alterações no conteúdo do site (texto, imagens etc). Salvaremos as alterações de design para mais tarde.
Como você pode ver, o Squarespace inseriu automaticamente o nome do site fornecido anteriormente no cabeçalho do seu site. Se desejar alterar isso, basta passar o mouse sobre o cabeçalho e clicar no botão “Editar cabeçalho do site” que aparece.
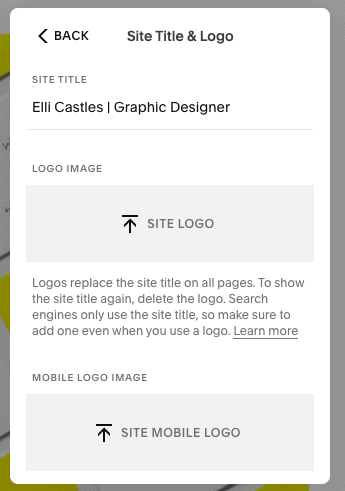
Você verá uma nova janela pop-up. Escolha a opção ‘Título e logotipo do site’, onde você poderá alterar o título do site ou até mesmo fazer upload do seu próprio logotipo. A propósito, o Squarespace oferece um criador de logotipo gratuito.

Uma vez feito isso, clique em ‘Voltar’ na mesma janela. Você também pode editar outros elementos do seu cabeçalho, incluindo elementos exibidos na navegação principal (o menu do seu site, visível no canto superior direito deste modelo). Por exemplo, se clicar em 'Elementos', você poderá escolher quais elementos deseja exibir em sua navegação principal (por exemplo, links sociais, botões de call to action, carrinho de compras ou login da conta) alternando 'on' ou 'desligado'.

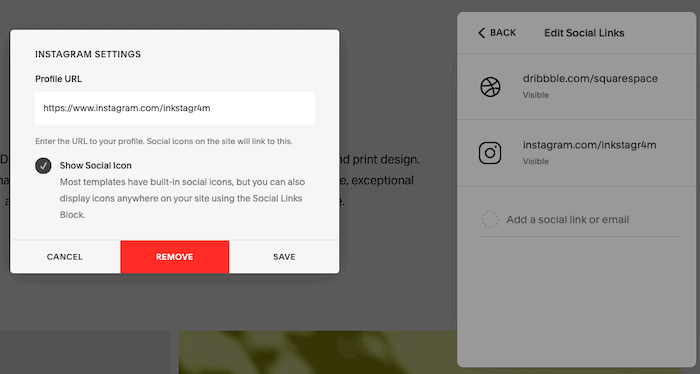
No caso da Elli, vamos remover os links do Vimeo e Instagram, então para isso escolha ‘Editar links sociais’ e clique em um dos links que deseja remover. Um novo pop-up aparecerá – clique em ‘Remover’.

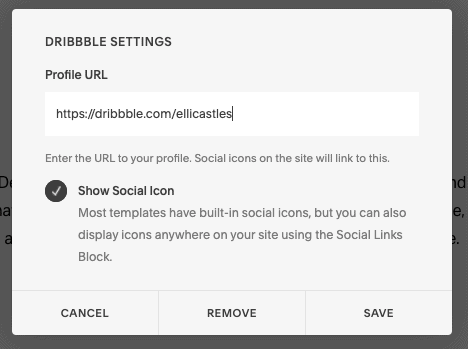
Queremos manter o link do Dribble, mas atualizá-lo e adicionar um link ao portfólio do Dribble da Elli. Portanto, basta selecionar a opção Drible e atualizar o URL no pop-up. Clique em 'Salvar' quando terminar.

Quaisquer edições feitas no cabeçalho serão aplicadas ao cabeçalho exibido em todo o site – não apenas na página inicial. Portanto, você terá apenas uma versão do cabeçalho em seu site. Você também notará que o rodapé será atualizado automaticamente com os links de mídia social que você editou no cabeçalho.
Passo 5 – Adicione uma nova seção à sua página inicial
Embora Elli goste da estrutura geral de sua página inicial, ela deseja fazer algumas alterações no layout. Especificamente, ela deseja adicionar um texto de introdução no topo da página , para exibir acima da galeria de imagens existente (que editaremos um pouco mais tarde).
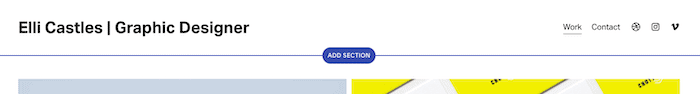
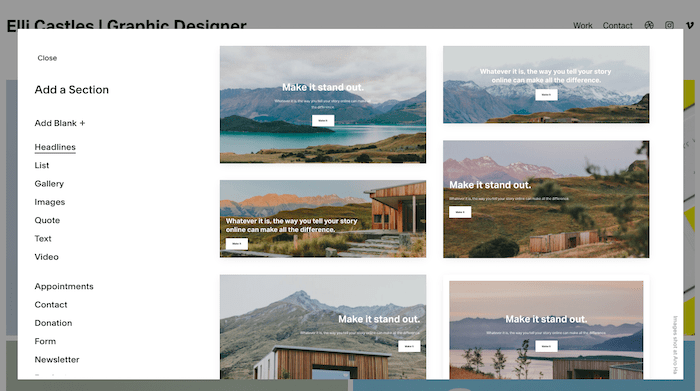
Para fazer isso, passaremos o mouse sobre onde queremos adicionar esta nova seção. Um novo botão, ‘Adicionar seção’ aparecerá – vá em frente e clique nele.

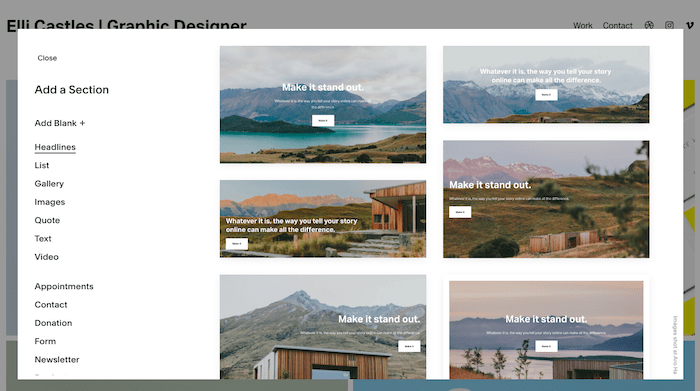
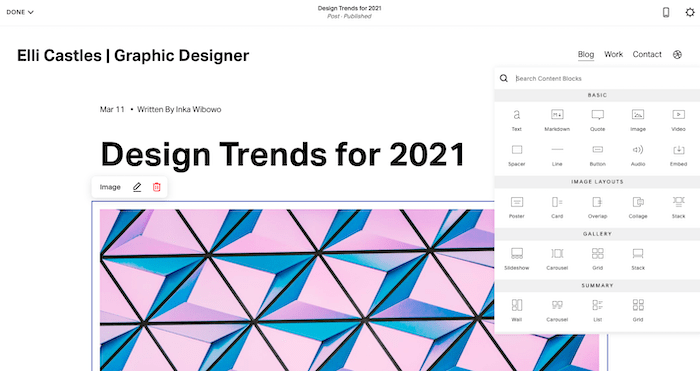
É aqui que entra em jogo um dos pontos mais fortes do Squarespace. Você poderá escolher entre dezenas de layouts pré-construídos , desde títulos, listas e galerias até funcionalidades mais avançadas, como formulários de contato, inscrições em boletins informativos e agendamento de compromissos para adicionar seu próprio conteúdo.

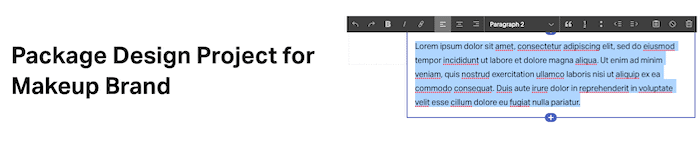
Queremos apenas adicionar um pouco de texto introdutório, então vamos escolher um dos layouts na seção ‘Texto’.
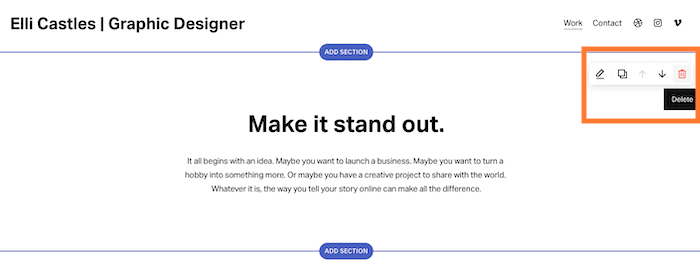
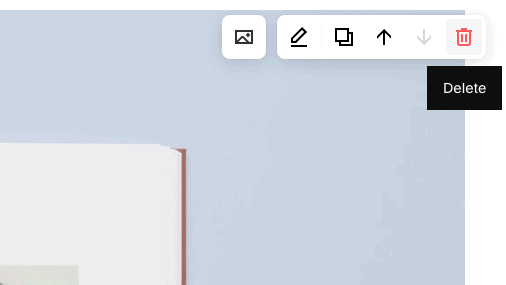
Não gostou da seção que acabou de adicionar? Não se preocupe – tudo que você precisa fazer é passar o mouse sobre ele e clicar no ícone da lixeira que aparece no canto superior direito.

Caso contrário, se você quiser mantê-lo, clique no texto e faça as edições necessárias para torná-lo seu próprio conteúdo. Uma vez feito isso, lembre-se de clicar no botão ‘Salvar’ passando o mouse sobre ‘Concluído’ no canto superior esquerdo do editor.

Passo 6 – Editar a seção 'Projetos' existentes
Vamos prosseguir para a edição da próxima seção da página – a galeria de imagens do portfólio (o Squarespace chama isso de ‘Projetos’).
Queremos substituí-las por imagens do próprio trabalho de Elli, então vamos passar o mouse sobre a seção e clicar no botão ‘Gerenciar projetos’ que aparece.

Observe que você também pode editar a aparência desta seção – por exemplo, se quiser exibir 3 colunas de imagens em vez de 2. Basta passar o mouse sobre a seção, clicar no ícone de lápis que aparece ('Editar Seção') e ajustar como necessário.
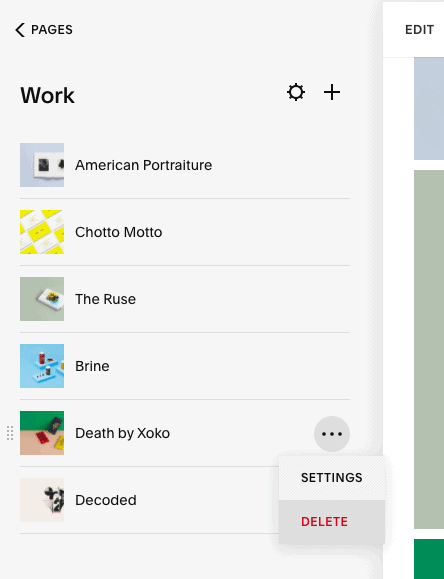
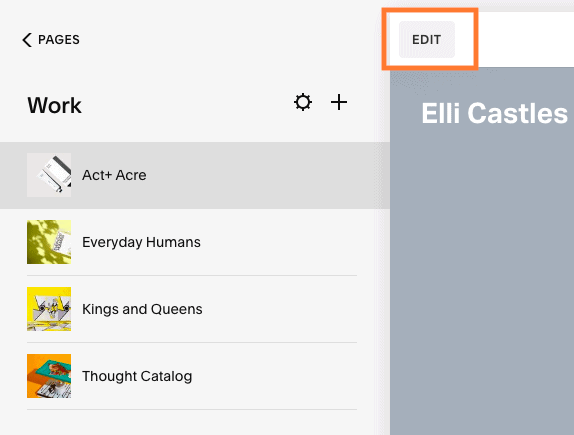
No menu inicial à esquerda, você verá uma lista dos projetos existentes na página. Vamos excluir alguns deles, pois Elli só tem quatro projetos que deseja exibir – então passe o mouse sobre um dos projetos e clique nas reticências ('…') que aparecem. Clique em 'Excluir'.

Para adicionar (em vez de excluir) mais projetos, basta clicar no ícone '+' que aparece na parte superior deste painel.
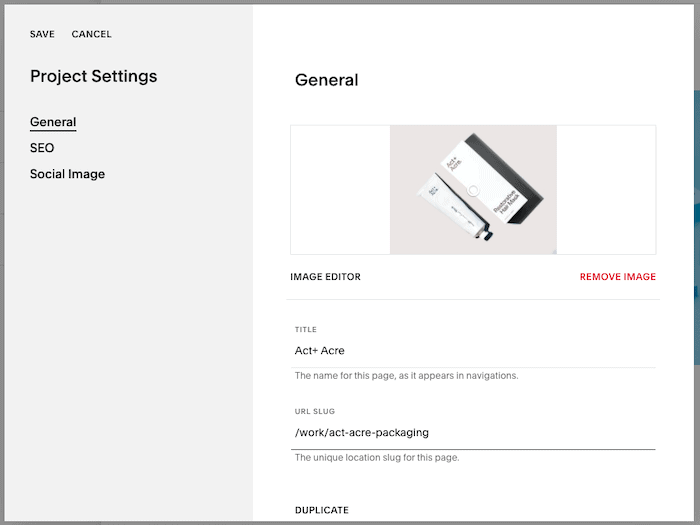
Para alterar as imagens que aparecem nesta seção, passe o mouse mais uma vez sobre o projeto relevante, clique no ícone '…' e clique em 'Configurações'.
No novo pop-up, clique em ‘Remover imagem’ e substitua-a por uma de sua preferência. Certifique-se de alterar também o título e o slug do URL (o URL da página), para torná-lo relevante para o seu site. Clique em 'Salvar' no canto superior esquerdo do pop-up quando terminar.

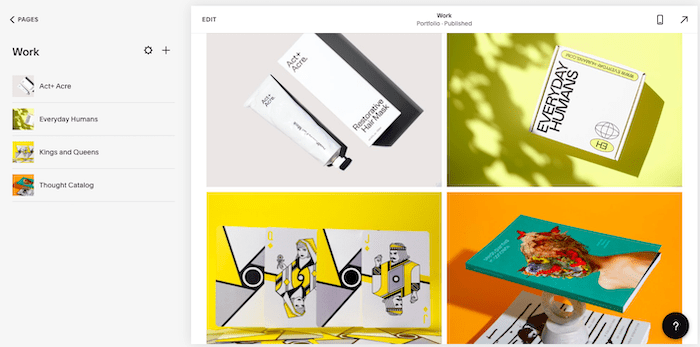
Repita isso para cada um dos outros projetos. Feito isso, você pode conferir como tudo fica. Se você estiver satisfeito com isso, ótimo – vamos para a próxima etapa.

Os modelos do Squarespace contam com imagens de alta qualidade e alta resolução para funcionar bem. Sem eles, o design realmente começa a desmoronar. Vale a pena investir o trabalho extra (ou dinheiro, no caso de imagens de banco de imagens) para garantir que você tenha uma boa seleção delas para usar.
Passo 7 – Editar páginas de ‘Projetos’
Cada uma das imagens na seção 'Projetos' também leva à sua própria página. Você pode usar isso para incluir informações sobre o seu projeto ou para adicionar mais imagens. Para editar esta página, basta clicar no projeto no Menu Inicial à esquerda e depois em 'Editar'.

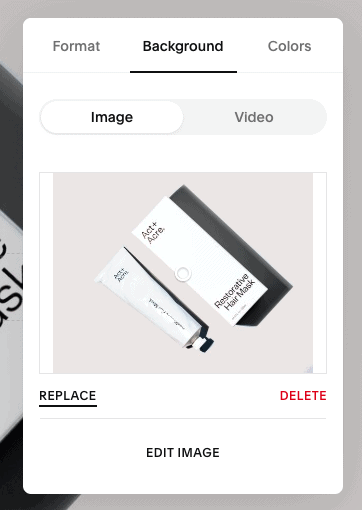
Primeiro, altere a imagem de fundo do cabeçalho passando o mouse sobre a seção e clicando no ícone de lápis que aparece (“Editar Seção”). Na nova janela pop-up, selecione a opção ‘Plano de fundo’ e clique em ‘Substituir’.

Você pode fazer edições no restante da página clicando para editar ou adicionando seções, como fizemos anteriormente.

Para excluir uma seção, passe o mouse sobre ela e clique no ícone da lixeira que aparece no canto superior direito.

Quando terminar, clique em 'Concluído' e depois em 'Salvar' no canto superior esquerdo e repita com as páginas restantes de 'Projetos'.
Passo 8 – Editar página ‘Contato’
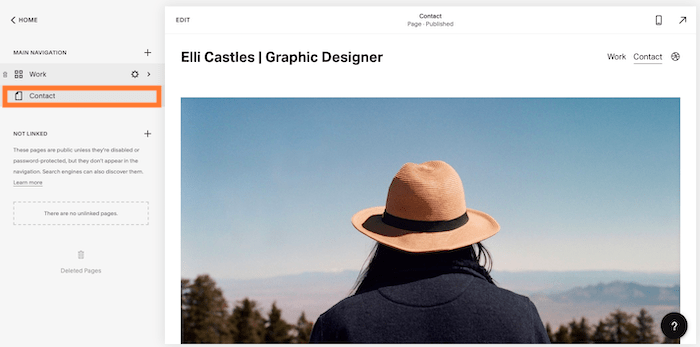
Estamos felizes com nossa página inicial e nossa seção 'Projetos', então vamos editar outra página. Nosso template inclui uma página de 'Contato' , que queremos manter para que potenciais clientes possam entrar em contato com a Elli. Para editar isso, clique no link ‘Páginas’ no canto superior esquerdo do menu inicial.

Em seguida, clique na página ‘Contato’ (destacada abaixo). A página ‘Contato’ aparecerá na visualização do site à direita, então clique em ‘Editar’ para começar a fazer alterações nela.

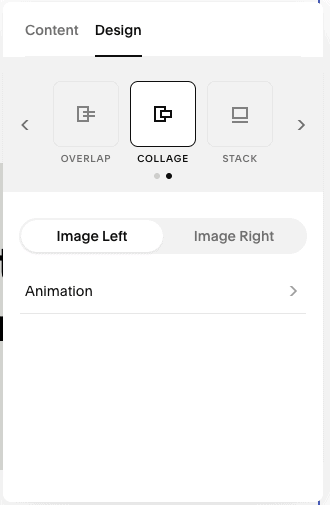
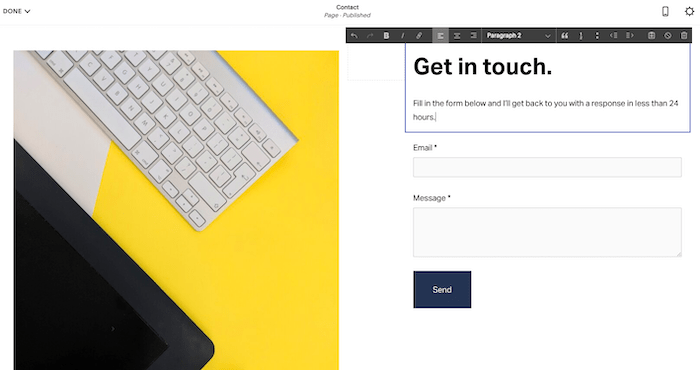
Primeiro, vamos substituir a imagem principal por uma da Elli. Para dar um toque de design, também vamos alterar o formato da imagem para que uma caixa de texto se sobreponha. Para isso, clique na imagem e depois no ícone de lápis para editar. Após substituir a imagem, selecione a aba ‘Design’ e escolha a opção ‘Colagem’.

Clique na área de texto para editar o texto. Você também pode alterar o tamanho da fonte destacando o texto e selecionando um tipo de texto diferente (por exemplo, Título 1, 2, etc.).

Depois de terminar, você terá algo parecido com isto:


Em seguida, alteraremos o texto existente, como fizemos nas etapas anteriores, clicando e editando. Você também pode alterar a formatação do texto (por exemplo, estilo negrito ou itálico) usando a barra de ferramentas que aparece acima do texto.

Por fim, queremos substituir o botão "Vamos trabalhar juntos" existente por um novo formulário de contato . Portanto, exclua isso clicando nele e, em seguida, clicando no ícone da lixeira.

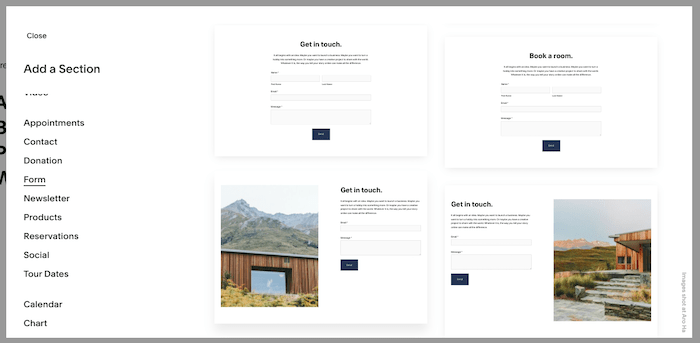
Em seguida, adicionaremos uma nova seção (como fizemos anteriormente na Etapa 6). Passe o mouse sobre onde deseja adicionar o formulário (no nosso caso, na parte inferior da página), clique em ‘Adicionar seção’ e selecione a opção ‘Formulário’. Você verá uma seleção de diferentes layouts de formulário para escolher – vamos rolar para baixo e escolher um que exiba uma imagem ao lado do formulário.

Depois que seu formulário for inserido, altere a imagem (você já sabe como fazer isso muito bem!) e edite o texto acima do formulário conforme necessário.

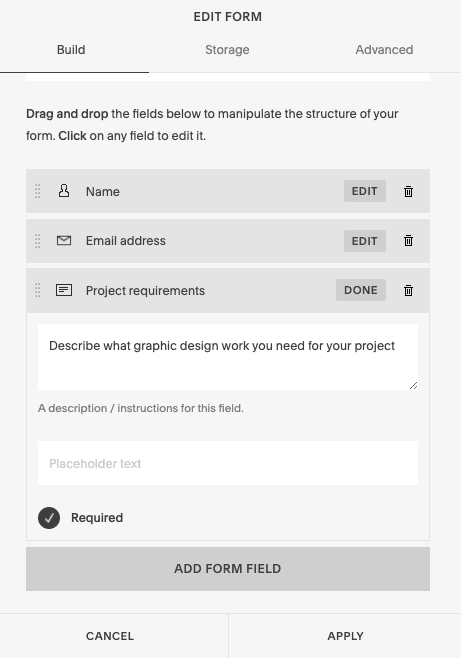
Para fazer alterações nos campos do formulário, clique no formulário e selecione o ícone de lápis para editar. Você pode editar/remover campos existentes e adicionar novos.

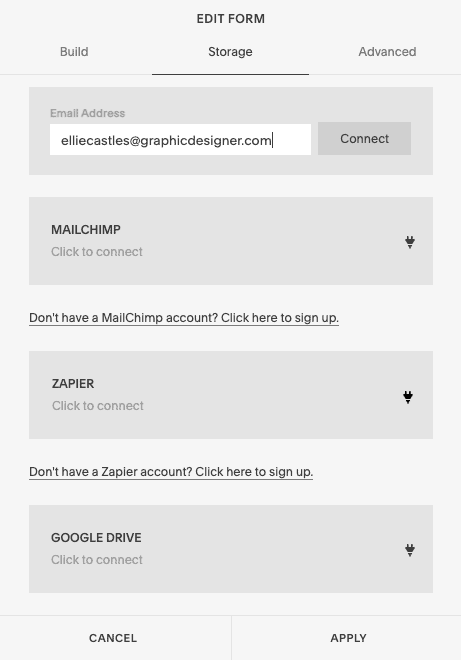
Em seguida, você precisará definir para onde irão os dados de qualquer envio de formulário. Clique na guia ‘Armazenamento’ – você poderá optar por recebê-los como atualizações por e-mail ou que os dados vão diretamente para uma planilha do Google Drive, Mailchimp ou qualquer outra ferramenta de marketing por e-mail (usando Zapier). No nosso caso, escolheremos apenas a opção de e-mail.

Uma vez feito isso, clique no botão ‘Aplicar’. Verifique se tudo em sua página está bem. Se você estiver satisfeito com isso, vamos para a próxima etapa – adicionar um blog.
Passo 9 – Adicionando um blog
Você viu como editar páginas existentes em um modelo do Squarespace. Mas e se você quiser adicionar uma nova página? Ou um conjunto de páginas (por exemplo, um blog)?
Na verdade, é mais fácil do que você imagina. No Menu Inicial à esquerda, certifique-se de estar no menu ‘Navegação Principal’ (se ainda não estiver lá, você pode acessá-lo clicando em ‘Páginas’). Clique no botão '+' que aparece ao lado de 'Navegação principal' (ou, se você não quiser que esta nova página seja acessível a partir da navegação principal do seu site, clique no '+' que aparece ao lado de 'Não vinculado').

Embora você provavelmente queira que a maioria das páginas sejam vinculadas a partir da navegação principal, os casos em que você pode querer usar a opção 'Não vinculado' incluem páginas protegidas por senha, áreas exclusivas para membros e páginas de destino orientadas por anúncios - basicamente, qualquer coisa que você não gostaria que um visitante regular visse.
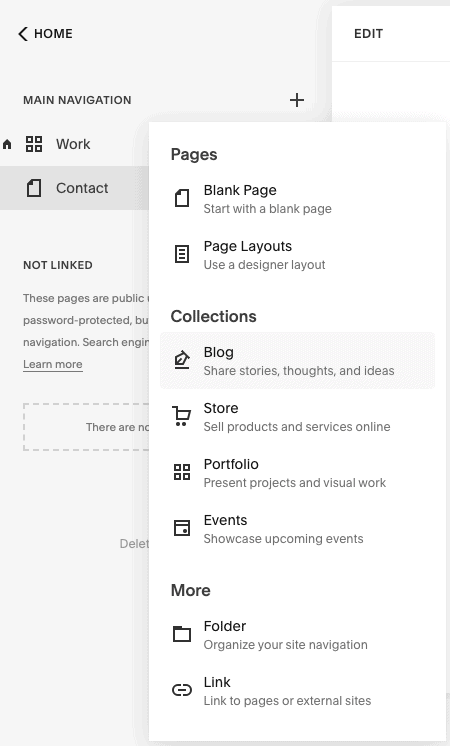
Você verá várias opções para adicionar uma nova página, incluindo a opção de adicionar uma página em branco ou começar com um layout/modelo. Vamos escolher a opção ‘Blog’.

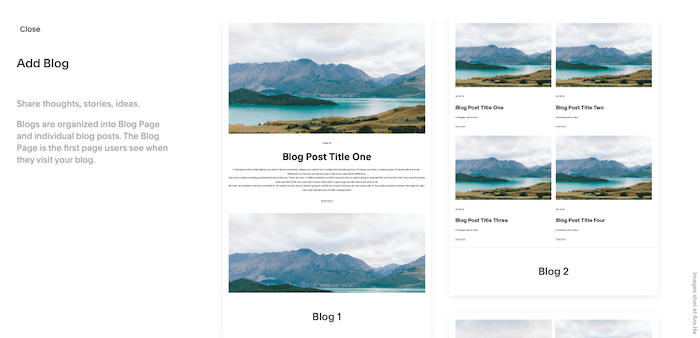
Em seguida, selecione o layout do blog que deseja usar (escolheremos 'Blog 2'):

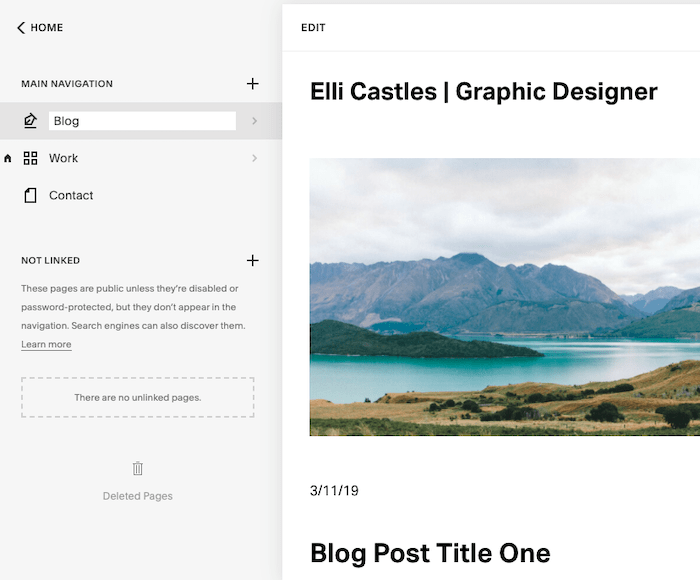
Depois de adicionado, você pode editar o título do menu do blog no painel esquerdo. Este será o título que aparecerá no menu/navegação principal do seu site, então, para mantê-lo curto e agradável, vamos chamá-lo apenas de 'Blog'.

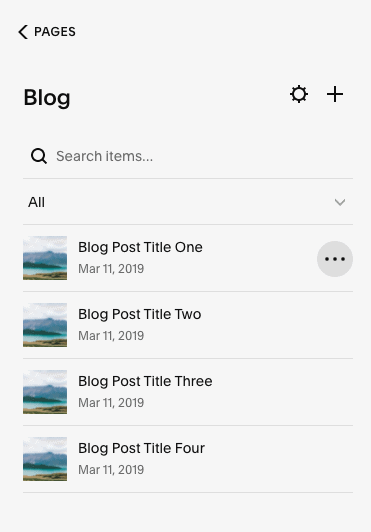
Em seguida, clique no item de menu ‘Blog’ que você acabou de editar e você será levado a uma lista de postagens de demonstração do blog que acompanham o modelo.

Eles podem ser editados da mesma forma que você editou anteriormente seus 'Projetos'. Clique no '…' que aparece ao lado de cada título do blog para excluir ou duplicar a postagem do blog.
Da mesma forma, você pode clicar em ‘…’ e escolher ‘Configurações’ para:
- Alterar o status da postagem (por exemplo, 'Rascunho', 'Revisão necessária', 'Publicar' ou até mesmo postagens 'Agendar')
- Adicione tags e categorias
- Ativar/desativar comentários
- Altere a imagem principal do blog (no item de menu ‘Opções’)
- Edite as configurações de SEO (título, descrição e URL)
- Adicione links para mídias sociais ou campanhas de e-mail
Para editar o conteúdo das postagens do blog, basta clicar no título do blog à esquerda e depois clicar em ‘Editar’ na seção do editor.

Tal como acontece com as páginas de 'Projeto', você poderá editar títulos, imagens, texto existentes e adicionar/remover seções.

Uma vez feito isso, você terá uma página principal do blog que pode parecer um pouco assim – muito legal, hein?

Passo 10 – Personalize os estilos do seu site
Cuidamos do conteúdo do site. Agora, vamos ter certeza de que o design e o estilo estão exatamente como desejamos.
Os modelos do Squarespace têm um design unificado em todo o site – cada página usa os mesmos estilos de site, esquema de cores, fontes etc. Isso ajuda os sites do Squarespace a manter a estética de alto design pela qual são conhecidos.
Você pode fazer pequenos ajustes nos modelos seguindo estas próximas etapas. É melhor não se afastar muito do design original – no entanto, você pode injetar nele um pouco da personalidade da sua empresa.
É possível adicionar código personalizado (HTML, CSS e JavaScript) se desejar fazer alterações maiores. Eu realmente não recomendaria isso porque a) os modelos do Squarespace são excelentes do jeito que são eb) o Squarespace não fornecerá suporte para essas mudanças, mas a opção está aí.
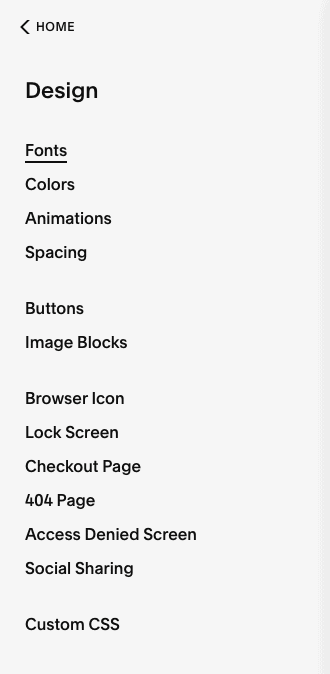
Primeiro, clique na opção ‘Home’ no painel esquerdo para navegar de volta ao menu inicial. Em seguida, escolha ‘Design’. Você encontrará uma grande variedade de opções para personalizar seu site – fontes, cores, animações, botões e muito mais.

Personalizando fontes
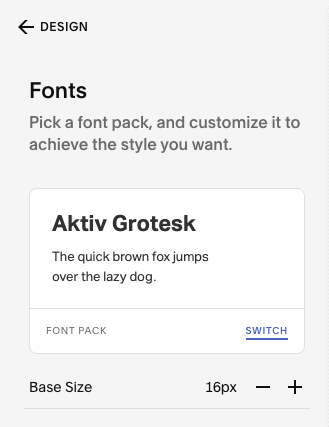
Vamos começar clicando em ‘Fontes’. O Squarespace usa pacotes de fontes – pares de fontes que combinam melhor com seu modelo . Você pode alternar entre pacotes de fontes, alterar as fontes dos pacotes e até mesmo fazer ajustes de altura, peso e espaçamento. Portanto, escolha o pacote de fontes que melhor funciona para o seu site clicando na opção ‘Alternar’.

Vamos escolher o pacote de fontes ‘ITC Avant Garde Gothic Pro’ – você pode clicar nele e visualizar como ficará no editor à direita (todos os títulos e textos serão atualizados automaticamente com o novo pacote de fontes) .

Para fazer ajustes em seu pacote de fontes (por exemplo, fontes, altura, espaçamento, etc.), clique em 'Voltar' e clique em uma das opções de 'Estilos de texto globais' conforme destacado abaixo. Abaixo deles você também encontrará a opção ‘Atribuir estilos’, que permitirá especificar onde cada estilo de texto deve ser usado em seu site.

Personalizando cores
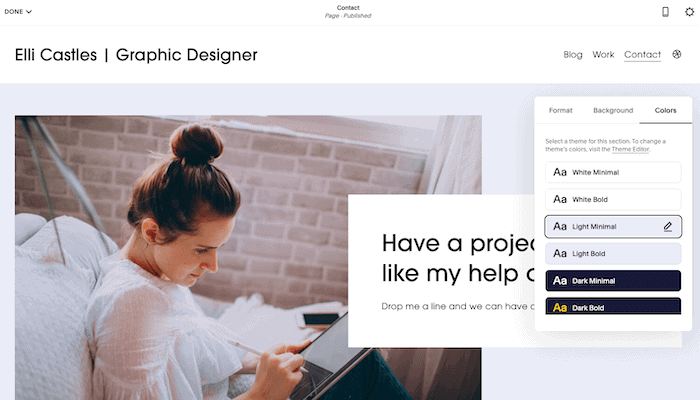
Talvez a marca da sua empresa tenha algumas cores que você gostaria que fossem refletidas no design do seu site. Ou talvez você prefira cores fortes e brilhantes ao esquema de cores minimalista do modelo. Se for esse o caso, você pode ajustar o tema do seu site navegando de volta ao menu ‘Design’ no painel esquerdo e selecionando a opção ‘Cores’.
Em seguida, clique em ‘Editar’, que aparece acima da paleta de cores. Você pode escolher uma das paletas de cores existentes do Squarespace. Para escolher cores personalizadas ou até mesmo selecionar cores de uma imagem enviada, clique no ícone de divisa/seta (destacado abaixo).

Para começar a aplicar essas cores ao seu site, clique na divisa ao lado de 'Temas de seção':

Você encontrará uma lista de temas de cores gerados automaticamente que você pode começar a aplicar ao seu site (eles mudarão as cores do plano de fundo, do texto, do link, dos botões, etc.). Você pode optar por deixá-los como estão ou personalizá-los clicando no ícone de lápis que aparece quando você passa o mouse sobre um tema.
Na janela Visualização do site à direita, você também verá os temas de cores aplicados a cada seção da página que está visualizando. Como você pode ver, estamos usando 'White Minimal' em toda a página inicial.

Os temas de cores só podem ser alterados seção por seção. Por padrão, o cabeçalho herdará o tema de cores da primeira seção da página, embora você possa alterar isso selecionando 'Editar cabeçalho do site' > 'Cores' > alternando a opção 'Transparente'. Os temas de cores aplicados ao rodapé serão aplicados a todo o site.
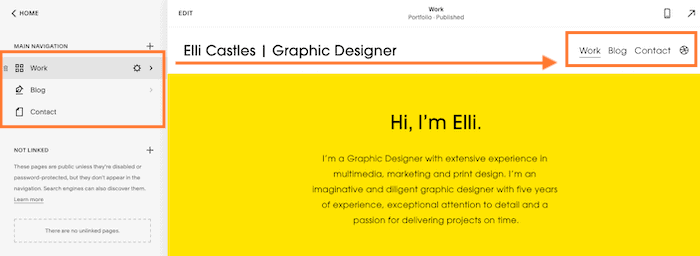
Para começar a fazer alterações, clique em ‘Editar’ na visualização do site e passe o mouse sobre a seção que deseja atualizar, selecionando o ícone de lápis. Em seguida, na janela pop-up, navegue até a guia ‘Cores’ e escolha o tema de sua preferência (vamos usar ‘Accent Dark’ para a seção superior).

Navegue para outras páginas do seu site e repita se desejar fazer mais alterações:

Quando terminar, clique em ‘Concluído’ no canto superior esquerdo e depois em ‘Salvar alterações’.
Claro, existem vários outros elementos de design que você pode ajustar, como botões, espaçamento e assim por diante. No entanto, acho que você já está bastante familiarizado com o sistema, então se quiser fazer mais alterações, sinta-se à vontade para experimentá-lo você mesmo.
Passo 11 – Atualizar títulos de páginas, menu de navegação e configurações de SEO
Estamos chegando tão perto da linha de chegada! Vamos primeiro cuidar de alguns itens de limpeza.
Começaremos certificando-nos de que cada página:
- Exibe as páginas na ordem que desejamos no menu de navegação,
- Usa títulos representativos de cada página e
- Possui as configurações de SEO corretas.
A. No menu inicial, clique em 'Páginas'. No menu 'Navegação principal', reorganize as páginas conforme necessário, arrastando-as em ordem . Você verá as alterações refletidas na visualização do site à direita.

B. Se houver algum título que você deseja alterar, é aqui também que você faz isso. Por exemplo, queremos mudar ‘Trabalho’ para ‘Portfólio’. No menu inicial à esquerda, passe o mouse sobre a página ‘Trabalho’ e clique no ícone de configurações/engrenagem que aparece.

Atualize o 'Título da página' e o 'Título de navegação' (mais o 'slug de URL', se desejar) e clique em 'Salvar' no canto superior esquerdo.

C. Agora também é uma boa oportunidade para atualizar suas configurações de SEO para cada página, caso você queira direcionar palavras-chave específicas no Google. Novamente, clique no ícone de configurações/engrenagem próximo à página que deseja editar e navegue até o menu ‘SEO’. Edite 'Título SEO' e 'Descrição SEO' e clique em 'Salvar'. Eu recomendo repetir isso para cada página, inclusive para seus projetos de portfólio e postagens de blog.

Para obter mais dicas sobre como otimizar seu site para SEO, confira nosso guia de SEO do Squarespace.
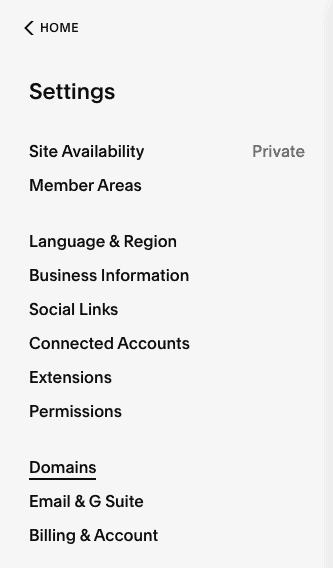
A seguir, vamos ter certeza de que as configurações do seu site estão definidas corretamente. No menu inicial, navegue até ‘Configurações’ e escolha ‘Idioma e regiões’.
Em seguida, certifique-se de ter selecionado o fuso horário, a região, o idioma e o padrão de medição corretos (isso será relevante se você estiver vendendo produtos). Clique em 'Salvar' quando terminar.

De volta ao menu ‘Configurações’, selecione a opção ‘Informações comerciais’ e insira todos os detalhes relevantes. Dependendo do seu modelo, alguns deles podem ser inseridos automaticamente no seu site. Novamente, clique em 'Salvar' quando terminar.

Passo 12 – Verificação final, configuração do domínio e lançamento!
Até este ponto, seu site só está visível para você. Agora que atualizamos o conteúdo, o design e as configurações de SEO do nosso site, ele está pronto para ser compartilhado com o mundo – então vamos em frente e publicá-lo!
Embora você tenha usado a avaliação gratuita do Squarespace até agora, você precisará atualizar para um plano pago para publicar seu site – portanto, certifique-se de estar 100% satisfeito com seu site Squarespace antes de se comprometer a fazer isso.
Primeiro, verifique se você está satisfeito com a aparência de tudo, verificando cada página na Visualização do site.
Aqui está o site que construímos para a Elli – estamos muito felizes com o resultado!
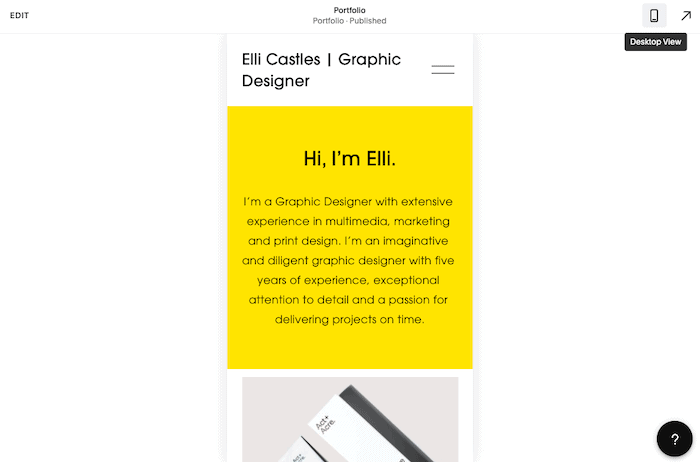
Certifique-se também de verificar a versão móvel do seu site clicando no ícone móvel (todos os sites do Squarespace serão otimizados para dispositivos móveis por padrão).

Em seguida, você precisará fazer upgrade para um dos planos pagos do Squarespace . Você pode clicar no botão 'Inscrever-se' exibido na parte inferior da tela (esta é a opção mais fácil!) Ou voltar ao menu principal, escolher 'Faturamento e conta', depois 'Faturamento' e 'Atualizar seu plano '.
Você poderá então selecionar um dos quatro planos do Squarespace e escolher entre uma assinatura mensal ou anual. Se precisar de ajuda para selecionar o melhor plano para você, confira nosso guia de preços do Squarespace.

Depois de fornecer seus dados de pagamento e clicar em 'Confirmar e comprar', você poderá prosseguir e publicar seu site! Primeiro, volte ao menu inicial, escolha ‘Configurações’ e certifique-se de que a ‘Disponibilidade do site’ seja ‘Pública’ (em vez de ‘Privada’).
Finalmente, é hora de vincular seu site a um nome de domínio personalizado . Novamente, isso é feito no menu inicial à esquerda, selecionando ‘Configurações’ e depois ‘Domínios’.

Você verá três opções:
- Obtenha um nome de domínio – escolha esta opção se você ainda não possui um nome de domínio personalizado e deseja adquirir um diretamente pelo Squarespace. O Squarespace também oferece um domínio gratuitamente durante o primeiro ano, se você adquirir uma assinatura anual do Squarespace
- Usar um domínio de minha propriedade – escolha esta opção se você tiver um domínio existente com outro provedor (por exemplo, Namecheap, GoDaddy). Você pode a) transferi-lo para o Squarespace ou b) conectá-lo ao seu site do Squarespace (caso queira mantê-lo com seu provedor existente)
- Domínio integrado – este é um domínio gerado automaticamente atribuído a você pelo Squarespace (que você pode alterar). Será mais ou menos assim: yoursiteid.squarespace.com. Isso não substitui seu domínio personalizado – você pode considerá-lo um domínio interno que só você pode ver
Escolha a opção que se aplica a você e siga as etapas envolvidas.
E é isso: agora você tem um site Squarespace publicado, pronto para ser exibido para o mundo!
Tutorial Squarespace: Conclusão
O Squarespace oferece um dos melhores construtores de sites para construir um portfólio ou blog, e este tutorial abordou as etapas para montar um site Squarespace simples (mas elegante) que inclua esses recursos. Mas o Squarespace também se destaca em outras categorias, como comércio eletrônico e áreas para membros – você pode descobrir mais em nossa análise completa do Squarespace.
Pronto para experimentar o Squarespace? Experimente gratuitamente aqui.
Gosta do foco no design do Squarespace, mas deseja mais controle? Webflow pode ser uma escolha melhor para você – leia nossa comparação entre Webflow e Squarespace aqui. Você também pode ver como ele se compara ao Wix em nossa comparação Wix vs Squarespace.