Design icon – Crearea de elemente vizuale pentru web și mobil
Publicat: 2023-12-16Arta designului pictogramelor joacă un rol crucial în interfețele web și mobile, deoarece aceste imagini mici, simbolice, servesc drept prescurtare vizuală pentru ghidarea utilizatorilor prin experiențele digitale.
Trăim într-o perioadă în care UX poate crea sau distruge o aplicație sau un site web, așa că pictogramele bine concepute sunt esențiale pentru o comunicare eficientă și interfețe plăcute din punct de vedere estetic.
În acest articol, vom arunca o privire mai atentă asupra designului pictogramelor și vom explora nuanțele care disting pictogramele eficiente în platformele web și mobile. Să ne scufundăm direct, bine?

Cum să proiectați icoane pentru web și mobil
Proiectarea pictogramelor necesită o înțelegere profundă a platformei pentru care sunt destinate. Pictogramele web își pot permite să fie mai detaliate datorită dimensiunilor mai mari de afișare, în timp ce pictogramele mobile trebuie să fie mai simple și mai recunoscute datorită spațiului limitat al ecranului.
Să aruncăm o privire rapidă asupra unor diferențe cheie:
1. Pictogramele mobile trebuie să fie lizibile la dimensiuni mai mici.
2. Pictogramele web pot fi mai complexe decât pictogramele mobile.
3. Pictogramele mobile trebuie să fie proiectate ținând cont de interacțiunile tactile.
Șapte principii fundamentale guvernează designul eficient al pictogramelor, fiecare jucând un rol esențial în asigurarea faptului că pictogramele sunt nu numai plăcute din punct de vedere estetic, ci și practice și intuitive din punct de vedere funcțional.
● Claritate: Pictogramele ar trebui să comunice o singură idee clară, eliminând orice ambiguitate. Această claritate este obținută prin concentrarea asupra elementelor esențiale ale conceptului icoanei, eliminând orice detalii inutile. Este vorba despre echilibrarea simplității și a caracterului informativ, asigurându-vă că fiecare pictogramă își transmite mesajul dintr-o privire. Pentru a obține claritate în design-ul dvs., luați în considerare utilizarea pictogramelor gratuite ca punct de plecare și personalizarea acestora pentru a se potrivi nevoilor dvs. specifice.
● Simplitate: Cele mai bune pictograme reușesc să-și transmită mesajul cu cele mai puține elemente posibile. Simplitatea designului face pictogramele ușor de înțeles și de reținut. Acest lucru nu înseamnă că icoanele ar trebui să fie clare sau plictisitoare, ci mai degrabă că fiecare linie, culoare și formă incluse ar trebui să servească unui scop.
● Recunoaștere: Pictogramele ar trebui să fie proiectate pentru recunoașterea instantanee, exploatând simboluri și metafore înțelese în mod obișnuit. Aceasta implică înțelegerea limbajului vizual și a iconografiei familiare publicului țintă. Pentru aplicațiile globale, alegerea imaginilor cu recunoaștere universală este esențială.
● Consecvență: Consecvența în designul pictogramelor implică menținerea unui stil uniform, a unei scheme de culori și a unui nivel de detaliu pe întregul set de pictograme. Acest lucru creează un sentiment de armonie și coeziune, făcând mai ușor pentru utilizatori să înțeleagă și să navigheze într-un mediu digital. Consecvența întărește, de asemenea, identitatea mărcii și îmbunătățește experiența generală a utilizatorului.
● Lizibilitate: pictogramele trebuie să rămână lizibile și clare la diferite dimensiuni – de la ecrane mari desktop la ecrane mobile mici. Aceasta înseamnă să proiectați ținând cont de scalabilitate, asigurându-vă că pictogramele își păstrează lizibilitatea și eficacitatea chiar și atunci când sunt redimensionate. Acordați atenție greutății liniilor, distanței și nivelurilor de contrast pentru a asigura lizibilitatea pe diferite dimensiuni și rezoluții de afișare.
● Universalitate: Într-o lume globalizată, este esențial să proiectați ținând cont de diferențele culturale. Simbolurile și imaginile care sunt clare într-o cultură pot fi obscure sau chiar ofensatoare în alta. Cercetarea și sensibilitatea față de aceste diferențe sunt esențiale pentru a crea pictograme ușor de înțeles universal. Această universalitate asigură, de asemenea, accesibilitate pentru utilizatorii cu abilități diferite, cum ar fi cei care sunt daltonieri sau au deficiențe de vedere.
● Contextualitate: pictogramele nu sunt izolate, ci fac parte dintr-un ecosistem de design mai mare. Acestea trebuie să se încadreze perfect în limbajul de design general al aplicației sau al site-ului web din care fac parte. Aceasta include luarea în considerare a stilului, paletei de culori și tonului mediului în care vor locui. Pictogramele ar trebui să completeze și să îmbunătățească interfața cu utilizatorul, contribuind la o experiență de utilizator coerentă și intuitivă.
Cele mai bune practici de proiectare a icoanelor
Aderarea la cele mai bune practici asigură eficacitatea și atractivitatea estetică a pictogramelor dvs. Aceste practici cuprind o serie de considerații, de la simplitate și universalitate până la consistență și adaptabilitate pe diferite platforme. Să aruncăm o privire mai atentă.
Cea mai bună practică #1: Testați pictogramele cu utilizatori
Efectuarea testării utilizatorilor este esențială pentru evaluarea eficienței pictogramelor. Aceasta poate implica testarea A/B a diferitelor modele de pictograme, colectarea de feedback prin sondaje sau observarea modului în care utilizatorii interacționează cu pictogramele în timpul testelor de utilizare. Scopul este de a se asigura că fiecare pictogramă este intuitivă și reduce sarcina cognitivă, îmbunătățind experiența utilizatorului. Amintiți-vă, ceea ce pare evident pentru proiectant ar putea să nu fie la fel de clar pentru utilizator.
Cea mai bună practică #2: luați în considerare textul din pictograme
Deși este adevărat că pictogramele ar trebui să folosească în primul rând elementele vizuale pentru a-și transmite funcția, există cazuri în care textul poate fi un plus valoros la design. De exemplu, textul poate servi ca un supliment util pentru a clarifica funcția pictogramei în cazurile în care pictogramele nu pot fi ușor de distins sau de înțeles din cauza simplității lor sau a utilizării simbolurilor care ar putea să nu fie recunoscute universal.
În plus, atunci când proiectați pictograme pentru a fi utilizate în diferite limbi și culturi, textul poate fi un instrument valoros pentru menținerea eficienței pictogramei în diferite contexte, în special pentru fonturile pictogramelor specifice mărcii care ar putea avea nevoie să transmită informații sau mesaje specifice.

Cea mai bună practică #3: Stilul vizual consistent
Menținerea unui stil vizual consecvent pentru toate pictogramele din setul dvs. este vitală. Aceasta include utilizarea constantă a grosimii liniilor, paletei de culori, formei și perspectivei. Consecvența în designul pictogramelor întărește identitatea mărcii și îmbunătățește recunoașterea utilizatorilor și eficiența navigării. De exemplu, dacă un set de pictograme este proiectat într-un stil plat, minimalist, introducerea unei pictograme foarte detaliate poate perturba fluxul vizual și înțelegerea utilizatorului.
Cea mai bună practică #4: prioritizează funcția în detrimentul formei
Funcționalitatea ar trebui să precedă întotdeauna estetica în designul pictogramelor. Rolul principal al unei pictograme este de a comunica clar și rapid o anumită acțiune sau idee. Este important să echilibrăm creativitatea cu simplitatea – o pictogramă prea complexă sau abstractă ar putea fi izbitoare din punct de vedere vizual, dar eșuează în scopul său comunicativ principal. Luați în considerare simbolurile și metaforele comune în designul icoanelor pentru a asigura recunoașterea imediată.
Cea mai bună practică #5: Ține cont de utilizarea culorii
Alegerea culorii în pictograme este mai mult decât o decizie estetică; are implicații funcționale. Culorile pot fi folosite pentru a indica interactivitate, a transmite starea (cum ar fi roșu pentru erori, verde pentru confirmări) sau pentru a clasifica funcțiile. Cu toate acestea, dependența exclusiv de culoare poate fi problematică pentru utilizatorii daltonieri sau în scenarii cu vizibilitate slabă a ecranului. Asigurați-vă că pictogramele se pot distinge chiar și în monocrom pentru a se potrivi diferitelor nevoi și setări ale utilizatorului.

Cea mai bună practică #6: Adaptați pictogramele pentru diferite platforme
Pictogramele trebuie adaptate pentru a se potrivi cu specificul platformelor pe care sunt folosite. De exemplu, aplicațiile desktop pot permite pictograme mai detaliate, în timp ce aplicațiile mobile necesită modele mai simple și mai vizibile datorită dimensiunilor mai mici ale ecranului și interacțiunilor bazate pe atingere. Luați în considerare interacțiunea fizică cu pictograma (clic vs. atingere) și adaptați designul pentru a optimiza utilizarea pe fiecare platformă.
Cea mai bună practică #7: Păstrați pictogramele relevante pentru context
Pictogramele trebuie să fie relevante pentru contextul în care sunt utilizate. O pictogramă adecvată într-o aplicație de socializare ar putea să nu funcționeze bine într-o aplicație medicală. Este esențial să înțelegeți mediul în care va fi plasată pictograma – inclusiv așteptările publicului și limbajul general de design al aplicației sau al site-ului web. Această relevanță asigură că pictogramele sunt atractive din punct de vedere vizual și eficiente funcțional în contextele lor specifice.
Cea mai bună practică #8: Optați pentru pictograme vectoriale
Când proiectați pictograme, este esențial să asigurați relevanța acestora pentru contextul în care sunt utilizate. Înțelegerea mediului în care va fi plasată pictograma, inclusiv a așteptărilor publicului și a limbajului general de design al aplicației sau al site-ului web, este esențială. Această relevanță asigură că pictogramele sunt atractive din punct de vedere vizual și eficiente funcțional în contextele lor specifice.
Imaginile vectoriale joacă un rol semnificativ în acest context, oferind scalabilitate, flexibilitate și capacitatea de a menține calitatea în diferite dimensiuni și rezoluții. Puteți găsi imagini vectoriale gratuite online pe platforme precum Freepik, de exemplu, dacă aveți nevoie de resurse suplimentare. Pictogramele vectoriale sunt independente de rezoluție, ceea ce înseamnă că vor arăta întotdeauna bine, indiferent de rezoluția sau dimensiunea ecranului pe care sunt vizualizate.
Concluzie
În dansul complex al designului web și mobil, icoanele joacă un rol esențial, servind nu doar ca simple elemente decorative, ci și ca instrumente cruciale pentru navigarea utilizatorului și interacțiunea cu interfața. Eficacitatea unei icoane depășește atractivitatea sa vizuală, ancorându-se profund în capacitatea sa de a comunica și de a ghida. După cum am explorat, designul de succes al pictogramelor depinde de un echilibru între claritate, contextualitate și armonie estetică.
Fie că este vorba despre testarea meticuloasă a utilizatorilor, aderarea la coerența designului sau o selecție atentă a culorilor, fiecare cea mai bună practică pe care am discutat contribuie la crearea pictogramelor care nu sunt doar coezive vizual, ci și rezonante funcțional. Amintiți-vă, în lumea digitală care evoluează rapid, pictogramele sunt mai mult decât grafică; ele sunt limba care vorbește în tăcere, dar puternic utilizatorilor, îndrumându-le, informând și îmbunătățind călătoria lor digitală.
Aceasta este o postare sponsorizată pentru Freepik

 Top 10 tendințe de design grafic pentru 2024
Top 10 tendințe de design grafic pentru 2024  Ce tip de personalitate creativă ai? Faceți acest test de la Adobe și aflați
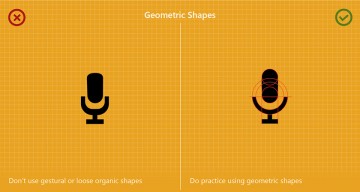
Ce tip de personalitate creativă ai? Faceți acest test de la Adobe și aflați  8 lucruri de făcut și de ce nu trebuie să creeze pictograme pixeli în Illustrator
8 lucruri de făcut și de ce nu trebuie să creeze pictograme pixeli în Illustrator  Top 10 documentare Netflix pentru designeri grafici
Top 10 documentare Netflix pentru designeri grafici  8 tipuri de logo-uri cu exemple
8 tipuri de logo-uri cu exemple  8 reguli importante de culoare pentru designul UI
8 reguli importante de culoare pentru designul UI