7 dicas para vencer no design de navegação na Web e melhorar sua experiência do usuário
Publicados: 2022-05-30Em web design, a experiência do usuário (UX) deve ser sua prioridade número um. De acordo com pesquisas recentes, 88% dos usuários da web não retornarão a um site com uma experiência de usuário ruim. São muitos negócios a perder.
O design de navegação do site é um dos aspectos mais cruciais do design UX. Se os usuários não conseguirem encontrar o que desejam rapidamente, é provável que procurem em outro lugar. Além disso, o design UX precisa levar em conta a estética e o desempenho do site.
É um ato de equilíbrio entre os designs mais atraentes, usabilidade e desempenho. É por isso que reunimos essas dicas sobre as melhores práticas de design UX. Primeiro, é melhor explicarmos exatamente o que queremos dizer com design de navegação.
O que queremos dizer com design de navegação em sites?
A navegação no site é como você navega em um site. Pense nos menus suspensos que você viu em sites para desktop. Do ponto de vista do usuário, é assim que você encontra a seção de um site que procura.
Do ponto de vista do design, é também um mapa do seu site. É como todo o seu conteúdo está vinculado. Como designer, você pode entender exatamente como o seu site está organizado. Mas, um usuário seria capaz de ver esse layout com a mesma facilidade? Caso contrário, talvez seja necessário se concentrar mais na experiência do usuário.
Os elementos de design de navegação do site incluem,
- Menus de navegação
- Solicitações de texto e links
- Botões de apelo à ação
Como a navegação no site afeta a experiência do usuário?
Existem três maneiras principais pelas quais a navegação afeta a experiência do usuário. Esse é o tempo que um usuário leva para encontrar o que procura. O apelo visual do seu design. E a clareza de suas opções de navegação.
Tempo
Isso será afetado tanto pelo desempenho do seu site quanto pela clareza da sua cópia. Ter avisos de call to action eficazes também irá melhorá-lo. Isso permite que você direcione os clientes para o que eles desejam, mesmo que eles não tenham um destino específico em mente.
Estética
Muitas pessoas formam sua opinião sobre o seu site e, portanto, sobre o seu negócio, apenas a partir dos aspectos visuais. Até 75% do julgamento de qualquer pessoa é baseado na estética. Isso significa que acertar no design visual é um fator muito importante para uma boa experiência do usuário.
Clareza
Clareza de linguagem e clareza de layout fazem parte de uma boa experiência do usuário. Por exemplo, usar jargões ou gírias para subseções do seu site atrairá alguns clientes. Mas, se isso dificultar a navegação do visitante médio, é melhor usar uma linguagem mais simples.
Ao mesmo tempo, o equilíbrio entre estes três factores é a parte importante. Um site bonito e lento para carregar ainda afastará os clientes.
Tipos populares de layouts de design de navegação de site
Existem certos padrões quando se trata de barras de navegação, painéis laterais e layouts de sites. Você provavelmente já viu exemplos deles. O layout de navegação de cada site se enquadra em uma das seguintes categorias.
Barras de navegação – horizontais e dobráveis
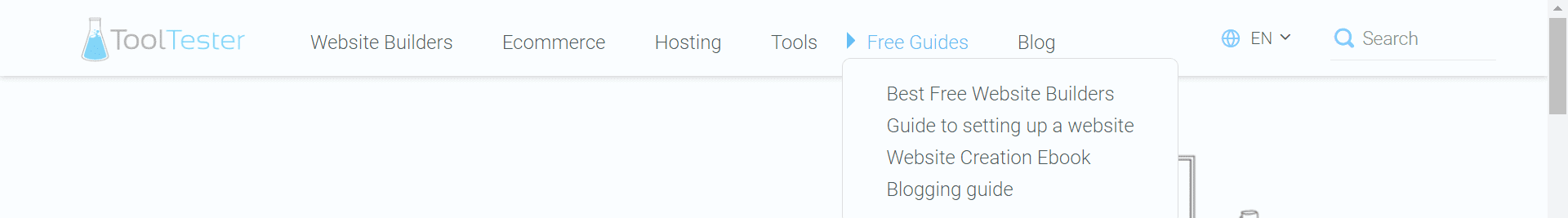
Barras de navegação horizontais são frequentemente usadas em sites de comércio eletrônico baseados em desktop. Você verá os títulos das seções na barra superior do site. Eles geralmente vêm com menus suspensos recolhíveis de subtítulos. Aqui está um exemplo.

Esta é uma forma facilmente reconhecível de criar o layout do seu site. Tem a vantagem de que a maioria dos usuários saberá como deve ser usado sem qualquer aviso adicional. A desvantagem é que as barras horizontais não funcionam muito bem para experiências móveis.
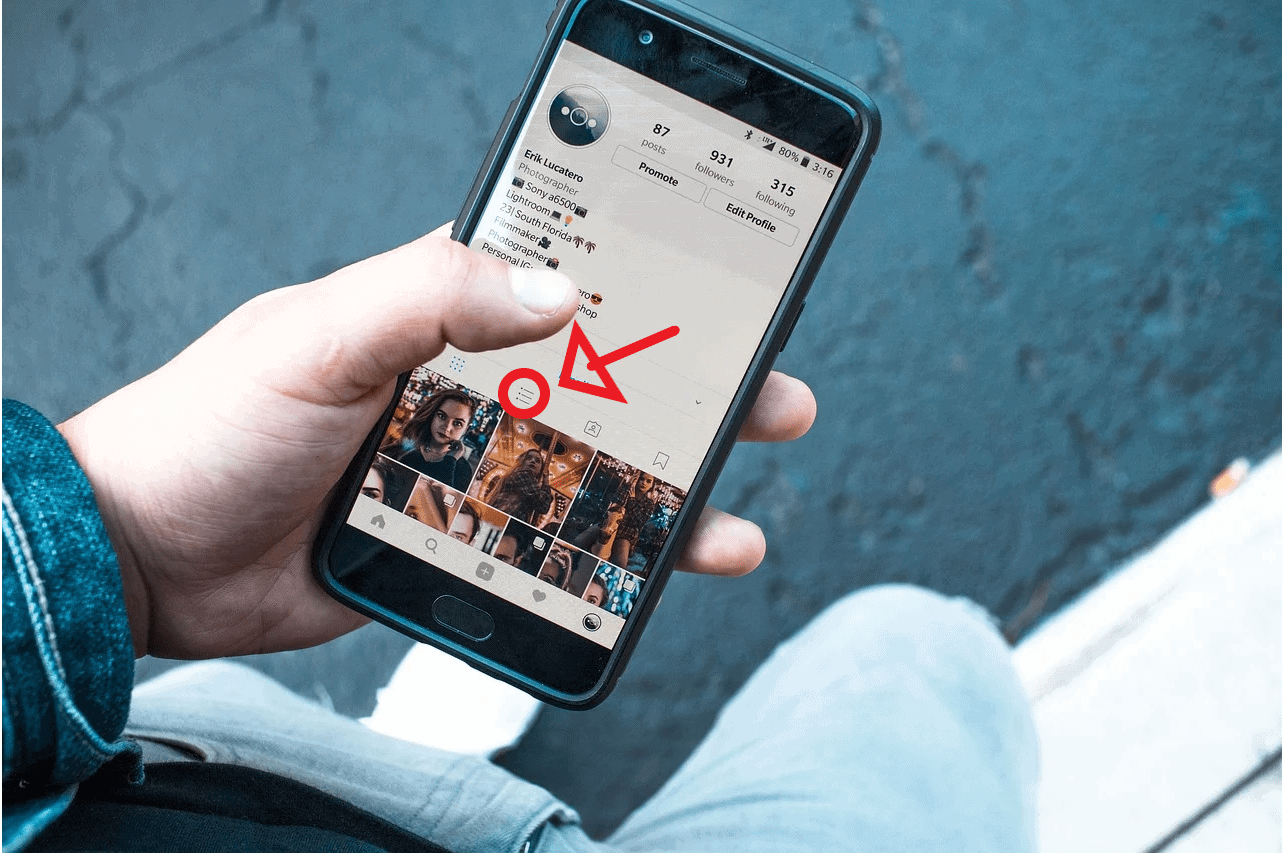
Botões de hambúrguer
Botões de hambúrguer? Você pode não ter ouvido a frase, mas já viu esses botões no seu celular. São aquelas três pequenas linhas (parece um hambúrguer).
Os aplicativos móveis e as experiências de navegação têm menos espaço na tela para trabalhar. Isso significa que você normalmente encontrará menus ocultos atrás de um desses botões até pressioná-lo.

Fonte da imagem
Esses menus são uma ótima opção quando o espaço é limitado. Esteja ciente de que, quando eles se desenrolarem, cobrirão seu adorável trabalho de web design. Certifique-se de que o conteúdo desses menus também seja claro e fácil de navegar.
Barras laterais verticais
Quando um site deseja se concentrar na apresentação de materiais visuais, geralmente usa barras laterais verticais. Esse layout é popular em sites de design, restaurantes e sites de conteúdo com foco artístico.

Fonte da imagem
Navegação no rodapé
A maioria dos sites combinará qualquer opção de design de navegação necessária com links de rodapé. Esta é a lista de subseções que você encontrará na parte inferior da maioria dos sites.
Isso tem o propósito de fornecer uma lista completa de suas seções ou das mais populares. Ele também mantém essa lista mais desordenada fora do caminho até que o usuário a procure.

3 dicas para projetar suas barras de navegação
A escolha do tipo de design dependerá do seu negócio. Seja qual for a sua escolha, existem algumas áreas principais que você deve otimizar se quiser garantir uma experiência de usuário tranquila.
Classificação e organização
Pode parecer óbvio, mas a ordem em que você exibe os títulos e subtítulos é importante. As páginas de nível superior devem ser as seções que aparecem antes que os clientes abram qualquer outro menu.
Não desorganize
Não dê aos clientes muitas opções antecipadamente em seus menus. Primeiro, você sobrecarregará o visual do seu site com longos menus suspensos, até mesmo recolhíveis. Em segundo lugar, os visitantes acabarão pulando as páginas de nível superior que você gostaria que eles visitassem.
Por exemplo, você pode ter um título na barra lateral intitulado “Recursos”. Quando um usuário passa o mouse sobre isso, ele obtém um menu suspenso ou abre com as opções; “Blog, notícias, perguntas frequentes.” Você não precisa então listar os artigos nessas páginas com um desdobramento separado.
Essas são páginas importantes de nível superior que você deseja que seus usuários visitem. De qualquer forma, é muito mais atraente para o usuário ver seus artigos mais recentes representados por miniaturas e descrições.
Relatórios de atribuição
À medida que você desenvolve seu site ao longo do tempo, os relatórios de atribuição podem orientá-lo até o layout de navegação ideal. Usando ferramentas como o Hubspot, você pode criar relatórios que mostrarão tudo o que você precisa saber sobre como os usuários interagem com seu site em diferentes estágios de sua jornada.
Use esses dados para compreender melhor os hábitos de seus usuários. Em seguida, envie esses resultados para otimizar o layout do seu site. Você tem a opção de realizar testes de mercado, como testes A/B, para ajudá-lo a tomar decisões. Existem várias ferramentas de teste de aplicativos da web de código aberto e de uso gratuito.

Fonte da imagem
4 dicas imperdíveis para navegação em sites e design UX
A navegação deve ser, acima de tudo, fácil. Transições perfeitas e ótimo desempenho não ajudarão se o usuário não conseguir encontrar a página que deseja carregar. A melhor dica geral que podemos dar sobre o design de navegação do site é projetar primeiro para o cliente. Para conselhos mais aprofundados, continue lendo.
Criando um mapa do site
Isso é algo que você deveria fazer pelo seu SEO. No entanto, o layout de um mapa do site também pode fornecer uma compreensão mais profunda do layout do site. Tente criar um fluxograma do seu site, com páginas de alto nível no topo (páginas de destino), até o nível mais baixo (conteúdo, checkouts, etc.)
Isso lhe dará uma boa ideia de como priorizar o layout do seu site. Combine isso com seus dados de atribuição para criar a melhor experiência para seus usuários.
Tom e marca consistentes
Isso se aplica à sua linguagem e aos seus designs visuais. A consistência é importante. Dependendo do seu negócio, você deverá usar um dos três tipos de linguagem para seus itens de navegação.
- Baseado em objetos – Esta linguagem é melhor pensada como um índice analítico. Deve ser simples e descritivo de sua categoria. Palavras como; “Conselhos”, “Produtos”, “Serviços” e assim por diante.
- Baseado em ação – Esta é uma opção popular para sites de comércio eletrônico. Os títulos incentivam ações do usuário. Um call center baseado em nuvem pode usar palavras como “Ligar”, “Bate-papo”, “Fazer um tour” etc.
- Baseado no público – Isso significa que você ajustará sua linguagem com base em um segmento de público. Essa opção é um pouco mais complicada porque você precisa saber que tipo de cliente visualizará qual parte do seu site.
Isso é mais relevante para sites maiores que possuem múltiplas camadas. Porém, a maioria das empresas usará uma mistura de idiomas quando você sair da barra de navegação. Os prompts de call to action sempre usarão uma linguagem baseada em ação, por exemplo.
Otimize para todas as plataformas
Se você tiver qualquer tipo de site de comércio eletrônico, aplicativo ou domínio, etc. Então, pelo menos metade dos seus clientes visualizarão seu site em um celular ou tablet. Pelo menos é o que sugerem os dados de uso atuais.
Portanto, você precisará otimizar seu design de navegação para desktop e dispositivos móveis. Isso pode significar que você terá que projetar suas barras de navegação e menus duas vezes. Para oferecer aos seus clientes uma experiência consistente em todas as plataformas, vale a pena dedicar um tempo extra.
Não deixe becos sem saída
Não deixe seu público preso em uma página de conteúdo ou tela de transação. Você realmente não está dando a eles outra opção a não ser sair do site se o fizer. Dê aos usuários uma maneira de retornar de cada página.
Você pode fazer isso simplesmente certificando-se de que suas opções de navegação funcionem em todas as partes do seu site. Se isso não for possível, certifique-se de pelo menos criar um link para sua página de destino.
Considerações finais: melhor navegação para uma melhor experiência do usuário
Uma boa experiência do usuário é aquela sem atrito. Pequenos pontos de frustração, como uma página de carregamento lento ou um menu pouco claro, podem aumentar. Se um usuário passar por muito atrito, ele “saltará” e sairá do seu site.
Pense nisso como o seu sistema telefônico comercial. Você projetou esses menus para levar as pessoas exatamente ao que precisam com o mínimo de frustração, certo? O mesmo se aplica aqui. Coloque a experiência do usuário em primeiro lugar em seus designs.
Há também outras coisas a serem consideradas ao ter um site. Você encontrará mais dicas sobre como melhorar seu site e obter mais visitantes e negócios neste artigo.
Se você tiver mais dúvidas, sinta-se à vontade para nos deixar um comentário abaixo!
