Cum să faceți o captură de ecran a întregii pagini de site cu Google Chrome, Firefox și Opera
Publicat: 2016-06-13
Anterior, am discutat despre cum să capturați capturi de ecran de pe desktop cu Instrumentul Snipping și tasta rapidă PrtSc din Windows 10. De asemenea, le puteți folosi pentru a captura un instantaneu al ferestrei de browser, dar nu puteți captura un instantaneu al întregii pagini de site deschisă în browser cu ele. Prin urmare, este mai bine să capturați capturi de ecran de pagini Web cu extensiile Google Chrome, Opera și Firefox.
Capturarea fotografiilor paginii site-ului web în Google Chrome
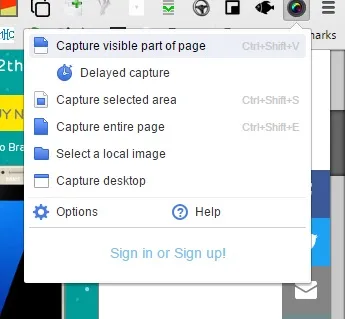
Una dintre cele mai bune extensii pentru a captura instantanee ale paginilor Web în Chrome este Awesome Screenshot . Faceți clic aici pentru a deschide pagina extensiei și pentru a o adăuga în browser. Acesta este, de asemenea, un supliment pe care îl puteți adăuga la Firefox de aici. După ce ați instalat extensia, deschideți o pagină și apăsați butonul Awesome Screenshot din bara de instrumente, ca mai jos.

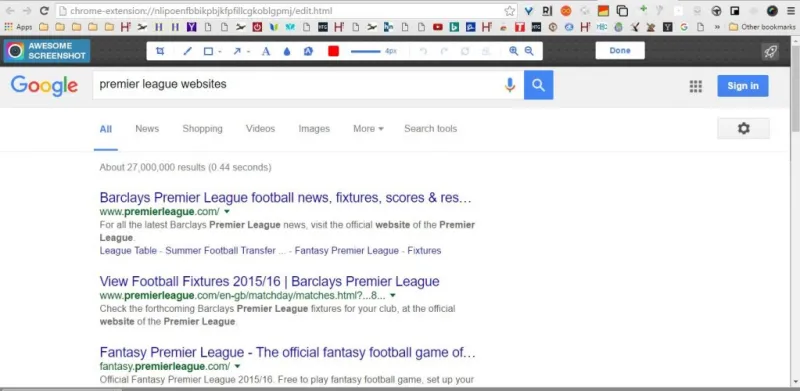
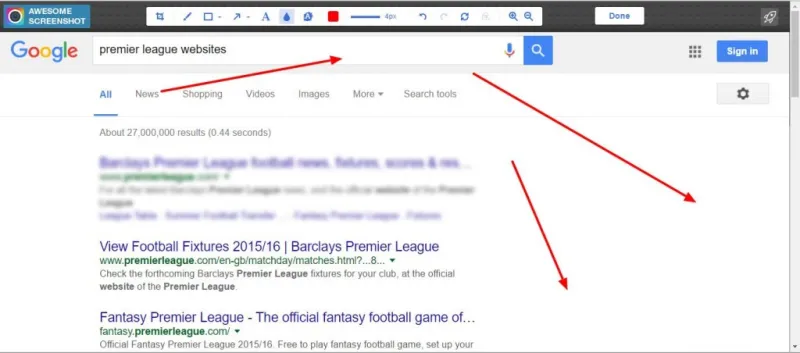
Selectați Capturați întreaga pagină din meniu pentru a captura un instantaneu pe întreaga pagină. Aceasta va deschide apoi fila afișată în imaginea de mai jos, care include fotografia pe toată pagina pe care tocmai ați capturat-o. Rețineți că captează întreaga pagină în instantaneu, inclusiv acele zone care nu erau vizibile în browser când ați făcut fotografia, ceea ce nu poate face Instrumentul Snipping.

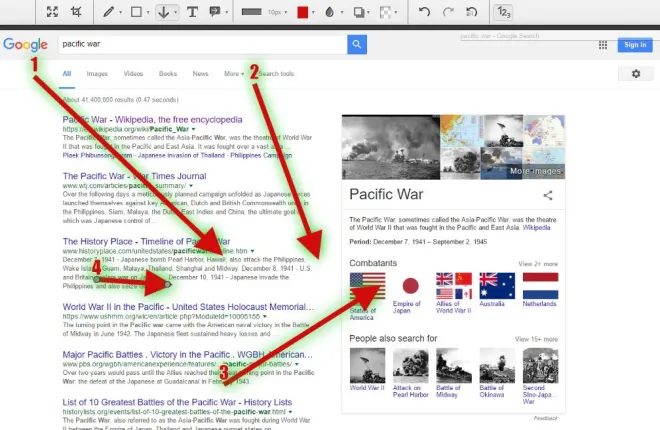
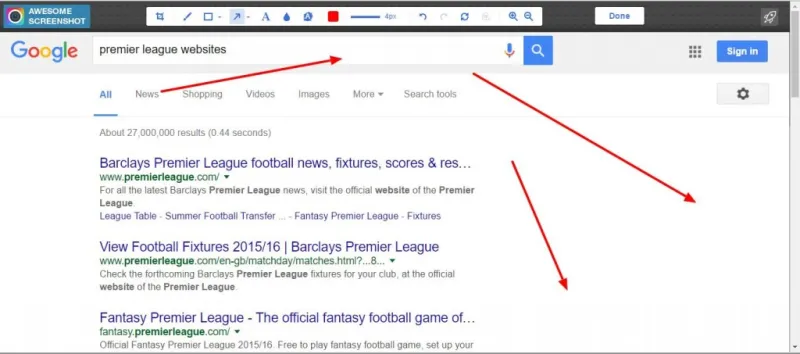
Din această filă puteți selecta o varietate de opțiuni suplimentare de adnotare pentru imagine. De exemplu, puteți desena săgeți drepte pe imagine selectând butonul Săgeată din bara de instrumente. Țineți apăsat butonul stâng al mouse-ului și trageți săgeata pentru a o extinde. Apăsați butonul Ștergere selectat pentru a șterge săgețile selectate și alte obiecte.

Apăsați butonul Text pentru a adăuga text la imagine. Aceasta va adăuga o casetă de text la instantaneu. Introducerea textului extinde caseta. Faceți clic pe cercul mic din partea de sus și țineți apăsat butonul stâng al mouse-ului pentru a roti caseta. Puteți alege fonturi și culori noi ale textului din bara de instrumente când caseta de text este selectată.
Blur este o altă opțiune din bara de instrumente Awesome Screenshot pe care nu o veți găsi în Instrumentul Snipping. Cu asta puteți obține un efect de estompare a imaginii. Faceți clic pe opțiunea Încețoșare și apoi trageți o casetă peste o zonă a imaginii pentru a adăuga estomparea acesteia, așa cum se arată mai jos.

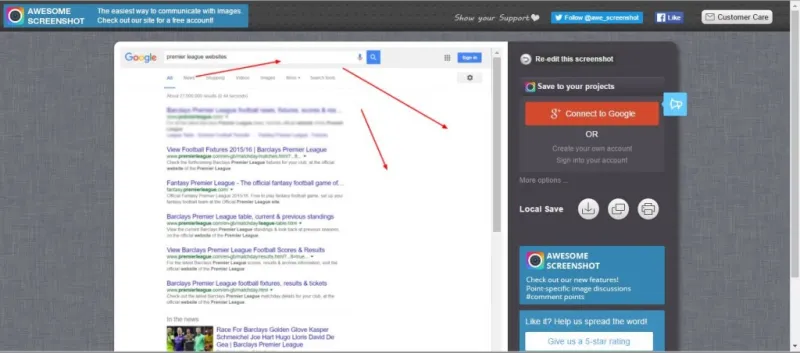
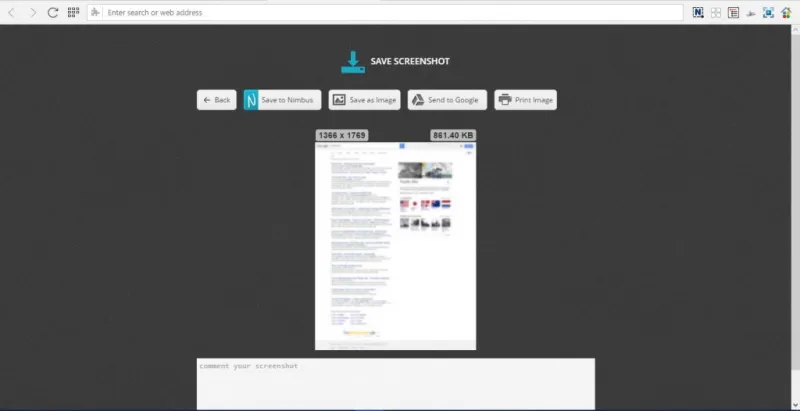
Apăsați butonul Efectuat pentru a salva captura de ecran a paginii dvs. Web. Aceasta va deschide apoi câteva opțiuni de salvare pentru imagine, așa cum se arată mai jos. Puteți selecta unele opțiuni de salvare locală sau le puteți salva în conturi precum Google+.

Pentru a captura o porțiune mai mică a paginii site-ului, selectați Zona selectată capturată din meniul butonului Captură de ecran minunată. Apoi, puteți trage un dreptunghi peste zona paginii pentru a-l include în fotografie la fel ca Instrumentul Snipping. Faceți clic pe Captură pentru a confirma selecția.
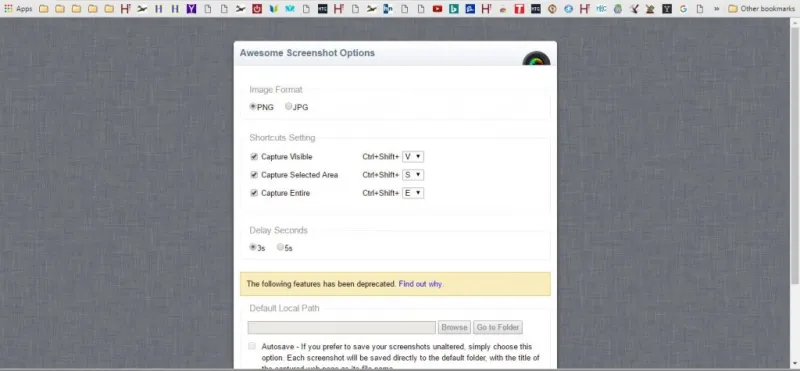
Faceți clic dreapta pe butonul extensiei și selectați Opțiuni pentru a deschide setări suplimentare. Aceasta va deschide fila de mai jos din care puteți configura tastele rapide Awesome Screenshot. În plus, puteți selecta și un format de fișier alternativ pentru imagini.

Captură de capturi de ecran cu Nimbus
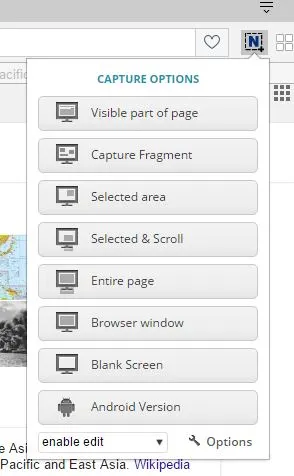
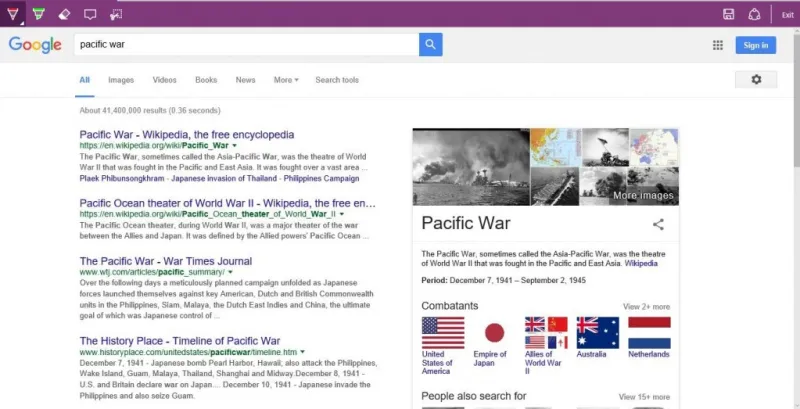
Nimbus Screen Capture este o extensie alternativă cu care puteți captura instantanee ale paginii. Îl poți folosi în Google Chrome, Firefox și Opera. Funcționează la fel ca Awesome Screenshot cu o captură de ecran Nimbus și un buton Screencast de pe bara de instrumente pe care îl puteți apăsa pentru a selecta opțiunile acesteia.

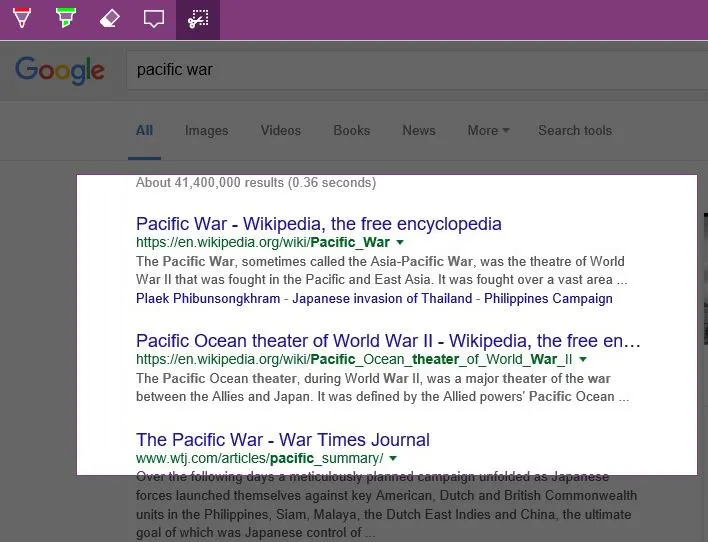
Așadar, apăsați butonul afișat în imaginea direct de mai sus și selectați Întreaga pagină pentru a face o fotografie a întregii pagini deschise în browser. Apoi va deschide fila Editare - Captură de ecran Nimbus de mai jos. Această filă este, de asemenea, destul de asemănătoare cu Awesome Screenshot cu o bară de instrumente în partea de sus care include opțiuni de adnotare.


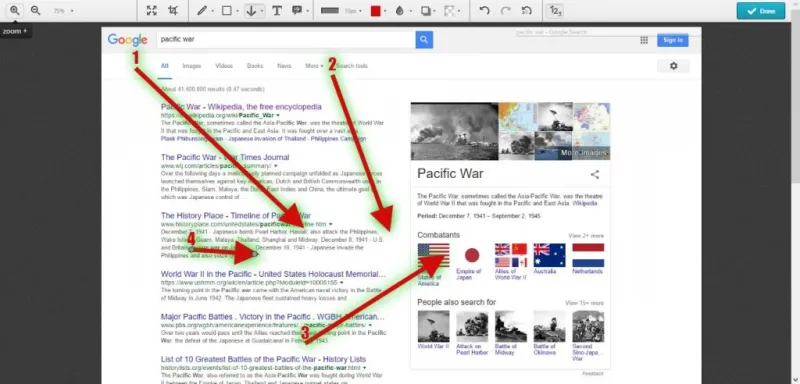
Opțiunile de aici sunt, de asemenea, similare și puteți adăuga săgeți la imagine selectând desen săgeată . Dacă faceți clic pe săgeata mică de lângă acel buton, puteți alege o varietate mai mare de săgeți. De asemenea, puteți selecta o opțiune de umbră pentru a adăuga un efect de umbră sau strălucire săgeții selectate. Apăsați butonul de afișare a numerelor din extrema dreaptă a barei de instrumente pentru a adăuga numere la săgeți.

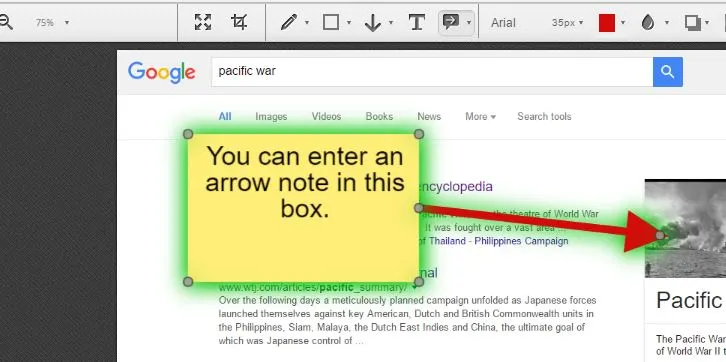
Selectați opțiunea de desenare a notelor pentru a combina săgețile cu casetele de text. Aceasta adaugă o săgeată și o casetă de text la instantaneu, ca mai jos. Faceți clic pe cercurile din jurul casetei de text și a săgeții pentru a le ajusta unghiul și dimensiunile.

Nimbus are și opțiunea de estompare inclusă în Awesome Screenshot. Cu toate acestea, are o setare suplimentară pe care o puteți selecta, care adaugă neclaritate la instantaneul complet în loc de doar o zonă selectată mai mică.

Apăsați butonul Terminat pentru a salva instantaneul. Apoi apăsați Salvare ca imagine pentru a salva instantaneul pe desktop sau laptop. Alternativ, le puteți salva și în contul dvs. Nimbus selectând opțiunea Salvare în Nimbus .

Faceți clic pe butonul Nimbus Screenshot and Screencast și pe zona selectată pentru a captura o zonă mai mică a paginii unui site web. Apoi puteți trage și extinde un dreptunghi pentru a selecta o zonă a paginii de capturat în instantaneu. Faceți clic pe butonul Editați de sub dreptunghi pentru a deschide instantaneul în fila Editare – Captură de ecran Nimbus. Apăsați butonul Salvare pentru a salva poziția de decupare a dreptunghiului. Va trebui, de asemenea, să bifați caseta de selectare Salvare poziție de decupare din fila Opțiuni – Captură de ecran Nimbus pentru a activa această opțiune.
Capturarea fotografiilor complete ale paginii web în Edge
Nu aveți nevoie de nicio extensie pentru a captura instantanee complete ale paginilor Web în Edge. În schimb, puteți captura un instantaneu al unei pagini de site web cu opțiunea Creați o notă web . Deschideți o pagină în Edge pentru a captura în imagine, apoi apăsați butonul Creați o notă web din bara de instrumente. Aceasta va face un instantaneu al paginii și va deschide bara de instrumente pentru note ca mai jos.

Opțiunile din bara de instrumente Edge sunt puțin mai limitate decât cele din Awesome Screenshot și Nimbus. Puteți apăsa butonul Clip pentru a decupa o porțiune mai mică a paginii. Aceasta deschide un dreptunghi pe care îl puteți trage peste o zonă a paginii pentru a-l copia în Clipboard. Lipiți zona copiată a paginii în Paint sau alt editor de imagini, deschizând software-ul și apăsând Ctrl + V.

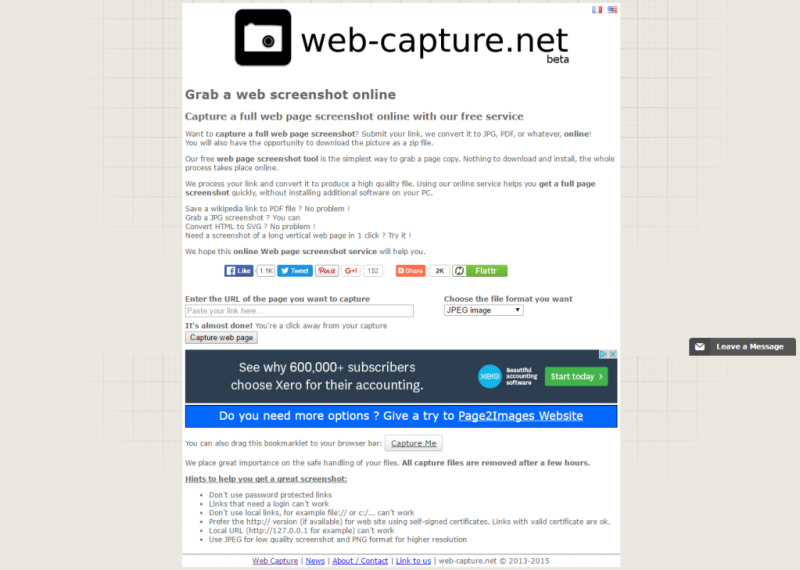
Un alt mod în care puteți captura un instantaneu complet al paginii de site în Edge și în orice alt browser este cu instrumentul web-capture.net. Aceasta este o pagină de site web care procesează adresele URL pe care le introduceți în capturile de ecran complete ale paginii Web. Faceți clic aici pentru a deschide instrumentul web-capture.net prezentat mai jos.

Apoi introduceți o adresă URL în caseta de text Introduceți adresa URL a paginii pe care doriți să o capturați și selectați un format de fișier pentru imagine din meniul derulant. Apăsați butonul Captură pagină web pentru a obține imaginea capturată. Apoi faceți clic pe vizualizare pentru o previzualizare completă a fotografiei capturate. Faceți clic pe Descărcare (de preferat) pentru a salva instantaneul în dosarul Descărcări.
Așadar, puteți captura instantanee de site-uri web pe o pagină completă cu Awesome Screenshot, Nimbus Screen Capture, opțiunea Make a Web Note de la Edge și web-capture.net. Extensiile de browser au cele mai extinse opțiuni pentru a capta capturi de ecran complete ale paginilor Web și faceți instantanee ale software-ului desktop cu Awesome Screenshot. Ca atare, Awesome Screenshot este o alternativă excelentă la Instrumentul Snipping din Windows 10.
