Cele mai bune alternative la Figma pentru proiectarea și prototiparea interfeței de utilizator
Publicat: 2022-09-21Anunțul recent că Figma este vândut giganților de software Adobe pentru aproximativ 20 de miliarde de dolari a stârnit îngrijorări din partea susținătorilor comunității și a utilizatorilor Figma pe termen lung. Internetul a explodat de entuziasm la această știre, membrii fideli ai comunității Figma remarcabili confuzi și sceptici cu privire la ceea ce înseamnă asta pentru viitor. Majoritatea oamenilor ar fi de acord că Figma a devenit gigantul de astăzi datorită comunității sale puternice. După cum a afirmat Claire Butler (Directorul senior de marketing la Figma), comunitatea a fost esențială pentru strategia companiei Go To Market încă din prima zi – chiar și atunci când era încă ascunsă. Figma a folosit comunitatea în mod înțelept și incluziv, iar decizia de a vinde către Adobe îi va izola pe membrii cheie ai comunității care se simt îndepărtați de procesul decizional al unui produs pe care îl veneră.
Mulți designeri caută o alternativă la Figma înainte de această schimbare, anticipând schimbările care ar putea veni odată cu aderarea la o suită mai mare de produse software Adobe. Deși a câștigat favoarea atâtor, în lumina acestei știri, am analizat câteva alternative la Figma.
Vizitor

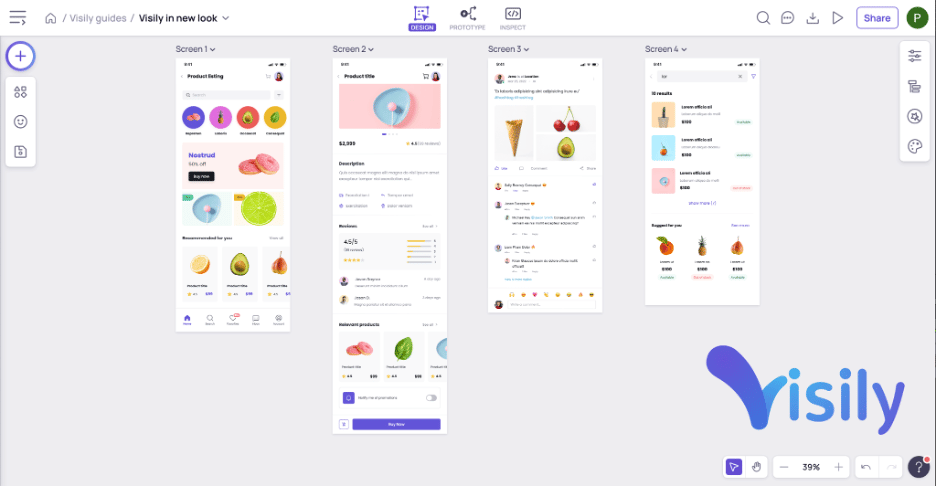
În scopul creării de modele de interfață de utilizare perfect lustruite pentru pixeli, Figma este unul dintre cele mai bune produse de pe piață. Dar dacă cineva caută doar un instrument care să-i ajute să ideeze și să creeze rapid wireframes frumoase, puțini sunt mai buni decât Visily.
Visily este un instrument wireframe alimentat de inteligență artificială, care permite echipelor aflate în mișcare rapidă să-și itereze în colaborare ideile și wireframes-urile. Punctul forte al Visily este ușurința de utilizare – oricine, inclusiv cei care nu sunt proiectanți, cum ar fi managerii de produs, analiștii de afaceri, dezvoltatorii, fondatorii non-tehnici, se pot transforma în viteză și pot proiecta wireframes frumoase în Visily rapid.
Pe lângă ușurința de utilizare, Visily vine cu suport pentru prototipare, editare multi-utilizator, gestionarea temelor, precum și sute de componente și șabloane încorporate pentru glisare și plasare rapidă. Visily oferă, de asemenea, instrumente AI, cum ar fi schiță-la-design și captură de ecran-la-design, unde puteți încărca wireframes desenate manual și, respectiv, capturi de ecran de aplicații existente și le puteți converti în machete personalizabile.
În comparație cu alte instrumente wireframe de pe piață, Visily produce wireframes cu cea mai mare fidelitate, aproape la fel de rafinate ca și modelele create de designer. Acest lucru permite echipelor aflate în stadiu incipient sau echipelor care prioritizează viteza de iterare față de perfecțiunea pixelilor să creeze atât wireframes, cât și machete în Visily, ocolind nevoia de Figma și designeri dedicați.
Visily este acum complet gratuit, făcându-l cel mai puternic rival din alternativele Figma ca instrument de design wireframe.
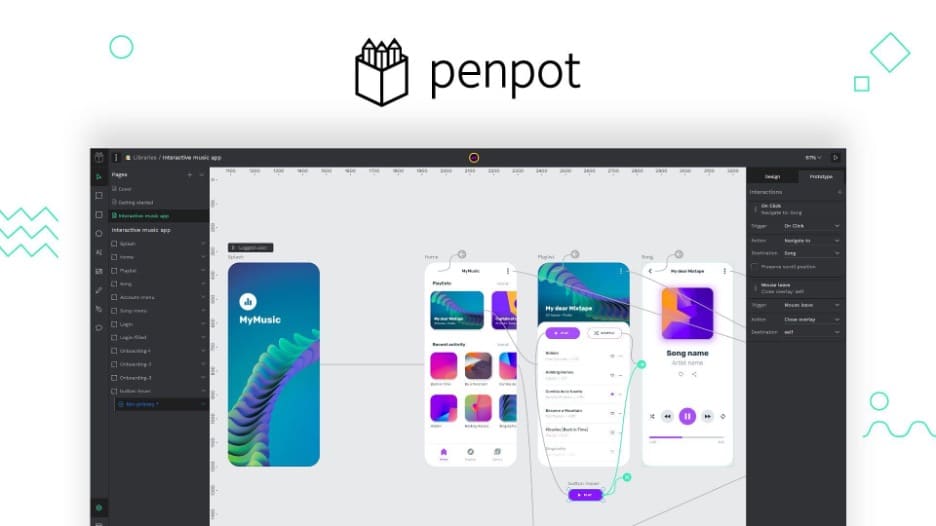
PenPot

Penpot se descrie drept libertate de proiectare pentru Teams . Este un instrument de design open-source care este multiplatformă (bazat pe browser) și nu depinde de niciun sistem de operare specific. Penpot funcționează cu standarde web deschise (SVG). Este similar cu Figma prin faptul că este construit pentru comunitate și îmbunătățit de comunitate. Proiectul este încă în versiune beta, cu o interfață similară cu Figma și multe dintre ceea ce oferă, inclusiv caracteristici de design, prototipare, colaborare, mecanism de feedback și o bibliotecă de resurse și șabloane ale comunității.
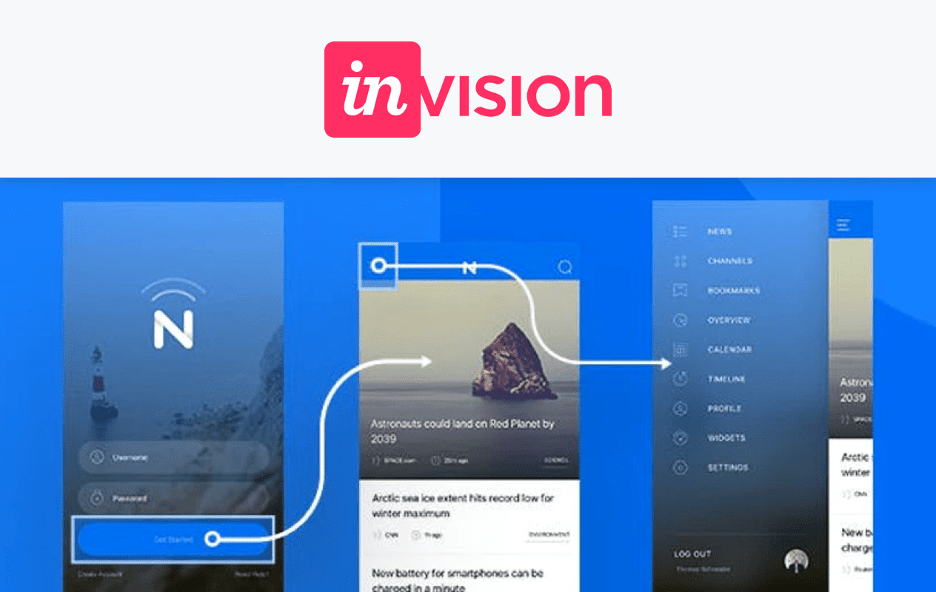
Invision

InVision oferă o soluție alternativă la FigJam. Invision este un spațiu de lucru în timp real pentru ca echipele să colaboreze mai bine, să se alinieze mai rapid și să se predea reciproc. Ca utilizator Figma, probabil că veți cunoaște deja FigJam. Dacă nu, este un instrument online de tablă albă, bazat pe echipe, în care puteți colabora, puteți face brainstorming idei, planificați planuri și puteți crea machete vizuale ale proiectelor. Aceste caracteristici sunt ceea ce oferă InVision, dar cu accent pe plasarea fluxului în colaborare.
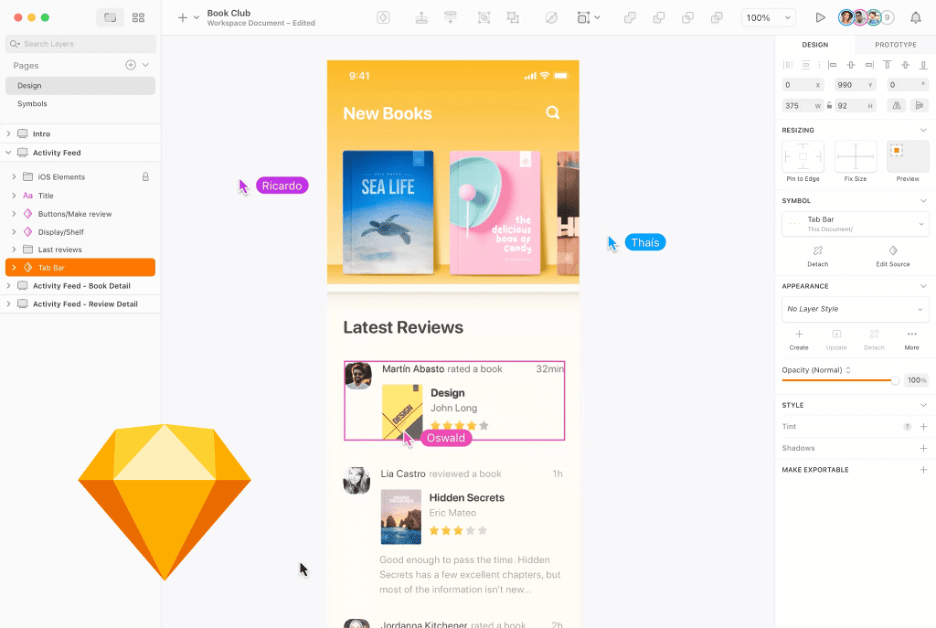
Schiță

Figma și Sketch sunt considerate cele mai bune (și cele mai puternice curbe de învățare dintre) instrumente de design UI/UX de pe piață. Sketch a fost limitat în funcționalitatea sa de colaborare, deoarece necesită să proiectați și să repetați versiuni din sistemele macOS. Se zvonește că vor dezvolta aplicația web în continuare pentru a se extinde dincolo de prototipuri, partajare și feedback, dar acesta nu este încă cazul.
Sketch are cea mai puternică comparație cu Figma pentru implicarea comunității. Sketch are o bibliotecă extinsă de sisteme de pluginuri, extensii și integrări. Ele oferă un curs gratuit ca o introducere în elementele de bază ale designului și integrarea la funcționalitatea instrumentului Sketch în sine.

Din punct de vedere al designului, Sketch oferă panouri de artă flexibile și presetări, pe care le puteți folosi pentru a proiecta orice pe pânza sa infinită. Componentele inteligente, variabilele de culoare și stilurile de straturi sunt, de asemenea, cheie pentru a vă ajuta să vă gestionați design-urile. Puteți vedea mai multe despre comparabilele directe dintre Sketch și Figma aici.
Designer de afinitate

Nu este un instrument direct UI / UX, Affinity Designer este un software de design grafic cu capabilități în design de machete, design UI, logo-uri și active de marcă. Cea mai mare comparație cu Figma este caracteristicile sale de ilustrare, deoarece puteți proiecta și optimiza caracteristicile individuale ale mărcii de design și puteți controla conceptele creative generale. Nu există colaborare în timp real sau orice plugin. Oferă o alternativă la Figma ca parte a unei suite de instrumente care completează părțile individuale din Figma pe care le-ați iubit, mai degrabă decât ca o comparație directă.
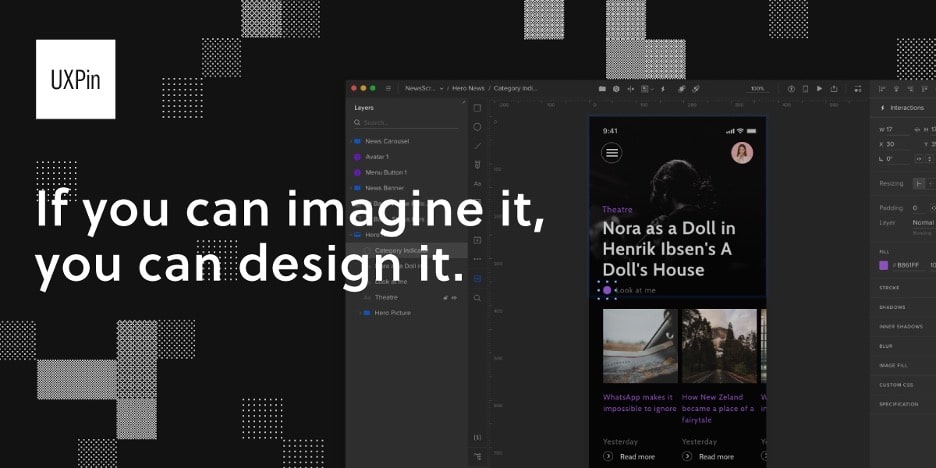
UXPin

UXPin oferă prototipuri bazate pe componente, care vă permite să vă construiți proiectele folosind componentele pe care le folosesc dezvoltatorii. Este un instrument de proiectare bazat pe cod disponibil numai pentru React. Este posibil să utilizați UXPin fără această caracteristică numită Merge și să o utilizați ca instrument standard de prototipare. UXPin este conceput cu o abordare corectă pentru prima dată, menținând coerența în design, testarea scalabilității în loc cu construcția și un sistem de prototipare în timp real care vă arată schimbări imediate. În acest fel, este similar cu Figma și acordă prioritate prototipurilor realiste pentru a permite schimbări în timp real.
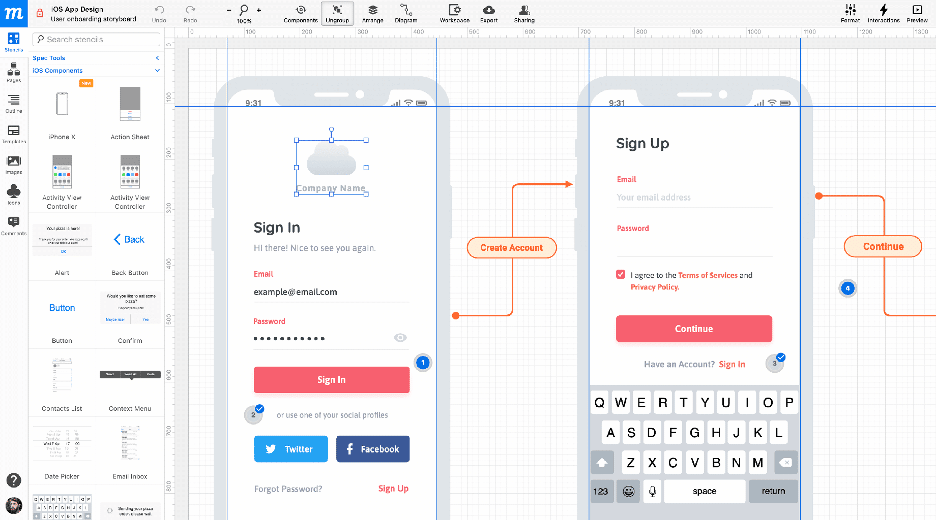
Moqups

Moqups este o aplicație web simplificată care vă ajută să creați și să colaborați pe wireframes, machete, diagrame și prototipuri în timp real. Cele mai mari caracteristici ale Moqups sunt elementele de design care permit designerilor și dezvoltatorilor să creeze machete și prototipuri cu instrumente profesionale de diagrame, hărți de site, diagrame de flux și storyboard-uri. Ca instrument, nu este la fel de receptiv ca Figma, dar completează unele dintre nevoile de design pe care le oferă Figma.
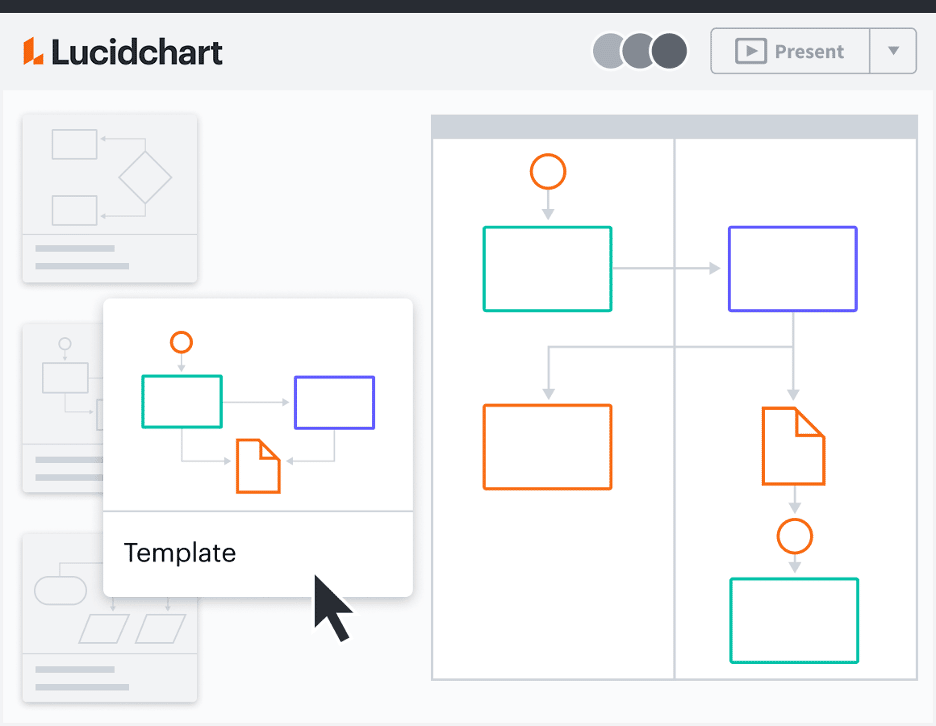
Lucidchart

Lucidchart este o aplicație inteligentă de diagramă care reunește echipele pentru a lua decizii mai bune și pentru a construi viitorul. Oferă soluțiile de colaborare și wireframing pe care le are Figma, dar Lucidchart este remarcat pentru că este mai prietenos ca instrument de diagramă de flux de afaceri. Lucidchart necesită instruire pentru a profita la maximum de instrument și nu este la fel de ușor de integrat și de învățat ca Figma.
Balsamiq

Balsamiq este un instrument de wireframing UI cunoscut pentru a permite rapid utilizatorilor să se concentreze pe funcționalitatea software-ului, oferind în același timp utilizatorului final o idee despre cum poate funcționa software-ul. Balsamiq oferă o soluție rapidă de wireframing pentru machetele de joasă fidelitate. Balsamiq este cel mai folosit de proprietarii de afaceri, managerii de produse, analiștii de afaceri, dezvoltatorii, agențiile și profesioniștii UX, mai degrabă decât de designeri. Balsamiq este o soluție pentru start-up-uri și începători care au nevoie de o soluție mai de bază, în timp ce Figma este o aplicație mai bună pentru afacerile consacrate și profesioniștii cu experiență. Ele nu sunt direct comparabile, dar funcționalitatea trece peste.
Concluzie
Utilizatorii caută, în mod înțeles, alternative Figma și caută aceeași gamă de caracteristici pentru a satisface nevoile lor actuale.
Pentru echipele care au nevoie de un instrument de design UI pentru a crea modele perfecte pentru pixeli, PenPot și Sketch sunt înlocuitori foarte buni pentru Figma. Pentru cei care trebuie să itereze rapid asupra designului aplicației și wireframe, Visily are tot ce au nevoie, de la ieșiri de înaltă fidelitate, selecție mare de componente și șabloane încorporate, prototipare și previzualizare, editare multi-utilizator până la multe funcții AI utile. Alte instrumente oferă aspecte din ceea ce oferă Figma, dar realitatea este pentru designeri și cei care lucrează la designul UI, comoditatea este cheia, iar instrumentele dvs. într-un singur loc economisește timp și simplifică comunicarea.
Înscrieți-vă gratuit astăzi pentru a începe cu Visily.
