Oferă Wix șabloane receptive?
Publicat: 2022-12-29Un aspect cheie al unui site web astăzi este că este perfect accesibil și ușor de utilizat pe o varietate de dispozitive, inclusiv smartphone-uri, tablete și computere desktop.
Având în vedere acest lucru, s-ar putea să vă întrebați: oferă Wix șabloane responsive pentru site-urile sale ?
Răspunsul scurt este nu , nu tocmai. Există chiar și o solicitare de funcție deschisă pe site-ul lor pentru care puteți vota.
Dar asta nu înseamnă că site-urile tale vor arăta rău. Pentru că, deși Wix nu este receptiv în sensul clasic, își optimizează site-urile web deopotrivă pentru smartphone-uri, tablete și computere desktop.
Sfatul nostru general din acest motiv este că nu trebuie să vă faceți griji dacă rulați un site web mai mic (până la 30 de pagini).
Dar mai întâi lucrurile:
Ce este un site web responsiv?
În esență, un site web receptiv este unul care este conceput pentru a se adapta la dimensiunea ecranului și la dispozitivul pe care este accesat. Aceasta înseamnă că aspectul și conținutul site-ului web se vor ajusta automat pentru a oferi cea mai bună experiență posibilă pentru utilizator, indiferent dacă acesta accesează site-ul pe un smartphone, tabletă sau computer desktop.
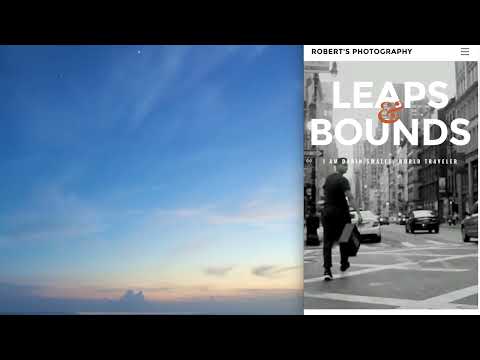
Cel mai simplu mod de a verifica dacă un site web este pe deplin receptiv este să micșorezi fereastra browserului, așa cum poți vedea aici:
Un element-cheie al designului web responsive este utilizarea unor layout-uri flexibile de grilă și imagini și media flexibile.
Acest lucru permite site-ului web să se adapteze la diferite dimensiuni și rezoluții ale ecranului, asigurându-se că conținutul este afișat într-un mod ușor de citit și de navigat. Videoclipul mai arată că la o anumită dimensiune, meniul se schimbă într-un meniu de hamburger (cele trei bare una peste alta).
Vizualizarea site-ului web optimizată pentru mobil de la Wix
Așadar, așa cum am aflat înainte, site-urile Wix nu sunt pe deplin receptive în sensul tradițional.
Deci, cum rămâne cu vizualizarea lor optimizată pentru mobil?
Când un site web creat cu Wix este accesat pe un dispozitiv mobil, acesta va trece automat la o vizualizare optimizată pentru mobil. Această vizualizare este concepută pentru a face site-ul web mai ușor de navigat pe un ecran mai mic, elemente precum meniurile și butoanele fiind reorganizate și redimensionate pentru a le face mai ușor de atins cu un deget.
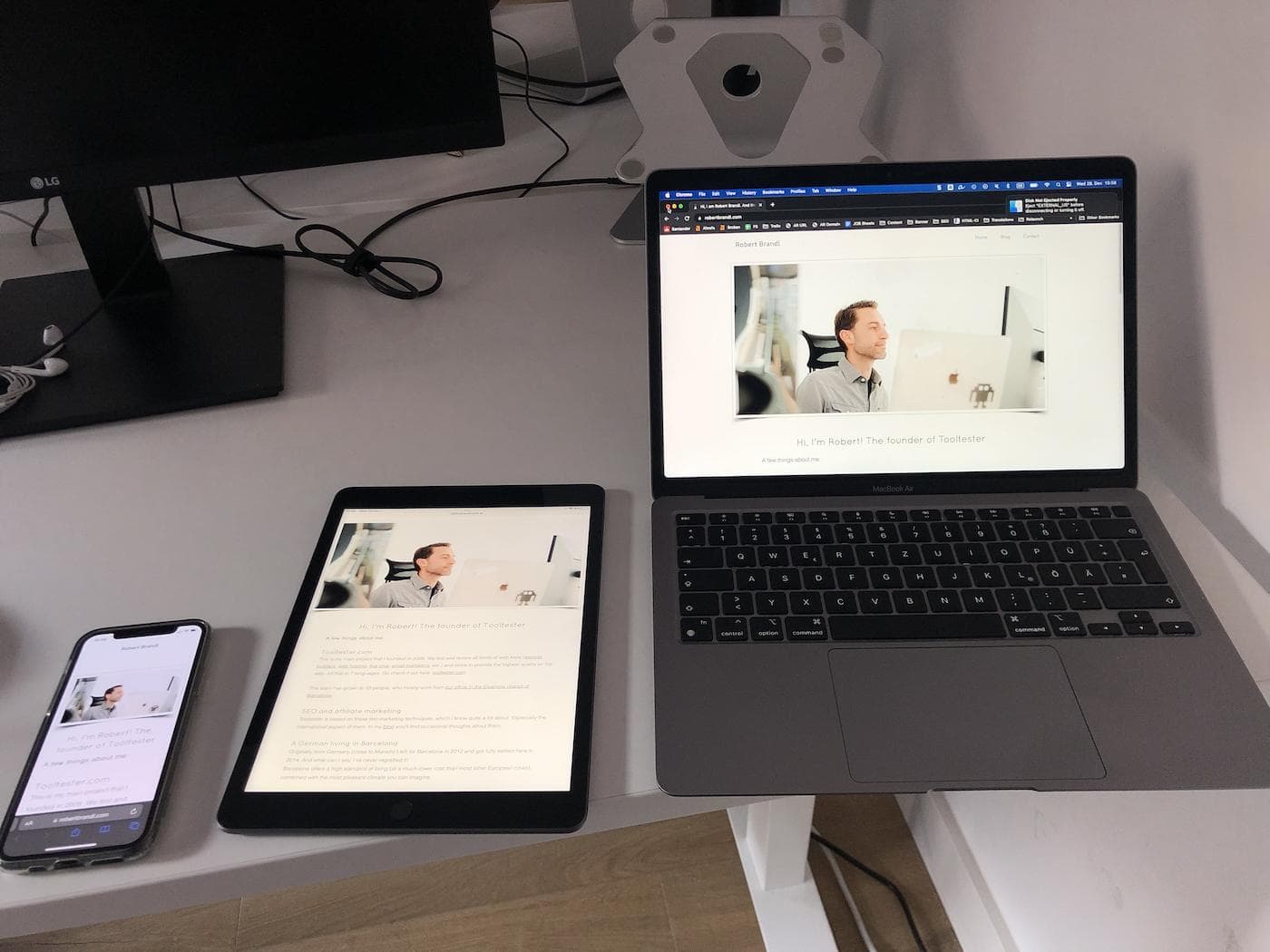
Și după cum puteți vedea aici cu propriul meu site web Wix, de fapt arată destul de bine, chiar și pe tabletă:

Vizualizarea propriului site web Wix pe diferite dispozitive
Cu toate acestea, această vizualizare optimizată pentru dispozitive mobile nu este pe deplin receptivă în felul în care ar fi un site web conceput cu tehnici de design web receptiv. Nu se adaptează automat la diferite dimensiuni și rezoluții ale ecranului, așa cum ați văzut în videoclipul de mai sus.
Dar este chiar asta o problemă?
Da și nu.
Wix rezolvă problema destul de elegant. Fiecare dispozitiv a primit o versiune optimizată a site-ului. În 90% din cazuri, șabloanele lor vor arăta grozav, la fel ca un site web responsive.
Dar sunt celelalte 10% din cazuri. Pentru a afla ce se întâmplă acolo, trebuie să aflăm mai multe despre editorul mobil Wix.
Cum funcționează editorul mobil al Wix?
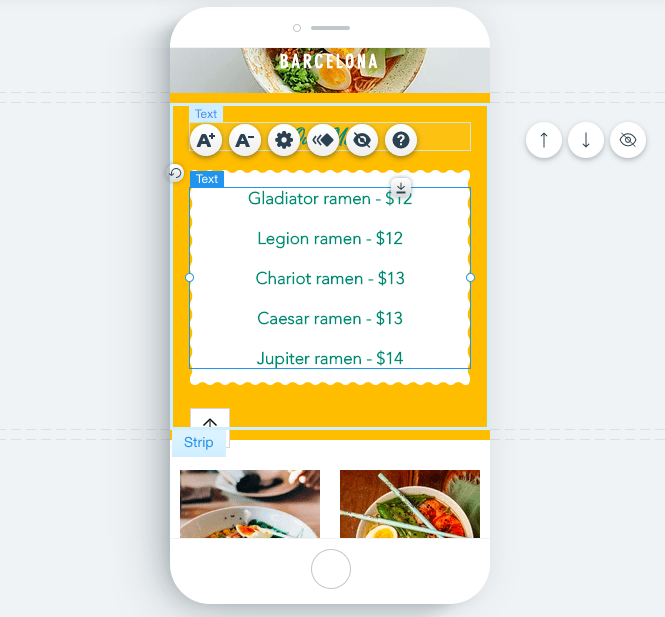
La fel ca în cazul tuturor celorlalți creatori de site-uri web, în general lucrați la versiunea desktop a site-ului dvs. Ceea ce face ca Wix să fie special este că există și un editor de site-uri mobile.


Editorul mobil al Wix
Acest lucru are un avantaj : puteți modifica versiunea site-ului dvs. mobil și chiar puteți elimina anumite elemente care nu sunt necesare pe ecranele mai mici. Nu există mulți alți constructori de site-uri web care vă permit să faceți asta.
Dar există și un dezavantaj : chiar dacă, teoretic, Wix convertește automat site-ul desktop într-un site mobil, acesta nu funcționează întotdeauna perfect. Uneori ajungi cu elemente suprapuse sau nealiniate. De obicei, nu este o problemă mare să remediați acest lucru – odată ce ați găsit eroarea. Dar asta înseamnă că trebuie să verificați întotdeauna versiunea mobilă după publicarea oricărei modificări de design.
Deci, mai ales dacă încercați să construiți un site web mai mare (vorbesc despre peste 30 de pagini), poate doriți să luați în considerare un constructor de site-uri web care produce site-uri web complet receptive. Vă recomand să consultați și recenzia noastră Wix pentru mai multe detalii.
Alternative la Wix pentru crearea de site-uri web complet receptive
Dacă doriți să creați un site web complet receptiv, care să ofere cea mai bună experiență posibilă utilizatorilor de pe toate dispozitivele, există mai multe alternative la Wix pe care le-ați putea lua în considerare. Acestea includ:
- Squarespace este cunoscut pentru designul său elegant și modern. Toate șabloanele sale sunt complet receptive, ceea ce înseamnă că site-ul dvs. web va arăta grozav pe orice dispozitiv.
- Editorul lui Zyro este de fapt similar cu Wix, dar există o diferență care v-ar putea plăcea. Deși nu există atât de multe teme disponibile ca în Wix, toate sunt pe deplin receptive!
- Șabloanele Weebly sunt proiectate să se adapteze automat la diferite dimensiuni de ecran și dispozitive, așa cum am văzut în videoclipul de mai sus. Dezavantajul aici este că selecția lor de teme este foarte limitată.
- WordPress: WordPress este un sistem popular de gestionare a conținutului, care este cunoscut pentru ușurința în utilizare și gama largă de opțiuni de personalizare. Oferă o varietate de teme și șabloane receptive care pot fi folosite pentru a crea un site web complet receptiv.
- Webflow este orientat către designeri și oferă opțiuni de design foarte granulare care pot fi complicat de utilizat pentru un începător. Toate șabloanele lor sunt complet receptive.
- Editor X, deși realizat de Wix, este un editor complet diferit, care este similar cu Webflow. Pe lângă șabloanele sale receptive, Editor X oferă și o gamă largă de opțiuni de personalizare.
Pentru mai multe detalii, accesați această postare: Cei mai buni 6 constructori de site-uri web responsive
Când comparați aceste alternative, este important să luați în considerare factori precum costul, ușurința în utilizare și caracteristicile și opțiunile de personalizare disponibile. Unii creatori de site-uri web, cum ar fi WordPress, pot avea o curbă de învățare mai abruptă, dar oferă o gamă mai largă de opțiuni de personalizare. Alții, precum Weebly, pot fi mai ușor de utilizat, dar pot să nu ofere atât de multă flexibilitate în ceea ce privește designul și funcționalitatea.
Sper că acest lucru a fost de ajutor! Vă rog să-mi spuneți dacă mai aveți întrebări
Există mai multe modalități de a testa dacă site-ul dvs. este receptiv. O opțiune este să utilizați un site web precum Responsinator, care vă permite să vedeți cum arată site-ul dvs. pe diferite dispozitive.
De asemenea, vă puteți testa manual site-ul web pe diferite dispozitive, redimensionând fereastra browserului sau accesând site-ul web pe diferite dispozitive.