Remediat: câmpul „Browser” nu conține o configurație de alias validă
Publicat: 2023-05-25Dacă, de asemenea, primiți pe dispozitivul dvs. „Browser” câmpul Webpack nu conține o eroare de configurare alias validă, atunci luați ajutorul acestui ghid simplu pentru a remedia imediat eroarea.
Codarea este cea mai importantă și cea mai sensibilă parte a procesului de dezvoltare web. Chiar și cea mai mică eroare poate avea un impact drastic asupra aplicației și poate opri întregul proces de dezvoltare. Astfel de erori sunt de obicei foarte greu de identificat. Dezvoltatorii și echipa de analiză a calității pot petrece uneori ore, zile și săptămâni căutând erori, dar să nu obțină nimic.
O eroare similară cu care se confruntă dezvoltatorii în mod repetat este eroarea Câmpul „Browser” nu conține o configurație de alias validă. Această eroare apare atunci când dezvoltatorul sau codificatorul utilizează anumite valori de intrare și/sau căi de import. Dacă și dumneavoastră vă confruntați cu aceeași problemă, atunci luați ajutorul secțiunilor ulterioare ale acestui ghid pentru a găsi soluția perfectă.
Cum să remediați câmpul „Browser” nu conține o configurație de alias validă?
Încercați soluțiile furnizate mai jos cronologic pentru a remedia eroarea câmpului „Browser” nu conține o eroare de configurare a aliasului validă. Luați ajutorul soluțiilor până când problema este rezolvată, o dată pentru totdeauna.
Remedierea 1: Schimbați căile de import
Primul lucru pe care îl puteți face pentru a remedia câmpul „Browser” de Storybook nu conține o configurație de alias validă este să schimbați căile de import. O cale de import este o cale care conduce structura. Acesta duce la codul modulului care trebuie inclus în pachet. Urmați pașii de mai jos pentru a remedia această eroare imediat:
- În primul rând,căutați erori în fișierele de configurare.
- Căutați citirea codului de eroare
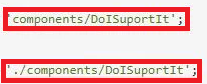
importați DoISuportIt din „components/DoISuportIt” - Adăugați prefixul ./ înainte de cuvântul Componente, așa cum se arată mai jos.
importați DoISuportIt din „./components/DoISuportIt”
- Reîmprospătați pachetul NPM pentru a vedea dacă eroarea se elimină.
Dacă descoperiți că eroarea este încă vizibilă, atunci trebuie să treceți la următoarea soluție.
Citește și: Programarea computerelor: este posibil să înveți această profesie pe cont propriu
Remedierea 2: Utilizați valorile de intrare corecte
Câmpul Webpack „Browser” nu conține o eroare de configurare a aliasului validă poate apărea și din cauza valorilor de intrare necorespunzătoare. Valorile de intrare, la fel ca și nomenclatura, sunt forma de intrare care stabilește un flux fluid de informații între servere și aliasuri. Ori de câte ori chiar și o singură intrare este incorectă, întregul sistem poate eșua și arăta această eroare. Prin urmare, pentru a remedia această eroare legată de intrare, urmați instrucțiunile de mai jos:
- Căutați valorile de intrare în structura de codificare.
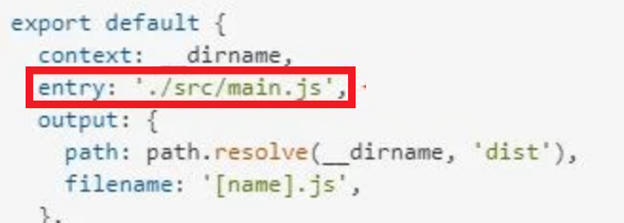
- Asigurați-vă că sintaxa dvs. conține prefixul ./.

- Când găsiți eroarea în codificare,adăugați prefixul rezoluție.
Aceasta este a doua soluție pe care o poți încerca. Această soluție tratează erorile legate de intrare. Dacă câmpul „Browser” nu conține o eroare de configurare de alias validă încă persistă, urmați următoarea soluție.

Remedierea 3: Configurați aliasuri
Următorul pas sau soluția dacă câmpul Webpack „Browser” nu conține o eroare de configurare a aliasului validă persistă este configurarea aliasurilor. Dacă nomenclatura alias-urilor este greșită, atunci pot apărea probleme în timpul codificării. După cum probabil știți deja, pentru a codifica, trebuie să setați nume diferite pentru toate aliasurile individuale. Acest lucru se face pentru a crea distincție. Dacă nu se menține același lucru și numele se dublează, pot apărea astfel de probleme. Urmați pașii de mai jos pentru a afla ce puteți face pentru a remedia această problemă:
- Lansațifișierul de configurare .
- Căutați pseudonimele .
- Dacă numele oricăror două sau mai multe aliasuri este același, atunci schimbați.
- Actualizează structura pentru a vedea dacă problema se rezolvă.
Aceasta este o soluție eficientă care funcționează destul de bine pentru a remedia eroarea. Cu toate acestea, dacă problema nu este prezentă în aliasuri, atunci trebuie să treceți la următoarea soluție pentru a remedia eroarea.
Citește și: Top 5 limbaje de dezvoltare software pentru programare
Remedierea 4: Asigurați credibilitatea sintaxei
Sintaxa este modelul sau numele oricărui cod. Dacă sintaxa este tastată și introdusă incorect, pot apărea probleme precum câmpul Webpack „Browser” nu conține o configurație de alias validă. Dacă sintaxa este greșită și, prin urmare, apare această eroare, urmați pașii de mai jos pentru a o remedia:
- Rulați fișierele webpack.config.js .
- Găsiți greșelile prezente în structura de codificare.
- Dacă găsiți eroarea, atunci trebuie să remediați pachetul pentru a continua. Pentru același tip , comanda export default Config;la sfârșit și reconstruiți pachetul de codare.
Această soluție funcționează ca un farmec pentru a remedia eroarea folosind sintaxa adecvată. Cu toate acestea, dacă există o eroare în plasarea sintaxei, atunci este posibil să fie nevoie chiar să-i schimbați poziția și structura. Pentru astfel de erori, urmați următoarea soluție.
Remedierea 5: Modificați sintaxa
Ultima soluție pentru a remedia eroarea câmpului „Browser” nu conține o configurație de alias validă este modificarea sintaxei. Această soluție afirmă că, chiar dacă literele din sintaxă sunt inexacte, atunci apar astfel de erori. O astfel de eroare va reapărea la fiecare egalitate în care rulați NPM. Prin urmare, pentru a remedia această eroare, trebuie să urmați pașii de mai jos pentru a modifica sintaxa la forma potrivită:
- Căutați codul de mai jos înfișierele de configurare .
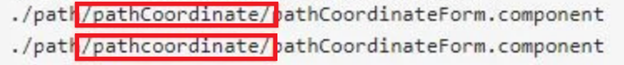
./path/pathCoordinate/pathCoordinateForm.component - Deoarece litera C este greșită în pathCoordinate, trebuie să schimbați același lucru înpathcoordinate.Dacă este necesar, luați ajutorul comenzii de mai jos.
./path/pathcoordinate/pathCoordinateForm.component
- În cele din urmă, reîmprospătați NPM și utilizați structura de codificare corectă.
Una dintre soluțiile de mai sus poate remedia cu ușurință eroarea „Browser” de câmpul Storybook care nu conține o eroare de configurare de alias validă. Cu toate acestea, dacă această problemă încă se prezintă în fața dvs., atunci eroarea nu este legată de codificare. Mai degrabă, rădăcina se află în browser. Urmați următoarea soluție pentru a remedia această eroare.
Citește și: Cele mai bune limbaje de programare de învățat
Sfat bonus: Actualizați-vă browserul web dacă soluțiile nu reușesc
Uneori, un browser învechit se poate confrunta și cu probleme la prezentarea codurilor. Acest lucru se datorează faptului că baza învechită a browserului poate să nu recunoască noile modificări introduse în actualizare. Prin urmare, este posibil să nu se reflecte același lucru în versiunea mai veche. Actualizarea browserului este soluția supremă într-un astfel de caz. Deschideți Setările browserului dvs. și verificați dacă există actualizări. Dacă sunt disponibile actualizări, salvați proiectul existent și apoi actualizați browserul.
Câmpul „Browser” nu conține o configurație de alias validă: rezolvat
Deci, acesta a fost modul în care orice începător sau profesionist poate remedia cu ușurință eroarea de codare Valid Alias. Dacă aveți întrebări legate de ghid, atunci suntem aici pentru a vă ajuta. Scrieți întrebările dvs. în secțiunea de comentarii de mai jos și experții noștri vă vor răspunde în cel mai scurt timp. De asemenea, prezentați opiniile dvs. legate de acest ghid în câmpul „Browser” nu conține o configurație de alias validă în aceeași secțiune. Urmărește-ne pe Facebook, Twitter, Instagram, Pinterest și Tumblr. Abonați-vă la buletinul nostru informativ pentru astfel de actualizări zilnice și bloguri.
