8 dicas eficazes para usabilidade em web design
Publicados: 2022-03-12A usabilidade no web design é mais do que um UX fácil de usar e alguns leitores de página de conversão de texto em fala pré-instalados. Trata-se de pensar nos grupos exclusivos de pessoas que podem visitar seu site e atender às suas necessidades.
Hoje, veremos a usabilidade no web design de uma maneira totalmente nova; e isso significa projetar para todos, incluindo os portadores de necessidades especiais. Creative Brand Design, uma agência líder de web design, adverte que isso inclui insistir que sua equipe de desenvolvimento (no mínimo) aplique padrões acordados como a estrutura WCAG 2.1 ou ADA.
No geral, essas dicas práticas podem ajudar todos os seus visitantes a desfrutar do mesmo padrão de operabilidade do seu site.

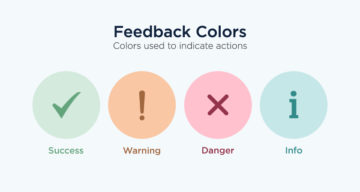
1. Sites de alto contraste
Por que você pode querer escolher cores com grande contraste entre o plano de fundo e a cor da fonte? Bem, isso ajuda as pessoas que têm problemas de visão ou daltonismo, e isso significa que seu texto ainda será visível em brilho e em condições de luz. Mas, mais convincente, pode ajudar na compreensão quando o tempo médio em uma página é de 54 segundos. Por fim, apenas torna o site mais fácil de ler em geral. E isso pode aumentar a satisfação e a retenção do visitante.
Pense em escolher cores fáceis de ler para fontes, imagens, links, botões, legendas e muito mais. Em geral, você não pode errar ao combinar o branco com uma cor mais escura e o preto com uma mais clara.
2. Fonte e legibilidade
Embora fontes bonitas de caligrafia possam parecer lindas para você, elas podem ser difíceis de ler para muitas pessoas. Isso é particularmente verdade se alguém estiver usando uma lupa para ler o texto do seu site e estiver vendo apenas parte de sua cópia de cada vez.
De acordo com a Penn State, “para leitura online, fontes sem serifa (por exemplo, Arial, Verdana) são geralmente consideradas mais legíveis do que fontes com serifa (Times New Roman), fontes estreitas ou fontes decorativas”. Se você quiser se destacar e ainda ter ótima legibilidade, considere obter uma fonte sans-serif personalizada criada para sua marca. E se isso for muito caro, talvez licencie uma fonte incomum (mas legível).
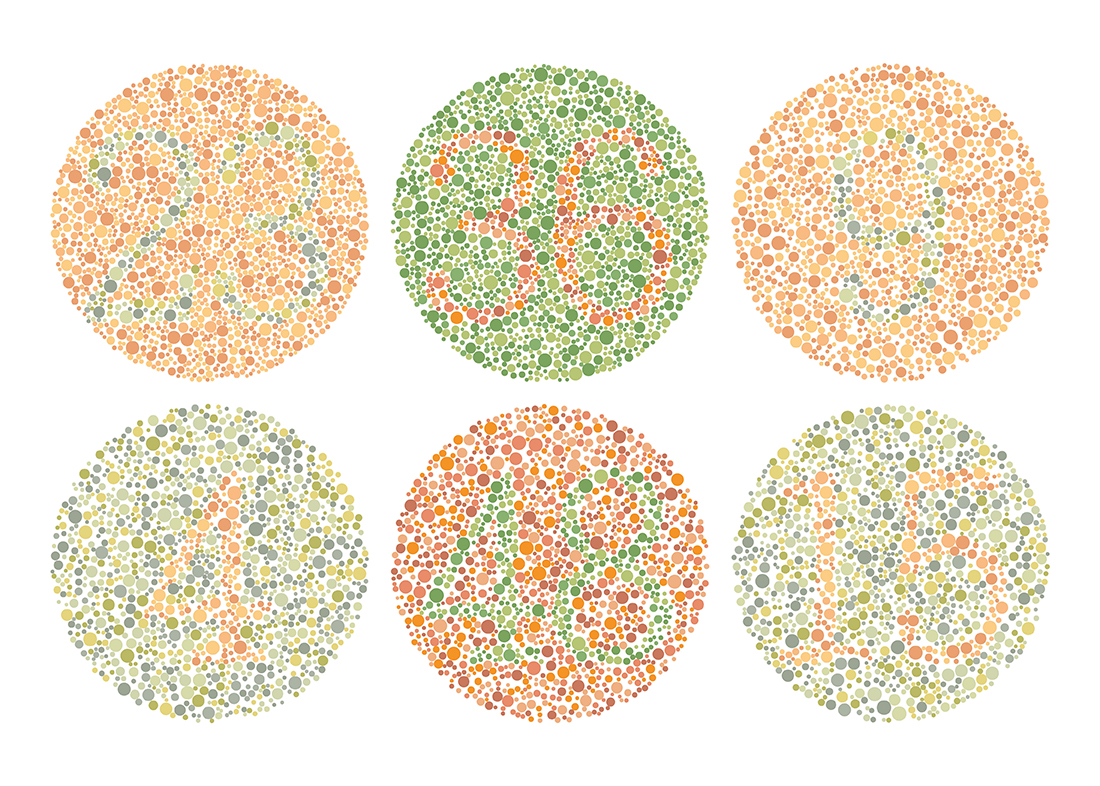
3. Projetando para daltonismo
De acordo com o GetFeedback, “cegueira [color] ou deficiência visual [color] (CVD) afeta cerca de 1 em 12 homens e 1 em 200 mulheres em todo o mundo. Isso significa que para cada 100 usuários que visitam seu site ou aplicativo, até 8 pessoas podem realmente experimentar o conteúdo de maneira muito diferente do que você esperaria.” Para ajudar, peça à sua agência de web design para adicionar ícones ou símbolos para maior clareza e evite essas combinações de cores:
- Verde com vermelho, marrom, azul, preto ou cinza
- Azul com roxo ou cinza
- Verde claro com amarelo

4. Leitores e ampliadores de sites de texto para fala
Plug-ins simples podem ajudar pessoas com deficiências a usar seu site com mais facilidade. Ferramentas como o NaturalReader são widgets fáceis que você pode ativar para ler sua cópia. E oferecer ampliação de tela integrada pode ajudar visitantes menos experientes em tecnologia a ler textos menores com facilidade. Você também pode fazer uma varredura com um verificador de acessibilidade para obter recomendações sobre qualquer outra usabilidade em melhorias de design da web sugeridas apenas para o seu site.
5. Texto alternativo nas imagens
Instalar um leitor de tela é ótimo. No entanto, ele não pode interpretar imagens. Você precisa dizer o que dizer. Adicionar texto alternativo é como você faz isso. O benefício adicional é que os mecanismos de pesquisa agora também saberão o que essa imagem significa. Agora, você não precisa fazer isso para qualquer imagem que seja apenas decorativa. Mas incluir uma linha de texto alternativo em qualquer imagem que seja importante para sua cópia do corpo (e classificação de palavras-chave) é uma ótima ideia.
Basta seguir as recomendações para usar este campo corretamente e não o encher de palavras-chave. Em geral, algumas palavras de descrição em linguagem natural são a melhor política.
6. UX simples
Você quer que cada visitante ache fácil fazer o que quiser em seu site. Isso significa que sua navegação, menus e processos de checkout precisam ser simples de usar. Não adicione elementos desnecessários como animações complicadas, vídeos de reprodução automática ou carrosséis de banner. Isso não apenas tornará seu site lento, mas as pessoas que usam leitores de tela e lupas terão dificuldade em navegar em seu site.


Para uma ótima usabilidade em web design, mantenha seus elementos interativos limpos e facilmente localizáveis. Adira aos padrões de web design o máximo que puder para melhores conversões. E não mova seus menus ou botões para lugares que os clientes não os procurarão.
7. Suporte omnicanal
É popular descartar as linhas tradicionais de suporte por telefone em favor do WhatsApp, Facebook ou e-mail. Mas isso pode estar deixando de fora uma grande parte do mercado que usa dispositivos de acessibilidade para consultas de suporte, é tecnofóbico ou só pode usar comunicação por voz. Embora você possa economizar em alguns custos indiretos, cortar as vias de suporte pode afetar negativamente a experiência do cliente e seus resultados. Mas a vantagem do suporte omnichannel é enorme.
De acordo com a HelpScout, “89% dos consumidores são mais propensos a fazer outra compra após uma experiência positiva de atendimento ao cliente”. E parte de uma ótima experiência é estar disponível a qualquer momento com todas as informações à mão para atender seus clientes onde eles desejam se envolver.
8. Atendendo aos padrões
Já que não é tecnicamente a lei, por que você deveria insistir na usabilidade em web design? Bem, por causa da legislação de discriminação. Nos EUA, no Reino Unido e em muitos outros condados ocidentais, existem leis para garantir que as empresas façam ajustes razoáveis para pessoas com deficiências. E embora ninguém tenha sido processado por acessibilidade de sites no Reino Unido (ainda), não é o mesmo nos EUA.
De acordo com a Web Usabilidade, “Após um caso de sucesso em 2017 (Gil v. Winn-Dixie), uma indústria caseira surgiu nos EUA trazendo ações judiciais do Título III da ADA contra empresas. […] O número de ações judiciais do Título III relacionadas à acessibilidade do site cresceu 177%, de 814 em 2017 para 2.258 em 2018, de acordo com Seyfarth.” Portanto, é uma boa ideia aderir aos padrões ADA e WCAG 2.1 para minimizar seu risco.
Resumo
A usabilidade em web design vai além de facilitar as transações. No geral, trata-se de garantir que todos os visitantes se sintam bem-vindos e atendidos. Além de aderir às diretrizes estabelecidas, como ADA e WCAG 2.1, você pode considerar as pessoas com deficiência em sua marca, tipografia e layout. Em suma, essas dicas podem ajudá-lo a projetar um futuro digital mais inclusivo para seus clientes.
Este é um post patrocinado para Creative Brand Design, Londres.

 8 regras de cores importantes para design de interface do usuário
8 regras de cores importantes para design de interface do usuário  12 princípios de hierarquia visual que todo designer deve conhecer
12 princípios de hierarquia visual que todo designer deve conhecer  Os 10 principais documentários da Netflix para designers gráficos
Os 10 principais documentários da Netflix para designers gráficos  20 princípios de design importantes explicados com ilustrações simples
20 princípios de design importantes explicados com ilustrações simples  32 lindas paletas de cores com suas paletas de gradiente correspondentes
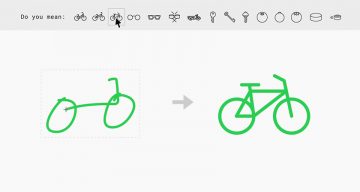
32 lindas paletas de cores com suas paletas de gradiente correspondentes  Google AutoDraw transforma seus rabiscos em belos ícones de graça
Google AutoDraw transforma seus rabiscos em belos ícones de graça