Cum să faci o extensie Chrome
Publicat: 2017-11-22
Dacă sunteți utilizator Chrome, este posibil să utilizați una sau mai multe extensii. Fie că este vorba de a bloca reclame sau de a adăuga funcții, extensiile adaugă multă utilitate browserului. Deci, nu ar fi grozav dacă ați putea să vă creați propria extensie Chrome? Exact asta vă voi arăta aici.
Pe măsură ce întrețin site-uri web pentru clienți, îmi place să știu cum funcționează fiecare site în ceea ce privește încărcarea paginii. Deoarece Google folosește acum timpii de încărcare în calculele sale SEO, a ști cât de repede sau de încet se încarcă o pagină este o măsură importantă atunci când optimizați un site. Acest lucru este și mai adevărat atunci când optimizați un site web pentru mobil. Trebuie să fie ușor, rapid și să se încarce fără erori pentru a obține un scor ridicat în Google.
Adăugați la asta, faptul că o persoană întreprinzătoare de la SitePoint folosește același site web pe care îl fac eu pentru a verifica vitezele paginii, GTmetrix și a dezvoltat o extensie Chrome pentru a o verifica, m-am gândit că aș face același lucru și să vă ghidez prin el.
Extensii Chrome
Extensiile Chrome sunt mini-programe care adaugă funcții browserului de bază. Ele pot fi la fel de simple ca cel pe care îl vom crea sau la fel de complicate precum managerii de parole securizate sau emulatorii de scripturi. Scrise în limbi compatibile, cum ar fi HTML, CSS și JavaScript, acestea sunt fișiere autonome care stau alături de browser.
În mod necesar, majoritatea extensiilor sunt simple execuții de clic pe pictograme care efectuează o anumită acțiune. Această acțiune poate fi literalmente orice doriți să facă Chrome.

Creați-vă propria extensie Chrome
Cu puțină cercetare, vă puteți modifica extensia pentru a face orice doriți, dar îmi place ideea unei verificări a vitezei cu un singur buton, așa că merg cu asta.
De obicei, când verificați viteza site-ului, lipiți adresa URL a paginii pe care vă aflați în GTmetrix, Pingdom sau oriunde și apăsați pe Analiză. Durează doar câteva secunde, dar nu ar fi bine dacă ai putea doar să selectezi o pictogramă din browser și să-l pui să o facă pentru tine? După ce ați lucrat prin acest tutorial, veți putea face exact asta.
Va trebui să creați un folder pe computer pentru a păstra totul. Creați trei fișiere goale, manifest.json, popup.html și popup.js. Faceți clic dreapta în noul folder și selectați Fișier nou și text. Deschideți fiecare dintre cele trei fișiere în editorul de text dorit. Asigurați-vă că popup.html este salvat ca fișier HTML și popup.js este salvat ca fișier JavaScript. Descărcați acest exemplu de pictogramă de la Google, doar în scopul acestui tutorial.
Selectați manifest.json și inserați următoarele în el:
{
„manifest_version”: 2,
"name": "Analizorul de viteză a paginii GTmetrix",
"description": "Utilizați GTmetrix pentru a analiza viteza de încărcare a unei pagini de site web",
"versiunea": "1.0",
„browser_action”: {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
„permisiuni”: [
„activTab”
]
}După cum puteți vedea, i-am dat un titlu și o descriere de bază. Am numit, de asemenea, o acțiune de browser care include pictograma pe care am descărcat-o de pe Google, care va apărea în bara de browser și popup.html. Popup.html este ceea ce se numește atunci când selectați pictograma extensiei în browser.

Deschideți popup.html și inserați următoarele în el.
<!doctype html> <html> <cap> <title>Analizorul de viteză a paginii folosind GTMetrix</title> http://popup.js </cap> <corp> <h1>Analizor de viteză a paginii folosind GTMetrix</h1> <button>Verificați viteza paginii!</button> </corp> </html>
Popup.html este ceea ce se numește atunci când selectați pictograma extensiei în browser. I-am dat un nume, am etichetat fereastra pop-up și am adăugat un buton. Selectarea butonului va apela popup.js, care este fișierul pe care îl vom completa în continuare.

Deschideți popup.js și inserați următoarele în el:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = document;
var f = d.createElement('form');
f.action = „http://gtmetrix.com/analyze.html?bm”;
f.method = 'post';
var i = d.createElement('input');
i.type = 'ascuns';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}, fals);
}, fals);Nu mă voi preface că știu JavaScript, motiv pentru care a fost util ca SitePoint să aibă deja fișierul la loc. Tot ce știu este că îi spune GTmetrix să analizeze pagina în fila Chrome actuală. Acolo unde scrie „chrome.tabs.getSelected”, extensia preia adresa URL din fila activă și o introduce în formularul web. Asta e cât de departe pot să ajung.
Testarea extensiei dvs. Chrome
Acum avem cadrul de bază, trebuie să testăm pentru a vedea cum funcționează.
- Deschideți Chrome, selectați Mai multe instrumente și extensii.
- Bifați caseta de lângă Modul dezvoltator pentru a-l activa.
- Selectați Încărcați extensia dezambalată și navigați la fișierul creat pentru această extensie.
- Selectați OK pentru a încărca extensia și ar trebui să apară în lista dvs. de extensii.
- Bifați caseta de lângă Activat în listă și pictograma ar trebui să apară în browser.
- Selectați pictograma din browser, astfel încât să apară fereastra pop-up.
- Selectați butonul, Verificați această pagină acum!
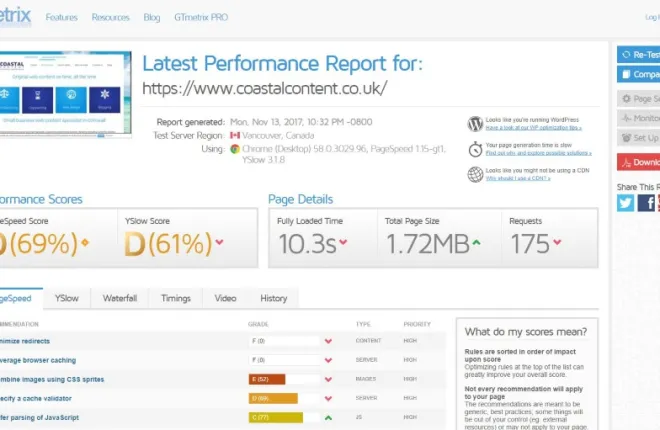
Ar trebui să vedeți pagina în curs de verificare și un raport de performanță de la GTmetrix. După cum puteți vedea de pe propriul meu site din imaginea principală, am puțin de făcut pentru a accelera noul meu design!
Preluarea extensiilor înainte
Crearea propriei extensii Chrome nu este atât de dificilă pe cât ar putea părea. Deși cu siguranță a ajutat să aveți un avans prin cunoașterea unui mic cod, există sute de resurse online care vă vor arăta asta. În plus, Google are un depozit uriaș de informații, tutoriale și tutoriale care vă vor ajuta. Am folosit această pagină de pe site-ul Google Developer pentru a mă ajuta cu această extensie. Pagina vă prezintă fiecare parte a creării extensiei și oferă pictograma pe care am folosit-o mai devreme.
Cu suficientă cercetare, puteți crea extensii care fac aproape orice de care este capabil browserul. Unele dintre cele mai bune extensii din magazinul Chrome sunt de la persoane fizice și nu de la companii, ceea ce demonstrează că vă puteți crea cu adevărat propriile extensii.
Tot meritul lui John Sonmez la SitePoint pentru ghidul original. El a făcut munca grea, eu doar l-am reorganizat puțin și l-am actualizat ușor.
Ți-ai creat propria extensie Chrome? Vrei să-l promovezi sau să-l distribui? Spune-ne mai jos dacă faci!
