Tutorial Squarespace Cum să creezi un site web uimitor în 12 pași
Publicat: 2021-01-28Tooltester este susținut de cititori ca dvs. Este posibil să câștigăm un comision de afiliat atunci când cumpărați prin link-urile noastre, ceea ce ne permite să oferim cercetarea noastră gratuit.
Dacă trebuie să construiți un site web atrăgător pentru portofoliul, blogul sau magazinul dvs. online, este greu să treceți de Squarespace. Cu reputația sa de lungă durată de constructor de site -uri web pentru designeri, artiști și creatori, șabloanele elegante ale Squarespace se află în spatele unora dintre cele mai impresionante site-uri web de pe web (vezi exemple de utilizatori reali Squarespace aici).
Deci, cât de ușor este să construiești un site web cu Squarespace? După cum vă vom arăta în acest tutorial Squarespace , crearea unui site web Squarespace uimitor poate fi relativ rapidă, ușoară și distractivă – atâta timp cât aveți câteva trucuri în mânecă.
Sunteți gata să începeți? Să sărim direct înăuntru!
Pentru cine este acest tutorial Squarespace?
Acest tutorial Squarespace este ideal dacă:
- Sunteți nou în Squarespace (sau pentru constructorii de site-uri web în general) și aveți nevoie de o prezentare pas cu pas despre cum să o utilizați
- Ați prefera să aveți un site cu întreținere redusă , care este rapid de configurat și nu vă deranjează să renunțați la un anumit control asupra designului pentru a obține acest lucru (în caz contrar, Webflow ar putea fi o opțiune mai bună de verificat)
- Aveți o selecție decentă de imagini de înaltă rezoluție cu care să lucrați (fie propriile imagini, fie imagini de stoc - puteți licenția imagini de la Getty Images direct prin Squarespace)
- Site-ul dvs. web va fi mai mic (de exemplu, un site web personal sau de afaceri care nu va avea o cantitate mare de conținut)
- Doriți să adăugați un portofoliu sau un blog pe site-ul dvs. (vă vom explica cum să faceți acest lucru)
Acest tutorial vă va arăta cum să deschideți un cont Squarespace și să construiți un site web relativ simplu.
Este, de asemenea, un bun punct de plecare dacă doriți să adăugați funcții mai complexe (de exemplu, o zonă de membru sau un magazin online). Pentru a afla cum să adăugați aceste funcții pe site-ul dvs., vă recomand să consultați baza de cunoștințe Squarespace.
Tutorial Squarespace pas cu pas
Videoclipul nostru oferă o demonstrație detaliată despre cum să configurați un site Squarespace. De asemenea, puteți urma ghidul nostru pas cu pas de mai jos:
Încercați Squarespace gratuit aici.
Pasul 1 - Alegeți șablonul dvs
În tutorialul nostru, vom construi un site de portofoliu pentru un designer grafic (fictiv) pe nume Elli, pentru a-și promova și prezenta serviciile.
Primul pas este să răsfoiți diferitele șabloane disponibile, pe care le puteți găsi aici. Veți găsi peste 100 dintre care să alegeți și puteți, de asemenea, să răsfoiți în funcție de categorie (Portofoliu, Fotografie, Blog etc.). Treceți cu mouse-ul peste un șablon și veți vedea două opțiuni: 1) Începeți să vă construiți site-ul folosind șablonul respectiv și 2) Previzualizați șablonul respectiv.
Deoarece nu este posibil să schimbați șabloanele folosind cea mai recentă versiune a Squarespace, aș recomanda să faceți clic pe a doua opțiune și să previzualizați complet șablonul înainte de a vă decide asupra unuia.

Aș recomanda să alegeți un șablon care să fie în concordanță estetic cu site-ul pe care doriți să îl aveți – de exemplu fonturi, culori, imagini similare. Aspectele sunt destul de ușor de schimbat cu Squarespace – schimbarea stilului necesită însă puțin mai multă muncă.
Odată ce v-ați stabilit cu un șablon, faceți clic pe opțiunea „Începeți cu”. Pentru site-ul lui Elli, vom alege șablonul „Novo” din „Portofolii”, deoarece are o structură și o estetică similare cu ceea ce vrem să prezentăm.

Pasul 2 – Înregistrați-vă pentru un cont Squarespace (gratuit!)
Următorul ecran vă va solicita să vă înscrieți pentru Squarespace, folosind fie contul dvs. Google, Apple sau e-mail.
Nu este nevoie de un card de credit și puteți încerca de fapt Squarespace gratuit timp de 14 zile (vă oferind suficient timp pentru a decide dacă este sau nu potrivit pentru dvs.).
Deși puteți crea un site gratuit în perioada de probă de 14 zile, va trebui să faceți upgrade la unul dintre planurile Squarespace pentru a vă publica efectiv site-ul. Vom acoperi asta în ultimul pas al acestui tutorial.
După ce ați furnizat detaliile dvs., veți fi întrebat cum doriți să vă denumiți site-ul. Puteți introduce un nume aici sau pur și simplu sări peste acest pas și să îl revedeți mai târziu.

Vor exista, de asemenea, câteva animații rapide despre cum să faceți modificări site-ului dvs., cum ar fi editarea, crearea și stilizarea paginilor, pe care le puteți vizualiza sau omite.
Pasul 3 – Cunoașteți Squarespace
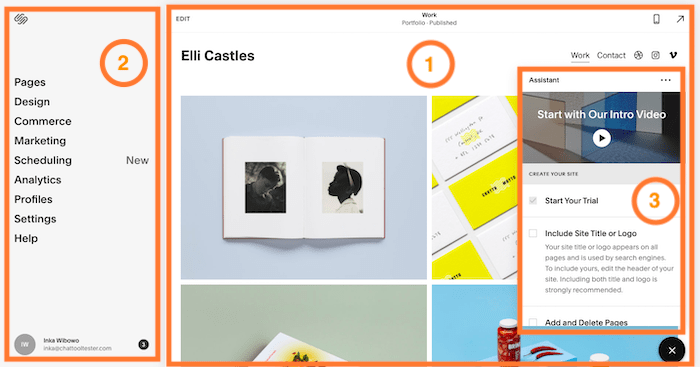
Veți fi apoi direcționat la următorul ecran, unde puteți începe să faceți modificări site-ului dvs. . Iată un rezumat rapid al diferitelor secțiuni ale ecranului:

1. Această primă secțiune este Previzualizarea site-ului . Vă permite să previzualizați conținutul și stilurile de site ale fiecărei pagini ale site-ului dvs. – text, imagini, secțiuni și multe altele. Dacă faceți clic pe linkul „Editați” din stânga sus, vă veți duce direct la Editorul dvs. și aici veți efectua majoritatea modificărilor site-ului dvs. În acest moment, aruncați o privire pe pagina de pornire a site-ului dvs. Puteți naviga la alte pagini făcând clic pe linkurile din această vizualizare (la fel cum ați face dacă ați vedea un site web live).
2. Dacă prima secțiune se ocupă de modificările la nivel de pagină, vă puteți gândi la Meniul Acasă din stânga ca având grijă de „imaginea de ansamblu”. Aceasta include designul site-ului dvs., paginile și meniul de navigare, SEO și analizele. Este, de asemenea, locul în care gestionați orice caracteristici suplimentare (magazin online, pagini de membri, blog etc.). De asemenea, puteți naviga la paginile site-ului dvs. făcând clic pe opțiunea „Pagini” din acest meniu.
3. Acest Asistent oferă un videoclip introductiv la îndemână pentru Squarespace (pe care vă recomand să îl verificați), precum și să vă ghideze prin pașii de editare a site-ului dvs. Deoarece le vom acoperi în acest tutorial, puteți închide această fereastră făcând clic pe butonul X din dreapta jos (după ce ați vizionat videoclipul).
Simțiți-vă liber să faceți clic și să explorați aceste diferite secțiuni, pentru a vă face o idee despre cum funcționează totul.
Principalele lucruri de reținut despre Editorul Squarespace sunt:
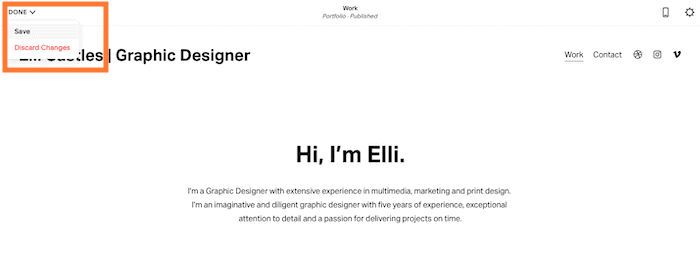
- Din păcate, nu există nicio funcție de salvare automată. Trebuie să salvați manual modificările după ce le-ați făcut. Acest lucru se poate face trecând cu mouse-ul peste „Terminat” în stânga sus și alegând opțiunea „Salvare”.
- De asemenea, nu există niciun buton de anulare (deși puteți anula modificările textului utilizând comenzile rapide de la tastatură standard, de exemplu CTRL/CMD + Z). Puteți alege să „Renunțați la modificări” (accesat și trecând cu mouse-ul peste „Terminat” în stânga sus), dar acest lucru va anula toate modificările făcute de la ultima salvare (fără opțiune de refacere) – de aceea este important să salvați munca ta în mod regulat
Pasul 4 – Editați antetul paginii dvs. de pornire
Să începem să facem modificări la pagina noastră de pornire făcând clic pe linkul „Editați”, din partea stângă sus a Previzualizării site-ului (secțiunea 1).
În primul rând, ne vom concentra asupra modificărilor conținutului site-ului (text, imagini etc.). Vom salva modificările de design pentru mai târziu.
După cum puteți vedea, Squarespace a inserat automat numele site-ului pe care l-ați furnizat mai devreme în antetul site-ului dvs. Dacă doriți să schimbați acest lucru, treceți cu mouse-ul peste antet și faceți clic pe butonul „Editați antetul site-ului” care apare.
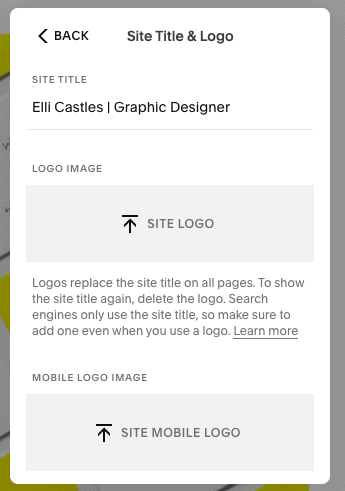
Veți vedea o nouă fereastră pop-up. Alegeți opțiunea „Titlul și sigla site-ului”, unde veți putea schimba titlul site-ului sau chiar să vă încărcați propriul logo. Squarespace oferă un creator de logo gratuit, apropo.

După ce ați terminat, faceți clic pe „Înapoi” în aceeași fereastră. De asemenea, puteți edita și alte elemente ale antetului dvs., inclusiv elemente afișate în navigarea principală (meniul site-ului dvs., vizibil în partea dreaptă sus a acestui șablon). De exemplu, dacă faceți clic pe „Elemente”, veți putea alege ce elemente doriți să afișați în navigarea principală (de exemplu, linkuri sociale, butoane de îndemn, coș de cumpărături sau conectare la cont) activând „pornit”. sau „off”.

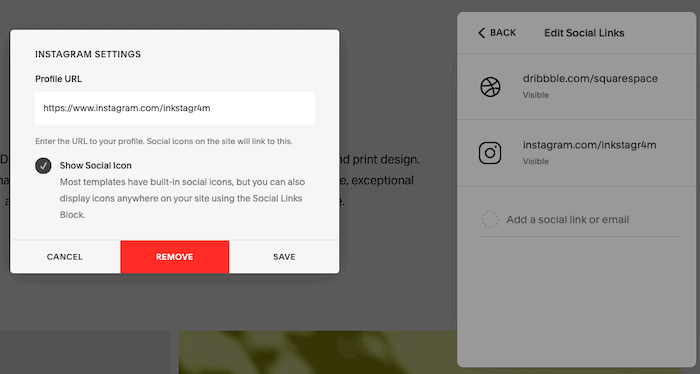
În cazul lui Elli, vom elimina linkurile Vimeo și Instagram, așa că pentru a face asta, alegeți „Editați linkurile sociale”, apoi faceți clic pe unul dintre linkurile pe care doriți să le eliminați. Va apărea o nouă fereastră pop-up – faceți clic pe „Eliminați”.

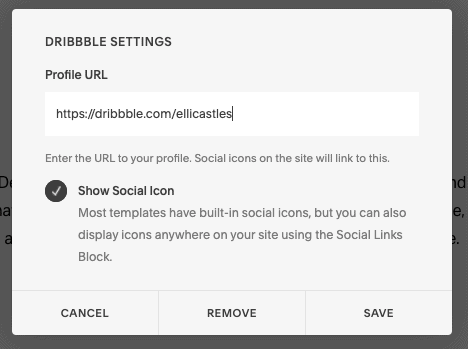
Vrem să păstrăm linkul Dribble, dar îl actualizăm și să adăugăm un link către portofoliul Dribble al lui Elli. Așa că selectați opțiunea Dribble, apoi actualizați adresa URL în fereastra pop-up. Faceți clic pe „Salvați” când ați terminat.

Orice modificări aduse antetului se vor aplica antetului afișat pe întregul site - nu doar paginii de pornire. Deci, veți avea o singură versiune a antetului pe site-ul dvs. Veți observa, de asemenea, că subsolul va fi actualizat automat cu linkurile de social media pe care le-ați editat în antet.
Pasul 5 – Adăugați o nouă secțiune pe pagina dvs. de pornire
Deși lui Elli îi place structura generală a paginii sale de pornire, ea dorește să facă câteva modificări aspectului. Mai exact, ea vrea să adauge o introducere text în partea de sus a paginii , pentru a fi afișată deasupra galeriei de imagini existente (pe care o vom edita puțin mai târziu).
Pentru a face asta, vom trece cu mouse-ul peste locul în care dorim să adăugăm această nouă secțiune. Va apărea un buton nou, „Adăugați secțiune” – mergeți mai departe și faceți clic pe acesta.

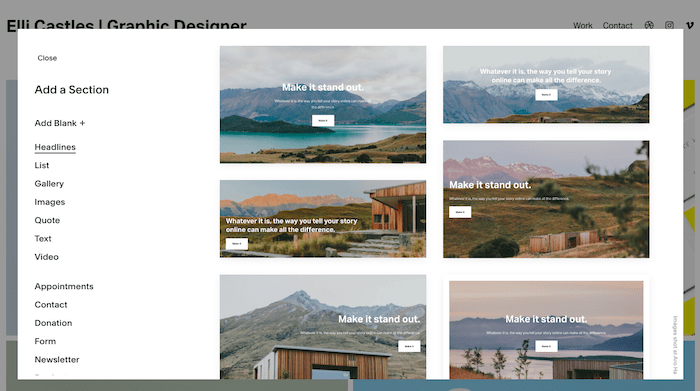
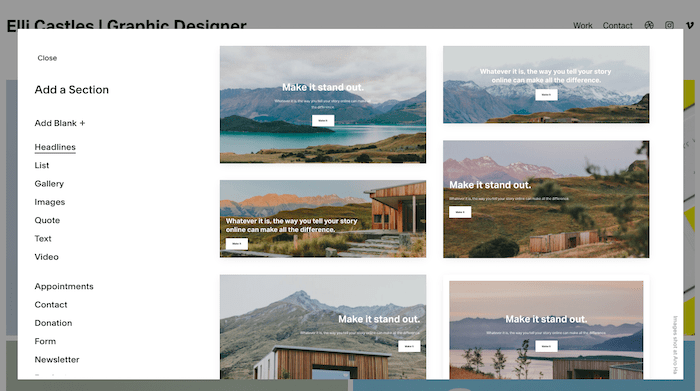
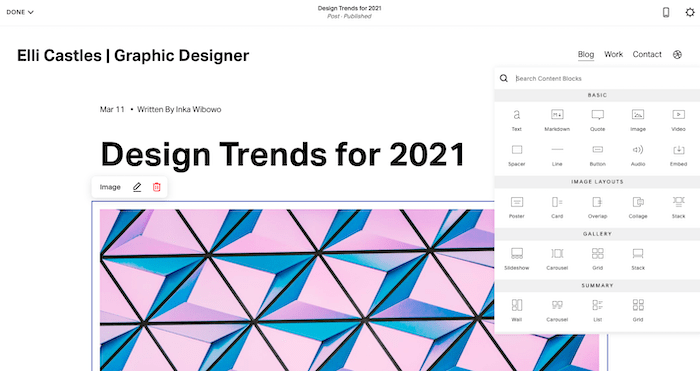
Aici intră în joc una dintre cele mai puternice costume ale Squarespace. Veți putea alege dintre zeci de machete predefinite , de la titluri, liste și galerii, până la funcționalități mai avansate, cum ar fi formulare de contact, înscrieri la buletine informative și rezervări de întâlniri pentru a adăuga propriul conținut.

Vrem doar să adăugăm puțin text introductiv, așa că vom alege dintr-unul dintre aspectele din secțiunea „Text”.
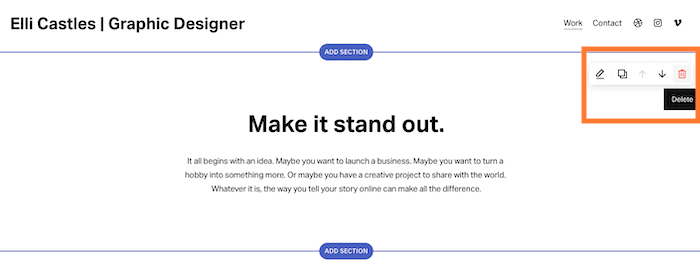
Nu vă place secțiunea pe care tocmai ați adăugat-o? Nu vă faceți griji – tot ce trebuie să faceți este să treceți cu mouse-ul peste el și apoi să faceți clic pe pictograma coș de gunoi care apare în dreapta sus.

În caz contrar, dacă sunteți bucuros să îl păstrați, faceți clic pe text și faceți modificările necesare pentru a-l face propriul conținut. După ce ați terminat, nu uitați să apăsați butonul „Salvare” trecând cu mouse-ul peste „Terminat” în partea din stânga sus a editorului.

Pasul 6 – Editați secțiunea „Proiecte” existentă
Să trecem la editarea următoarei secțiuni a paginii – galeria de imagini din portofoliu (Squarespace numește aceste „Proiecte”).
Dorim să le înlocuim cu imagini ale lucrării lui Elli, așa că haideți să plasăm cursorul peste secțiune și să facem clic pe butonul „Gestionați proiectele” care apare.

Rețineți că puteți edita și aspectul acestei secțiuni – de exemplu, dacă doriți să afișați 3 coloane de imagini în loc de 2. Treceți cu mouse-ul peste secțiune, faceți clic pe pictograma creion care apare („Editați secțiunea”) și ajustați după cum este necesar.
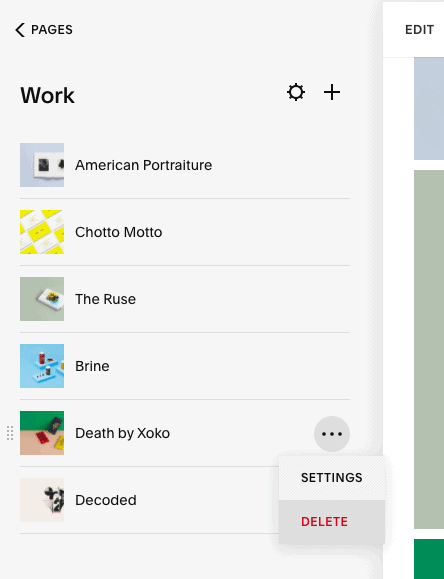
În meniul Acasă din stânga, veți vedea o listă a proiectelor existente pe pagină. Vom șterge câteva dintre ele, deoarece Elli are doar patru proiecte pe care dorește să le prezinte – așa că plasați cursorul peste unul dintre proiecte, apoi faceți clic pe punctele de suspensie („…”) care apar. Faceți clic pe „Ștergeți”.

Pentru a adăuga (în loc să ștergeți) mai multe proiecte, faceți clic pe pictograma „+” care apare în partea de sus a acestui panou.
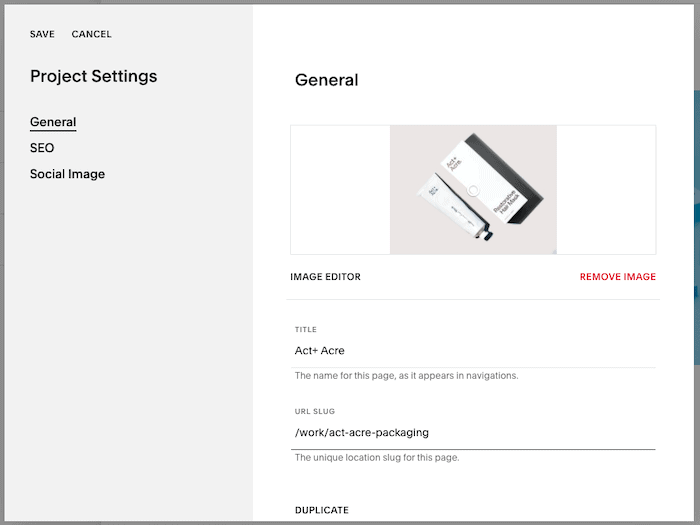
Pentru a schimba imaginile care apar în această secțiune, plasați din nou cursorul peste proiectul relevant, apăsați pictograma „…”, apoi faceți clic pe „Setări”.
În noua fereastră pop-up, faceți clic pe „Eliminați imaginea” și înlocuiți-o cu una de-al dumneavoastră. Asigurați-vă că schimbați și titlul și URL-ul slug (adresa URL a paginii), pentru a le face relevante pentru site-ul dvs. Faceți clic pe „Salvați” în partea stângă sus a ferestrei pop-up când ați terminat.

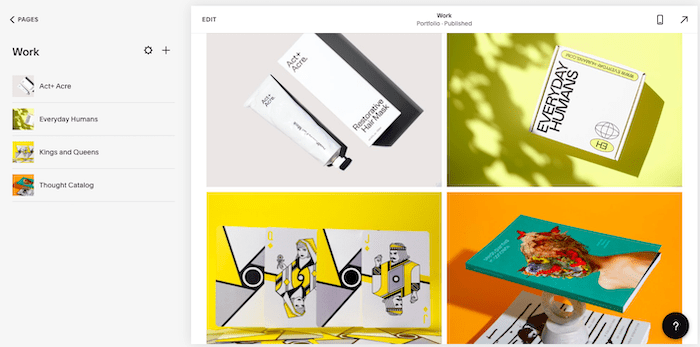
Repetați acest lucru pentru fiecare dintre celelalte proiecte. Odată terminat, puteți vedea cum arată totul. Dacă sunteți mulțumit de el, grozav – să trecem la pasul următor.

Șabloanele Squarespace se bazează pe imagini de înaltă calitate și rezoluție înaltă pentru a funcționa bine. Fără ele, designul chiar începe să se destrame. Merită să investiți munca suplimentară (sau banii, în cazul imaginilor stoc) pentru a vă asigura că aveți o selecție bună dintre acestea de folosit.
Pasul 7 – Editați paginile „Proiecte”.
Fiecare dintre imaginile din secțiunea dvs. „Proiecte” duce și la propria pagină. Puteți folosi aceasta pentru a include informații despre proiectul dvs. sau pentru a adăuga mai multe imagini. Pentru a edita această pagină, faceți clic pe proiect în meniul Acasă din stânga și apoi pe „Editați”.

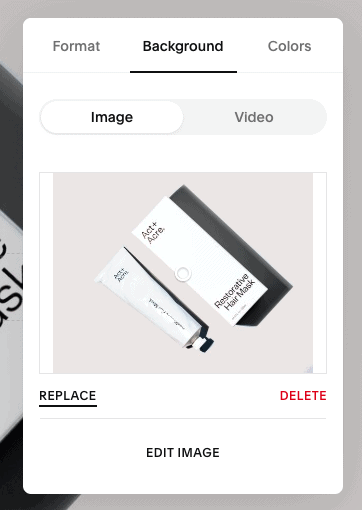
Mai întâi, schimbați imaginea de fundal a antetului trecând cu mouse-ul peste secțiune, apoi făcând clic pe pictograma creion care apare („Editați secțiunea”). În noua fereastră pop-up, selectați opțiunea „Background” și faceți clic pe „Înlocuire”.

Puteți face modificări în restul paginii făcând clic pentru a edita sau adăugând secțiuni, așa cum am făcut anterior.

Pentru a șterge o secțiune, plasați cursorul peste ea și faceți clic pe pictograma coș de gunoi care apare în dreapta sus.

După ce ați terminat, faceți clic pe „Terminat”, apoi pe „Salvați” în stânga sus și repetați cu paginile „Proiecte” rămase.
Pasul 8 – Editați pagina „Contact”.
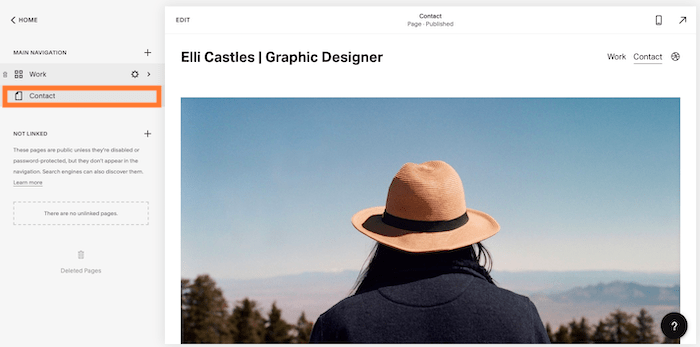
Suntem mulțumiți de pagina noastră de pornire și de secțiunea „Proiecte”, așa că haideți să trecem la editarea unei alte pagini. Șablonul nostru are o pagină „Contact” inclusă , pe care dorim să o păstrăm, astfel încât clienții potențiali să poată lua legătura cu Elli. Pentru a edita, faceți clic pe linkul „Pagini” din partea stângă sus a meniului Acasă.

Apoi, faceți clic pe pagina „Contact” (evidențiată mai jos). Pagina „Contact” va apărea în Previzualizarea site-ului din dreapta, așa că faceți clic pe „Editați” pentru a începe să faceți modificări.

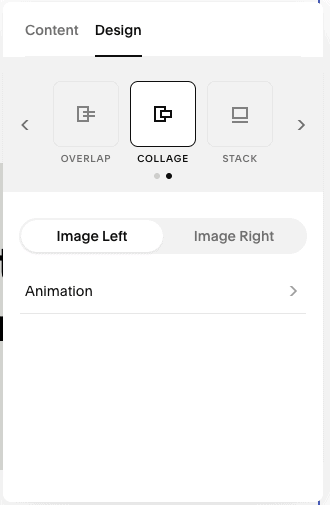
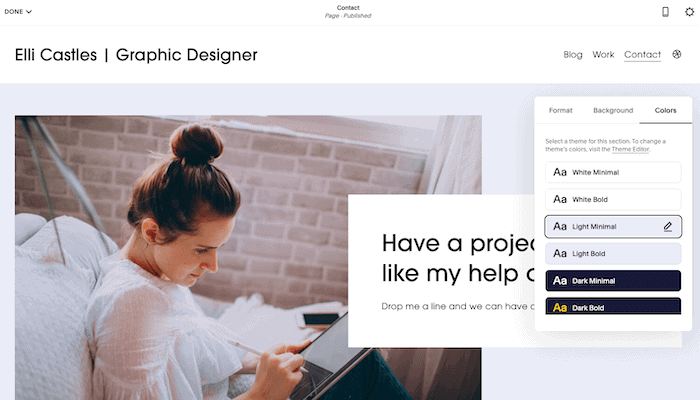
În primul rând, vom înlocui imaginea principală cu una a lui Elli. Pentru a-i oferi un pic de design, vom schimba și formatul imaginii, astfel încât o casetă de text să se suprapună. Pentru aceasta, faceți clic pe imagine, apoi pe pictograma creion pentru a edita. După înlocuirea imaginii, selectați fila „Design”, apoi alegeți opțiunea „Colaj”.

Faceți clic în zona de text pentru a edita textul. De asemenea, puteți modifica dimensiunea fontului evidențiind textul și selectând un alt tip de text (de exemplu, Titlul 1, 2 etc.).


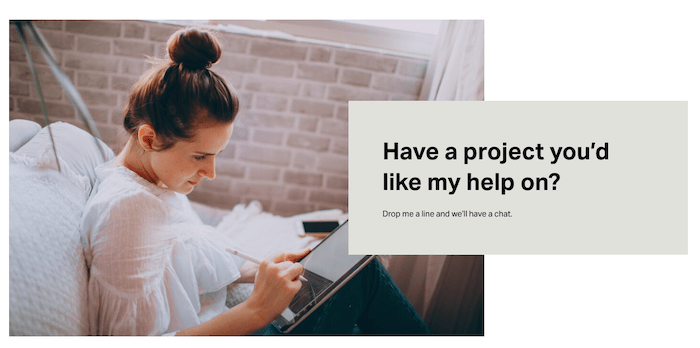
După ce ați terminat, veți avea ceva care arată astfel:

Apoi vom schimba textul existent, așa cum am făcut în pașii anteriori, făcând clic și editând. De asemenea, puteți modifica formatarea textului (de exemplu stilul aldine sau cursive) utilizând bara de instrumente care apare deasupra textului.

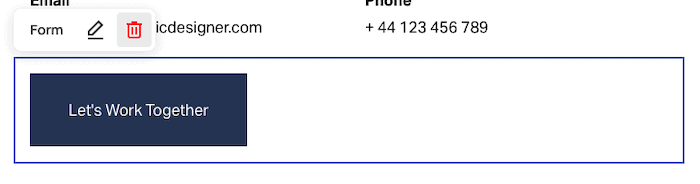
În cele din urmă, dorim să înlocuim butonul existent „Să lucrăm împreună” cu un nou formular de contact . Deci ștergeți acest lucru făcând clic pe el, apoi făcând clic pe pictograma coș de gunoi.

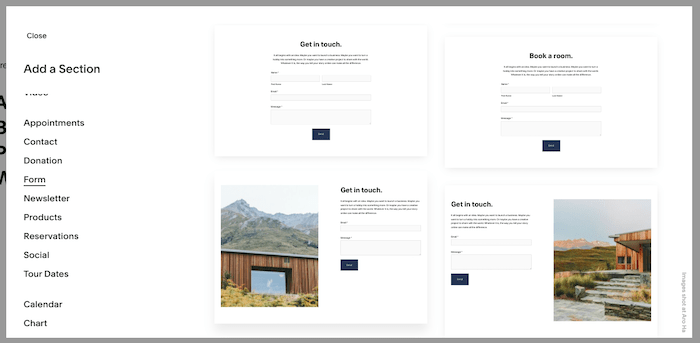
Vom adăuga apoi o nouă secțiune (cum am făcut anterior la Pasul 6). Treceți cu mouse-ul până unde doriți să adăugați formularul (în cazul nostru, în partea de jos a paginii), faceți clic pe „Adăugați secțiune”, apoi selectați opțiunea „Formular”. Veți vedea o selecție de diferite forme de formular din care să alegeți - vom derula în jos și vom alege una care afișează o imagine lângă formular.

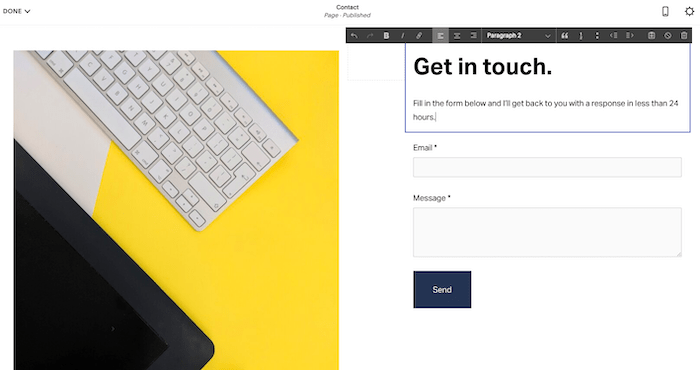
Odată ce formularul este inserat, schimbați imaginea (veți ști cum să faceți acest lucru destul de bine până acum!) și editați textul de deasupra formularului după cum este necesar.

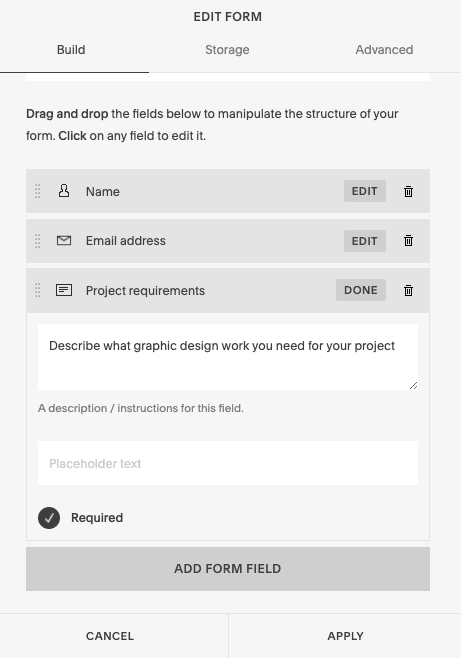
Pentru a modifica câmpurile formularului, faceți clic pe formular și selectați pictograma creion pentru a edita. Puteți edita/elimina câmpurile existente și puteți adăuga altele noi.

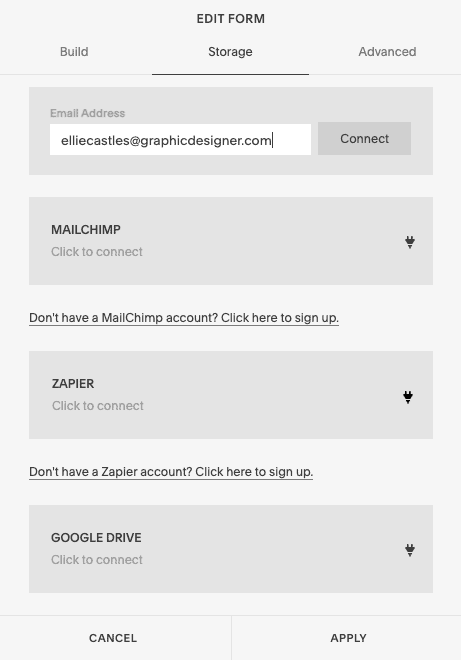
În continuare, va trebui să definiți unde vor ajunge datele din orice formulare trimise. Faceți clic pe fila „Stocare” – veți putea alege să le primiți ca actualizări prin e-mail sau ca datele să ajungă direct la o foaie de calcul Google Drive, Mailchimp sau orice alt instrument de marketing prin e-mail (folosind Zapier). În cazul nostru, vom alege doar opțiunea de e-mail.

După ce ați terminat, faceți clic pe butonul „Aplicați”. Verificați dacă totul pe pagina dvs. arată în regulă. Dacă sunteți mulțumit de el, să trecem la pasul următor – adăugarea unui blog.
Pasul 9 – Adăugarea unui blog
Ați văzut cum să editați pagini existente într-un șablon Squarespace. Dar dacă doriți să adăugați o pagină nouă? Sau un set de pagini (de exemplu, un blog)?
De fapt, este mai ușor decât ai putea crede. În meniul Acasă din stânga, asigurați-vă că vă aflați în meniul „Navigație principală” (dacă nu sunteți deja acolo, îl puteți accesa făcând clic pe „Pagini”). Faceți clic pe butonul „+” care apare lângă „Navigarea principală” (sau, dacă nu doriți ca această nouă pagină să fie accesibilă din navigarea principală a site-ului dvs., faceți clic pe „+” care apare lângă „Neconectat”).

Deși probabil că veți dori ca majoritatea paginilor să fie conectate din navigarea principală, cazurile în care ați putea dori să utilizați opțiunea „Nelegat” includ pagini protejate prin parolă, zone numai pentru membri și pagini de destinație bazate pe anunțuri – în principiu, orice nu ați dori să vadă un vizitator obișnuit.
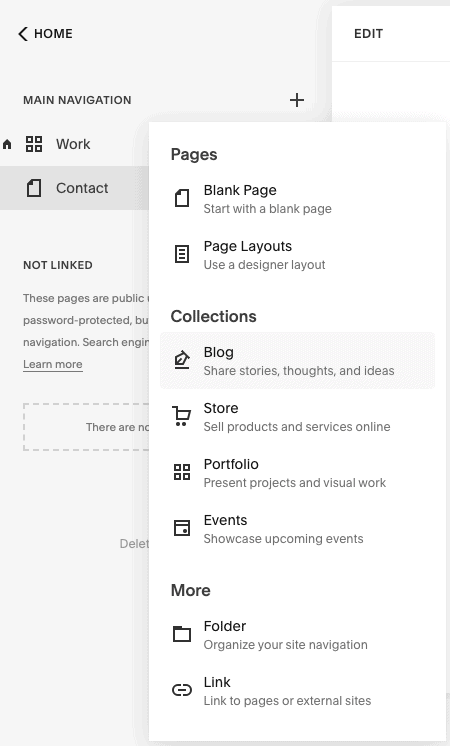
Veți vedea diverse opțiuni pentru adăugarea unei pagini noi, inclusiv opțiunea de a adăuga o pagină goală sau de a începe cu un aspect/șablon. Vom alege opțiunea „Blog”.

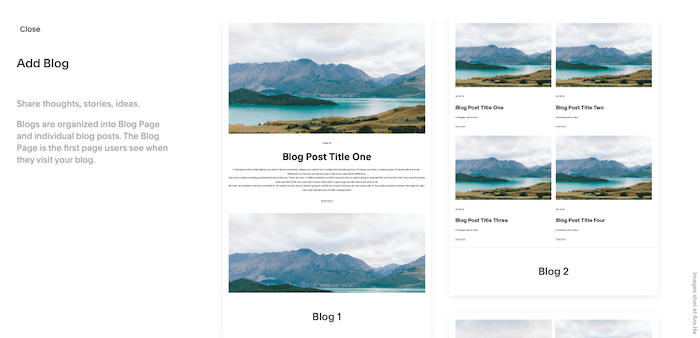
Apoi, selectați aspectul blogului pe care doriți să îl utilizați (vom alege „Blog 2”):

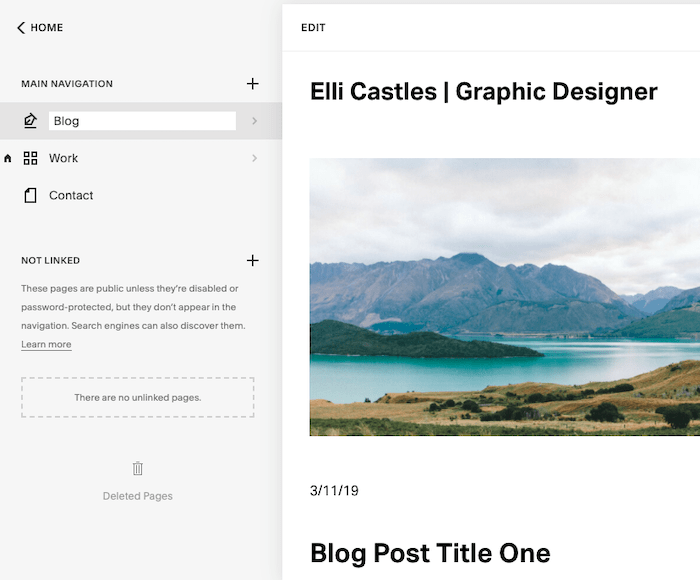
După ce a fost adăugat, puteți edita titlul meniului pentru blog în panoul din stânga. Acesta va fi titlul care apare în meniul/navigarea principală a site-ului dvs., așa că pentru a fi scurt și dulce, îl vom numi doar „Blog”.

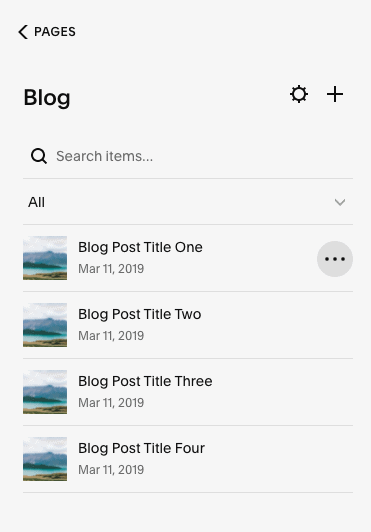
Apoi, faceți clic pe elementul de meniu „Blog” pe care tocmai l-ați editat și veți fi direcționat către o listă a postărilor de blog demo care vin cu șablonul.

Acestea pot fi editate în același mod în care ați editat anterior „Proiectele”. Faceți clic pe „…” care apare lângă fiecare titlu de blog pentru a șterge sau a duplica postarea de blog.
De asemenea, puteți face clic pe „…” și alegeți „Setări” pentru a:
- Schimbați starea postării (de exemplu, „Ciornă”, „Necesită revizuire”, „Publicați” sau chiar „Programați” postări)
- Adăugați etichete și categorii
- Activați/dezactivați comentariile
- Schimbați imaginea principală a blogului (sub elementul de meniu „Opțiuni”)
- Editați setările SEO (titlu, descriere și URL)
- Adăugați linkuri către rețelele de socializare sau campanii de e-mail
Pentru a edita conținutul postărilor de blog, faceți clic pe titlul blogului din stânga, apoi faceți clic pe „Editați” în secțiunea editor.

Ca și în cazul paginilor „Proiect”, veți putea să editați titluri, imagini, text existente și să adăugați/eliminați secțiuni.

Odată terminat, veți ajunge cu o pagină principală de blog care ar putea arăta puțin așa – destul de grozav, nu?

Pasul 10 – Personalizați-vă stilurile de site
Ne-am ocupat de conținutul site-ului. Acum, să ne asigurăm că designul și stilul sunt exact așa cum ne dorim.
Șabloanele Squarespace au un design unificat pe întregul site – fiecare pagină folosește aceleași stiluri de site, schemă de culori, fonturi etc. Acest lucru ajută site-urile Squarespace să mențină estetica de design înalt pentru care sunt renumite.
Puteți face mici ajustări la șabloane urmând acești pași următori. Cel mai bine este să nu vă îndepărtați prea mult de designul original – cu toate acestea, puteți injecta puțin din personalitatea dvs./a afacerii dvs. în el.
Este posibil să adăugați cod personalizat (HTML, CSS și JavaScript) dacă doriți să faceți modificări mai mari. Nu aș recomanda acest lucru deoarece a) șabloanele Squarespace sunt superbe așa cum sunt și b) Squarespace nu va oferi suport în jurul acestor modificări, dar opțiunea există.
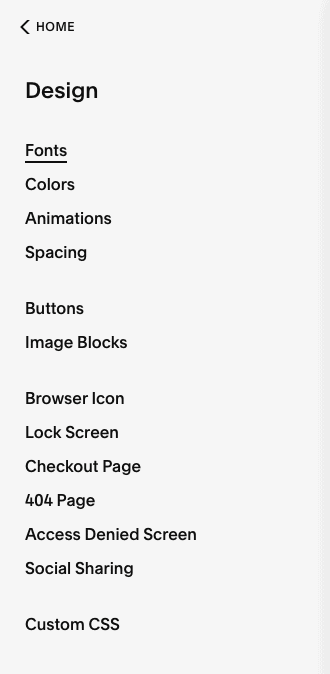
Mai întâi, apăsați opțiunea „Acasă” din panoul din stânga pentru a naviga înapoi la meniul de pornire. Apoi, alegeți „Design”. Veți găsi o gamă întreagă de opțiuni pentru personalizarea site-ului dvs. - fonturi, culori, animații, butoane și multe altele.

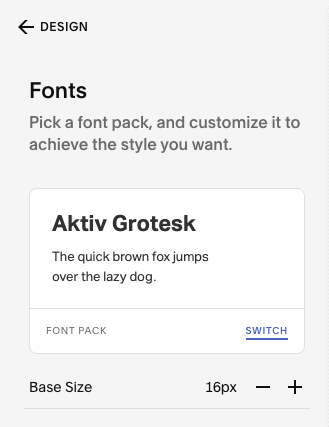
Personalizarea fonturilor
Să începem prin a face clic pe „Fonturi”. Squarespace utilizează pachete de fonturi – perechi de fonturi care se potrivesc cel mai bine cu șablonul dvs. Puteți comuta între pachetele de fonturi, puteți schimba fonturile din pachete și chiar puteți face ajustări la înălțime, greutate și spațiere. Așadar, alegeți pachetul de fonturi care funcționează cel mai bine pentru site-ul dvs. făcând clic pe opțiunea „Comutați”.

Vom alege pachetul de fonturi „ITC Avant Garde Gothic Pro” – puteți face clic pe el și puteți previzualiza cum va arăta în editorul din dreapta (toate titlurile și textul vor fi actualizate automat cu noul pachet de fonturi) .

Pentru a face ajustări la pachetul dvs. de fonturi (de exemplu, fonturi, înălțime, spațiere etc), apăsați „Înapoi” și faceți clic pe una dintre opțiunile „Stiluri de text globale”, așa cum este evidențiat mai jos. Sub acestea veți găsi, de asemenea, opțiunea „Atribuiți stiluri”, care vă va permite să specificați unde trebuie utilizat fiecare stil de text pe site-ul dvs.

Personalizarea culorilor
Poate că brandingul companiei dvs. are unele culori pe care ați dori să le reflecte în designul site-ului dvs. Sau poate preferați culorile îndrăznețe și strălucitoare schemei de culori minimaliste a șablonului. Dacă acesta este cazul, puteți ajusta tema site-ului dvs. navigând înapoi la meniul „Design” din panoul din stânga și selectând opțiunea „Culori”.
Apoi, faceți clic pe „Editați”, care apare deasupra paletei de culori. Puteți alege dintr-una dintre paletele de culori existente ale Squarespace. Pentru a alege culori personalizate sau chiar pentru a selecta culori dintr-o imagine încărcată, faceți clic pe pictograma chevron/săgeată (evidențiată mai jos).

Pentru a începe să aplicați aceste culori pe site-ul dvs., faceți clic pe chevronul de lângă „Teme secțiuni”:

Veți găsi o listă de teme de culoare generate automat pe care le puteți începe să le aplicați site-ului dvs. (acestea vor schimba fundalul, textul, linkul, culorile butoanelor etc.). Puteți alege să le lăsați așa cum sunt sau să le personalizați făcând clic pe pictograma creion care apare când treceți cu mouse-ul peste o temă.
În fereastra de previzualizare a site-ului din dreapta, veți vedea și temele de culoare aplicate fiecărei secțiuni a paginii pe care o vizualizați. După cum puteți vedea, folosim „White Minimal” pe întreaga pagină de pornire.

Temele de culoare pot fi modificate numai secțiune cu secțiune. În mod implicit, antetul va moșteni tema de culoare a primei secțiuni din pagina respectivă, deși o puteți modifica selectând „Editați antetul site-ului” > „Culori” > comutând comutatorul „Transparent”. Temele de culoare aplicate subsolului se vor aplica întregului site.
Pentru a începe să faceți modificări, faceți clic pe „Editați” în Previzualizarea site-ului, apoi plasați cursorul peste secțiunea pe care doriți să o actualizați, selectând pictograma creion. Apoi, în fereastra pop-up, navigați la fila „Culori” și alegeți tema preferată (vom merge cu „Accent întunecat” pentru secțiunea de sus).

Navigați la alte pagini ale site-ului dvs. și repetați dacă doriți să faceți modificări suplimentare:

După ce ați terminat, faceți clic pe „Terminat” în stânga sus, apoi pe „Salvați modificările”.
Desigur, există o mulțime de alte elemente de design pe care le puteți ajusta, cum ar fi butoanele, spațierea și așa mai departe. Cu toate acestea, cred că sunteți destul de bine familiarizat cu sistemul până acum, așa că dacă doriți să faceți modificări suplimentare, nu ezitați să îl încercați singur.
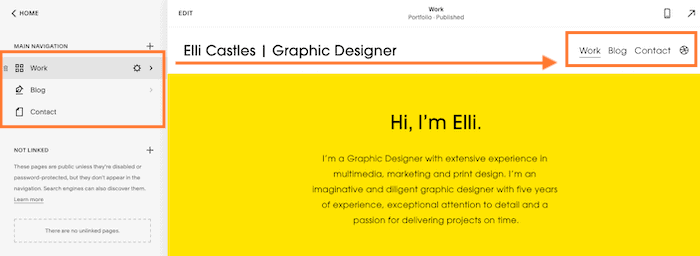
Pasul 11 – Actualizați titlurile paginilor, meniul de navigare și setările SEO
Ne apropiem atât de mult de linia de sosire! Să ne ocupăm mai întâi de câteva articole de menaj.
Vom începe prin a ne asigura că fiecare pagină:
- Afișează paginile în ordinea în care le dorim în meniul de navigare,
- Folosește titluri reprezentative pentru fiecare pagină și
- Are setările SEO corecte.
A. În meniul Acasă, faceți clic pe „Pagini”. În meniul „Navigare principală”, rearanjați paginile după cum este necesar, trăgându-le în ordine . Veți vedea modificări reflectate în Previzualizarea site-ului din dreapta.

B. Dacă există titluri pe care doriți să le schimbați, tot aici o faceți. De exemplu, dorim să schimbăm „Work” în „Portofoliu”. În meniul Acasă din stânga, plasați cursorul peste pagina „Lucrări”, apoi faceți clic pe pictograma setări/roată care apare.

Actualizați „Titlul paginii” și „Titlul de navigare” (plus „URL slug” dacă doriți), apoi apăsați „Salvare” în stânga sus.

C. Acum este, de asemenea, o oportunitate bună de a vă actualiza setările SEO pentru fiecare pagină, în cazul în care doriți să vizați anumite cuvinte cheie pe Google. Din nou, apăsați pictograma setări/roată de lângă pagina pe care doriți să o editați, apoi navigați la meniul „SEO”. Editați „Titlul SEO” și „Descrierea SEO” și apăsați „Salvare”. Vă recomand să repetați acest lucru pentru fiecare pagină, inclusiv pentru proiectele dvs. de portofoliu și postările de blog.

Pentru mai multe sfaturi despre cum să vă optimizați site-ul pentru SEO, consultați ghidul nostru Squarespace SEO.
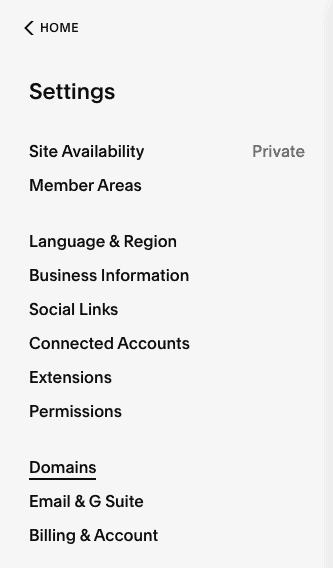
Apoi, să ne asigurăm că setările site-ului dvs. sunt configurate corect. În meniul Acasă, navigați la „Setări”, apoi alegeți „Limbă și regiuni”.
Apoi, asigurați-vă că ați selectat fusul orar, regiunea, limba și standardul de măsurare potrivit (acest lucru va fi relevant dacă vindeți produse). Faceți clic pe „Salvați” când ați terminat.

Înapoi în meniul „Setări”, selectați opțiunea „Informații despre companie” și introduceți toate detaliile relevante. În funcție de șablonul dvs., unele dintre acestea pot fi inserate automat în site-ul dvs. Din nou, apăsați pe „Salvați” când ați terminat.

Pasul 12 – Verificare finală, configurarea domeniului și lansare!
Până în acest moment, site-ul dvs. este vizibil numai pentru dvs. Acum că am actualizat conținutul, designul și setările SEO ale site-ului nostru, acesta este gata pentru a fi distribuit lumii – așa că haideți să-l publicăm!
Deși ați folosit versiunea de încercare gratuită a Squarespace până acum, va trebui să faceți upgrade la un plan plătit pentru a vă publica site-ul – deci asigurați-vă că sunteți 100% mulțumit de site-ul Squarespace înainte de a vă angaja să faceți acest lucru.
În primul rând, asigurați-vă că sunteți mulțumit de modul în care arată totul verificând fiecare pagină din Previzualizarea site-ului.
Iată site-ul pe care l-am construit pentru Elli – suntem destul de mulțumiți de rezultat!
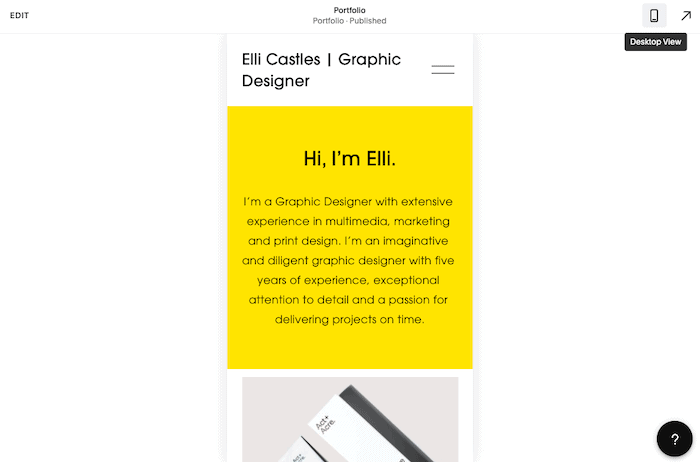
Asigurați-vă că verificați și versiunea mobilă a site-ului dvs. făcând clic pe pictograma pentru mobil (toate site-urile Squarespace vor fi optimizate pentru mobil în mod implicit).

În continuare, va trebui să faceți upgrade la unul dintre planurile plătite ale Squarespace . Puteți fie să apăsați pe butonul „Abonare” afișat în partea de jos a ecranului (aceasta este cea mai ușoară opțiune!), fie să vă întoarceți la meniul principal, să alegeți „Facturare și cont”, apoi „Facturare” și „Actualizați-vă planul”. '.
Veți putea apoi să alegeți unul dintre cele patru planuri Squarespace și să alegeți între un abonament lunar sau anual. Dacă aveți nevoie de ajutor pentru a selecta cel mai bun plan pentru dvs., consultați ghidul nostru de prețuri Squarespace.

După ce ați furnizat detaliile de plată și ați făcut clic pe „Confirmați și cumpărați”, puteți continua și publica site-ul dvs.! Mai întâi, reveniți la meniul Acasă, alegeți „Setări” și asigurați-vă că „Disponibilitatea site-ului” este „Public” (nu „Privat”).
În cele din urmă, este timpul să vă conectați site-ul la un nume de domeniu personalizat . Din nou, acest lucru se face în meniul Acasă din stânga selectând „Setări”, apoi „Domenii”.

Veți vedea trei opțiuni:
- Obțineți un nume de domeniu – alegeți această opțiune dacă în prezent nu aveți un nume de domeniu personalizat și doriți să cumpărați unul direct prin Squarespace. Squarespace oferă, de asemenea, un domeniu gratuit pentru primul an, dacă achiziționați un abonament anual Squarespace
- Utilizați un domeniu pe care îl dețin – alegeți această opțiune dacă aveți un domeniu existent cu alt furnizor (de exemplu, Namecheap, GoDaddy). Puteți fie a) să îl transferați pe Squarespace, fie b) să îl conectați la site-ul dvs. Squarespace (în cazul în care doriți să îl păstrați la furnizorul dvs. existent)
- Domeniu încorporat – acesta este un domeniu generat automat care ți-a fost atribuit de Squarespace (pe care îl poți schimba). Va arăta cam așa: yoursiteid.squarespace.com. Acest lucru nu înlocuiește domeniul dvs. personalizat - vă puteți gândi la el ca pe un domeniu intern pe care numai dvs. îl puteți vedea
Alegeți opțiunea care vi se aplică și urmați pașii implicați.
Și asta este tot – acum aveți un site Squarespace publicat, gata să se arate lumii!
Squarespace Tutorial: Concluzie
Squarespace oferă unul dintre cei mai buni creatori de site-uri web pentru construirea unui portofoliu sau blog, iar acest tutorial a acoperit pașii pentru crearea unui site web Squarespace simplu (dar elegant) care să includă acele caracteristici. Însă Squarespace își păstrează proprietățile și în alte categorii, cum ar fi comerțul electronic și zonele membre - puteți afla mai multe în recenzia noastră completă Squarespace.
Sunteți gata să încercați Squarespace? Încercați-l gratuit aici.
Ca focusul pe design al lui Squarespace, dar dorești mai mult control? Webflow ar putea fi o alegere mai bună pentru dvs. - citiți comparația noastră Webflow vs Squarespace aici. De asemenea, puteți vedea cum se compara cu Wix în comparația noastră Wix vs Squarespace.