Cum să creați un ghid de stil pentru site-ul web pentru marca dvs
Publicat: 2017-07-14Să pictăm un scenariu aici. Să presupunem că site-ul tău web crește rapid atât în ceea ce privește aria de conținut, cât și în numărul de persoane pe care trebuie să-i aduci la bord pentru a-l menține sau chiar a-l relansa. Ați angajat designeri, dezvoltatori, copywriteri, manageri de rețele de socializare - toată afacerea.
Fiecare persoană vine și pleacă, contribuind cu piesa sa la marea schemă generală – cu toate acestea, coerența mărcii dvs. a luat-o razna. Unele link-uri de butoane sunt albastre; altele sunt verzi. Un subtitlu are dimensiunea de 26 px; un alt subtitlu este 24px. Sigla dvs. are prea multă umplutură în jurul ei pe o pagină, dar prea puțină umplutură pe alta...
În calitate de proprietar al site-ului dvs., aveți deja prea multe în farfurie, așa că cum vă puteți aștepta să păstrați sutele de reguli de design pentru brandul dvs. toate blocate în capul vostru? Cum îți amintești să-i spui unui designer nou angajat fiecare regulă de stil pe care designerul tău anterior le-a stabilit deja? Este probabil să nu poți.
Aici intervine un ghid de stil.
Ce este un ghid de stil și de ce are nevoie afacerea mea de unul?
Un ghid de stil este o resursă unificată care definește o marcă prin utilizarea consecventă a designului, a tonului, a vocii și a identității.
Un ghid de stil bun va acționa ca referință supremă pentru marca dvs. Este un plan. Acesta definește regulile tipografiei, culorile, aspectul, utilizarea logo-ului, tonul vocii, ghidurile de conținut, experiența utilizatorului și aproape toate aspectele interacțiunii publice cu marca dvs.
Conceptul de ghiduri de stil (sau biblii de marcă) nu este nimic nou, deși aplicarea lor pentru site-uri web este un subiect fierbinte mai recent. Întâlnit în mod obișnuit în lumea tipăritului, fiecare ziar important păstrează un ghid de stil pentru a menține consistența formatării.
Pentru corporațiile mari, unde culorile distinctive ale unei mărci trebuie să se potrivească exact cu specificațiile în orice, de la reclame de televiziune până la lateralele camioanelor, un ghid de stil cuprinzător este o necesitate absolută - și poate deveni de-a dreptul masiv în dimensiune!
Sunt șanse ca dacă citiți acest lucru, atunci afacerea dvs. nu a atins încă o scară în care ați avea nevoie de o întreagă divizie de marketing pentru a conduce identitatea mărcii dvs. Cu toate acestea, nu este niciodată prea devreme pentru a crea un ghid de stil . Consolidarea principiilor mărcii dvs. acum vă va salva de potențialul haos pe drum, atunci când afacerea dvs. devine mai mult decât puteți urmări singur.
Când este timpul să creați un ghid de stil
Pun pariu că vă puteți imagina deja consecințele de a nu avea un ghid de stil. Fără linii directoare predefinite despre cum ar trebui și nu ar trebui să fie exprimată marca dvs., orice designer sau dezvoltator pe care îl angajați ar putea adăuga propria notă personală sau interpretare site-ului dvs., care în cele din urmă va ajunge să creeze noroi stilistic mai degrabă decât un întreg coeziv.
Afacerea ta online va beneficia de un ghid de stil dacă și când:
- Începeți să delegați sarcini membrilor echipei sau terților. Un ghid de stil îi va menține pe toți pe aceeași pagină și va asigura că contribuțiile sunt standardizate.
- Site-ul dvs. web a devenit destul de mare (și dezorganizat în acest proces), iar fișierul dvs. CSS a scapat de sub control din adăugarea de noi stiluri pentru a le înlocui pe cele deja existente pe care le-ați uitat că sunteți acolo.
- Trebuie să simplificați procesul de actualizare a site-ului dvs. web. Având în vedere liniile directoare stabilite la care să vă referiți, noile adăugări sunt implementate rapid și aliniate cu marca.
Ghidul dvs. de stil există pe site-ul dvs. web
Înainte de a începe să construiți ghidul dvs. de stil, va trebui să desemnați locul unde există. Cea mai bună practică este să alocați propria sa zonă în cadrul site-ului dvs. web, fie ca director ( www.domeniul dumneavoastră.com/ styleguide ) fie ca subdomeniu ( styleguide.yourdomain.com ).
NOTĂ RAPIDĂ: Amintiți-vă că ghidul dvs. de stil trebuie să partajeze același fișier CSS ca și restul site-ului dvs. Acest lucru asigură că actualizările de design dintr-unul se vor reflecta imediat în celălalt, păstrând totul unificat și consecvent.
Ghidul tău de stil are propriul său aspect
Să înlăturăm asta: crearea ghidului tău de stil va dura timp . Dar considerați energia pe care o puneți în ea ca pe o investiție care vă va economisi mai mult timp (și bani) pe termen lung.
La fel ca site-ul dvs., ghidul dvs. de stil ia în considerare experiența utilizatorului cu un aspect ușor de urmărit. Acesta va funcționa în esență ca un site web independent, adesea cu un meniu de navigare care listează fiecare element al site-ului dvs. într-o progresie logică a importanței. Aceste elemente sunt prezentate și stilate exact așa cum ar fi pe site-ul principal, numai cu linii directoare contextuale și motive pentru care lucrurile sunt stilate așa cum sunt.
VEZI ÎN ACȚIUNE: Unul dintre cele mai populare și cuprinzătoare ghiduri de stil pentru referință aparține Starbucks. Aruncă o privire la ale lor dacă ai nevoie de inspirație pentru a obține ceva de bază.
Ghiduri de stil vs. Biblioteci de modele
Termenii „ghid de stil” și „biblioteca de modele” sunt adesea folosiți în mod interschimbabil și, de dragul simplității, mă voi referi și voi oferi exemple de ambele drept „ghid de stil”. Cu toate acestea, există distincții importante între cele două de care ar trebui să fii conștient.
Bibliotecile de modele vor prezenta pur și simplu elementele de design fără explicații despre cum ar trebui să fie utilizate în site sau aplicație. Style Guides vă va ghida, în mod adecvat, cu privire la cele mai bune practici de utilizare a parametrilor de design aleși, explicând de ce există anumite reguli de urmat atunci când prezentați brandul.
În esență, cu o bibliotecă de modele vi se pot prezenta opțiuni de stil pentru etichetele H2; cu toate acestea, ceea ce lipsește este ceea ce oferă un ghid de stil: instrucțiuni despre în ce context ar trebui utilizată fiecare etichetă H2.
Cum se creează un ghid de stil
Pentru a crea un ghid de stil care să bifeze toate căsuțele, iată pașii pe care îi veți urma:
Pasul 1. Definiți esența mărcii dvs
Fă-ți timp să cercetezi și să te gândești la caracteristicile definitorii ale mărcii tale, apoi rezumați totul în unul sau două paragrafe. Furnizați o declarație de misiune, informații despre valorile dvs. și câteva cuvinte cheie care vor pune bazele tuturor contribuțiilor de design și conținut de urmat. O imagine grozavă poate ajuta, de asemenea, să stabiliți cu ușurință tonul și caracterul mărcii dvs.

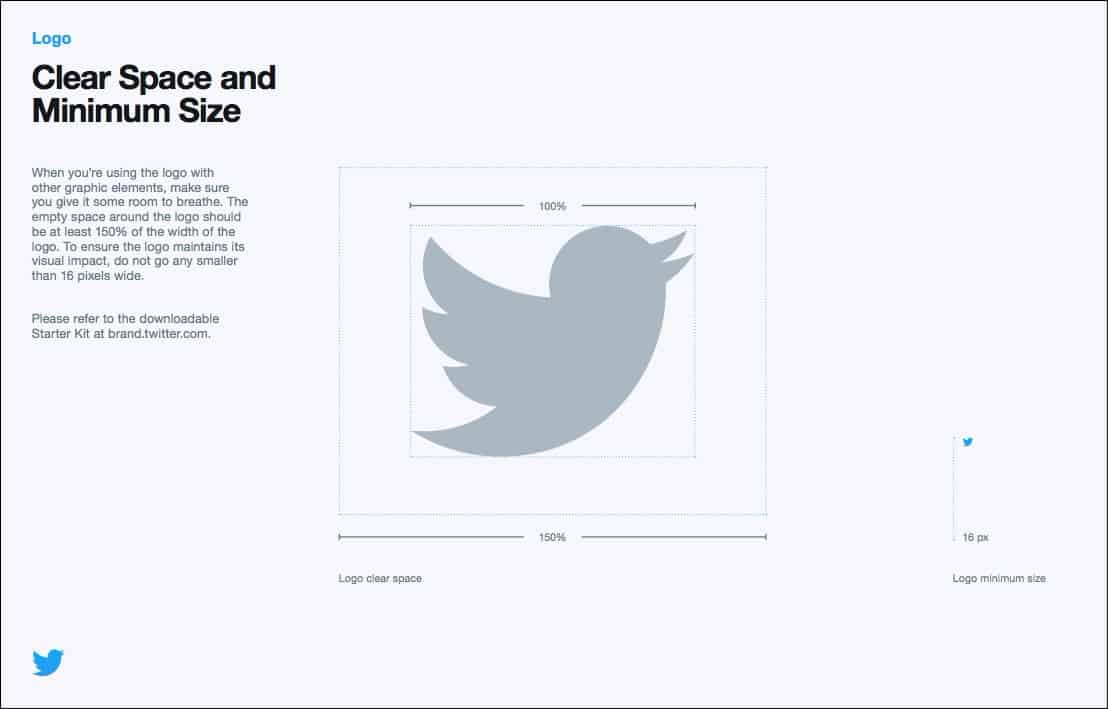
Pasul 2. Setați regulile logo-ului dvs
Mărimea, plasarea și culorile logo-ului dvs. sunt esențiale în reflectarea mărcii dvs. Aici veți vedea, de asemenea , deseori „Dos and Don’s” , care vă arată foarte clar cum compania dumneavoastră ar trebui să fie prezentată vizual lumii.
 Twitter nu lasă loc de eroare cu regulile lor extinse privind utilizarea corectă a logo-ului său.
Twitter nu lasă loc de eroare cu regulile lor extinse privind utilizarea corectă a logo-ului său.
Pasul 3. Stabiliți tipografia
Tipografia prezintă un sentiment foarte tangibil al caracterului pentru marca dvs. Diferitele dimensiuni ale titlurilor dvs., distanța dintre ele și stilul tiparelor oferă o anumită calitate tonală site-ului dvs. Puteți afla mai multe despre stabilirea tipografiei mărcii dvs.
 BBC împărtășește marcajul și aspectul elementelor lor tipografice - o necesitate pentru o mare organizație de știri care utilizează multe titluri diferite de semnificație diferită.
BBC împărtășește marcajul și aspectul elementelor lor tipografice - o necesitate pentru o mare organizație de știri care utilizează multe titluri diferite de semnificație diferită.
Pasul 4. Decideți-vă paleta de culori
Culoarea poate fi mai mult decât o reprezentare vizuală a mărcii dvs. - poate influența psihologia utilizatorilor dvs. O anumită nuanță de roșu ar putea deveni chiar mai puțin o culoare și mai mult o legătură subconștientă cu o anumită băutură răcoritoare.
 Mozilla își păstrează marca consecventă prin definirea paletei de culori a software-ului lor. Este important să includeți coduri de culoare în HEX, Pantone, HSB, CMYK și RGB; în cazul în care va apărea ocazia că marca dvs. trebuie să existe dincolo de ecranul unui computer, veți fi gata pentru asta!
Mozilla își păstrează marca consecventă prin definirea paletei de culori a software-ului lor. Este important să includeți coduri de culoare în HEX, Pantone, HSB, CMYK și RGB; în cazul în care va apărea ocazia că marca dvs. trebuie să existe dincolo de ecranul unui computer, veți fi gata pentru asta!
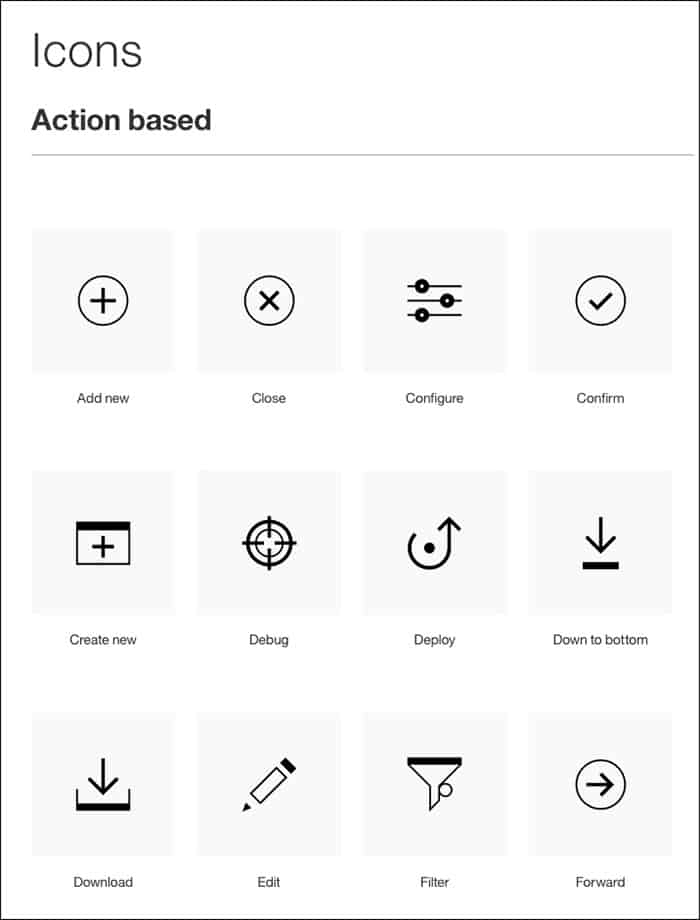
Pasul 5. Determinați iconografia corectă
Pictogramele transformă o idee în elemente grafice imediat accesibile. Nu există prea multe de ascuns în spate; dacă o pictogramă este chiar ușor depășită, va distruge efectul dorit. Unele icoane au un design mai greu decât altele; acest lucru nu face ca un stil să fie mai bun decât celălalt, dar trebuie doar să fie consecvenți. Evitați iconografia incongruentă.
 Biblioteca de pictograme a IBM oferă acțiuni bazate pe context pentru iconografia lor. Observați cum toate urmează un stil similar, care este monocrom, plat și simplist.
Biblioteca de pictograme a IBM oferă acțiuni bazate pe context pentru iconografia lor. Observați cum toate urmează un stil similar, care este monocrom, plat și simplist.
Pasul 6. Determinați imaginile potrivite
Ce imagini vă susțin cel mai bine marca, fotografia vibrantă de peisaj sau desenul desenat manual? Îți vei reprezenta compania prin fotografii de stoc sau vei angaja un fotograf care să livreze ceva unic? Indiferent ce este mai bine pentru situația dvs., luați în considerare emoția pe care marca dvs. dorește să o comunice.
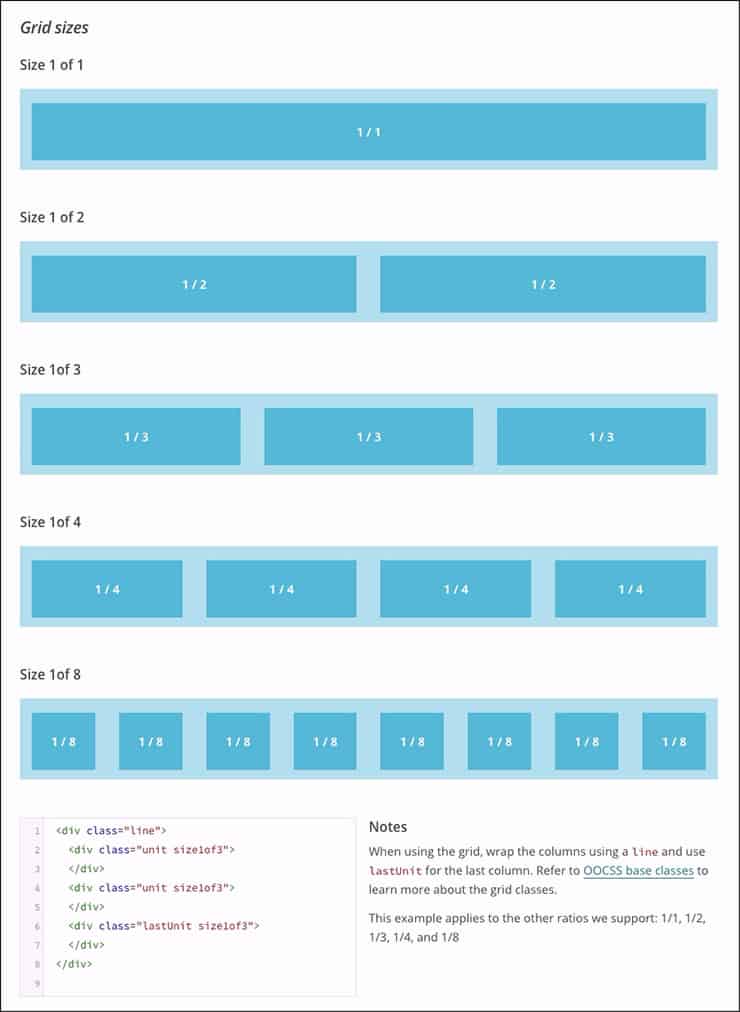
Pasul 7: Construiți sistemul de aspect și grilă
Acesta este unul în care planificarea dvs. va plăti cu siguranță, deoarece încercarea de a crea viitoare machete de pagină fără o referință durează de obicei o perioadă ridicolă. Nu uitați să păstrați aspectul fluid pentru mai multe dimensiuni de ecran.
 MailChimp stabilește modul în care conținutul lor principal este structurat într-o grilă. Cantitățile specifice de pixeli pentru jgheab și umplutură asigură că grila rămâne adevărată, indiferent de dimensiunea ecranului utilizatorului.
MailChimp stabilește modul în care conținutul lor principal este structurat într-o grilă. Cantitățile specifice de pixeli pentru jgheab și umplutură asigură că grila rămâne adevărată, indiferent de dimensiunea ecranului utilizatorului.
Pasul 8: stilați elementele
În funcție de domeniul de aplicare al site-ului dvs., este posibil să aveți sute de elemente separate de luat în considerare, de la videoclipuri la comentarii pe blog și la articole de comerț electronic. Iată câteva dintre cele mai comune, care vor fi incluse fără îndoială pe orice site web:
Forme
Nu este vorba doar de culoarea și dimensiunea câmpurilor și etichetelor dvs. de introducere; ar trebui să includeți, de asemenea, textul care va fi afișat în cazul trimiterii cu succes a formularului, a mesajelor de eroare sau de alertă.
Butoane
Paleta dvs. de culori și tipografia se vor ocupa de multe dintre acestea. Culoarea și dimensiunea butoanelor dvs. pot semnifica diverse lucruri: există link-uri pentru butoane, butoane de trimitere, butoane de CTA, butoane de anulare, butoane de meniu și așa mai departe.
Meniuri
Din nou, o mare parte din ceea ce ați stabilit deja vă va duce cel mai mult până aici. Spațierea și alinierea textului sunt stiluri majore de specificat. Sigla dvs. va acționa ca un buton Acasă? Renunți la familiara „icoană hamburger” pentru ceva mai creativ?
Modale
Un ghid de stil bun nu numai că va arăta designul modalilor (sau ferestrelor pop-up) tale, dar va stipula și condițiile pentru apariția lor. Ce acțiuni trebuie să întreprindă un utilizator pentru a vedea modalul? Cum va convinge modulul acțiunea utilizatorului?
Efecte de interacțiune și animație
Credeți sau nu, marca dvs. poate fi exprimată în detalii chiar și la fel de minute ca milisecundele unui efect de hover. Un link text cu valoarea { animation: 500ms ease-in; } transmite o personalitate și un sentiment de urgență diferit în comparație cu { animație: 100 ms liniar; }.
O nepotrivire a timpului animației între diferitele link-uri de pe site-ul dvs. poate încurca experiența utilizatorului, așa că faceți-vă timp pentru a planifica ce mesaj transmite animațiile și interacțiunile dvs. și respectați regulile respective.
Nu uitați de conținut
Atragem o atenție deosebită asupra acestuia, deoarece includerea conținutului și a copiei în ghidurile de stil este la fel de importantă, dar adesea trecută cu vederea. După cum ați auzit înainte, conținutul este singura cea mai mare forță motrice din spatele succesului site-ului dvs. Conținutul util, original și bine scris va recompensa utilizatorilor o satisfacție mult mai profundă decât butoanele drăguțe sau meniurile de lux. Acesta este motivul pentru care este esențial să împărtășiți liniile directoare ale mărcii redactorilor dvs. pe lângă designeri.
Conținutul excelent nu este doar bine scris, ci trebuie să comunice vocea și tonul mărcii dvs. printr-un stil de scriere consistent. Aceste două cuvinte cheie sunt atât de importante de captat, încât MailChimp și-a numit chiar ghidul de stil de conținut desemnat după ele.
Din acest exemplu, puteți vedea cum MailChimp își direcționează copywriterii să formuleze o formulare care să se alinieze cu caracterul mărcii lor, luând în considerare, în același timp, emoțiile utilizatorilor lor la un moment dat.
Ghidurile de stil de conținut pot fi destul de exhaustive, incluzând chiar și reguli gramaticale la care te-ai aștepta de la un profesor de engleză.
Concluzie
Ghidurile de stil elimină presupunerile de la scalarea sau pornirea site-ului dvs. de afaceri online. Cu această resursă vitală pusă la punct, nu te vei mai lupta pentru a prinde noi membri ai echipei la curent cu regulile mărcii tale.
Există milioane de companii acolo, dar există doar una singură. Protejează-ți valoarea unicității, fiind ferm cu modul în care ești prezentat. Folosește acum un ghid de stil pentru o marcă care rămâne recunoscută în viitor.
